Jeder WordPress-Entwickler ist immer neugierig, welche WordPress plugin ist am besten, seine Website für Handys ansprechbar zu machen. Ein Jahrzehnt zuvor war dies vielleicht keine ernsthafte Frage, aber im Laufe der Zeit haben wir festgestellt, dass Mobilgeräte die Desktop-Nutzung schnell übernehmen. Die Leute kaufen auf ihren Handys ein und surfen auch auf Smartphones im Internet. Daher ist es für Entwickler wichtig, ihre Website als zu erstellen Handy freundlich.
WordPress ist ein weiterer Riese dieses wachsenden Internetmarktes und das wissen wir 25% der Websites im Internet werden von WordPress betrieben. In Bezug auf die Reaktionsfähigkeit von Mobilgeräten reagieren die meisten Themen bereits auf Mobiltelefone, sodass das Thema auf die Art der Plattform reagiert.
Wenn Sie Ihre Website bewerten möchten und Sie ein SEO-Praktiker Dann müssen Sie wissen, dass Google bereits viel Gewicht auf mobile responsive Websites gelegt hat und ihnen einen Vorteil gegenüber anderen verschafft. Mobile Responsive dient Ihnen also jetzt doppelt. Erstens, indem es Ihnen hilft, ganz oben zu ranken, und zweitens, es macht Ihre Website benutzerfreundlich. Ich habe 5 aufgelistet plugins, die Ihnen helfen, Ihre WordPress-Website reaktionsschneller und benutzerfreundlicher zu gestalten. Schauen Sie sich diese an Bestes WordPress plugins, um die Website reaktionsschnell zu machen.
So machen Sie Ihre Website reaktionsschnell
Die große Frage ist also, wie Sie Ihre Website reaktionsfähig machen können. Es gibt zwei Möglichkeiten, wie Sie das tun können. Zum einen können Sie ein WordPress-Thema verwenden, das reagiert, oder eine Vorlage für ein mobiles Thema verwenden. Mobile Themen werden speziell für Handys erstellt, während Responsive-Themen automatisch auf Handys angepasst werden.
Zweitens können Sie fantastisch verwenden pluginEs wurde entwickelt, um auch Ihre Website responsive zu machen. Lassen Sie uns also in diese einbrechen plugins und helfen Ihnen dabei, Ihre Website mobil ansprechend zu gestalten.
Hinweis:
Verwenden Sie beim Testen Ihrer Website auf mobile Reaktionsfähigkeit MobileTest.me um zu überprüfen, wie Ihre Website auf Mobiltelefonen aussieht.
Bevor Sie beginnen, stellen Sie sicher, dass Sie eine neue Sicherung Ihrer Website haben. Stellen Sie zweitens sicher, dass Sie keine Änderungen auf dem Hauptserver bereitstellen. Einige Hosting-Anbieter bieten Ihnen die Möglichkeit, eine Staging-Umgebung zu haben, z. B. Hosting-Unternehmen wie Cloudways. Cloudways ist nicht nur benutzerfreundlich, sondern bietet auch 1-Klick auf WordPress-Bereitstellung mit unbegrenzten Installationen. Außerdem haben Sie die Möglichkeit, stündliche Backups zusammen mit Offshore-Backups zu erstellen. Sichern Sie also Ihre Website, bevor Sie fortfahren.
1 - Jet Pack
Preis: Frei
Herunterladen: WordPress.org/plugins/ Jetpack
Jet Pack steht ganz oben auf meiner Liste, da es kostenlos verwendet werden kann und über die Option „Mobiles Thema“ verfügt. Es ist wie eine mobile Installation Ihrer Website mit einem Klick. Installieren Sie JetPack, klicken Sie auf die Option Mobile Theme und sehen Sie das Ergebnis auf Ihrem Handy.
Sie können Ihr mobiles Thema auch mit verschiedenen Optionen in Jet Pack anpassen. Sie können beispielsweise Kontaktformulare und Karussells für Bildergalerien verwenden und mit dem PHP- und CSS-Code ändern, wenn Sie daran gewöhnt sind.
Jet Pack ist auch ein Paradies für SEO-basierte Websites. Es hilft Ihnen bei der Integration in Ihre Google-Seite, wodurch Sie Ihre Website verbessern können. Jetpack verfügt über mehr als 30 Funktionen, die Ihre Website mobilfreundlich, schnell ladbar und SEO-freundlich machen.
Kurzanleitung:
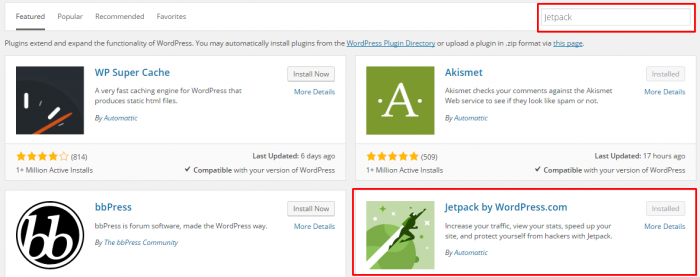
1. Suchen Sie die plugin von WordPress plugin Verzeichnis
2. Klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie sie
3. Gleich nach der Aktivierung erhalten Sie eine Benachrichtigung auf Ihrem Dashboard
4. Klicken Sie auf die Schaltfläche „Aktivieren“, um Sie zur Registrierungsseite weiterzuleiten. Ich würde vorschlagen, sich zu registrieren, wenn Sie alle und erweiterten Funktionen von nutzen möchten plugin
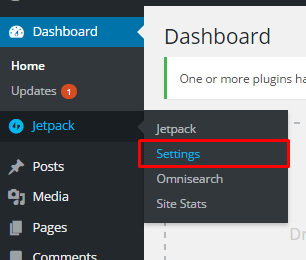
5. Gehen Sie zum JetPack plugin Einstellungen aus dem linken Menü
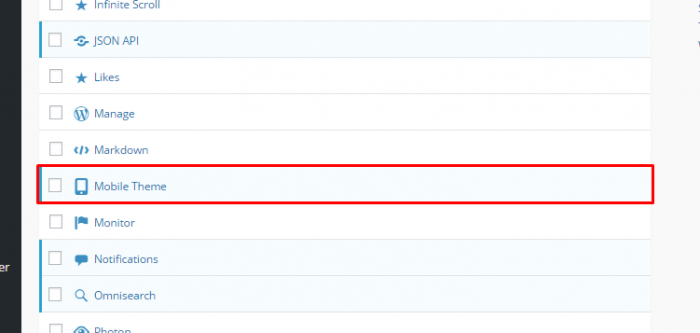
6. Suchen Sie die Funktion „Mobiles Thema“ und klicken Sie darauf
7. Klicken Sie auf die Schaltfläche Aktivieren
8. Sie können es weiter anpassen, indem Sie auf die Option „Konfigurieren“ klicken
9. Und Sie sind mit nur wenigen Klicks fertig.
2 – WPtouch Mobile Plugin
Preis: Kostenlos und Pro
Herunterladen: Frei WordPress.org/plugins/wptouch für Pro besuchen wptouch.com
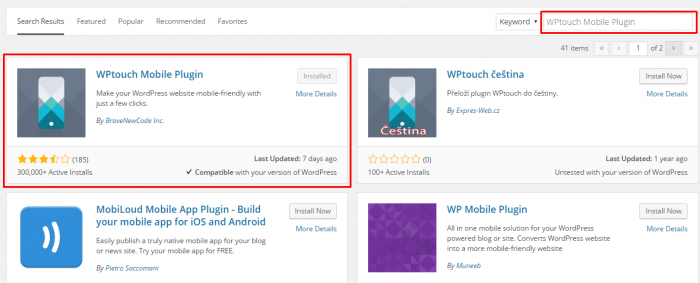
WPtouch Mobile Plugin bringt aufregende Funktionen auf Ihre Website, da es Ihre Website für Mobilgeräte optimiert. Ihre Website sieht auf allen Bildschirmen gleich aus. WPtouch Mobile Plugin ist eine einfache und leistungsstarke plugin. Es ist am besten für Websites, die es einfach halten möchten, da Ihre Desktop-Version möglicherweise nicht so viele Funktionen hat wie die meisten Desktop-Sites. Die Freiheit plugin ist auf nur ein Design beschränkt, aber um mehr Designs zu erhalten, können Sie die Premium-Version von kaufen plugin. Dies ist für mobile Websites, die ein Branding für ihr Unternehmen benötigen plugin hat auch ein komplettes Branding-Feature.
Kurzanleitung:
- Suche das plugin von WordPress plugin Verzeichnis
2. Klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie sie
3. Suchen Sie WPtouch plugin Einstellung
4.WPtouch verfügt über mehrere Anpassungsfunktionen, mit denen Sie herumspielen können
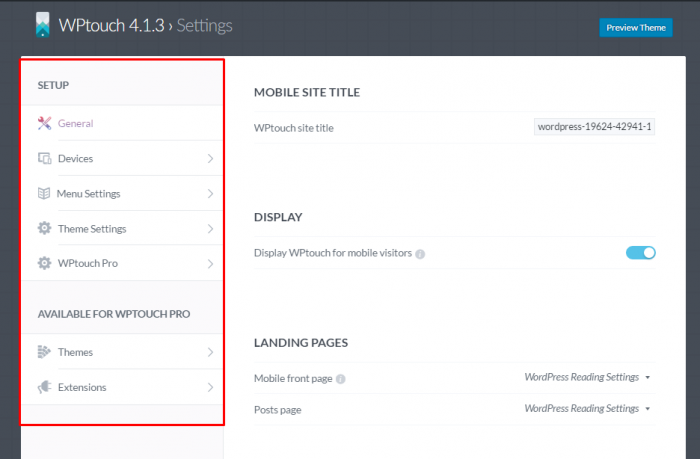
- Auf der Registerkarte "Allgemein" stehen die folgenden Schlüsseloptionen zur Verfügung:
- Sie können den Website-Titel für die mobile Version ändern
- Anzeigefunktion zum Ein- und Ausschalten des plugin
- Funktion zum Ändern der Zielseite für die mobile Version
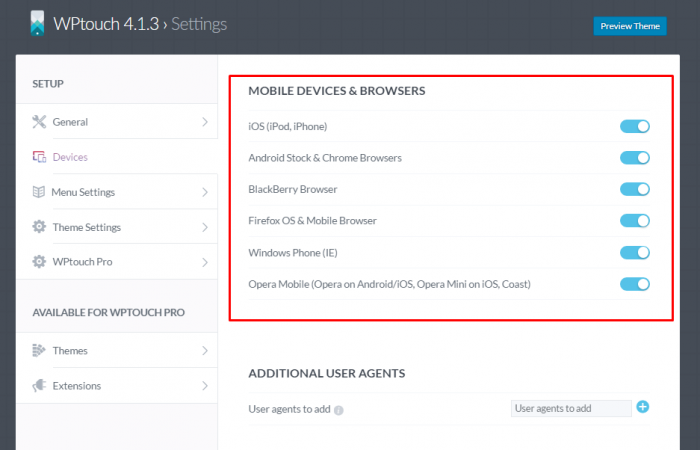
- Auf der Registerkarte „Geräte“ können Sie die Optionen aktivieren oder deaktivieren plugin Funktion für verschiedene Geräte und Browser
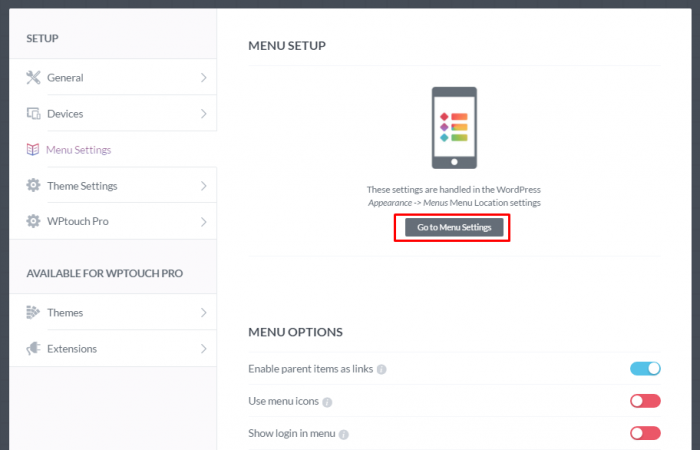
- Auf der dritten Registerkarte "Menüeinstellung" können Sie ein anderes Menü für die mobile Version der Website festlegen.
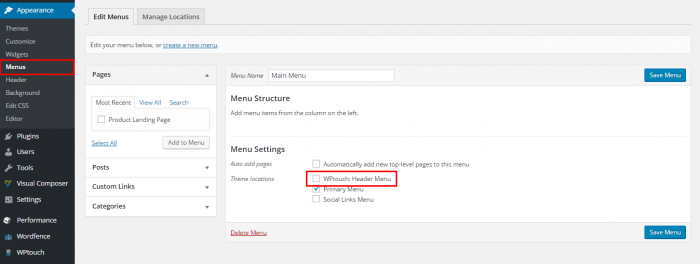
8. Sie werden zur Menüeinstellung weitergeleitet, in der Sie neue Menüs für die mobile Version der Website erstellen können. Vergessen Sie nicht, auf „WPtouch HeadMenu“ zu klicken, wenn Sie die Seite hinzugefügt haben.
9. Mit „Themeneinstellung“ können Sie mit den folgenden Funktionen herumspielen:
- Stellen Sie ein anderes Logo für die mobile Version Ihrer Website ein
- Menüausrichtungsposition und Suchleiste in der oberen Kopfzeile
- Anpassung der Themenfarben für Hintergrund, Kopfzeile, Menü, Links und Post- / Seitenkopfzeilen
- Option zum Ändern der Typografie-Schriftart
- Besondere Slider
- Soziale Medien Links
- Benutzerdefinierte CSS
WPtouch bietet auch eine PRO-Version mit erweiterter Erweiterung und Unterstützung mit anpassbaren Designs und zusätzlichen Funktionen.
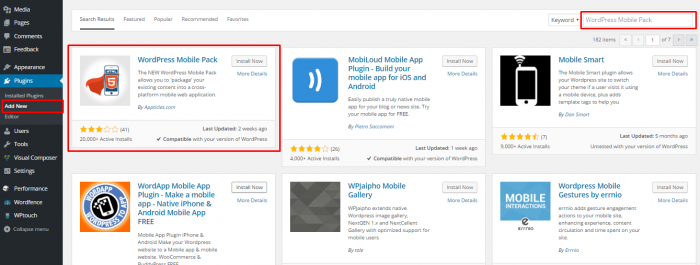
3 - WordPress Mobile Pack
Preis: Kostenlos und Pro
Herunterladen: Frei WordPress.org/plugins/WordPress-mobile-pack für Pro Klicke hier
Ich werde WordPress Mobile Pack empfehlen plugin wenn Sie auf der Suche nach einem tollen Design sind. Die kostenlose Version verfügt zwar über ein verfügbares Design, Sie können es jedoch an Ihre Bedürfnisse anpassen. Dies plugin gibt Ihnen die vollständige Kontrolle über die Einstellungen für die Reaktionsfähigkeit von Mobilgeräten und unterstützt alle Browser. Die Synchronisierung ist ein weiteres Feature davon plugin da Sie alle Seiten, Beiträge und Kommentare auch in der mobilen Version sehen können.
Die Pro-Version bietet Benutzern mehr Leistung, da sie Zugriff auf mehr Designs und einige andere Funktionen wie:
- 5 App-Themen (vollständig anpassbar)
- Monetarisierungsoptionen
- Soziale Funktionen (Facebook, Twitter & Google+)
Kurzanleitung:
- Suche das plugin von WordPress plugin Verzeichnis
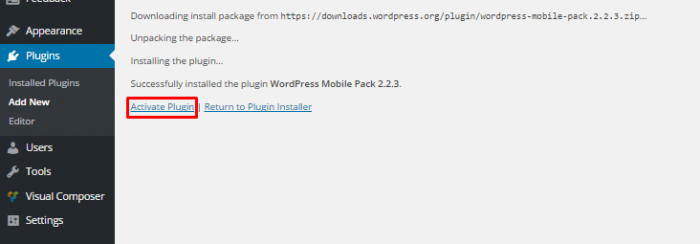
- Klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie sie
3. Finden Sie das WP Mobile Pack plugin Einstellung aus dem linken Menü
4. WP Mobile Pack verfügt über eine sehr einfache Benutzeroberfläche, mit der Sie interagieren und herumspielen können
5. Auf der Registerkarte "Neuigkeiten" dreht sich alles um plugin Details und ihre Eigenschaften
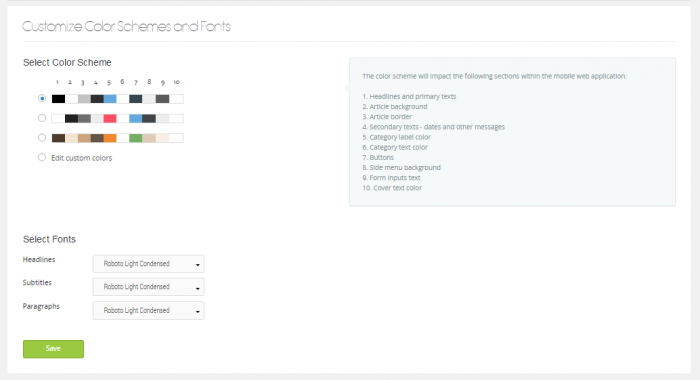
6.Klicken Sie auf Sehen und fühlen Tab um mit der folgenden Funktion herumzuspielen
- Passen Sie Farbschemata und Schriftarten an
- Passen Sie das Logo und das Symbol Ihrer App an
- Passen Sie das Cover Ihrer App an
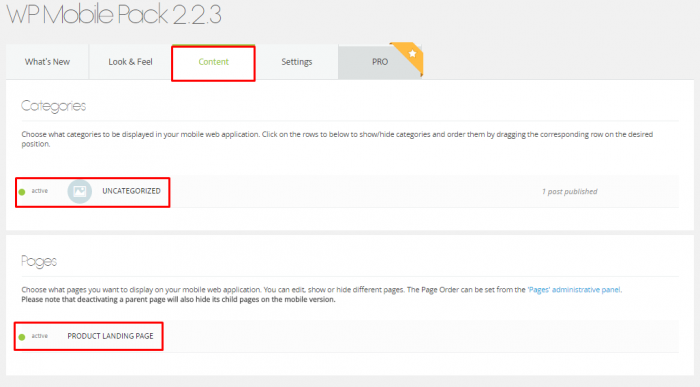
7. Inhalt Tab Mit können Sie eine Zielseite für die mobile Version Ihrer Website festlegen und die Einstellungen für Kategorien auf der Startseite anzeigen.
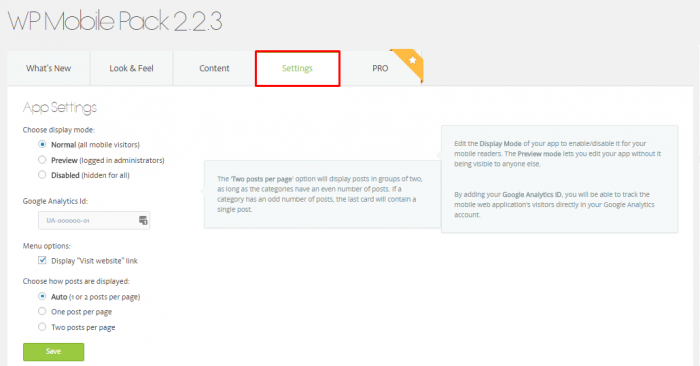
8. Auf der Registerkarte "Einstellungen" stehen App-Einstellungsfunktionen zur Auswahl des Anzeigemodus zur Verfügung:
- Normal (alle mobilen Besucher)
- Vorschau (angemeldete Administratoren)
- Deaktiviert (für alle versteckt)
- Google Analytics-Tracking-Code
- Menüoptionen und wie Beiträge angezeigt werden
- WP Mobile Pack bietet auch seine PRO-Version an, die Ihnen mehr und erweiterte Funktionen bietet
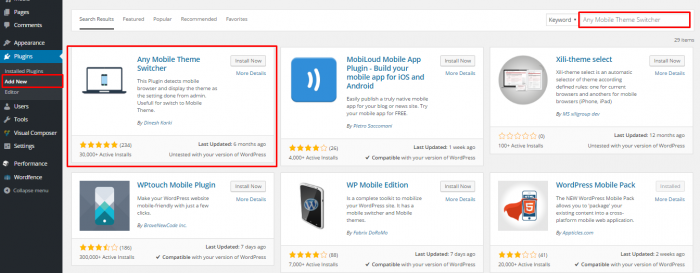
4 - Beliebiger Mobile Theme Switcher
Preis: Kostenlos und Pro
Herunterladen: Frei WordPress.org/plugins/any-mobile-theme-switcher für Pro Klicke hier
Es ist eines der coolsten plugins, um Ihre Website mobil ansprechend zu machen. Das Feature, das dies bringt plugin Zu meiner Liste gehört, dass es verschiedene Designs, Vorlagen und Homepage-Designs für verschiedene mobile Geräte ermöglicht. Dies plugin erkennt das Gerät und sendet dann die Nachricht, um das richtige Thema anzuzeigen. Es unterstützt alle gängigen Browser und kann entsprechend angepasst werden.
Pro-Version der plugin enthält weitere Funktionen wie:
- W3 Gesamt-Cache-Unterstützung
- Separate Homepage für mobile Geräte bereitstellen
- QR-Code für mobiles Lesezeichen
- Klicken Sie auf Anrufen, um Telefonnummern anzurufen.
Kurzanleitung:
- Suche das plugin von WordPress plugin Verzeichnis
2. Klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie sie
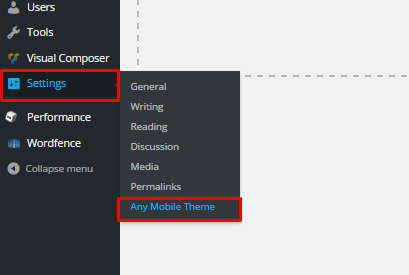
3. Finden Sie „Jeder Mobile Theme Switcher“ plugin Einstellung aus dem linken Menü
Einstellungen / Alle mobilen Themen
4. Jeder Mobile Theme Switcher Plugin hat nur eine einzige Seite, um an seinen Einstellungen zu basteln, einige der wichtigsten Funktionen sind unten aufgeführt:
Sie können auch verschiedene Themen für verschiedene Geräte auswählen. Dies ist eine nützliche Funktion, wenn Sie für verschiedene Geräte völlig unterschiedliche Themen anzeigen möchten, z.
- iPhone / iPod
- Android Theme
- Blackberry-Thema
- Windows Mobile-Design
- Opera Mini-Thema
- Anderes Thema für mobile Geräte
Themenschalter Funktionscode
Sie können den folgenden Funktionscode in den Vorlagen verwenden, um den Link zum Themawechsel anzuzeigen.
[show_theme_switch_link]
Zum Beispiel:
5 - WP Mobile Detector
Preis: Kostenlos und Pro
Herunterladen: Frei WordPress.org/plugins/wp-Mobilfunk-Detektor für Pro Klicke hier
Dies kann als eines der intelligentesten bezeichnet werden plugins für Ihre Website. Da es automatisch erkennt, welche Plattform der Benutzer derzeit verwendet, um auf die Website zuzugreifen. Es kann schnell zwischen mobilen, Desktop-Versionen und verschiedenen mobilen Versionen wechseln, um die beste Benutzererfahrung zu bieten. Es verfügt über erweiterte Analysefunktionen, deckt mehr als 5000 mobile Geräte ab und ist mit 11 mobilen Themen vorinstalliert.
Weitere Features sind:
- Zusammenklappbare Menüs
- Verschiedene Widgets
- Dynamisches Laden von Seiten
Kurzanleitung:
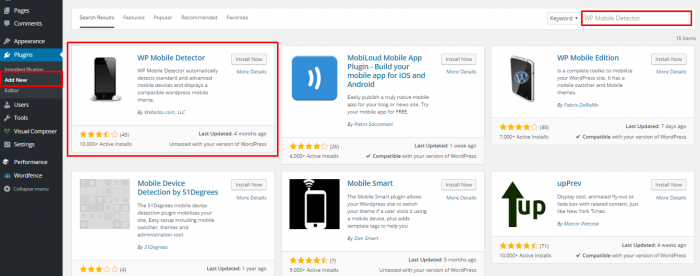
- Suche das plugin von WordPress plugin Verzeichnis
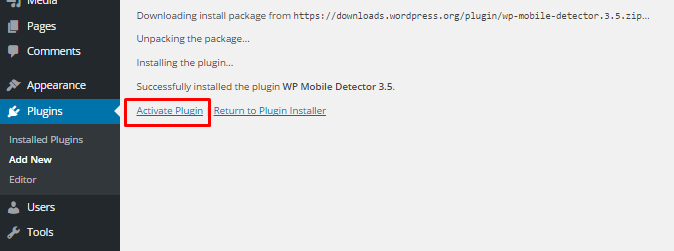
2. Klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie sie
- Suchen Sie nach „WP Mobile Detector“ plugin aus dem linken Menü
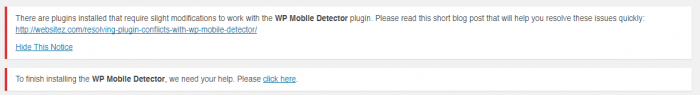
4. Nach der Aktivierung finden Sie diese Benachrichtigung möglicherweise oben
Wenn Sie welche haben Caching plugin auf Ihrer Website installiert haben, können Sie es wie folgt beheben Guide.
Zusammenfassung
Für die einfache Nutzung und ein Paket empfehle ich Ihnen immer, JetPack zu installieren plugin weil es Ihre Website in die mobile responsive Website verwandelt. Außerdem bietet es alles in einem plugin und macht Ihre Website auch suchmaschinenfreundlicher. Außerdem können Sie die wertvollen Funktionen, die Jet Pack mit sich bringt, nicht ignorieren, wie:
- Site-Statistiken im Dashboard
- Funktionen für Kommentare und Abonnements
- Social Sharing-Funktion
- Und über 30 weitere aufregende Funktionen
Hier hast du es. Ich habe 5 aufgelistet plugins, die Ihnen helfen, Ihre WordPress-Website reaktionsschneller und benutzerfreundlicher zu gestalten. Dies wird Ihnen helfen, in Suchmaschinen einen höheren Rang einzunehmen, und es Ihnen auch ermöglichen, Ihre Inhaltsproduktion zu erweitern, ohne Kompromisse bei der Qualität einzugehen. Ich bin mir sicher, dass ich viel verpasst habe plugins und ich würden mich freuen, wenn Benutzer mich über die Unterschiede informieren würden plugins über den Kommentarbereich.































Toller Artikel, werde sicherlich daran denken, ihn auf meiner neuen Website zu verwenden. Gute Arbeit, weiter so
Danke
Hallo Jamil Sir,
Website Mobile Responsive ist jetzt sehr wichtig Für SEO und andere schlagen vor, wenn unsere Website nicht Mobile Friendly Search Engine Site ignorieren. Nice Sharing und Guide sehr gut. Halten Sie es auf. Danke.
Hai Jamil, Quick Tutorial Guide, den Sie geteilt haben, war sehr nützlich und verständlich. Mit Hilfe von Screenshots wurden alle meine Fragen gelöst. Jetzt sind mir alle Funktionen bekannt, die Sie oben erwähnt haben. Vielen Dank für diesen Beitrag.
Hallo Jamil,
Solch einen informativen Blog hast du hier. Es ist eine wesentliche Aufgabe, sich mit dem Thema zu befassen und eine Website ausreichend ansprechbar zu machen. Es hilft auf verschiedene Weise, ein Online-Unternehmen aufzubauen.