In diesem Artikel behandeln wir 5 unverzichtbare Checklisten für für Mobilgeräte optimierte Zielseiten.
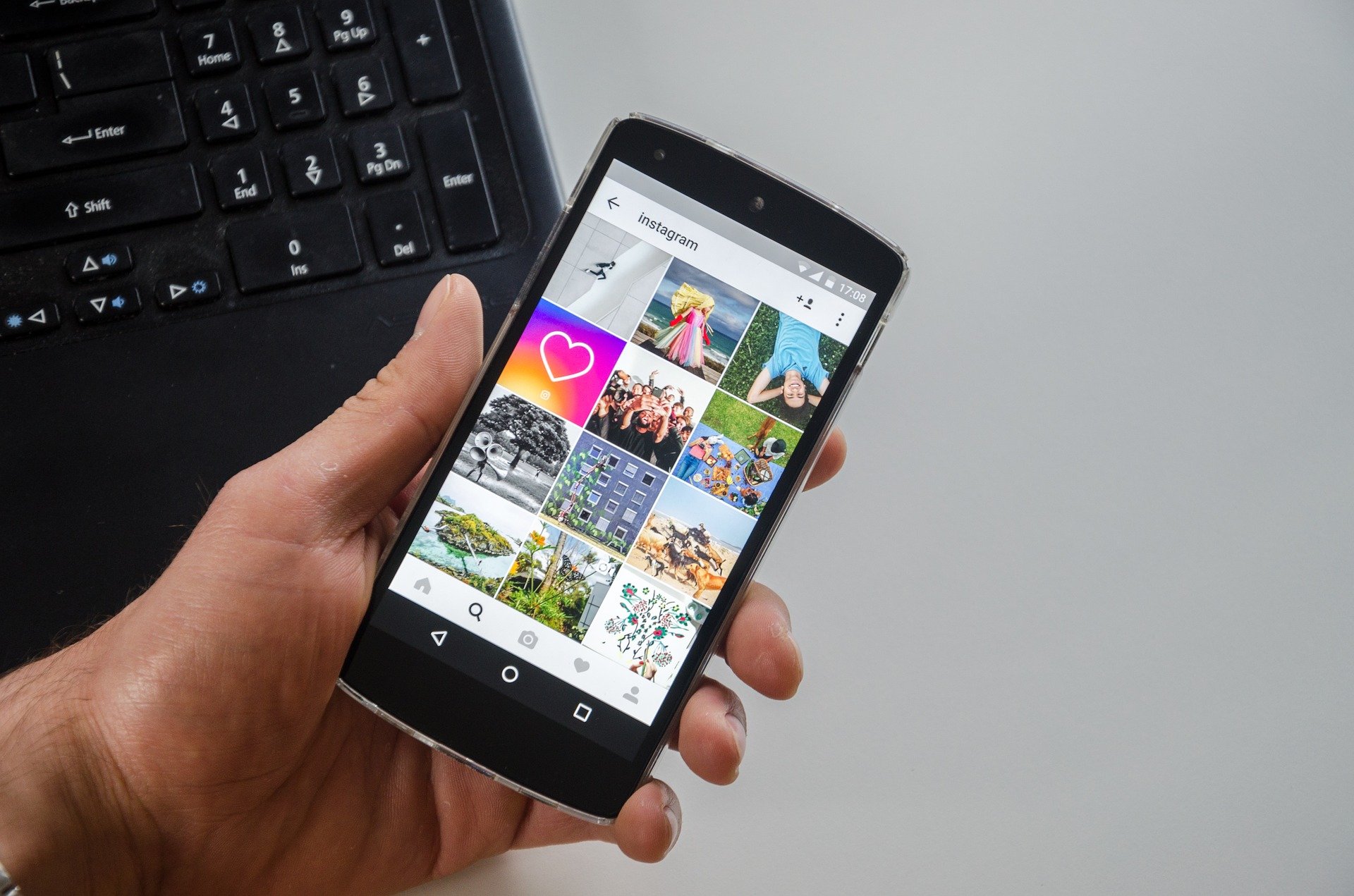
MObile Geräte werden mit fortschreitender Technologie immer ausgefeilter. Heutzutage nutzen Verbraucher ihre Smartphones und Tablets häufiger als ihren Desktop, um im Internet zu surfen, Rezensionen zu lesen, Freunde zu kontaktieren und so weiter.
Daher wird es für Website-Besitzer immer wichtiger, sicherzustellen, dass ihre Websites Handy optimiert. Wieso den? Nun, hier sind ein paar Gründe:
1. Höherer Verkehr
Sie erhalten mehr Besucher (anstatt dass sie Ihre Website verlassen) und als Ergebnis eine niedrigere Absprungrate und mehr wiederkehrende Besucher/Leser.
2. Schnellere Ladegeschwindigkeit
Ihr Webseite lädt schneller Wenn es optimiert ist, bleiben mehr Besucher auf ihren mobilen Geräten in der Nähe. Mobile Benutzer haben vergleichsweise kürzere Aufmerksamkeitsspannen als Desktop-Benutzer.
3. Daumenfreundlich
Die für Mobilgeräte optimierte Website bietet ein angenehmeres Daumen-Surfen-Erlebnis. Links lassen sich einfach anklicken und irritierende Fehlklicks werden reduziert.
Lassen Sie sich Ihre mobilen Besucher also nicht entgehen, weil Ihre Website nicht für sie bereit ist. Hier ist eine Checkliste für Sie Optimieren Sie Ihre Landingpage ohne etwas Wichtiges zu verpassen.
5 unverzichtbare Checklisten für mobil optimierte Landing Pages:
1. Ladegeschwindigkeit
Das erste, was Sie beim Entwerfen eines berücksichtigen sollten für Mobilgeräte optimierte Zielseite lernen muss die Ladegeschwindigkeit. Internetnutzer sind Scanner, was bedeutet, dass sie ein paar Sekunden brauchen, um Ihre Zielseite zu scannen, und dann entscheiden würden, ob sie auf Ihrer Website fortfahren oder abspringen möchten.
Stellen Sie daher sicher, dass Ihre Dateien, Codes und Bilder für eine schnelle Leistung optimiert sind. Und reduzieren Sie unnötiges plugins. Eine andere Sache, an die Sie denken sollten, ist, Flash oder Video zu vermeiden, da die meisten Handys sie nicht unterstützen/laden. Zumindest nicht jetzt. Es ist in Ordnung, sie auf Ihrer ursprünglichen Desktop-Website zu haben, aber nicht für Ihre mobile Version.
2. Halten Sie es kurz
Es gibt nur wenige Zentimeter Platz auf einem Handy, in dem Sie Ihre Website anordnen müssen. So sei es prägnant und kurz bei der Gestaltung Ihrer für Mobilgeräte optimierten Zielseite. Benutzer haben eine kurze Aufmerksamkeitsspanne, sehr kurz. Zu viel Text und Sie überfordern Ihre Besucher. Zu viele Bilder und sie finden es schwierig zu navigieren.
Es ist wichtig, es einfach zu halten und Ihre Zielseite nicht zu vollzustopfen, nicht nur auf Ihrer Zielseite der Website sondern auch auf anderen Seiten und Ihren Formularen. Sie möchten nicht, dass sie das Interesse verlieren und wegklicken.
3. Aufruf zum Handeln
Es gibt ein paar Dinge, die Sie beachten müssen, wenn es um Ihre geht Aufruf zum Handeln. Zuerst müssen Sie eine definieren. Was wünschen Sie Ihren Besuchern? Ein Kauf? Ein Anruf? Um ein Formular auszufüllen? Abonnieren?
Heben Sie zweitens Ihren Aufruf zum Handeln hervor. Wenn Sie nach einem Telefonanruf suchen, haben Sie ein „Rufen Sie uns jetzt an“ mit einem Telefonsymbol und markieren Sie es. Besser noch, fügen Sie ein Angebot hinzu, zB einen Rabatt, um sie dazu zu verleiten, den Anruf dann zu tätigen.
Drittens: Versuchen Sie, den Call-to-Action „above the fold“ zu platzieren. Dies bedeutet, dass Ihre Besucher es sehen können sollten, ohne viel nach unten scrollen zu müssen. Wenn dies nicht möglich ist, stellen Sie einen Teaser bereit, z. B. „Scroll Down for Discount Coupon“.
4. Mobilfreundliches Layout
Da Sie alles in diesen wenigen Zentimetern Platz auf einem Mobiltelefon unterbringen müssen, a einspaltiges Layout ist immer ratsamer. Es macht das Betrachten angenehmer und es ist einfacher zu navigieren.
Spielen Sie mit Farbe, indem Sie Ihrem Text Kontrast verleihen und zum Handeln auffordern. Es macht sie prominenter, was Sie wollen. Die empfohlene Schriftgröße beträgt mindestens 16 Pixel. Sie möchten, dass Ihr Text in bequemer Entfernung lesbar ist. Verwenden Sie strukturierte Schriftarten und vermeiden Sie stilisierte.
Verwenden Sie das Dropdown-Menü und anklickbare Links für eine einfache Navigation. Handys sind weniger Scroll-freundlich und Sie möchten es Ihren Besuchern erleichtern, sich zu bewegen. Bitte anpassen, um Links-Rechts-Scrollen zu entfernen.
Lassen Sie etwas Platz zwischen anklickbaren Optionen. Dadurch soll vermieden werden, dass Besucher auf den falschen Link klicken oder die Seite „kneifen“ und „zoomen“ müssen.
5. Lokalfreundlich
Das Beste an einem Smartphone ist, dass der Benutzer unterwegs Internet hat. Ihre Standorte sind mithilfe von Geotracking-Systemen bestimmbar, die die IP-Adresse eines Benutzers verfolgen. Nutzen Sie dies und Sie werden in der Lage sein relevante Informationen bereitstellen.
Das bedeutet, dass Sie Ihre Website mit lokalen Städtenamen personalisieren können, einschließlich einer Karte zum nächstgelegenen Geschäft, das Ihre Produkte führt, um anzugeben, wie weit es zu Ihrem Hotel / Restaurant in Ihrem Geschäft ist und so weiter. Es geht um sofortige Informationen und sofortige Befriedigung, und Ihre mobilen Besucher werden es lieben.
Der Einfluss einer nicht für Mobilgeräte optimierten Zielseite auf den Traffic einer Website ist ziemlich groß. Viele mobile Benutzer gaben zu, dass sie eine Webseite verlassen, wenn sie nicht innerhalb der ersten paar Sekunden richtig geladen wird.
Untersuchungen zufolge gibt es einen wachsenden Trend, dass Benutzer über Telefone im Internet surfen und traditionelle Tools wie Desktops und Laptops überhaupt nicht verwenden. Daher ist es ratsam, jetzt eine für Mobilgeräte optimierte Zielseite für Ihre Website zu erstellen. Ich hoffe, die obige Checkliste dient gut als Richtlinie.
Gibt es noch weitere Tipps, die Sie hinzufügen möchten? Teilen Sie es ihnen im Kommentarbereich unten mit.
Quick-Links: