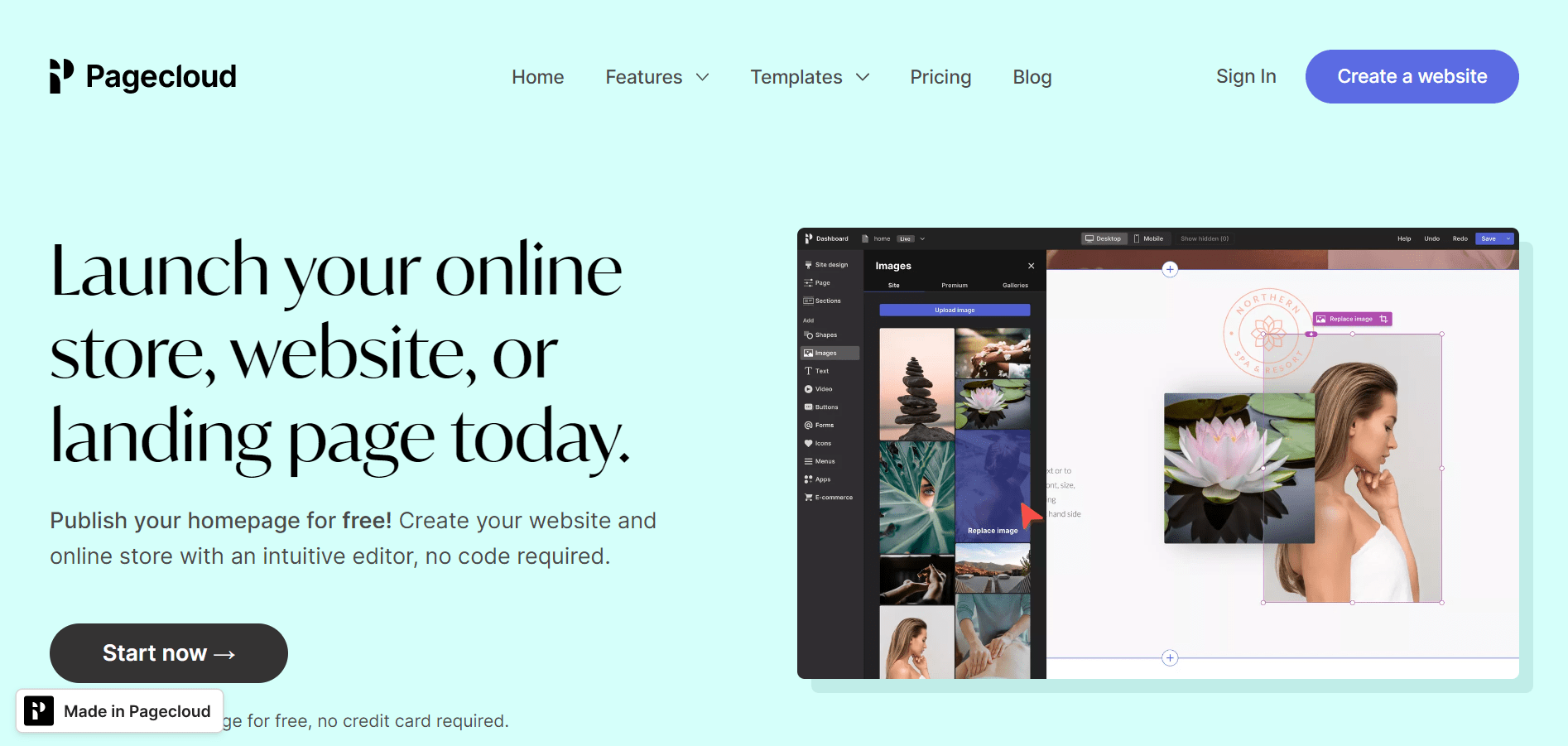
Mit dem PageCloud-Website-Builder kann jeder in nur wenigen Stunden oder weniger mithilfe einer Drag-and-Drop-Oberfläche eine leistungsstarke Website für sein Unternehmen entwickeln.
Der Einstieg in diese Plattform kann schwierig sein, obwohl die Nutzung für diejenigen, die gerade erst damit anfangen, normalerweise einfach ist.
Ein Leitfaden für Anfänger zur Verwendung des PageCloud Website Builder
Dieser umfassende Leitfaden führt Sie durch die wichtigsten Funktionen von Pagecloud und zeigt Ihnen, wie Sie Ihre Zeit damit optimal nutzen können.
Mit PageCloud kann eine schöne Website erstellt werden, die die Leute besuchen und auf der sie Zeit verbringen möchten. Lesen Sie also weiter, um mehr zu erfahren.
Anmeldung
- Schauen Sie sich das umfassende und detaillierte an PageCloud-Rezension 2024
Bevor Sie diesen Dienst auf Ihrer Website nutzen können, müssen Sie ein Konto bei PageCloud erstellen.
Um mit Pagecloud.com zu beginnen, klicken Sie auf die Schaltfläche „Start“. Wählen Sie ein Passwort und klicken Sie auf „Weiter“, nachdem Sie Ihre E-Mail-Adresse angegeben haben, oder fahren Sie mit Ihren Facebook- oder Google-Kontoinformationen fort.
Nachdem Sie auf „Weiter“ geklickt haben, gelangen Sie zur nächsten Phase, in der Sie einige einfache Fragen beantworten.
Vorlage/Farbe auswählen
Eine Vielzahl von vorgefertigten Layouts/Vorlagen von Pagecloud kann verwendet werden.
Über PageCloud sind viele schöne Vorlagen verfügbar, die alle an die Anforderungen eines bestimmten Unternehmens angepasst werden können. Einige dieser Vorlagen tragen die Bezeichnungen „Business“, „Mode und Schönheit“, „Gesundheit und Fitness“ und eine Reihe anderer Unterkategorien.
Wählen Sie die Vorlage aus, indem Sie mit dem Mauszeiger darüber fahren und auf „Auswählen“ klicken. Pagecloud fragt Sie dann nach einem Namen für Ihre Website, bevor Sie aufgefordert werden, auf „Weiter“ zu klicken, um fortzufahren.
Danach gelangen Sie zum „Bearbeiten“-Dashboard von Pagecloud. Mit den Symbolen ganz oben auf der Seite ist dies möglich passen Sie Ihre Website an für die Verwendung auf Desktops oder Mobilgeräten.
Ändern des Farbschemas einer Vorlage gegenüber dem ursprünglichen Design Es ist möglich, viele Teile einer Vorlage zu ändern, einschließlich der Anordnung der Farben, nachdem Sie eine ausgewählt haben.
Site-Farbe ändern
Gehen Sie folgendermaßen vor, um das Farbschema einer Vorlage zu ändern:
In der unteren linken Ecke des Dashboards „Bearbeitung“, wenn Sie den Reiter „Website-Einstellungen“ aufrufen, finden Sie das „Pinsel“-Symbol
Fügen Sie Farben für die gesamte Website hinzu, indem Sie die Schaltfläche „Farben für die gesamte Website hinzufügen“ aus dem Dropdown-Menü auswählen, das auf der Registerkarte „Website-Einstellungen“ angezeigt wird. Dadurch wird ein Vollfarbrad angezeigt.
Wählen Sie eine Farbe aus der gesamten Farbpalette aus und geben Sie ihr einen Namen, den Sie auf der gesamten Website verwenden möchten. Diese Farbe kann in jedem Teil Ihrer Website verwendet werden.
Klicken Sie auf „Farbe für die gesamte Website hinzufügen“, nachdem Sie die Farbe ausgewählt haben, die Sie verwenden möchten. Überall dort, wo die Farbe auf Ihrer Website verwendet wird, wird sie sofort geändert.
Farben können auch in den „Seiteneinstellungen“ unter „Site-Einstellungen“ geändert werden, wenn Sie möchten.
Hinzufügen von frischem Material zum vorhandenen Material
Die Konsistenz des Erscheinungsbilds und Brandings Ihrer Website wird garantiert, wenn Sie Ihre Vorlage mit Informationen über Ihre Organisation ausfüllen.
Neuen Text hinzufügen
Das „T“-Symbol befindet sich auf dem „Bearbeiten“-Dashboard, also klicken Sie darauf, um zu beginnen.
Wählen Sie das gewünschte Textformat aus den angezeigten Optionen aus. Möglich sind unter anderem Überschriften von Ebene eins bis fünf, große und kleine Absätze sowie Listenformate wie Aufzählung und Nummerierung oder Aufzählung und Nummerierung.
Wenn Sie danach auf Ihr neues Textfeld klicken, sehen Sie eine Liste aller Ihrer Auswahlen.
Verwenden Sie die Popup-Symbolleiste, die über dem neuen Textfeld angezeigt wird, um Änderungen an Schriftart, Größe und Stärke der Schriftart sowie an Farbe, Stil und Einzug des Textes vorzunehmen.
Das Ändern bestehender Inhalte ist genauso einfach wie das Erstellen von neuem Material. Verwenden Sie die Symbolleiste über dem Text, um auf die Auswahlmöglichkeiten zuzugreifen, die angezeigt werden, wenn Sie ihn auswählen.
Einbindung einer Schaltfläche
Die Verwendung von „Calls to Action“ oder „CTAs“ auf den Schaltflächen einer Website kann die Zahl der zahlenden Kunden erhöhen.
So fügen Sie eine Schaltfläche ein:
Wenn Sie sich auf der linken Seite des „Bearbeiten“-Dashboards befinden, wählen Sie die Registerkarte „Schaltflächen“ und klicken Sie darauf. Das Dropdown-Menü „Schaltflächen“ wird angezeigt.
Wählen Sie im angezeigten Menü eine Schaltfläche aus. Als gutes Beispiel kann entweder ein Standard-„Call to Action“-Button oder ein Button dienen, der mit einem Konto in einem sozialen Netzwerk verknüpft ist. Mithilfe der Stilkategorien oben im Menü können Sie die Anzahl der verfügbaren Tastenauswahlen einschränken.
Klicken Sie auf die Schaltfläche, die Sie verwenden möchten, und ziehen Sie sie auf Ihre Website, bevor Sie sie an der gewünschten Stelle platzieren.
Gehen Sie folgendermaßen vor, um eine Schaltfläche zu ändern:
Klicken Sie auf die Schaltfläche, die Sie aktualisieren möchten, um ein Menü mit den Bearbeitungswerkzeugen aufzurufen.
Um einen Link zu einer Schaltfläche hinzuzufügen, suchen Sie das „Büroklammer“-Symbol in der Symbolleiste und klicken Sie darauf.
Um die Schaltfläche zu entfernen, klicken Sie auf das Papierkorbsymbol in der Symbolleiste. 3.
Wenn Sie einen Farbverlauf hinzufügen oder das Farbschema ändern möchten, klicken Sie einfach auf die Schaltfläche „Stil“ in der Symbolleiste.
Ändern des Kopfzeilenbildes der Homepage
Die Verwendung des Homepage-Headers Ihrer Website als Handschlag hilft potenziellen Kunden, Ihre Marke besser kennenzulernen. Das bedeutet, dass Sie es richtig machen müssen, damit die Besucher Ihrer Website sofort verstehen, wofür Ihr Unternehmen steht.
Die Schritte zum Ändern des Headers auf der Homepage einer Website sind wie folgt:
Zuerst müssen Sie auf die Kopfzeile klicken, um zur Schaltfläche „Kopfzeilenstil“ zu gelangen.
Ändern Sie mit dem Menü auf der rechten Seite die „Abschnitt“-Optionen für Ihre Kopfzeile.
Wählen Sie im Dropdown-Menü „Kopfzeile“ die bevorzugte Position für die Kopfzeile aus (entweder normal, fixiert oder fixiert).
Wählen Sie eine der drei zugänglichen Optionen „Farbe“, „Verlauf“ oder „Bild“, um die Hintergrundfarbe der Kopfzeile zu ändern.
Ändern Sie den Stil und die Dicke des Rahmens um die Kopfzeile (z. B. in „Durchgehend“, „Gestrichelt“ oder „Gepunktet“).
Wenn Sie möchten, dass das Logo Ihres Unternehmens in der Kopfzeile der Homepage erscheint, können Sie ein Bild davon hochladen. Verwenden Sie das Menüfeld auf der rechten Seite, um das Logo Ihrer Website mit der Homepage Ihrer Website zu verlinken. ' Es ist möglich, den Text und Inhalt des Navigationsmenüs der Kopfzeile zu ändern, wenn Sie dies wünschen.
Zugänge
Stellen Sie bei der Auswahl einer Website-Vorlage sicher, dass sie alle Seiten enthält, die Sie benötigen.
So fügen Sie eine neue Seite in eine Website ein:
Um Miniaturansichten der Seiten Ihrer Website anzuzeigen, klicken Sie auf die Schaltfläche „Pfeil nach unten“ in der oberen rechten Ecke des Dashboards.
Wählen Sie im Dropdown-Menü „Neue Seite hinzufügen“ aus.
Es gibt drei Möglichkeiten, Ihrer Website eine neue Seite hinzuzufügen:
Klicken Sie auf die Schaltfläche „Seite kopieren“, um das Thema einer vorhandenen Seite zu duplizieren.
Wählen Sie „Themenseiten“ aus dem Menü, um das Thema zu ändern.
Fügen Sie eine leere Seite hinzu, indem Sie auf die Registerkarte „Leere Seite hinzufügen“ klicken.
Wählen Sie die Schaltfläche „Auswählen“ und geben Sie der neuen Seite einen Namen, nachdem Sie eine Entscheidung getroffen haben.
Es ist möglich, eine Seite umzubenennen, indem Sie daneben auf den „Pfeil nach unten“ klicken, wodurch eine Dropdown-Option angezeigt wird. Wählen Sie „Umbenennen“.
Entfernen von Seiten vom Computer
Wenn Ihre Organisation die Seite mit der von Ihnen ausgewählten Vorlage nicht benötigt, können Sie sie einfach von Ihrer Website löschen. Dies gilt zwar nicht für Seiten, an denen Sie gerade im Pagecloud-Dashboard arbeiten, wohl aber für die Startseite Ihrer Website.
So entfernen Sie eine Webseite aus den Suchergebnissen:
Um Miniaturansichten der Seiten Ihrer Website anzuzeigen, klicken Sie auf die Schaltfläche „Pfeil nach unten“ in der oberen linken Ecke des Dashboards.
Wählen Sie das Symbol „Pfeil nach unten“ am unteren Rand des Miniaturbilds der Seite, die Sie aus Ihrer Bibliothek löschen möchten.
Klicken Sie auf die Schaltfläche „Löschen“, um die Seite von Ihrer Website zu löschen.
Einbindung völlig neuer Komponenten
Wenn Sie den Pagecloud-Website-Builder verwenden, haben Sie die vollständige Kontrolle über jeden Aspekt des Designs Ihrer Website.
Um ein neues Kapitel aufzunehmen,
Rufen Sie die Seite auf, auf der Sie die Einstellungen ändern möchten.
Sie müssen zuerst das Pluszeichen oben oder unten in jedem Abschnitt finden und dann darauf klicken, um einen neuen Abschnitt zu erstellen.
Im Feld „Abschnitt hinzufügen“ können Sie Ihre aktuelle Vorlage und andere Pagecloud-Vorlagen durchsuchen, um Abschnitte zu finden, die Sie in Ihre Seite aufnehmen möchten.
Wenn die Schaltfläche „Zur Seite hinzufügen“ erscheint, bewegen Sie Ihren Mauszeiger über den Bereich, den Sie hinzufügen möchten, und klicken Sie darauf.
Sobald Sie das neue Teil zu Ihrer Seite hinzugefügt haben, kann es sofort angepasst werden.
Um zu sehen, wie der überarbeitete Abschnitt den Besuchern angezeigt wird, klicken Sie auf „Live anzeigen“, wenn Sie mit den Änderungen fertig sind, und dann auf „Speichern“.
Entfernen einiger Elemente
Ein Abschnitt, den Sie nicht in Ihrer Vorlage haben möchten, kann mit der gleichen Arbeit und Zeit entfernt werden, die das Hinzufügen neuer Abschnitte in Anspruch nimmt.
Gehen Sie folgendermaßen vor, um eine Komponente zu entfernen:
Rufen Sie die Seite auf, auf der Sie die Einstellungen ändern möchten.
Suchen und klicken Sie auf die Schaltfläche „Abschnittsstil“ in der oberen linken Ecke des Abschnitts, den Sie entfernen möchten.
Wählen Sie den Abschnitt aus dem Dropdown-Menü aus und klicken Sie dann auf das Papierkorbsymbol, um ihn zu entfernen.
Klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu bestätigen.
Ändern der Hintergrundfarbschemata von Abschnitten
Das Ändern der Kopfzeile Ihrer Homepage ist nur ein Beispiel dafür, wie Sie verschiedene Elemente Ihrer Website anpassen können, um die Marke Ihres Unternehmens besser widerzuspiegeln.
Gehen Sie wie folgt vor, um den Hintergrund eines Abschnitts zu ändern:
1. Wählen Sie auf der linken Seite des Bildschirms im Dashboard „Bearbeitung“ die Registerkarte „Abschnitte“. Wenn Sie einfach auf „Abschnitte“ klicken, wird ein Menü mit der Aufschrift „Abschnitte“ angezeigt.
Wählen Sie bei dieser Option „Abschnittshintergrund“ aus der Dropdown-Liste und wählen Sie dann ein Bild, einen Farbverlauf oder eine Farbe aus. Es ist eine gute Faustregel, nur eine dieser Möglichkeiten auszuwählen.
Um Ihre Änderungen zu speichern, klicken Sie nach Abschluss der Änderungen auf die Schaltfläche „Speichern“.
Die Fähigkeit zu drehen und zu schwingen
Das Erscheinungsbild Ihrer Website kann oft verbessert werden, indem Sie einfach die Komponenten neu anordnen, die bereits im Layout vorhanden sind. ”
Zum Wechseln:
Um einen Abschnitt einer Seite zu verschieben, wählen Sie den Abschnitt, den Sie verschieben möchten, im Seiteneditor aus und klicken Sie darauf.
Klicken Sie für den Abschnittsbrowser auf das Symbol in der oberen linken Ecke des Abschnitts, das einen Abwärtspfeil in seiner Form hat.
Das Neuanordnen der Abschnitte ist so einfach wie das Auswählen der „Nach oben“- oder „Nach unten“-Pfeile in der unteren rechten Ecke jedes Segments und das anschließende Verschieben der Abschnitte.
Klicken Sie unten auf der Seite auf die Schaltfläche „Speichern“, um Ihr neues Seitenlayout zu speichern.
Einschließlich visueller Komponenten
Indem Sie hochwertige Bilder auf Ihrer Website veröffentlichen, können Sie potenziellen Kunden zeigen, was Ihr Unternehmen tut und worum es bei Ihrer Marke geht.
Das Hochladen eines Bildes ist so einfach wie die folgenden Anweisungen:
Wenn Sie sich im „Bearbeiten“-Dashboard befinden, klicken Sie auf die Option „Bilder“, neben der sich ein Malsymbol befindet, um zum Menü „Bilder“ zu gelangen.
Laden Sie Ihr eigenes Foto hoch oder verwenden Sie eines der Premium-Bilder von Pagecloud, nach denen Sie über die Registerkarte „Premium“ im Menü „Bilder“ suchen und ein Schlüsselwort eingeben können. Es ist so einfach wie das Klicken auf „Bild hinzufügen“ unter der Option „Website“, um Ihr eigenes Bild hochzuladen.
Außerdem können Sie Bilder per Drag & Drop von Ihrem PC direkt auf Ihre Website ziehen. Alternativ können Sie Bilddaten direkt aus einer Grafikanwendung oder einer Bild-URL kopieren und einfügen.
Ein paar Fotos machen
Enthält Ihre Website jetzt ein Bild, das genau Ihren Vorstellungen entspricht, aber Sie möchten stattdessen lieber ein anderes Bild verwenden? Da gibt es nichts worüber man sich Sorgen machen müsste. Mit dem Pagecloud-Website-Builder ist das Aktualisieren der Fotos Ihrer Website ein Kinderspiel.
Wenn Sie einen neuen Eindruck wünschen:
Wählen Sie das Bild, das Sie ersetzen möchten, aus der vorgefertigten Vorlage aus. Wählen Sie „Ersetzen“ aus der Dropdown-Option, die in der oberen rechten Ecke des Symbols erscheint.
Wählen Sie die Bilddatei aus, die Sie verwenden möchten, und klicken Sie darauf, wenn Sie auf Ihrem Mobilgerät dazu aufgefordert werden.
Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf „Speichern“, um sie beizubehalten.
Hinzufügen einer Bildergalerie zu Ihrer Website
Galerien, eine Funktion des Pagecloud-Website-Builders, ermöglichen es Benutzern, ihre Arbeit online zu präsentieren.
Das ist wie man es macht:
Ihre neue Fotogalerie braucht ein Zuhause, also wählen Sie jetzt eines aus. Je nachdem, wie Sie die Galerie verwenden möchten, möchten Sie möglicherweise eine bestimmte Seite oder einen bestimmten Abschnitt auswählen.
Klicken Sie in der Registerkarte „Bilder“ auf der linken Seite des Dashboards „Bearbeitung“ auf das Symbol „Pinsel“. Wenn Sie diesen Schritt ausführen, wird Ihnen ein Menü mit dem Titel „Bilder“ angezeigt.
Wählen Sie im Dropdown-Menü „Galerien“ aus.
Sie können aus einer Vielzahl von Galerielayouts wählen, darunter Raster, Mauerwerk, Blocksatz, Kacheln und Schieberegler.
Das gewünschte Galerie-Layout kann ausgewählt werden, indem Sie darauf klicken und es auf Ihre Website ziehen.
Klicken Sie danach oben in Ihrer neuen Galerie auf die Schaltfläche „Bilder hinzufügen“, um mit dem Hinzufügen von Fotos zu beginnen.
Klicken Sie auf die Schaltfläche „Galerie bearbeiten“ oder ziehen und ziehen Sie an den Ecken, um die Größe zu ändern, um Änderungen an Ihrer Galerie vorzunehmen.
Gezogene Ecken vergrößern oder verkleinern die Abmessungen Ihres Fotoalbums.
Um Ihre Galerie zu löschen, wählen Sie einfach die Option „Mülleimer“ oben links auf dem Bildschirm, indem Sie auf Ihre Galerie klicken.
Veröffentlichen von Videos im Web
Durch das Hinzufügen von Videos zu Ihrer Website wird diese für Ihre Besucher optisch ansprechender. Mit der Hilfe von Pagecloud ist dies ein Kinderspiel.
Gehen Sie folgendermaßen vor, um ein Video zu posten:
Gehen Sie zunächst zum Dashboard „Bearbeitung“ und wählen Sie die Registerkarte „Videos“ aus, auf der sich links auf der Seite eine Schaltfläche befindet, die wie eine Wiedergabeschaltfläche aussieht. In dem neuen Fenster, das sich öffnet, sehen Sie eine Liste mit „Videos“, die Sie abspielen können.
Verwenden Sie die Optionen oben in diesem Menü (z. B. „Natur“, „Technologie“ und „Hintergrund“), um Ihre Suchergebnisse einzugrenzen, und laden Sie das Video dann auf Ihre Website hoch.
Um ein Video auf einer bestimmten Seite zu platzieren, klicken Sie auf den Film und ziehen Sie ihn an die gewünschte Stelle.
Um den Rahmen, die Transparenz und den Schatten des Symbols zu ändern, gehen Sie zur Option „Stil“ im Bearbeitungsmenü, das gerade auf Ihrem Bildschirm angezeigt wurde.
Die Schaltfläche „Zum Ersetzen klicken“ befindet sich oben in der Videobox, wo Sie ein vorhandenes Video durch Ihr eigenes ersetzen können.
Einschließlich Programme von Drittanbietern
Sie können Ihre Website mit den Social-Media-Konten Ihres Unternehmens verknüpfen, Besuchern den Ticketkauf und die Interaktion mit Ihrem Online-Shop ermöglichen und ihn mit anderen Websites verbinden, indem Sie Anwendungen auf Ihrer Website platzieren.
Der PageCloud-Website-Builder ermöglicht es Benutzern beispielsweise, Programme für soziale Netzwerke wie Facebook, YouTubeTM und Instagram® sowie E-Commerce-Anwendungen wie Shopify® und PayPal® und Anwendungen für Veranstaltungstickets wie Eventbrite® in ihre Websites zu integrieren.
So installieren Sie eine App:
Um auf den Bereich „Apps“ zuzugreifen, klicken Sie auf das „Neun-Punkte“-Symbol auf der linken Seite des „Bearbeiten“-Dashboards. Ihnen wird ein Menü mit Symbolen angezeigt, die Sie per Drag-and-Drop an verschiedene Positionen auf Ihrer Website ziehen können, um sie mit verschiedenen Anwendungen zu verknüpfen.
Zweitens wählen Sie nach Auswahl einer Kategorie (z. B. „Events“, „Video“, „Social“ usw.) eine Anwendung aus dieser Kategorie aus, die Sie Ihrer Seite hinzufügen möchten.
Klicken und halten Sie das Symbol der App, während Sie es auf Ihre Seite ziehen, und lassen Sie es dann los, wo immer Sie möchten.
Geben Sie den Link zu einer Veranstaltung, einem Video oder einem Social-Media-Profil ein, das Besucher Ihrer Seite auf Anfrage sehen sollen.
Um den Rahmen, die Transparenz und den Schatten des Programmsymbols zu ändern, wählen Sie den Punkt „Stil“ aus dem gerade geöffneten Bearbeitungsmenü.
Das Mülleimer-Symbol befindet sich in der oberen linken Ecke der Seite; Klicken Sie darauf, um eine App von Ihrer Startseite zu entfernen.
Vervollständigung der Dokumentation
Das Einbinden von Formularen auf Ihrer Website erleichtert es, das Gemeinschaftsgefühl unter den Besuchern zu fördern. Wenn diese Funktion aktiviert ist, können Kunden unter anderem E-Mail-Anfragen senden, Termine vereinbaren und Antworten geben.
Gehen Sie folgendermaßen vor, um ein Formular einzufügen:
Den Reiter „Formulare“ finden Sie im linken Menü des Dashboards „Bearbeitung“, indem Sie auf das „@“-Symbol klicken. Wenn Sie auf diese Option klicken, erscheint eine Liste von Formularen, die in den verfügbaren Bereichen neu angeordnet werden können (z. B. Kontakt, Bewertung, Newsletter, Rezension und mehr).
Klicken Sie mit der Maus auf das Symbol des entsprechenden Formulars, ziehen Sie es auf Ihre Website und legen Sie es an der gewünschten Stelle ab.
Sie können Ihre Änderungen speichern, indem Sie auf „Speichern“ klicken.
Verwenden Sie die folgende Syntax, um ein Benutzereingabefeld in ein Formular einzufügen:
Der erste Schritt besteht darin, das Formular auf Ihrer Website zu identifizieren und darauf zu klicken, um es zu bearbeiten.
Klicken Sie auf die Schaltfläche „Formular bearbeiten“ in der oberen linken Ecke des Formulars, das Sie ändern möchten.
Am oberen Rand des Bildschirms befindet sich ein Dropdown-Menü. Über die Schaltfläche „Feld hinzufügen“ können Sie ein neues Feld hinzufügen.
Eine Reihe von Feldern, darunter einzeiliger Text, mehrzeiliger Text, Kontrollkästchen, Optionsfelder und Dropdown-Menüs sowie E-Mail-Adressen, können zu Ihrem Formular hinzugefügt werden.
Wählen Sie dann ein Feld aus den verfügbaren Feldern aus und ziehen Sie es an die gewünschte Stelle in Ihrem Formular.
Wenn Sie die Felder in einem Formular neu anordnen müssen, können Sie sie einfach per Drag & Drop an die gewünschte Position ziehen.
Um den in einem Formular angezeigten Text zu ändern, verwenden Sie die folgende Syntax:
Der erste Schritt besteht darin, das Formular auf Ihrer Website zu identifizieren und darauf zu klicken, um es zu bearbeiten.
Wenn Sie Änderungen an einem bestimmten Abschnitt des Formulars vornehmen möchten, doppelklicken Sie dort auf den Text.
Wählen Sie aus dem neu erschienenen Bearbeitungsmenü die Registerkarte „Stil“ und nehmen Sie dort die erforderlichen Änderungen an Schriftart, Abstand, Farbe und Stil des Textes vor.
Um Ihre Änderungen zu speichern, gehen Sie ganz oben im Formular und klicken Sie auf die Schaltfläche „Fertig“.
Führen Sie die folgenden Schritte aus, um zu sehen, was Personen in ein Formular eingegeben haben:
Du findest ihn im Hauptbereich des Dashboards deiner Website.
Mit der Option „Posteingang“ oben im Dashboard können Sie alle Formularübermittlungen Ihrer Website anzeigen.
Klicken Sie auf den Link „Einreichungen anzeigen“, um eine Liste aller für dieses Formular eingereichten Einsendungen anzuzeigen.
Einrichten eines Online-Menüs
Wenn Sie Ihren Besuchern ein Menü zur Verfügung stellen, können sie leichter finden, wonach sie auf Ihrer Website suchen. Wenn der Stil und die Anordnung dieses Menüs richtig gemacht sind, können Kunden schnell auf die Informationen und Produkte zugreifen, nach denen sie suchen.
Das ist wie man es macht:
Um auf die Seite „Site-Menü“ zuzugreifen, gehen Sie im Haupt-Dashboard (das mit den drei horizontalen Linien) zu „Bearbeiten“. Daraufhin erscheint das „Site-Menü“.
Ziehen Sie das Menü der Website an die gewünschte Stelle auf Ihrer Seite, indem Sie darauf klicken und es an die gewünschte Stelle ziehen.
Klicken Sie im angezeigten Bearbeitungsmenü auf „Stil“ und dann auf „Menülinks bearbeiten“, um auf das Bearbeitungsmenü zuzugreifen und Änderungen an den Menüeinstellungen für Ihre Website vorzunehmen.
Wählen Sie aus, welche der Links in der linken Spalte Sie in das Menü Ihrer Website aufnehmen möchten.
Um einen neuen Link zum Menü Ihrer Website hinzuzufügen, klicken Sie rechts auf die Schaltfläche „Zum Menü hinzufügen“.
Übernehmen und schließen ist eine Option, die verwendet werden kann, um Änderungen am Menü Ihrer Website zu speichern, die Sie vorgenommen haben.
Mit den folgenden Schritten können Sie ein Dropdown-Menü mit Links erstellen
Wählen Sie das Menü aus, das Sie ändern möchten, klicken Sie dann im angezeigten Bearbeitungsmenü auf die Option „Stil“ und dann auf die Schaltfläche „Menülinks bearbeiten“.
Suchen Sie im angezeigten Dropdown-Menü nach einem Pfeil, der nach rechts zeigt, und klicken Sie darauf, um eine dauerhafte Verbindung herzustellen.
Der oben genannte Link befindet sich nun in der Mitte dieses Links. Dropdown-Menüs funktionieren ordnungsgemäß, nachdem Sie auf den obersten Link geklickt haben.
Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Option „Übernehmen und schließen“, um sie zu speichern.
Der Fußzeile von PageCloud wurden neue Inhalte hinzugefügt.
Nehmen Sie sich etwas Zeit, um die Fußzeile Ihrer Website anzupassen, da sie am Ende jeder Seite angezeigt wird.
Fußzeile bearbeiten
Die Fußzeile sollte jetzt lauten:
Sie müssen zuerst auf die Schaltfläche „Fußzeilenstil“ klicken, um sie anzuzeigen.
Verwenden Sie die Seitenleiste, um Anpassungen an den „Abschnitt“-Einstellungen Ihrer Fußzeile vorzunehmen.
Ändern Sie die Hintergrundfarbe der Fußzeile in einen anderen Blauton. Es wird empfohlen, nur eine der folgenden Optionen zu verwenden: Farbe, Farbverlauf oder Bild.
Passen Sie das Design und die Breite des Fußzeilenrahmens an Ihre Vorlieben an. Als Beispiel können Sie sich für einen soliden, gestrichelten und gepunkteten Look entscheiden.
Stellen Sie sicher, dass Sie alle Schaltflächen oder Symbole einfügen, die Besucher Ihrer Website sehen sollen, wenn sie am Ende jeder Seite ankommen.
Zeigen Sie Ihre Website an und veröffentlichen Sie sie
Befolgen Sie diese einfachen Schritte, um Ihre Website auf PageCloud anzuzeigen und zu veröffentlichen.
Um zu beobachten, wie Benutzer mit Ihrer Website interagieren, nachdem Sie sie fertig erstellt haben und mit ihrem Erscheinungsbild zufrieden sind, sollten Sie eine Vorschau anzeigen. Endlich ist es an der Zeit, es zu veröffentlichen!
Damit die allgemeine Öffentlichkeit Ihre Website sehen und nutzen kann:
Klicken Sie rechts neben „Speichern“ auf das nach unten weisende Pfeilsymbol in der oberen rechten Ecke des „Haupt“-Dashboards.
Um einen kurzen Blick auf Ihre Website zu werfen, klicken Sie auf die Option „Vorschau“.
Achten Sie genau auf die Details auf jeder Seite Ihrer Website, um sicherzustellen, dass alles so aussieht und funktioniert, wie es sollte.
Das Symbol „Feder“ bringt Sie zum Dashboard „Bearbeiten“ zurück, wenn Sie Änderungen am Beitrag vornehmen müssen, bevor er veröffentlicht wird.
Starten Sie die Website
Wenn Sie mit der Erstellung Ihrer Website fertig sind, gehen Sie zum „Main“-Dashboard und klicken Sie auf die Schaltfläche „Publish Site“, um sie zu veröffentlichen.
Um Ihre Website zu veröffentlichen, müssen Sie nach Ablauf der 14-tägigen Testphase ein kommerzielles Abonnement von PageCloud erwerben. Sobald Sie einen Plan gefunden haben, der für Ihr Unternehmen funktioniert, können Sie live gehen.
Herzliche Glückwünsche! Soeben ist eine funktionierende Website entstanden, obwohl Sie den Prozess bisher nicht kannten.
Schnelllink:
- So erstellen Sie eine PageCloud-Website
- PageCloud-Beispielseiten
- PageCloud-Preise
- Kostenlose PageCloud-Testversion
Fazit
Mithilfe dieses Tutorials sollten Sie besser verstehen, wie Sie den PageCloud-Website-Builder verwenden. Mit diesen Talenten sollten Sie in der Lage sein, eine attraktive Website zu erstellen und zu verwalten, die nicht nur die Marke Ihres Unternehmens zeigt, sondern auch zum Wachstum des Marktanteils dieses Unternehmens beiträgt.