Lassen Sie uns über Gravity Forms sprechen – ein super nützliches Tool für Ihre WordPress-Website! Es ist wie ein Assistent zum Erstellen von Formularen.
Gravity Forms ist ein leistungsstarkes Tool zum Erstellen von Formularen auf Ihrer WordPress-Website. Es vereinfacht den Prozess mit seiner benutzerfreundlichen Oberfläche und den umfangreichen Funktionen.
Egal, ob Sie Informationen von Benutzern sammeln, Online-Zahlungen akzeptieren oder Ihre Arbeitsabläufe reibungsloser gestalten möchten, Gravity Forms steht Ihnen zur Seite.
Bleiben Sie hier und entdecken Sie die einfachen, aber leistungsstarken Möglichkeiten, wie Gravity Forms Ihre Website-Interaktion und Datenverarbeitung verbessern kann!
Foren mit Codes einbetten
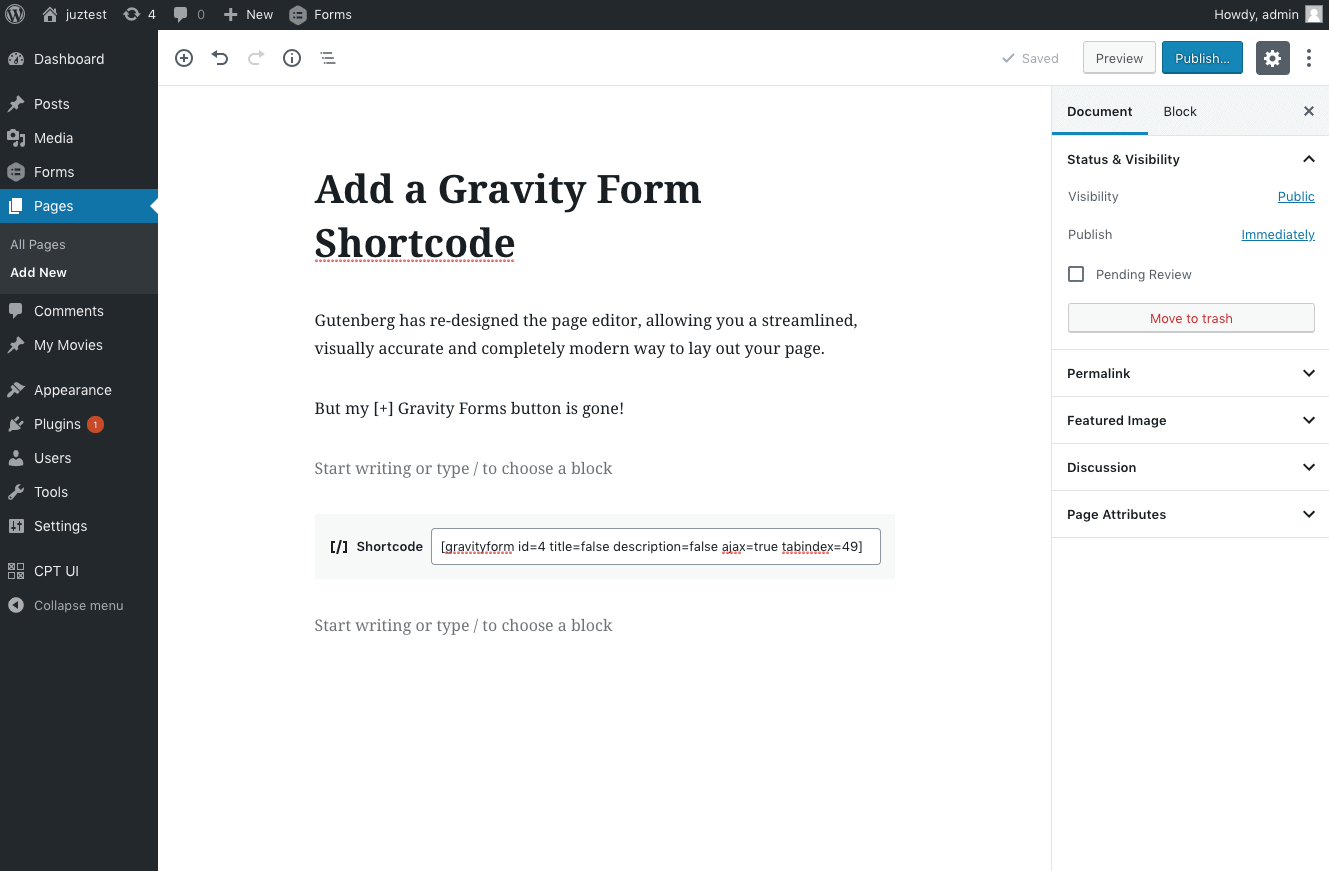
Gravity Forms verfügt über ein integriertes Framework, das die einfache und problemlose Einbettung von Formularen in Ihre Inhalte mit dem WordPress Classic Editor und Gutenberg unterstützt.
Sie können auch das Formular-Widget verwenden, das im Menü „Widgets“ auf der Registerkarte „Darstellung“ von WordPress verfügbar ist, um Ihr Formular in den Widget-Bereichen von WordPress einzubetten.
Aber was tun Sie, wenn Sie möchten, dass unter allen Inhalten, die Sie in Ihrem Blog veröffentlichen, dasselbe Formular angezeigt wird? Eine Möglichkeit besteht natürlich darin, mit der oben genannten Methode für jeden Beitrag manuell ein Formular einzubetten.
Dies würde jedoch viel Zeit und Mühe kosten und ist keine wirklich clevere Art, die Aufgabe zu erfüllen. Rechts? Kasse Überprüfung der Schwerkraftformen .
Wie bereiten Sie ein Gravity_form() vor, um unser Formular aufzurufen?
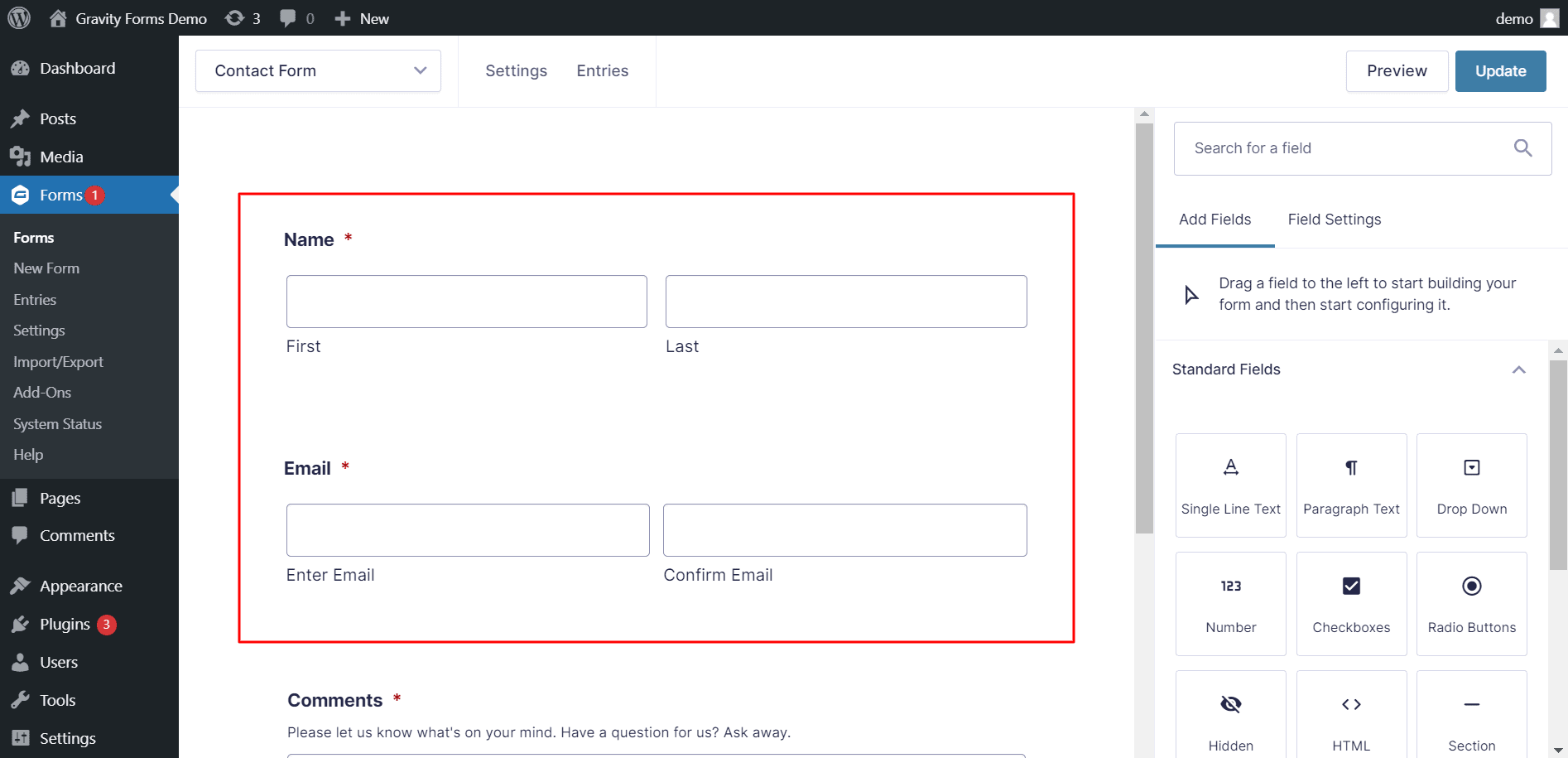
Das erste, was wir hier tun müssen, ist herauszufinden, wie die ID unseres Formulars lautet. Lassen Sie es mich Ihnen mit meiner eigenen Formular-ID erklären. Ich versuche, mein Newsletter-Formular in meinen Blog einzubetten, dessen ID lautet 5.
Dies ist der erste und einzig notwendige Aspekt bei der Erstellung des Schwerkraftform () Funktionsaufruf wird dieser sein. Infolgedessen können Sie einfach die unten angegebene Codierung verwenden:
Schwerkraftform (5);
Allerdings möchte ich in diesem Fall die Ajax-Übermittlung zulassen, um zu verhindern, dass die Seite jedes Mal neu geladen wird, wenn ein Besucher auf die Formularschaltfläche klickt. Der sechste Parameter wird verwendet, um Ajax-Übermittlungen zu ermöglichen, und ein weiterer wichtiger Parameter für das hier diskutierte Anwendungsszenario ist der Echo-Parameter, was wir als 'false' setzen müssen, was Gravity Forms anweisen würde, das Formular zurückzugeben, anstatt es direkt auf dem Bildschirm anzuzeigen.
Infolgedessen haben alle Parameter Standardwerte, mit Ausnahme der Formular-ID, der Ajax-Anforderungsübermittlung und des Echos, die jeweils die Werte 5, gültig und falsch haben. So werde ich meine Funktion benennen:
Schwerkraftform (5, wahr, wahr, falsch, falsch, wahr, falsch, falsch);
Wenn Sie weitere Informationen zu allen in diesem Code enthaltenen Parametern wünschen, können Sie die Details in überprüfen Dokumentation für den Funktionsaufrufvity_form (). Zu diesem Zeitpunkt wissen wir bereits, welche Parameter und Funktionen wir verwenden werden, um dieses Formular zu erhalten.
Wie stellen Sie die erforderlichen Skripte in die Warteschlange, indem Sie Gravity_Form_Enqueue_Scripts() vorbereiten?
Jetzt müssen Sie eine Funktion erstellen, die WordPress dazu auffordert, einfach die erforderlichen Dateien in die Warteschlange zu stellen, damit das Formular ordnungsgemäß angezeigt wird und funktioniert.
Die Funktionsweise von vity_form_enqueue_scripts () wird nur durch zwei Parameter gesteuert: Geben Sie erstens die Formular-ID an und zweitens erlauben oder deaktivieren Sie die Ajax-Übermittlung (standardmäßig deaktiviert).
Da wir die Ajax-Übermittlung für das Formular verwenden möchten, verwenden wir die folgenden zwei Parameter:
Gravity_form_enqueue_scripts (5, true);
Triggerfunktionen mit WordPress Core The_content und Get_header
Nachdem wir nun die Gravity Forms-Funktionen eingerichtet haben, müssen wir sie nur noch dann aufrufen, wenn sie das tun, wofür wir sie erstellt haben.
Die Funktion zum Einreihen der Dateien wird mit dem WordPress-Core-Get-Header-Hook ausgeführt, der unmittelbar vor wp_head ausgeführt wird. Dadurch wird sichergestellt, dass die Dateien bereits in die Warteschlange gestellt wurden, bevor Gravity Forms sie benötigt.
Funktion gf_enqueue_required_files () {
GFCommon :: log_debug (__METHOD__. '(): Running.');
if (is_single () && 'post' === get_post_type ()) {// Nur für Posts.
Gravity_form_enqueue_scripts (5, true);
}
}
add_action ('get_header', 'gf_enqueue_required_files');
Eine „if“-Anweisung im Snippet stellt sicher, dass es nur für Standardbeiträge in WordPress ausgeführt wird. Abschließend verwenden wir den folgenden Code, um unser Formular am Ende des Inhalts unseres Beitrags einzufügen:
Funktion gf_add_newsletter_form_after_post ($ content) {
GFCommon :: log_debug (__METHOD__. '(): Running.');
// Formular nach dem Inhalt des Beitrags hinzugefügt.
$ content. = Schwerkraftform (5, wahr, wahr, falsch, falsch, wahr, falsch, falsch);
gib $ content zurück;
}
add_filter ('the_content', 'gf_add_newsletter_form_after_post');
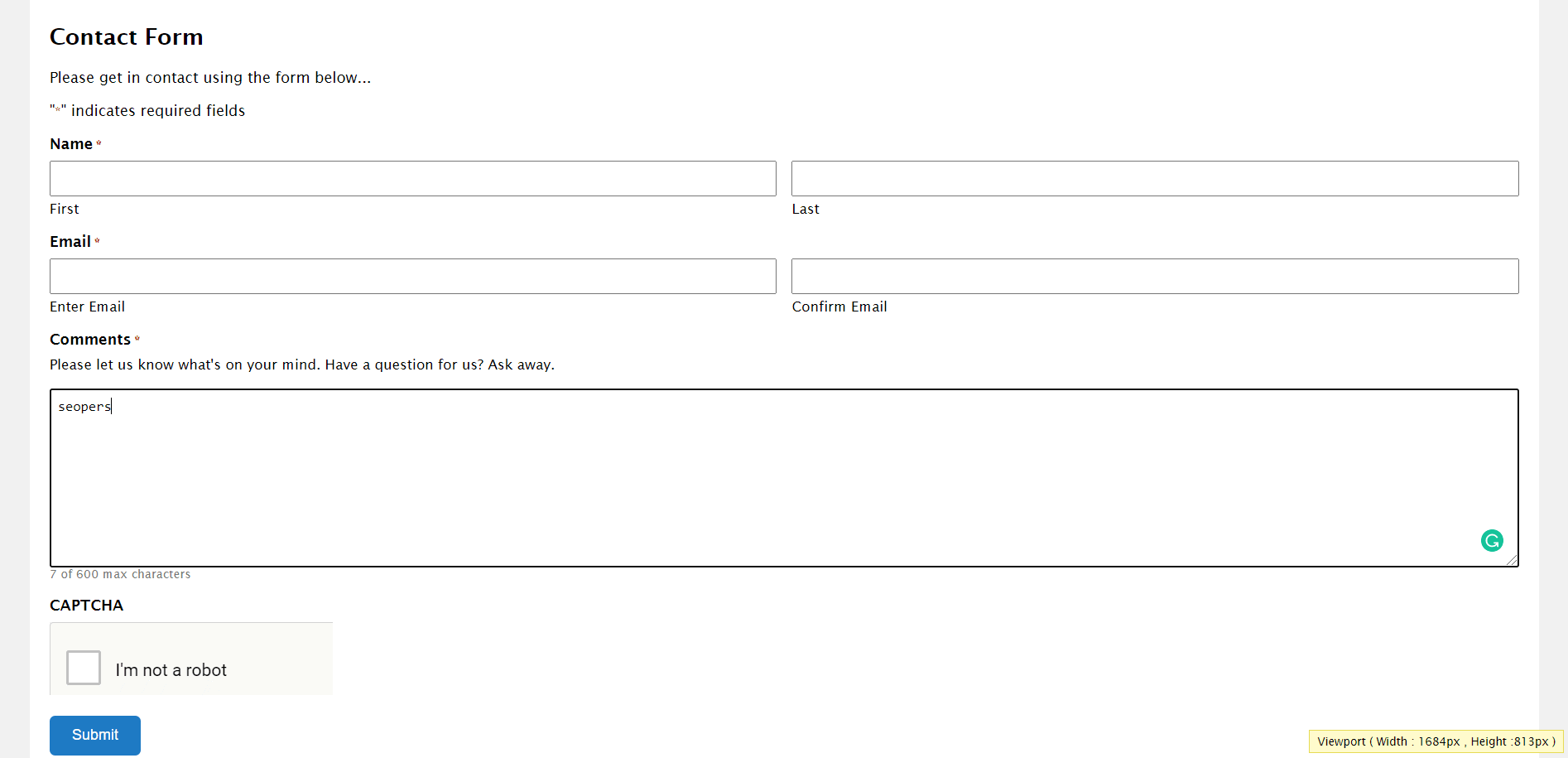
Ihr Gravity-Formular wird sofort dynamisch nach jedem Inhalt eingefügt, den Sie auf WordPress veröffentlichen, sobald Sie die oben genannten Snippets zu Ihrem Web hinzugefügt haben. Sie müssen trotzdem keinen Ihrer Beiträge löschen, falls Sie es sich später anders überlegen.
Da Sie Snippets zum spontanen Einbetten des Formulars verwenden, können Sie die Snippets problemlos löschen, um zu verhindern, dass das Formular nach Ihren Artikeln angewendet wird.
Einrichten von Benachrichtigungen und Formularbestätigungen
Nachdem Sie das Formular erstellt haben, gehen Sie einfach zu den Einstellungen für Formularbestätigung um die Bestätigungsnachricht des Formulars zu personalisieren. Sie können Benutzer sogar zu einer bestimmten Seite Ihrer Website führen, nachdem sie das Formular ausgefüllt haben.
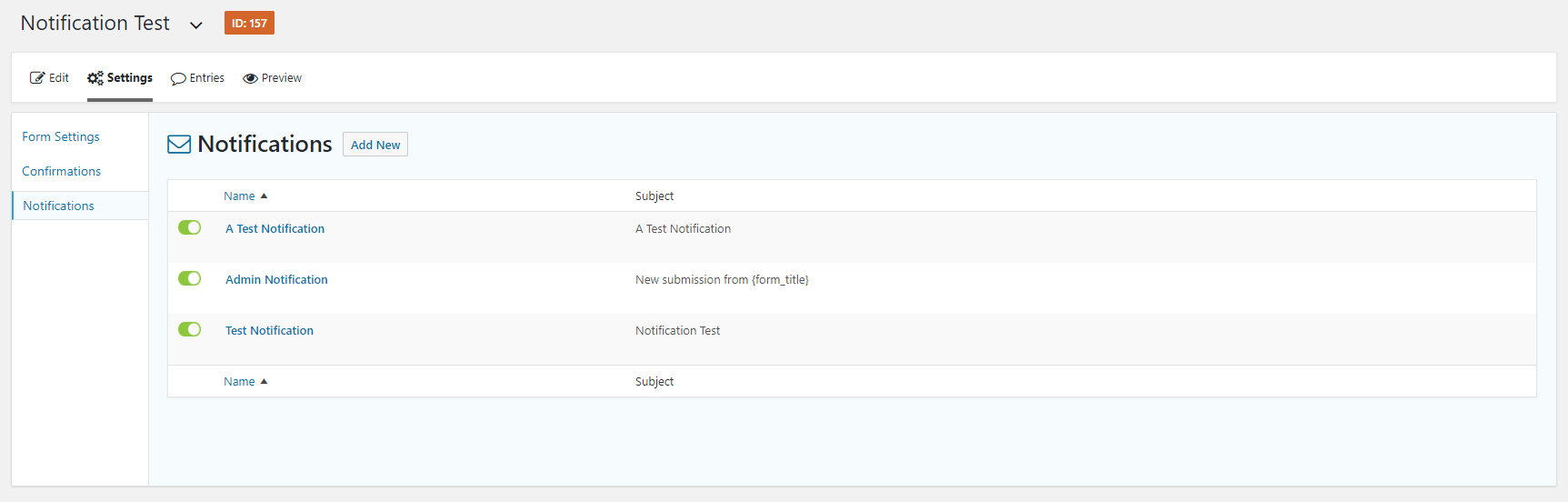
Klicken Sie auf die Registerkarte „Formulareinstellungen“, um die Bestätigungsnachricht zu konfigurieren. Bearbeiten Sie dann entweder die Standardbestätigungsnachricht oder generieren Sie eine neue. Denken Sie daran, auch die Benachrichtigungen für das Formular einzurichten.
Bei der Einreichung neuer Formulare werden Sie, der Site-Administrator, automatisch benachrichtigt. Zusätzlich zur Benutzerbenachrichtigung können Sie jedoch auch Benachrichtigungen für andere Personen generieren, die über neue Beiträge zum Wettbewerb informiert werden möchten.
Tippen Sie auf die Registerkarte Benachrichtigungen, um ein neues Update zu erstellen. Drücken Sie dann Neu hinzufügen und geben Sie der Benachrichtigung einen Namen. In der An E-Mail senden Geben Sie im Feld die E-Mail-Adresse ein, wenn Sie sie an eine andere Person in Ihrem Team senden.
Integrieren Sie einen E-Mail-Marketing-Anbieter, ein CRM oder ein Wettbewerbsformular
Wenn Ihr Teilnahmeformular für den Wettbewerb online ist und Sie mit dem Sammeln von Beiträgen beginnen, benötigen Sie eine Möglichkeit, die Teilnehmer über Neuigkeiten und Updates zum Wettbewerb auf dem Laufenden zu halten.
Sie können auch Informationen über bevorstehende Werbeaktionen und andere für Ihr Unternehmen relevante Marketingmaterialien bereitstellen.
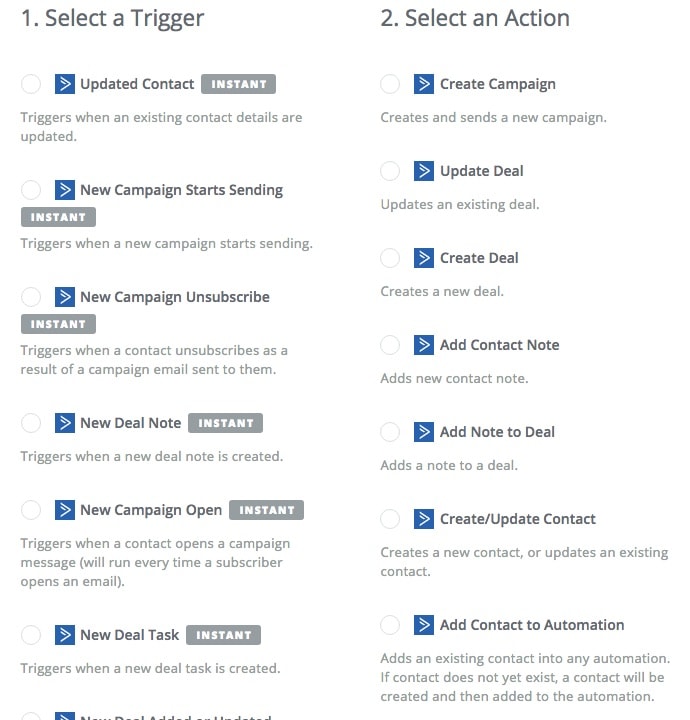
Gravity Forms interagiert mit einer Vielzahl von E-Mail-Marketing- und CRM-Plattformen und ermöglicht Ihnen so eine schnelle Kommunikation mit Ihren Teilnehmern.
Dienstleistungen wie Mailchimp und HubSpot fallen in diese Kategorie. Gehen Sie zu Formulare > Add-Ons und erlauben Sie dem HubSpot-Add-On beispielsweise, Ihr Wettbewerbsteilnahmeformular in HubSpot zu integrieren.
Um Daten zur Formularübermittlung an HubSpot zu senden, müssen Sie Ihr HubSpot-Konto bei Gravity Forms genehmigen und einen HubSpot-Feed für Ihr Formular erstellen.
FAQs
🌐 Welche Arten von Formularen kann ich mit Gravity Forms erstellen?
Gravity Forms unterstützt die Erstellung einer breiten Palette von Formularen, darunter Kontaktformulare, Registrierungsformulare, Umfragen, Quizze, Bestellformulare, Bewerbungsformulare und mehr. Aufgrund seiner Vielseitigkeit eignet es sich für verschiedene Website-Anforderungen.
🤝 Kann ich Gravity Forms in Dienste von Drittanbietern integrieren?
Ja, Gravity Forms ermöglicht die nahtlose Integration mit zahlreichen Drittanbieterdiensten. Zu den beliebten Integrationen gehören E-Mail-Marketing-Tools, Zahlungsgateways, CRMs und andere Anwendungen, die die Funktionalität Ihrer Formulare verbessern.
🛒 Ist Gravity Forms für E-Commerce-Zwecke geeignet?
Absolut. Gravity Forms wird häufig zum Erstellen von Bestellformularen, Produktbestellformularen und anderen E-Commerce-bezogenen Formularen verwendet. Es lässt sich in die wichtigsten Zahlungsgateways integrieren und ermöglicht so reibungslose Transaktionen auf Ihrer Website.
🤓 Kann ich Gravity Forms für Umfragen und Feedback verwenden?
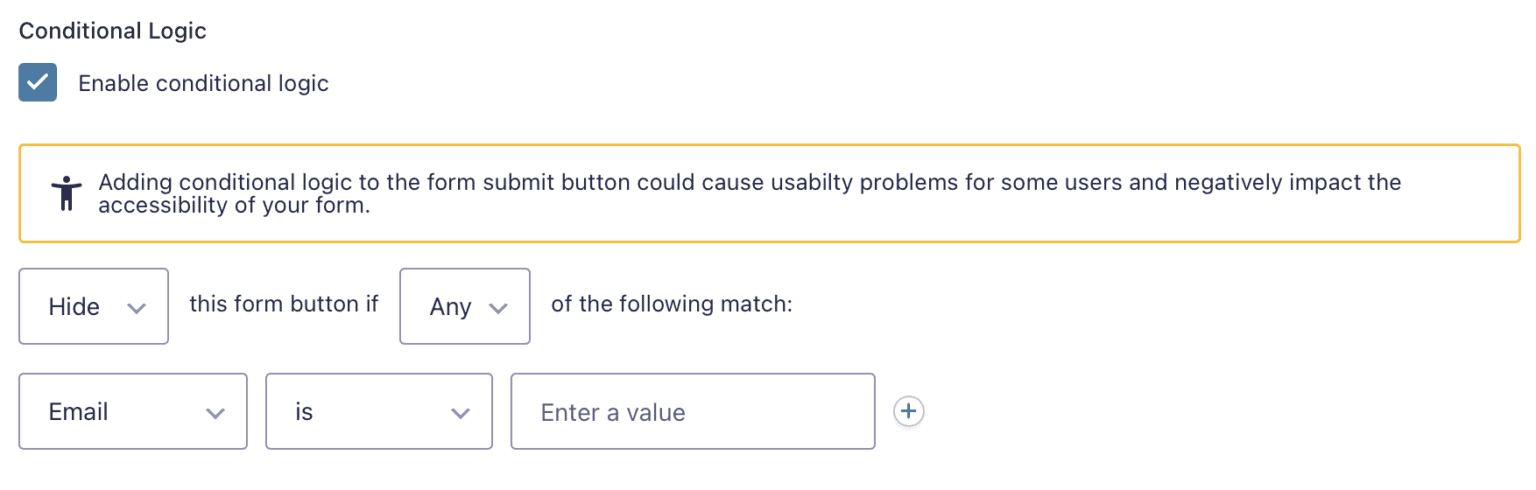
Ja, Gravity Forms ist ein hervorragendes Tool zum Erstellen von Umfragen und zum Sammeln von Feedback. Seine erweiterten Funktionen, wie bedingte Logik und verschiedene Feldtypen, machen es an unterschiedliche Umfrageanforderungen anpassbar.
🚫 Können Gravity Forms dabei helfen, Spam-Einsendungen zu verhindern?
Ja, Gravity Forms bietet integrierte Spam-Präventionsfunktionen wie reCAPTCHA und Honeypot-Felder, um Spam-Übermittlungen zu minimieren und die Integrität Ihrer Formulardaten zu wahren.
Quick-Links:
- Gravity Forms Review der besten WordPress-Formulare Plugin?
- Gravity Forms vs. Ninja Forms: Welches ist das Beste für Sie?
- Nützliches kostenloses WordPress Plugins für Internet-Vermarkter
- Forms.app Review: Lohnt sich der Hype? (WAHRHEIT)
Fazit: Wofür können Sie Schwerkraftformen verwenden?
Das ist also Gravity Forms auf den Punkt gebracht! Es ist wie der Superheld Ihrer Website zum Erstellen von Formularen. Vom Sammeln von Informationen bis hin zur Zahlungsabwicklung – es steht Ihnen zur Seite.
Möchten Sie Zahlungen reibungslos abwickeln? Absolut. Es ist, als hätten Sie eine Geheimwaffe für Ihre Website, die es Profis und Neulingen gleichermaßen leicht macht.
Egal, ob Sie ein Profi sind oder gerade erst anfangen, Gravity Forms macht es Ihnen leicht.
Warum also nicht einen Versuch wagen? Ihre Website wird es Ihnen danken!