Dans cet article, nous aborderons 5 listes de contrôle indispensables pour les pages de destination optimisées pour les mobiles.
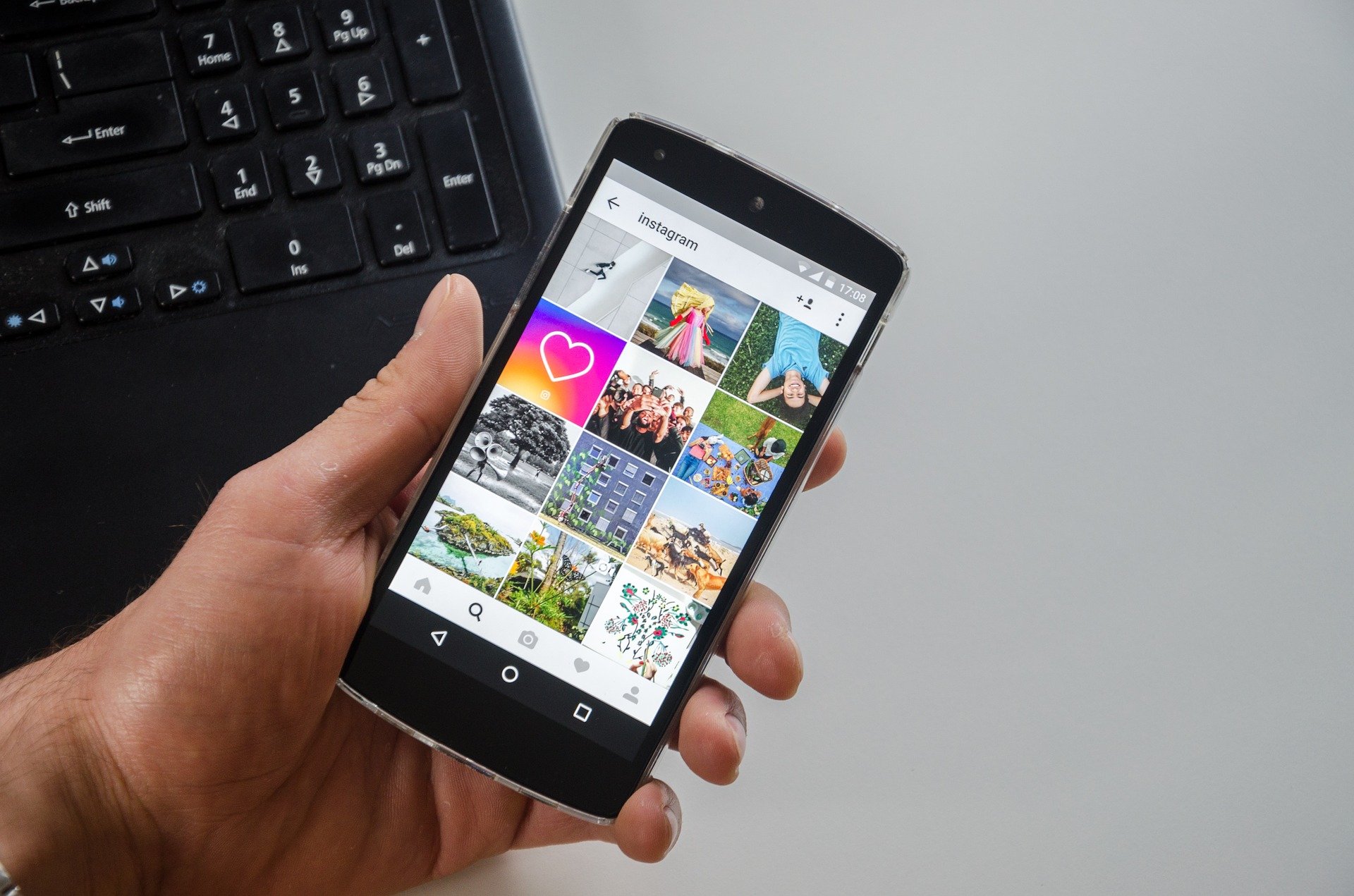
Mappareils mobiles deviennent de plus en plus sophistiqués à mesure que la technologie progresse. De nos jours, les consommateurs utilisent plus fréquemment leurs smartphones et tablettes que leurs ordinateurs de bureau pour surfer sur Internet, lire des critiques, contacter des amis, etc.
Il est donc de plus en plus important pour les propriétaires de sites Web de s'assurer que leurs sites Web sont optimisé mobile. Pourquoi? Eh bien, voici quelques raisons :
1. Trafic plus élevé
Vous obtiendrez plus de visiteurs (au lieu qu'ils abandonnent votre site Web) et, par conséquent, un taux de rebond plus faible et plus de visiteurs/lecteurs réguliers.
2. Vitesse de chargement plus rapide
Votre le site Web se charge plus rapidement s'il est optimisé, plus de visiteurs resteront sur leurs appareils mobiles. Les utilisateurs mobiles ont une durée d'attention comparativement plus courte que les utilisateurs de bureau.
3. Respectueux du pouce
Le site Web optimisé pour les mobiles offre une expérience de navigation plus agréable. Les liens sont faciles à cliquer et les clics erronés irritants sont réduits.
Ne laissez donc pas vos visiteurs mobiles s'échapper parce que votre site Web n'est pas prêt pour eux. Voici une liste de vérification pour vous optimiser votre page de destination sans rien manquer d'important.
5 listes de contrôle indispensables pour les pages de destination optimisées pour les mobiles :
1. Vitesse de chargement
La première chose à considérer lors de la conception d'un page de destination optimisée pour les mobiles est vitesse de chargement. Les internautes sont des scanners, ce qui signifie qu'ils prendront quelques secondes pour scanner votre page de destination et décideront ensuite s'ils souhaitent continuer sur votre site Web ou rebondir.
Par conséquent, assurez-vous que vos fichiers, codes et images sont optimisés pour des performances rapides. Et réduisez l'inutile plugins. Une autre chose à retenir est d'éviter Flash ou vidéo car la plupart des mobiles ne les prennent pas en charge / ne les chargent pas. Du moins pas maintenant. C'est bien de les avoir sur votre site Web de bureau d'origine, mais pas pour votre version mobile.
2. Rester bref
Il n'y a que quelques centimètres d'espace sur un mobile pour organiser votre site Web. Alors soyez concis et bref lors de la conception de votre page de destination optimisée pour les mobiles. Les utilisateurs ont une durée d'attention courte, très courte. Trop de texte et vous submergez vos visiteurs. Trop d'images et ils ont du mal à naviguer.
Garder les choses simples et ne pas encombrer votre page de destination est la clé, pas seulement sur votre page de destination du site Web mais aussi sur d'autres pages et vos formulaires. Vous ne voulez pas qu'ils perdent tout intérêt et cliquent.
3. Appel à l'action
Il y a certaines choses dont vous devez vous souvenir quand il s'agit de votre appel à l'action. Tout d'abord, vous devez en définir un. Qu'est-ce que vous voulez que vos visiteurs fassent ? Un achat? Un appel téléphonique? Remplir un formulaire ? S'abonner?
Deuxièmement, mettez en surbrillance votre appel à l'action. Si c'est un appel téléphonique que vous recherchez, alors ayez un "Appelez-nous maintenant" avec une icône de téléphone et mettez-le en surbrillance. Mieux encore, incluez une offre, par exemple une réduction, pour les inciter à passer l'appel.
Troisièmement, essayez de placer l'appel à l'action au-dessus du pli. Cela signifie que vos visiteurs devraient pouvoir le voir sans avoir à faire défiler beaucoup. Si cela n'est pas possible, fournissez un teaser, par exemple "Faites défiler vers le bas pour le coupon de réduction".
4. Disposition adaptée aux mobiles
Puisque vous devez tout ranger dans ces quelques centimètres d'espace sur un mobile, un mise en page à une seule colonne est toujours plus conseillé. Cela rend la visualisation plus agréable et il est plus facile de naviguer.
Jouez avec la couleur en ajoutant du contraste à votre texte et appelez à l'action. Cela les rend plus visibles, c'est ce que vous voulez. La taille de police est recommandée à un minimum de 16 pixels. Vous voulez que votre texte soit lisible à une distance confortable. Utilisez des polices structurées et évitez les polices stylisées.
Utilisez le menu déroulant et les liens cliquables pour une navigation facile. Les mobiles sont moins conviviaux pour le défilement et vous souhaitez faciliter le déplacement de vos visiteurs. Veuillez ajuster pour supprimer tout défilement gauche-droite.
Laissez un espace entre les options cliquables. Ceci afin d'éviter que les visiteurs cliquent sur le mauvais lien ou qu'ils « pincent » et « zooment » la page.
5. Respectueux des locaux
La meilleure partie d'avoir un smartphone est que l'utilisateur dispose d'Internet en déplacement. Leurs emplacements peuvent être déterminés à l'aide de systèmes de géolocalisation qui suivent l'adresse IP d'un utilisateur. Tirez parti de cela et vous pourrez fournir des informations pertinentes.
Cela signifie que vous pouvez personnaliser votre site Web avec des noms de villes locales, y compris une carte du magasin le plus proche vendant vos produits, pour indiquer la distance qui vous sépare de votre hôtel / restaurant, etc. Il s'agit d'informations immédiates et de gratification instantanée et vos visiteurs mobiles vont adorer.
L'impact d'une page de destination non optimisée pour les mobiles sur le trafic d'un site Web est assez énorme. De nombreux utilisateurs mobiles ont admis qu'ils abandonneraient une page Web si elle ne se chargeait pas correctement dans les premières secondes.
Selon les recherches, il y a une tendance croissante selon laquelle les utilisateurs surfent sur Internet via des téléphones et n'utilisent pas du tout les outils traditionnels tels que les ordinateurs de bureau et les ordinateurs portables. Par conséquent, il est sage de créer dès maintenant une page de destination optimisée pour les mobiles pour votre site Web. J'espère que la liste de contrôle ci-dessus servira de guide.
Y a-t-il d'autres conseils que vous aimeriez ajouter? Partagez avec eux dans la section des commentaires ci-dessous.
Liens rapides: