Curieux de savoir comment ajouter du style à vos pages de paiement avec ThriveCart.
Alors plongeons dedans.
Table des matières
cabillotGuide étape par étape pour ajouter du style à vos pages de paiement
Les looks apportent de multiples avantages. Ajouter le parfait modèle de conception pour votre page de paiement sera un régal pour les clients. ProspérerChariot.com a tout dans la boîte pour vous avec des regards à tuer et sera votre porte-bonheur. Les super cerveaux de ThriveCart ont mis fin à ces techniques de piratage stupides pour convertir une page de contrôle. Consultez notre Revue ThriveCart promotion COVID-XNUMX!
Les pages de paiement ont le pouvoir de ramener vos clients encore et encore. Il peut également garder une trace de ceux qui quittent le panier sans autre achat pour envoyer un mail pour communiquer avec eux. ThriveCart vous propose 4 modèles élégants de pages de paiement avec des options personnalisées.
Parcourez le reste pour avoir une brève idée de la conception d'une page de paiement.
#Etape 1:
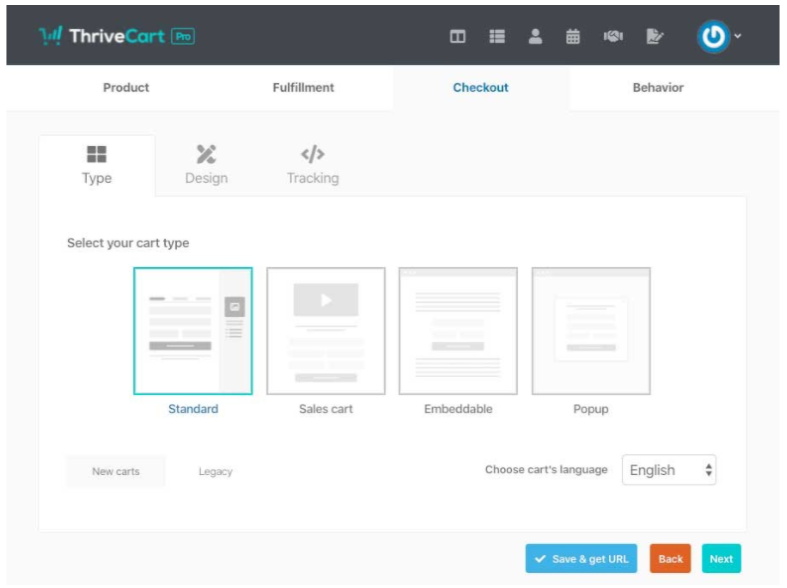
Parmi les 5 onglets en haut, vous trouverez l'onglet de paiement, cliquez dessus. Voici les 4 modèles de conception fournis par ThriveCart.com:
#Etape 2: Caisse haute en une étape ou standard
Le grand paiement en une étape est un autre nom pour le type standard du panier et est le plus utilisé et préféré parmi les quatre modèles. Celui-ci est assez attrayant avec les options bien organisées et simples à remplir.
Le logo de votre entreprise peut être inséré en haut avec les informations de contact, la photo du produit, le prix indiqué, le code de coupon et les informations de paiement définies ci-dessous. Toutes les informations sont simples et simples à remplir, indiquant clairement le produit et le prix. C'est le plus utilisé car il est convivial.
Les clients peuvent voir l'image du produit avec une description claire.
Paiement en deux étapes ou panier de vente
Ce modèle a été conçu pour pousser intelligemment les clients à remplir d'abord les informations de contact afin qu'ils ne manquent rien ou ne remplissent aucun détail incorrect. Vous pouvez également écrire une ligne accrocheuse sous le logo pour créer un sentiment de rareté pour le client. La deuxième étape apparaîtra lorsque la première est bien faite. Après avoir cliqué sur le bouton de commande complète, la transaction se termine.
Paiement intégrable:
Ajoutez simplement le code ci-dessous dans la case sur votre site où vous souhaitez que votre panier apparaisse et la page de paiement sera intégrée.
Vous pouvez également choisir d'incorporer avec un bouton ou avec une image.
Cliquez sur le bouton HTML et faites glisser vers l'espace
Un grand espace vide doit apparaître comme suit après avoir fait glisser le bouton HTML où vous pouvez incorporer le code.
Insérez le code HTML dans l'espace donné et cliquez sur le bouton Enregistrer. Votre code sera intégré.
Paiement contextuel:
Au fur et à mesure que le nom parle, la page de paiement apparaît une fois que le client a choisi de payer. Semblable à la commande en deux étapes, la commande Popup ne passe à la page suivante qu'une fois que les coordonnées sont correctement remplies.
Alors, cliquez sur n'importe quel type ou design du panier de votre choix pour passer à l'étape suivante.
#Etape 3:
L'histoire ne s'arrête pas là. ThriveCart vous a également fourni la possibilité de personnaliser les modèles comme vous le souhaitez. Voyons comment cela se fait.
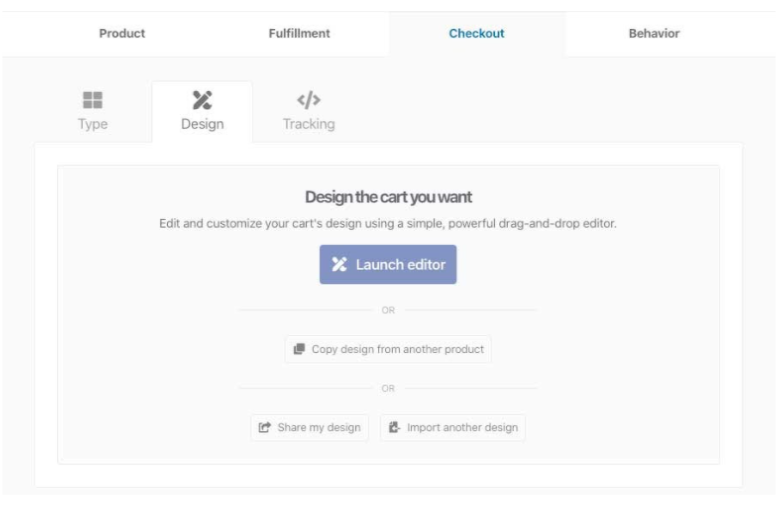
Alors, cliquez d'abord sur le design à côté de l'onglet des modèles et cliquez sur l'éditeur de lancement
Ici, vous avez le choix entre de nombreuses options. Vous pouvez modifier l'en-tête de la carte, le compte à rebours, les sceaux de garantie, les champs demandés, les champs personnalisés, etc. Utilisez votre créativité et stylisez la page de paiement pour en faire la plus attractive. Vous pouvez choisir la langue, la couleur d'arrière-plan et la mise en page du panier. ThriveCart a littéralement créé un espace pour cracher vos idées artistiques, alors donnez-lui un aspect dynamique et élégant. Avec autant d'options, vous ne pouvez probablement pas vous en tenir à une!
Liens rapides:
- Comment utiliser le coupon dans Thrivecart
- Comment créer plusieurs options de paiement dans ThriveCart
- Comment créer une offre de livraison gratuite plus avec ThriveCart
Cliquez sur l'en-tête de la carte d'édition et sélectionnez une image à afficher dans l'en-tête.
Ajoutez une touche artistique aux pages de paiement et reflétez votre quotient de style. Les clients auront tendance à se souvenir de ces beaux pendant une période plus longue et à les partager avec les autres également.
Créez votre page de paiement avec ProspérerChariot et faites des transactions colorées!