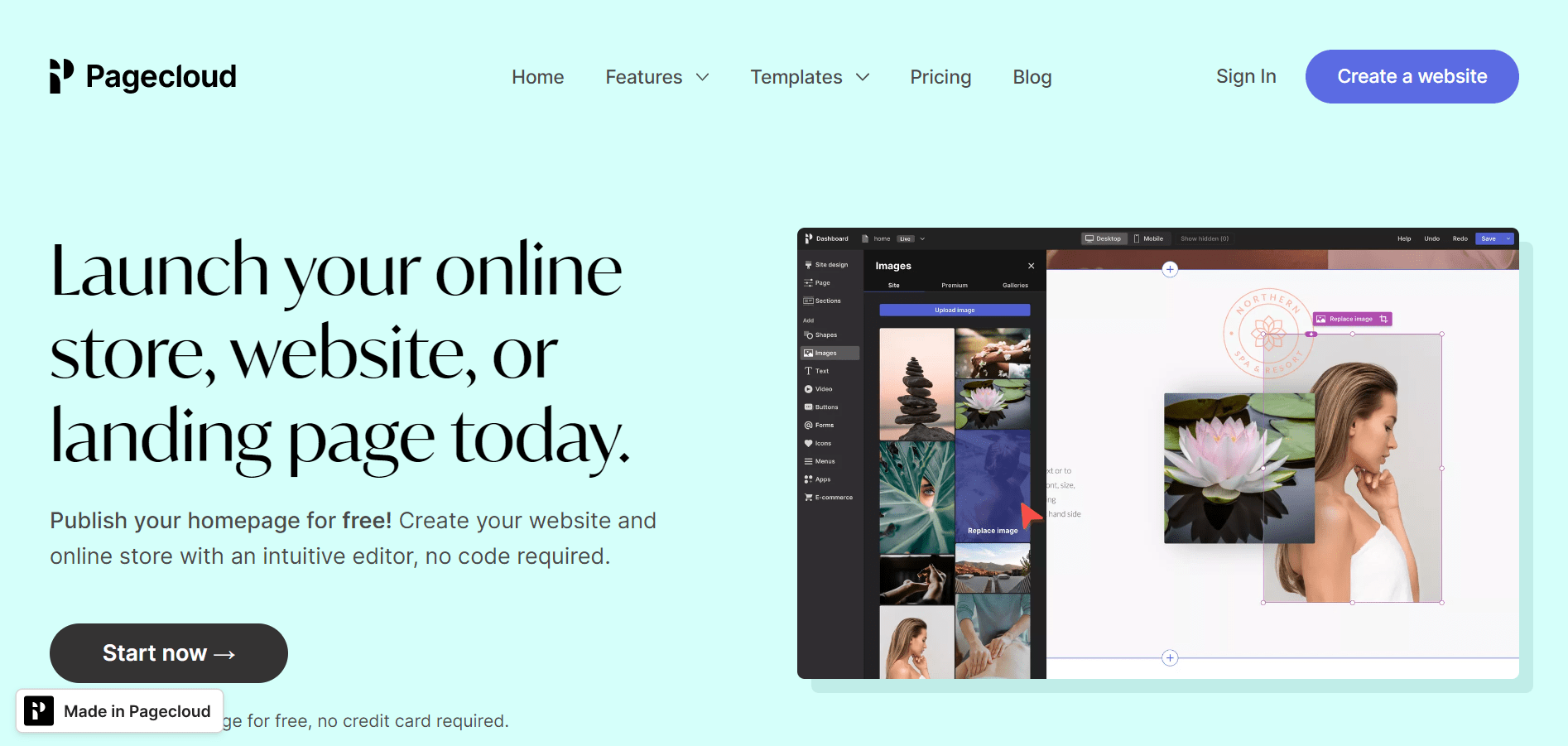
Avec le créateur de site Web PageCloud, n'importe qui peut développer un site Web hautes performances pour son entreprise en quelques heures ou moins à l'aide d'une interface glisser-déposer.
Démarrer avec cette plate-forme peut être difficile, malgré le fait que son utilisation est normalement simple pour ceux qui commencent tout juste à l'utiliser.
Guide du débutant sur l'utilisation du créateur de site Web PageCloud
Ce guide complet vous guidera à travers les fonctionnalités les plus importantes de Pagecloud et vous montrera comment tirer le meilleur parti de votre temps avec.
Un beau site Web peut être construit avec PageCloud que les gens voudront visiter et passer du temps, alors continuez à lire pour en savoir plus.
S'enregistrer
- Consultez la section complète et détaillée Revue PageCloud 2024
La création d'un compte avec PageCloud sera nécessaire avant de pouvoir utiliser ce service sur votre site Web.
Pour démarrer avec Pagecloud.com, cliquez sur le bouton "Démarrer". Sélectionnez un mot de passe et cliquez sur "Continuer" après avoir fourni votre adresse e-mail ou continuez avec les informations de votre compte Facebook ou Google.
Une fois que vous avez cliqué sur "Continuer", vous serez redirigé vers la phase suivante, où vous répondrez à quelques questions simples.
Choix du modèle/de la couleur
Une variété de mises en page/modèles prédéfinis de Pagecloud peuvent être utilisés.
De nombreux modèles magnifiques sont disponibles via PageCloud, qui peuvent tous être personnalisés pour répondre aux besoins d'une certaine entreprise. Certains de ces modèles sont étiquetés « Affaires », « Mode et beauté », « Santé et forme physique » et une foule d'autres sous-catégories.
Sélectionnez le modèle en passant le pointeur de votre souris dessus et en cliquant sur "Sélectionner". Pagecloud vous demandera alors un nom pour votre site Web avant de vous inviter à cliquer sur "Continuer" pour continuer.
Après cela, vous serez redirigé vers le tableau de bord "Édition" de Pagecloud. En utilisant les icônes tout en haut de la page, vous pouvez personnalisez votre site web pour une utilisation sur des ordinateurs de bureau ou des appareils mobiles.
Modification de la palette de couleurs d'un modèle par rapport à sa conception d'origine, il est possible de modifier de nombreuses parties d'un modèle, y compris la manière dont les couleurs sont disposées après en avoir choisi une.
Changer la couleur du site
Pour modifier le jeu de couleurs d'un modèle, procédez comme suit :
Dans le coin inférieur gauche du tableau de bord "Édition" lors de la visite de l'onglet "Paramètres du site", le symbole "Pinceau" peut être trouvé
Ajoutez des couleurs à l'échelle du site en sélectionnant le bouton "Ajouter des couleurs à l'échelle du site" dans le menu déroulant qui apparaît dans l'onglet "Paramètres du site". Cela affichera une roue en couleur.
Sélectionnez une couleur dans toute la palette de couleurs et donnez-lui un nom que vous avez l'intention d'utiliser sur l'ensemble du site Web. Cette couleur peut être utilisée dans n'importe quelle partie de votre site Web.
Cliquez sur "Ajouter une couleur à l'échelle du site" après avoir choisi la couleur que vous souhaitez utiliser. Partout où la couleur est utilisée sur votre site Web, elle sera instantanément modifiée.
Les couleurs peuvent également être modifiées dans "Paramètres de la page" sous "Paramètres du site" si vous le souhaitez.
Ajout de matériel neuf au matériel existant
La cohérence de l'image et de la marque de votre site Web sera garantie si vous remplissez votre modèle avec des informations sur votre organisation.
Pour ajouter un nouveau texte
L'icône "T" est située sur le tableau de bord "Édition", alors cliquez dessus pour commencer.
Sélectionnez le format de texte que vous désirez parmi les options qui s'affichent. Il est possible d'utiliser des titres allant du niveau un à cinq, des paragraphes grands et petits et des formats de liste tels que des listes à puces et numérotées ou à puces et numérotées, entre autres formats.
Après cela, si vous cliquez sur votre nouvelle zone de texte, vous verrez une liste de toutes vos sélections.
Utilisez la barre d'outils contextuelle qui apparaît au-dessus de la nouvelle zone de texte pour modifier la police, la taille et l'épaisseur de la police, ainsi que la couleur, le style et l'indentation du texte.
Changer un contenu existant est aussi simple que créer un nouveau matériel. Utilisez la barre d'outils au-dessus du texte pour accéder aux choix qui s'affichent lorsque vous la sélectionnez.
Intégrer un bouton
L'utilisation d'"appels à l'action" ou "CTA" sur les boutons d'un site Web peut augmenter le nombre de clients payants.
Pour inclure un bouton :
Lorsque vous êtes sur le côté gauche du tableau de bord "Édition", sélectionnez l'onglet "Boutons" et cliquez dessus. Le menu déroulant "Boutons" apparaîtra.
Dans le menu résultant, sélectionnez un bouton. Un bouton standard "Call to Action" ou un bouton qui renvoie à un compte sur un réseau social peut servir de bon exemple. En utilisant les catégories de style en haut du menu, vous pouvez réduire le nombre de sélections de boutons accessibles.
Cliquez et faites glisser le bouton que vous souhaitez utiliser sur votre site Web avant de le placer où vous le souhaitez.
Pour modifier un bouton, procédez comme suit :
Cliquez sur le bouton que vous souhaitez mettre à jour pour faire apparaître un menu contenant les outils d'édition.
Pour ajouter un lien vers un bouton, localisez le symbole "Trombone" dans la barre d'outils et cliquez dessus.
Pour supprimer le bouton, cliquez sur l'icône de la corbeille dans la barre d'outils. 3.
Si vous souhaitez ajouter un dégradé ou modifier le jeu de couleurs, cliquez simplement sur le bouton "Style" de la barre d'outils.
Modification de l'image d'en-tête de la page d'accueil
L'utilisation de l'en-tête de la page d'accueil de votre site Web comme poignée de main aide les clients potentiels à mieux connaître votre marque. Cela signifie que vous devez bien faire les choses afin que les visiteurs de votre site Web puissent immédiatement comprendre ce que représente votre entreprise.
Les étapes pour modifier l'en-tête sur la page d'accueil d'un site Web sont les suivantes :
Tout d'abord, vous devez cliquer sur l'en-tête pour accéder au bouton "Style d'en-tête".
À l'aide du menu de droite, modifiez les options "Section" de votre en-tête.
Dans le menu déroulant "En-tête", sélectionnez l'emplacement préféré pour l'en-tête (normal, collant ou fixe).
Sélectionnez l'une des trois options accessibles, "Couleur", "Dégradé" ou "Image", pour modifier la couleur d'arrière-plan de l'en-tête.
Modifiez le style et l'épaisseur de la bordure autour de l'en-tête (par exemple, en « Solid », « Dashed » ou « Dotted »).
Si vous souhaitez que le logo de votre entreprise apparaisse sur l'en-tête de la page d'accueil, vous pouvez en télécharger une photo. Utilisez la boîte de menu à droite pour lier l'image du logo de votre site à la page d'accueil de votre site Web. ' Il est possible de modifier le texte et le contenu du menu de navigation de l'en-tête si vous le souhaitez.
Récents
Lorsque vous choisissez un modèle de site Web, assurez-vous qu'il comprend toutes les pages dont vous avez besoin.
Comment inclure une nouvelle page sur un site Web :
Pour voir les vignettes des pages de votre site Web, cliquez sur le bouton "Flèche vers le bas" dans le coin supérieur droit du tableau de bord.
Dans le menu déroulant, sélectionnez "Ajouter une nouvelle page".
Il existe trois façons d'ajouter une nouvelle page à votre site Web :
Cliquez sur le bouton "Copier une page" pour dupliquer le thème d'une page existante.
Sélectionnez "Pages thématiques" dans le menu pour changer de thème.
Ajoutez une page vierge en cliquant sur l'onglet "Ajouter une page vierge".
Sélectionnez le bouton "Sélectionner", puis donnez un nom à la nouvelle page après avoir pris une décision.
Il est possible de renommer une page en cliquant sur "Flèche vers le bas" à côté de celle-ci, ce qui fait apparaître une option déroulante. Sélectionnez "Renommer".
Suppression de pages de l'ordinateur
Si votre organisation n'a pas besoin de la page fournie avec le modèle que vous avez choisi, vous pouvez facilement la supprimer de votre site Web. Bien que cela ne s'applique à aucune page sur laquelle vous travaillez actuellement dans le tableau de bord Pagecloud, cela s'applique à la page d'accueil de votre site Web.
Comment supprimer une page Web des résultats de recherche :
Pour voir les vignettes des pages de votre site Web, cliquez sur le bouton "Flèche vers le bas" dans le coin supérieur gauche du tableau de bord.
Sélectionnez l'icône "Flèche vers le bas" en bas de la vignette de la page que vous souhaitez supprimer de votre bibliothèque.
Cliquez sur le bouton "Supprimer" pour supprimer la page de votre site Web.
Incorporant de tout nouveaux composants
Lorsque vous utilisez le créateur de site Web Pagecloud, vous avez un contrôle total sur tous les aspects de la conception de votre site Web.
Afin d'inclure un nouveau chapitre,
Accédez à la page où vous souhaitez modifier les paramètres.
Vous devez d'abord localiser le signe plus en haut ou en bas de chaque section, puis cliquer dessus pour créer une nouvelle section.
Dans la zone "Ajouter une section", vous pouvez rechercher dans votre modèle actuel et d'autres modèles Pagecloud pour trouver les sections que vous souhaitez inclure sur votre page.
Lorsque le bouton "Ajouter à la page" apparaît, passez le pointeur de votre souris sur la zone que vous souhaitez ajouter et cliquez dessus.
Une fois que vous avez ajouté la nouvelle partie à votre page, elle sera prête à être personnalisée instantanément.
Pour voir comment la section révisée apparaîtra aux visiteurs, cliquez sur "Afficher en direct" lorsque vous avez terminé d'apporter des modifications, puis sur "Enregistrer".
Suppression de quelques éléments
Une section que vous ne voulez pas dans votre modèle peut être supprimée avec le même travail et le même temps qu'il faut pour ajouter de nouvelles sections.
Pour supprimer un composant, procédez comme suit :
Accédez à la page où vous souhaitez modifier les paramètres.
Recherchez et cliquez sur le bouton "Style de section" dans le coin supérieur gauche de la section que vous souhaitez éliminer.
Sélectionnez la section dans le menu déroulant, puis cliquez sur l'icône de la corbeille pour la supprimer.
Cliquez sur le bouton "Enregistrer" pour confirmer vos modifications.
Modification des schémas de couleurs d'arrière-plan des sections
La modification de l'en-tête de votre page d'accueil n'est qu'un exemple de la manière dont vous pouvez personnaliser divers éléments de votre site Web pour mieux refléter la marque de votre entreprise.
Procédez comme suit pour modifier l'arrière-plan d'une section :
1. Sélectionnez l'onglet "Sections" sur le côté gauche de l'écran dans le tableau de bord "Modification". Un simple clic sur "Sections" fera apparaître un menu intitulé "Sections".
Dans cette option, choisissez "Section Background" dans la liste déroulante, puis sélectionnez une image, un dégradé ou une couleur. La sélection d'une seule de ces possibilités est une bonne règle à suivre.
Pour enregistrer vos modifications, appuyez sur le bouton "Enregistrer" après avoir terminé de les faire.
La capacité de tourner et de se balancer
L'apparence de votre site Web peut souvent être améliorée en réorganisant simplement les composants déjà présents dans sa mise en page. ”
Pour changer :
Pour déplacer une section d'une page, choisissez la section que vous souhaitez déplacer dans l'éditeur de page et cliquez dessus.
Pour le navigateur de section, cliquez sur l'icône dans le coin supérieur gauche de cette section qui a une flèche vers le bas dans sa forme.
Réorganiser les sections est aussi simple que de sélectionner les flèches "Haut" ou "Bas" dans le coin inférieur droit de chaque segment, puis de faire glisser les sections autour.
Cliquez sur le bouton "Enregistrer" en bas de la page pour enregistrer votre nouvelle mise en page.
Y compris les composants visuels
En publiant des images de haute qualité sur votre site Web, vous pouvez montrer aux clients potentiels ce que fait votre entreprise et en quoi consiste votre marque.
Télécharger une image est aussi simple que de suivre ces instructions :
Lorsque vous êtes dans le tableau de bord "Édition", cliquez sur l'option "Images" qui a une icône de peinture à côté pour atteindre le menu "Images".
Téléchargez votre propre photo ou utilisez l'une des images premium de Pagecloud, que vous pouvez rechercher en utilisant l'onglet "Premium" du menu "Images" et en saisissant un mot-clé. C'est aussi simple que de cliquer sur "Ajouter une image" sous l'option "Site" pour télécharger votre propre image.
De plus, vous pouvez faire glisser et déposer des images de votre PC directement sur votre site Web. Vous pouvez également copier et coller des données d'image directement à partir d'une application graphique ou d'une URL d'image.
Prendre quelques photos
Votre site Web présente-t-il maintenant une image qui correspond exactement à ce que vous recherchez, mais vous préférez utiliser une image différente à la place ? Aucune raison de s'inquiéter. En utilisant le créateur de site Web Pagecloud, la mise à jour des photos de votre site Web est un jeu d'enfant.
Si vous souhaitez une nouvelle impression :
Choisissez l'image que vous souhaitez remplacer à partir du modèle prédéfini. Choisissez "Remplacer" dans l'option déroulante qui apparaît dans le coin supérieur droit de l'icône.
Sélectionnez le fichier image que vous souhaitez utiliser et cliquez dessus lorsque vous y êtes invité sur votre appareil mobile.
Une fois vos modifications effectuées, cliquez sur « Enregistrer » pour les conserver.
Ajouter une galerie d'images à votre site Web
Les galeries, une fonctionnalité du créateur de site Web Pagecloud, permettent aux utilisateurs de présenter leur travail en ligne.
Voici comment vous le faites:
Votre nouvelle galerie de photos a besoin d'une maison, alors choisissez-en une maintenant. Selon la façon dont vous envisagez d'utiliser la galerie, vous pouvez choisir une certaine page ou section.
Cliquez sur l'icône « Pinceau » dans l'onglet « Images » sur le côté gauche du tableau de bord « Édition ». Lorsque vous effectuez cette étape, un menu intitulé "Images" vous sera présenté.
Dans le menu déroulant, sélectionnez "Galeries".
Vous pouvez choisir parmi une variété de dispositions de galerie, y compris la grille, la maçonnerie, la justification, la mosaïque et le curseur.
La mise en page de la galerie que vous souhaitez utiliser peut être sélectionnée en cliquant dessus et en la faisant glisser vers votre site Web.
Après cela, cliquez sur le bouton "Ajouter des images" en haut de votre nouvelle galerie pour commencer à y ajouter des photos.
Cliquez sur le bouton "Modifier la galerie", ou faites glisser et tirez ses coins pour redimensionner, pour apporter des modifications à votre galerie.
Les coins déplacés agrandiront ou réduiront les dimensions de votre album photo.
Pour supprimer votre galerie, sélectionnez simplement l'option "Corbeille" en haut à gauche de l'écran en cliquant sur votre galerie.
Publier des vidéos sur le web
L'ajout de vidéos à votre site Web le rendra plus attrayant visuellement pour vos visiteurs. C'est un jeu d'enfant d'accomplir cela avec l'aide de Pagecloud.
Pour publier une vidéo, procédez comme suit :
Tout d'abord, allez dans le tableau de bord "Édition" et sélectionnez l'onglet "Vidéos", qui comporte un bouton qui ressemble à un bouton de lecture sur le côté gauche de la page. Dans la nouvelle fenêtre qui apparaît, vous verrez une liste de "Vidéos" que vous pouvez lire.
Utilisez les options en haut de ce menu (telles que « Nature », « Technologie » et « Contexte ») pour affiner vos résultats de recherche, puis téléchargez la vidéo sur votre site Web.
Pour placer une vidéo sur une page spécifique, cliquez et faites glisser le film à l'emplacement souhaité.
Pour modifier la bordure, la transparence et l'ombre de l'icône, accédez à l'option "Style" dans le menu d'édition qui vient d'apparaître sur votre écran.
Le bouton "Cliquer pour remplacer" est positionné en haut de la boîte vidéo, où vous pouvez remplacer une vidéo existante par la vôtre.
Y compris les programmes tiers
Vous pouvez lier votre site Web aux comptes de médias sociaux de votre entreprise, permettre aux visiteurs d'acheter des billets et d'interagir avec votre boutique en ligne, et le connecter à d'autres sites Web en plaçant des applications sur votre site Web.
Par exemple, le créateur de site Web PageCloud permet aux utilisateurs de combiner des programmes de réseaux sociaux comme Facebook, YouTubeTM et Instagram®, ainsi que des applications de commerce électronique comme Shopify® et PayPal® et des applications de billetterie d'événements comme Eventbrite® dans leurs sites Web.
Pour installer une application :
Pour accéder à la section "Applications", cliquez sur le symbole "neuf points" sur le côté gauche du tableau de bord "Modification". Vous serez présenté avec un menu d'icônes que vous pouvez faire glisser et déposer dans diverses positions sur votre site Web afin de le lier à diverses applications.
Deuxièmement, après avoir sélectionné une catégorie (par exemple « Événements », « Vidéo », « Social », etc.), vous sélectionnerez ensuite une application de cette catégorie à ajouter à votre page.
Cliquez et maintenez l'icône de l'application tout en la faisant glisser vers votre page, puis relâchez-la où vous le souhaitez.
Entrez le lien vers un événement, une vidéo ou un profil de réseau social que vous souhaitez que les visiteurs de votre page voient sur demande.
Pour modifier la bordure, la transparence et l'ombre de l'icône du programme, sélectionnez l'élément "Style" dans le menu d'édition qui vient de s'ouvrir.
L'icône de la corbeille est située dans le coin supérieur gauche de la page ; cliquez dessus pour supprimer une application de votre page d'accueil.
Remplir la documentation
L'inclusion de formulaires sur votre site Web facilite le développement d'un sentiment de communauté parmi les personnes qui le visitent. Si cette fonctionnalité est activée, les clients pourront, entre autres, envoyer des demandes par e-mail, planifier des rendez-vous et confirmer leur présence.
Pour inclure un formulaire, procédez comme suit :
Vous pouvez trouver l'onglet « Formulaires » dans le menu de gauche du tableau de bord « Édition » en cliquant sur le symbole « @ ». Une liste de formulaires pouvant être réorganisés dans les espaces disponibles apparaîtra lorsque vous cliquerez sur cette option (par exemple, contact, évaluation, newsletter, avis, etc.).
À l'aide de votre souris, cliquez sur l'icône du formulaire approprié, faites-le glisser vers votre site Web et déposez-le où vous le souhaitez.
Vous pouvez enregistrer vos modifications en cliquant sur "Enregistrer".
Pour inclure un champ de saisie utilisateur dans un formulaire, utilisez la syntaxe suivante :
La première étape consiste à identifier le formulaire sur votre site Web et à cliquer dessus pour le modifier.
Cliquez sur le bouton "Modifier le formulaire" dans le coin supérieur gauche du formulaire que vous souhaitez modifier.
Le haut de l'écran aura un menu déroulant. En utilisant le bouton "Ajouter un champ", vous pouvez ajouter un nouveau champ.
Une gamme de champs, y compris du texte sur une seule ligne, du texte sur plusieurs lignes, des cases à cocher, des boutons radio et des menus déroulants, ainsi que des adresses e-mail, peuvent être ajoutés à votre formulaire.
Ensuite, sélectionnez un champ parmi ceux qui sont disponibles, puis faites-le glisser vers l'emplacement de votre formulaire où vous le souhaitez.
Lorsque vous avez besoin de réorganiser les champs d'un formulaire, vous pouvez simplement les faire glisser et les déposer dans la position souhaitée.
Pour modifier le texte affiché sur un formulaire, utilisez la syntaxe suivante :
La première étape consiste à identifier le formulaire sur votre site Web et à cliquer dessus pour le modifier.
Si vous souhaitez apporter des modifications à une section spécifique du formulaire, double-cliquez sur le texte qui s'y trouve.
Sélectionnez l'onglet "Style" dans le menu d'édition qui vient d'apparaître, puis apportez les modifications nécessaires à la police, à l'espacement, à la couleur et au style du texte.
Pour enregistrer vos modifications, allez tout en haut du formulaire et cliquez sur le bouton "Terminé".
Pour voir ce que les gens ont saisi dans un formulaire, procédez comme suit :
La section "Principal" du tableau de bord de votre site est l'endroit où vous le trouverez.
En utilisant l'option "Boîte de réception" en haut du tableau de bord, vous pouvez voir toutes les soumissions de formulaires de votre site Web.
Cliquez sur le lien "Afficher les soumissions" pour voir une liste de toutes les soumissions soumises pour ce formulaire.
Mise en place d'un menu en ligne
Fournir un menu à vos visiteurs leur permettra de trouver plus facilement ce qu'ils recherchent sur votre site Web. Si le style et la disposition de ce menu sont bien faits, les clients pourront accéder rapidement aux informations et aux produits qu'ils recherchent.
Voici comment vous le faites:
Pour accéder à la page "Menu du site", allez dans "Édition" dans le tableau de bord principal (celui avec trois lignes horizontales). Le « Menu du site » apparaîtra à la suite de cette opération.
Faites glisser le menu du site là où vous le souhaitez sur votre page en cliquant dessus et en le faisant glisser là où vous le souhaitez.
Cliquez sur "Style" dans le menu d'édition qui apparaît, puis sur "Modifier les liens du menu" pour accéder au menu d'édition et apporter des modifications aux paramètres du menu de votre site Web.
Choisissez les liens de la colonne de gauche que vous souhaitez inclure dans le menu de votre site Web.
Pour ajouter un nouveau lien au menu de votre site Web, cliquez sur le bouton "Ajouter au menu" à droite.
Appliquer et fermer est une option qui peut être utilisée pour enregistrer les modifications que vous avez apportées au menu de votre site Web.
En suivant les étapes suivantes, vous pouvez créer un menu déroulant avec des liens
Sélectionnez le menu que vous souhaitez modifier, puis cliquez sur l'option "Style" dans le menu d'édition qui s'affiche, puis cliquez sur le bouton "Modifier les liens du menu".
Dans le menu déroulant qui apparaît, recherchez une flèche pointant vers la droite et cliquez dessus pour en faire une connexion permanente.
Le lien mentionné ci-dessus sera désormais au milieu de celui-ci. Les menus déroulants fonctionnent correctement après avoir cliqué sur le lien le plus haut.
Après avoir apporté vos modifications, cliquez sur l'option "Appliquer et fermer" pour les enregistrer.
Un nouveau contenu a été ajouté au pied de page de PageCloud.
Assurez-vous de passer du temps à personnaliser le pied de page de votre site Web, car il apparaîtra au bas de chaque page.
Modifier le pied de page
Le pied de page devrait maintenant indiquer :
Vous devez d'abord cliquer sur le bouton "Style de pied de page" pour le voir.
Utilisez la barre latérale pour ajuster les paramètres "Section" de votre pied de page.
Modifiez la couleur d'arrière-plan du pied de page en une autre nuance de bleu. Il est recommandé de n'utiliser qu'une seule des options suivantes : Couleur, Dégradé ou Image.
Modifiez la conception et la largeur de la bordure du pied de page en fonction de vos préférences. Par exemple, vous pouvez opter pour un aspect solide, en pointillés et en pointillés.
Assurez-vous d'inclure tous les boutons ou icônes que vous souhaitez que les visiteurs de votre site Web voient lorsqu'ils arrivent au bas de chaque page.
Afficher et publier votre site
Pour afficher et publier votre site sur PageCloud, suivez ces étapes simples.
Afin d'observer comment les utilisateurs interagiront avec votre site Web une fois que vous l'aurez construit et que vous serez satisfait de son apparence, vous devez le prévisualiser. Enfin, il est temps de le diffuser !
Pour que le grand public puisse voir et utiliser votre site Web :
Juste à côté de "Enregistrer", cliquez sur l'icône de flèche pointant vers le bas dans le coin supérieur droit du tableau de bord "Principal".
Pour voir un aperçu de votre site Web, cliquez sur l'option "Aperçu".
Portez une attention particulière aux détails de chaque page de votre site Web pour vous assurer que tout s'affiche et fonctionne comme il se doit.
L'icône "Quill" vous ramène au tableau de bord "Modification" si vous devez apporter des modifications à la publication avant qu'elle ne soit rendue publique.
Lancer le site
Lorsque vous avez terminé de créer votre site Web, accédez au tableau de bord "Principal" et cliquez sur le bouton "Publier le site" pour le publier.
Afin de publier votre site Web, vous devez acheter un abonnement commercial auprès de PageCloud après l'expiration de la période d'essai de 14 jours. Une fois que vous avez trouvé un plan qui fonctionne pour votre entreprise, vous pouvez le mettre en ligne.
Toutes nos félicitations! Un site web fonctionnel vient d'être créé, malgré le fait que vous n'étiez pas familiarisé avec le processus auparavant.
Lien rapide:
- Comment créer un site Web PageCloud
- Exemples de sites PageCloud
- Tarifs de PageCloud
- Essai gratuit de PageCloud
Récapitulation
Avec l'aide de ce didacticiel, vous devriez mieux comprendre comment utiliser le créateur de site Web PageCloud. Avec ces talents, vous devriez être en mesure de créer et de gérer un site Web attrayant qui non seulement montre la marque de votre entreprise, mais contribue également à la croissance de la part de marché de cette entreprise.