Vitesse est un critère essentiel pour un site Web. Son importance peut être jugée sur la base du fait que Google prend en compte la vitesse comme l'un des facteurs de classement. Google a pris de nombreuses mesures en compte pour améliorer la vitesse de chargement des sites Web. Science depuis quelques années, il a pris l'initiative de mettre en place des outils avancés pour les développeurs afin d'améliorer la vitesse, et l'un de ces outils est Phare de Google.
Apprenons-en davantage sur l'outil Page Speed Insights de Google et comment le la vitesse de la page va affecter le référencement?
Cet article répond à tout ce que vous devez savoir.
La Outil Page Speed Insights n'a jamais été un facteur essentiel dans les temps anciens. Cependant, vous pouvez facilement trouver les informations concernant son fonctionnement n'importe où. Mais le fait qu'il soit sans aucun doute difficile à utiliser rend son utilisation plus compliquée. Certains nouveaux changements ont été apportés à cet outil par Google, ce qui le permet de mieux fonctionner mais en même temps, encore plus difficile à comprendre.
Google PageSpeed Insight: A plongée plus approfondie
Google PageSpeed est un ensemble d'outils de Google Inc, conçu pour aider à optimiser performance d'un site web. Il a été introduit lors de la Developer Conference en 2010.
Page Speed Insights analyse tout le contenu d'une page Web et génère des suggestions pour rendre cette page plus rapide. Ainsi, surmonter tous les problèmes de performances du site.
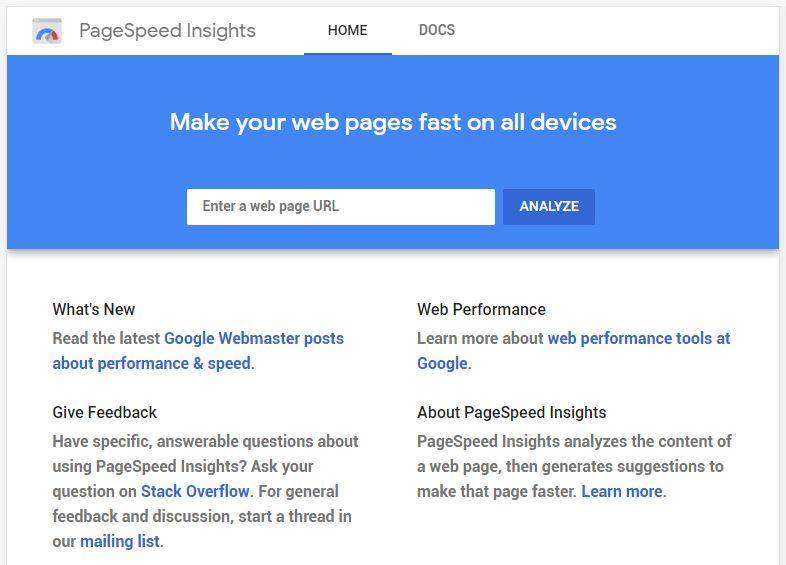
Pour accéder à l'outil PageSpeed Insight, visitez: https://developers.google.com/speed/pagespeed/insights/
Analyser une page Web
Dès que la page s'ouvre, vous verrez une barre bleue avec un 'Entrez une URL de page Web'et un bouton Analyser.
Pour analyser une page Web, tout ce que vous avez à faire est de copier et coller le lien de la page Web et de cliquer sur le bouton Analyser.
Scores mobiles et de bureau
Au début, l'outil de vitesse de page fonctionnait dans une approche visant à ne donner que des données sur le rendu de la zone de travail, mais, récemment, nous avons constaté une augmentation impressionnante de l'utilisation des téléphones portables et la grande majorité des personnes utilisent des téléphones portables pour consulter la toile. Lorsque Google est passé à une première liste polyvalente, il est devenu nécessaire pour eux d'essayer également le site pour les formulaires mobiles.
Pourquoi êtes-vous susceptible d'obtenir des scores différents pour les différentes versions?
Version mobile: Lorsque l'instrument Page Speed Insights est utilisé pour le formulaire Mobile, le principal résultat à émerger serait la vitesse Mobile.
Néanmoins, il peut y avoir des contrastes critiques dans le score en raison de l'association Web dans le portable, par exemple, l'utilisation d'une 4G donnerait un score de vitesse supérieur à celui d'une association 3G, mais honnêtement pas exactement une association 5G. Cependant, l'utilisation d'une vitesse du système plus lente malgré tout charge la page à une vitesse de charge tolérable.
De cette façon, avec ça, on se rend compte que l'enjeu ne réside pas dans notre site, mais dans notre association portable, c'est la vitesse de l'association. De cette façon, l'explication fondamentale ici est votre association modérée qui influence la vitesse d'empilement de votre site.
Version de bureau: Au moment où l'instrument PageSpeed Insights est utilisé pour le formulaire de bureau, comme la vitesse d'association est plus élevée, vous obtiendrez en général un score plus élevé en ce qui concerne la vitesse de chargement. C'est un résultat direct de l'utilisation de la fibre optique.
PAGE SPEED, une plongée plus profonde
La vitesse est relative: La vitesse dépend généralement de nombreux facteurs
Source de l'image - Pixabay.com
- La performance du site
- Les performances du serveur sur lequel vous travaillez
- La page Web sur laquelle vous travaillez
- Le type de connexion que vous utilisez
- Le fournisseur d'accès Internet
- Le forfait Internet
- La puissance de traitement de l'appareil
- Le navigateur utilisé
La vitesse de la page est la vitesse à laquelle chaque page se charge sur votre site Web. Différentes pages peuvent avoir des vitesses différentes en raison de fonctionnalités telles que les images et le texte.
Comment la vitesse de la page affecte-t-elle le référencement?
Influence de la vitesse de la page SEO. Comme indiqué par l'algorithme de vitesse de Google, le positionnement est directement influencé par la vitesse du tas de la page.
Pour Google, les clients sont une question de première importance. Une étude de Google montre que les vitesses de transfert 3G sont plus lentes. De même, les clients quitteront généralement le site après trois secondes d'utilisation. Cela implique que leur expérience n'est pas suffisante, influençant désormais son référencement.
Vous pouvez également tester votre page Web en utilisant https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
Pour une explication détaillée de la vitesse de chargement de votre site!
La SpeedSpeed est toujours mesurée en secondes et non en points de 0 à 100.
Quelques facteurs importants de PageSpeed Insights
Beaucoup de choses affectent la vitesse du page web, Google avait différentes catégories pour différents aspects dans le Outil PageSpeed Insights, pour une meilleure compréhension de ces facteurs.
1) Laboratoire de terrain et de données
Données de terrain est généralement le plus significatif dans l'état constant puisqu'il s'agit d'informations fournies par Google à de véritables clients. Cela devrait être possible en utilisant Chrome ou d'autres informations fournies par les robots d'exploration Web.
Données de laboratoire, généralement, pour la plupart, est considérée comme moins significative parce qu'elle est recueillie à partir d'un domaine qui est contrôlé. Cela implique que des clients différents ne sont pas inclus et que les informations sont collectées en utilisant une association solitaire.
Si Google manque d'informations sur le terrain, il peut utiliser les informations du laboratoire pour lancer l'examen du site.
Résumé de l'origine montre une normale de la vitesse du site dans l'ensemble. En tant que tel, vous pouvez avoir une idée de la façon dont votre page est comparée au site et de la façon dont le site est comparé aux différentes destinations dans le rapport d'expérience utilisateur Chrome.
Première peinture contentieuse est le moment où les clients observent pour la première fois quelque chose sur un site Web.
Première peinture significative , en règle générale, Représente un point où le client comprend la période de début exceptionnel de la substance. Comme le contenu préféré ou l'image claire, par opposition à l'ombrage direct et à la fondation.
L'indice de vitesse est beaucoup plus confus. Le mesure la force de notoriété de votre site. Plus tôt ils se présentent, meilleur est le marqueur de vitesse. Cela pourrait être idéal si vous décidez d'obtenir le score le plus minimal ici, car il est également estimé comme un flash.
Premier processeur inactif parle du moment auquel le site a suffisamment d'informations ou de données empilées dans le but de pouvoir gérer la contribution principale de l'invité sur ce site. Par exemple, s'il n'y a pas de données légitimes empilées sur le site, le client n'aura probablement pas la possibilité de déchiffrer l'importance précieuse des données complexes. Il peut avoir besoin de parchemin ou de snap sur le site, mais à cause du report d'empilement, rien ne se passera.
Il est temps d'interagir dans cette progression; c'est le temps mis par un site pour être finalement opérationnel. Cela implique en outre que tout ce qui était présent sur le site a été entièrement empilé dans la mémoire du gadget que vous utilisez pour surfer sur le site. Il est actuellement prêt à fonctionner en fin de compte.
Délai maximal potentiel de la première entrée le report d'un client des expériences d'où il s'associe avec les projets directs auxquels le programme répond. C'est la métrique d'exécution essentielle qui n'a pas d'impact sur le score de vitesse de la page.
2) Opportunités et diagnostics
Le facteur opportunités est utile pour les données sur les améliorations qui peuvent être apportées sur le site. Il donne également des données sur la mesure dans laquelle les problèmes vont influencer la saison du tas du site, et vous devez gérer vos engagements pour augmenter le facteur de rapidité pour le site.
Vous trouverez des informations sur chaque recommandation et comment résoudre ces problèmes pour améliorer la vitesse de votre site. Vous verrez que les parties qui peuvent être à l'origine des problèmes sont les photos, la substance paria et d'énormes documents.
La zone Audits réussis est la répétition des éléments qui conviennent à la page de votre site et ne nécessitent aucune modification. Pour la plupart, il affichera les segments des parties Opportunités et Diagnostics qui correspondent à l'intérieur Les limites de Google.
Calcul du score PageSpeed Insight
Même si vous pouvez observer un nombre considérable de limites dans l'outil PageSpeed Insights, le score est résolu en utilisant uniquement les secondes dans la partie Données de laboratoire. Si vous regardez attentivement, vous aurez le choix de voir le message "Ces segments n'ont pas d'impact sur le score de performance." sous Opportunités et diagnostics.
Les parties des données de laboratoire sont appelées estimations d'exécution. Il y en a 6 - chaque estimation obtient un score de 0 à 100. Chaque estimation a une charge de remplacement pour les centres d'apprentissage.
Par ordre d'importance, ils sont répertoriés comme tels:
- Il est temps d'interagir
- Indexation de la vitesse
- Première peinture contentieuse
- Premier processeur inactif
- Première peinture significative
- Latence d'entrée estimée
Comment améliorer le score PageSpeed Insights?
1) Compression d'image
Redimensionnez vos images: Images avec plus haute résolution(souvent créés avec un appareil photo professionnel) ralentissent considérablement les temps de chargement des pages. Tout en travaillant pour la reproduction d'impression, vous devez réduire la taille du fichier sans beaucoup de qualité pour qu'ils fonctionnent correctement sur le Web.
Optimiser les noms de fichiers image
le choix de la bon nom de fichier est très important pour la page SEO et positionnement dans les résultats de recherche d'images. Avant de télécharger une image, assurez-vous de renommer le fichier avec des mots-clés descriptifs appropriés pour Puissance SEO.
Vous pouvez également utiliser WP Smush pour améliorer vos images. C'est un module qui emballera les images sans aucun malheur de qualité. Cela implique que vous pouvez reculer une image de 1000 × 1000 pixels de 200 Ko à 150 Ko sans voir la distinction de qualité, ce qui la rend 25% plus rapide.
Taille de l'écran: La taille de l'écran est la taille à laquelle une image est affichée. Par exemple, l'image ci-dessous est affichée à 300 × 300 pixels.
Pour que les images se chargent plus rapidement, assurez-vous que vous n'utilisez pas l'image de manière plus significative qu'elle ne le sera. Par exemple, si vous avez un segment HTML animé avec CSS à 300 × 300 pixels, cependant, vous transférez une image de 900 × 600 pixels à la source, vous perdez la saison de tas de ces 600 x 600 pixels.
L'explication est que le navigateur doit télécharger une image de 900 × 900 pixels et la réduire à 300 x 300 pixels. Cela met de côté plus d'efforts pour télécharger et réduire la procédure. Vous pouvez résoudre ce problème en transférant vos images dans une largeur et une stature similaires à celles qui seront affichées.
La conciliation des photos est une autre technique qui peut être utilisée pour améliorer le temps de transfert. Cela suggère que vous pouvez les télécharger plus tard lorsque le client inspecte la page. Il y aura une courte seconde lorsque les photos ne seront pas distinctes.
2) Temps de réponse du serveur
Vous pouvez toujours tester le site du fournisseur d'hébergement avec PageSpeed Insights et rechercher leur TTFB (Time To First Byte) ou temps de réponse du serveur. Si vous faites partie du segment Audits réussis, vous réalisez que vous avez vous-même un fournisseur d'hébergement privilégié.
Vérifiez votre hébergement: Vous voulez que les pages se chargent plus rapidement pour les utilisateurs, donc la première chose que vous devez avoir est suffisamment de ressources pour gérer votre trafic. Si vous perdez des ressources, appliquez des résultats de trafic à des SRT plus longs, ce qui signifie que votre serveur gère moins d'utilisateurs dans un temps donné.
Source de l'image - Pixabay.com
Optimisez vos serveurs Web: Une fois que vous avez sélectionné le serveur Web à utiliser, vous devrez le configurer. Tout en essayant de choisir la solution de facilité et d'utiliser les paramètres par défaut, une taille unique ne convient pas à tous. En choisissant cette méthode, vous courez le risque d'utiliser moins de configuration pour vos besoins et vos modèles d'utilisation.
Malheureusement, chaque configuration de serveur Web diffère d'une autre, il n'y a donc pas de solution généralisée pour optimiser un serveur Web.
Optimisez votre base de données
En vous assurant que votre base de données peut récupérer les données aussi précisément que possible, vous accélérez les temps de chargement de l'ensemble de votre site, et non de la page que le navigateur affiche actuellement. Les questions mineures sont la première raison pour laquelle un serveur répond à une demande lente, vous devez donc prendre le temps d'identifier les moyens d'éviter les problèmes de bouteille lors du chargement.
1) Structure HTML et CSS
La Structure HTML de la page de votre site Web montre comment il est empilé. Les programmes lisent la page de bout en bout et chargent ses composants de la même manière. Si vous avez besoin de quelque chose sur la tête de votre page, veuillez faire un point pour le coder en haut dans le HTML.
En général, les problèmes ne sont pas liés au HTML; cependant, avec CSS. Si vous composez votre CSS de manière erronée, cela aura pour effet de s'empiler progressivement en conséquence, ce qui entraînera une expérience client supérieure.
Il est également judicieux de voir votre style portable puisque les téléphones portables sont standard. Dans tous les cas, vous pouvez avoir besoin d'une formation CSS essentielle pour avoir une idée de ce côté divin et avoir la possibilité de reconnaître vous-même les problèmes avec le code.
Quoi qu'il en soit, si vous avez entré des enregistrements vitaux, par exemple, Analytics, qui devrait procéder rapidement, à ce stade, par toutes les méthodes, gardez-les dans les fonctionnalités et assurez-vous qu'elles fonctionnent correctement. Ou d'un autre côté, cela peut entraîner une page PageSpeed inférieure.
2) Minification et compression de scripts
Minification est le processus de minimisation d'un fichier en supprimant toutes les informations qui ne sont plus nécessaires. Il s'agit du processus de suppression de tous les caractères indésirables du code indésirable par le navigateur pour exécuter correctement l'appareil. Cela inclut les espaces blancs, les sauts de ligne, les commentaires, les signets, etc.
Compression est le processus de compression, c'est-à-dire de réduction de fichiers en restaurant une séquence d'informations (répétitive) avec chaque séquence n'ayant qu'une seule référence.
Cela se produit principalement côté serveur et est plus communément appelé compression Gzip. Le serveur envoie une version compressée après que le navigateur a trouvé le fichier compressé et le partitionne en inversant le processus, en lisant le contenu lui-même.
Lorsqu'un navigateur client trouve une application compressée, il doit d'abord disperser les données. Tous les navigateurs officiellement pris en charge par Kentico devraient pouvoir télécharger correctement les fichiers. Dans les cas où le client n'est pas en mesure de traiter les données compressées, le système envoie automatiquement le service désinstallé.
3) Thèmes légers et Plugins
Le thème du site Web est un vaste 'plugin'; la plupart des sites Web ont. La plupart des thèmes sont livrés avec d'énormes constructeurs tiers et de vastes bibliothèques de plugintout cela rend le site lent.
Lorsque vous recherchez un thème, essayez d'en trouver un sans trop d'images, de diapositives, d'activités, etc. Si vous regardez les grands sites Web, vous verrez que le plugins ils utilisent sont simples.
VÉRIFICATION EN VRAC du score PageInsight
Page Speed Insights ne vérifie qu'une seule page Web à la fois. Cependant, il existe un moyen d'appliquer la vérification en masse.
Une fois que vous avez configuré l'analyse SEO technique avec l'audit de site, accédez à votre campagne -> Audit de site -> Performance -> Vitesse de la page.
Outils de référencement pour améliorer la vitesse du site Web
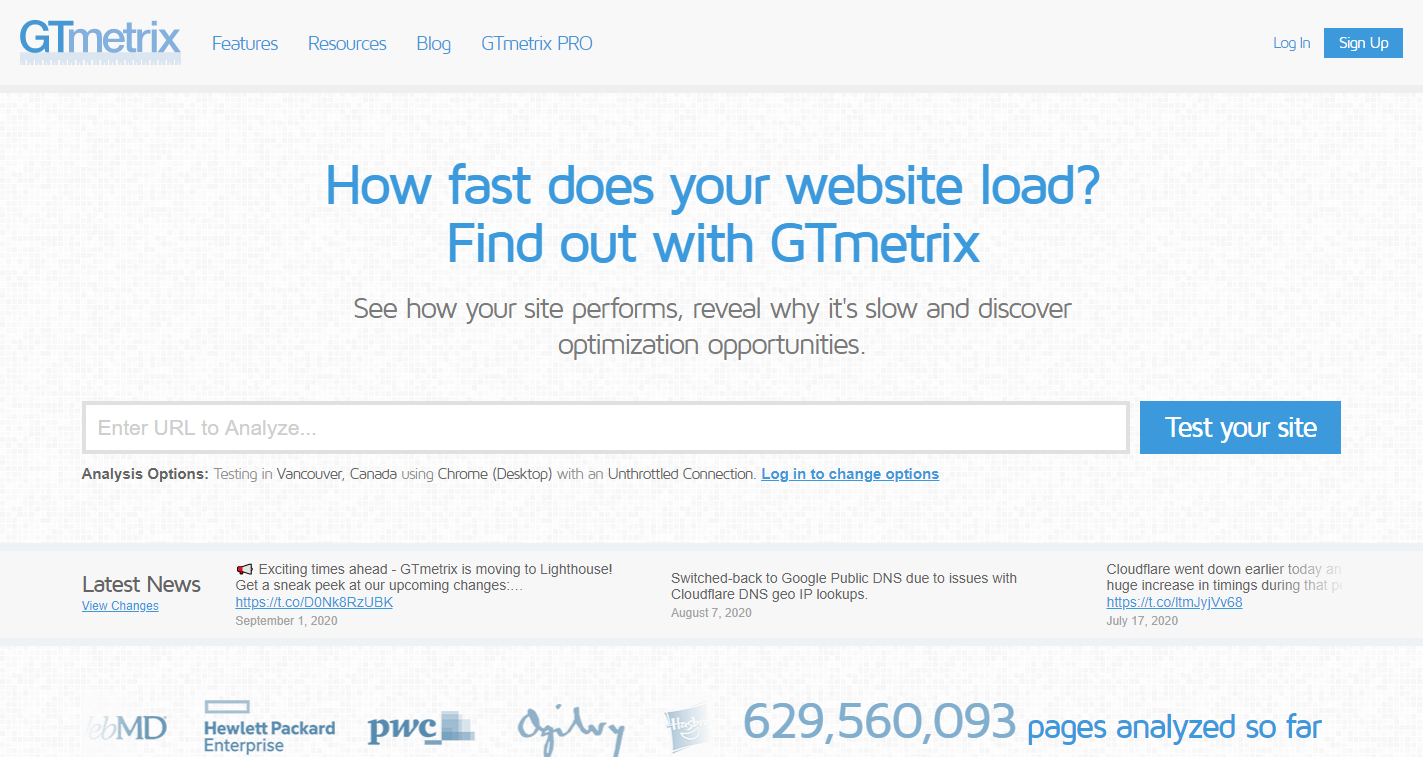
GT-Métrix
GTMetrix est l'un des outils que nous avons trouvé pour utiliser largement et pour obtenir des rapports détaillés sur l'exécution de notre site. C'est un outil gratuit qui décompose les performances de vitesse de votre page en utilisant Google Page Speed.
La version de base de GTmetrix est entièrement gratuite et vous pouvez accéder à de nombreuses alternatives en vous inscrivant à un compte. Ils ont également des programmes premium. Si vous disposez d'un compte, vous pouvez spécifier le nombre d'options d'analyse supplémentaires. Le premier est la capacité de choisir où vous souhaitez tester votre URL. La zone visuelle que vous choisissez est essentielle car elle s'identifie à la région dans laquelle votre site Web est hébergé.
Moins il y a de latence, plus vos temps de chargement sont rapides. Les zones actuellement disponibles comprennent:
- Dallas, États-Unis
- Hong Kong, Chine
- Londres, Royaume-Uni
- Mumbai, Inde
- Sydney, Australie
- São Paulo, Brésil
- Vancouver, Canada
Au moment où vous exécutez votre site Web WordPress via GTmetrix, il produit un rapport de performances qui comprend votre score PageSpeed, votre score YSlow, le temps de chargement complet, la taille totale de la page et le nombre de demandes que vous avez sur votre site Web.
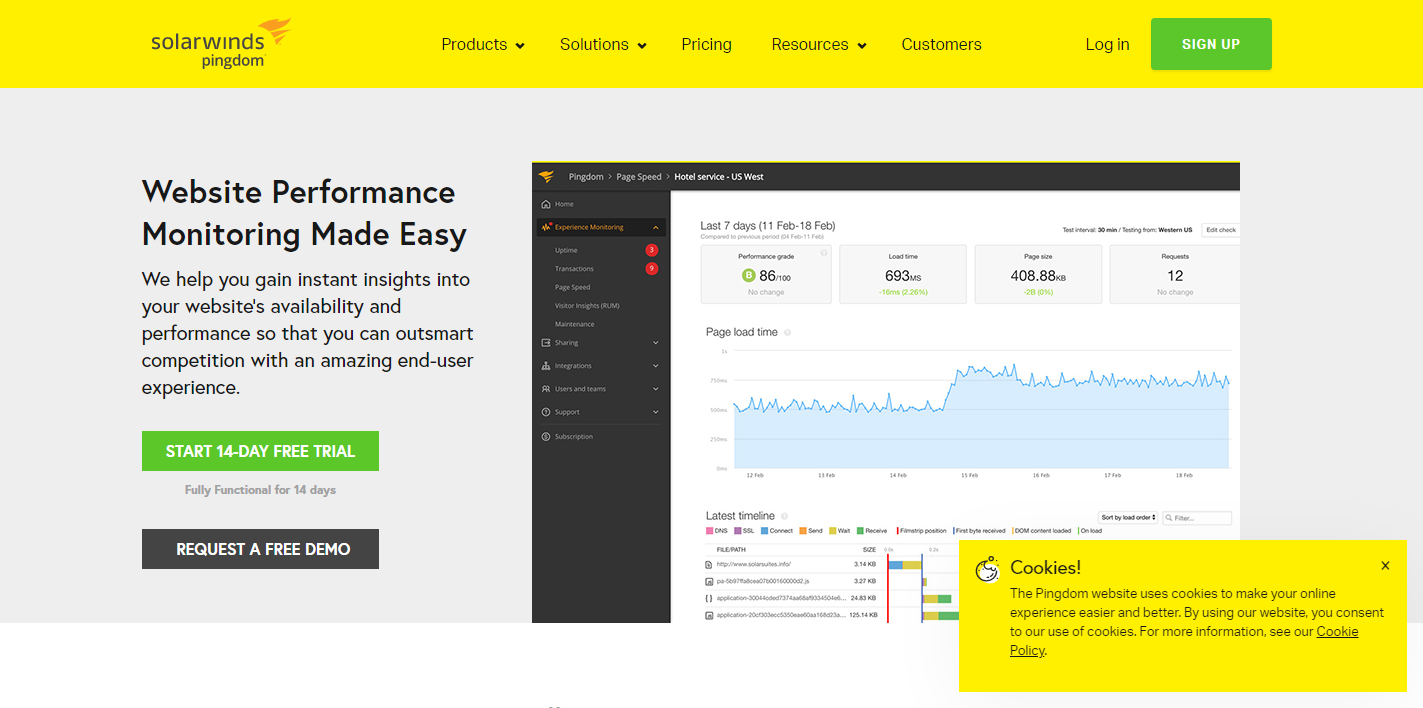
Pingdom
Pingdom Speed Test est un excellent outil qui mesure la vitesse à laquelle une page Web se charge. Une fois le test terminé, vous obtiendrez des résultats similaires à l'outil Google.
Il s'agit d'une organisation basée en Suède (actuellement revendiquée par Solar Winds) qui offre une variété de services, tels que la vérification du temps, l'observation de la vitesse des pages, la surveillance des transactions, la surveillance des serveurs et la sensibilisation des visiteurs (RUM). L'outil d'observation de la vitesse de leur site Web est peut-être l'un des plus courants. Il s'agit de l'un des outils de test de performance les plus populaires du Outils de gestion communauté.
Pingdom vous permet actuellement de tester la vitesse de n'importe quel site à partir de 7 endroits uniques (5 continents) délibérément positionnés dans le monde entier:
- Asie - Japon - Tokyo
- Europe - Allemagne - Francfort
- Europe - Royaume-Uni - Londres
- Amérique du Nord - USA - Washington DC
- Amérique du Nord - USA - San Francisco
- Pacifique - Australie - Sydney
- Amérique du Sud - Brésil - São Paulo
FAQS
Qu'est-ce que Google PageSpeed Insights?
PageSpeed Insights est un outil en ligne de Google qui est utilisé pour trouver des problèmes de performances sur des sites tels que l'accessibilité, la vitesse des pages, etc.
La vitesse de votre page a-t-elle un impact sur le référencement?
C'est un facteur très important, si pour aucune raison particulière le classement de votre site baisse, vérifiez la vitesse de votre page, cela pourrait être la raison qui a affecté le classement.
Google se soucie-t-il de la vitesse des pages pour le référencement?
Oui, Google et les autres moteurs de recherche se soucient beaucoup de l'expérience utilisateur, le temps de chargement de votre site Web affectera votre classement SEO.
L'optimisation de la vitesse des pages est-elle bonne pour le trafic?
Quelques secondes supplémentaires pour charger votre site Web peuvent affecter l'expérience utilisateur et Google surveille de près que la vitesse du site est donc le facteur le plus important pour le trafic.
Conclusion: Comment la vitesse de la page affecte le référencement et le classement Google Guide complet 2024
L'amélioration de la vitesse du site Web est essentielle pour de meilleurs classements de recherche. PageSpeed Insights offre d'excellentes performances et des améliorations potentielles, qui sont hiérarchisées en fonction de leur impact sur la vitesse de votre site Web.
Bien que les points eux-mêmes ne devraient pas vous déranger trop, il est bon d'essayer d'obtenir plus de 50 points. Cependant, concentrez-vous sur le temps de téléchargement, qui est mesuré en secondes. Un bon site Web devrait se charger dans les 3 secondes. Quelqu'un rapidement devrait télécharger 1 seconde.
Qu'avez-vous obtenu pour votre score PageSpeed Insights? Avez-vous vu de meilleurs classements après avoir amélioré la vitesse de chargement de votre site Web? N'oubliez pas de partager votre expérience avec nous.










Un article très utile et instructif ! cela aide beaucoup au nom du référencement. Cela m'aide beaucoup. Merci d'avoir partagé.
Merci, maintenant j'ai déjà suivi vos conseils et utiliser ces PLATEFORMES DE BLOGGING, cependant, le trafic n'est pas aussi bon que prévu, ces plateformes ont-elles des conseils plus détaillés pour gagner plus de trafic, si c'est le cas, souhaitez-vous le partager? Merci beaucoup!!!
Bel article. Je néglige souvent cette partie en SEO
C'est un contenu tellement informatif et utile pour moi de progresser dans ma carrière. Merci de partager de bons articles.