Êtes-vous à la recherche de Typographie WordPress Plugins pour améliorer votre conception? Il ne fait aucun doute que la typographie joue un rôle important dans la conception Web car elle améliorera la lisibilité et le temps que les visiteurs passent sur vos sites. Comme elles jouent un rôle important dans la conception, les belles polices créent principalement une meilleure expérience utilisateur tout en augmentant l'engagement de l'utilisateur.
De nombreux thèmes WordPress premium sont livrés avec l'accès à Google Fonts et vous permettront de modifier la typographie afin de répondre à vos besoins. En d'autres termes, il faut choisir le style approprié des polices pour le rendre lisible et attractif une fois le contenu affiché.
La plupart du temps, les débutants et de nombreux utilisateurs ne connaissent pas l'édition des fichiers de thème. Ne vous inquiétez pas si vous en faites partie, il existe de nombreux WordPress Plugins qui vous aideront certainement à améliorer la typographie de votre site sans écrire de code ici. Ici, dans cet article, nous avons compilé la liste des meilleures typographie WordPress Plugins que vous devriez essayer sur vos sites Web.
Liste des meilleures typographies WordPress Plugins 2024
1) Polices Google faciles
Ici, Easy Google Fonts vous permet d'utiliser simplement Google Fonts directement sur le site WordPress. Il vous permettra également de contrôler la typographie sur votre site WordPress simplement en ajoutant un onglet Typographie directement dans le personnalisateur de thème.En utilisant l'onglet Typographie, vous pouvez simplement changer de police lorsque vous visualisez un aperçu en direct de vos modifications.
Ici, vous pouvez sélectionner les tailles de police, les couleurs ainsi que le remplissage et la bordure, etc. Juste pour la typographie avancée, vous pouvez simplement utiliser les sélecteurs CSS. Vous pouvez également utiliser l'outil Inspect pour découvrir les classes CSS que vous êtes prêt à cibler.
2) Gestionnaire de polices Google
Celui-ci est un autre plugin qui vous fournira la puissance de la bibliothèque de polices de Google directement sur vos sites WordPress. Ici, vous aurez besoin de la clé API Google Fonts gratuite, puis vous trouverez les instructions simples pour en créer une à l'intérieur du plugin paramètres.
Ici ce plugin vous permettra également de sélectionner, de parcourir les polices de prévisualisation directement à partir de Google Fonts, puis vous pourrez simplement ajouter les polices que vous souhaitez utiliser dans votre bibliothèque. Vous pouvez également utiliser ces polices dans tous vos éditeurs de publication et thèmes.
3) Polices Typekit pour WordPress
Ici, Typekit est l'un des meilleurs et des plus grands référentiels de polices sur le Web. Fondamentalement, il s'agit d'un service par abonnement fourni avec une utilisation gratuite limitée. Il fournit de nombreuses polices magnifiques que vous pouvez simplement ajouter à votre site. plugin vous aidera à connecter votre site Web à TypeKit et ajoutera simplement le code afin de charger les polices et il vous permettra également d'ajouter le CSS personnalisé. Il utilise également la norme de police pour les polices
4) Capuchon de protection simple
Fondamentalement, cette plugin est destiné à la transformation de la première lettre d'un mot dans les paragraphes en une lettrine. Vous pouvez simplement faire cette tâche en joignant les lettres initiales en utilisant simplement le shortcode "[dropcap]" n'utilisez pas de points-virgules ici.
Ici, il est également livré avec sa version Pro. Dans la version pro, vous aurez de nombreuses fonctionnalités telles que la création de la lettrine directement dans le widget texte et la publication. Vous obtiendrez également des styles illimités de lettrine avec la version pro. La meilleure partie est que vous pouvez concevoir différents styles sans connaître de codes sans l'aide de codes à l'aide du panneau de conception intuitif.
5) Typographie WP
Ici ce plugin est très utile pour le thème WordPress. Comme cela vous aidera à améliorer toute la typographie Web en ajoutant simplement des éléments tels que des caractères rapides, des traits d'union, etc.
Fondamentalement, il ajoute des traits d'union aux endroits requis car il prend principalement en charge 50 langues. Nul doute qu'il gérera efficacement des choses comme les citations, les tirets, les droits d'auteur et bien d'autres symboles. Ainsi, il offre toute l'expérience améliorée pour tous ses lecteurs.
6) Citation simple
Fondamentalement, Pull Code n'est rien d'autre qu'un moyen de mettre en évidence séparément toutes les lignes accrocheuses pertinentes et importantes dans n'importe quel article. Comme cette technique aidera certainement les lecteurs à absorber simplement les points clés directement dans le matériel. Ici ceci plugin est le plus utile pour ajouter les superbes citations tirées juste pour votre message. Maintenant, vous pouvez facilement créer des citations dans les articles à l'aide de ce plugin et l'ensemble du processus sera lisse. Ici, vous pouvez simplement utiliser l'éditeur visuel ou vous pouvez simplement utiliser les codes abrégés pour créer tout le contenu.
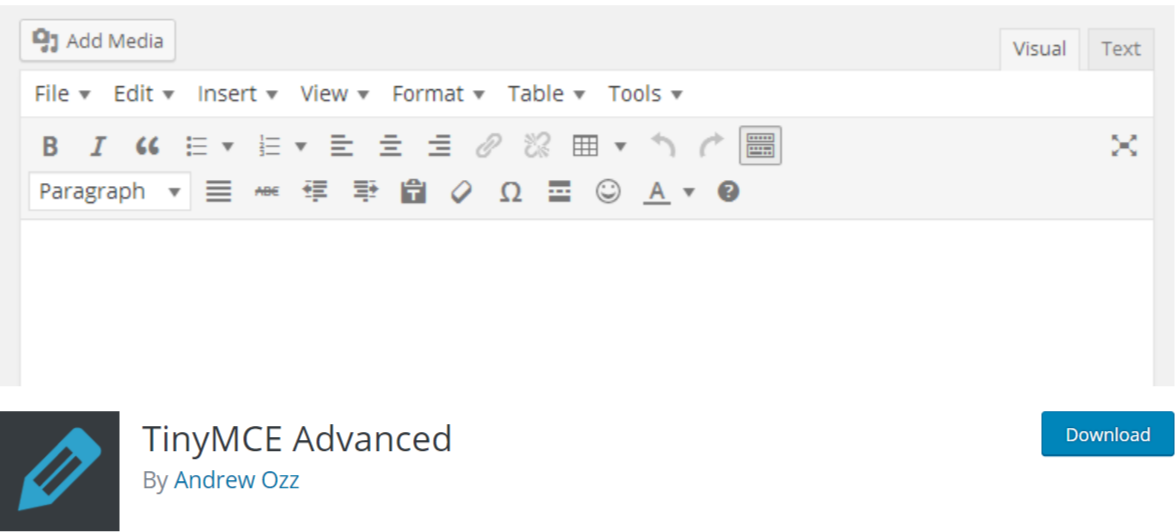
7) TinyMCE avancé
Ici, vous pouvez utiliser ceci plugin juste pour les fonctionnalités d'édition avancées telles que les tailles de police, les couleurs d'arrière-plan et plus encore que vous ne pouvez pas faire avec l'éditeur visuel WordPress de base.
C'est une chose qui améliorera vraiment et prolongera l'opération trouvée dans le TinyMCE.
Vous pouvez simplement ajouter, supprimer et organiser les boutons présents dans la barre d'outils de l'éditeur. Ce péage est principalement intégré à 15 autres plugins pour le TinyMCE. Cela sera involontairement activé et désactivé conformément à l'utilisation des boutons.
8) Redimensionneur de polices Zeno
Ici, cette plugin est bien connu pour son l'un des meilleurs redimensionneurs de polices. Ici, l'utilisation du resizer de polices directement sur votre site Web aidera les utilisateurs à redimensionner les polices selon leur souhait simplement en utilisant les navigateurs.
Pour que les utilisateurs puissent maximiser et minimiser toutes les tailles de polices sur les sites. Zero Font Resizer offre la possibilité d'ajouter le widget de redimensionnement directement dans la barre latérale. Cette plugin utilise principalement jQuery avec JavaScript afin de définir les tailles. Ici, les polices restent les mêmes lorsque vous reviendrez sur le site en enregistrant les paramètres dans un cookie.
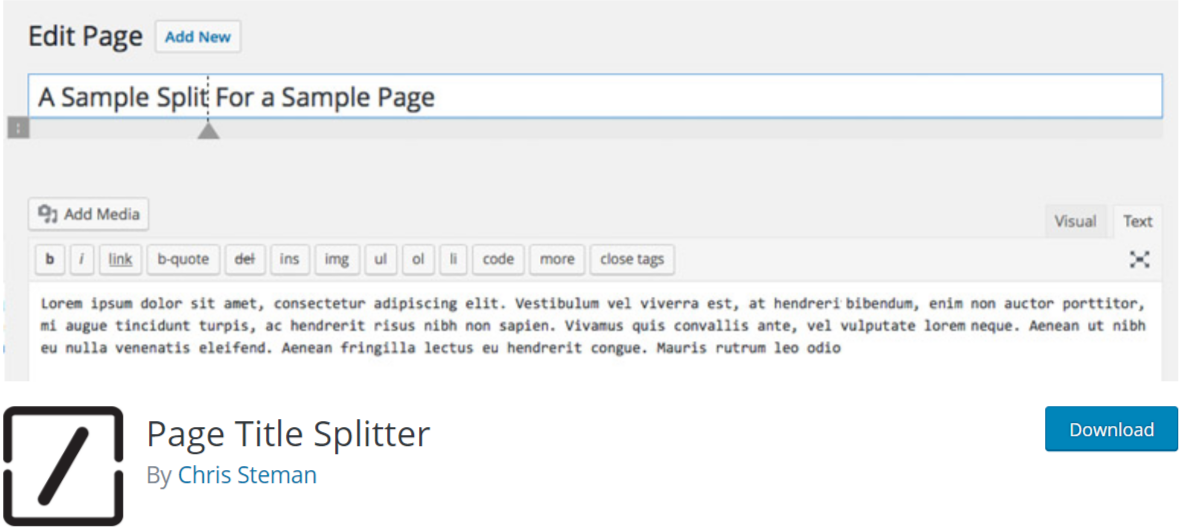
9) Séparateur de titre de page
Comme son nom l'indique ici, ce plugin vous aidera à diviser tout le titre long tout en créant une nouvelle ligne afin de diviser le titre. Ici, vous pouvez définir des points d'arrêt individuels directement sur les publications avec les pages sans avoir besoin d'ajouter les marqueurs HTML directement dans le champ de texte. Cette plugin fera le plus grand nombre de choses tout en se transformant directement à partir des vues du bureau dans les en-têtes de rubrique et vous définissez également des marqueurs dans les champs de texte.
10) Titre secondaire
Nul doute que celui-ci est cool et léger plugin qui a la fonction d'ajouter des titres secondaires, à savoir des sous-titres adaptés à vos messages, des types de messages douaniers ainsi que des pages, etc. Ici, vous pouvez également effectuer des réglages spécifiques simplement en utilisant les options de configuration avancées du plugins. Vous pouvez également modifier diverses choses simplement en utilisant les options de paramètres supplémentaires comme l'option d'affichage automatique ainsi que la position où le titre secondaire doit être affiché.
Vous aimerez aussi:
-
Pourquoi la typographie est importante dans le marketing en ligne
-
[Dernière] Liste des 15 meilleures tables de contenu WordPress Plugins Pour 2024
-
[Dernier 2024] Top 20 des quiz WordPress ultimes et meilleurs Plugins Pour votre site Web
Liste des typographies légitimes WordPress Plugins en 2024
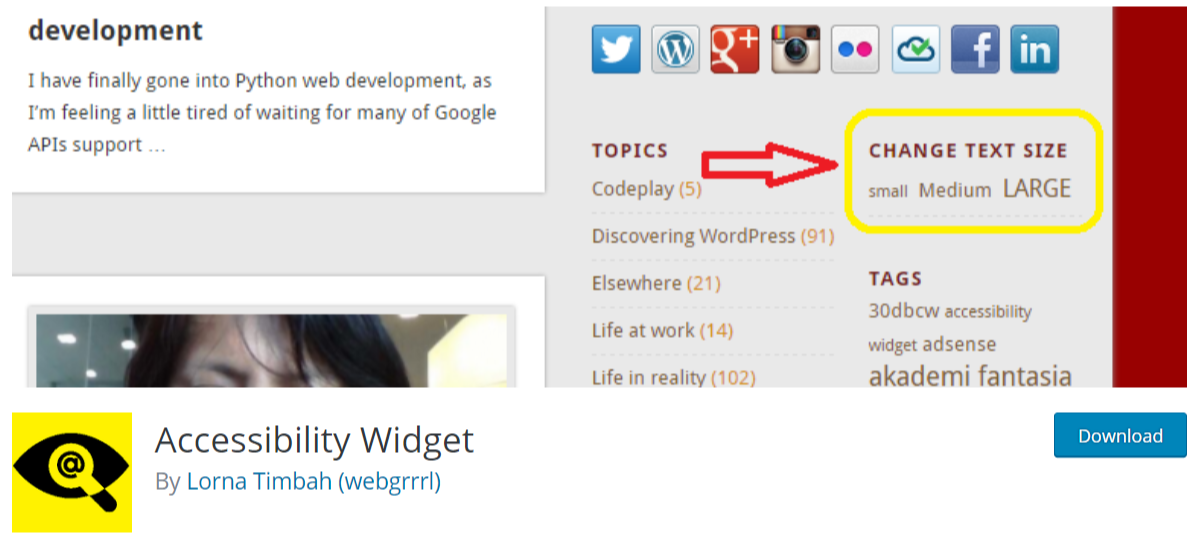
11) Widget d'accessibilité
Ici, ce widget d'accessibilité pour WordPress ajoutera le resizer de police, ce qui le rendra vraiment simple et plus accessible pour tous les utilisateurs. Il contient principalement quatre options de redimensionnement comme 90%, 100%, 110% et 120% que les utilisateurs peuvent simplement vérifier afin d'augmenter ou de diminuer toutes les tailles de texte sur les sites Web. Vous pouvez également revenir directement au widget pour enregistrer vos paramètres juste après chaque mise à jour de version. Ici, vous pouvez également installer automatiquement ce plugin forment simplement les tableaux de bord WordPress.
12) Notes de fin
Ce plugin est la solution modeste pour inclure les notes de bas de page directement sur votre page et votre publication. Cette plugin est vraiment très fluide et vous pouvez simplement ajouter des notes de fin en insérant le nombre de contenu en ligne juste à l'intérieur des crochets. Ici, une note de bas de page peut contenir n'importe quoi, comme des liens, des textes et des images. Ici, tout ce que vous avez à faire est de fournir les numéros de note de fin dans les multiples notes de bas de page similaires. Celui-ci est fortement recommandé à ceux qui souhaitent obtenir les résultats souhaités lors de l'affichage du message.
13) Il suffit d'écrire
Ici ce plugin vous aidera à ajouter les boutons ainsi que les fonctionnalités directement au mode DFW pour l'écriture sans destruction. Fondamentalement, ce mode est le meilleur mode disponible directement dans WordPress. Cet outil fournit essentiellement de nombreuses options directement à ce mode de vérificateur d'orthographe ainsi que la modification du style de paragraphe. En gros, celui-ci s'enrichit de nombreuses nouvelles commandes afin de se concentrer directement sur l'écriture des textes. Vous pouvez également basculer rapidement entre les modes d'écriture et les pages d'édition,
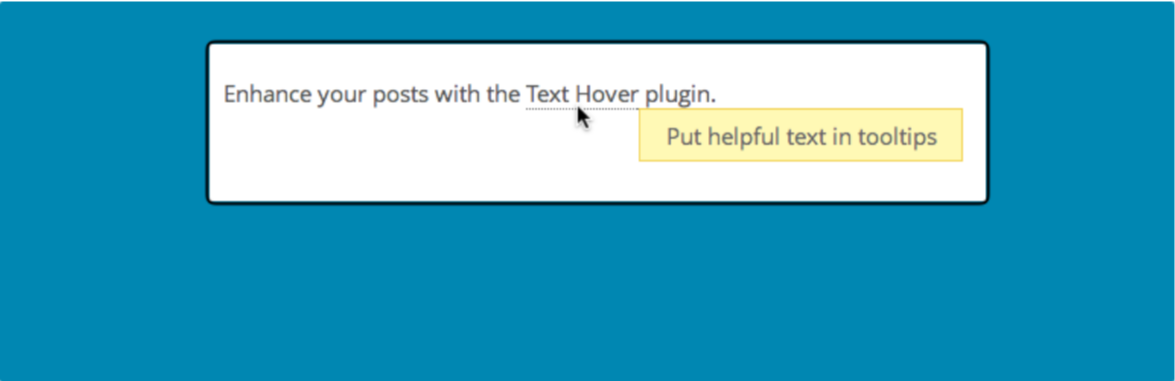
14) Survol du texte
Ce plugin est essentiellement utilisé pour ajouter un texte d'aide directement à un texte normal directement dans l'article. Ce texte de survol sera utile lorsqu'un spectateur amène le pointeur de la souris directement sur le mot ou toute phrase dans le contenu des articles. Ici, il sera utilisé pour faire des explications pratiques et aidera sur de nombreuses phrases avec des acronymes directement dans votre message et vos pages.
15) Numérotation des commentaires filetés de Greg
Ici ce plugin vous aidera à ajouter des numéros à côté des commentaires WordPress. Fondamentalement, la caractéristique clé de ce plugin est-ce qu'il peut également gérer tous les commentaires filetés. Vous obtiendrez également une feuille de style avec cet outil. Et vous pouvez le rendre utile pour ajouter les styles personnalisés pour contrôler tous les numéros d'affichage. Ici, les codeurs peuvent appeler directement les fonctions. Dans la nouvelle version, des modifications mineures de formatage du panneau d'administration sont apportées. A la base, cet outil est compatible avec toutes les version de WordPress de la 2.7 à la 4.6.3.
16) Info-bulle
Fondamentalement, cet outil est un générateur d'infobulles de mots clés qui vous permettra d'afficher tous les mots clés pertinents directement dans n'importe quel article de votre publication et de votre page. Cela vous aidera également à afficher l'info-bulle de description réactive. Ici, il créera automatiquement tous les mots-clés nécessaires et techniques. Par conséquent, cela rend vraiment l'environnement de navigation simple et confortable pour tous les visiteurs du site Web.
Juste pour mettre en évidence le mot-clé manuellement, vous pouvez simplement utiliser le shortcode appelé Glossaire “[kttg_glossary]”. Comme il contient principalement une page de configuration conviviale avec des animations afin de le rendre plus impressionnant et étonnant.
17) Polices Web de typecase
Celui-ci est l'un des meilleurs gestionnaires de polices plugins qui sont disponibles pour vous dans l'improvisation de votre site. Il contient principalement 650 types de polices que vous pouvez intégrer directement sur le site de la visite simplement en parcourant et en recherchant.
Nul doute que celui-ci est superbe Typographie conviviale WordPress Plugins qui vous permettront de parcourir rapidement et de découvrir les polices appropriées pour l'appliquer à votre site Web. Vous pouvez également simplement insérer des polices directement dans n'importe quel thème via CSS en utilisant la police Web Typecase plugin.
18) Widget de texte coloré
Êtes-vous fatigué du widget texte ancien et ennuyeux? Voici le widget de texte coloré car il vous permettra d'ajouter des widgets de texte colorés. Cela vous permettra également de faire apparaître tout votre widget texte. Ici, vous pouvez simplement choisir la couleur d'arrière-plan avec le texte et les couleurs du titre directement dans les paramètres des widgets.
19) Typographie Google
Ici Google Typographie plugins vous permettra simplement d'utiliser n'importe quelle police Google pour n'importe quel texte de votre site Web existant, sans écrire de lignes de code ici. En plein dans le Apparence> Typographie paramètres de pages, ajoutez et personnalisez autant que vous le souhaitez. Ensuite, appliquez-le simplement à l'un des sélecteurs HTML ou CSS existants.
20) Guide de style
Ici ce plugin étendra les fonctionnalités de WordPress Customizer. Il vous permettra également de modifier le titre du site, les widgets ainsi que le menu. Cette plugin vous permettra également de prévisualiser toutes les modifications apportées à vos polices juste avant de les mettre en ligne. Il fournit également 45 polices Google différentes. Et vous pouvez également choisir un en-tête de police avec une police uniquement pour le corps du texte.
21) Écureuil de police (non officiel)
Afin d'ajouter de nombreux autres droits de collection de polices à la liste, voici ce non officiel plugin utilise principalement l'API Font Squirrel pour faciliter l'installation de toutes leurs polices directement sur votre site Web. Vous pouvez également ajouter un menu déroulant directement à l'éditeur WordPress afin de modifier la police de n'importe quel texte directement dans vos publications.
Vous aimerez aussi:
-
{Latest} Liste des 20 meilleurs thèmes de blog WordPress pour les blogueurs en 2024
-
[Dernières] Liste des 15 meilleures biographies d'auteurs WordPress Plugins Pour 2024
-
{Dernier 2024} Liste des 20 meilleurs WordPress Instagram Plugins Pour un trafic supplémentaire
EndNote : Typographie WordPress Plugins
Vous avez maintenant la liste des meilleures typographie WordPress Plugins grâce auxquels vous pouvez améliorer l'apparence et la qualité de tous vos messages et pages. J'espère que ce post- Liste des meilleures typographies WordPress Plugins convient bien à votre objectif. N'hésitez pas à ajouter d'autres Typographie WordPress de qualité Plugins juste dans la section des commentaires. Partagez cet article sur toutes les plateformes de médias sociaux tendances.