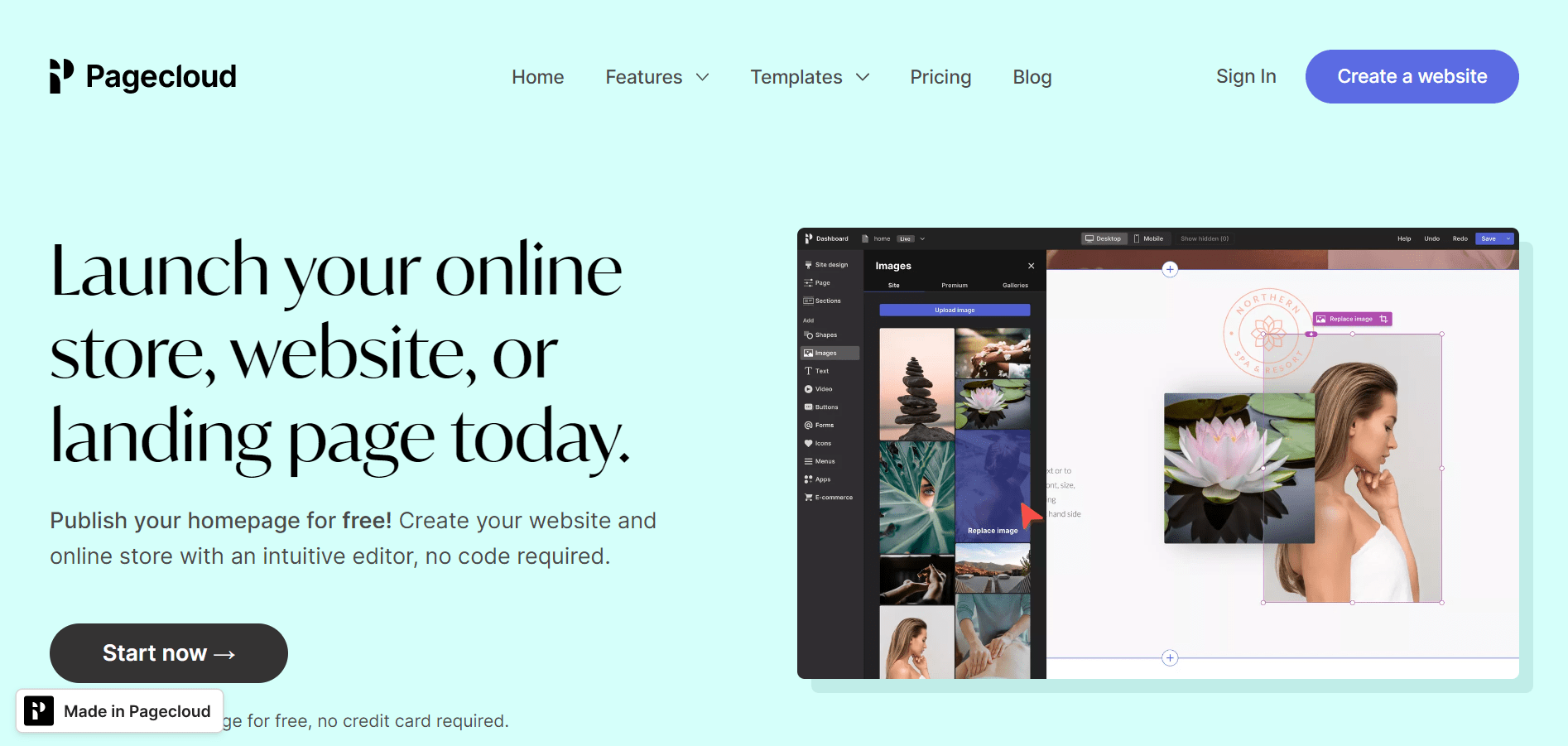
With the PageCloud website builder, anyone can develop a high-performance website for their business in just a few hours or less using a drag-and-drop interface.
Getting started with this platform might be difficult, despite the fact that utilizing it is normally simple for those who are just starting out with it.
A Beginner’s Guide to How to Use the PageCloud Website Builder
This comprehensive guide will lead you through Pagecloud’s most important features and show you how to get the most out of your time with it.
A beautiful website may be built with PageCloud that people will want to visit and spend time on, so keep reading for more.
Signing up
- Do check out the Comprehensive and detailed PageCloud Review 2024
Creating an account with PageCloud will be necessary before you can use this service on your website.
To get started with Pagecloud.com, click the “Start” button. Select a password and click “Continue” after providing your email address or continue with your Facebook or Google account information.
Once you’ve clicked “Continue,” you’ll be taken to the next phase, where you’ll answer a few simple questions.
Choosing Template/Color
A variety of Pagecloud’s pre-made layouts/Templates can be used.
Many beautiful templates are available through PageCloud, all of which may be customized to fit the needs of a certain business. Some of these templates are labeled “Business,” “Fashion and Beauty,” “Health and Fitness,” and a slew of other subcategories.
Select the template by hovering your mouse pointer over it and clicking “Select.” Pagecloud will then ask you for a name for your website before prompting you to click “Continue” to continue.
After that, you’ll be taken to Pagecloud’s “Editing” dashboard. Using the icons at the very top of the page, you can customize your website for use on desktops or mobile devices.
Changing a template’s color scheme from its original design, It’s possible to change many parts of a template, including how the colors are arranged after you’ve chosen one.
Change Site Color
To alter a template’s color scheme, follow these steps:
In the lower left-hand corner of the “Editing” dashboard when visiting the “Site settings” tab, the “Paintbrush” symbol may be found
Add site-wide colors by selecting the “Add site-wide colors” button from the drop-down menu that appears in the “Site settings” tab. This will display a full-color wheel.
Select a color from the whole color palette and give it a name that you intend to use throughout the entire website. This color can be used in any part of your website.
Click “Add site-wide color” after you’ve chosen the color you want to use. Anywhere the color is used on your website, it will be instantly changed.
Colors can also be changed in “Page settings” under “Site settings” if you’d like.
Adding fresh material to the existing material
The consistency of your website’s image and branding will be guaranteed if you fill out your template with information about your organization.
To add New Text
The “T” icon is located on the “Editing” dashboard, so click on that to begin.
Select the text format you desire from the options that show. It is possible to use headings ranging from level one to five, large and small paragraphs, and list formats such as bulleted and numbered or bulleted and numbered lists, among other formats.
After that, if you click on your new text box, you’ll see a list of all your selections.
Use the pop-up toolbar that appears above the new text box to make changes to the font, size, and weight of the font, as well as the color, style, and indentation of the text.
Changing existing content is just as easy as creating new material. Use the toolbar above the text to access the choices that appear when you select it.
Incorporating a button
The use of “calls to action,” or “CTAs,” on a website’s buttons can increase the number of paying customers.
To include a button:
When you’re on the “Editing” dashboard’s left side, select the “Buttons” tab and click on it. The “Buttons” drop-down menu will appear.
From the resulting menu, select a button. Either a standard “Call to Action” button or a button that links to an account on a social network can serve as a good example. Using the style categories at the top of the menu, you can narrow down the number of button selections that are accessible.
Click and drag the button you want to utilize onto your website before putting it where you want it.
To alter a button, follow these steps:
Click the button that you wish to update to bring up a menu that contains the editing tools.
To add a link to a button, locate the “Paper Clip” symbol in the toolbar and click it.
To remove the button, click the trash can icon in the toolbar. 3.
If you want to add a gradient or change the color scheme, simply click on the “Style” toolbar button.
Changing the homepage header image
Using your website’s homepage header as a handshake helps potential clients get to know your brand better. That means you need to get it right so that visitors to your website can immediately grasp what your firm stands for.
The steps for changing the header on a website’s homepage are as follows:
First, you must click on the header to get to the “Header Style” button.
Using the menu on the right, change the “Section” options for your header.
In the “Header” drop-down menu, select the preferred location for the header (either normal, sticky, or fixed).
Select one of the three accessible options, “Color,” “Gradient,” or “Image,” to change the header’s background color.
Change the style and thickness of the border around the header (for example, to “Solid,” “Dashed,” or “Dotted”).
If you’d want your company’s logo to appear on the homepage header, you can upload a picture of it. Make use of the menu box on the right to link your site’s logo image to the homepage of your website. ‘ It is possible to change the text and content of the header’s navigation menu if you so like.
Additions
When choosing a website template, be sure that it includes all of the pages that you need.
How to include a new page on a website:
To see thumbnails of your website’s pages, click the “Down Arrow” button in the upper right-hand corner of the dashboard.
From the drop-down menu, select “Add a New Page.”
There are three ways to add a new page to your website:
Click the “Copy a Page” button to duplicate an existing page’s theme.
Select “Theme Pages” from the menu to change the theme.
Add a blank page by clicking the “Add a Blank Page” tab.
Select the “Select” button, and then give the new page a name after you’ve picked a decision.
It’s possible to rename a page by clicking “Down Arrow” next to it, which brings up a drop-down option. Select “Rename.”
Removing Pages from the Computer
If your organization doesn’t need the page that comes with the template you’ve chosen, you may easily delete it from your website. Although this does not apply to any page that you are currently working on in the Pagecloud dashboard, it does apply to the homepage of your website.
How to remove a web page from search results:
To see thumbnails of your website’s pages, click the “Down Arrow” button in the upper left-hand corner of the dashboard.
Select the “Down Arrow” icon at the bottom of the thumbnail image of the page you wish to delete from your library.
Click the “Delete” button to delete the page from your website.
Incorporating All-New Components
When you use the Pagecloud website builder, you have complete control over every aspect of your website’s design.
In order to include a new chapter,
Go to the page where you want to change the settings.
You must first locate the plus sign at the top or bottom of each section and then click on it to create a new section.
In the “Add Section” box, you can search through your current template and other Pagecloud templates to find sections that you want to include on your page.
When the “Add to Page” button appears, hover your mouse pointer over the area you wish to add and click it.
Once you’ve added the new part to your page, it will be ready to be customized instantly.
To view how the revised section will appear to visitors, click “View Live” when you’ve finished making changes and then “Save.”
Removing a Few Elements
A section that you don’t want in your template can be removed with the same work and time as it takes to add new sections.
To remove a component, follow these steps:
Go to the page where you want to change the settings.
Find and click on the “Section Style” button in the upper left corner of the section you wish to eliminate.
Select the section from the drop-down menu and then click the trash can icon to remove it.
Click the “Save” button to confirm your changes.
Changing the Background Color Schemes of Sections
Changing the header of your homepage is just one example of how you may customize various elements of your website to better reflect the brand of your business.
Do the following to change a section’s background:
1. Select the “Sections” tab on the left side of the screen in the “Editing” dashboard. Simply clicking on “Sections” will bring up a menu that reads “Sections.”
From this option, choose “Section Background” from the drop-down list, and then select an image, a gradient, or a color. Selecting only one of these possibilities is a good rule of thumb to follow.
To save your changes, press the “Save” button after you’ve finished making them.
The Ability to Rotate and Swing
Your website’s appearance can often be improved by just rearranging the components that are already present in its layout. ”
In order to change:
To move a section of a page, choose the section you want to move in the page editor and click on it.
For the section browser, click the icon in the upper left corner of that section that has a down arrow in its shape.
Rearranging the sections is as simple as selecting the “Up” or “Down” arrows in the lower right corner of each segment and then dragging the sections around.
Click the “Save” button at the bottom of the page to save your new page layout.
Including Visual Components
By posting high-quality images to your website, you can show potential clients what your firm does and what your brand is all about.
Uploading an image is as simple as following these instructions:
When you’re in the “Editing” dashboard, click on the “Images” option that has a painting icon next to it to reach the “Images” menu.
Upload your own photo or use one of Pagecloud’s premium images, which you can search for using the “Premium” tab of the “Images” menu and entering a keyword. It’s as simple as clicking “Add Image” from under the “Site” option to upload your own image.
Additionally, you may drag & drop images from your PC directly into your website. Alternatively, you can copy and paste image data directly from a graphics application or an image URL.
Taking a few photos
Does your website now feature an image that’s exactly what you’re looking for, but you’d rather use a different image in its place? There’s nothing to worry about. Using the Pagecloud website builder, updating your website’s photos is a snap.
If you want a new impression:
Choose the image you want to replace from the pre-made template. Choose “Replace” from the drop-down option that appears on the icon’s top right corner.
Select the image file you want to use and click on it when requested on your mobile device.
Once you’ve made your changes, click “Save” to keep them.
Adding an Image Gallery to Your Website
Galleries, a feature of the Pagecloud website builder, allows users to showcase their work online.
This is how you do it:
Your new photo gallery needs a home, so choose one now. Depending on how you plan to use the gallery, you may want to pick a certain page or section.
Click the “Paintbrush” icon in the “Images” tab on the “Editing” dashboard’s left-hand side. When you perform this step, you will be presented with a menu titled “Images.”
From the drop-down menu, select “Galleries”.
You can choose from a variety of gallery layouts, including grid, masonry, justified, tiling, and slider.
The gallery layout you want to use can be selected by clicking on it and dragging it to your website.
After that, click the “Add Images” button at the top of your new gallery to begin adding photos to it.
Click the “Edit Gallery” button, or drag and pull its corners to resize, to make changes to your gallery.
Dragged corners will expand or contract your photo album’s dimensions.
In order to delete your gallery, simply select the “Trash Can” option on the upper left of the screen by clicking on your gallery.
Publishing videos on the web
Adding videos to your website will make it more visually appealing to your visitors. It’s a snap to accomplish this with Pagecloud’s help.
To post a video, follow these steps:
First, go to the “Editing” dashboard and select the “Videos” tab, which has a button that appears like a play button on the left-hand side of the page. In the new window that pops up, you’ll see a list of “Videos” that you can play.
Use the options at the top of this menu (such as “Nature,” “Technology,” and “Background”) to narrow down your search results and then upload the video to your website.
In order to place a video on a specific page, click and drag the movie into the desired location.
To change the icon’s border, transparency, and shadow, go to the “Style” option in the editing menu that just appeared on your screen.
The “Click to Replace” button is positioned at the top of the video box, where you can replace an existing video with your own.
Including Third-Party Programs
You can link your website to your company’s social media accounts, allow visitors to buy tickets and interact with your online store, and connect it to other websites by putting applications on your website.
For example, the PageCloud website builder allows users to combine social networking programs like Facebook, YouTubeTM, and Instagram®, as well as e-commerce applications like Shopify® and PayPal® and event ticketing applications like Eventbrite® into their websites.
To install an app:
To access the “Apps” section, click the “nine dots” symbol on the “Editing” dashboard’s left-hand side. You’ll be presented with a menu of icons that you may drag and drop into various positions on your website in order to link it to various applications.
Second, after selecting a category (e.g. “Events,” “Video,” “Social,” etc.), you will then select an application from that category to add to your page.
Click and hold the app’s icon while dragging it to your page, and then release it wherever you like.
Enter the link to an event, video, or social media profile you want visitors to your page to see when requested.
To change the program icon’s border, transparency, and shadow, select the “Style” item from the editing menu that just opened.
The trash can icon is located in the upper-left corner of the page; click it to remove an app from your home page.
Completing the Documentation
Including forms on your website makes it easier to foster a sense of community among the people who visit it. If this feature is enabled, customers will be able to email inquiries, schedule appointments, and RSVP, among other things.
To include a form, follow these steps:
You can find the “Forms” tab in the left-hand menu of the “Editing” dashboard by clicking on the “@” symbol. A list of forms that can be rearranged in the available spaces will appear when you click on this option (e.g., contact, rating, newsletter, review, and more).
Using your mouse, click on the appropriate form’s icon, drag it to your website, and drop it where you want it.
You can save your modifications by clicking “Save”.
To include a user-input field on a form, use the following syntax:
The first step is to identify the form on your website and click on it to edit it.
Click the “Edit Form” button in the top left corner of the form you desire to change.
The top of the screen will have a drop-down menu. Using the “Add Field” button, you may add a new field.
A range of fields, including single-line text, multi-line text, checkboxes, radio buttons, and drop-down menus, as well as email addresses, can be added to your form.
Then, select a field from those that are available, and then drag it to the location on your form where you want it.
When you need to reorder the fields on a form, you may simply drag & drop them into the desired position.
To alter the text displayed on a form, use the following syntax:
The first step is to identify the form on your website and click on it to edit it.
If you wish to make changes to a specific section of the form, double-click the text there.
Select the “Style” tab from the newly-appeared editing menu, and then make the necessary changes to the text’s font, spacing, color, and style there.
To save your changes, go to the form’s very top and click the “Done” button.
To see what people have entered into a form, do the following steps:
The “Main” section of your site’s dashboard is where you’ll find it.
Using the “Inbox” option at the top of the dashboard, you can see all of your website’s form submissions.
Click the “View Submissions” link to see a list of all the submissions submitted for that form.
Setting up an online menu
Providing your visitors with a menu will make it easier for them to find what they’re looking for on your website. If the style and arrangement of this menu are done right, customers will be able to quickly access the information and products they are looking for.
This is how you do it:
To access the “Site Menu” page, go to “Editing” in the main dashboard (the one with three horizontal lines). The “Site Menu” will appear as a result of doing so.
Drag the site’s menu to where you want it on your page by clicking on it and dragging it to where you want it.
Click on “Style” in the editing menu that appears, then “Edit Menu Links” to access the editing menu and make changes to the menu settings for your website.
Choose which of the links in the left-hand column you wish to include in your website’s menu.
To add a new link to your website’s menu, click the “Add to Menu” button on the right.
Apply and Close is an option that may be used to save any changes to your website’s menu that you have made.
Using the following steps, you can create a drop-down menu with links
Select the menu you want to change, then click the “Style” option on the editing menu that displays, and then click the “Edit Menu Links” button.
In the drop-down menu that appears, search for an arrow pointing right and click on that to make it a permanent connection.
The above-mentioned link will now be in the middle of this one. Drop-down menus work properly after clicking the topmost link.
After you’ve made your changes, click the “Apply and Close” option to save them.
New content has been added to the footer of PageCloud.
Make sure to spend some time customizing your website’s footer because it will appear at the bottom of every page.
Edit Footer
The footer should now read:
You must first click the “Footer Style” button in order to see it.
Use the sidebar to make adjustments to your footer’s “Section” settings.
Change the background color of the footer to a different shade of blue. It’s recommended that you only utilize one of the following options: Color, Gradient, or Image.
Modify the footer border’s design and width to suit your preferences. As an example, you may go with a solid, dashed, and dotted look.
Make sure to include any buttons or icons you want visitors to your website to view when they arrive at the bottom of each page.
View & Publish Your Site
To view and publish your site on PageCloud, follow these simple steps.
In order to observe how users will interact with your website after you’ve finished building it and are satisfied with its appearance, you should preview it. Finally, it’s time to put it out there!
For the general public to see and use your website:
Right next to “Save,” click on the arrow-pointing-downwards icon in the upper right corner of the “Main” dashboard.
To see a sneak peek of your website, click on the “Preview” option.
Pay close attention to the details on each page of your website to ensure that everything appears and works as it should.
The “Quill” icon returns you to the “Editing” dashboard if you need to make any changes to the post before it is made public.
Launch The Site
When you’ve finished making your website, go to the “Main” dashboard and click the “Publish Site” button to publish it.
In order to publish your website, you must purchase a commercial subscription from PageCloud after the 14-day trial period has expired. Once you’ve found a plan that works for your business, you may go live.
Congratulations! A functional website has just been created, despite the fact that you were previously unfamiliar with the process.
Quick Link:
Wrapping Up
With the help of this tutorial, you should have a better grasp of how to utilize the PageCloud website builder. With these talents, you should be able to create and manage an attractive website that not only shows the brand of your firm but also contributes to the growth of that company’s market share.