Ogni sviluppatore di WordPress è sempre curioso di sapere quale WordPress plugin è meglio rendere il suo sito web reattivo per i cellulari. Un decennio prima, potrebbe non essere stata una domanda seria, ma nel tempo abbiamo visto i dispositivi mobili prendere rapidamente il sopravvento sull'utilizzo del desktop. Le persone fanno acquisti sui loro telefoni e, allo stesso modo, navigano in Internet sugli smartphone. Quindi è importante che gli sviluppatori creino il loro sito web come cellulare amichevole.
WordPress è un altro gigante di questo mercato Internet in crescita e lo sappiamo Il 25% dei siti Web su Internet è alimentato da WordPress. Per quanto riguarda la reattività mobile, la maggior parte dei temi sono già responsive per i cellulari, quindi il tema risponde alla natura della piattaforma.
Se desideri classificare il tuo sito web e sei un Professionista SEO quindi devi sapere che Google ha già dato molto peso ai siti Web reattivi per dispositivi mobili e offre loro un vantaggio rispetto agli altri. Quindi il reattivo mobile ora ti sta servendo due volte. Uno aiutandoti a posizionarti in cima e il secondo rende il tuo sito facile da usare. ne ho elencati 5 plugins che ti aiuterà a rendere il tuo sito Web WordPress più reattivo e facile da usare. Dai un'occhiata a questi Il miglior WordPress plugins per rendere il sito web responsive.
Come rendere reattivo il tuo sito web
Quindi la grande domanda è come puoi rendere il tuo sito web reattivo. Ci sono due modi per farlo. Uno, puoi utilizzare un tema WordPress che è reattivo o utilizza un modello di tema mobile. I temi mobili sono realizzati appositamente per i cellulari mentre i temi reattivi si regolano automaticamente sui cellulari.
In secondo luogo, puoi usare fantastico pluginÈ progettato per rendere reattivo anche il tuo sito web. Quindi entriamo in questi pluginse ti aiutano a rendere il tuo sito web mobile responsive.
Nota:
Durante il test della reattività mobile del tuo sito, utilizza MobileTest.me per controllare come appare il tuo sito web sui cellulari.
Prima di iniziare assicurati di avere un nuovo backup del tuo sito web. In secondo luogo, assicurati di non distribuire le modifiche al server principale. Alcuni provider di hosting ti offrono la possibilità di avere un ambiente di staging, ad esempio, società di hosting come CloudWays. Cloudways non è solo facile da usare, ma offre anche Distribuzione di WordPress con 1 clic con installazioni illimitate. E hai la possibilità di avere backup orari insieme a backup off-shore. Quindi, esegui il backup del tuo sito Web prima di procedere.
1 - Jet Pack
Prezzo: Gratis
Download WordPress.org/plugins/jetpack
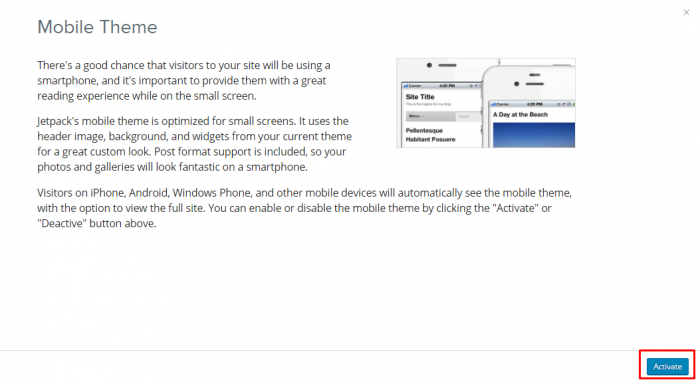
Jet Pack è in cima alla mia lista perché è gratuito e presenta un'opzione "Tema mobile". È come installare una versione mobile con un solo clic del tuo sito web. Installa JetPack, fai clic sull'opzione Tema mobile e guarda il risultato sul tuo cellulare.
Puoi anche personalizzare il tema del tuo cellulare con diverse opzioni in Jet Pack. Ad esempio, puoi utilizzare moduli di contatto, carosello per gallerie di immagini e anche modificare con il codice PHP e CSS se sei abituato.
Jet Pack è il paradiso anche per i siti basati su SEO. Ti aiuta a integrarti con la tua pagina Google, il che può aiutarti a potenziare il tuo sito. Jetpack è dotato di oltre 30 funzionalità che rendono il tuo sito ottimizzato per i dispositivi mobili, caricamento rapido e SEO friendly.
Guida rapida all'esercitazione:
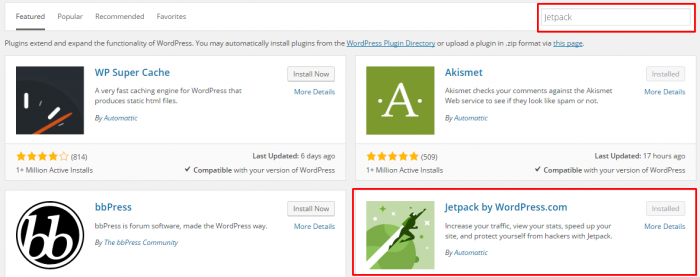
1. Cerca in plugin da WordPress plugin elenco
2. Fare clic sul pulsante Installa ora e attivarlo
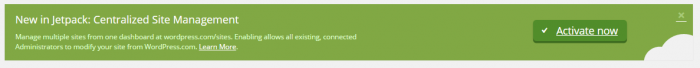
3. Subito dopo l'attivazione riceverai una notifica sulla dashboard
4. Fare clic sul pulsante di attivazione ti reindirizzerà alla pagina di registrazione, ti suggerisco di registrarti se desideri utilizzare le funzionalità complete e avanzate del plugin
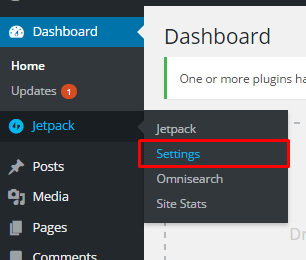
5. Vai al JetPack plugin impostazioni dal menu a sinistra
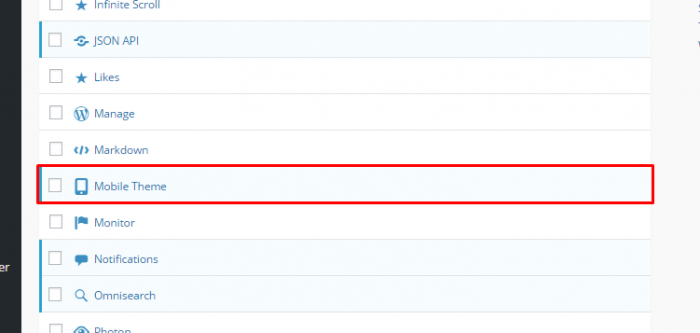
6. Trova la funzione "Tema mobile" e fai clic su di essa
7. Fare clic sul pulsante di attivazione
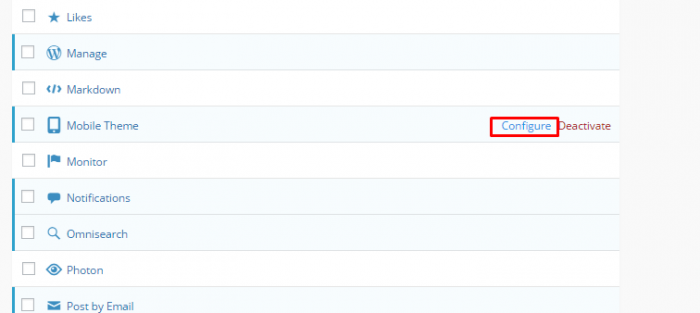
8. È possibile personalizzarlo ulteriormente facendo clic sull'opzione "Configura"
9. E hai finito con solo pochi clic.
2 – WPtouch Mobile Plugin
Prezzo: Gratis e Pro
Download Gratis WordPress.org/plugins/wptouch per la visita Pro www.wptouch.com
WPtouch Mobile Plugin offre funzionalità interessanti al tuo sito in quanto converte il tuo sito in mobile friendly. Il tuo sito avrà lo stesso aspetto su tutti gli schermi. WPtouch Mobile Plugin è un semplice e potente plugin. È l'ideale per i siti Web che vogliono semplicemente mantenerlo semplice perché la tua versione desktop potrebbe non avere molte funzionalità come la maggior parte dei siti desktop. Il libero plugin è limitato a un solo design, ma per ottenere più design è possibile acquistare la versione premium del plugin. Per i siti mobili che necessitano del branding delle loro attività, questo plugin ha anche una funzione di branding completa.
Guida rapida all'esercitazione:
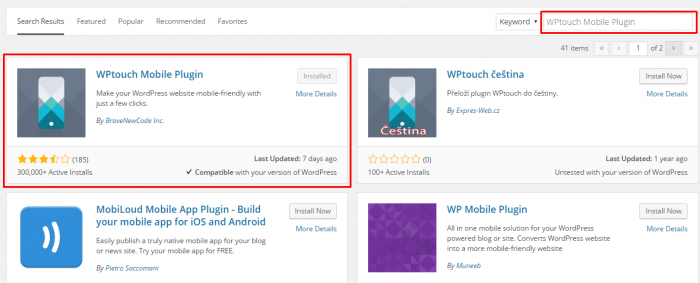
- Cerca il plugin da WordPress plugin elenco
2. Fare clic sul pulsante Installa ora e attivarlo
3. Trova WPtouch plugin regolazione
4.WPtouch ha più funzioni di personalizzazione con cui puoi giocare
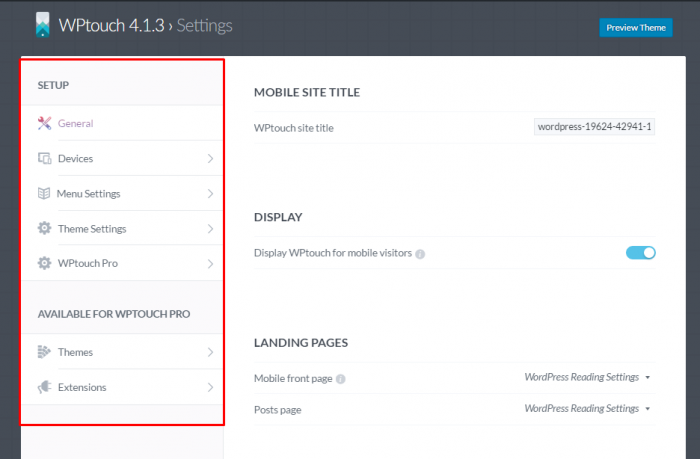
- La scheda "Generale" presenta le seguenti opzioni chiave indicate di seguito:
- Puoi cambiare il titolo del sito web per la versione mobile
- Funzione di visualizzazione per spegnere e riaccendere plugin
- Funzione di modifica della pagina di destinazione per la versione mobile
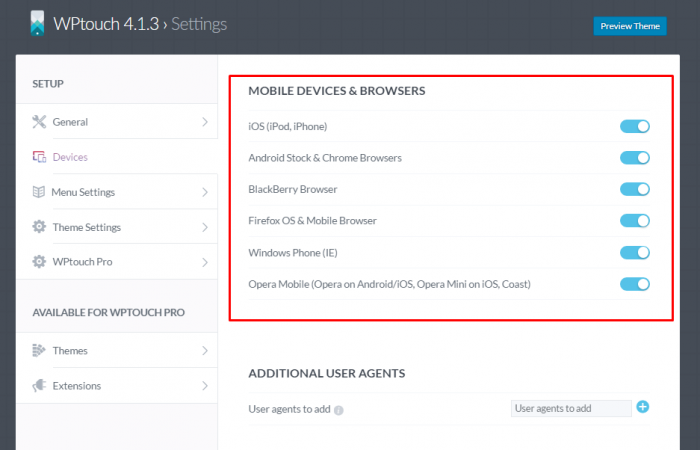
- La scheda "Dispositivi" ha le opzioni per abilitare o disabilitare il plugin funzionalità per diversi dispositivi e browser
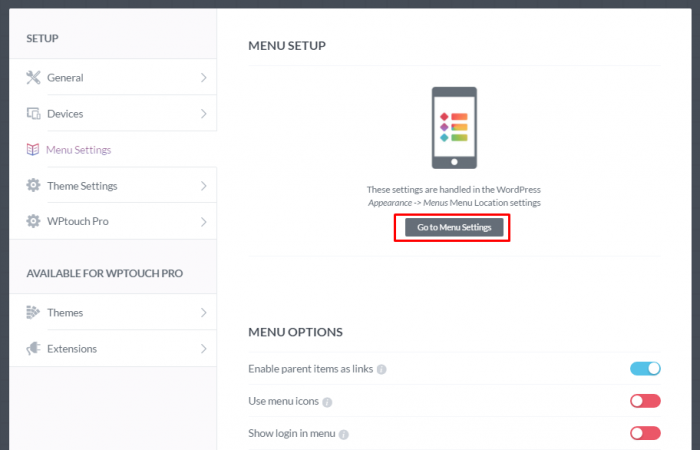
- La terza scheda "Impostazioni menu" ti dà la possibilità di impostare menu diversi per la versione mobile del sito web.
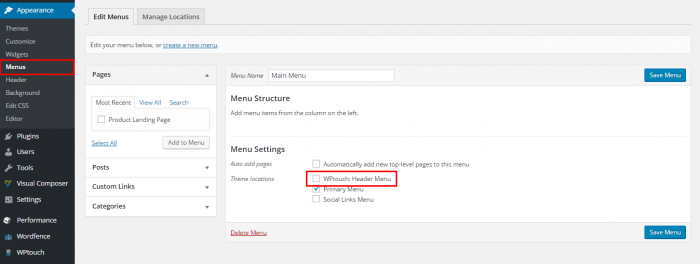
8. Ti reindirizzerà all'impostazione Menu dove puoi creare nuovi menu per la versione mobile del sito web, non dimenticare di fare clic su "WPtouch HeadMenu" una volta che hai finito di aggiungere la pagina al suo interno.
9. "Impostazione del tema" ti consente di giocare con le seguenti funzionalità:
- Imposta un logo diverso per la versione mobile del tuo sito web
- Posizione di allineamento del menu e barra di ricerca nell'intestazione superiore
- Personalizzazione dei colori del tema per sfondo, intestazione, menu, collegamenti e intestazioni di post / pagina
- Opzione di modifica del carattere tipografico
- In primo piano Slider
- Social Media Link
- CSS personalizzato
WPtouch offre anche la versione PRO con estensione e supporto avanzati con temi personalizzabili e funzionalità extra.
3 - Pacchetto mobile WordPress
Prezzo: Gratis e Pro
Download Gratis WordPress.org/plugins/WordPress-mobile-pack per Pro clicca qui
Consiglierò WordPress Mobile Pack plugin se stai cercando un design fantastico. Sebbene la versione gratuita abbia un design disponibile, tuttavia, puoi personalizzarlo secondo le tue esigenze. Questo plugin ti dà il controllo completo sulle impostazioni di reattività mobile e supporta tutti i browser. La sincronizzazione è un'altra caratteristica di questo plugin come puoi vedere tutte le pagine, i post e i commenti anche nella versione mobile.
La versione Pro offre agli utenti più potere in quanto dà accesso a più design e alcune altre funzionalità come:
- 5 temi dell'app (completamente personalizzabili)
- Opzioni di monetizzazione
- Funzionalità social (Facebook, Twitter e Google+)
Guida rapida all'esercitazione:
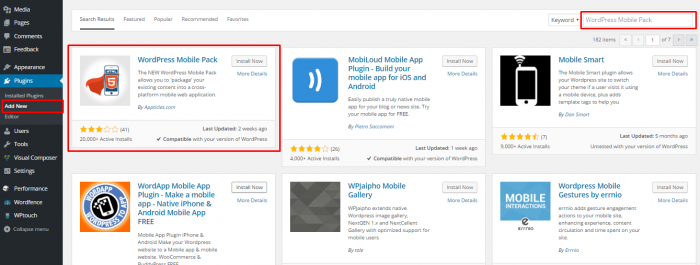
- Cerca il plugin da WordPress plugin elenco
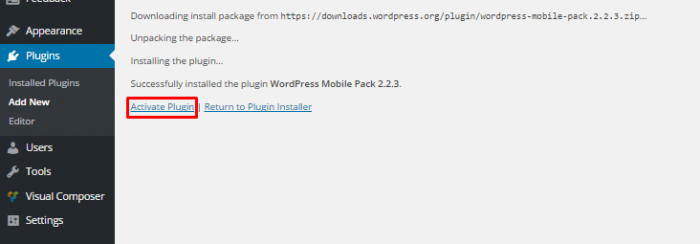
- Fare clic sul pulsante Installa ora e attivarlo
3. Trova WP Mobile Pack plugin impostazione dal menu a sinistra
4. WP Mobile Pack ha un'interfaccia utente molto semplice con cui interagire e giocare
5. La scheda Novità riguarda tutto plugin dettagli e le sue caratteristiche
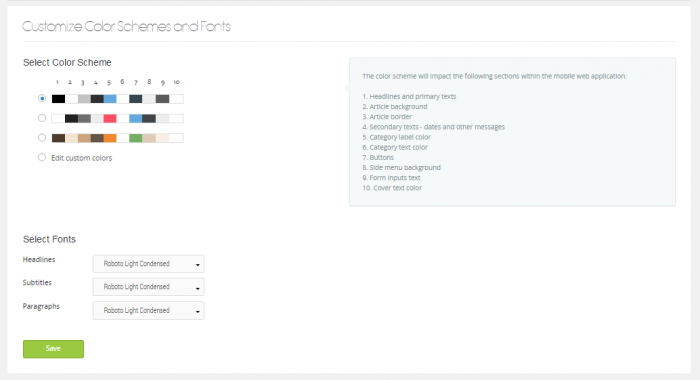
6.Cliccare su Guarda e senti linguetta per giocare con la seguente funzione
- Personalizza combinazioni di colori e caratteri
- Personalizza il logo e l'icona della tua app
- Personalizza la copertina della tua app
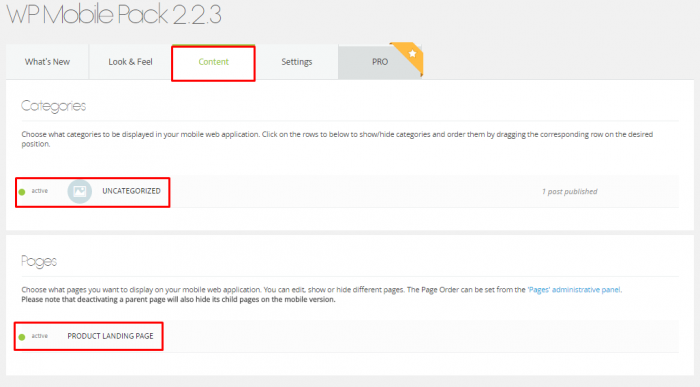
7.tenore linguetta a ti consente di impostare una pagina di destinazione per la versione mobile del tuo sito web e l'impostazione delle categorie da visualizzare sulla home page.
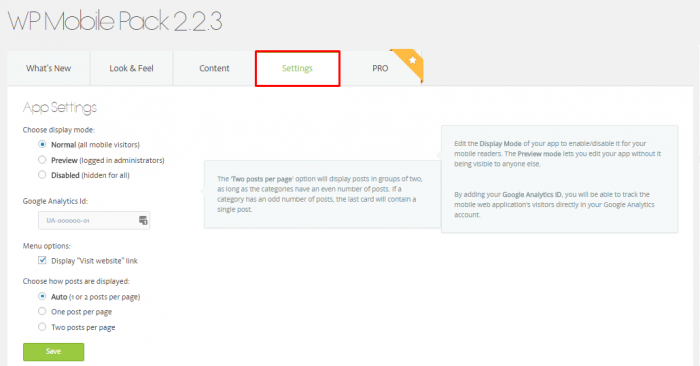
8. La scheda "Impostazioni" contiene le funzioni di impostazione dell'app per scegliere la modalità di visualizzazione:
- Normale (tutti i visitatori mobili)
- Anteprima (amministratori registrati)
- Disabilitato (nascosto per tutti)
- Codice di monitoraggio di Google Analytics
- Opzioni di menu e funzionalità di visualizzazione dei post
- WP Mobile Pack offre anche la sua versione PRO che ti offre funzionalità più avanzate
4 - Qualsiasi commutatore di temi per cellulari
Prezzo: Gratis e Pro
Download Gratis WordPress.org/plugins/qualsiasi-commutatore-tema-mobile per Pro clicca qui
È uno dei più belli plugins per rendere il tuo sito web mobile responsive. La caratteristica che porta questo plugin alla mia lista è che consente diversi design, modelli e design di home page per diversi dispositivi mobili. Questo plugin rileva il dispositivo e quindi invia il messaggio per mostrare il tema giusto. Supporta tutti i principali browser e ha la possibilità di adattarsi di conseguenza.
Versione Pro del plugin contiene più funzioni come:
- Supporto W3 Total Cache
- Offrire una home page separata per i dispositivi mobili
- Codice QR per bookmarking mobile
- Fare clic su Per chiamare ai numeri di telefono.
Guida rapida all'esercitazione:
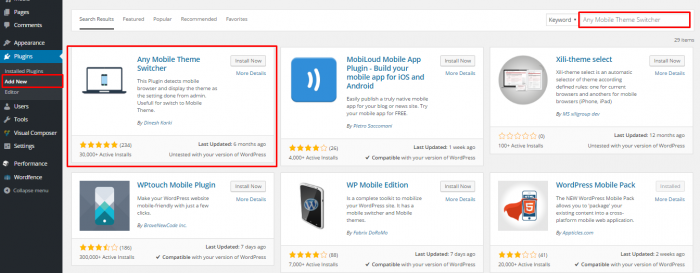
- Cerca il plugin da WordPress plugin elenco
2. Fare clic sul pulsante Installa ora e attivarlo
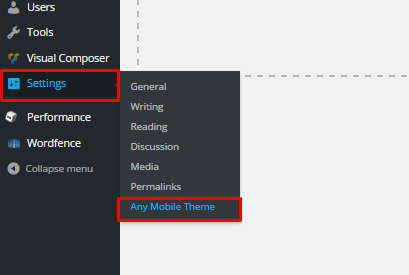
3. Trova "Qualsiasi commutatore di temi per dispositivi mobili" plugin impostazione dal menu a sinistra
Impostazioni / Qualsiasi tema mobile
4. Qualsiasi selettore di temi per dispositivi mobili Plugin ha una sola pagina su cui armeggiare con le sue impostazioni, alcune delle caratteristiche chiave sono menzionate di seguito:
Puoi anche selezionare temi diversi per dispositivi diversi, il che è davvero una funzione utile se desideri visualizzare temi completamente diversi per dispositivi diversi, ad esempio:
- iPhone / iPod
- Tema Android
- Tema Blackberry
- Tema per Windows Mobile
- Tema Mini Opera
- Altro tema del dispositivo mobile
Theme Switch Codice breve
È possibile utilizzare il seguente codice breve nei modelli per mostrare il collegamento al cambio del tema.
[mostra_tema_switch_link]
Per esempio:
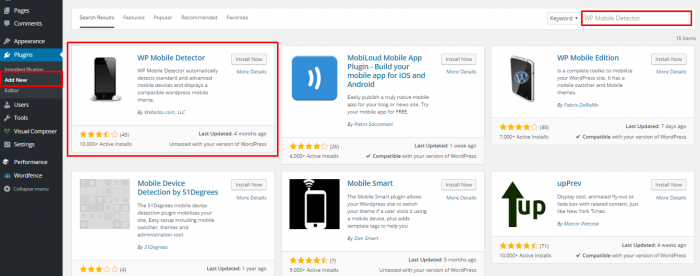
5 - WP Mobile Detector
Prezzo: Gratis e Pro
Download Gratis WordPress.org/plugins/wp-rilevatore-mobile per Pro clicca qui
Questo può essere definito uno dei più intelligenti plugins per il tuo sito web. Poiché rileva automaticamente quale piattaforma è attualmente utilizzata dall'utente per accedere al sito. Può passare rapidamente tra versioni mobili, desktop e varie versioni mobili per offrire la migliore esperienza utente. Ha funzionalità analitiche avanzate, copre più di 5000 dispositivi mobili e viene fornito con 11 temi mobili preinstallati.
Altre caratteristiche includono:
- Menu comprimibili
- Widget diversi
- Caricamento di pagine dinamiche
Guida rapida all'esercitazione:
- Cerca il plugin da WordPress plugin elenco
2. Fare clic sul pulsante Installa ora e attivarlo
- Trova "Rilevatore mobile WP" plugin dal menu di sinistra
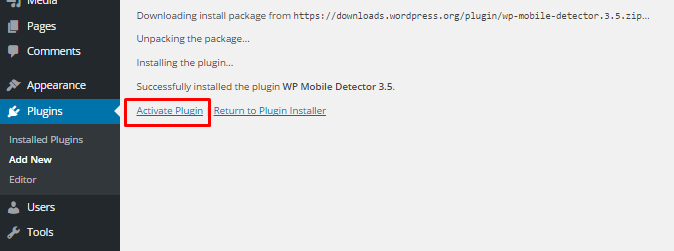
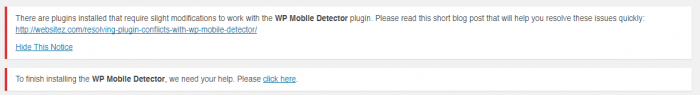
4. Dopo l'attivazione, potresti trovare questa notifica in alto
Se ne hai qualcuno caching plugin installato sul tuo sito web, puoi risolverlo con quanto segue guida.
Conclusione
Per l'utilizzo di facilità e un pacchetto, ti consiglierò sempre di installare JetPack plugin perché trasforma il tuo sito web nel sito web mobile responsive. Oltre a ciò, offre tutto in uno plugin e rende anche il tuo sito web più compatibile con i motori di ricerca. Inoltre, non puoi ignorare le preziose funzionalità che Jet Pack porta con sé, come:
- Statistiche del sito sulla dashboard
- Funzioni di commenti e iscrizioni
- Funzionalità di condivisione sui social
- E oltre 30 funzioni più interessanti
Ecco qua. ne ho elencati 5 plugins che ti aiuterà a rendere il tuo sito Web WordPress più reattivo e facile da usare. Questo ti aiuterà a posizionarti più in alto sui motori di ricerca e ti consentirà anche di amplificare la produzione dei tuoi contenuti senza compromettere la qualità. Sono sicuro di aver perso molto pluginse apprezzerei che gli utenti mi facessero sapere delle diverse plugins tramite la sezione commenti.































Ottimo articolo, penserò sicuramente di usarlo sul mio nuovo sito web. Buon lavoro, continua così
Grazie.
Ciao Jamil Signore,
Sito web La reattività mobile è molto importante Ora per SEO e altri proponi se il nostro sito non è ottimizzato per i dispositivi mobili Ignora il sito. Bella condivisione e guida molto bene. Continua così. Grazie.
Hai Jamil, la guida rapida che hai condiviso è stata molto utile e comprensibile con l'aiuto di screenshot tutte le mie domande sono state risolte. Ora sono a conoscenza di tutte le funzionalità che hai menzionato sopra. Grazie per questo post.
Ciao Jamil,
Un blog così informativo che hai qui. Entrare nell'argomento, rendere un sito web sufficientemente reattivo è un'attività essenziale. Aiuta a far crescere un'azienda di business online in diversi modi.