In questo articolo, tratteremo 5 elenchi di controllo indispensabili per pagine di destinazione ottimizzate per dispositivi mobili.
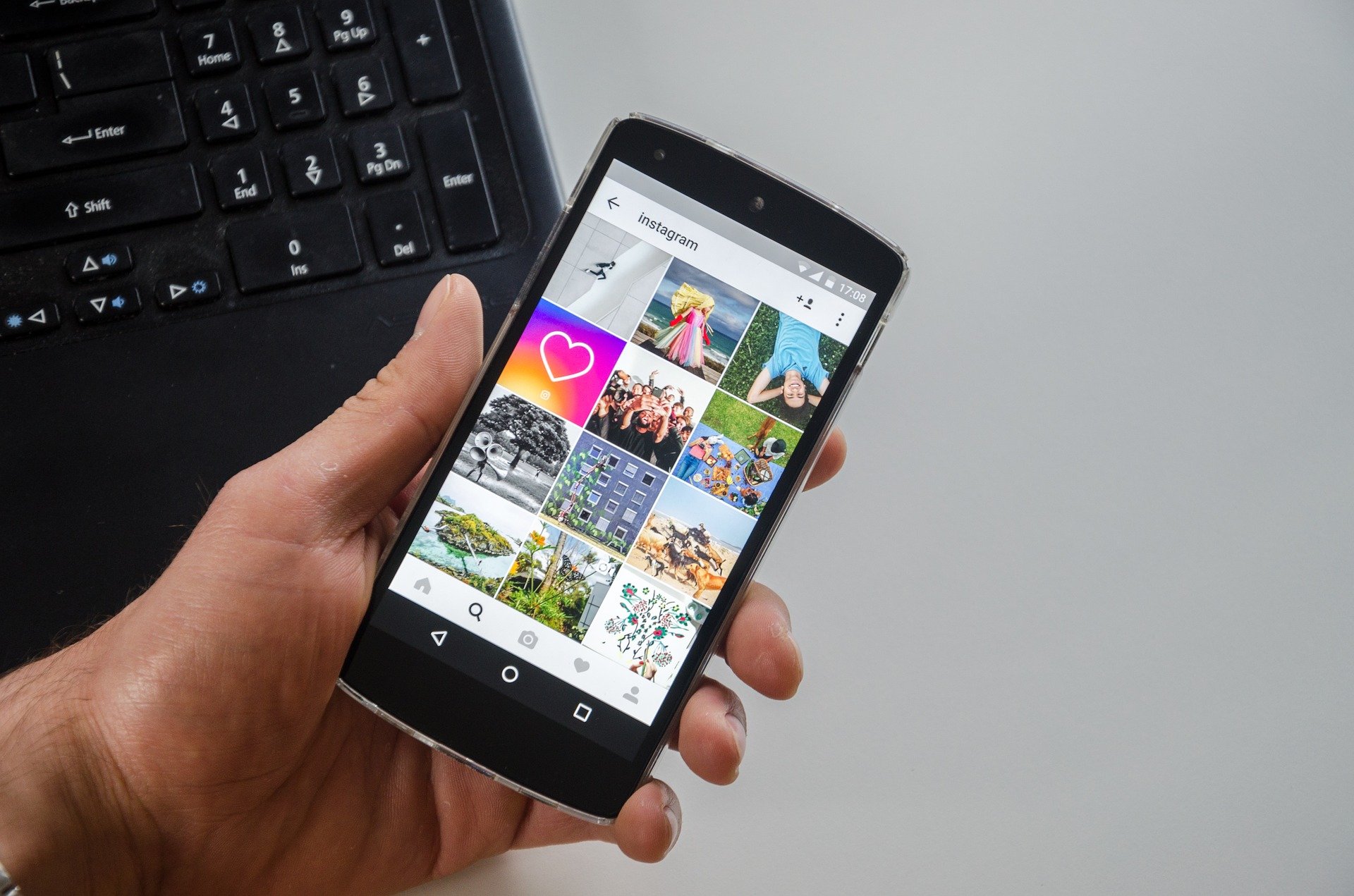
Mdispositivi mobili stanno diventando sempre più sofisticati man mano che la tecnologia avanza. Al giorno d'oggi, i consumatori utilizzano i loro smartphone e tablet più frequentemente dei loro desktop per navigare in Internet, leggere recensioni, contattare amici e così via.
Pertanto, è sempre più importante per i proprietari di siti Web assicurarsi che i loro siti Web lo siano ottimizzato per dispositivi mobili. Come mai? Bene, ecco alcuni motivi:
1. Traffico più elevato
Otterrai più visitatori (invece di abbandonare il tuo sito Web) e, di conseguenza, una frequenza di rimbalzo inferiore e più visitatori/lettori abituali.
2. Velocità di caricamento più veloce
Trasferimento da aeroporto a Sharm il sito web si carica più velocemente se è ottimizzato, così più visitatori sui loro dispositivi mobili rimarranno in giro. Gli utenti mobili hanno tempi di attenzione relativamente più brevi rispetto agli utenti desktop.
3. A misura di pollice
Il sito Web ottimizzato per dispositivi mobili offre un'esperienza di navigazione con il pollice più piacevole. È facile fare clic sui collegamenti e ridurre gli irritanti clic sbagliati.
Quindi non lasciare che i tuoi visitatori mobili sfuggano perché il tuo sito Web non è pronto per loro. Ecco una lista di controllo per te ottimizza la tua pagina di destinazione senza perdere nulla di importante.
5 checklist indispensabili per landing page ottimizzate per dispositivi mobili:
1. Velocità di caricamento
La prima cosa da considerare quando si progetta un pagina di destinazione ottimizzata per dispositivi mobili Europe è velocità di caricamento. Gli utenti di Internet sono scanner, il che significa che impiegheranno un paio di secondi per scansionare la tua pagina di destinazione e quindi decideranno se desiderano continuare sul tuo sito Web o rimbalzare via.
Pertanto, assicurati che file, codici e immagini siano ottimizzati per prestazioni rapide. E ridurre il superfluo pluginS. Un'altra cosa da ricordare è evitare Flash o video poiché la maggior parte dei cellulari non li supporta/carica. Almeno non ora. Va bene averli sul tuo sito Web desktop originale ma non per la tua versione mobile.
2. Mantenerlo breve
Ci sono solo pochi centimetri di spazio su un cellulare in cui devi organizzare il tuo sito web. Quindi sii conciso e breve durante la progettazione della pagina di destinazione ottimizzata per dispositivi mobili. Gli utenti hanno una capacità di attenzione breve, molto breve. Troppo testo e sopraffaresti i tuoi visitatori. Troppe immagini e trovano difficile navigare.
Mantenerlo semplice e non riempire la tua pagina di destinazione è la chiave, non solo sul tuo pagina di destinazione del sito web ma anche su altre pagine e sui tuoi moduli. Non vuoi che perdano interesse e facciano clic.
3. Call to Action
Ci sono alcune cose che devi ricordare quando si tratta del tuo chiamare all'azione. Innanzitutto, è necessario definirne uno. Cosa vuoi che facciano i tuoi visitatori? Un acquisto? Una chiamata? Per compilare un modulo? Sottoscrivi?
In secondo luogo, evidenzia il tuo invito all'azione. Se stai cercando una telefonata, fai un "Chiamaci ora" con l'icona di un telefono ed evidenzialo. Meglio ancora, includi un'offerta, ad esempio uno sconto, per indurli a fare la chiamata.
Terzo, prova a piazzare la call to action above the fold. Ciò significa che i tuoi visitatori dovrebbero essere in grado di vederlo senza dover scorrere molto verso il basso. Se ciò non è possibile, fornisci un teaser, ad esempio "Scorri verso il basso per il buono sconto".
4. Layout ottimizzato per dispositivi mobili
Dal momento che è necessario inserire tutto in quei pochi centimetri di spazio su un cellulare, a disposizione a colonna singola è sempre più consigliabile. Rende la visualizzazione più piacevole ed è più facile navigare.
Gioca con il colore aggiungendo contrasto al testo e invitando all'azione. Li rende più importanti, che è quello che vuoi. La dimensione del carattere è consigliata a un minimo di 16 pixel. Vuoi che il tuo testo sia leggibile a una distanza confortevole. Usa caratteri strutturati ed evita quelli stilizzati.
Usa il menu a tendina e i link cliccabili per una facile navigazione. I dispositivi mobili sono meno compatibili con lo scorrimento e vuoi rendere più facile per i tuoi visitatori spostarsi. Si prega di regolare per rimuovere qualsiasi scorrimento da sinistra a destra.
Lascia un po' di spazio tra le opzioni selezionabili. Questo per evitare che i visitatori facciano clic sul collegamento sbagliato o che facciano loro "pizzicare" e "zoom" la pagina.
5. Locale amichevole
La parte migliore di avere uno smartphone è che l'utente ha Internet in movimento. Le loro posizioni sono determinabili utilizzando sistemi di geo-tracciamento che tracciano l'indirizzo IP di un utente. Sfrutta questo e sarai in grado di farlo fornire informazioni pertinenti.
Ciò significa che puoi personalizzare il tuo sito web con i nomi delle città locali, inclusa una mappa del negozio più vicino che trasporta i tuoi prodotti, per consigliare quanto dista il tuo negozio, hotel/ristorante e così via. Si tratta di informazioni immediate e gratificazione immediata e i tuoi visitatori mobili lo adoreranno.
L'impatto di una pagina di destinazione non ottimizzata per dispositivi mobili sul traffico di un sito Web è piuttosto enorme. Molti utenti di dispositivi mobili hanno ammesso che abbandoneranno una pagina Web se non viene caricata correttamente entro i primi secondi.
Secondo le ricerche, c'è una tendenza crescente per cui gli utenti navigano in Internet attraverso i telefoni e non utilizzano affatto strumenti tradizionali come desktop e laptop. Pertanto, è consigliabile creare una pagina di destinazione ottimizzata per dispositivi mobili per il tuo sito Web ora. Spero che la lista di controllo sopra serva bene come linea guida.
Ci sono altri suggerimenti che vorresti aggiungere? Condividi con loro nella sezione commenti qui sotto.
Link veloci: