Hai già un blog e vuoi migliorarlo?
Stai cercando un modo rapido per personalizzare l'aspetto del tuo sito WordPress? Hai bisogno di personalizzare il tuo sito web per migliorare il posizionamento nei motori di ricerca e aumentare le conversioni? Non cercare oltre, dai un'occhiata alla mia recensione CSS Hero.
Ecco la mia recensione del CSS Hero Plugin : Cos'è CSS Hero?
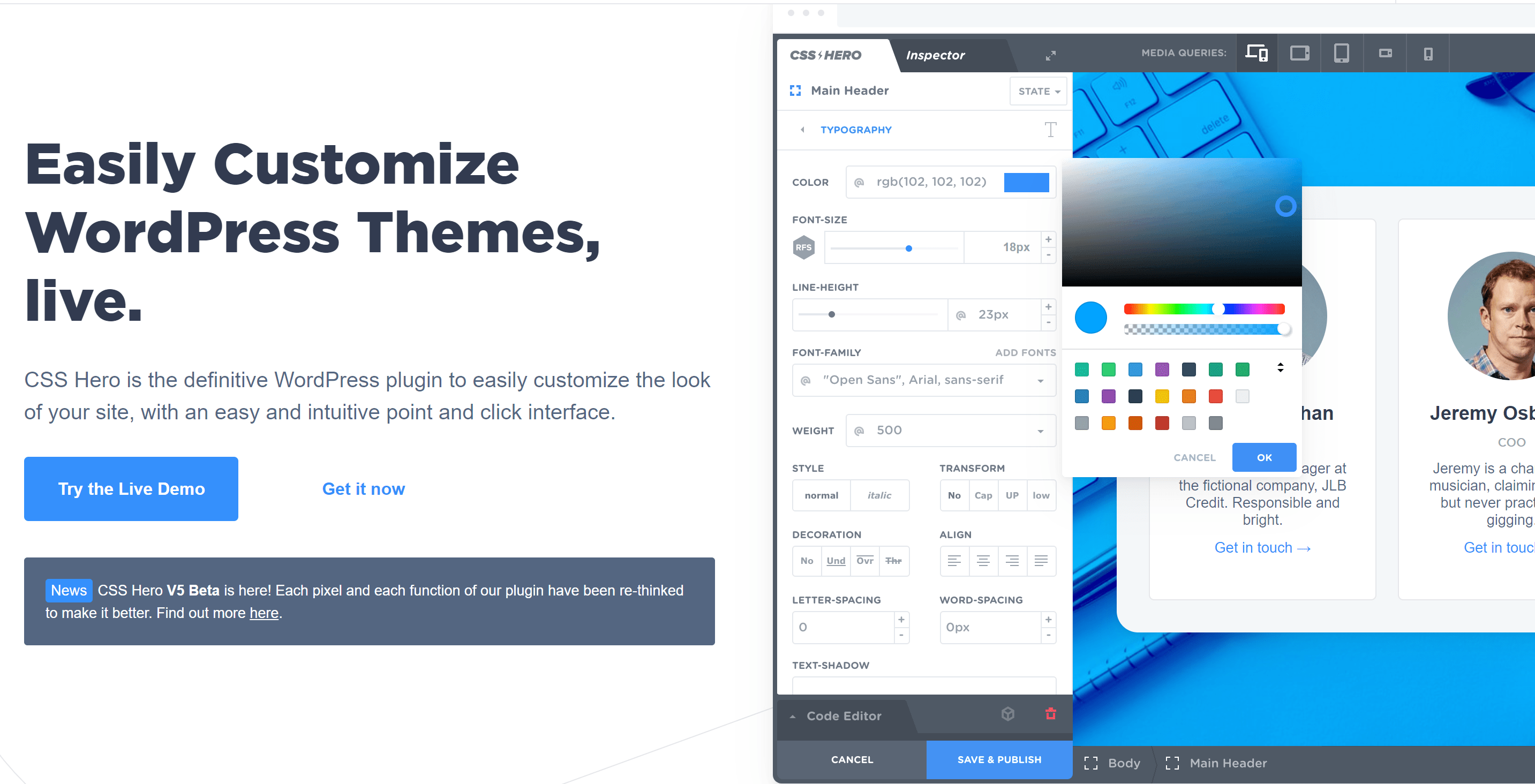
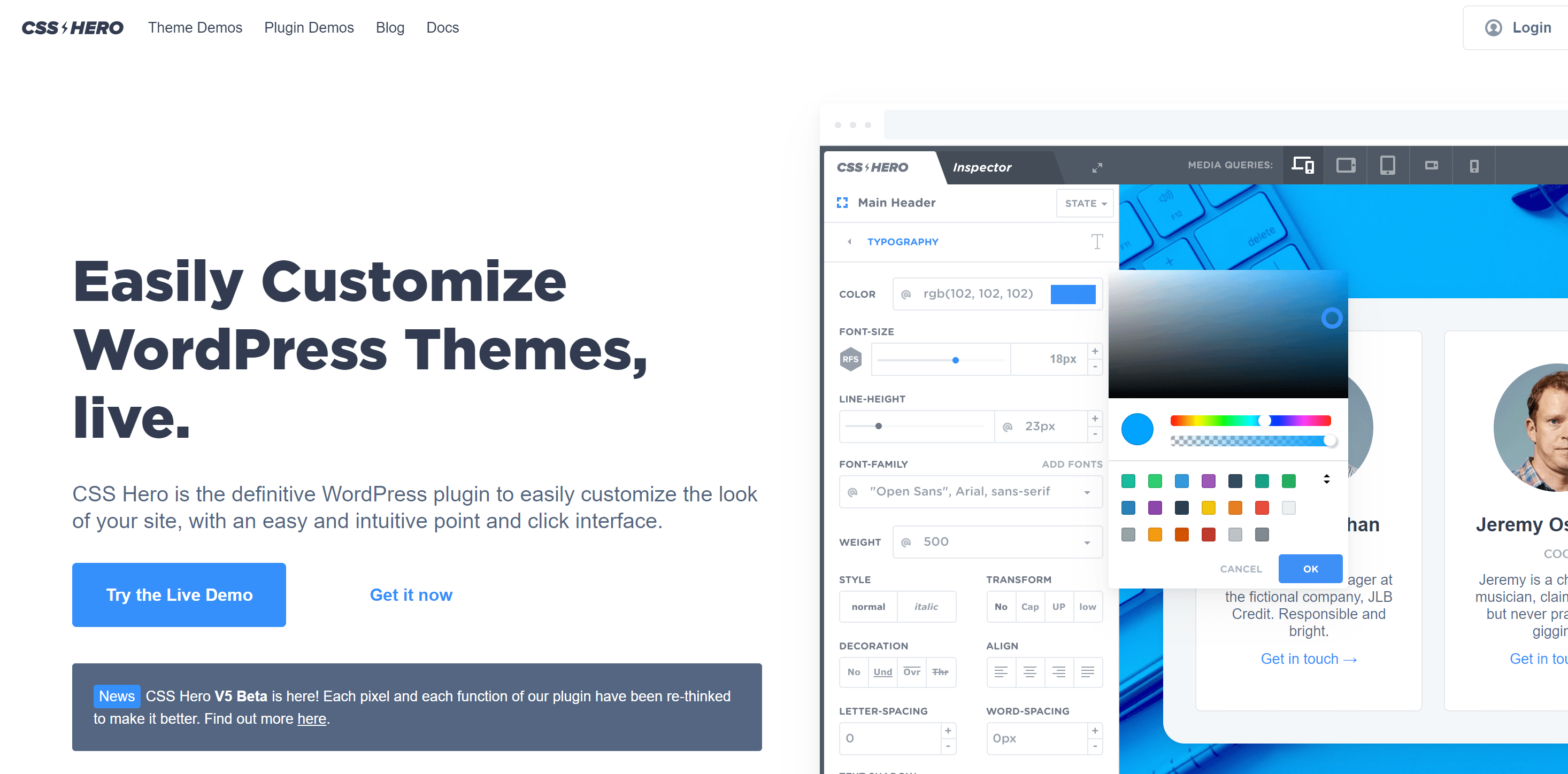
Prima di iniziare la mia vera revisione, lascia che ti dia un'idea di cosa sia realmente il CSS. È la lingua che consente ai siti Web di avere un aspetto diverso. In quel contesto, CSS eroe è un editor di temi WYSIWYG per WordPress che ti consente di apportare modifiche visive al tuo sito web con un'interfaccia punta e clicca. Sì, nessuna codifica richiesta!
La personalizzazione di un sito WordPress può essere un compito arduo per la maggior parte. Con CSS Hero, puoi risparmiare tempo e grattacapi personalizzando il tuo sito con una semplice interfaccia punta e clicca.
Hai lavorato duramente sul tuo sito web per mesi e ora sei finalmente pronto per il lancio. L'eccitazione cresce mentre si anticipa con impazienza l'effusione del traffico e le visualizzazioni di pagina. E poi ti rendi conto che il design del tuo sito è un po' obsoleto, quindi passi ore a modificare ogni pixel per farlo sembrare fresco. Ma ci vuole troppo tempo per farlo manualmente.
CSS Hero semplifica la personalizzazione dell'aspetto del tuo sito, anche se non hai esperienza di programmazione. Ora puoi creare il tuo sito con uno stile che si adatta alle tue esigenze e ai tuoi gusti con pochi clic del mouse. Qualsiasi modifica richiesta verrà creata automaticamente nei codici CSS e distribuita sul tuo sito Web al momento del salvataggio.
CSS eroe consente il pieno controllo su ogni elemento di un numero di temi WordPress e funziona meravigliosamente sulla maggior parte di essi con la modalità Rocket.
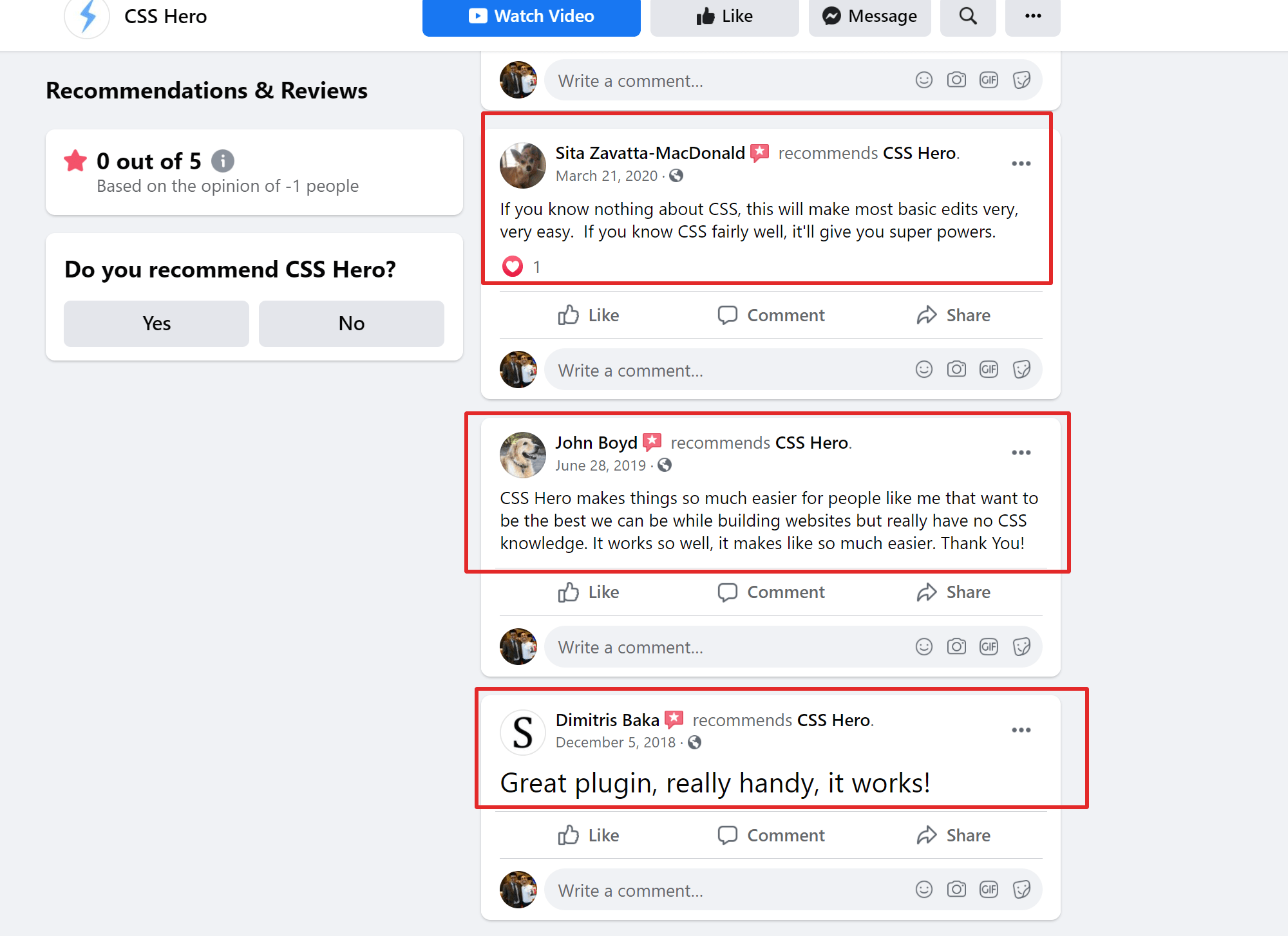
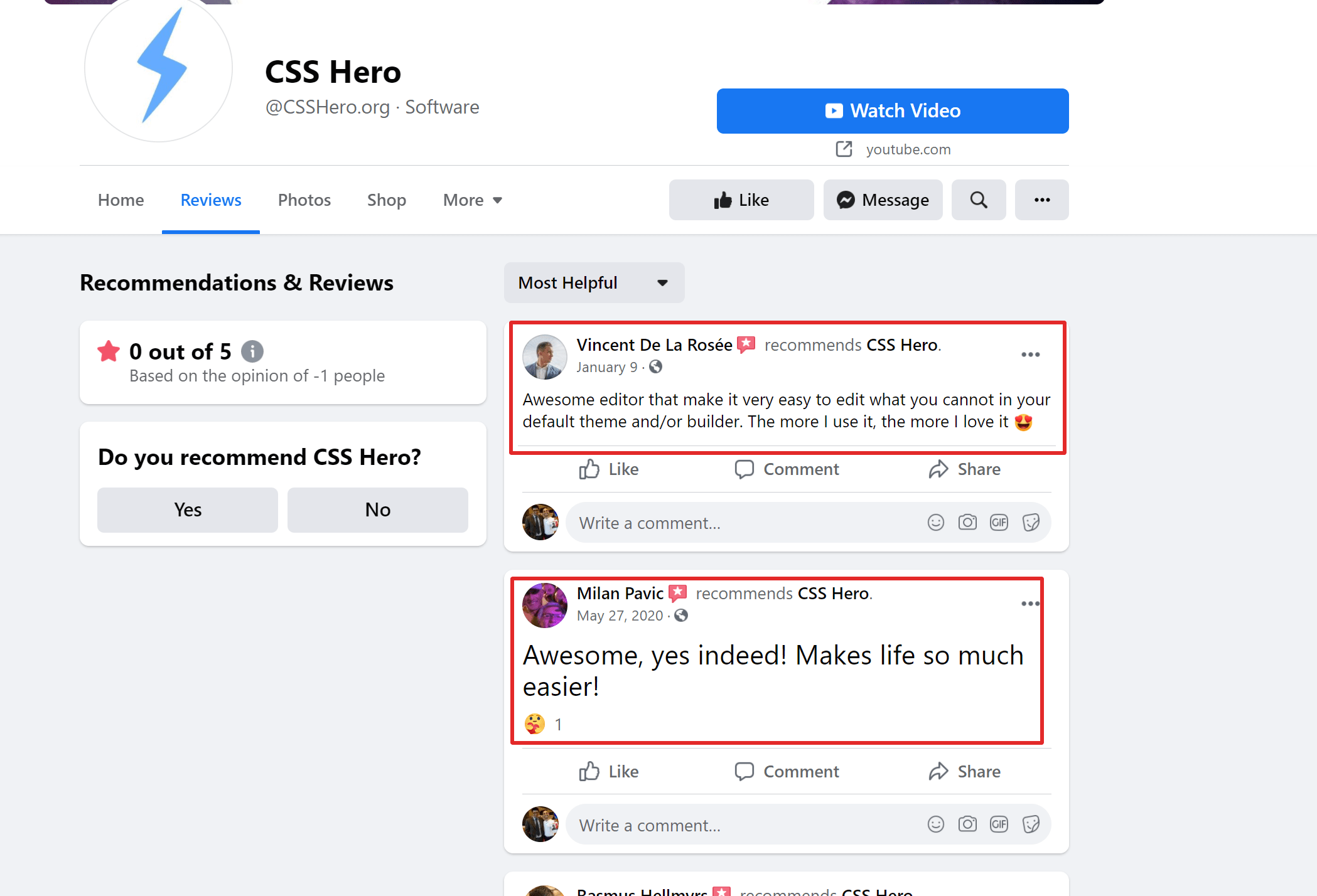
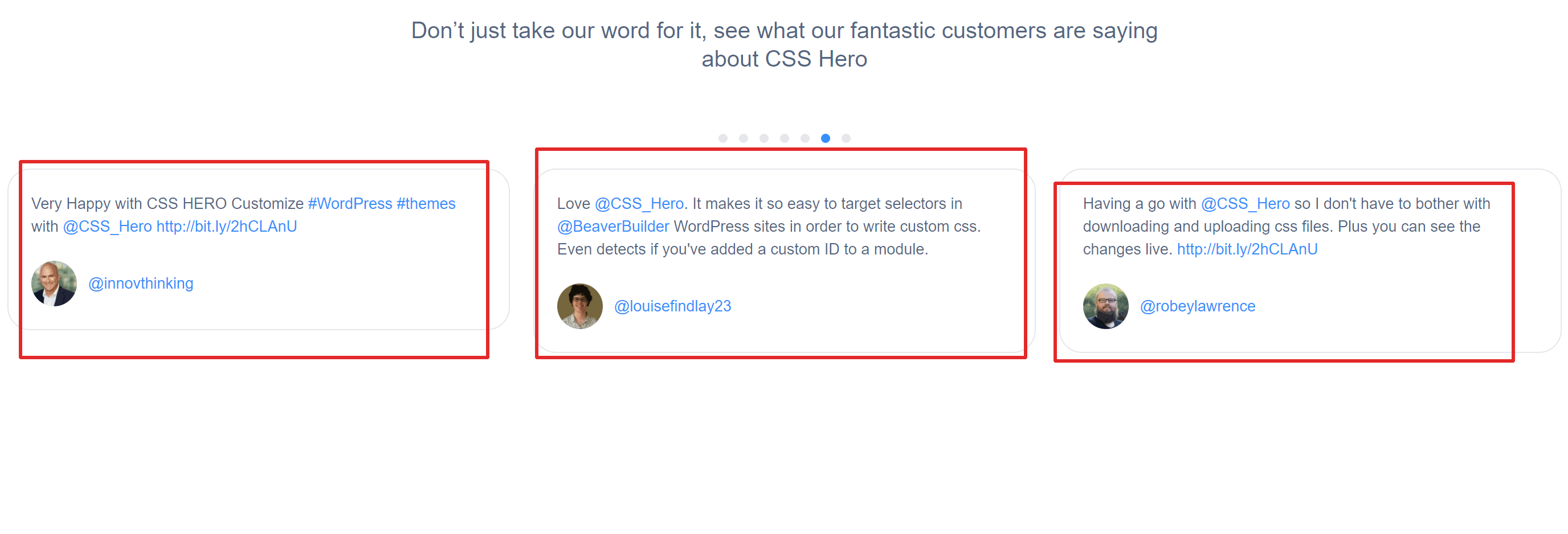
Ora, qual è il massimo vantaggio di CSS Hero? Recensioni Eroe CSS
Se sei un professionista CSS, devi provarlo solo una volta. Capirai cosa intendo. Per i neofiti e i non esperti di programmazione come me, lo strumento è un ottimo modo per conoscere la potenza dei CSS nei tuoi siti web e anche un metodo fantastico per imparare i CSS. Ha un'interfaccia visiva minimale e pulita che ti consente di sfruttare le funzionalità avanzate Funzionalità CSS.
Ottieni una serie di piccoli strumenti di supporto combinati in tre pacchetti tra cui scegliere. Questi strumenti renderanno la progettazione web molto più divertente in quanto non sarà più necessario ricordare valori, copiare e incollare codici colore ecc.
La cosa buona è che CSS Hero genera e abilita solo un foglio di stile CSS aggiuntivo. Sostituisce in modo netto il foglio di stile originale del tema (senza modifiche nel tema originale).
Ecco alcune caratteristiche di CSS Hero che renderanno la tua esperienza redditizia e divertente allo stesso tempo
Frammenti
Una delle funzionalità più discusse su CSS Hero è lo strumento Snippet. Gli snippet ti impediscono di affrontare il fastidio di regolare ogni elemento individualmente, come il colore e la dimensione del carattere. Le opzioni di anteprima sullo snippet possono essere esplorate fino a trovare la giusta misura.
Frammenti che puoi modificare:
- Effetti al passaggio del mouse
- ICONS
- Sfondi
- Divisori
- Ombre e pulsanti
Il pulsante Ripeti
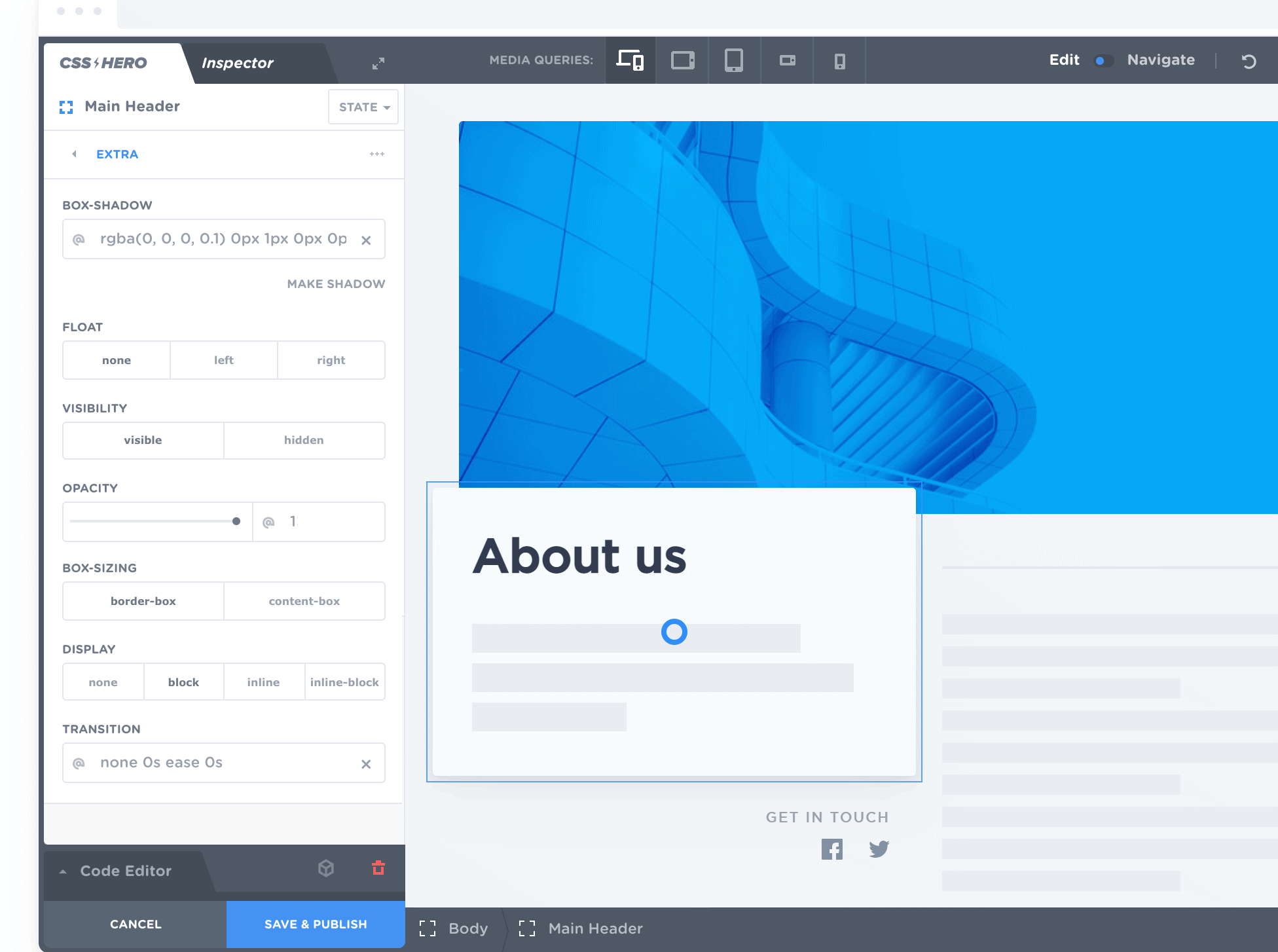
Quando si lavora su un sito Web, ci si lascia trasportare dagli aggiornamenti e dalle modifiche che si desidera incorporare nel proprio sito Web che a volte ci sono funzionalità, effetti e modifiche che si desidera annullare. Questo avrebbe potuto essere un problema se CSS Hero non avesse avuto l'opzione Annulla/Ripristina. Tutte le tue modifiche vengono registrate in modo che se hai bisogno di tenere traccia dei tuoi passi indietro, hai la possibilità di farlo. Puoi finalizzare una modifica o aggiornare solo dopo averlo "Salvato e pubblicato" per sempre. Se vuoi tornare indietro di un paio di passaggi rapidamente, puoi ripristinare completamente il tema.
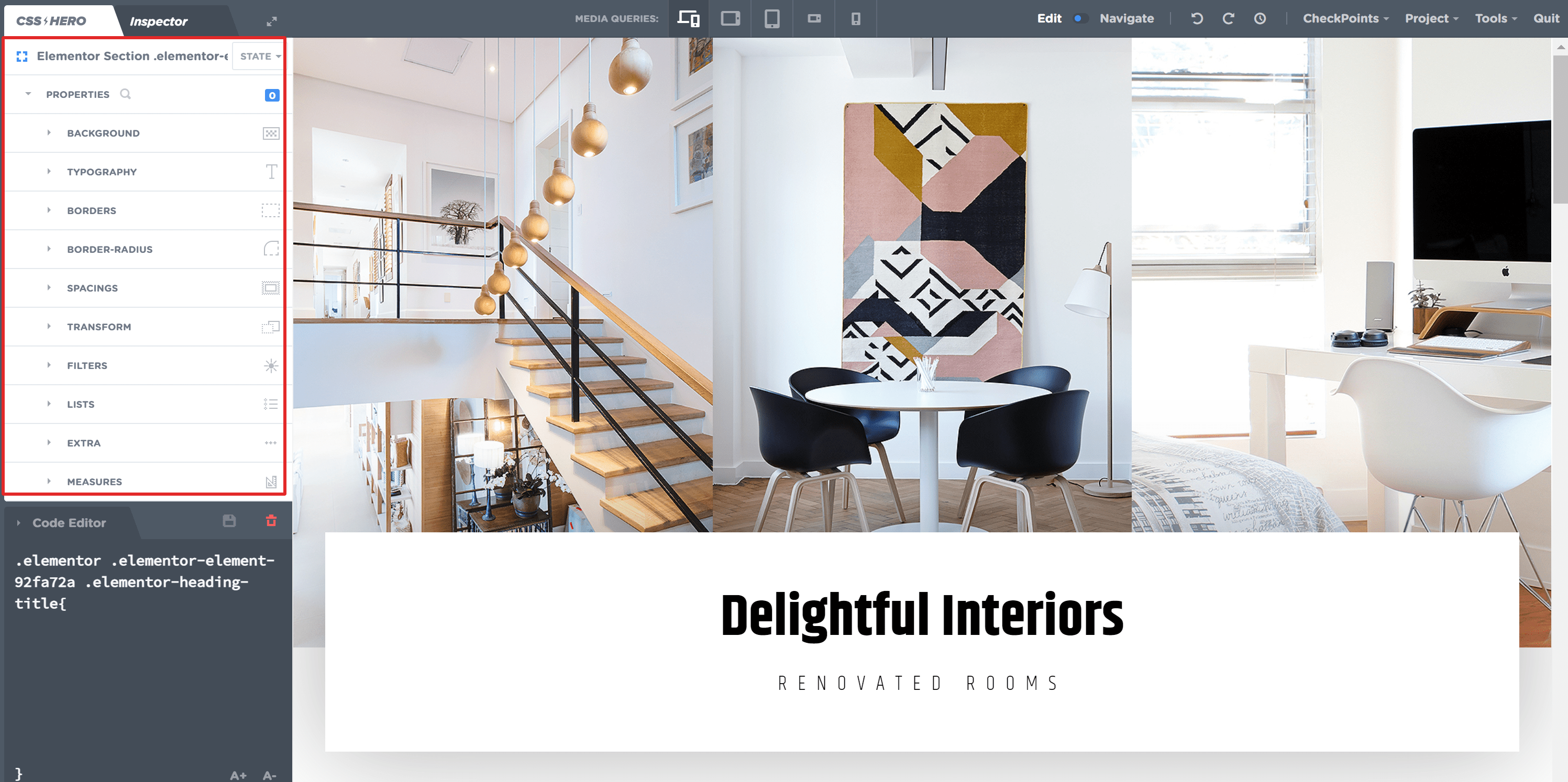
Tutti gli elementi sono modificabili con CSS Hero
La caratteristica migliore di CSS Hero è che tutto è personalizzabile. Qualsiasi parte del tema può essere modificata e modificata utilizzando il Plugin. Diciamo che sei soddisfatto del sito web sviluppato da te, ma vorresti apportare alcune modifiche minori che ritieni possano migliorare ulteriormente il design. Dalla modifica dei colori dei collegamenti ai caratteri personalizzati.
Facile interfaccia punta e clicca
Devi solo spostare il mouse sull'elemento che desideri modificare e poi continuare! Non è richiesta alcuna codifica aggiuntiva. Hai il pieno controllo sulle proprietà che desideri personalizzare. Immagino che questo estenda la potenza che otteniamo con i siti WordPress e aggiunga una grande flessibilità. Che ne dici?
Modifica in base al dispositivo (cellulari / laptop / desktop: modalità diverse per darti un maggiore controllo)
CSS eroe mostra diverse modalità di modifica dal vivo più cellulari / tablet / laptop e desktop. Supponi di voler modificare un elemento presente nel tuo smartphone e non nella visualizzazione del desktop. Non puoi farlo nella normale modifica di WordPress, ma CSS Hero ti consentirà di modificare e personalizzare ogni aspetto del tuo tema mobile responsive. Lo fa consentendo modalità di editing live per vari dispositivi.
Selezione intelligente del colore
Con l'aiuto di CSS Hero puoi aggiungere un tocco molto personale ai tuoi temi. Supponiamo che tu abbia il tema di Michael Hyatt per il tuo portfolio personale ma desideri inserire un po 'di Iron Man Red di Tony Stark o il blu del marchio di Optimus Prime. CSS Hero ti permetterà di fare proprio questo. Fantastico, non è vero?
Oltre 600 caratteri
Questo credo sia solo uno dei vantaggi extra di CSS Hero. Non molti editori possono vantare oltre 600 caratteri. Aggiunge solo l'estensione della personalizzazione personale che puoi ottenere.
Modifica CSS semplificata
Fino ad ora l'editing CSS poteva essere affidato solo a esperti che conoscevano in dettaglio il linguaggio e le sue applicazioni. CSS Hero ha rimosso con successo questo pregiudizio. Ora i non esperti di codifica, i principianti del marketing digitale e gli appassionati online possono anche creare i loro siti Web come hanno sempre sognato. Creare gradienti, riquadri, ombre di testo e tutte le moderne proprietà CSS è ora un affare punta e clicca! Puoi aggiungere tutte le funzionalità CSS avanzate che desideri senza scrivere una sola riga di codice!
Esportazioni facili con un clic (nessun lock-in)
Non è necessario rinnovare il tuo account CSS Hero per usarlo su nessuno dei tuoi altri siti web. Con lo stesso abbonamento annuale puoi esportare i plugin a qualsiasi altro sito web. Il processo prevede un solo clic!
Facile correzione degli errori
CSS Hero conserva una cronologia di tutte le tue modifiche. Puoi facilmente tornare a qualsiasi modifica, annullare un errore o ripetere un processo. Immagino che a volte possa tornare molto utile, vero?
L'ispettore dell'eroe CSS Plugin
Ho ottenuto questa funzione quando alla fine ho acquistato la versione pro di plugin. Devo dire che questa è una delle sue migliori caratteristiche. Consente un controllo aggiuntivo sul codice CSS generato. Puoi facilmente perfezionare, modificare e rimuovere il codice generato. Puoi anche aggiungere codici se sei un esperto nel linguaggio CSS. È disponibile solo nella versione pro e se non sei un appassionato di programmazione, allora non fa per te.
Luce sul carico
CSS Hero è stato progettato tenendo presente il impronta leggera plugin. Significa che le risorse vengono utilizzate solo quando l'editor è attivo. Pertanto, non devi preoccuparti che il tuo amministratore di WordPress diventi più lento poiché utilizza molta meno memoria e svolgi il lavoro in modo eccellente!
C'è qualche difetto associato all'uso di CSS Hero?
Si C'è! Il numero di temi compatibili e plugins che può essere utilizzato con CSS eroe non è infinito. Puoi vedere l'elenco dei file compatibile plugins qui e lo sai da solo. Puoi vedere l'elenco dei file temi compatibili qui. Anche se il più popolare pluginSe i temi sono inclusi nell'elenco, ne mancano ancora alcuni. Spero che stiano lavorando incessantemente su questo problema.
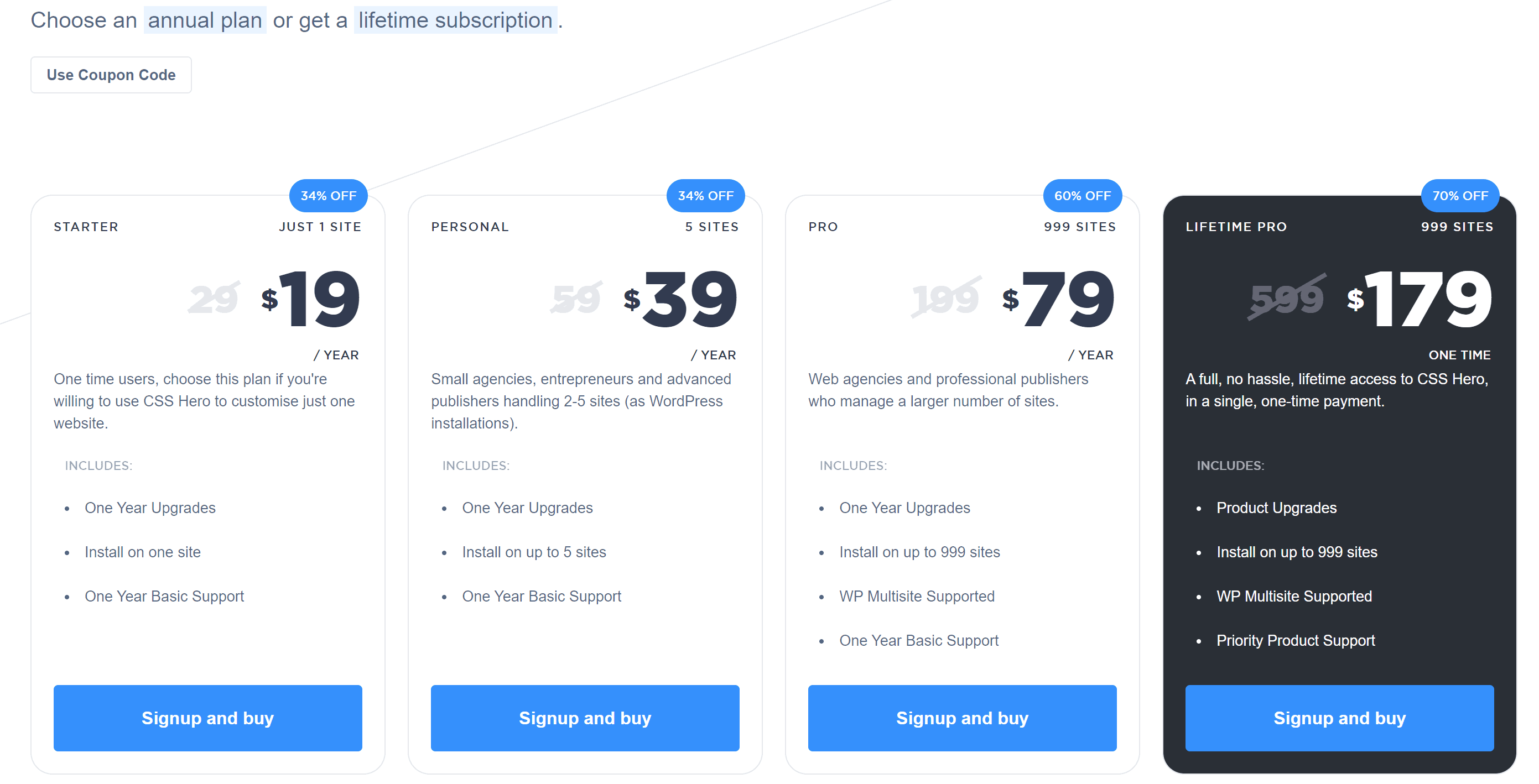
Prezzi CSS Hero:
I plugin è disponibile sotto forma di abbonamenti annuali a pagamento sotto forma di tre pacchetti. Per $ 29 puoi usarlo su un sito web. Per $ 59, puoi usarlo su cinque siti e per $ 199 puoi usarlo su 999 siti insieme a Hero Inspector plugin.
Se hai il piano PRO:
Puoi attivare quanto vuoi - fino a 1K siti / anno teorico in un abbonamento attivo - quindi finché fai un uso corretto - puoi attivare sempre nuovi siti senza problemi. Dovresti ignorare totalmente il fatto di avere molte licenze, possibilmente sia di staging che di siti di produzione, elencate nella sezione LE TUE LICENZE ATTIVE della dashboard. Finché i tuoi siti - cose che fai personalmente webmaster - va bene. Non preoccuparti nemmeno di rimuovere il cruft.
Se hai il piano STARTER o PERSONALE:
È possibile installare e utilizzare il prodotto su un numero limitato di installazioni di WordPress, a seconda del numero di licenze incluse nel pacchetto. Tieni presente che puoi spostare le tue licenze solo una volta per licenza. Ciò avviene tramite un processo chiamato "distacco", che puoi eseguire dalla dashboard. Non abusarne. Di nuovo: tieni presente che il distacco può essere effettuato solo UNA VOLTA per ciascuna licenza. Non sei incoraggiato a utilizzare una singola licenza per riparare un sacco di siti, pensando di poterlo spostare qua e là. NO.
Se sei un webmaster che lavora su diversi siti, esegui l'upgrade al piano PRO: dovrebbe esserci un'offerta davvero conveniente sulla tua dashboard.
Perché CSS Hero per l'ottimizzazione per i motori di ricerca (SEO)? Fa male alle classifiche SEO? CSS Hero rallenta la velocità del sito web?
Hai bisogno di personalizzare il tuo sito web per migliorare il posizionamento nei motori di ricerca e aumentare le conversioni?
Stai cercando un modo per migliorare l'aspetto del tuo sito, attirare più clienti e posizionarti più in alto nei motori di ricerca?
Con CSS Hero, puoi ottenere il tuo sito web esattamente come lo desideri con il minimo sforzo. Crea bellissimi loghi, aggiungi widget personalizzati e persino temi completi (come il tema di Smashing Magazine) che funzionano perfettamente con WordPress.org o qualsiasi altro servizio di web hosting. E se hai bisogno di aiuto per personalizzare il tuo sito WordPress, visita il forum di supporto CSS Hero.
Ti offre prestazioni più veloci, personalizzazione CSS più semplice e modifiche visive in un unico strumento. Non danneggia affatto il tuo SEO e CSS Hero, puoi facilmente far risaltare il tuo sito dalla massa.
I vantaggi dell'utilizzo di CSS Hero sono infiniti quando si tratta di aggiungere elementi extra al tuo sito o di personalizzarne l'aspetto. Puoi creare design unici per i prodotti che vendi, migliorare l'aspetto del tuo sito web utilizzando sfondi o immagini e molto altro!
Domande frequenti sulle recensioni di CSS Hero
🔥Cosa succede se il mio piano scade?
Trasferimento da aeroporto a Sharm plugin continuerà a funzionare, ma non potrai installare CSS Hero su NUOVI (altri) siti. Non avrai più accesso al supporto CSS Hero. Se non hai intenzione di estendere il tuo piano, ti imbatterai in problemi di compatibilità con i tuoi temi e plugins.
Quali sono i requisiti del browser e del server per eseguire CSS Hero Plugin?
Browser Google Chrome più recente consigliato, generalmente con prestazioni migliori e abilitazione della selezione dei colori a livello di sistema su ambienti Mac OS L'ultimo Firefox è OK L'ultimo Safari è funzionante
🔥Come funziona la licenza CSS Hero?
L'uso di CSS Hero dipende dal numero di licenze da te acquistate. I passaggi di attivazione sono molto semplici, una volta attivato il plugin ti verrà chiesto di attivare la tua licenza sulla tua installazione di WordPress.
🔥Qual è lo scopo di CSS Hero Plugin?
I Plugin aiuta nella creazione di siti Web estetici utilizzando il pennello di pittura preciso. Sono disponibili strutture tematiche per far risaltare il sito web.
Quale plugins sono incompatibili con CSS Hero?
Core SW della libreria multimediale avanzata WP Minify
Quali temi sono incompatibili con CSS Hero?
Tema WordPress creativo multiuso ad alte prestazioni TheGem
🔥Se commetto un errore durante la creazione del mio sito Web, rischio di rovinare il mio sito? CSS Hero è solido?
Mentre lavori sul tuo sito web, tutte le azioni sono supportate da CSS Hero, quindi puoi sempre tracciare i tuoi passi indietro. Puoi sempre controllare e tornare indietro con CSS Hero se hai commesso un errore mentre lavoravi sul tuo sito web. Se hai commesso un errore anche su un singolo elemento, CSS Hero ti offre la possibilità di correggerlo senza ostacolare il resto del tuo lavoro.
🔥 CSS Hero renderà il mio sito più lento?
Usando CSS Hero, aggiungi al tuo sito sul frontend un singolo foglio di stile CSS extra statico che sovrascrive solo il foglio del tema originale. Non ci saranno ritardi o problemi di prestazioni con il tuo sito Web e inoltre nessun carico di lavoro sui tuoi server.
🔥Posso rimuovere CSS Hero dopo aver finito con il design?
Se considerato, non è davvero necessario rimuovere CSS Hero plugin dal tuo sito web in quanto è molto leggero. Ma non c'è motivo per cui non dovresti essere in grado di rimuoverlo. Avrai sempre la possibilità di esportare il codice CSS generato e salvarlo dove vuoi.
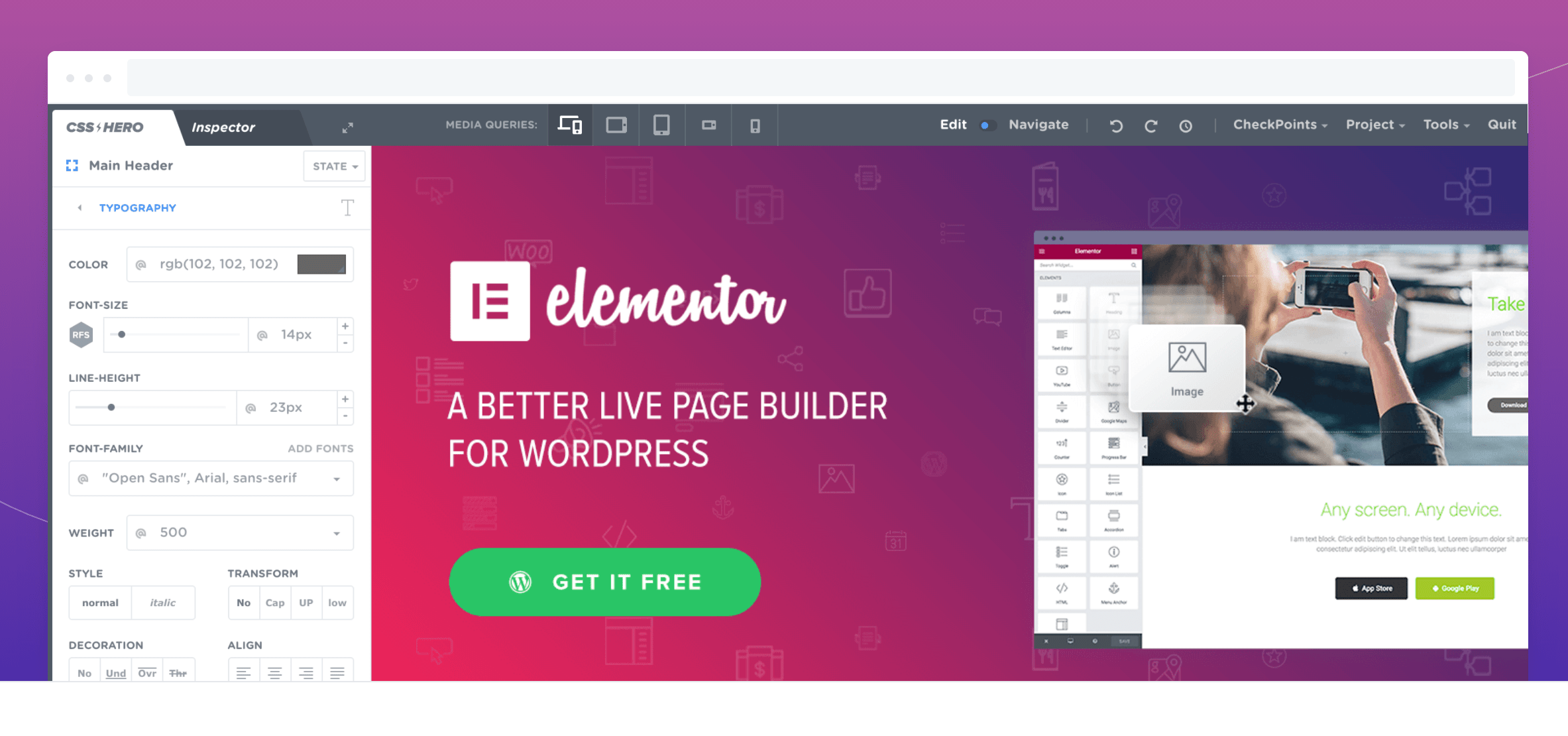
🔥Posso usare CSS Hero sul mio generatore o tema WordPress?
CSS Hero è stato testato su DIVI, Elementor, Beaver e un sacco di temi WordPress. È compatibile con l'intero ambiente WordPress. CSS Hero ha anche una garanzia di rimborso di 30 giorni, quindi anche se hai dubbi sull'iniziare con CSS Hero, questo dovrebbe garantire la tua decisione.
Il mio verdetto finale: CSS Hero Review 2024 Quanto è buono CSS Hero?
Suppongo, CSS eroe è uno strumento indispensabile per i marketer digitali e gli appassionati online (codificatori e non) che desiderano un controllo esteso sui propri siti Web. Se stai cercando un editor CSS in cui disponi di funzionalità minime ma fantastiche, allora è proprio questo.
In breve :
Caratteristiche: CSS Hero è l'ultimo WordPress plugin da designer che comprendono il potere di personalizzare il tuo sito in modo che corrisponda allo stile del tuo marchio. Se sei seriamente intenzionato a creare siti Web e blog di bell'aspetto, prenditi il tempo per imparare CSS Hero oggi.
vantaggi: CSS Hero è intuitivo e facile da usare plugin di cui non dovrai mai più preoccuparti. Rende la progettazione e la creazione di siti personalizzati rapida, semplice e divertente.
Vantaggi: CSS Hero ti consente di apportare modifiche minori visibili solo sul tuo sito Web e di applicarle facilmente. Non devi passare ore a modificare più file contemporaneamente: CSS Hero ti aiuta a fare tutto il lavoro per te.
Condividi questa recensione di CSS Hero con i tuoi amici e facci sapere se hai utilizzato CSS Hero condividi la tua esperienza nei commenti qui sotto.



























Bell'articolo. I siti Web sono una parte importante di qualsiasi strategia aziendale e fungono da mezzo per comunicare le offerte commerciali al mondo esterno. Per questo motivo è necessario avere un sito web responsive, interattivo e attraente. WordPress è un'ottima soluzione di gestione dei contenuti Web aziendali che consente a un'azienda di avere siti Web potenti con funzionalità sorprendenti. Il suo pannello di amministrazione semplice e gli strumenti integrati tra cui framework, temi, moduli e plugins rendono WP un'alternativa di prima scelta. Esistono numerosi strumenti di modifica e pubblicazione dei contenuti per abbellire i contenuti Web rendendoli coinvolgenti. L'editor WYSIWYG predefinito è un'opzione user-friendly a parte CSS Hero che include numerose funzionalità. CSS Hero consente a uno sviluppatore di progettare un tema WordPress personalizzato senza scrivere una singola riga di codice. La sua opzione di selezione intelligente del colore, la semplice interfaccia punta e clicca, le modifiche della cronologia e i caratteri di supporto illimitati lo rendono un buon strumento da utilizzare con WordPress CMS.