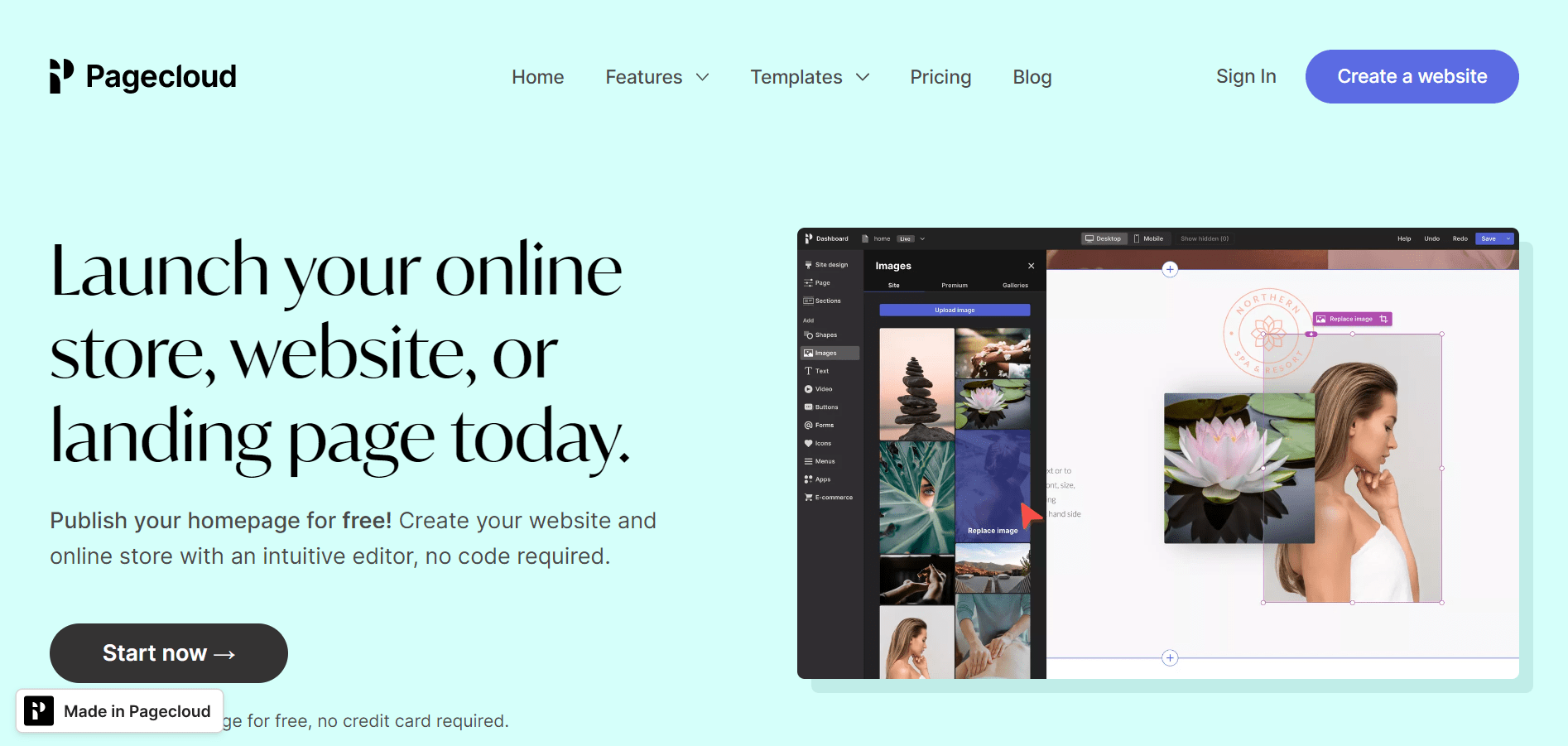
Con il costruttore di siti Web PageCloud, chiunque può sviluppare un sito Web ad alte prestazioni per la propria attività in poche ore o meno utilizzando un'interfaccia drag-and-drop.
Iniziare con questa piattaforma potrebbe essere difficile, nonostante il fatto che utilizzarla sia normalmente semplice per coloro che sono appena agli inizi.
Una guida per principianti su come utilizzare il Website Builder di PageCloud
Questa guida completa ti guiderà attraverso le funzionalità più importanti di Pagecloud e ti mostrerà come ottenere il massimo dal tuo tempo con esso.
È possibile creare un bellissimo sito Web con PageCloud che le persone vorranno visitare e trascorrere del tempo, quindi continua a leggere per saperne di più.
Iscrizione
- Dai un'occhiata al completo e dettagliato Recensione di PageCloud 2024
Sarà necessario creare un account con PageCloud prima di poter utilizzare questo servizio sul tuo sito web.
Per iniziare con Pagecloud.com, fai clic sul pulsante "Avvia". Seleziona una password e fai clic su "Continua" dopo aver fornito il tuo indirizzo e-mail o continua con le informazioni del tuo account Facebook o Google.
Dopo aver fatto clic su "Continua", verrai indirizzato alla fase successiva, dove risponderai ad alcune semplici domande.
Scelta del modello/colore
È possibile utilizzare una varietà di layout/modelli predefiniti di Pagecloud.
Molti bellissimi modelli sono disponibili tramite PageCloud, ognuno dei quali può essere personalizzato per soddisfare le esigenze di una determinata azienda. Alcuni di questi modelli sono etichettati come "Business", "Moda e bellezza", "Salute e fitness" e una serie di altre sottocategorie.
Seleziona il modello passandoci sopra il puntatore del mouse e facendo clic su "Seleziona". Pagecloud ti chiederà quindi un nome per il tuo sito Web prima di chiederti di fare clic su "Continua" per continuare.
Successivamente, verrai indirizzato alla dashboard "Modifica" di Pagecloud. Usando le icone nella parte superiore della pagina, puoi personalizza il tuo sito web per l'uso su desktop o dispositivi mobili.
Modifica della combinazione di colori di un modello rispetto al suo design originale, è possibile modificare molte parti di un modello, incluso il modo in cui i colori sono disposti dopo averne scelto uno.
Cambia colore del sito
Per modificare la combinazione di colori di un modello, attenersi alla seguente procedura:
Nell'angolo in basso a sinistra della dashboard "Modifica" quando si visita la scheda "Impostazioni sito", è possibile che si trovi il simbolo "Pennello"
Aggiungi colori a livello di sito selezionando il pulsante "Aggiungi colori a livello di sito" dal menu a discesa visualizzato nella scheda "Impostazioni sito". Verrà visualizzata una ruota a colori.
Seleziona un colore dall'intera tavolozza dei colori e assegnagli un nome che intendi utilizzare nell'intero sito Web. Questo colore può essere utilizzato in qualsiasi parte del tuo sito web.
Fai clic su "Aggiungi colore a livello di sito" dopo aver scelto il colore che desideri utilizzare. Ovunque il colore venga utilizzato sul tuo sito Web, verrà immediatamente modificato.
I colori possono anche essere modificati in "Impostazioni pagina" in "Impostazioni sito", se lo desideri.
Aggiunta di materiale fresco al materiale esistente
La coerenza dell'immagine e del marchio del tuo sito Web sarà garantita se compilerai il tuo modello con informazioni sulla tua organizzazione.
Per aggiungere nuovo testo
L'icona "T" si trova nella dashboard "Modifica", quindi fai clic su di essa per iniziare.
Seleziona il formato di testo che desideri dalle opzioni visualizzate. È possibile utilizzare intestazioni che vanno dal livello uno al cinque, paragrafi grandi e piccoli e formati di elenco come elenchi puntati e numerati o puntati e numerati, tra gli altri formati.
Dopodiché, se fai clic sulla nuova casella di testo, vedrai un elenco di tutte le tue selezioni.
Usa la barra degli strumenti a comparsa che appare sopra la nuova casella di testo per apportare modifiche al carattere, alle dimensioni e allo spessore del carattere, nonché al colore, allo stile e al rientro del testo.
Modificare il contenuto esistente è facile come creare nuovo materiale. Usa la barra degli strumenti sopra il testo per accedere alle scelte che appaiono quando lo selezioni.
Incorporando un pulsante
L'uso di "inviti all'azione" o "CTA" sui pulsanti di un sito Web può aumentare il numero di clienti paganti.
Per includere un pulsante:
Quando ti trovi sul lato sinistro della dashboard "Modifica", seleziona la scheda "Pulsanti" e fai clic su di essa. Apparirà il menu a tendina "Pulsanti".
Dal menu risultante, seleziona un pulsante. Un buon esempio può essere un pulsante standard "Call to Action" o un pulsante che si collega a un account su un social network. Utilizzando le categorie di stile nella parte superiore del menu, puoi restringere il numero di selezioni di pulsanti accessibili.
Fai clic e trascina il pulsante che desideri utilizzare sul tuo sito Web prima di metterlo dove desideri.
Per modificare un pulsante, attenersi alla seguente procedura:
Fare clic sul pulsante che si desidera aggiornare per visualizzare un menu che contiene gli strumenti di modifica.
Per aggiungere un collegamento a un pulsante, individuare il simbolo "Graffetta" nella barra degli strumenti e fare clic su di esso.
Per rimuovere il pulsante, fai clic sull'icona del cestino nella barra degli strumenti. 3.
Se desideri aggiungere una sfumatura o modificare la combinazione di colori, fai semplicemente clic sul pulsante "Stile" della barra degli strumenti.
Modifica dell'immagine dell'intestazione della home page
L'utilizzo dell'intestazione della home page del tuo sito Web come stretta di mano aiuta i potenziali clienti a conoscere meglio il tuo marchio. Ciò significa che devi farlo bene in modo che i visitatori del tuo sito Web possano capire immediatamente ciò che la tua azienda rappresenta.
I passaggi per modificare l'intestazione sulla home page di un sito Web sono i seguenti:
Innanzitutto, devi fare clic sull'intestazione per accedere al pulsante "Stile intestazione".
Usando il menu a destra, cambia le opzioni "Sezione" per l'intestazione.
Nel menu a discesa "Intestazione", seleziona la posizione preferita per l'intestazione (normale, permanente o fissa).
Seleziona una delle tre opzioni accessibili, "Colore", "Sfumatura" o "Immagine", per modificare il colore di sfondo dell'intestazione.
Modifica lo stile e lo spessore del bordo attorno all'intestazione (ad esempio, in "Solido", "Tratteggiato" o "Punteggiato").
Se desideri che il logo della tua azienda appaia nell'intestazione della home page, puoi caricarne una foto. Utilizza la casella del menu a destra per collegare l'immagine del logo del tuo sito alla home page del tuo sito web. ' Se lo desideri, è possibile modificare il testo e il contenuto del menu di navigazione dell'intestazione.
Aggiunte
Quando scegli un modello di sito web, assicurati che includa tutte le pagine di cui hai bisogno.
Come includere una nuova pagina in un sito Web:
Per vedere le miniature delle pagine del tuo sito web, fai clic sul pulsante "Freccia giù" nell'angolo in alto a destra della dashboard.
Dal menu a discesa, seleziona "Aggiungi una nuova pagina".
Esistono tre modi per aggiungere una nuova pagina al tuo sito web:
Fai clic sul pulsante "Copia una pagina" per duplicare il tema di una pagina esistente.
Seleziona "Pagine dei temi" dal menu per cambiare il tema.
Aggiungi una pagina vuota facendo clic sulla scheda "Aggiungi una pagina vuota".
Seleziona il pulsante "Seleziona", quindi assegna un nome alla nuova pagina dopo aver preso una decisione.
È possibile rinominare una pagina facendo clic su "Freccia giù" accanto ad essa, che fa apparire un'opzione a discesa. Seleziona "Rinomina".
Rimozione di pagine dal computer
Se la tua organizzazione non ha bisogno della pagina fornita con il modello che hai scelto, puoi eliminarla facilmente dal tuo sito web. Sebbene ciò non si applichi a nessuna pagina su cui stai attualmente lavorando nella dashboard di Pagecloud, si applica alla home page del tuo sito web.
Come rimuovere una pagina web dai risultati di ricerca:
Per vedere le miniature delle pagine del tuo sito web, fai clic sul pulsante "Freccia giù" nell'angolo in alto a sinistra della dashboard.
Seleziona l'icona "Freccia giù" nella parte inferiore dell'immagine in miniatura della pagina che desideri eliminare dalla tua libreria.
Fai clic sul pulsante "Elimina" per eliminare la pagina dal tuo sito web.
Incorporando componenti completamente nuovi
Quando utilizzi il costruttore di siti Web Pagecloud, hai il controllo completo su ogni aspetto del design del tuo sito Web.
Per inserire un nuovo capitolo,
Vai alla pagina in cui desideri modificare le impostazioni.
Devi prima individuare il segno più nella parte superiore o inferiore di ogni sezione e quindi fare clic su di esso per creare una nuova sezione.
Nella casella "Aggiungi sezione", puoi cercare nel tuo modello corrente e in altri modelli di Pagecloud per trovare le sezioni che desideri includere nella tua pagina.
Quando viene visualizzato il pulsante "Aggiungi alla pagina", posiziona il puntatore del mouse sull'area che desideri aggiungere e fai clic su di essa.
Dopo aver aggiunto la nuova parte alla tua pagina, sarà pronta per essere personalizzata all'istante.
Per vedere come apparirà la sezione modificata ai visitatori, fai clic su "Visualizza dal vivo" quando hai finito di apportare modifiche e quindi su "Salva".
Rimozione di alcuni elementi
Una sezione che non desideri nel tuo modello può essere rimossa con lo stesso lavoro e il tempo necessario per aggiungere nuove sezioni.
Per rimuovere un componente, attenersi alla seguente procedura:
Vai alla pagina in cui desideri modificare le impostazioni.
Trova e fai clic sul pulsante "Stile sezione" nell'angolo in alto a sinistra della sezione che desideri eliminare.
Seleziona la sezione dal menu a discesa, quindi fai clic sull'icona del cestino per rimuoverla.
Fare clic sul pulsante "Salva" per confermare le modifiche.
Modifica degli schemi di colori di sfondo delle sezioni
La modifica dell'intestazione della tua home page è solo un esempio di come puoi personalizzare vari elementi del tuo sito Web per riflettere meglio il marchio della tua attività.
Procedi come segue per modificare lo sfondo di una sezione:
1. Seleziona la scheda "Sezioni" sul lato sinistro dello schermo nella dashboard "Modifica". Facendo semplicemente clic su "Sezioni" verrà visualizzato un menu che legge "Sezioni".
Da questa opzione, scegli "Sezione Sfondo" dall'elenco a discesa, quindi seleziona un'immagine, una sfumatura o un colore. Selezionare solo una di queste possibilità è una buona regola pratica da seguire.
Per salvare le modifiche, premi il pulsante "Salva" dopo averle apportate.
La capacità di ruotare e oscillare
L'aspetto del tuo sito web può spesso essere migliorato semplicemente riorganizzando i componenti che sono già presenti nel suo layout. "
Per cambiare:
Per spostare una sezione di una pagina, scegli la sezione che desideri spostare nell'editor di pagina e fai clic su di essa.
Per il browser delle sezioni, fai clic sull'icona nell'angolo in alto a sinistra di quella sezione che ha una freccia giù nella sua forma.
Riorganizzare le sezioni è semplice come selezionare le frecce "Su" o "Giù" nell'angolo in basso a destra di ogni segmento e quindi trascinare le sezioni in giro.
Fare clic sul pulsante "Salva" nella parte inferiore della pagina per salvare il nuovo layout di pagina.
Compresi i componenti visivi
Pubblicando immagini di alta qualità sul tuo sito web, puoi mostrare ai potenziali clienti cosa fa la tua azienda e di cosa tratta il tuo marchio.
Caricare un'immagine è semplice come seguire queste istruzioni:
Quando sei nella dashboard "Modifica", fai clic sull'opzione "Immagini" che ha un'icona di pittura accanto ad essa per raggiungere il menu "Immagini".
Carica la tua foto o usa una delle immagini premium di Pagecloud, che puoi cercare utilizzando la scheda "Premium" del menu "Immagini" e inserendo una parola chiave. È semplice come fare clic su "Aggiungi immagine" da sotto l'opzione "Sito" per caricare la tua immagine.
Inoltre, puoi trascinare e rilasciare le immagini dal tuo PC direttamente nel tuo sito web. In alternativa, puoi copiare e incollare i dati dell'immagine direttamente da un'applicazione grafica o dall'URL di un'immagine.
Scattare alcune foto
Il tuo sito web ora presenta un'immagine che è esattamente quello che stai cercando, ma preferisci usare un'immagine diversa al suo posto? Non c'è niente di cui preoccuparsi. Utilizzando il costruttore di siti Web Pagecloud, aggiornare le foto del tuo sito Web è un gioco da ragazzi.
Se vuoi una nuova impressione:
Scegli l'immagine che desideri sostituire dal modello predefinito. Scegli "Sostituisci" dall'opzione a discesa che appare nell'angolo in alto a destra dell'icona.
Seleziona il file immagine che desideri utilizzare e fai clic su di esso quando richiesto sul tuo dispositivo mobile.
Dopo aver apportato le modifiche, fai clic su "Salva" per conservarle.
Aggiunta di una galleria di immagini al tuo sito web
Gallerie, una funzionalità del costruttore di siti Web Pagecloud, consente agli utenti di mostrare il proprio lavoro online.
Ecco come lo fai:
La tua nuova galleria fotografica ha bisogno di una casa, quindi scegline una ora. A seconda di come prevedi di utilizzare la galleria, potresti voler scegliere una determinata pagina o sezione.
Fai clic sull'icona "Pennello" nella scheda "Immagini" sul lato sinistro della dashboard "Modifica". Quando esegui questo passaggio, ti verrà presentato un menu intitolato "Immagini".
Dal menu a tendina, seleziona "Gallerie".
Puoi scegliere tra una varietà di layout di galleria, inclusi griglia, muratura, giustificato, piastrellatura e cursore.
Il layout della galleria che desideri utilizzare può essere selezionato facendo clic su di esso e trascinandolo sul tuo sito web.
Successivamente, fai clic sul pulsante "Aggiungi immagini" nella parte superiore della nuova galleria per iniziare ad aggiungere foto.
Fai clic sul pulsante "Modifica galleria" o trascina e tira i suoi angoli per ridimensionare, per apportare modifiche alla tua galleria.
Gli angoli trascinati espanderanno o contrarranno le dimensioni del tuo album fotografico.
Per eliminare la tua galleria, seleziona semplicemente l'opzione "Cestino" in alto a sinistra dello schermo facendo clic sulla tua galleria.
Pubblicazione di video sul web
L'aggiunta di video al tuo sito web lo renderà visivamente più attraente per i tuoi visitatori. È un gioco da ragazzi realizzare questo con l'aiuto di Pagecloud.
Per pubblicare un video, segui questi passaggi:
Innanzitutto, vai alla dashboard "Modifica" e seleziona la scheda "Video", che ha un pulsante che appare come un pulsante di riproduzione sul lato sinistro della pagina. Nella nuova finestra che si apre, vedrai un elenco di "Video" che puoi riprodurre.
Utilizza le opzioni nella parte superiore di questo menu (come "Natura", "Tecnologia" e "Sfondo") per restringere i risultati della ricerca e quindi caricare il video sul tuo sito web.
Per posizionare un video su una pagina specifica, fare clic e trascinare il filmato nella posizione desiderata.
Per modificare il bordo, la trasparenza e l'ombra dell'icona, vai all'opzione "Stile" nel menu di modifica appena apparso sullo schermo.
Il pulsante "Fai clic per sostituire" è posizionato nella parte superiore del riquadro del video, dove puoi sostituire un video esistente con il tuo.
Compresi i programmi di terze parti
Puoi collegare il tuo sito Web agli account dei social media della tua azienda, consentire ai visitatori di acquistare biglietti e interagire con il tuo negozio online e collegarlo ad altri siti Web inserendo applicazioni sul tuo sito Web.
Ad esempio, il costruttore di siti Web PageCloud consente agli utenti di combinare programmi di social networking come Facebook, YouTubeTM e Instagram®, nonché applicazioni di e-commerce come Shopify® e PayPal® e applicazioni di biglietteria per eventi come Eventbrite® nei loro siti Web.
Per installare un'app:
Per accedere alla sezione “App” clicca sul simbolo “nove punti” sul lato sinistro della dashboard “Modifica”. Ti verrà presentato un menu di icone che puoi trascinare e rilasciare in varie posizioni sul tuo sito Web per collegarlo a varie applicazioni.
In secondo luogo, dopo aver selezionato una categoria (ad es. "Eventi", "Video", "Social", ecc.), selezionerai un'applicazione da quella categoria da aggiungere alla tua pagina.
Fai clic e tieni premuta l'icona dell'app mentre la trascini sulla tua pagina, quindi rilasciala dove preferisci.
Inserisci il link a un evento, un video o un profilo di social media che vuoi che i visitatori della tua pagina vedano quando richiesto.
Per modificare il bordo, la trasparenza e l'ombra dell'icona del programma, seleziona la voce "Stile" dal menu di modifica appena aperto.
L'icona del cestino si trova nell'angolo in alto a sinistra della pagina; fai clic per rimuovere un'app dalla tua home page.
Completamento della documentazione
L'inclusione di moduli sul tuo sito Web rende più facile promuovere un senso di comunità tra le persone che lo visitano. Se questa funzione è abilitata, i clienti potranno inviare richieste via e-mail, pianificare appuntamenti e rispondere, tra le altre cose.
Per includere un modulo, attenersi alla seguente procedura:
Puoi trovare la scheda "Moduli" nel menu di sinistra della dashboard "Modifica" facendo clic sul simbolo "@". Cliccando su questa opzione apparirà un elenco di moduli che possono essere riorganizzati negli spazi disponibili (es. contatto, valutazione, newsletter, recensione e altro).
Usando il mouse, fai clic sull'icona del modulo appropriato, trascinalo sul tuo sito Web e rilascialo dove desideri.
Puoi salvare le modifiche facendo clic su "Salva".
Per includere un campo di input utente in un modulo, utilizzare la seguente sintassi:
Il primo passo è identificare il modulo sul tuo sito Web e fare clic su di esso per modificarlo.
Fai clic sul pulsante "Modifica modulo" nell'angolo in alto a sinistra del modulo che desideri modificare.
La parte superiore dello schermo avrà un menu a discesa. Utilizzando il pulsante "Aggiungi campo", puoi aggiungere un nuovo campo.
È possibile aggiungere al modulo una serie di campi, inclusi testo a riga singola, testo a più righe, caselle di controllo, pulsanti di opzione e menu a discesa, nonché indirizzi e-mail.
Quindi, seleziona un campo tra quelli disponibili, quindi trascinalo nella posizione del modulo in cui lo desideri.
Quando devi riordinare i campi su un modulo, puoi semplicemente trascinarli nella posizione desiderata.
Per modificare il testo visualizzato su un modulo, utilizzare la seguente sintassi:
Il primo passo è identificare il modulo sul tuo sito Web e fare clic su di esso per modificarlo.
Se desideri apportare modifiche a una sezione specifica del modulo, fai doppio clic sul testo lì.
Seleziona la scheda "Stile" dal menu di modifica appena apparso, quindi apporta le modifiche necessarie al carattere, alla spaziatura, al colore e allo stile del testo.
Per salvare le modifiche, vai nella parte superiore del modulo e fai clic sul pulsante "Fatto".
Per vedere cosa hanno inserito le persone in un modulo, procedi nel seguente modo:
La sezione "Principale" della dashboard del tuo sito è dove lo troverai.
Utilizzando l'opzione "Posta in arrivo" nella parte superiore della dashboard, puoi vedere tutti i moduli inviati dal tuo sito web.
Fare clic sul collegamento "Visualizza invii" per visualizzare un elenco di tutti gli invii inviati per quel modulo.
Impostazione di un menu online
Fornire ai tuoi visitatori un menu renderà più facile per loro trovare ciò che stanno cercando sul tuo sito web. Se lo stile e la disposizione di questo menu sono ben eseguiti, i clienti potranno accedere rapidamente alle informazioni e ai prodotti che stanno cercando.
Ecco come lo fai:
Per accedere alla pagina “Menu Sito”, vai su “Modifica” nella dashboard principale (quella con le tre linee orizzontali). Di conseguenza, verrà visualizzato il "Menu del sito".
Trascina il menu del sito dove vuoi sulla tua pagina facendo clic su di esso e trascinandolo dove vuoi.
Fai clic su "Stile" nel menu di modifica visualizzato, quindi su "Modifica collegamenti menu" per accedere al menu di modifica e apportare modifiche alle impostazioni del menu per il tuo sito web.
Scegli quale dei link nella colonna di sinistra desideri includere nel menu del tuo sito web.
Per aggiungere un nuovo collegamento al menu del tuo sito web, fai clic sul pulsante "Aggiungi al menu" sulla destra.
Applica e chiudi è un'opzione che può essere utilizzata per salvare le modifiche apportate al menu del tuo sito web.
Utilizzando i seguenti passaggi, è possibile creare un menu a discesa con collegamenti
Seleziona il menu che desideri modificare, quindi fai clic sull'opzione "Stile" nel menu di modifica visualizzato, quindi fai clic sul pulsante "Modifica collegamenti menu".
Nel menu a tendina che appare, cerca una freccia che punta a destra e cliccaci sopra per renderla una connessione permanente.
Il collegamento sopra menzionato sarà ora nel mezzo di questo. I menu a discesa funzionano correttamente dopo aver fatto clic sul collegamento in alto.
Dopo aver apportato le modifiche, fai clic sull'opzione "Applica e chiudi" per salvarle.
Nuovi contenuti sono stati aggiunti al piè di pagina di PageCloud.
Assicurati di dedicare un po' di tempo alla personalizzazione del footer del tuo sito web perché apparirà in fondo a ogni pagina.
Modifica piè di pagina
Il piè di pagina dovrebbe ora leggere:
Devi prima fare clic sul pulsante "Stile piè di pagina" per vederlo.
Usa la barra laterale per apportare modifiche alle impostazioni della "Sezione" del piè di pagina.
Cambia il colore di sfondo del piè di pagina in una diversa tonalità di blu. Si consiglia di utilizzare solo una delle seguenti opzioni: Colore, Sfumatura o Immagine.
Modifica il design e la larghezza del bordo del piè di pagina in base alle tue preferenze. Ad esempio, puoi scegliere un aspetto solido, tratteggiato e punteggiato.
Assicurati di includere tutti i pulsanti o le icone che desideri che i visitatori del tuo sito web visualizzino quando arrivano in fondo a ogni pagina.
Visualizza e pubblica il tuo sito
Per visualizzare e pubblicare il tuo sito su PageCloud, segui questi semplici passaggi.
Per osservare come gli utenti interagiranno con il tuo sito web dopo che avrai finito di costruirlo e saranno soddisfatti del suo aspetto, dovresti visualizzarlo in anteprima. Finalmente è arrivato il momento di metterlo in vendita!
Per il pubblico in generale per vedere e utilizzare il tuo sito web:
Proprio accanto a "Salva", fai clic sull'icona con la freccia rivolta verso il basso nell'angolo in alto a destra della dashboard "Principale".
Per vedere un'anteprima del tuo sito web, fai clic sull'opzione "Anteprima".
Presta molta attenzione ai dettagli su ogni pagina del tuo sito web per assicurarti che tutto appaia e funzioni come dovrebbe.
L'icona "Quill" ti riporta alla dashboard "Modifica" se devi apportare modifiche al post prima che venga reso pubblico.
Avvia il sito
Quando hai finito di creare il tuo sito web, vai alla dashboard "Principale" e fai clic sul pulsante "Pubblica sito" per pubblicarlo.
Per pubblicare il tuo sito web, devi acquistare un abbonamento commerciale da PageCloud dopo la scadenza del periodo di prova di 14 giorni. Una volta trovato un piano che funzioni per la tua azienda, puoi andare a vivere.
Congratulazioni! È stato appena creato un sito Web funzionale, nonostante tu non conoscessi in precedenza il processo.
Collegamento veloce:
- Come creare un sito Web PageCloud
- Siti di esempio di PageCloud
- Prezzi di PageCloud
- Prova gratuita di PageCloud
Avvolgere Up
Con l'aiuto di questo tutorial, dovresti avere una migliore comprensione di come utilizzare il costruttore di siti Web PageCloud. Con questi talenti, dovresti essere in grado di creare e gestire un sito Web attraente che non solo mostri il marchio della tua azienda, ma contribuisca anche alla crescita della quota di mercato di tale azienda.