Velocità è un criterio essenziale per un sito web. La sua importanza può essere giudicata in base al fatto che Google tiene conto della velocità come uno dei fattori di ranking. Google ha preso in considerazione molte misure per migliorare la velocità di caricamento dei siti web. Scienza per alcuni anni, ha preso l'iniziativa di impostare strumenti avanzati per gli sviluppatori per migliorare la velocità, e uno di questi strumenti è Faro di Google.
Comprendiamo qualcosa di più sullo strumento Page Speed Insights di Google e su come il la velocità della pagina sta per influenzare la SEO?
Questo articolo contiene le risposte a tutto ciò che devi sapere.
I Strumento Page Speed Insights mai usato per essere un fattore essenziale nei tempi passati. Tuttavia, puoi facilmente trovare le informazioni sul suo funzionamento ovunque. Ma il fatto che sia indubbiamente impegnativo da usare rende il suo utilizzo più complicato. Alcune nuove modifiche sono state apportate a quello strumento da Google, facendolo funzionare in modo migliore ma, allo stesso tempo, ancora più difficile da capire.
Google PageSpeed Insight: A immersione più approfondita
Google Page Speed è un insieme di strumenti di Google Inc, progettato per aiutare a ottimizzare il prestazioni di un sito web. È stato introdotto alla Developer Conference nel 2010.
Page Speed Insights analizza tutti i contenuti di una pagina web e genera suggerimenti per renderla più veloce. Quindi, superando tutti i problemi di prestazioni del sito.
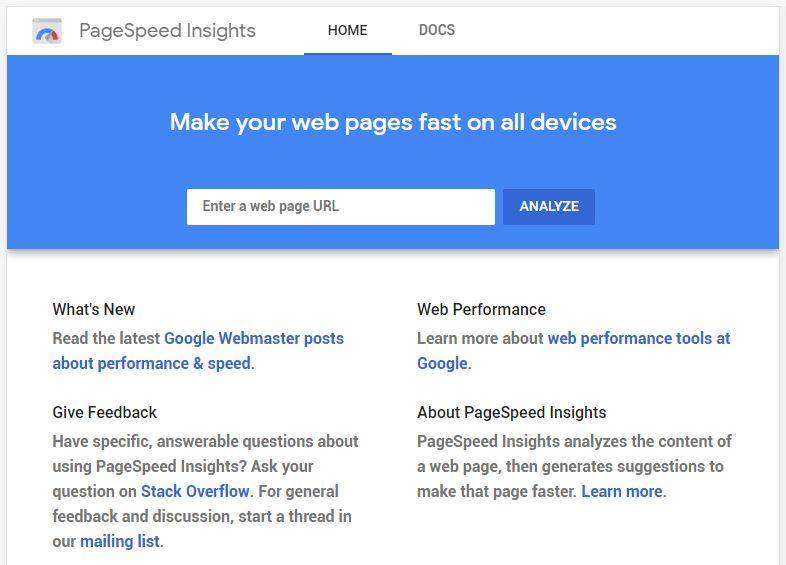
Per accedere allo strumento PageSpeed Insight, visitare: https://developers.google.com/speed/pagespeed/insights/
Analisi di una pagina web
Non appena la pagina si apre, vedrai una barra blu con un "Immettere l'URL di una pagina Web'e un pulsante Analizza.
Per analizzare una pagina web, tutto ciò che devi fare è copiare e incollare il link della pagina web e fare clic sul pulsante di analisi.
Punteggi per dispositivi mobili e desktop
All'inizio, lo strumento Page Speed ha funzionato in un approccio per fornire solo i dati sulla resa dell'area di lavoro, ma, ultimamente, abbiamo visto un aumento impressionante nell'utilizzo dei telefoni cellulari e la stragrande maggioranza delle persone utilizza i telefoni cellulari per guardare attraverso la rete. Quando Google è passato a un primo elenco versatile, è diventato necessario per loro provare il sito anche per i moduli mobili.
Perché è probabile che tu ottenga punteggi diversi per le diverse versioni?
Versione mobile: Quando lo strumento Page Speed Insights viene utilizzato per il modulo Mobile, il risultato principale da ottenere sarebbe la velocità Mobile.
Tuttavia, possono esserci contrasti critici nel punteggio a causa dell'associazione web nel portatile, ad esempio, l'utilizzo di un 4G darebbe un punteggio di velocità superiore a quello di un'associazione 3G, ma onestamente non esattamente un'associazione 5G. Tuttavia, l'utilizzo di una velocità di sistema più lenta nonostante tutto carica la pagina a una velocità di carico tollerabile.
In questo modo, con questo, ci rendiamo conto che il problema non sta nel nostro sito, ma nella nostra associazione portatile, è la Velocità dell'associazione. In questo modo, la spiegazione fondamentale qui è la tua associazione moderata che sta influenzando la velocità di impilamento del tuo sito.
Versione desktop: Nel momento in cui lo strumento PageSpeed Insights viene utilizzato per il modulo Desktop, poiché la velocità di associazione è maggiore, in generale otterrai un punteggio più alto per quanto riguarda la velocità di caricamento. Questo è un risultato diretto dell'utilizzo delle fibre ottiche.
PAGE SPEED, un'immersione più profonda
La velocità è relativa: La velocità di solito dipende da molti fattori
Fonte immagine - Pixabay.com
- Le prestazioni del sito web
- Le prestazioni del server su cui stai lavorando
- La pagina web su cui stai lavorando
- Il tipo di connessione che stai utilizzando
- Il provider di servizi Internet
- Il pacchetto Internet
- La potenza di elaborazione del dispositivo
- Il browser in uso
La velocità della pagina è la velocità con cui ogni pagina viene caricata sul tuo sito web. Pagine diverse possono avere velocità diverse a causa di caratteristiche come immagini e testo.
In che modo la velocità della pagina influisce sulla SEO?
Page Speed influenze Gestione SEO. Come indicato dall'algoritmo di velocità di Google, il posizionamento è direttamente influenzato dalla velocità dell'heap della pagina.
Per Google, i clienti sono una questione di primaria importanza. Uno studio di Google mostra che le velocità di trasferimento 3G sono più lente. Allo stesso modo, i client in generale usciranno dal sito dopo tre secondi di utilizzo. Ciò implica che la loro esperienza non è sufficiente, influenzando d'ora in poi il suo SEO.
Puoi anche testare la tua pagina web usando https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
Per una spiegazione dettagliata della velocità di caricamento del tuo sito!
Lo SpeedSpeed è sempre misurato in secondi, non in punti da 0 a 100.
Alcuni importanti fattori PageSpeed Insights
Molte cose influenzano la velocità di pagina web, Google aveva diverse categorie per diversi aspetti in Strumento PageSpeed Insights, per una migliore comprensione di questi fattori.
1) Field & Data Lab
Campo dati è in genere il più significativo nella condizione costante poiché si tratta di informazioni fornite da Google a clienti autentici. Ciò dovrebbe essere possibile utilizzando Chrome o altre informazioni fornite ai web crawler.
Dati di laboratorio, di solito, per la maggior parte, è visto come meno significativo perché è raccolto da un file dominio quello è controllato. Ciò implica che non vengono inclusi clienti diversi e le informazioni vengono raccolte utilizzando un'associazione solitaria.
Se Google non dispone di informazioni sul campo, può utilizzare le informazioni di laboratorio per svolgere l'esame per il sito.
Riepilogo dell'origine mostra una normale velocità del sito tutto sommato. Pertanto, puoi avere un'idea di come la tua pagina è in contrasto con il sito e come il sito è in contrasto con destinazioni diverse nel rapporto sull'esperienza utente di Chrome.
Prima vernice contenta è il momento in cui i clienti osservano per la prima volta qualcosa su un sito web.
Prima vernice significativa , di regola, rappresenta un punto in cui il cliente comprende il periodo eccezionalmente iniziale della sostanza. Come il contenuto preferito o l'immagine chiara, in contrasto con l'ombreggiatura e il fondotinta diretti.
L'indice di velocità è significativamente più confuso. La misura la forza di notorietà del tuo sito. Prima si presentano, migliore è l'indicatore di velocità. Potrebbe essere l'ideale nella remota possibilità che tu abbia deciso di ottenere il punteggio minimo qui, poiché viene stimato anche come un lampo.
Prima CPU inattiva parla del momento in cui il sito ha abbastanza informazioni o dati impilati con l'obiettivo di poter gestire il contributo principale dell'ospite su quel sito. Ad esempio, se non ci sono dati legittimi impilati sul sito, il cliente probabilmente non avrà la possibilità di decifrare il prezioso significato dei dati complessi. Potrebbe aver bisogno della pergamena o dello scatto sul sito, ma a causa dell'impilamento posticipato, non accadrà nulla.
È ora di interagire in questa progressione; è il tempo impiegato da un sito per essere operativo alla fine. Ciò implica inoltre che tutto ciò che era presente sul sito è stato interamente impilato nella memoria del gadget che stai utilizzando per navigare nel sito. Attualmente è pronto a funzionare in ultima analisi.
Ritardo massimo potenziale del primo ingresso il differire le esperienze di un cliente da dove collabora con i progetti diretti a cui il programma risponde. Questa è la metrica di esecuzione essenziale che non influisce sul punteggio della velocità della pagina.
2) Opportunità e diagnostica
Il fattore opportunità è utile per i dati su quali miglioramenti possono essere apportati al sito. Fornisce inoltre dati su un indicatore di quanto i problemi influenzeranno la stagione dell'heap del sito e dovresti occuparti delle tue imprese per aumentare un fattore veloce per il sito.
Troverai informazioni su ogni singolo consiglio e su come risolvere questi problemi per migliorare la velocità del tuo sito. Vedrai che le parti che possono essere lo scopo dietro a causare problemi sono le foto, la sostanza paria e documenti enormi.
La zona dei controlli superati è il riepilogo delle cose che vanno bene sulla pagina del tuo sito e non richiedono modifiche. Per la maggior parte, mostrerà i segmenti delle porzioni Opportunità e Diagnostica che si adattano all'interno I limiti di Google.
Calcolo del punteggio di PageSpeed Insight
Anche se puoi osservare una quantità considerevole di limiti nello strumento PageSpeed Insights, il punteggio viene risolto utilizzando solo i secondi nella parte dei dati di laboratorio. Se guardi con impazienza, avrai la possibilità di vedere il messaggio "Questi segmenti non influiscono sul punteggio di rendimento". in Opportunità e diagnostica.
Le parti nei dati di laboratorio sono chiamate stime di esecuzione. Ce ne sono 6: ciascuna stima ha un punteggio compreso tra 0 e 100. Ogni stima ha un carico sostitutivo per i centri di apprendimento.
In ordine di importanza, sono elencati come tali:
- È ora di interagire
- Indicizzazione della velocità
- Prima vernice contenta
- Prima CPU inattiva
- Prima vernice significativa
- Latenza di input stimata
Come migliorare il punteggio di PageSpeed Insights?
1) Compressione dell'immagine
Ridimensiona le tue immagini: Immagini con risoluzione più alta(spesso creato con una fotocamera professionale) rallenta notevolmente i tempi di caricamento della pagina. Mentre si lavora per la riproduzione di stampa, è necessario ridurre le dimensioni dei file senza molta qualità affinché funzionino bene sul Web.
Ottimizza i nomi dei file di immagine
la scelta del nome file corretto è molto importante per la pagina SEO e posizionamento nei risultati della ricerca di immagini. Prima di caricare qualsiasi immagine, assicurati di rinominare il file con parole chiave descrittive appropriate per Potere SEO.
Puoi anche utilizzare WP Smush per migliorare le tue immagini. È un modulo che imballerà le immagini senza sfortuna di qualità. Implica che puoi ritirare un'immagine di 1000 × 1000 pixel da 200 KB a 150 KB senza vedere la differenza di qualità, in questo modo caricando il 25% più velocemente.
Dimensioni dello schermo: La dimensione dello schermo è la dimensione alla quale viene mostrata un'immagine. Ad esempio, l'immagine sotto viene mostrata a 300 × 300 pixel.
Per velocizzare il caricamento delle immagini, assicurati di non utilizzare l'immagine in modo più significativo di quanto verrà mostrato. Ad esempio, nella remota possibilità che tu abbia un segmento HTML ravvivato con CSS a 300 × 300 pixel, tuttavia, trasferisci un'immagine di 900 × 600 pixel all'origine, perdi la stagione dell'heap di quei 600 x 600 pixel.
La spiegazione è che il browser deve scaricare un'immagine di 900 × 900 pixel e ridurla a 300 x 300 pixel. Questo mette da parte uno sforzo maggiore per il download e riduce la procedura. Puoi risolvere questo problema trasferendo le tue immagini con una larghezza e altezza simili a quelle che verranno mostrate.
Concedere le foto è un'altra tecnica che può essere utilizzata per migliorare i tempi di trasferimento. Questo suggerisce che puoi scaricarli in un secondo momento mentre il cliente ispeziona la pagina. Ci sarà un breve secondo quando le foto non saranno distinte.
2) Tempo di risposta del server
Puoi sempre testare il sito del provider di hosting con PageSpeed Insights e cercare il loro file TTFB (Time To First Byte) o tempo di risposta del server. Nella remota possibilità che sia nel segmento Audit superato, ti rendi conto di avere un provider di hosting privilegiato.
Controlla il tuo hosting: Vuoi che le pagine vengano caricate più velocemente per gli utenti, quindi la prima cosa che devi avere sono risorse sufficienti per gestire il tuo traffico. Se perdi risorse, applica ulteriori risultati di traffico a SRT più lunghi, il che significa che il tuo server gestisce meno utenti in un dato tempo.
Fonte immagine - Pixabay.com
Ottimizza i tuoi server web: Dopo aver selezionato il server web da utilizzare, sarà necessario configurarlo. Durante il tentativo di prendere la via più facile e andare con le impostazioni predefinite, una taglia non va bene per tutti. Scegliendo questo metodo, corri il rischio di utilizzare meno configurazioni per le tue esigenze e modelli di utilizzo.
Sfortunatamente, ogni configurazione del server web è diversa da un'altra, quindi non esiste una soluzione generalizzata per l'ottimizzazione di un server web.
Ottimizza il tuo database
Assicurandoti che il tuo database possa recuperare i dati nel modo più accurato possibile, acceleri i tempi di caricamento dell'intero sito, non della pagina che il browser stava attualmente mostrando. Le domande minori sono il primo motivo per cui un server risponde a una richiesta lenta, quindi dovresti prenderti il tempo per identificare i modi per prevenire i problemi delle bottiglie durante il caricamento.
1) Struttura HTML e CSS
I Struttura HTML della pagina del tuo sito web mostra come è impilato. I programmi leggono la pagina fino in fondo e caricano i suoi componenti in modo simile. Se hai bisogno di qualcosa in testa alla tua pagina, assicurati di codificarlo in alto nell'HTML.
Generalmente, i problemi non riguardano l'HTML; tuttavia, con CSS. Se componi il tuo CSS in modo errato, avrà l'effetto di impilare gradualmente di conseguenza, richiedendo un'esperienza client superiore.
È inoltre un pensiero intelligente vedere il tuo stile portatile poiché i telefoni cellulari sono standard. In ogni caso potresti richiedere un corso CSS essenziale per avere un'idea di questo lato divino e avere la possibilità di riconoscere tu stesso i problemi con il codice.
Comunque sia, nella remota possibilità che tu abbia inserito record vitali, ad esempio Analytics, che dovrebbe procedere rapidamente, a quel punto, con tutti i metodi mantenerli nelle funzionalità e garantire che funzionino senza problemi. O d'altra parte, questo potrebbe portare a una pagina PageSpeed inferiore.
2) Minificazione e compressione degli script
minification è il processo di minimizzazione di un file rimuovendo tutte le informazioni che non sono più necessarie da esso. Questo è il processo di rimozione di tutti i caratteri indesiderati dal codice indesiderato dal browser per eseguire correttamente il dispositivo. Ciò include spazi bianchi, interruzioni di riga, commenti, segnalibri, ecc.
Compressione è il processo di compressione, cioè ridurre i file ripristinando una sequenza di informazioni (ripetitiva) con ogni sequenza che ha un solo riferimento.
Ciò accade principalmente sul lato server ed è più comunemente chiamato compressione Gzip. Il server sta inviando una versione compressa dopo che il browser ha trovato il file compresso e lo partiziona ripristinando il processo e leggendo il contenuto stesso.
Quando un browser client trova un'app compressa, dovrebbe prima disperdere i dati. Tutti i browser ufficialmente supportati da Kentico dovrebbero essere in grado di scaricare i file correttamente. Nei casi in cui il cliente non è in grado di elaborare i dati compressi, il sistema invia automaticamente il servizio disinstallato.
3) Temi leggeri e Plugins
Il tema del sito Web è un ampio 'plugin'; la maggior parte dei siti web ha. La maggior parte dei temi viene fornita con enormi builder di terze parti e vaste librerie di pluginTutto ciò rende il sito lento.
Quando cerchi un tema, prova a trovarne uno senza troppe immagini, diapositive, attività e altro. Se guardi i grandi siti web, vedrai che il file i plugin usano sono semplici.
CONTROLLO IN MASSIMA del punteggio PageInsight
Page Speed Insights controlla solo una pagina web alla volta. Tuttavia, esiste un modo per applicare il controllo di massa.
Dopo aver impostato l'analisi SEO tecnica con Site Audit, vai alla tua campagna -> Site Audit -> Performance -> Page Speed.
Strumenti SEO per migliorare la velocità del sito web
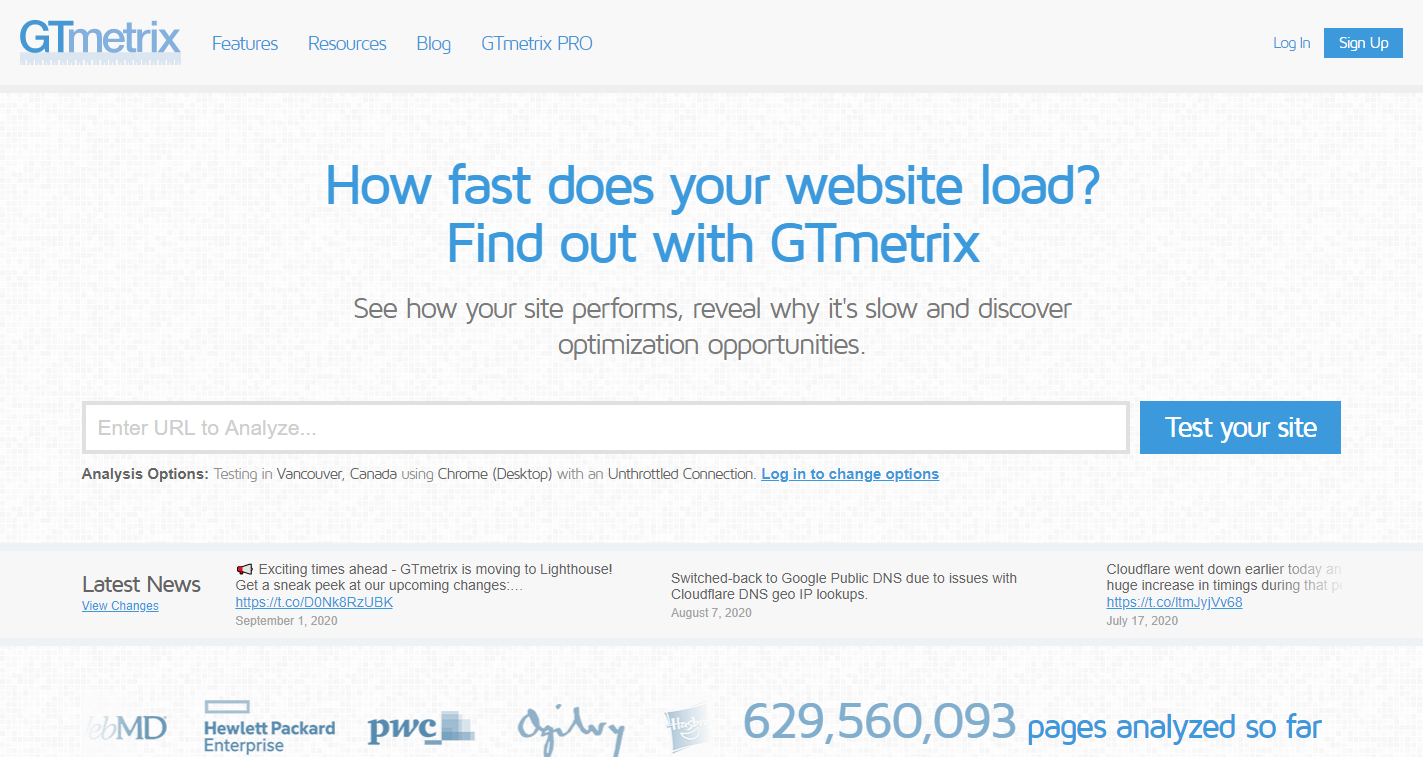
GT-Metrix
GTMetrix è uno degli strumenti che abbiamo scoperto di utilizzare ampiamente e di ottenere rapporti dettagliati sull'esecuzione del nostro sito. È uno strumento gratuito che riduce le prestazioni di velocità della tua pagina utilizzando Google Page Speed.
La versione base di GTmetrix è completamente gratuita e puoi ottenere numerose alternative registrandoti per un account. Allo stesso modo hanno programmi premium. Se hai un account, puoi specificare il numero di opzioni di analisi aggiuntive. Il primo è la capacità di scegliere dove testare il tuo URL. L'area visiva che scegli è fondamentale in quanto si identifica con la regione in cui è ospitato il tuo sito web.
Minore è la latenza, più rapidi sono i tempi di caricamento. Le aree attualmente disponibili includono:
- Dallas, USA
- Hong Kong, Cina
- Londra, Regno Unito
- Mumbai, India
- Sydney, Australia
- Sao Paulo, Brasile
- Vancouver, Canada
Nel momento in cui esegui il tuo sito Web WordPress tramite GTmetrix, produce un rapporto sulle prestazioni che include il punteggio PageSpeed, il punteggio YSlow, il tempo a pieno carico, la dimensione totale della pagina e il numero di richieste che hai sul tuo sito web.
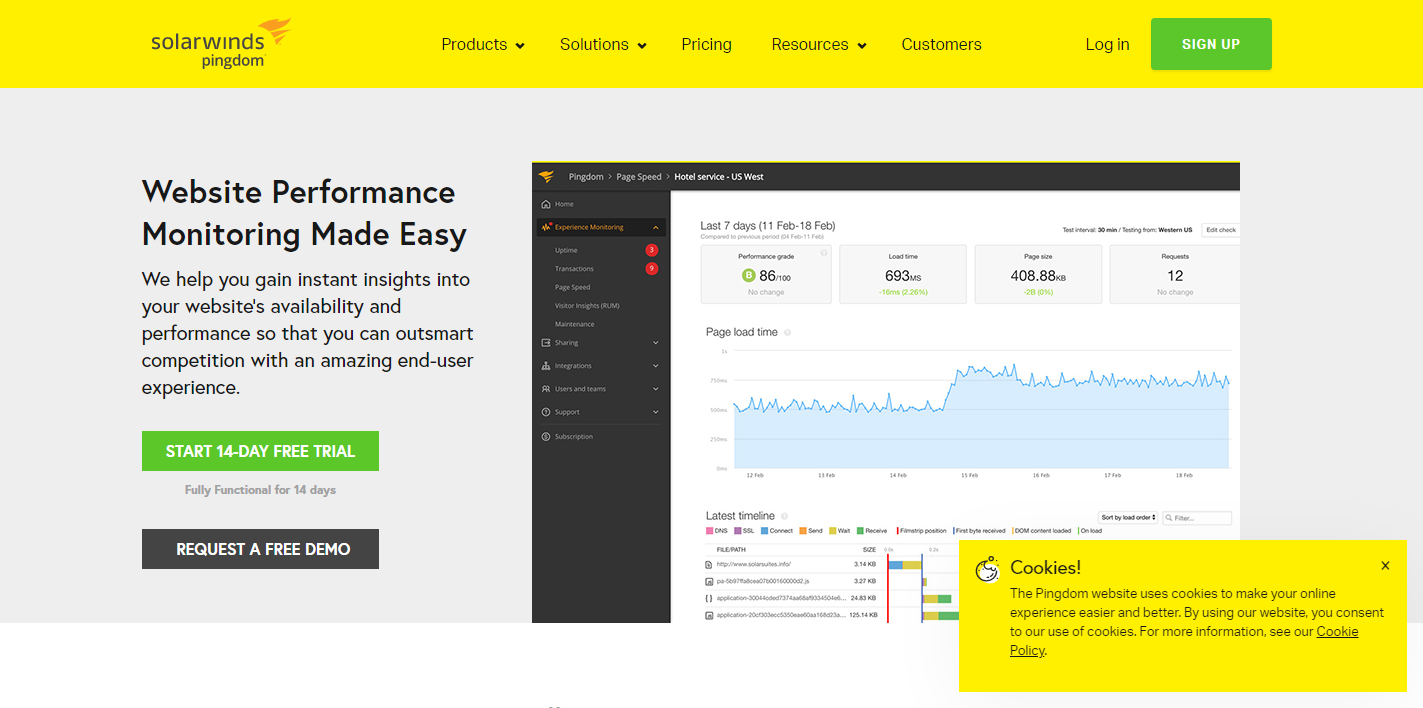
Pingdom
Pingdom Speed Test è un ottimo strumento che misura la velocità di caricamento di una pagina web. Una volta completato il test, otterrai risultati simili a quelli dello strumento Google.
È un'organizzazione con sede in Svezia (attualmente rivendicata da Solar Winds) che offre una varietà di servizi, come il controllo del tempo, l'osservazione della velocità della pagina, il monitoraggio delle transazioni, il monitoraggio del server e la consapevolezza dei visitatori (RUM). Forse uno dei più diffusi è il loro strumento di osservazione della velocità del sito web. Questo è uno degli strumenti di test delle prestazioni più popolari in WordPress comunità.
Pingdom attualmente ti permette di testare la velocità di qualsiasi sito da 7 località uniche (5 continenti) deliberatamente posizionate in tutto il mondo:
- Asia - Giappone - Tokyo
- Europa - Germania - Francoforte
- Europa - Regno Unito - Londra
- Nord America - USA - Washington DC
- Nord America - USA - San Francisco
- Pacifico - Australia - Sydney
- Sud America - Brasile - San Paolo
FAQS
Che cos'è Google PageSpeed Insights?
PageSpeed Insights è uno strumento online di Google che viene utilizzato per trovare problemi di prestazioni su siti come accessibilità, velocità della pagina e altro
La velocità della tua pagina influisce sulle prestazioni SEO?
È un fattore molto importante, se per nessun motivo particolare il ranking del tuo sito diminuisce, controlla la velocità della tua pagina che potrebbe essere la ragione che ha influenzato il ranking.
A Google interessa la velocità della pagina per il SEO?
Sì, Google e altri motori di ricerca si preoccupano molto dell'esperienza utente, il tempo impiegato dal tuo sito web per caricarsi influenzerà il tuo posizionamento SEO.
L'ottimizzazione della velocità della pagina è utile per il traffico?
Qualche secondo in più per caricare il tuo sito web può influire sull'esperienza dell'utente e Google lo controlla attentamente, quindi la velocità del sito è il fattore più importante per il traffico.
Conclusione: in che modo la velocità della pagina influisce su SEO e Google Rankings 2024 Guida completa
Migliorare la velocità del sito web è essenziale per una migliore classifica di ricerca. PageSpeed Insights fornisce prestazioni eccellenti e potenziali miglioramenti, che hanno la priorità in base al loro impatto sulla SpeedSpeed del tuo sito web.
Anche se i punti in sé non dovrebbero infastidirti troppo, è buona norma cercare di ottenere più di 50 punti. Tuttavia, concentrati sul tempo di caricamento, che viene misurato in secondi. Un buon sito web dovrebbe caricarsi entro 3 secondi. Qualcuno veloce dovrebbe caricare 1 secondo.
Cosa hai ottenuto con il tuo punteggio PageSpeed Insights? Hai visto classifiche migliori dopo aver migliorato la velocità di caricamento del tuo sito web? Non dimenticare di condividere la tua esperienza con noi.










Un articolo molto utile e informativo! aiuta molto per conto della SEO. Mi aiuta molto. grazie per la condivisione.
Grazie, ora ho già seguito il tuo consiglio e utilizzo queste PIATTAFORME DI BLOGGING, tuttavia, il traffico non è buono come mi aspettavo, quelle piattaforme hanno suggerimenti più dettagliati per ottenere più traffico, se lo sono, ti piacerebbe condividerlo? Grazie mille!!!
Bell'articolo. Spesso trascuro questa parte nella SEO
Questo è un contenuto così informativo e utile per me da migliorare nella mia carriera. Grazie per aver condiviso buoni articoli.