Parliamo di Gravity Forms: uno strumento super utile per il tuo sito Web WordPress! È come una procedura guidata per la creazione di moduli.
Gravity Forms è un potente strumento per creare moduli sul tuo sito Web WordPress. Semplifica il processo con la sua interfaccia user-friendly e funzionalità estese.
Che tu voglia raccogliere informazioni dagli utenti, accettare pagamenti online o rendere più fluidi i tuoi flussi di lavoro, Gravity Forms ti copre le spalle.
Resta qui per scoprire i modi semplici ma potenti con cui Gravity Forms può migliorare l'interazione del tuo sito web e la gestione dei dati!
Incorpora forum utilizzando codici
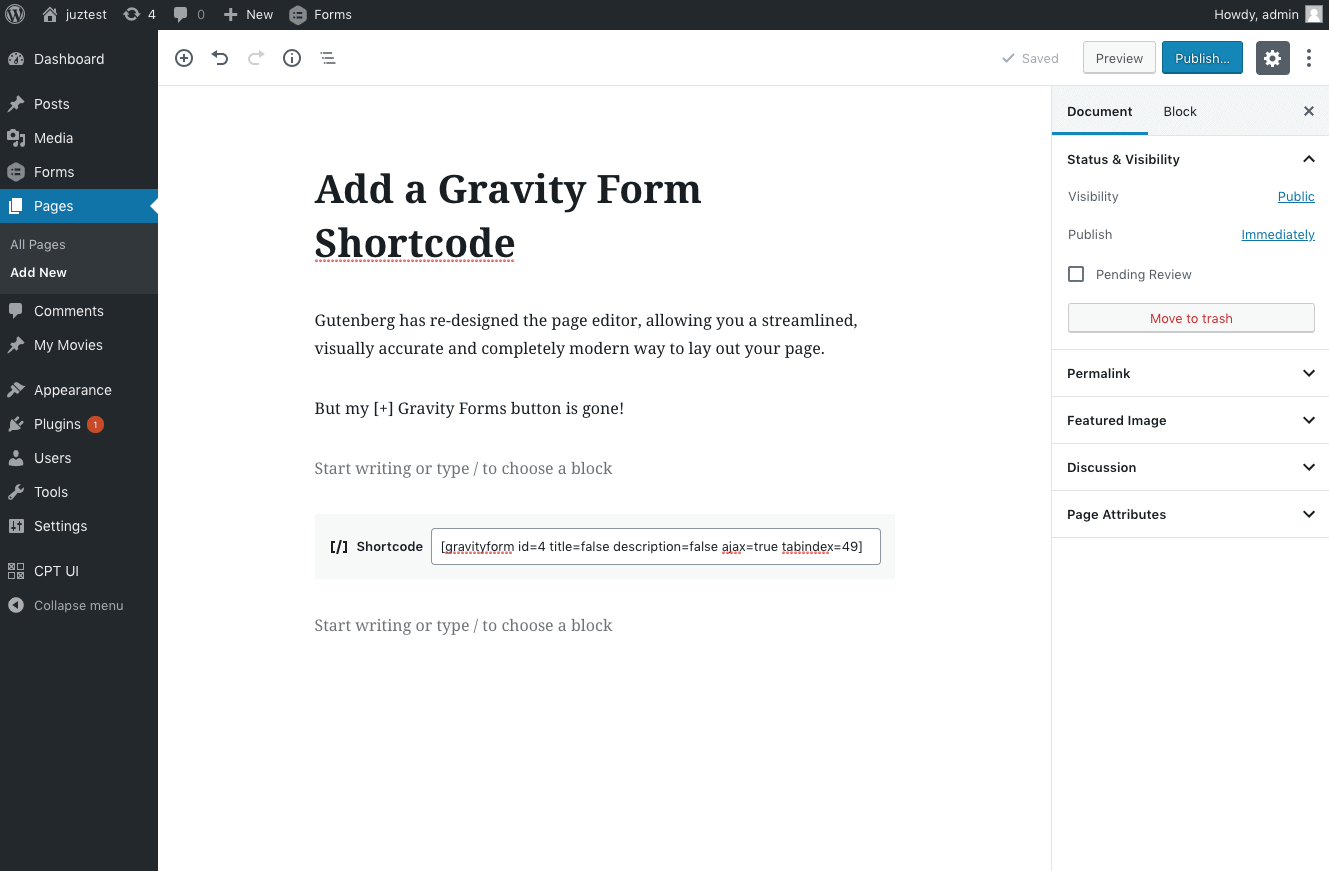
Gravity Forms ha un framework integrato che supporta l'incorporamento di moduli nei tuoi contenuti in modo semplice e senza problemi utilizzando l'editor classico di WordPress e Gutenberg.
Puoi anche utilizzare il widget del modulo, disponibile nel menu Widget nella scheda Aspetto di WordPress, per incorporare il tuo modulo nello spazio nelle aree widget di WordPress.
Ma cosa fai se desideri che lo stesso modulo appaia sotto tutti i contenuti che pubblichi sul tuo blog? Un modo è ovviamente quello di incorporare manualmente un modulo per ogni post utilizzando il metodo sopra menzionato.
Tuttavia, ciò richiederebbe molto tempo e impegno e non è davvero un modo intelligente per portare a termine il compito. Giusto? Guardare Revisione di Gravity Forms
Come si prepara un Gravity_form() per chiamare il nostro modulo?
La prima cosa che dobbiamo fare qui è capire qual è l'ID del nostro modulo. Lascia che ti spieghi con il mio ID modulo. Sto cercando di incorporare il modulo della mia newsletter nel mio blog, il cui ID è 5.
Questo è il primo e unico aspetto necessario per creare il gravity_form () la chiamata di funzione sarà questa. Di conseguenza, puoi semplicemente utilizzare la codifica menzionata di seguito:
gravity_form (5);
Tuttavia, in questo caso vorrei consentire l'invio Ajax per impedire il ricaricamento della pagina ogni volta che un visitatore fa clic sul pulsante del modulo. Il sesto parametro viene utilizzato per consentire l'invio Ajax e un altro parametro critico per lo scenario del caso d'uso di cui stiamo discutendo qui è il parametro eco, che dobbiamo impostare come "false", che indicherebbe Gravity Forms a restituire il modulo piuttosto che visualizzarlo direttamente sullo schermo.
Di conseguenza, tutti i parametri avranno valori predefiniti tranne l'ID del modulo, l'invio della richiesta Ajax e quindi echo, che avranno rispettivamente valori pari a 5, valido e falso. Ecco come chiamerò la mia funzione:
gravity_form (5, vero, vero, falso, falso, vero, falso, falso);
Se desideri maggiori informazioni su ogni parametro coinvolto in questo codice, puoi controllare i dettagli nel file documentazione per la chiamata alla funzione gravity_form (). In questa fase, sappiamo già quali parametri e funzioni utilizzeremo per ottenere questo modulo.
Come si accodano gli script richiesti preparando Gravity_Form_Enqueue_Scripts()?
Ora, devi creare una funzionalità che spinga WordPress ad accodare semplicemente i file necessari affinché il modulo venga visualizzato e funzioni correttamente.
Il funzionamento di gravity_form_enqueue_scripts () è governato solo da due parametri: in primo luogo, specificare l'ID del modulo e, in secondo luogo, consentire o disabilitare l'invio Ajax (disabilitato per impostazione predefinita).
Poiché desideriamo utilizzare l'invio Ajax per il modulo, utilizzeremo i due parametri seguenti:
gravity_form_enqueue_scripts (5, true);
Funzioni di attivazione utilizzando il core di WordPress The_content e Get_header
Ora che abbiamo impostato le funzioni di Gravity Forms, tutto ciò che dobbiamo fare è chiamarle ogni volta che viene richiesto di fare ciò per cui le abbiamo create.
La funzione per accodare i file verrà eseguita utilizzando l'hook get header core di WordPress, che viene eseguito appena prima di wp_head, garantendo che i file siano già stati accodati prima che Gravity Forms li richieda.
function gf_enqueue_required_files () {
GFCommon :: log_debug (__METHOD__. '(): Running.');
if (is_single () && 'post' === get_post_type ()) {// Fallo solo per i post.
gravity_form_enqueue_scripts (5, true);
}
}
add_action ('get_header', 'gf_enqueue_required_files');
Un'istruzione "if" nello snippet garantisce che venga eseguito solo per i post predefiniti su WordPress. Infine, utilizzeremo il seguente codice per inserire il nostro modulo alla fine del contenuto del nostro post:
funzione gf_add_newsletter_form_after_post ($ content) {
GFCommon :: log_debug (__METHOD__. '(): Running.');
// Modulo aggiunto dopo il contenuto del post.
$ contenuto. = gravity_form (5, true, true, false, false, true, false, false);
restituire $ content;
}
add_filter ('the_content', 'gf_add_newsletter_form_after_post');
Il tuo modulo Gravity verrà immediatamente inserito dinamicamente dopo ogni contenuto che pubblichi su WordPress dopo aver aggiunto gli snippet di cui sopra al tuo web. Non devi comunque eliminare nessuno dei tuoi post nel caso in cui cambi idea in seguito.
Poiché utilizzi gli snippet per incorporare il modulo al volo, puoi facilmente eliminare gli snippet per impedire che il modulo venga applicato dopo i tuoi articoli.
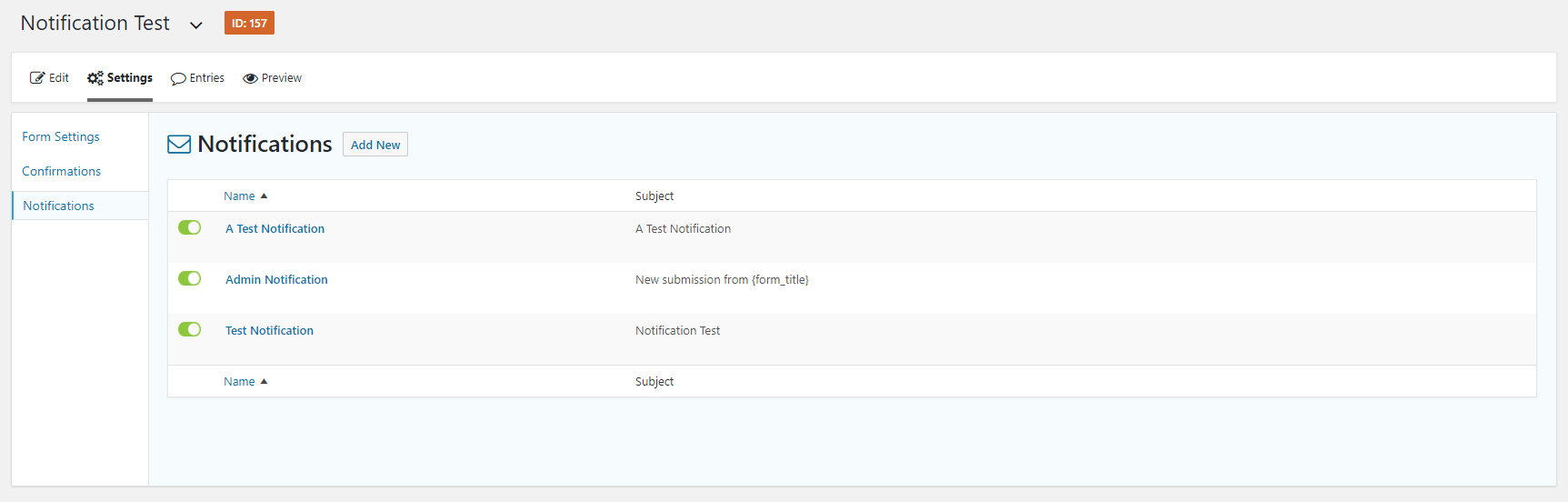
Impostazione delle notifiche e delle conferme dei moduli
Dopo aver finito di creare il modulo, vai semplicemente alle impostazioni per Conferma del modulo per personalizzare il messaggio di conferma del form. Puoi persino guidare gli utenti a una pagina specifica del tuo sito web dopo aver completato il modulo.
Fare clic sulla scheda Impostazioni modulo per configurare il messaggio di conferma. Quindi, modifica il messaggio di conferma predefinito o generane uno nuovo. Ricordati di impostare anche le notifiche per il modulo.
L'invio di nuovi moduli avviserà automaticamente te, l'amministratore del sito. Tuttavia, oltre alla notifica per l'utente, puoi generare avvisi per qualcun altro che desidera essere informato sulle nuove iscrizioni al concorso.
Tocca la scheda Notifiche per creare un nuovo aggiornamento. Quindi premere Aggiungi nuovo e assegnare un nome alla notifica. Dentro il Invia a e-mail casella, inserisci il loro indirizzo email se lo stai inviando a qualcun altro del tuo team.
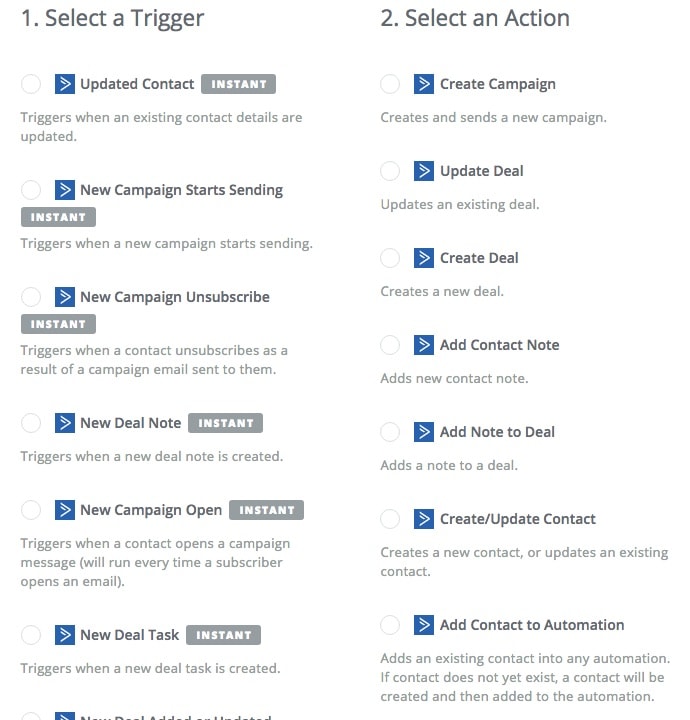
Integra un provider di email marketing, un CRM o un modulo di partecipazione al concorso
Quando il modulo di iscrizione al concorso è attivo e inizi a raccogliere iscrizioni, avrai bisogno di un modo per tenere informati i concorrenti su eventuali novità o aggiornamenti sul concorso.
Puoi anche fornire informazioni sulle promozioni imminenti e altro materiale di marketing pertinente alla tua attività.
Gravity Forms interagisce con una varietà di piattaforme di email marketing e CRM, permettendoti di comunicare rapidamente con i tuoi concorrenti.
Servizi come MailChimp e HubSpot rientrano in questa categoria. Vai su Moduli > Componenti aggiuntivi e consenti al componente aggiuntivo HubSpot, ad esempio, di incorporare il modulo di iscrizione al concorso con HubSpot.
Per inviare i dati di invio del modulo a HubSpot, dovrai approvare il tuo account HubSpot con Gravity Forms e creare un feed HubSpot per il tuo modulo.
FAQ
🌐 Che tipi di moduli posso creare con Gravity Forms?
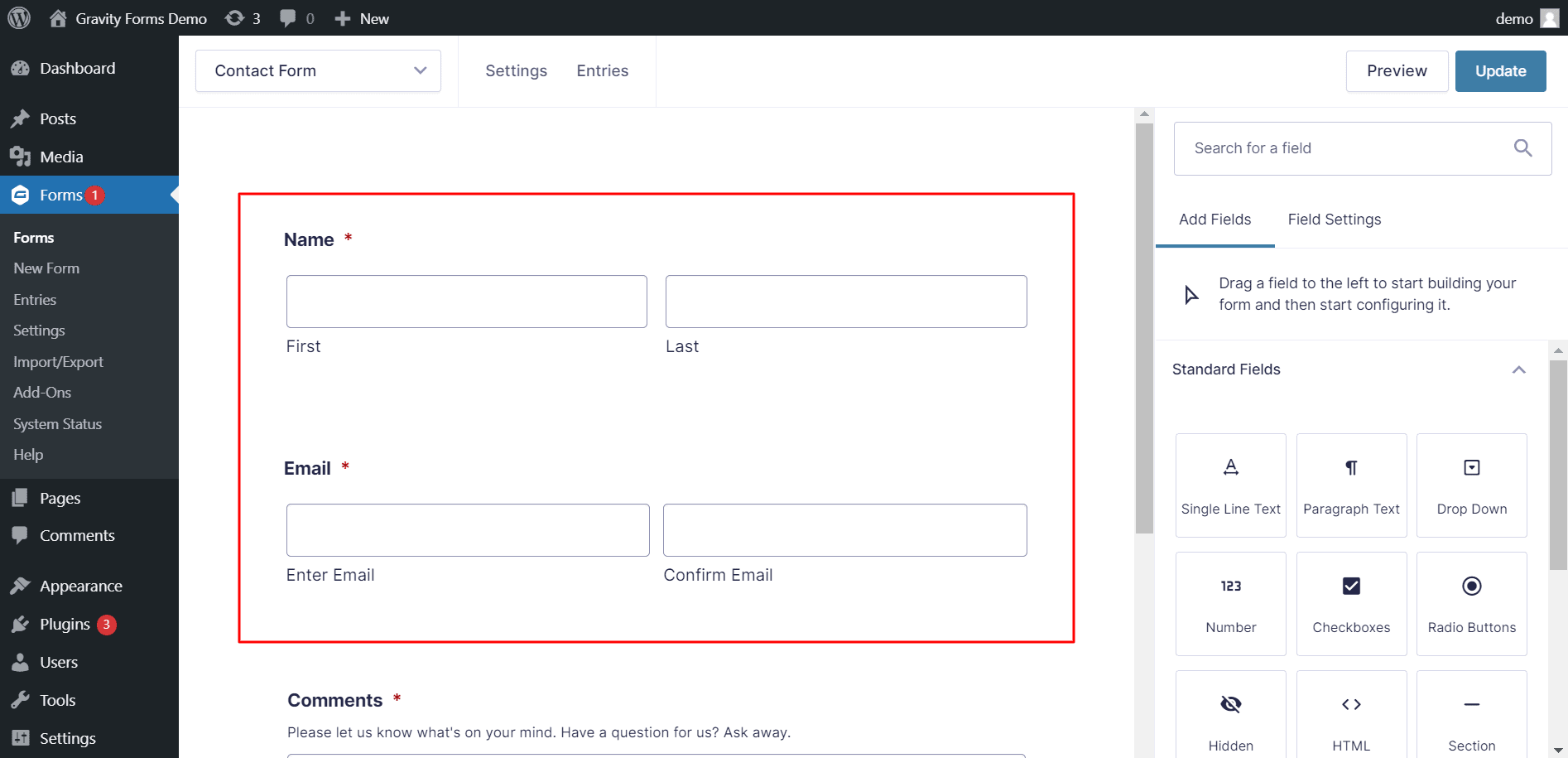
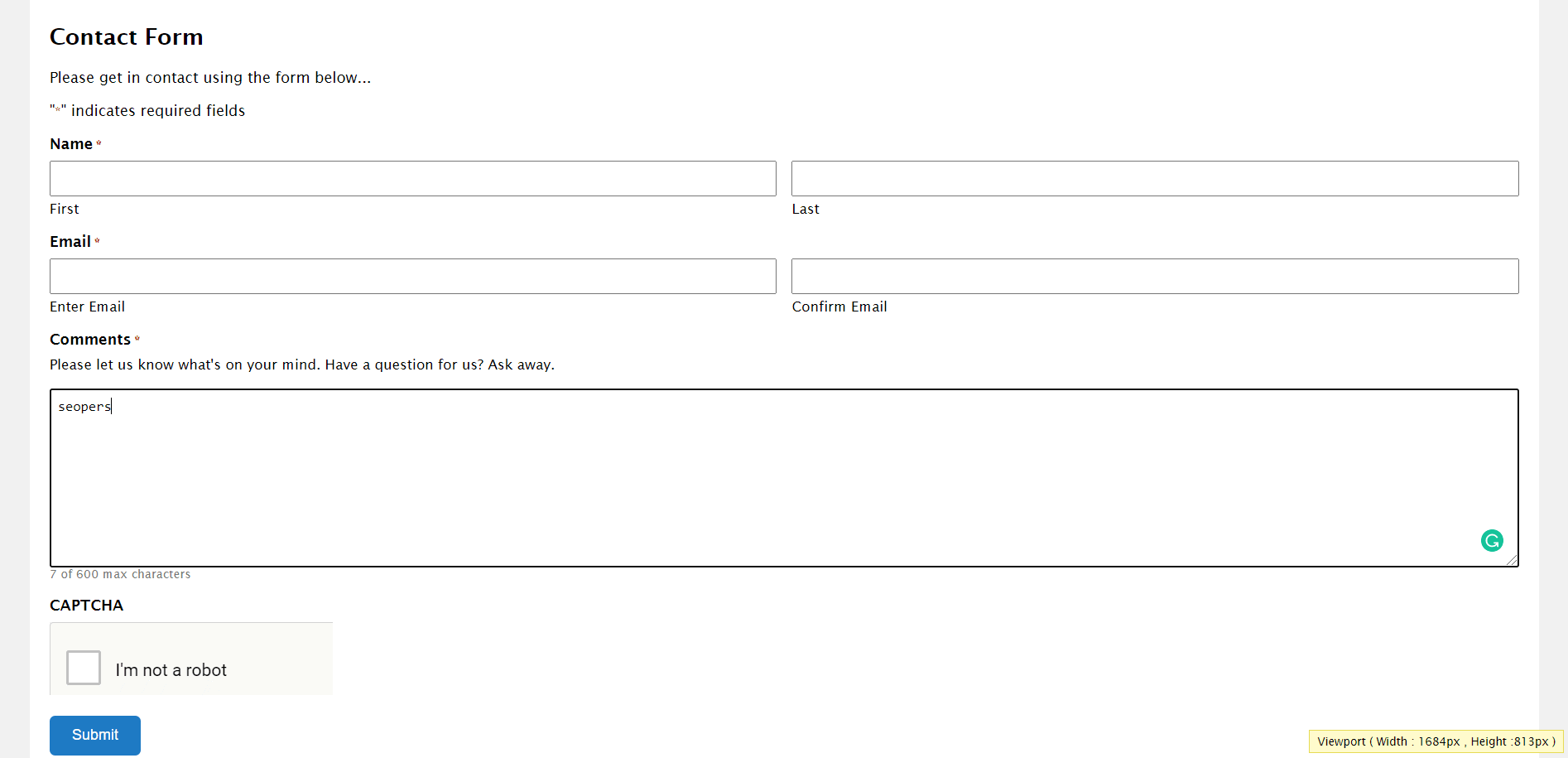
Gravity Forms supporta la creazione di un'ampia gamma di moduli, inclusi moduli di contatto, moduli di registrazione, sondaggi, quiz, moduli d'ordine, moduli di domanda e altro ancora. La sua versatilità lo rende adatto a varie esigenze del sito web.
🤝 Posso integrare Gravity Forms con servizi di terze parti?
Sì, Gravity Forms consente un'integrazione perfetta con numerosi servizi di terze parti. Le integrazioni più diffuse includono strumenti di email marketing, gateway di pagamento, CRM e altre applicazioni, che migliorano la funzionalità dei tuoi moduli.
🛒 Gravity Forms è adatto per scopi di e-commerce?
Assolutamente. Gravity Forms è comunemente utilizzato per creare moduli d'ordine, moduli d'ordine di prodotti e altri moduli relativi all'e-commerce. Si integra con i principali gateway di pagamento, facilitando transazioni fluide sul tuo sito web.
🤓 Posso utilizzare Gravity Forms per sondaggi e feedback?
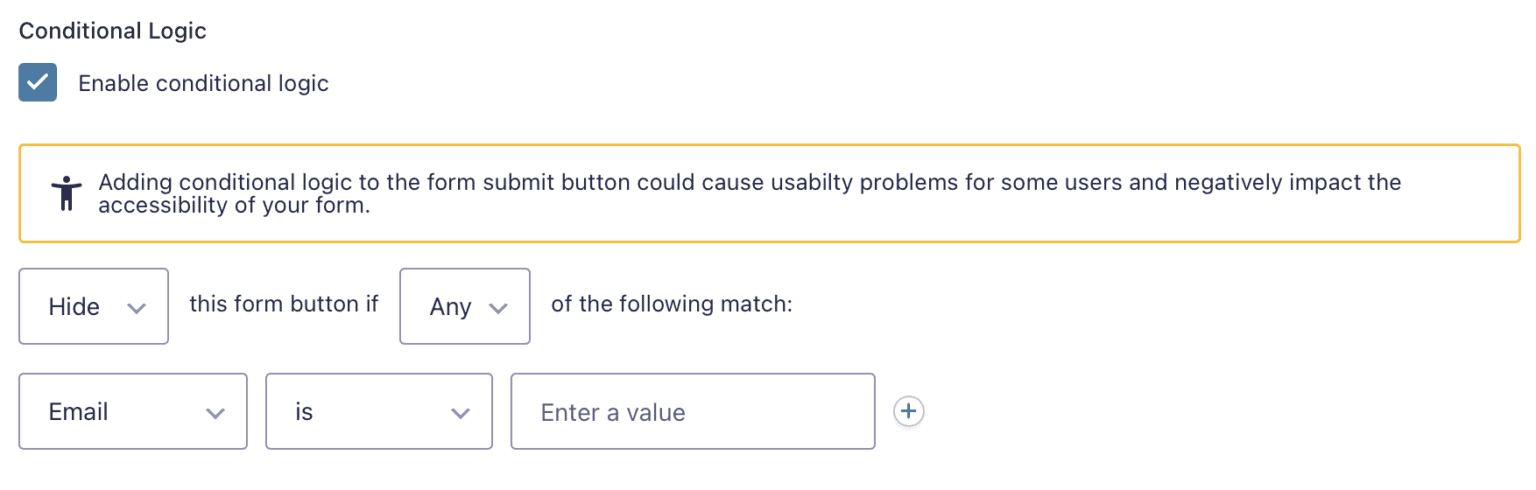
Sì, Gravity Forms è uno strumento eccellente per creare sondaggi e raccogliere feedback. Le sue funzionalità avanzate, come la logica condizionale e vari tipi di campo, lo rendono adattabile a diversi requisiti di indagine.
🚫 Gravity Forms può aiutare a prevenire gli invii di spam?
Sì, Gravity Forms fornisce funzionalità di prevenzione dello spam integrate, come i campi reCAPTCHA e honeypot, per ridurre al minimo gli invii di spam e mantenere l'integrità dei dati del modulo.
Link veloci:
- Recensione di Gravity Forms I migliori moduli WordPress Plugin?
- Gravity Forms vs Ninja Forms: qual è il migliore per te?
- Utile WordPress gratuito Plugins per i venditori su Internet
- Recensione di Forms.app: ne vale la pena? (VERITÀ)
Conclusione: per cosa puoi utilizzare i moduli di gravità?
Quindi, questo è Gravity Forms in poche parole! È come il supereroe del tuo sito web per la creazione di moduli. Dalla raccolta di informazioni alla gestione dei pagamenti, ti copre le spalle.
Vuoi gestire i pagamenti senza problemi? Assolutamente. È come avere un'arma segreta per il tuo sito web, rendendo le cose semplici sia per i professionisti che per i principianti.
Che tu sia un professionista o abbia appena iniziato, Gravity Forms semplifica le cose.
Quindi, perché non provarlo? Il tuo sito web ti ringrazierà!