In dit artikel behandelen we 5 must-have checklists voor mobiel geoptimaliseerde bestemmingspagina's.
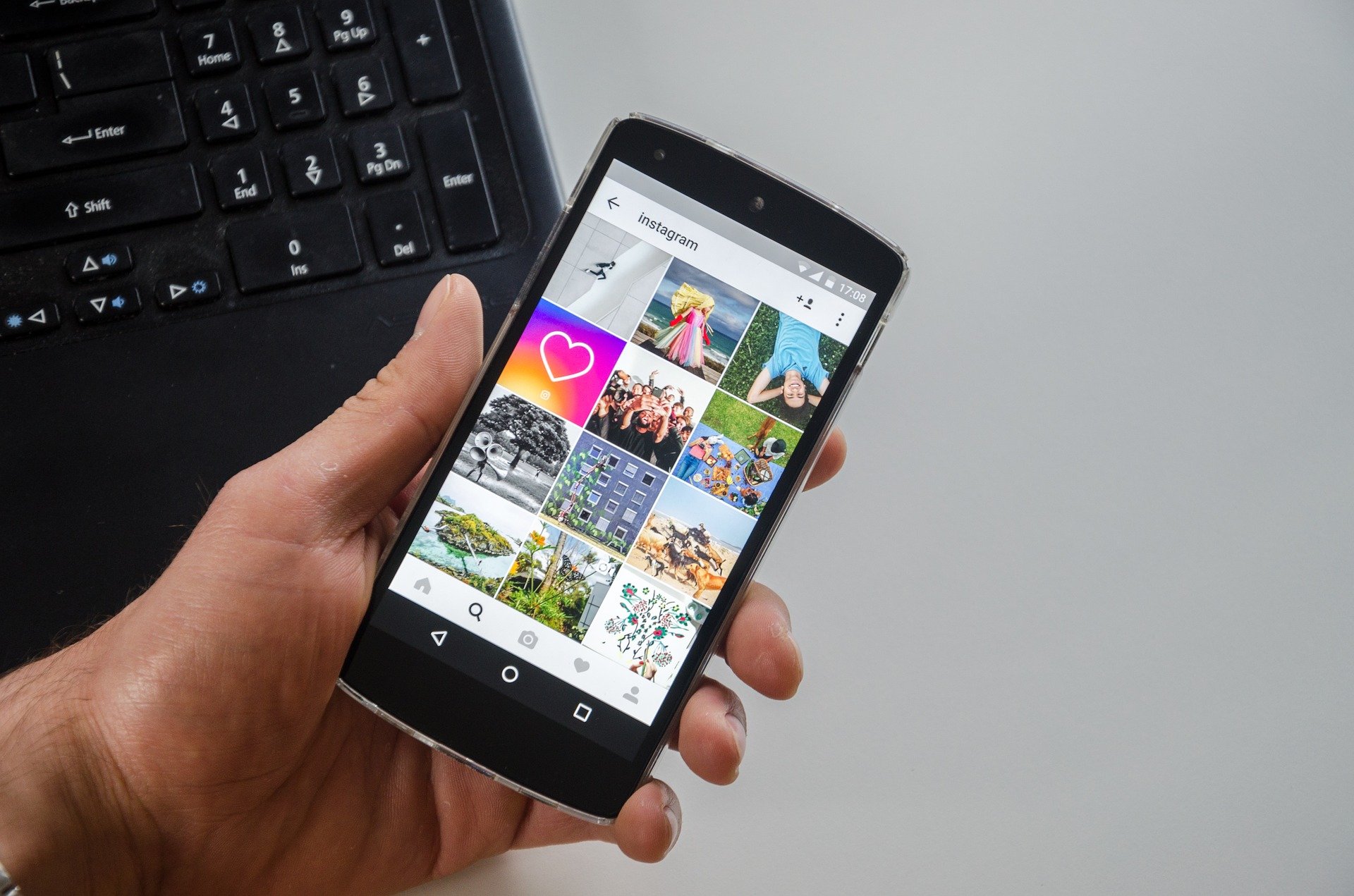
Mobile apparaten worden steeds geavanceerder naarmate de technologie vordert. Tegenwoordig gebruiken consumenten hun smartphones en tablets vaker dan hun desktop om op internet te surfen, recensies te lezen, contact op te nemen met vrienden, enzovoort.
Het wordt daarom steeds belangrijker voor website-eigenaren om ervoor te zorgen dat hun websites zijn mobiel geoptimaliseerd. Waarom? Nou, hier zijn een paar redenen:
1. Meer verkeer
U krijgt meer bezoekers (in plaats van dat ze uw website verlaten) en als resultaat een lager bouncepercentage en meer terugkerende bezoekers/lezers.
2. Hogere laadsnelheid
Your website laadt sneller als het is geoptimaliseerd, blijven er dus meer bezoekers op hun mobiele apparaten rondhangen. Mobiele gebruikers hebben een vergelijkbaar kortere aandachtsspanne dan desktopgebruikers.
3. Duimvriendelijk
Voor mobiel geoptimaliseerde website biedt een aangenamere ervaring met duimsurfen. Links zijn gemakkelijk aan te klikken en irritante miskliks worden verminderd.
Laat uw mobiele bezoekers dus niet wegglippen omdat uw website er nog niet klaar voor is. Hier is een checklist voor u om optimaliseer uw bestemmingspagina zonder iets belangrijks te missen.
5 onmisbare checklist voor voor mobiel geoptimaliseerde bestemmingspagina's:
1. Laadsnelheid:
Het eerste waar u rekening mee moet houden bij het ontwerpen van een voor mobiel geoptimaliseerde bestemmingspagina is de laadsnelheid. Internetgebruikers zijn scanners, wat inhoudt dat ze een paar seconden nodig hebben om uw bestemmingspagina te scannen en vervolgens beslissen of ze verder willen gaan op uw website of weg willen gaan.
Zorg er daarom voor dat uw bestanden, codes en afbeeldingen zijn geoptimaliseerd voor snelle prestaties. En bezuinigen op onnodige plugins. Een ander ding om te onthouden is om Flash of video te vermijden, aangezien de meeste mobiele telefoons ze niet ondersteunen/laden. Tenminste niet nu. Het is prima om ze op uw originele website voor desktops te hebben, maar niet voor uw mobiele versie.
2. Houd het kort
Er is maar een paar centimeter ruimte op een mobiel waarin je je website moet indelen. Dus be beknopt en kort bij het ontwerpen van uw voor mobiel geoptimaliseerde bestemmingspagina. Gebruikers hebben een korte aandachtsspanne, heel kort. Te veel tekst en je overweldigt je bezoekers. Te veel afbeeldingen en ze vinden het moeilijk om te navigeren.
Het belangrijkste is om het simpel te houden en je bestemmingspagina niet vol te proppen, niet alleen op je de bestemmingspagina van de website maar ook op andere pagina's en uw formulieren. Je wilt niet dat ze hun interesse verliezen en wegklikken.
3. Oproep tot actie
Er zijn een paar dingen die u moet onthouden als het gaat om uw oproep tot actie. Eerst moet u er een definiëren. Wat wil je dat je bezoekers doen? Een aankoop? Een telefoontje? Een formulier invullen? Abonneren?
Ten tweede, markeer uw oproep tot actie. Als u op zoek bent naar een telefoontje, gebruik dan een "Bel ons nu" met een telefoonpictogram en markeer het. Beter nog, voeg een aanbieding toe, bijvoorbeeld een korting, om ze te verleiden om dan te bellen.
Ten derde, probeer de call-to-action boven de fold te plaatsen. Dit betekent dat uw bezoekers het moeten kunnen zien zonder veel naar beneden te hoeven scrollen. Als dit niet mogelijk is, geef dan een teaser, bijvoorbeeld “Scroll Down for Discount Coupon”.
4. Mobielvriendelijke lay-out
Omdat je alles in die paar centimeter ruimte op een mobiel moet passen, a lay-out met één kolom is altijd meer aan te raden. Het maakt het kijken aangenamer en het is gemakkelijker om te navigeren.
Speel met kleur door contrast toe te voegen aan uw tekst en oproep tot actie. Het maakt ze prominenter, en dat is wat je wilt. Lettergrootte wordt aanbevolen met een minimum van 16 pixels. U wilt dat uw tekst op een comfortabele afstand leesbaar is. Gebruik gestructureerde lettertypen en vermijd gestileerde.
Gebruik het vervolgkeuzemenu en klikbare links voor eenvoudige navigatie. Mobiele telefoons zijn minder scrollvriendelijk en u wilt het uw bezoekers wel gemakkelijker maken om zich te verplaatsen. Pas deze aan om links-rechts scrollen te verwijderen.
Laat wat ruimte tussen klikbare opties. Dit is om te voorkomen dat bezoekers op de verkeerde link klikken of dat ze de pagina "knijpen" en "zoomen".
5. Lokaal vriendelijk
Het beste deel van het hebben van een smartphone is dat de gebruiker internet-on-the-go heeft. Hun locaties kunnen worden bepaald met behulp van geo-trackingsystemen die het IP-adres van een gebruiker volgen. Maak hier gebruik van en u zult in staat zijn om relevante informatie verstrekken.
Dit betekent dat u uw website kunt personaliseren met lokale stadsnamen, inclusief een kaart naar de dichtstbijzijnde winkel met uw producten, om aan te geven hoe ver het is naar uw winkel, hotel / restaurant, enzovoort. Het gaat om onmiddellijke informatie en onmiddellijke bevrediging en uw mobiele bezoekers zullen er dol op zijn.
De impact van een niet voor mobiel geoptimaliseerde bestemmingspagina op het verkeer van een website is behoorlijk groot. Veel mobiele gebruikers geven toe dat ze een webpagina zullen verlaten als deze niet binnen de eerste paar seconden correct wordt geladen.
Volgens onderzoeken is er een groeiende trend dat gebruikers op internet surfen via telefoons en helemaal geen traditionele tools zoals desktops en laptops gebruiken. Daarom is het verstandig om nu een mobiel-geoptimaliseerde landingspagina voor uw website te maken. Ik hoop dat de bovenstaande checklist goed als richtlijn dient.
Zijn er nog tips die je zou willen toevoegen? Deel met hen in het commentaargedeelte hieronder.
Quick Links: