Heb je al een blog en wil je deze verbeteren?
Bent u op zoek naar een snelle manier om het uiterlijk van uw WordPress-site aan te passen? Moet u uw website aanpassen om de positie in zoekmachines te verbeteren en conversies te stimuleren? Zoek niet verder, bekijk mijn CSS Hero Review.
Hier is mijn recensie van de CSS Hero Plugin : Wat is CSS Hero?
Voordat ik aan mijn eigenlijke beoordeling begin, wil ik u een kijkje geven in wat CSS werkelijk is. Het is de taal waardoor websites er anders uit kunnen zien. In deze context, CSS Hero is een WYSIWYG-thema-editor voor WordPress waarmee u visuele wijzigingen op uw website kunt aanbrengen met een aanwijzen-en-klikken-interface. Ja, geen codering vereist!
Het aanpassen van een WordPress-site kan voor de meesten een ontmoedigende taak zijn. Met CSS Hero kunt u tijd en kopzorgen besparen door uw site aan te passen met een eenvoudige aanwijs-en-klik-interface.
Je hebt maandenlang hard aan je website gewerkt en nu ben je eindelijk klaar om te lanceren. De opwinding neemt toe naarmate u gretig anticipeert op de stroom verkeer en paginaweergaven. En dan realiseer je je dat het ontwerp van je site een beetje achterhaald is, dus besteed je uren aan het aanpassen van elke pixel om het er fris uit te laten zien. Maar het duurt te lang om het handmatig te doen.
CSS Hero maakt het gemakkelijk om het uiterlijk van je site aan te passen, zelfs als je geen ervaring hebt met coderen. U kunt nu met slechts een paar muisklikken uw site maken in een stijl die bij uw behoeften en smaak past. Welke wijzigingen u ook nodig heeft, ze worden automatisch in CSS-codes omgezet en na het opslaan op uw website geïmplementeerd.
CSS Hero biedt volledige controle over elk element van een aantal WordPress-thema's en werkt wonderwel op de meeste ervan met de Rocket-modus.
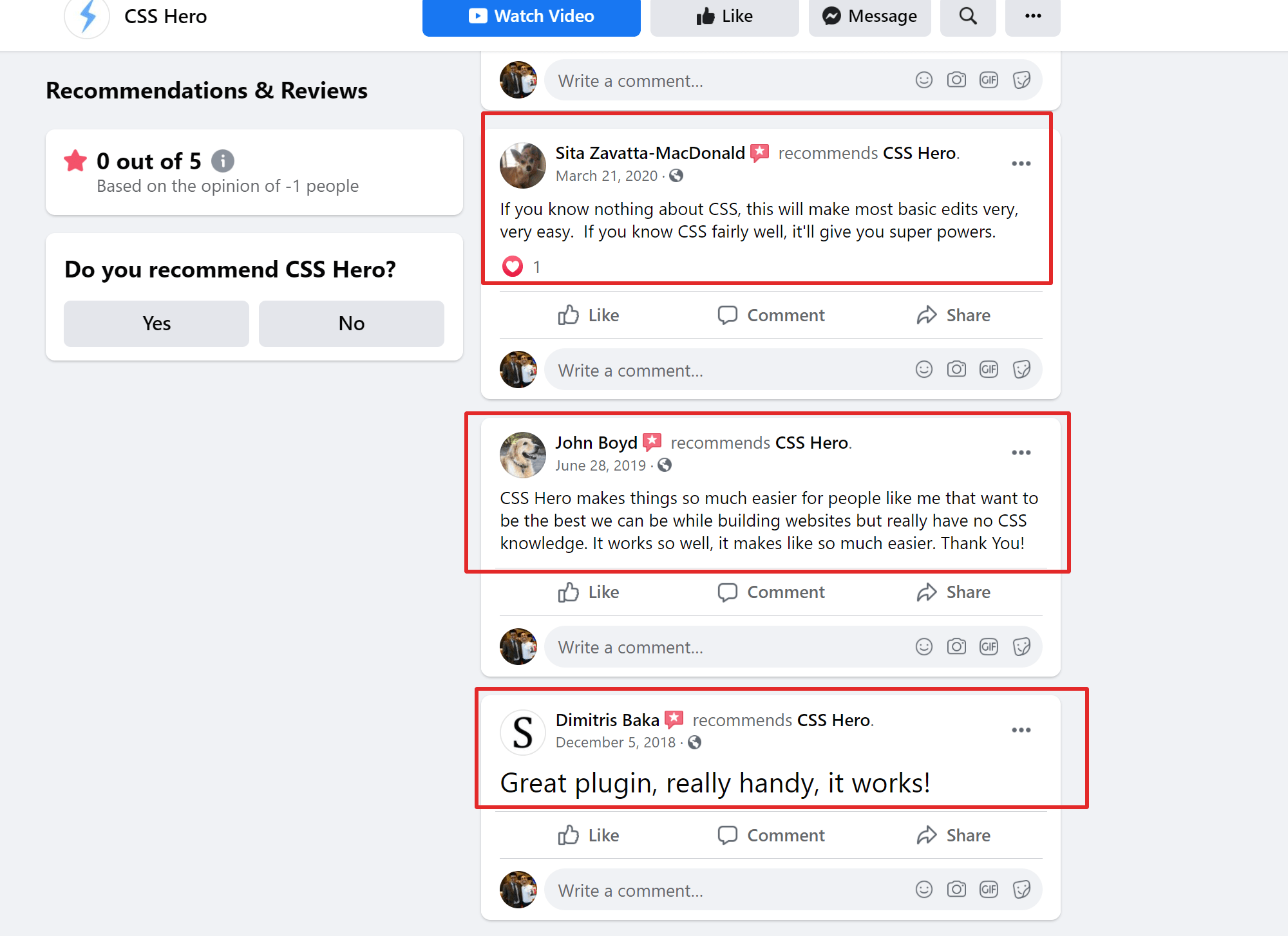
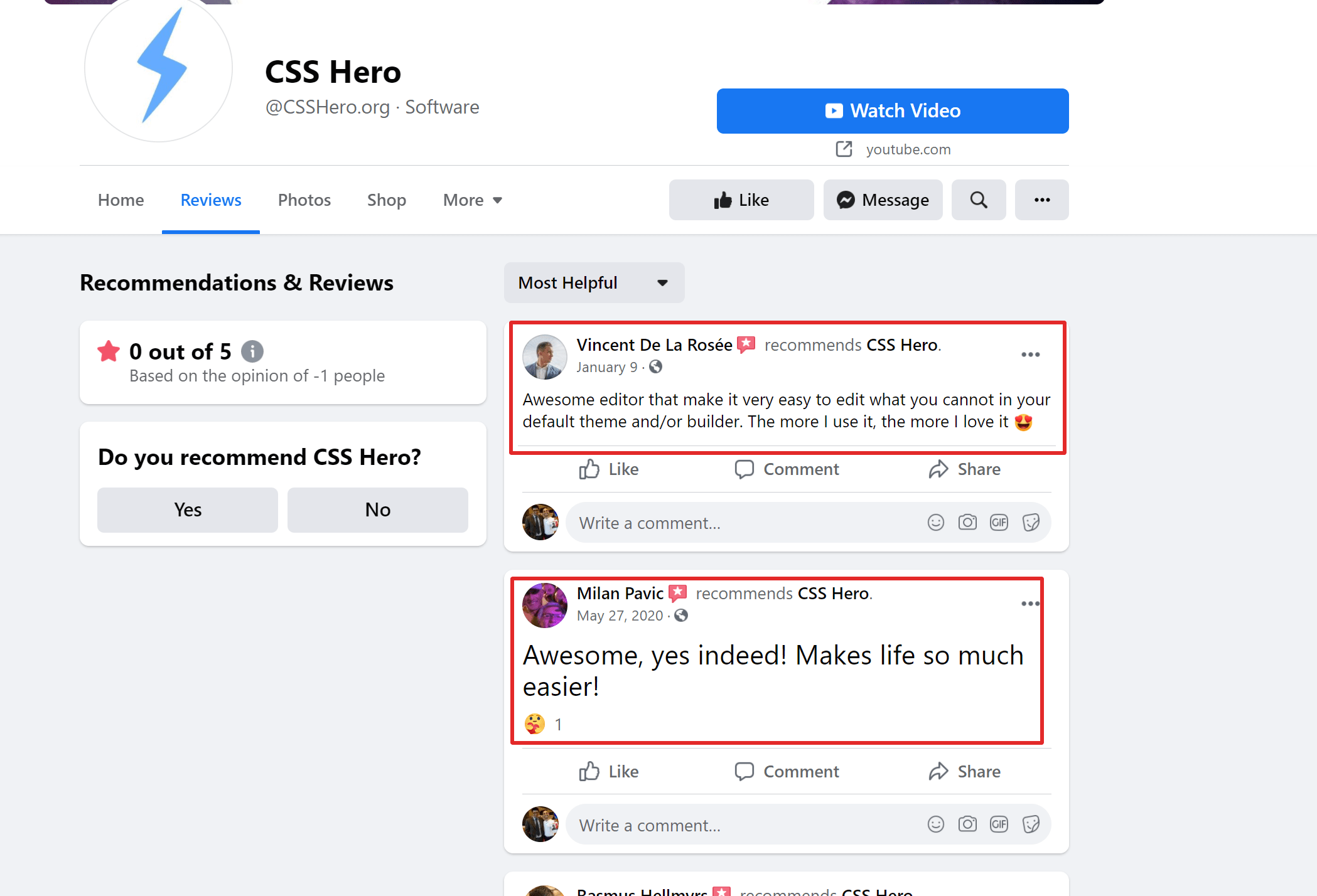
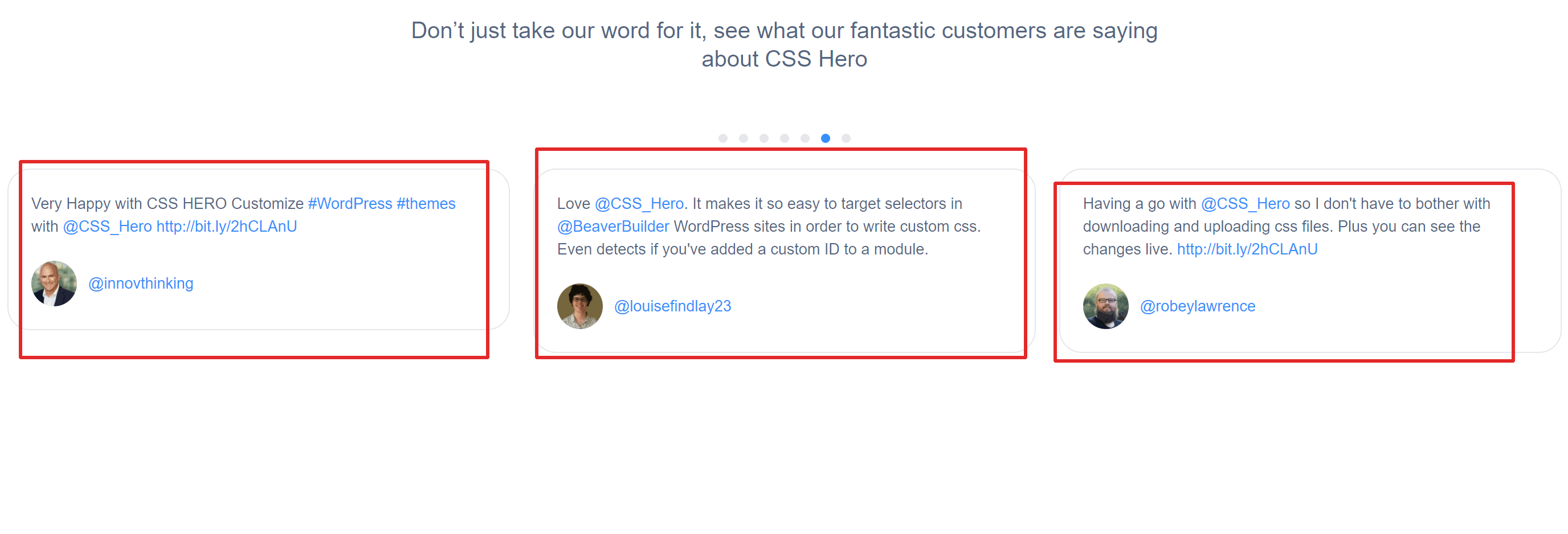
Wat is nu het ultieme voordeel van CSS Hero? CSS Hero-recensies
Als u een CSS-professional bent, hoeft u het maar één keer te proberen. Je zult begrijpen wat ik bedoel. Voor nieuwkomers en coderende niet-experts zoals ik, is de tool een geweldige manier om de kracht van CSS op je websites te leren kennen en ook een geweldige methode om CSS te leren. Het heeft een minimale en schone visuele interface waarmee u gebruik kunt maken van geavanceerd CSS-functies.
Je krijgt een groot aantal kleine helper-tools gecombineerd in drie pakketten om uit te kiezen. Deze tools maken het ontwerpen van websites een stuk leuker omdat je niet langer waarden hoeft te onthouden, kleurcodes hoeft te kopiëren en plakken, enz.
Het goede eraan is dat CSS Hero alleen een extra CSS-stylesheet genereert en mogelijk maakt. Het overschrijft duidelijk het originele stijlblad van uw thema (zonder wijzigingen in het originele thema).
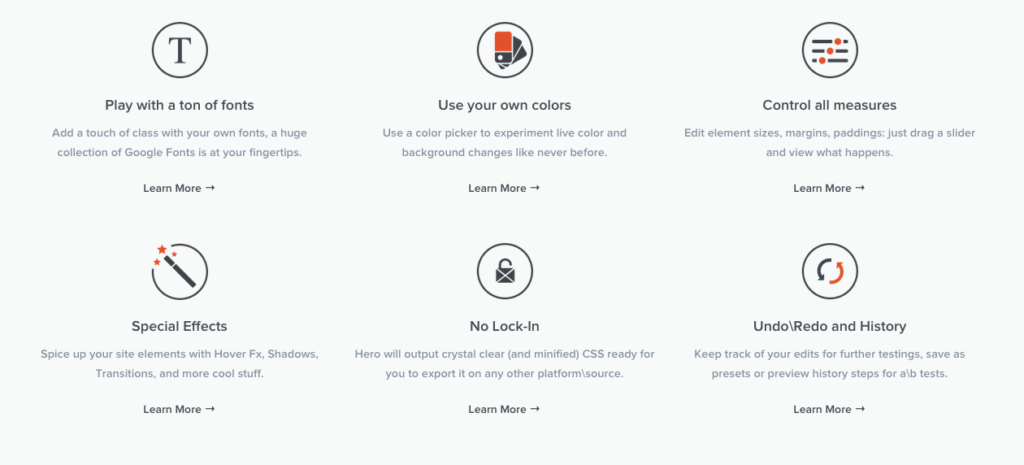
Hier zijn enkele functies van CSS Hero die uw ervaring zowel winstgevend als leuk maken
Snippets
Een van de meest besproken functies van CSS Hero is de Snippet-tool. Snippets voorkomen dat u elk element afzonderlijk hoeft aan te passen, zoals de letterkleur en lettergrootte. De preview-opties op snippet kunnen worden gesurft totdat u de juiste pasvorm vindt.
Fragmenten die u kunt bewerken:
- Hover-effecten
- pictogrammen
- Achtergronden
- Verdelers
- Schaduwen en knoppen
De Opnieuw-knop
Wanneer u aan een website werkt, wordt u zo meegesleept door de updates en wijzigingen die u in uw website wilt opnemen, dat er soms functies, effecten en wijzigingen zijn die u ongedaan wilt maken. Dit had een probleem kunnen zijn als CSS Hero niet de optie Ongedaan maken/Opnieuw zou hebben gehad. Al uw wijzigingen worden vastgelegd, zodat u de mogelijkheid heeft om uw stappen terug te volgen. U kunt een wijziging of update pas definitief maken als u deze definitief "opslaat en publiceert". Als u snel een paar stappen terug wilt gaan, kunt u het thema volledig opnieuw instellen.
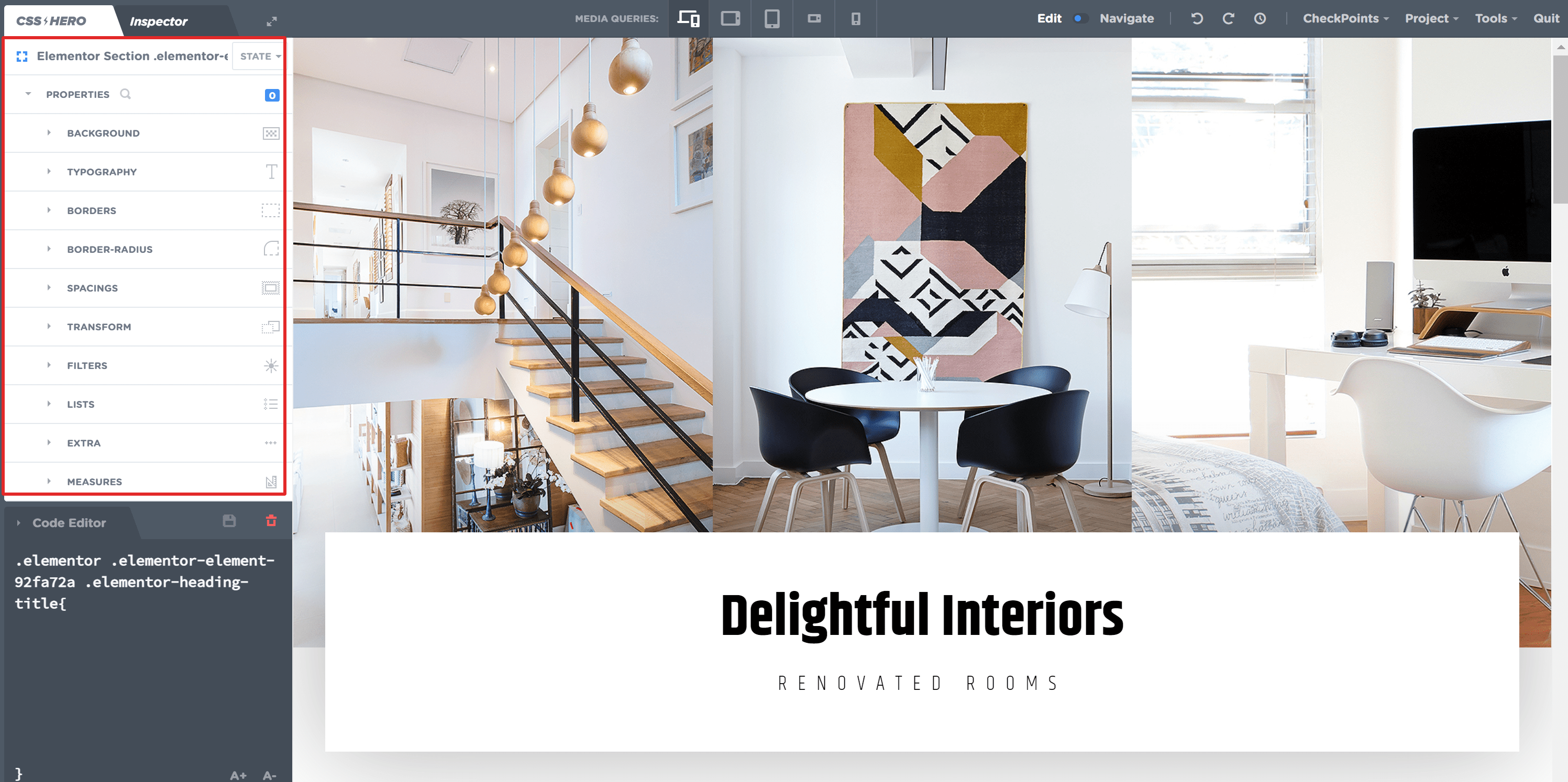
Alle elementen kunnen worden bewerkt met CSS Hero
De beste eigenschap van CSS Hero is dat alles aanpasbaar is. Elk deel van het thema kan worden gewijzigd en bewerkt met behulp van de Plugin. Stel dat u tevreden bent met de door u ontwikkelde website, maar dat u enkele kleine wijzigingen wilt aanbrengen waarvan u denkt dat deze het ontwerp nog meer zouden verbeteren. Van het veranderen van de kleuren van de links tot gepersonaliseerde fonts.
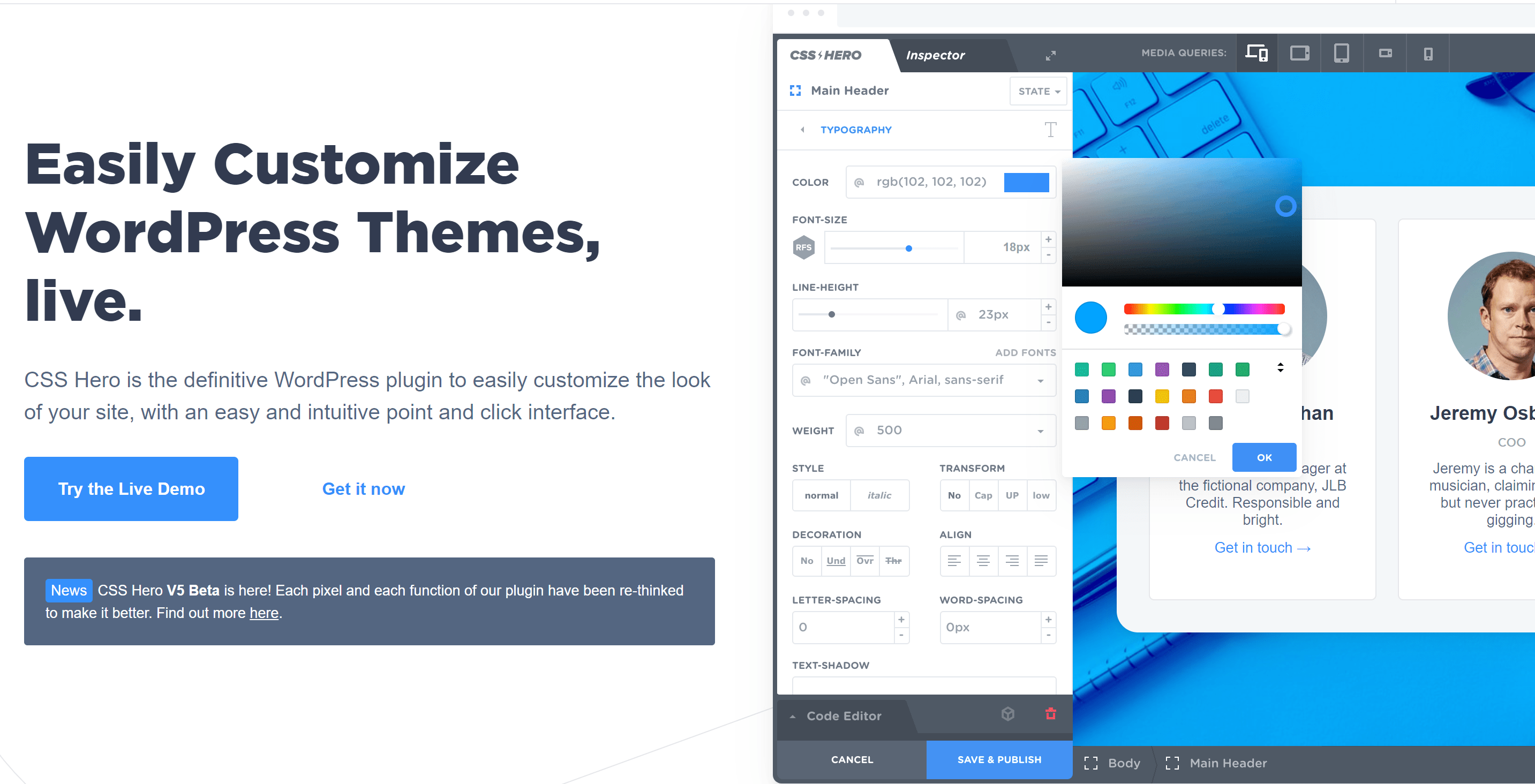
Gemakkelijke Point and Click-interface
U hoeft alleen maar uw muis over het element te bewegen dat u wilt bewerken en ga dan verder! Er is geen extra codering vereist. U krijgt volledige controle over de eigenschappen die u wilt aanpassen. Ik denk dat dit de kracht die we krijgen met WordPress-sites vergroot en veel flexibiliteit toevoegt. Wat zeg jij?
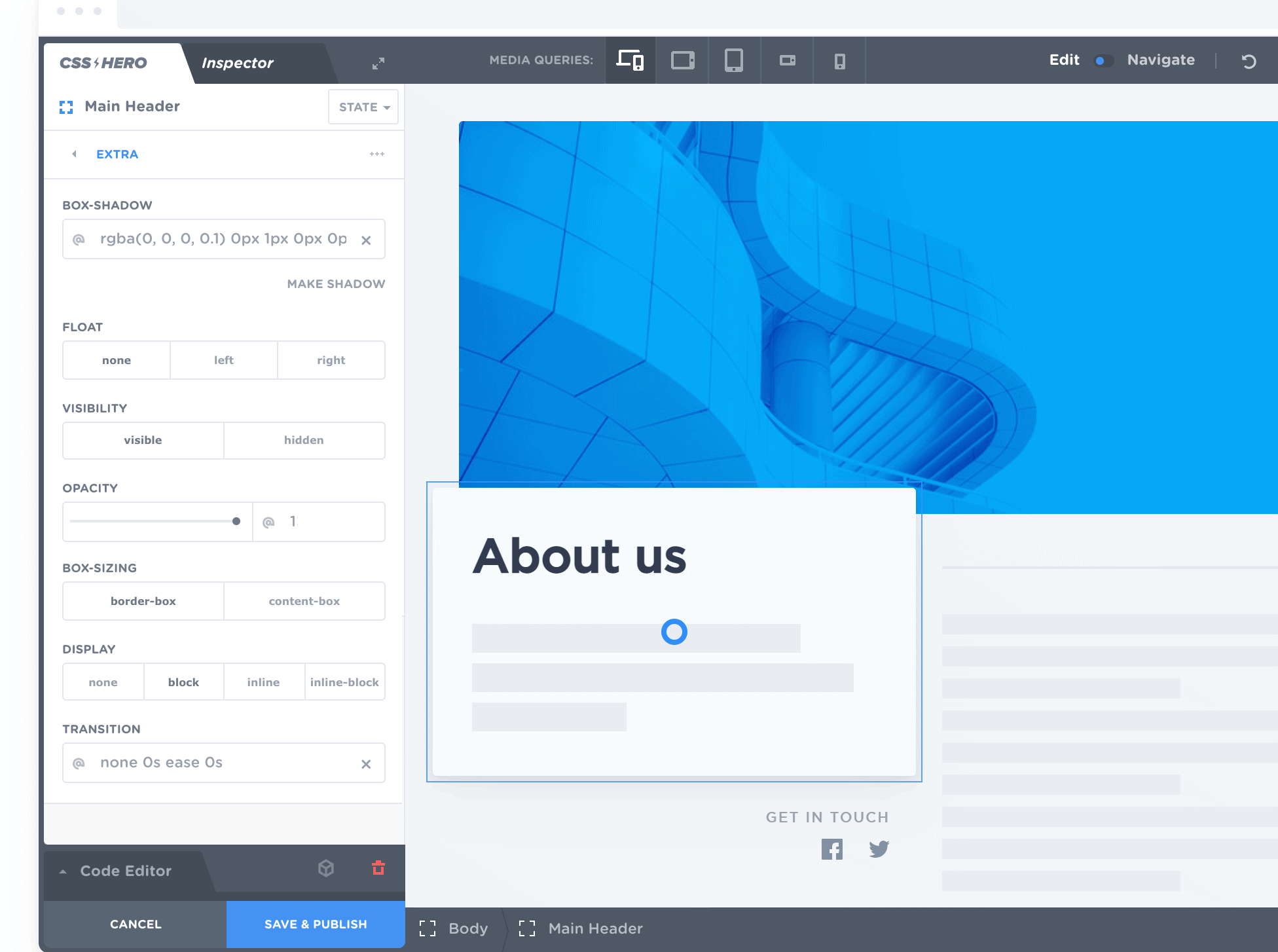
Bewerk volgens het apparaat (mobiele telefoons / laptops / desktops: verschillende modi om u meer controle te geven)
CSS Hero geeft verschillende live bewerkingsmodi weer, meer mobiele telefoons / tablets / laptops en desktops. Stel dat u een element wilt bewerken dat in uw smartphone bestaat en niet in uw bureaubladweergave. U kunt dat niet doen in normale WordPress-bewerkingen, maar met CSS Hero kunt u elk aspect van uw mobiel responsieve thema wijzigen en aanpassen. Het doet dit door live bewerkingsmodi voor verschillende apparaten toe te staan.
Intelligente kleurkeuze
Met behulp van CSS Hero kunt u uw thema's een heel persoonlijk tintje geven. Stel dat je het Michael Hyatt-thema hebt voor je persoonlijke portfolio, maar je wilt er wat Tony Stark's Iron Man Red in doen of Optimus Prime's handelsmerkblauw. Met CSS Hero kun je precies dat doen. Cool, is het niet?
Meer dan 600 lettertypen
Dit is volgens mij slechts een van de extra voordelen van CSS Hero. Niet veel editors kunnen bogen op meer dan 600 lettertypen. Het voegt alleen maar toe aan de mate van persoonlijke aanpassing die u kunt bereiken.
Vereenvoudigde CSS-bewerking
Tot nu toe kon CSS-bewerking alleen worden vertrouwd door experts die de taal en de toepassingen tot in detail kenden. CSS Hero heeft die vooringenomenheid met succes verwijderd. Nu coderende niet-experts, beginnende digitale marketeers en online enthousiastelingen kunnen ook hun websites maken zoals ze altijd al hebben gedroomd. Het bouwen van verlopen, doosschaduwen, tekstschaduwen en alle moderne CSS-eigenschappen is nu een kwestie van aanwijzen en klikken! U kunt alle gewenste geavanceerde CSS-functies toevoegen zonder een enkele regel code te schrijven!
Eenvoudige export met één klik (geen lock-ins)
U hoeft uw CSS Hero-account niet te vernieuwen om het op een van uw andere websites te gebruiken. Met hetzelfde jaarabonnement kunt u de plugin naar een andere website. Het proces omvat een enkele klik!
Eenvoudige foutcorrecties
CSS Hero houdt een geschiedenis bij van al uw bewerkingen. U kunt gemakkelijk teruggaan naar al uw bewerkingen, een fout ongedaan maken of een proces opnieuw uitvoeren. Ik denk dat dit soms erg handig kan zijn, nietwaar?
De CSS Hero-inspecteur Plugin
Ik kreeg deze functie toen ik uiteindelijk de pro-versie van de . kocht plugin. Ik moet zeggen dat dit een van de beste eigenschappen is. Het zorgt voor extra controle over de gegenereerde CSS-code. U kunt de gegenereerde code eenvoudig verfijnen, bewerken en verwijderen. Je kunt ook codes toevoegen als je bedreven bent in de CSS-taal. Het is alleen beschikbaar in de pro-versie en als je geen codeerliefhebber bent, dan is het niets voor jou.
Licht op de lading
CSS Hero is ontworpen rekening houdend met het lichte voetafdruk plugin. Het betekent dat de bronnen alleen worden gebruikt als de editor live is. Daarom hoeft u zich geen zorgen te maken dat uw WordPress-beheerder langzamer wordt, omdat deze minder geheugen gebruikt en de klus op een uitstekende manier wordt gedaan!
Is er een fout verbonden aan het gebruik van CSS Hero?
Ja dat is er! Het aantal compatibele thema's en plugins die kunnen worden gebruikt met CSS Hero is niet oneindig. U kunt de lijst met verenigbaar pluginik ben hier en weet het zelf. U kunt de lijst met compatibele thema's hier. Hoewel de meest populaire plugins en thema's zijn opgenomen in de lijst ontbreken er nog een paar. Ik hoop dat ze meedogenloos aan dit probleem werken.
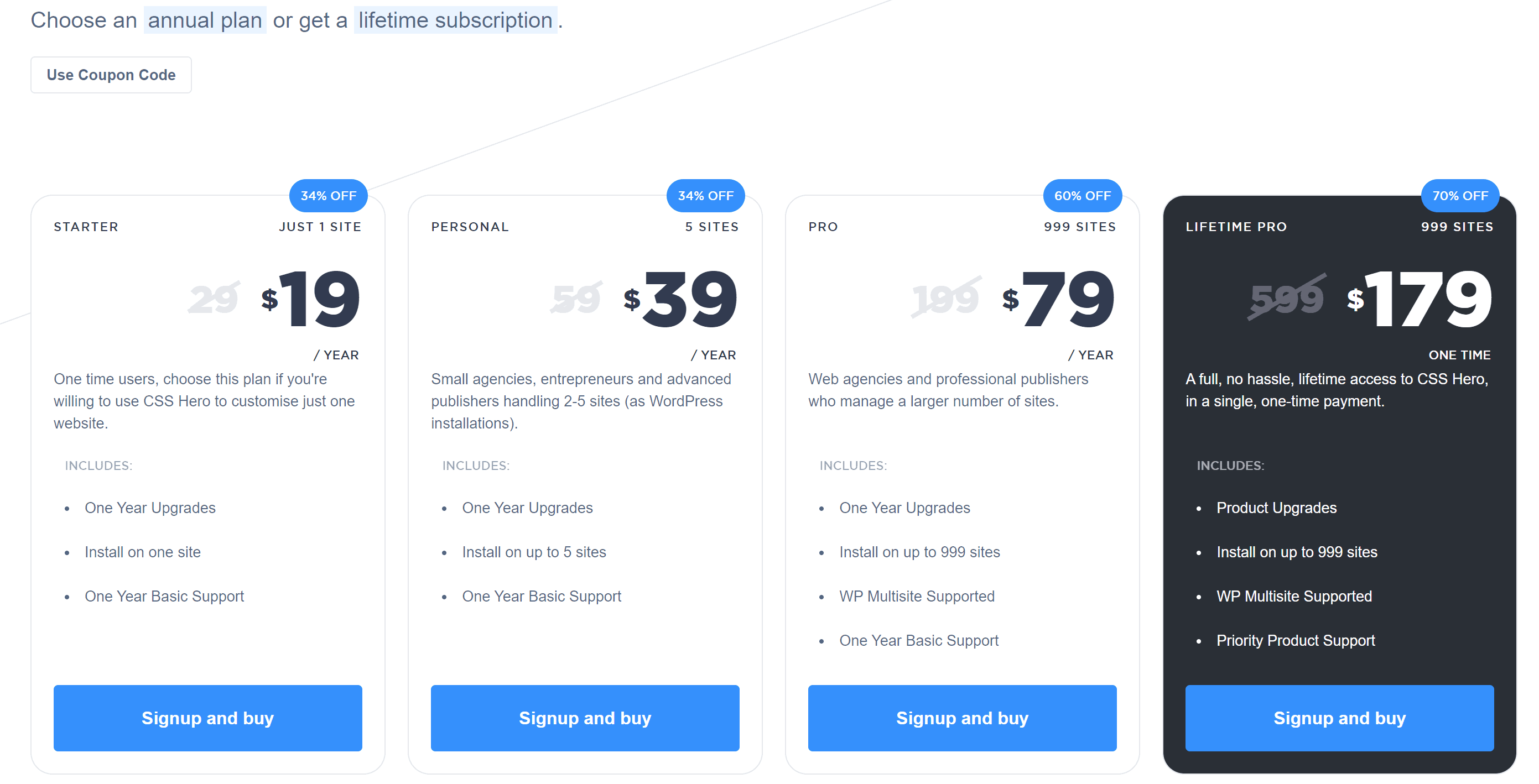
CSS Hero-prijzen:
De plugin is verkrijgbaar in de vorm van geprijsde jaarabonnementen in de vorm van drie pakketten. Voor $ 29 kun je het op één website gebruiken. Voor $ 59 kun je het op vijf sites gebruiken en voor $ 199 kun je het samen met Hero Inspector op 999 sites gebruiken plugin.
Als je het PRO-abonnement hebt:
U kunt zoveel activeren als u wilt - tot 1K sites / jaar theoretisch in een actief lidmaatschap - dus zolang u redelijk gebruik maakt - kunt u zonder problemen altijd nieuwe sites activeren. Je moet het feit negeren dat je veel licenties hebt, mogelijk zowel staging- als productiesites, vermeld in de sectie UW ACTIEVE LICENTIES van het dashboard. Zolang uw sites - dingen die u persoonlijk doet, webmaster - is het OK. Doe niet eens de moeite om de cruft te verwijderen.
Als je het STARTER- of PERSOONLIJKE abonnement hebt:
U kunt het product op een beperkt aantal WordPress-installaties installeren en gebruiken, afhankelijk van het aantal licenties dat in uw pakket is inbegrepen. Houd er rekening mee dat u uw licenties slechts één keer per licentie kunt verplaatsen. Dit gebeurt via een proces genaamd "onthechting", dat u kunt doen vanaf uw dashboard. Maak daar geen misbruik van. Nogmaals: houd er rekening mee dat detachering slechts EENMAAL voor elke licentie kan worden gedaan. U wordt niet aangemoedigd om een enkele licentie te gebruiken om heel veel sites te repareren, omdat u denkt dat u deze hier en daar kunt verplaatsen. NEE.
Als je een webmaster bent die op een aantal sites werkt, upgrade dan naar het PRO-abonnement - er zou een heel handige aanbieding op je dashboard moeten staan.
Waarom CSS Hero voor zoekmachineoptimalisatie (SEO)? Doet het pijn aan SEO-ranglijsten? Vertraagt CSS Hero de websitesnelheid?
Moet u uw website aanpassen om de positie in zoekmachines te verbeteren en conversies te stimuleren?
Bent u op zoek naar een manier om uw site er beter uit te laten zien, meer klanten aan te trekken en hoger te scoren in de zoekmachines?
Met CSS Hero kunt u uw website er met minimale inspanning precies zo uit laten zien als u wilt. Maak prachtige logo's, voeg aangepaste widgets en zelfs volledige thema's toe (zoals het thema van Smashing Magazine) die perfect werken met WordPress.org of andere webhostingservices. En als je hulp nodig hebt bij het aanpassen van je WordPress-site, bezoek dan het CSS Hero-ondersteuningsforum.
Het geeft je snellere prestaties, eenvoudigere CSS-aanpassing en visuele aanpassingen in één tool. Het schaadt je SEO helemaal niet en CSS Hero, je kunt je site gemakkelijk laten opvallen.
De voordelen van het gebruik van CSS Hero zijn eindeloos als het gaat om het toevoegen van extra elementen aan uw site of het aanpassen van het uiterlijk. U kunt unieke ontwerpen maken voor producten die u verkoopt, het uiterlijk van uw website verbeteren met behulp van achtergronden of afbeeldingen en nog veel meer!
Veelgestelde vragen over CSS Hero-recensies
🔥Wat gebeurt er als mijn abonnement verloopt?
Your plugin blijft werken, maar je kunt CSS Hero niet installeren op NIEUWE (andere) sites. Je hebt geen toegang meer tot CSS Hero-ondersteuning. Als u uw abonnement niet gaat verlengen, zult u compatibiliteitsproblemen met uw thema's tegenkomen en plugins.
Wat zijn de browser- en serververeisten om CSS Hero uit te voeren? Plugin?
Nieuwste Google Chrome-browser aanbevolen, presteert over het algemeen het beste en maakt systeembrede kleurkeuze mogelijk in Mac OS-omgevingen Nieuwste Firefox is in orde De nieuwste Safari is werkbaar
🔥Hoe werkt CSS Hero-licentie?
Het gebruik van CSS Hero is afhankelijk van het aantal door u aangeschafte licenties. De activeringsstappen zijn heel eenvoudig, zodra u de plugin u wordt gevraagd om uw licentie te activeren op uw WordPress-installatie.
🔥Wat is het doel van de CSS Hero Plugin?
De Plugin helpt bij het maken van esthetische websites met behulp van de precieze schilderborstel. Er zijn themastructuren beschikbaar om de website te laten opvallen.
Welke plugins niet compatibel zijn met CSS Hero?
WP Minify Verbeterde mediabibliotheek SW Core
Welke thema's zijn niet compatibel met CSS Hero?
TheGem Creative Multifunctioneel hoogwaardig WordPress-thema
🔥Als ik een fout maak tijdens het bouwen van mijn website, loop ik dan het risico mijn site te verknoeien? Is CSS Hero solide?
Terwijl u aan uw website werkt, worden alle acties ondersteund door CSS Hero, zodat u altijd uw stappen achteruit kunt volgen. Je kunt altijd controleren en teruggaan met CSS Hero als je een fout hebt gemaakt tijdens het werken aan je website. Als je een fout hebt gemaakt op zelfs maar een enkel element, geeft CSS Hero je de mogelijkheid om het te corrigeren zonder de rest van je werk te belemmeren.
🔥Zal CSS Hero mijn site langzamer maken?
Met CSS Hero voegt u aan uw site op de frontend een enkele, statische extra CSS-stylesheet toe die alleen de sheet van uw originele thema overschrijft. Er zijn geen vertragingen of prestatieproblemen met uw website en ook geen werkbelasting op uw servers.
🔥Kan ik CSS Hero verwijderen nadat ik klaar ben met het ontwerp?
Indien overwogen, hoeft u de CSS Hero echt niet te verwijderen plugin van uw website omdat deze erg licht is. Maar er is geen reden waarom u het niet zou kunnen verwijderen. U heeft altijd de mogelijkheid om de gegenereerde CSS-code te exporteren en op te slaan waar u maar wilt.
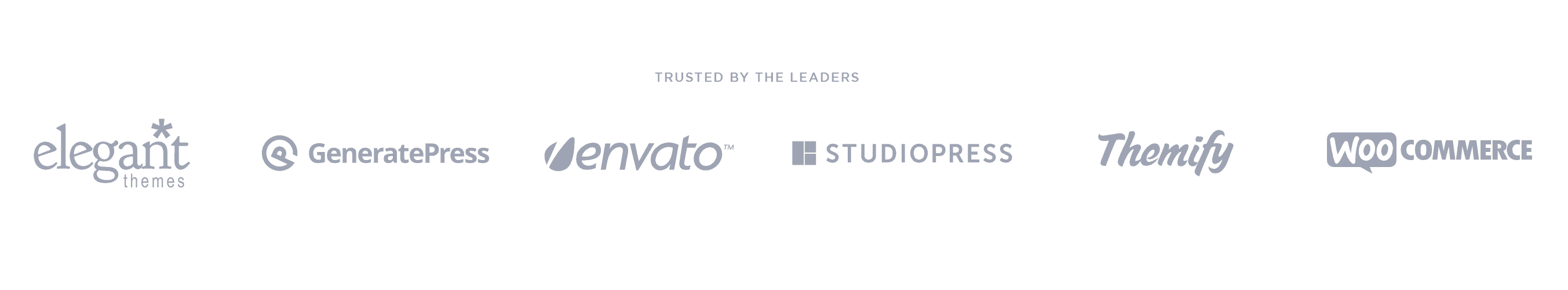
🔥Kan ik CSS Hero gebruiken op mijn WordPress-builder of -thema?
CSS Hero is getest op DIVI, Elementor, Beaver en tal van WordPress-thema's. Het is compatibel met de hele WordPress-omgeving. CSS Hero heeft ook een geld-terug-garantie van 30 dagen, dus zelfs als je twijfelt om met CSS Hero te beginnen, zou dit je beslissing veilig moeten stellen.
Mijn eindoordeel: CSS Hero Review 2024 Hoe goed is CSS Hero?
Denk ik, CSS Hero is een onmisbare tool voor digitale marketeers en online enthousiastelingen (zowel codeurs als niet-codeurs) die uitgebreide controle over hun websites willen. Als u op zoek bent naar een CSS-editor met minimale maar geweldige functies, dan is dit het wel.
Kortom :
Kenmerken: CSS Hero is de ultieme WordPress plugin door ontwerpers die de kracht begrijpen van het aanpassen van uw site zodat deze in stijl bij uw merk past. Als je serieus bezig bent met het maken van fantastisch uitziende websites en blogs, neem dan de tijd om CSS Hero vandaag nog te leren.
voordelen: CSS Hero is een intuïtief en gemakkelijk te gebruiken plugin waar u zich nooit meer zorgen over hoeft te maken. Het maakt het ontwerpen en bouwen van aangepaste sites snel, eenvoudig en plezierig.
Voordelen: Met CSS Hero kun je kleine aanpassingen doen die alleen op je website zichtbaar zijn en deze eenvoudig toepassen. U hoeft geen uren te besteden aan het bewerken van meerdere bestanden tegelijk - CSS Hero helpt u al het werk voor u te doen.
Deel deze CSS Hero-recensie met je vrienden en laat ons weten of je CSS Hero hebt gebruikt, deel je ervaring in de onderstaande opmerkingen.



























Leuk artikel. Websites zijn een belangrijk onderdeel van elke bedrijfsstrategie en fungeren als een middel om zakelijke aanbiedingen naar de buitenwereld te communiceren. Om deze reden is het noodzakelijk om een responsive, interactieve en aantrekkelijke website te hebben. WordPress is een geweldige oplossing voor het beheer van webinhoud voor bedrijven waarmee een bedrijf krachtige websites met geweldige functies kan hebben. Het moeiteloze beheerderspaneel en ingebouwde tools, waaronder frameworks, thema's, modules en plugins maken WP een eerste keus alternatief. Er zijn een aantal tools voor het bewerken en publiceren van inhoud om webinhoud te verfraaien, waardoor deze aantrekkelijk wordt. De standaard WYSIWYG-editor is een gebruiksvriendelijke optie, afgezien van CSS Hero die wordt geleverd met een aantal functies. Met CSS Hero kan een ontwikkelaar een aangepast WordPress-thema ontwerpen zonder een enkele regel code te schrijven. De intelligente optie voor kleurselectie, eenvoudige aanwijs- en klikinterface, geschiedenisbewerkingen en onbeperkte ondersteunende lettertypen maken het een goed hulpmiddel om te gebruiken met WordPress CMS.