Speed is een essentieel criterium voor een website. Het belang ervan kan worden beoordeeld op basis van het feit dat Google snelheid als een van de rangschikkingsfactoren in aanmerking neemt. Google heeft met veel maatregelen rekening gehouden het verbeteren van de laadsnelheid van de websites. Wetenschap voor een paar jaar, heeft het initiatief genomen om geavanceerde tools voor de ontwikkelaars op te zetten om de snelheid te verbeteren, en een van dergelijke tools is Google-vuurtoren.
Laten we wat meer begrijpen over de Page Speed Insights Tool van Google en hoe de paginasnelheid gaat SEO beïnvloeden?
Dit artikel bevat antwoorden op alles wat u moet weten.
De Tool voor Page Speed Insights was in vroegere tijden nooit een essentiële factor. U kunt de informatie over de werking echter gemakkelijk overal vinden. Maar het feit dat het ongetwijfeld een uitdaging is om te gebruiken, maakt het gebruik ervan gecompliceerder. Er zijn door Google een aantal nieuwe wijzigingen in die tool aangebracht, waardoor deze beter werkt, maar tegelijkertijd nog moeilijker te begrijpen.
Google PageSpeed Insight: A meer diepgaande duik
Google Page Speed is een set tools van Google Inc, ontworpen om te helpen bij het optimaliseren van de prestaties van een website. Het werd geïntroduceerd op de Developer Conference in 2010.
Page Speed Insights analyseert alle inhoud van een webpagina en genereert suggesties om die pagina sneller te maken. Zo worden alle prestatieproblemen van de site overwonnen.
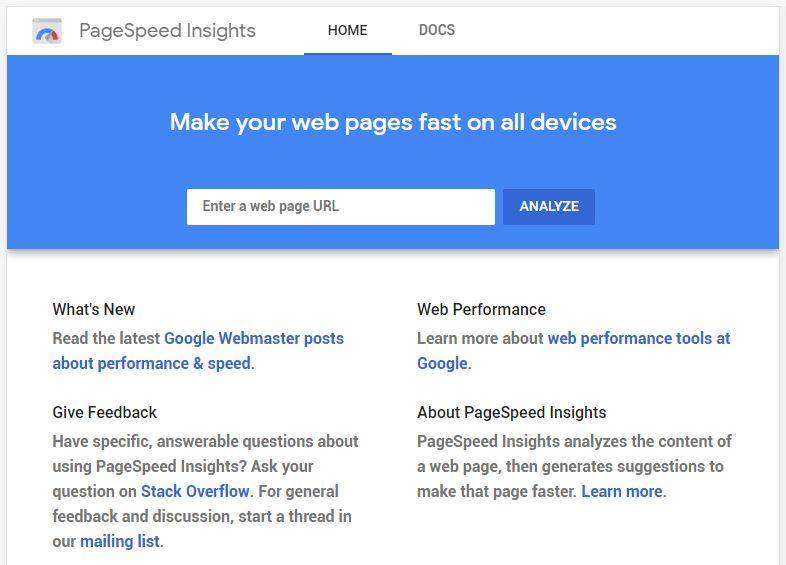
Voor toegang tot de tool PageSpeed Insight gaat u naar: https://developers.google.com/speed/pagespeed/insights/
Een webpagina analyseren
Zodra de pagina wordt geopend, ziet u een blauwe balk met een 'Voer een webpagina-URL in'en een Analyse-knop.
Om een webpagina te analyseren, hoeft u alleen maar de webpagina-link te kopiëren en te plakken en op de analyse-knop te klikken.
Scores voor mobiel en desktop
Aanvankelijk werkte de Page Speed Tool in een benadering om alleen gegevens te geven over de weergave van het werkgebied, maar de laatste tijd hebben we een indrukwekkende toename gezien in het gebruik van mobiele telefoons en de overgrote meerderheid van de mensen gebruikt mobiele telefoons om door het web. Toen Google overstapte naar een veelzijdige eerste lijst, werd het voor hen een behoefte om de site ook voor de mobiele formulieren uit te proberen.
Waarom krijg je waarschijnlijk verschillende scores voor de verschillende versies?
Mobiele versie: Wanneer het Page Speed Insights-instrument wordt gebruikt voor het mobiele formulier, zou de belangrijkste uitkomst zijn voor mobiele snelheid.
Desalniettemin kunnen er kritische contrasten in de score zijn vanwege de webassociatie in de draagbare apparaten, bijvoorbeeld het gebruik van een 4G zou een hogere snelheidsscore opleveren dan die van een 3G-associatie, maar eerlijk gezegd niet bepaald een 5G-associatie. Als u ondanks alles een langzamere systeemsnelheid gebruikt, wordt de pagina echter met een aanvaardbare belastingsnelheid geladen.
Op deze manier realiseren we ons dat het probleem niet bij onze site ligt, maar bij onze draagbare vereniging is het de snelheid van de vereniging. Op deze manier is de fundamentele verklaring hier uw gematigde associatie die de stapelsnelheid van uw site beïnvloedt.
Desktop versie: Op het moment dat het PageSpeed Insights-instrument wordt gebruikt voor het Desktop-formulier, krijgt u, naarmate de associatiesnelheid hoger is, in het algemeen een hogere score voor zover er rekening wordt gehouden met de laadsnelheid. Dat is een direct gevolg van het gebruik van glasvezel.
PAGINA SNELHEID, een diepere duik
Snelheid is relatief: De snelheid hangt meestal af van veel factoren
Afbeeldingsbron - Pixabay.com
- De prestaties van de website
- De prestaties van de server waaraan u werkt
- De webpagina waaraan u werkt
- Het verbindingstype dat u gebruikt
- De internetprovider
- Het internetpakket
- De verwerkingskracht van het apparaat
- De browser die wordt gebruikt
Paginasnelheid is de snelheid waarmee elke pagina op uw website wordt geladen. Verschillende pagina's kunnen verschillende snelheden hebben vanwege functies zoals afbeeldingen en tekst.
Hoe beïnvloedt paginasnelheid SEO?
Paginasnelheid invloeden SEO. Zoals aangegeven door het Google Speed Algorithm, wordt de positionering duidelijk beïnvloed door de heap-snelheid van de pagina.
Voor Google staan klanten op de eerste plaats. Een Google-onderzoek toont aan dat 3G-overdrachtssnelheden langzamer zijn. Evenzo zullen klanten in het algemeen de site verlaten na drie seconden gebruik. Dit impliceert dat hun ervaring niet voldoende is en voortaan de SEO beïnvloedt.
U kunt uw webpagina ook testen met https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
Voor een gedetailleerde uitleg over hoe snel uw site laadt!
De SpeedSpeed wordt altijd gemeten in seconden, niet in punten van 0 tot 100.
Enkele belangrijke factoren voor PageSpeed Insights
Veel dingen hebben invloed op de snelheid van de webpagina, Google had verschillende categorieën voor verschillende aspecten in de PageSpeed Insights-tool, voor een beter begrip van deze factoren.
1) Field & Data Lab
Veldgegevens is doorgaans het meest significant in de constante toestand, aangezien het informatie betreft die door Google aan echte klanten wordt gegeven. Dit zou mogelijk moeten zijn door gebruik te maken van Chrome of andere informatieverstrekkende webcrawlers.
Lab-gegevenswordt meestal voor het grootste deel als minder belangrijk beschouwd omdat het wordt verzameld uit een domein dat wordt gecontroleerd. Dit betekent dat er geen verschillende klanten zijn opgenomen en dat de informatie wordt opgehaald met behulp van een eenzame associatie.
Als Google veldinformatie mist, kan het de laboratoriuminformatie gebruiken om het onderzoek voor de site uit te voeren.
Samenvatting van de oorsprong toont een normaal van de site Speed al met al. Als zodanig kunt u nadenken over hoe uw pagina in contrast staat met de site en hoe de site in contrast staat met verschillende bestemmingen in het Chrome User Experience Report.
Eerste inhoudelijke verf is het moment dat klanten voor het eerst iets zien op een website.
Eerste betekenisvolle verf Vertegenwoordigt in de regel een punt waarop de cliënt de uitzonderlijk beginperiode van de stof begrijpt. Net als de favoriete inhoud of afbeelding helder, in tegenstelling tot directe schaduw en foundation.
De snelheidsindex is aanzienlijk meer in de war. Het meet de bekendheid van uw site. Hoe eerder ze verschijnen, hoe beter de snelheidsmarkering. Het is misschien ideaal als je hebt besloten om hier de meest minimale score te halen, omdat deze ook als een flits wordt geschat.
Eerste CPU inactief spreekt tot het moment waarop de site over voldoende gestapelde informatie of data beschikt met als doel dat het de primaire bijdrage van de gast op die site kan afhandelen. Als er bijvoorbeeld geen legitieme gegevens op de site zijn gestapeld, heeft de klant waarschijnlijk niet de mogelijkheid om de waardevolle betekenis uit de complexe gegevens te ontcijferen. Hij heeft misschien perkament nodig of op de site geknipt, maar vanwege het uitstellen van het stapelen zal er niets gebeuren.
Tijd om in deze progressie in actie te komen; het is de tijd die een site nodig heeft om uiteindelijk operationeel te zijn. Dit houdt bovendien in dat alles wat er op de site was, volledig is gestapeld in het geheugen van de gadget die u gebruikt om door de site te surfen. Het is momenteel bereid om uiteindelijk te werken.
Max. Potentiële eerste invoervertraging het uitstellen van een klantervaring van waar ze samenwerken met de projecten waar het programma direct op reageert. Dit is de essentiële uitvoeringsstatistiek die geen invloed heeft op de paginasnelheidsscore.
2) Kansen en diagnostiek
De kansenfactor is handig voor de gegevens over welke verbeteringen op de site kunnen worden aangebracht. Het geeft bovendien gegevens over een graadmeter van hoeveel de problemen het hoopseizoen van de site zullen beïnvloeden, en u moet uw toezeggingen afhandelen om een snelle factor voor de site te vergroten.
U vindt informatie over elke aanbeveling en hoe u deze problemen kunt oplossen om de snelheid van uw site te verbeteren. U zult zien dat de onderdelen die mogelijk het doel zijn achter het veroorzaken van problemen, de foto's en paria-inhoud en enorme documenten zijn.
De Passed Audits-zone is de once-over van dingen die goed zijn op uw sitepagina en die geen wijzigingen behoeven. Het zal voor het grootste deel segmenten tonen van zowel het gedeelte Mogelijkheden als Diagnostiek die erin passen Google's grenzen.
Berekening van PageSpeed Insight-score
Ook al kun je een aanzienlijk aantal limieten bekijken in de PageSpeed Insights Tool, de score wordt bepaald door alleen de Seconden in het Lab Data-gedeelte te gebruiken. Als je gretig kijkt, heb je de keuze om het bericht 'Deze segmenten hebben geen invloed op de prestatiescore' te zien. onder Kansen en diagnostiek.
De onderdelen in de Labgegevens worden uitvoeringsschattingen genoemd. Er zijn er zes - elke schatting scoort van 6 tot 0. Elke schatting heeft een vervangende belasting voor leercentra.
Op volgorde van belangrijkheid worden ze als zodanig vermeld:
- Tijd voor interactie
- Snelheidsindexering
- Eerste inhoudelijke verf
- Eerste CPU inactief
- Eerste betekenisvolle verf
- Geschatte inputlatentie
Hoe de PageSpeed Insights Score verbeteren?
1) Beeldcompressie
Pas het formaat van uw afbeeldingen aan: Afbeeldingen met hogere resolutie(vaak gemaakt met een professionele camera) vertragen de laadtijden van pagina's aanzienlijk. Als u voor afdrukreproductie werkt, moet u de bestandsgrootte verkleinen zonder veel kwaliteit om ze goed te laten werken op internet.
Optimaliseer de namen van afbeeldingsbestanden
het kiezen van de juiste bestandsnaam is erg belangrijk voor page SEO en positionering in de zoekresultaten van afbeeldingen. Voordat u een afbeelding uploadt, moet u de naam van het bestand wijzigen met de juiste, beschrijvende trefwoorden voor SEO-kracht.
U kunt WP Smush ook gebruiken om uw foto's te verbeteren. Het is een module die de foto's verpakt zonder kwaliteitsverlies. Dit houdt in dat u een afbeelding van 1000 × 1000 pixels kunt terugdraaien van 200 KB naar 150 KB zonder het onderscheid in kwaliteit te zien, waardoor het op deze manier 25% sneller wordt geladen.
Schermgrootte: Schermgrootte is de grootte waarop een afbeelding wordt weergegeven. De afbeelding hieronder wordt bijvoorbeeld weergegeven op 300 × 300 pixels.
Om afbeeldingen sneller te laten laden, moet u ervoor zorgen dat u de afbeelding niet belangrijker gebruikt dan wordt weergegeven. Als u bijvoorbeeld een HTML-segment hebt dat is verlevendigd met CSS op 300 × 300 pixels, maar u een afbeelding van 900 × 600 pixels naar de bron overbrengt, verliest u het hoopseizoen van die 600 x 600 pixels.
De verklaring is dat de browser een afbeelding van 900 × 900 pixels moet downloaden en deze moet verkleinen tot 300 x 300 pixels. Dit betekent meer moeite om te downloaden en de procedure te verminderen. U kunt dit probleem oplossen door uw afbeeldingen over te brengen in een vergelijkbare breedte en grootte als waarop ze worden weergegeven.
Het toestaan van de foto's is een andere techniek die kan worden gebruikt om de overdrachtstijd te verbeteren. Dit suggereert dat u ze later kunt downloaden terwijl de klant de pagina inspecteert. Er zal een korte seconde zijn wanneer de foto's niet duidelijk zijn.
2) Serverreactietijd
U kunt de site van de hostingprovider altijd testen met PageSpeed Insights en zoeken naar hun TTFB (Tijd tot eerste byte) of Serverreactietijd. Als het in het segment Geslaagde Audits zit, realiseer je je dat je een privilege hostingprovider hebt.
Controleer uw hosting: U wilt dat pagina's sneller worden geladen voor gebruikers, dus het eerste dat u nodig heeft, zijn voldoende bronnen om uw verkeer te beheren. Als je middelen verliest, pas dan extra toe verkeersresultaten tot langere SRT's, wat betekent dat uw server minder gebruikers in een bepaalde tijd beheert.
Afbeeldingsbron - Pixabay.com
Optimaliseer uw webservers: Nadat u de te gebruiken webserver heeft geselecteerd, moet u deze instellen. Hoewel we proberen de gemakkelijke uitweg te vinden en met de standaardinstellingen te gaan, past één maat niet allemaal. Door voor deze methode te kiezen, loopt u het risico minder configuratie te gebruiken voor uw behoeften en gebruikspatronen.
Helaas verschilt elke webserverconfiguratie van een andere, dus er is geen algemene oplossing voor het optimaliseren van een webserver.
Optimaliseer uw database
Door ervoor te zorgen dat uw database gegevens zo nauwkeurig mogelijk kan ophalen, versnelt u de laadtijden voor uw hele site, niet voor de pagina die de browser op dat moment liet zien. Kleine vragen zijn de eerste reden waarom een server reageert op een traag verzoek, dus u moet de tijd nemen om manieren te vinden om flesproblemen bij het laden te voorkomen.
1) HTML- en CSS-structuur
De HTML-structuur van uw websitepagina laat zien hoe deze is gestapeld. Programma's lezen de pagina door en door en laden de componenten op dezelfde manier. Als u iets bovenaan uw pagina nodig heeft, maak er dan een punt van om het bovenaan in de HTML te coderen.
Over het algemeen zijn de problemen niet met HTML; echter met CSS. Als u uw CSS foutief samenstelt, heeft dit de impact van geleidelijk stapelen, wat leidt tot een superieure klantervaring.
Het is bovendien een slimme gedachte om uw draagbare stijl te zien, aangezien mobiele telefoons standaard zijn. Mogelijk hebt u in ieder geval een essentiële CSS-training nodig om een idee te krijgen van deze goddelijke kant en de mogelijkheid te hebben om zelf problemen met de code te herkennen.
Hoe het ook zij, als u vitale records hebt ingevoerd, bijvoorbeeld Analytics, dat op dat moment snel zou moeten verlopen, houdt u ze met alle methoden in de functies en zorgt u ervoor dat ze soepel werken. Of aan de andere kant kan dit leiden tot een lagere PageSpeed-pagina.
2) Minificatie en scriptcompressie
minification is het proces waarbij een bestand wordt geminimaliseerd door alle informatie die niet langer nodig is eruit te verwijderen. Dit is het proces waarbij alle ongewenste tekens uit ongewenste code worden verwijderd door de browser om het apparaat correct te laten werken. Dit omvat witruimtes, regeleinden, opmerkingen, bladwijzers, enz.
Samendrukking is het proces van comprimeren, dwz bestanden verkleinen door een reeks informatie (repetitief) te herstellen, waarbij elke reeks slechts één enkele referentie heeft.
Dit gebeurt meestal aan de serverzijde en wordt vaker Gzip-compressie genoemd. De server verzendt een gecomprimeerde versie nadat de browser het gecomprimeerde bestand heeft gevonden en gepartitioneerd door het proces terug te draaien en de inhoud zelf te lezen.
Wanneer een clientbrowser een gecomprimeerde app vindt, moet deze eerst de gegevens verspreiden. Alle browsers die officieel door Kentico worden ondersteund, zouden bestanden correct moeten kunnen downloaden. In gevallen waarin de klant de gecomprimeerde gegevens niet kan verwerken, verzendt het systeem automatisch de niet-geïnstalleerde service.
3) Lichtgewicht thema's & Plugins
Het Website-thema is een uitgebreide 'plugin'; de meeste websites hebben. De meeste thema's worden geleverd met enorme bouwers van derden en uitgebreide bibliotheken met pluginHet maakt de site allemaal traag.
Als je op zoek bent naar een thema, probeer er dan een te vinden zonder al te veel afbeeldingen, dia's, activiteiten en meer. Als je naar de grote websites kijkt, zul je zien dat de plugins ze gebruiken zijn eenvoudig.
BULK DE PageInsight-score CONTROLEREN
De Page Speed Insights controleert slechts één webpagina tegelijk. Er is echter een manier om bulkcontrole af te dwingen.
Nadat u de technische SEO-analyse heeft opgezet met de Site Audit, gaat u naar uw Campagne -> Site Audit -> Prestaties -> Paginasnelheid.
SEO-tools om de websitesnelheid te verbeteren
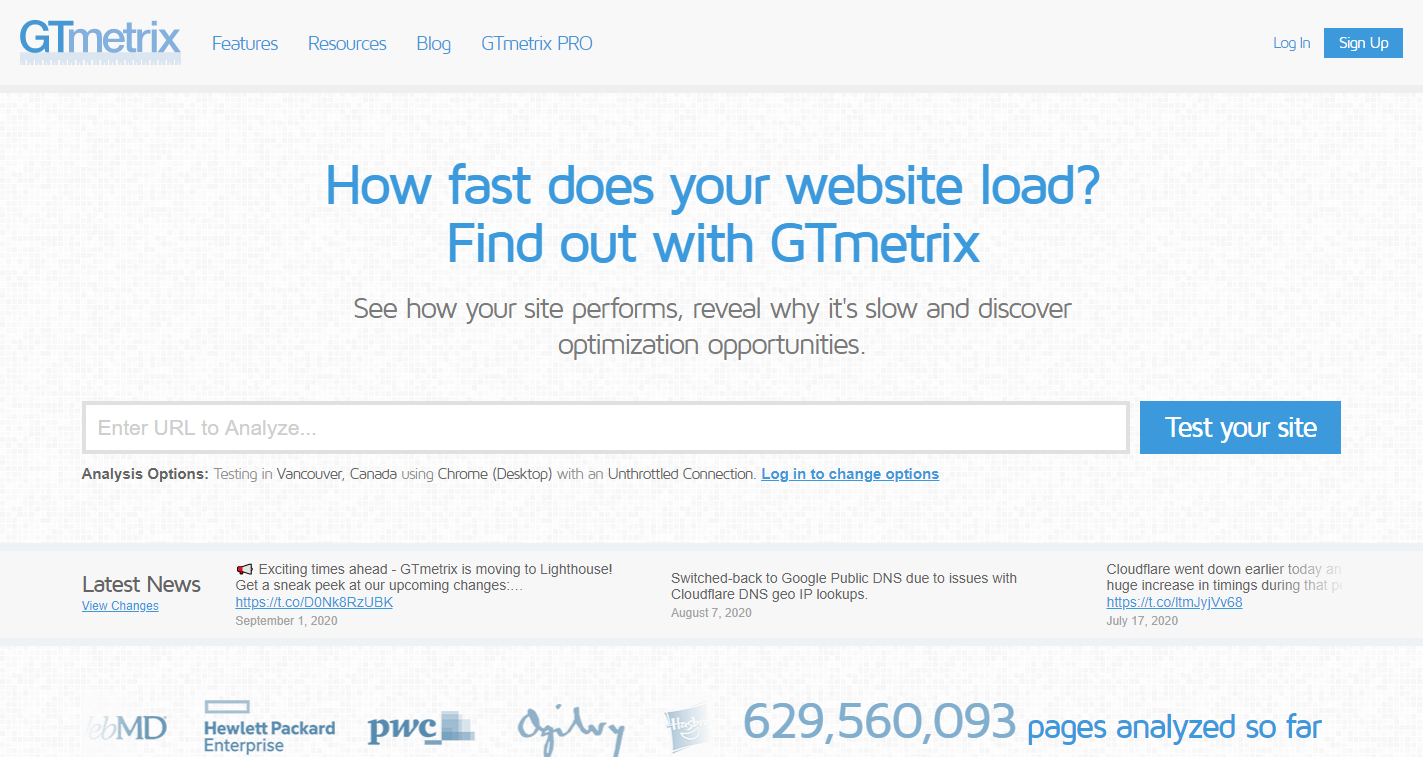
GT-Metrix
GTMetrix is een van de tools die we op grote schaal hebben gebruikt en om gedetailleerde rapporten te krijgen over de uitvoering van onze site. Het is een gratis tool die de snelheidsprestaties van uw pagina opsplitst met Google Page Speed.
De basisversie van GTmetrix is volledig gratis en u kunt talloze alternatieven krijgen door u aan te melden voor een account. Ze hebben ook premium-programma's. Als u een account heeft, kunt u het aantal aanvullende analyse-opties specificeren. De eerste is de mogelijkheid om te kiezen waar u uw URL wilt testen. Het visuele gebied dat u kiest, is van cruciaal belang omdat het identificeert met de regio waarin uw website wordt gehost.
Hoe minder latentie, hoe sneller uw laadtijden. Momenteel beschikbare gebieden zijn onder meer:
- Dallas, Verenigde Staten
- Hong Kong, China
- Londen, Verenigd Koninkrijk
- Mumbai, India
- Sydney, Australië
- São Paulo, Brazilië
- Vancouver, Canada
Op het moment dat u uw WordPress-website via GTmetrix laat draaien, produceert het een prestatierapport met uw PageSpeed-score, YSlow-score, volledig geladen tijd, totale paginagrootte en het aantal verzoeken dat u op uw website heeft.
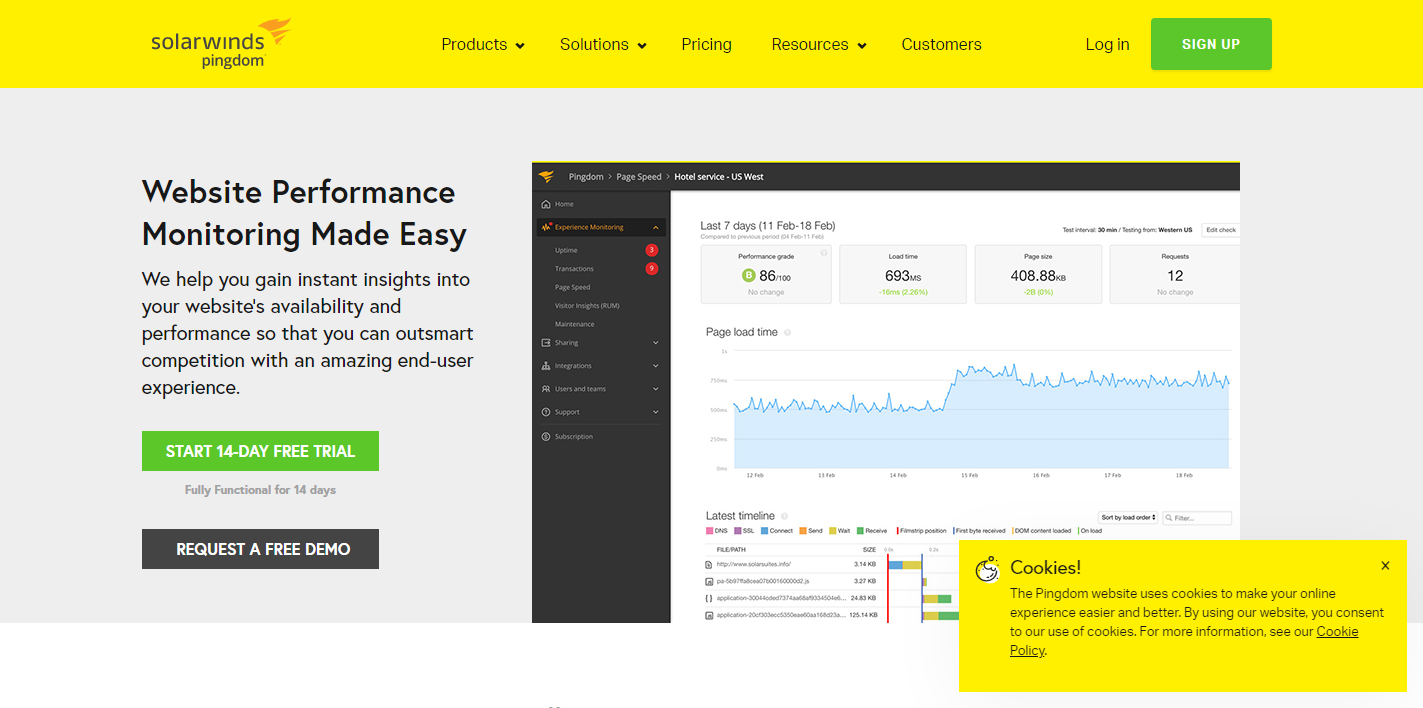
Pingdom
Pingdom Speed Test is een geweldige tool die de snelheid meet waarmee een webpagina wordt geladen. Zodra de test is voltooid, krijgt u resultaten die vergelijkbaar zijn met de Google-tool.
Het is een in Zweden gevestigde organisatie (momenteel geclaimd door Solar Winds) die een verscheidenheid aan diensten aanbiedt, zoals tijdcontrole, observatie van paginasnelheid, transactiebewaking, serverbewaking en bezoekersbewustzijn (RUM). Misschien wel een van de meest gangbare is hun tool voor het observeren van de websitesnelheid. Dit is een van de meest populaire tools voor het testen van prestaties in de WordPress gemeenschap.
Met Pingdom kunt u momenteel de snelheid van elke site testen vanaf 7 unieke locaties (5 continenten) die opzettelijk over de hele wereld zijn gepositioneerd:
- Azië - Japan - Tokio
- Europa - Duitsland - Frankfurt
- Europa - het Verenigd Koninkrijk - Londen
- Noord-Amerika - VS - Washington DC
- Noord-Amerika - VS - San Francisco
- Pacific - Australië - Sydney
- Zuid-Amerika - Brazilië - São Paulo
FAQS
Wat is Google PageSpeed Insights?
PageSpeed Insights is een online tool van Google die wordt gebruikt om prestatieproblemen op sites te vinden, zoals toegankelijkheid, paginasnelheid en meer
Zijn de prestaties van uw paginasnelheid van invloed op SEO?
Het is een zeer belangrijke factor: als om een bepaalde reden de positie van uw site daalt, controleer dan uw paginasnelheid, dat kan de reden zijn die de positie beïnvloedt.
Geeft Google om paginasnelheid voor SEO?
Ja, Google en andere zoekmachines geven veel om de gebruikerservaring, de tijd die uw website nodig heeft om te laden, heeft invloed op uw SEO-ranking.
Is optimalisatie van de paginasnelheid goed voor verkeer?
Een paar seconden extra om uw website te laden kan de gebruikerservaring beïnvloeden en Google houdt dat nauwlettend in de gaten, dus sitesnelheid is de belangrijkste factor voor het verkeer.
Conclusie: hoe paginasnelheid de SEO & Google Rankings 2024-complete gids beïnvloedt
Het verbeteren van de snelheid van de website is essentieel voor betere zoekresultaten. PageSpeed Insights biedt uitstekende prestaties en mogelijke verbeteringen, die worden geprioriteerd door hun impact op de SpeedSpeed van uw website.
Hoewel de punten zelf u niet al te veel zouden moeten storen, is het een goede gewoonte om te proberen meer dan 50 punten te halen. Concentreer u echter op de uploadtijd, die wordt gemeten in seconden. Een goede website zou binnen 3 seconden moeten laden. Iemand die snel is, zou 1 seconde moeten uploaden.
Wat heb je gekregen bij je PageSpeed Insights Score? Heb je betere rankings gezien na het verbeteren van de laadsnelheid van je website? Vergeet niet uw ervaringen met ons te delen.










Een zeer nuttig en informatief artikel! het helpt veel namens SEO. Het helpt mij veel. bedankt voor het delen.
Bedankt, nu heb ik uw advies al opgevolgd en deze BLOGGING-PLATFORMS gebruikt, maar het verkeer is niet zo goed als ik had verwacht, hebben die platforms meer gedetailleerde tips om meer verkeer te krijgen, als dat zo is, zou u het willen delen? Heel erg bedankt!!!
Leuk artikel. Ik negeer dit gedeelte vaak in SEO
Dit is zo informatieve inhoud en nuttig voor mij om mijn carrière te verbeteren. Bedankt voor het delen van goede artikelen.