Laten we het hebben over Gravity Forms – een superhandige tool voor uw WordPress-website! Het is als een wizard voor het maken van formulieren.
Gravity Forms is een krachtig hulpmiddel voor het maken van formulieren op uw WordPress-website. Het vereenvoudigt het proces met zijn gebruiksvriendelijke interface en uitgebreide functies.
Of u nu informatie van gebruikers wilt verzamelen, online betalingen wilt accepteren of uw workflows soepeler wilt maken, Gravity Forms staat voor u klaar.
Blijf rondhangen en ontdek de eenvoudige maar krachtige manieren waarop Gravity Forms uw website-interactie en gegevensverwerking naar een hoger niveau kan tillen!
Sluit forums in met behulp van codes
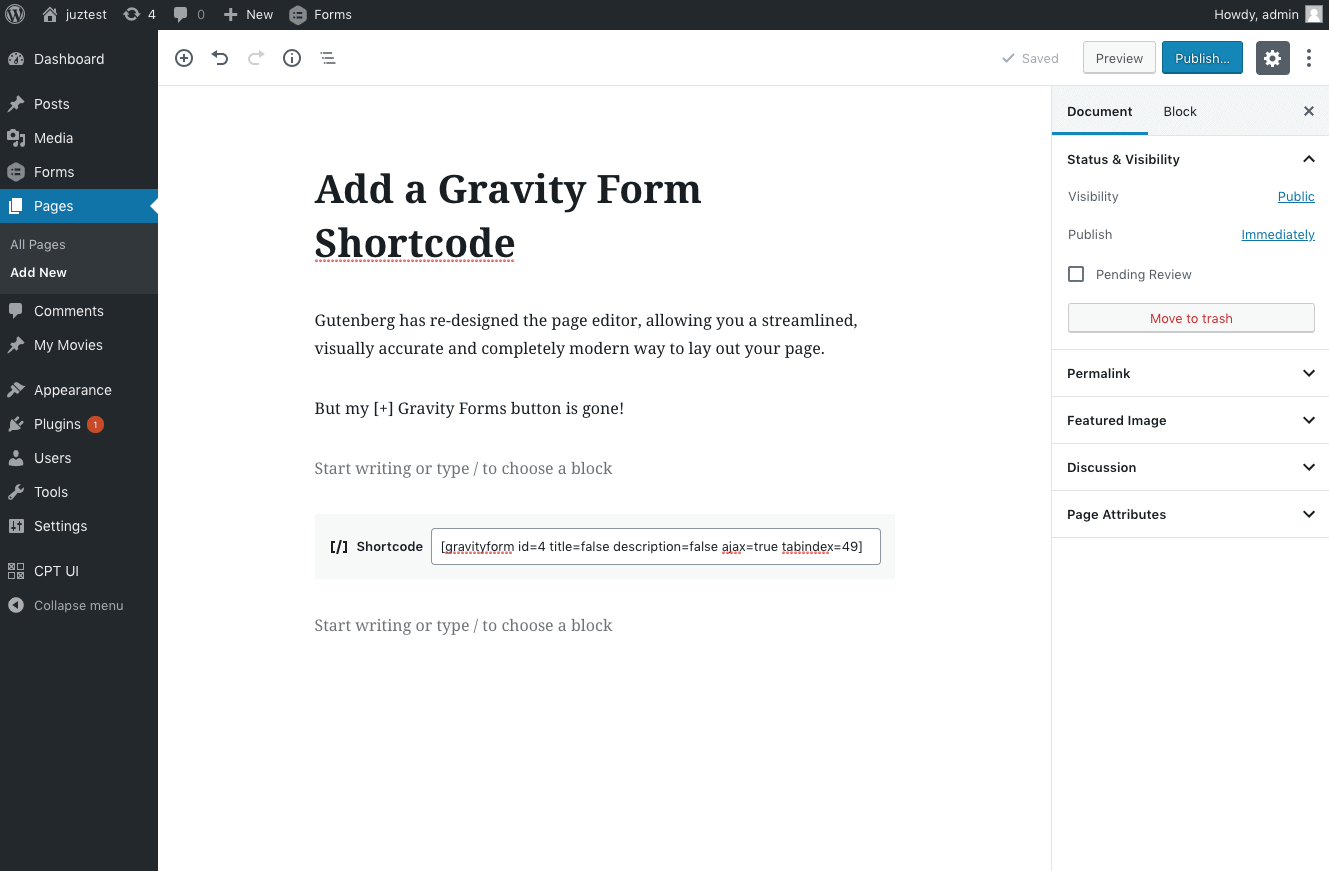
Gravity Forms heeft een ingebouwd raamwerk dat het eenvoudig en probleemloos inbedden van formulieren in uw inhoud ondersteunt met behulp van de WordPress Classic Editor en Gutenberg.
U kunt ook de Formulierwidget gebruiken, die beschikbaar is in het Widgets-menu op het tabblad WordPress-uiterlijk, om uw formulier in de widgetgebieden van WordPress in te sluiten.
Maar wat moet u doen als u hetzelfde formulier wilt laten verschijnen onder alle inhoud die u op uw blog plaatst? Eén manier is uiteraard om voor elk bericht handmatig een formulier in te sluiten met behulp van de hierboven genoemde methode.
Dat zou echter veel tijd en moeite vergen en is niet echt een slimme manier om de taak te volbrengen. Rechts? Uitchecken Beoordeling van zwaartekrachtformulieren hier.
Hoe bereidt u een Gravity_form() voor om ons formulier aan te roepen?
Het eerste dat we hier moeten doen, is uitzoeken wat de ID van ons formulier is. Laat het me je uitleggen met mijn eigen formulier-ID. Ik probeer mijn nieuwsbriefformulier in te sluiten in mijn blog, waarvan de ID is 5.
Dit is het eerste en enige noodzakelijke aspect van het creëren van de gravity_form () functieaanroep zal deze zijn. Als gevolg hiervan kunt u eenvoudig de onderstaande codering gebruiken:
gravity_form (5);
In dit geval wil ik echter Ajax-inzending toestaan om te voorkomen dat de pagina opnieuw wordt geladen wanneer een bezoeker op de formulierknop klikt. De zesde parameter wordt gebruikt om Ajax-inzendingen mogelijk te maken, en een andere kritische parameter voor het gebruiksscenario dat we hier bespreken is de echo-parameter, die we moeten instellen als 'false', waardoor Gravity Forms het formulier zou retourneren in plaats van het direct op het scherm weer te geven.
Als gevolg hiervan hebben alle parameters standaardwaarden, afgezien van de formulier-ID, de indiening van het Ajax-verzoek en vervolgens de echo, die respectievelijk de waarden 5, valid en false hebben. Dit is hoe ik mijn functie zal noemen:
gravity_form (5, true, true, false, false, true, false, false);
Als u meer informatie wilt over elke parameter die bij deze code is betrokken, kunt u de details in het documentatie voor de functieaanroep gravity_form (). In dit stadium weten we al welke parameters en functies we zullen gebruiken om dit formulier te krijgen.
Hoe plaatst u de vereiste scripts in de wachtrij door Gravity_Form_Enqueue_Scripts() voor te bereiden?
Nu moet u een functie maken die WordPress ertoe aanzet eenvoudigweg de benodigde bestanden in de wachtrij te plaatsen, zodat het formulier correct verschijnt en functioneert.
De werking van gravity_form_enqueue_scripts () wordt slechts door twee parameters bepaald: geef eerst de formulier-ID op en ten tweede staat u Ajax-inzending toe of schakelt u deze uit (standaard uitgeschakeld).
Omdat we de Ajax-inzending voor het formulier willen gebruiken, gebruiken we de volgende twee parameters:
gravity_form_enqueue_scripts (5, true);
Activeer functies met behulp van WordPress Core The_content en Get_header
Nu we de Gravity Forms-functies hebben ingesteld, hoeven we ze alleen maar aan te roepen wanneer ze moeten doen waarvoor we ze hebben gemaakt.
De functie om de bestanden in de wachtrij te plaatsen zal worden uitgevoerd met behulp van de WordPress core get header hook, die net vóór wp_head wordt uitgevoerd, waardoor wordt verzekerd dat de bestanden al in de wachtrij zijn geplaatst voordat Gravity Forms ze vereist.
functie gf_enqueue_required_files () {
GFCommon :: log_debug (__METHOD__. '(): Actief.');
if (is_single () && 'post' === get_post_type ()) {// Doe het alleen voor berichten.
gravity_form_enqueue_scripts (5, true);
}
}
add_action ('get_header', 'gf_enqueue_required_files');
Een “if”-instructie in het fragment zorgt ervoor dat het alleen wordt uitgevoerd voor standaardberichten op WordPress. Ten slotte gebruiken we de volgende code om ons formulier aan het einde van de inhoud van ons bericht in te voegen:
functie gf_add_newsletter_form_after_post ($ content) {
GFCommon :: log_debug (__METHOD__. '(): Actief.');
// Formulier toegevoegd na de inhoud van het bericht.
$ content. = gravity_form (5, true, true, false, false, true, false, false);
return $ inhoud;
}
add_filter ('the_content', 'gf_add_newsletter_form_after_post');
Uw Gravity-formulier wordt onmiddellijk dynamisch ingevoegd na elke inhoud die u op WordPress publiceert zodra u de bovenstaande fragmenten aan uw web heeft toegevoegd. Je hoeft nog steeds geen van je berichten te verwijderen voor het geval je later van gedachten verandert.
Omdat u fragmenten gebruikt om het formulier direct in te sluiten, kunt u de fragmenten eenvoudig verwijderen om te voorkomen dat het formulier na uw artikelen wordt toegepast.
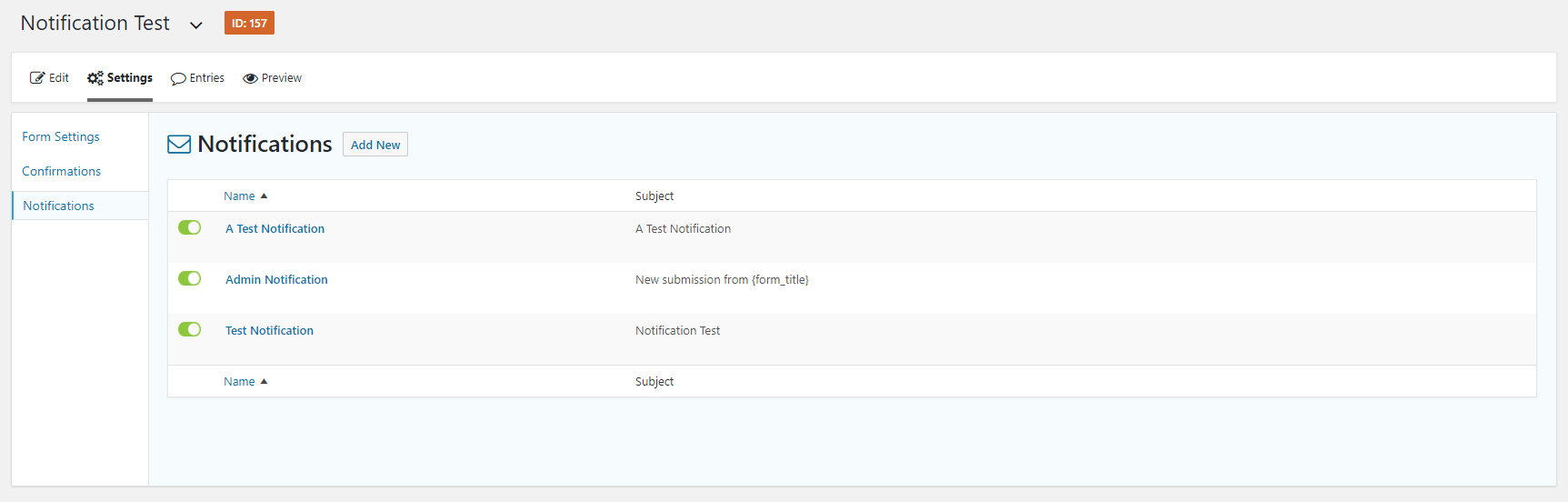
Meldingen en formulierbevestigingen instellen
Nadat u klaar bent met het maken van het formulier, gaat u gewoon naar de instellingen voor Formulierbevestiging om het bevestigingsbericht van het formulier te personaliseren. U kunt gebruikers zelfs naar een specifieke pagina op uw website leiden nadat ze het formulier hebben ingevuld.
Klik op het tabblad Formulierinstellingen om het bevestigingsbericht te configureren. Bewerk vervolgens het standaardbevestigingsbericht of genereer een nieuw bericht. Vergeet niet om ook de meldingen voor het formulier in te stellen.
Nieuwe formulierinzendingen zullen u, de sitebeheerder, automatisch op de hoogte stellen. Naast een gebruikersmelding kunt u echter ook waarschuwingen genereren voor iemand anders die op de hoogte wil worden gehouden van nieuwe inzendingen voor de wedstrijd.
Tik op het tabblad Meldingen om een nieuwe update te maken. Druk vervolgens op Nieuwe toevoegen en geef de melding een naam. Binnen in de Stuur naar e-mail box, voer hun e-mailadres in als u het naar iemand anders in uw team stuurt.
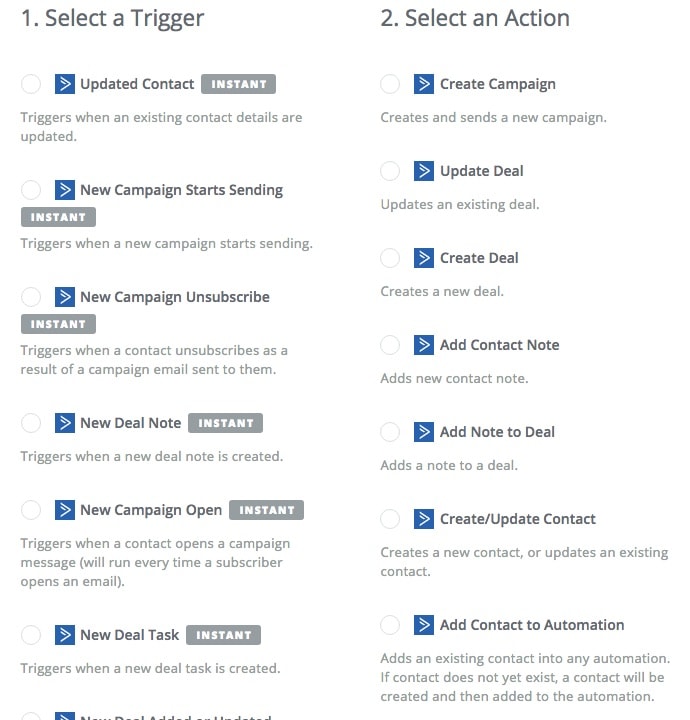
Integreer een e-mailmarketingprovider, CRM of wedstrijdinzendingsformulier
Wanneer uw deelnameformulier voor de wedstrijd live is en u begint met het verzamelen van inzendingen, heeft u een manier nodig om deelnemers op de hoogte te houden van wedstrijdnieuws of -updates.
U kunt ook informatie verstrekken over aankomende promoties en ander marketingmateriaal dat relevant is voor uw bedrijf.
Gravity Forms werkt samen met verschillende e-mailmarketing- en CRM-platforms, waardoor u snel met uw deelnemers kunt communiceren.
Diensten zoals Mailchimp en HubSpot vallen in deze categorie. Ga naar Formulieren > Add-Ons en laat de HubSpot Add-On bijvoorbeeld uw wedstrijdinschrijvingsformulier opnemen in HubSpot.
Om formulierinzendingsgegevens naar HubSpot te verzenden, moet u uw HubSpot-account goedkeuren met Gravity Forms en een HubSpot-feed voor uw formulier maken.
Veelgestelde vragen
🌐 Welke soorten formulieren kan ik maken met Gravity Forms?
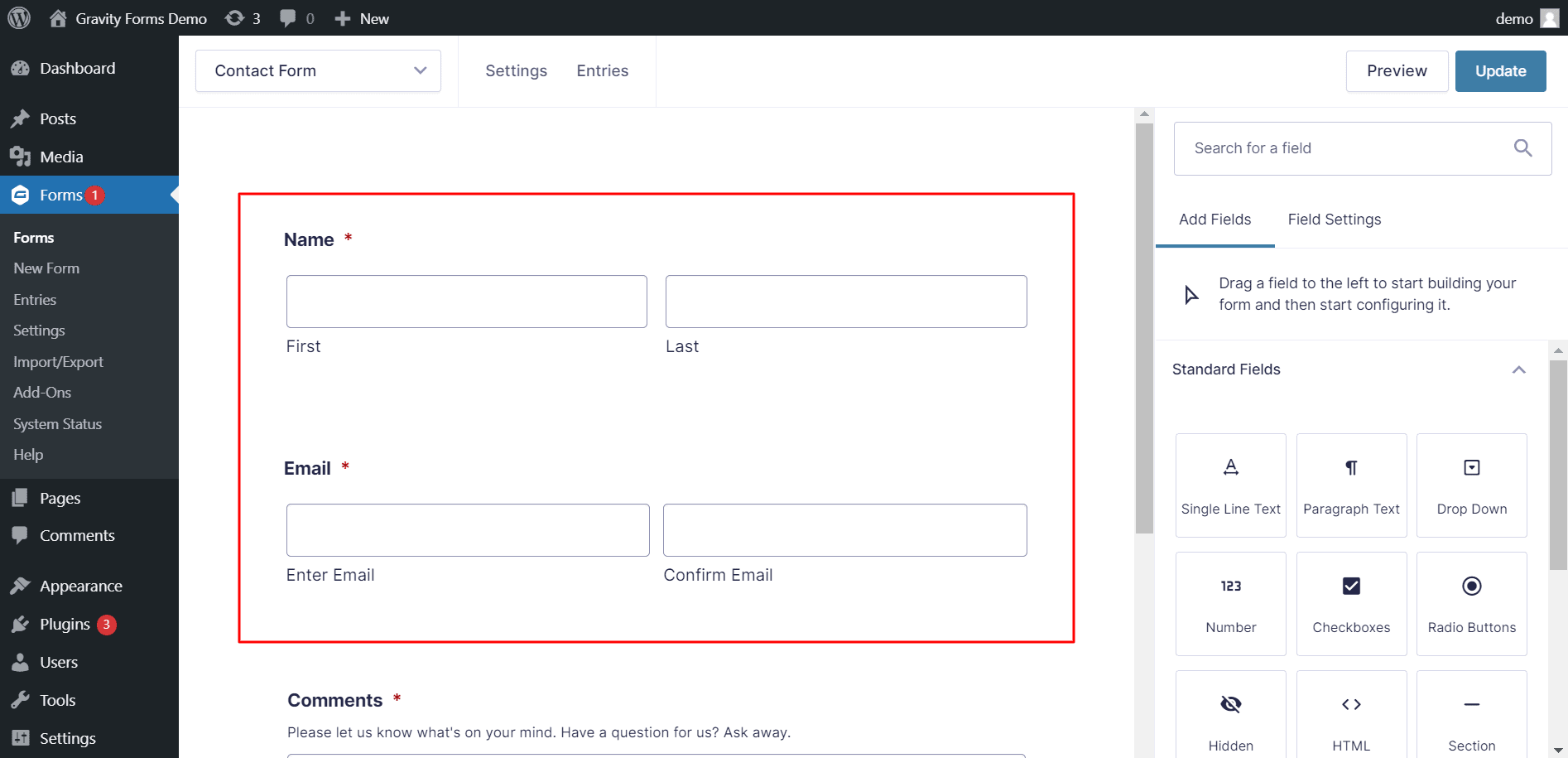
Gravity Forms ondersteunt het maken van een breed scala aan formulieren, waaronder contactformulieren, registratieformulieren, enquêtes, quizzen, bestelformulieren, aanvraagformulieren en meer. De veelzijdigheid maakt het geschikt voor verschillende websitebehoeften.
🤝 Kan ik Gravity Forms integreren met diensten van derden?
Ja, Gravity Forms maakt een naadloze integratie met tal van diensten van derden mogelijk. Populaire integraties zijn onder meer e-mailmarketingtools, betalingsgateways, CRM's en andere applicaties, waardoor de functionaliteit van uw formulieren wordt verbeterd.
🛒 Is Gravity Forms geschikt voor e-commerce doeleinden?
Absoluut. Gravity Forms wordt vaak gebruikt voor het maken van bestelformulieren, productbestelformulieren en andere e-commerce-gerelateerde formulieren. Het kan worden geïntegreerd met de belangrijkste betalingsgateways, waardoor soepele transacties op uw website worden vergemakkelijkt.
🤓 Kan ik Gravity Forms gebruiken voor enquêtes en feedback?
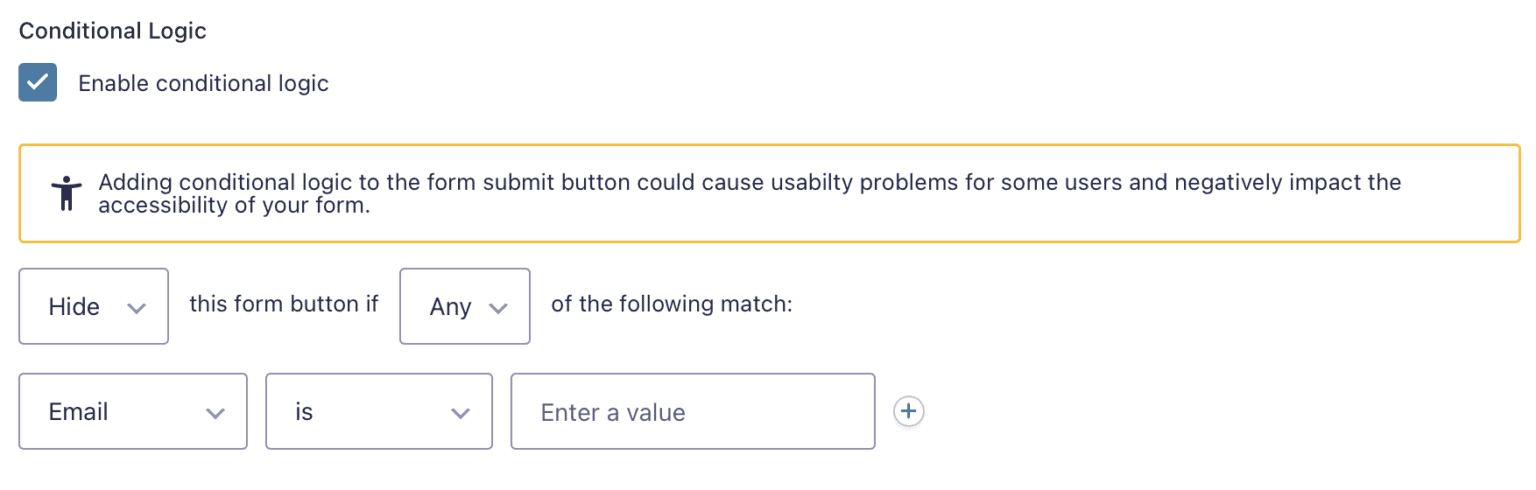
Ja, Gravity Forms is een uitstekend hulpmiddel voor het maken van enquêtes en het verzamelen van feedback. De geavanceerde functies, zoals voorwaardelijke logica en verschillende veldtypen, maken het aanpasbaar aan uiteenlopende onderzoeksvereisten.
🚫 Kunnen Gravity Forms spam-inzendingen helpen voorkomen?
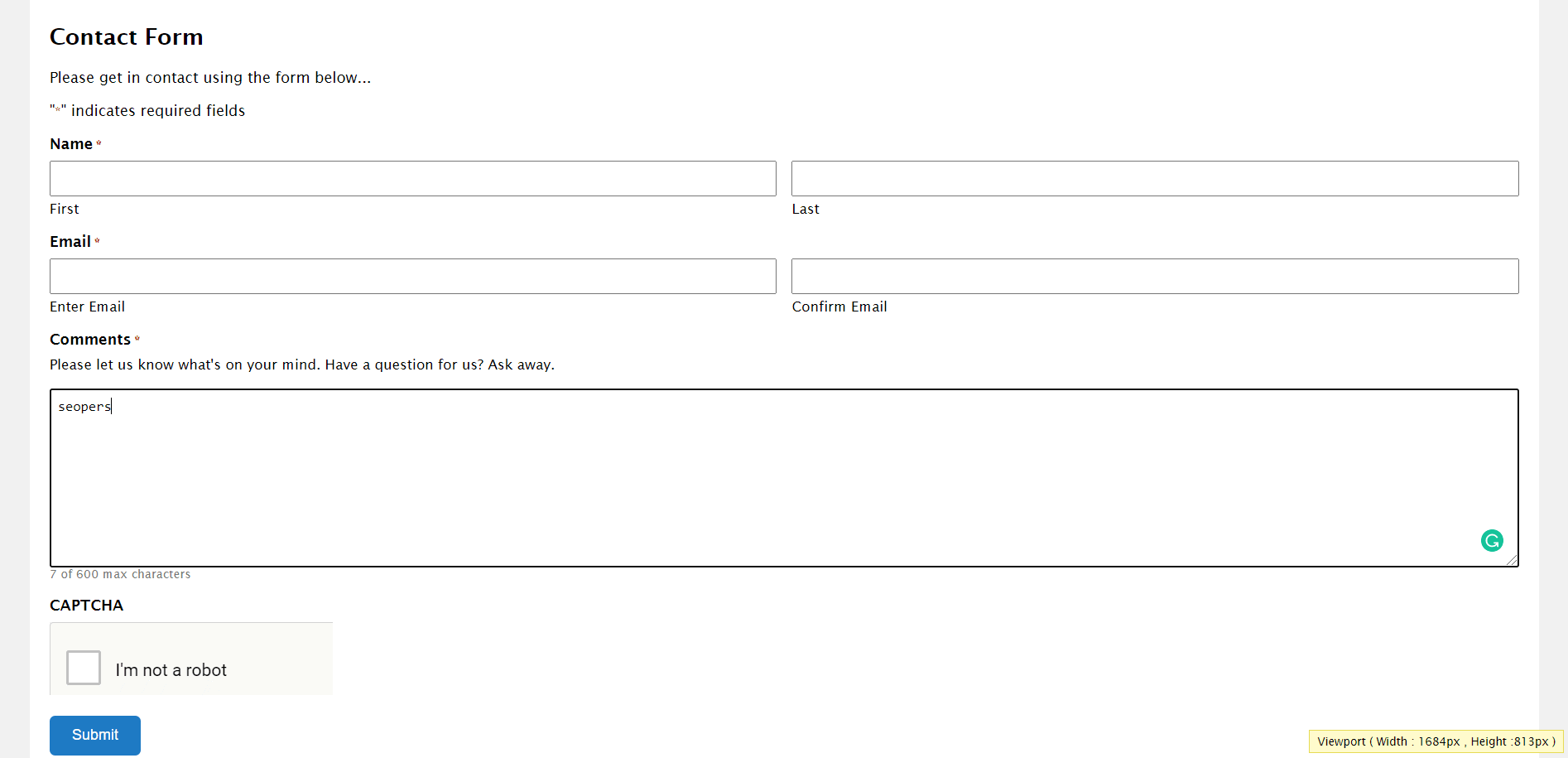
Ja, Gravity Forms biedt ingebouwde functies voor spampreventie, zoals reCAPTCHA en honeypot-velden, om het aantal spam-inzendingen te minimaliseren en de integriteit van uw formuliergegevens te behouden.
Quick Links:
- Gravity Forms Review de beste WordPress-formulieren Plugin?
- Gravity Forms versus Ninja Forms: welke is het beste voor u?
- Handige gratis WordPress Plugins voor internetmarketeers
- Forms.app Review: is het de hype waard? (WAARHEID)
Conclusie: Waar kun je zwaartekrachtformulieren voor gebruiken?
Dus dat is Gravity Forms in een notendop! Het is net de superheld van uw website voor het maken van formulieren. Van het verzamelen van informatie tot het afhandelen van betalingen, het staat voor u klaar.
Wilt u betalingen vlot afhandelen? Absoluut. Het is alsof u een geheim wapen voor uw website heeft, waardoor het zowel voor professionals als voor nieuwelingen eenvoudig wordt.
Of je nu een professional bent of net begint, Gravity Forms maakt het je gemakkelijk.
Dus waarom probeer je het niet eens? Uw website zal u dankbaar zijn!