Каждому разработчику WordPress всегда интересно знать, какие WordPress plugin лучше всего сделать его сайт адаптивным для мобильных устройств. Десятилетием ранее это, возможно, не было серьезным вопросом, но со временем мы стали свидетелями того, как мобильные устройства быстро вытеснили настольные компьютеры. Люди делают покупки на своих телефонах, и точно так же они просматривают Интернет на смартфонах. Поэтому разработчикам важно создавать свои веб-сайты как мобильная версия.
WordPress - еще один гигант этого растущего интернет-рынка, и мы знаем, что 25% веб-сайтов в Интернете работают на WordPress. Что касается адаптивности мобильных устройств, большинство тем уже адаптированы для мобильных устройств, так что тема соответствует характеру платформы.
Если вы хотите повысить рейтинг своего сайта и являетесь SEO-специалист тогда вы должны знать, что Google уже придает большое значение мобильным адаптивным веб-сайтам и дает им преимущество перед другими. Таким образом, мобильная адаптивность теперь обслуживает вас дважды. Во-первых, помогая вам занимать первые места, а во-вторых, делая ваш сайт удобным для пользователя. я перечислил 5 plugins, которые помогут вам сделать ваш сайт WordPress более отзывчивым и удобным для пользователя. Проверьте это Лучший WordPress plugins для создания адаптивного веб-сайта.
Как сделать ваш сайт адаптивным
Итак, большой вопрос в том, как сделать свой сайт адаптивным. Есть два способа сделать это. Во-первых, вы можете использовать адаптивную тему WordPress или шаблон мобильной темы. Мобильные темы созданы специально для мобильных телефонов, а адаптивные темы автоматически настраиваются на мобильных устройствах.
Во-вторых, вы можете использовать удивительный plugins разработан, чтобы сделать ваш сайт отзывчивым. Итак, давайте взломать эти plugins и поможет вам сделать ваш сайт мобильным.
Примечание:
При тестировании вашего сайта на мобильную адаптивность используйте MobileTest.me чтобы проверить, как ваш сайт выглядит на мобильных устройствах.
Прежде чем начать, убедитесь, что у вас есть свежая резервная копия вашего сайта. Во-вторых, убедитесь, что вы не вносите изменения на главный сервер. Некоторые хостинг-провайдеры предлагают вам возможность иметь промежуточную среду, например, хостинговые компании, такие как Cloudways. Cloudways не только удобен в использовании, но и предлагает Развертывание WordPress в 1 клик с неограниченным количеством установок. И у вас есть возможность делать ежечасное резервное копирование вместе с резервным копированием в удаленном хранилище. Итак, сделайте резервную копию своего сайта, прежде чем продолжить.
1 - Реактивный ранец
Цена: Бесплатно
Скачать: WordPress.org/pluginс / реактивный ранец
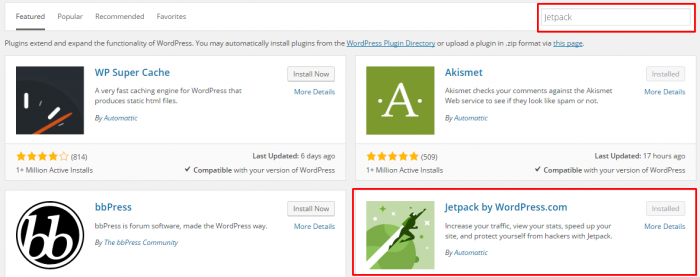
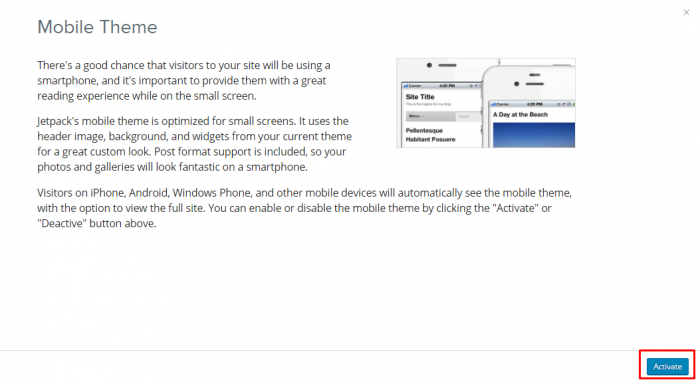
Jet Pack находится в верхней части моего списка, потому что он бесплатный для использования и имеет опцию «Мобильная тема». Это похоже на установку мобильной версии вашего сайта в один клик. Установите JetPack, выберите опцию «Мобильная тема» и посмотрите результат на своем мобильном телефоне.
Вы также можете настроить свою мобильную тему с помощью различных параметров в Jet Pack. Например, вы можете использовать контактные формы, карусель для галерей изображений, а также изменять с помощью кода PHP и CSS, если вы привыкли к нему.
Jet Pack также является раем для SEO-сайта. Это помогает вам интегрироваться с вашей страницей Google, что может помочь вам улучшить ваш сайт. Jetpack имеет более 30 функций, которые делают ваш сайт удобным для мобильных устройств, быстрой загрузкой и оптимизацией для SEO.
Краткое руководство:
1. Найдите plugin из WordPress plugin каталог
2. Нажмите кнопку «Установить сейчас» и активируйте ее.
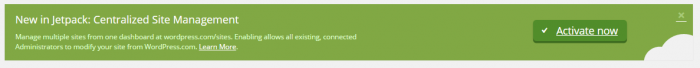
3. Сразу после активации вы получите уведомление на панели управления.
4. Нажмите на кнопку активации, она перенаправит вас на страницу регистрации, я бы посоветовал зарегистрироваться, если вы хотите использовать полные и расширенные функции plugin
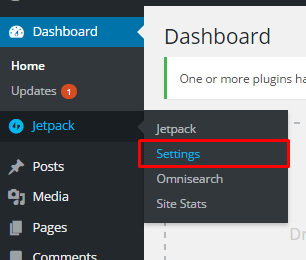
5. Перейти к JetPack plugin настройки из левого меню
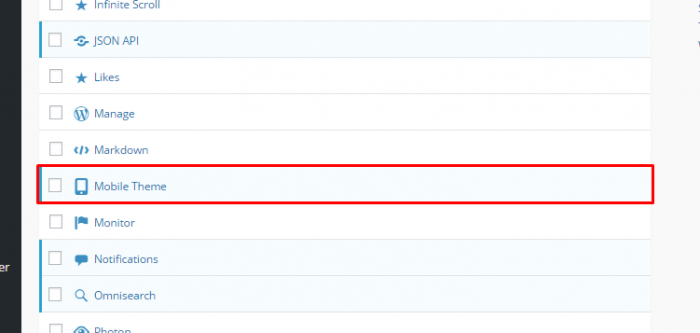
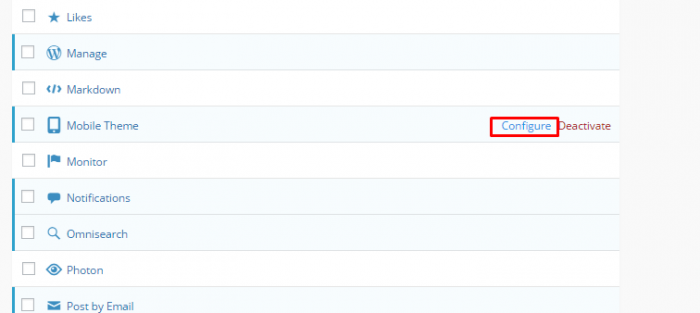
6. Найдите функцию «Мобильная тема» и нажмите на нее.
7. Нажмите кнопку активации.
8. Вы можете дополнительно настроить его, нажав на «Настроить».
9. И вы сделали всего несколько щелчков мышью.
2 – WPtouch Мобильный Plugin
Цена: Бесплатно и Pro
Скачать: Бесплатно WordPress.org/pluginс/вптач для профессионального посещения wptouch.com
WPTouch Мобильный Plugin добавляет интересные функции на ваш сайт, поскольку он преобразует ваш сайт в мобильную версию. Ваш сайт будет выглядеть одинаково на всех экранах. WPTouch Мобильный Plugin это простой и мощный plugin. Это лучше всего подходит для веб-сайтов, которые хотят простоты, потому что ваша настольная версия может не иметь столько функций, сколько есть на большинстве настольных сайтов. Свобода plugin ограничен только одним дизайном, но чтобы получить больше дизайнов, вы можете купить премиум-версию plugin. Для мобильных сайтов, которые нуждаются в брендинге своего бизнеса, это plugin также имеет полную функцию брендинга.
Краткое руководство:
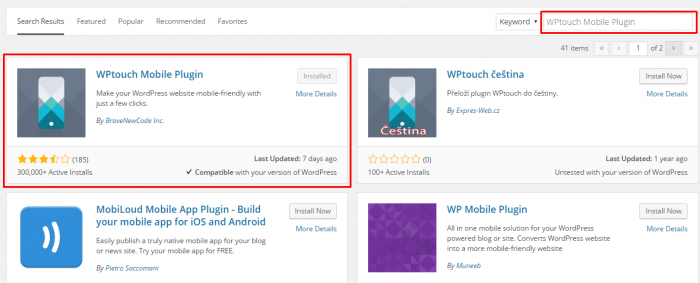
- Поиск в plugin из WordPress plugin каталог
2. Нажмите кнопку «Установить сейчас» и активируйте ее.
3. Найдите WPtouch plugin установка
4.WPtouch имеет несколько функций настройки, с которыми вы можете поиграть
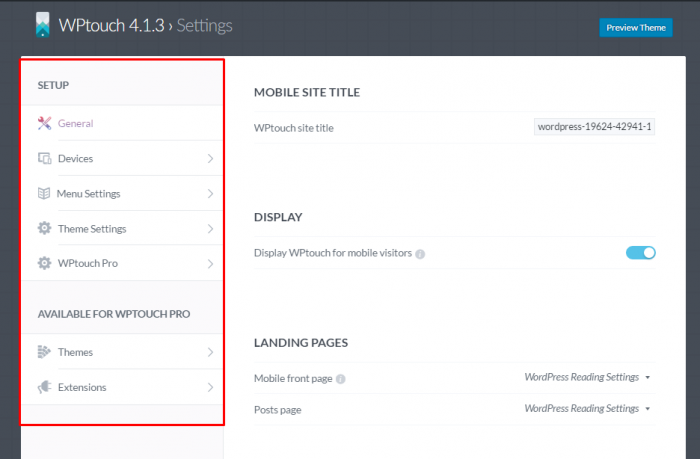
- На вкладке «Общие» есть следующие ключевые параметры, указанные ниже:
- Вы можете изменить название сайта для мобильной версии
- Функция отображения для выключения и включения plugin
- Возможность смены целевой страницы для мобильной версии
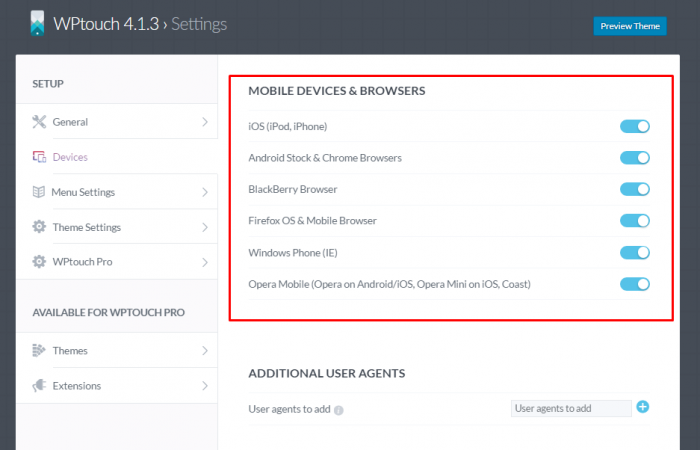
- На вкладке «Устройства» есть параметры для включения или отключения plugin функция для разных устройств и браузеров
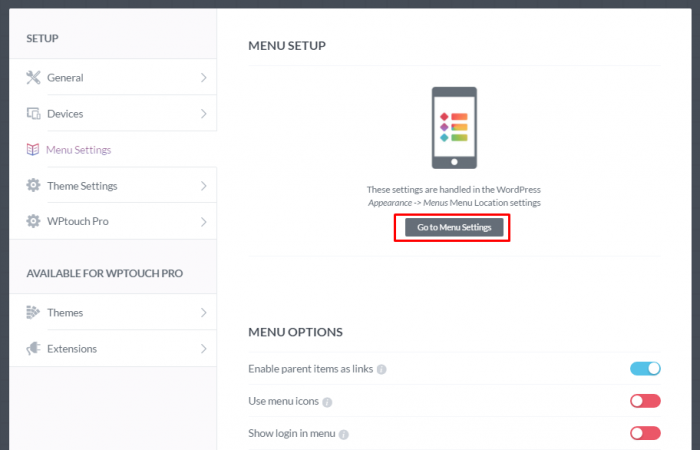
- Третья вкладка «Настройка меню» дает вам возможность установить другое меню для мобильной версии веб-сайта.
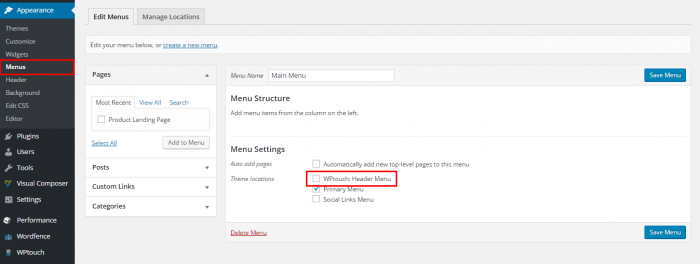
8. Он перенаправит вас в настройку «Меню», где вы можете создавать новые меню для мобильной версии веб-сайта. Не забудьте нажать «WPtouch HeadMenu», как только вы закончите добавление страницы в него.
9. «Настройка темы» позволяет вам поиграть со следующими функциями:
- Установите другой логотип для мобильной версии вашего сайта
- Положение выравнивания меню и строка поиска в верхнем заголовке
- Настройка цвета темы для фона, заголовка, меню, ссылок и заголовков сообщений / страниц
- Возможность изменения шрифта типографики
- Показанный Слайдер
- Социальные медиа-ссылки
- Пользовательские CSS
WPtouch также предлагает версию PRO с расширенными расширениями и поддержкой с настраиваемыми темами и дополнительными функциями.
3 - Мобильный пакет WordPress
Цена: Бесплатно и Pro
Скачать: Бесплатно WordPress.org/plugins/WordPress-мобильный пакет для профессионалов нажмите здесь.
Я рекомендую WordPress Mobile Pack plugin если вы ищете потрясающий дизайн. Хотя в бесплатной версии доступен один дизайн, вы можете настроить его в соответствии со своими потребностями. Этот plugin дает вам полный контроль над настройками мобильного отклика и поддерживает все браузеры. Синхронизация - еще одна особенность этого plugin так как вы можете видеть все страницы, сообщения и комментарии в мобильной версии.
Версия Pro дает пользователям больше возможностей, поскольку дает доступ к большему количеству дизайнов и некоторым другим функциям, таким как:
- 5 тем приложений (полностью настраиваемые)
- Варианты монетизации
- Социальные функции (Facebook, Twitter и Google+)
Краткое руководство:
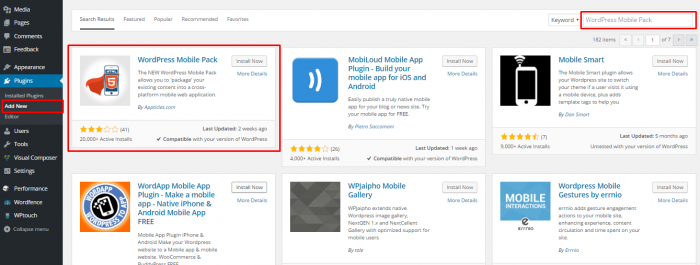
- Поиск в plugin из WordPress plugin каталог
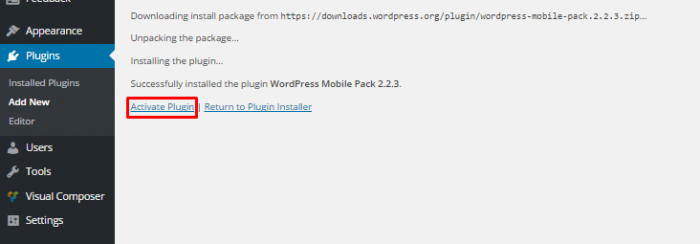
- Нажмите кнопку «Установить сейчас» и активируйте ее.
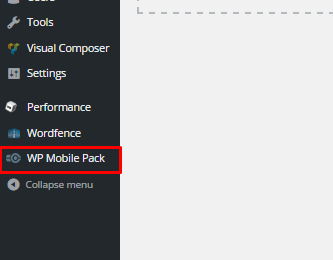
3. Найдите мобильный пакет WP plugin настройка из левого меню
4. WP Mobile Pack имеет очень простой пользовательский интерфейс, с которым можно взаимодействовать.
5. Вкладка «Что нового» посвящена plugin детали и его особенности
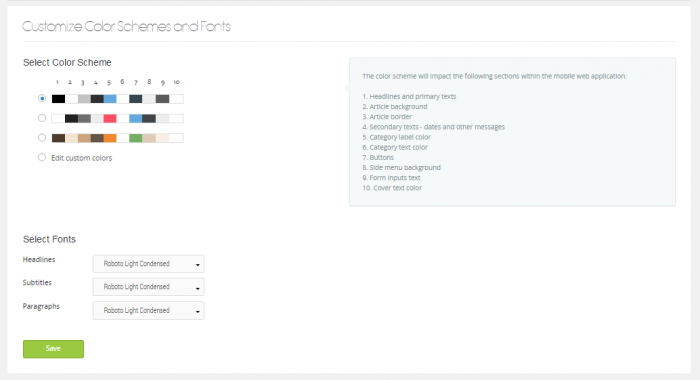
6.Щелкните Посмотри и почувствуй таб поиграть со следующей функцией
- Настроить цветовые схемы и шрифты
- Настройте логотип и значок вашего приложения
- Настройте обложку вашего приложения
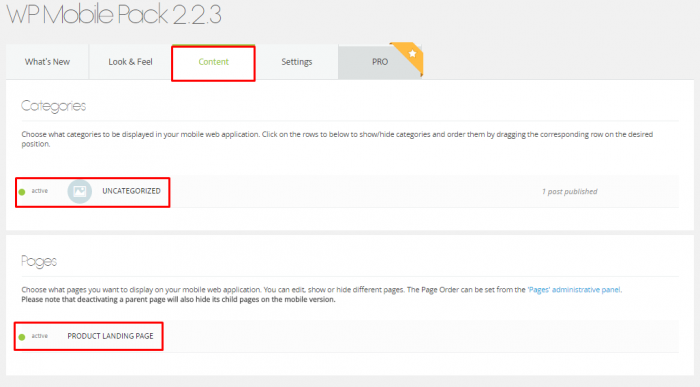
7.Content таб позволяет вам установить целевую страницу для мобильной версии вашего веб-сайта и настройки категорий, которые будут отображаться на главной странице.
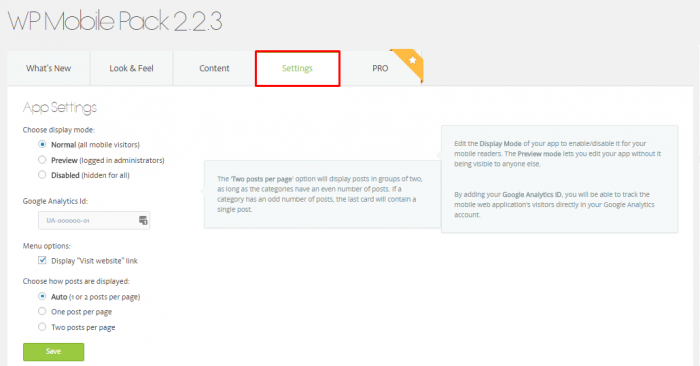
8. Вкладка «Настройка» содержит функции настройки приложения для выбора режима отображения:
- Нормальный (все мобильные посетители)
- Предварительный просмотр (авторизованные администраторы)
- Отключено (скрыто для всех)
- Код отслеживания Google Analytics
- Функции меню и способ отображения сообщений
- WP Mobile Pack также предлагает свою версию PRO, которая дает вам больше и расширенных функций.
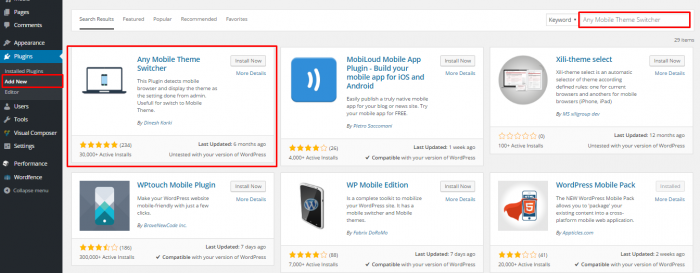
4. Любой переключатель мобильных тем
Цена: Бесплатно и Pro
Скачать: Бесплатно WordPress.org/plugins/любой-мобильный-тема-переключатель для профессионалов нажмите здесь.
Это один из самых крутых plugins, чтобы сделать ваш сайт адаптивным для мобильных устройств. Функция, которая приносит это plugin к моему списку, это то, что он позволяет использовать разные дизайны, шаблоны и дизайны домашних страниц для разных мобильных устройств. Этот plugin обнаруживает устройство, а затем отправляет сообщение, чтобы показать нужную тему. Он поддерживает все основные браузеры и имеет возможность соответствующей настройки.
Про версия plugin содержит больше функций, таких как:
- Поддержка W3 Total Cache
- Отдельная домашняя страница для мобильных устройств
- QR-код для мобильных закладок
- Нажмите "Позвонить по номерам телефонов".
Краткое руководство:
- Поиск в plugin из WordPress plugin каталог
2. Нажмите кнопку «Установить сейчас» и активируйте ее.
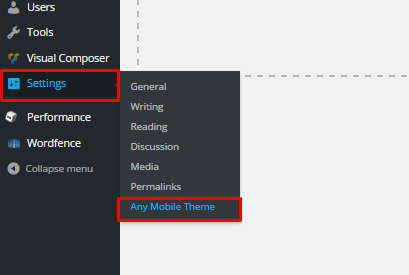
3. Найдите «Любой мобильный переключатель тем». plugin настройка из левого меню
Настройки / Любые мобильные темы
4. Любой мобильный переключатель тем Plugin имеет только одну страницу, чтобы возиться с ее настройками, некоторые из ключевых функций упомянуты ниже:
Вы также можете выбрать разные темы для разных устройств, что действительно является полезной функцией, если вы хотите отображать совершенно разные темы для разных устройств, например:
- iPhone / IPod
- Тема Android
- Blackberry Тема
- Тема для Windows Mobile
- Тема Opera Mini
- Тема другого мобильного устройства
Сокращенный код переключения тем
Вы можете использовать следующий короткий код в шаблонах, чтобы показать ссылку переключения темы.
[show_theme_switch_link]
Например:
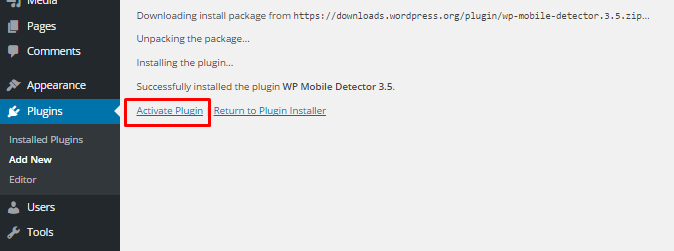
5 - Мобильный детектор WP
Цена: Бесплатно и Pro
Скачать: Бесплатно WordPress.org/plugins/wp-мобильный детектор для профессионалов нажмите здесь.
Это можно назвать одним из самых умных pluginс для вашего сайта. Поскольку он автоматически определяет, какую платформу в настоящее время использует пользователь для доступа к сайту. Он может быстро переключаться между мобильной версией, настольной версией и различными мобильными версиями, чтобы обеспечить наилучшее взаимодействие с пользователем. Он имеет расширенные аналитические функции, охватывает более 5000 мобильных устройств и поставляется с предустановленными 11 мобильными темами.
Другие функции включают в себя:
- Складные меню
- Различные виджеты
- Загрузка динамических страниц
Краткое руководство:
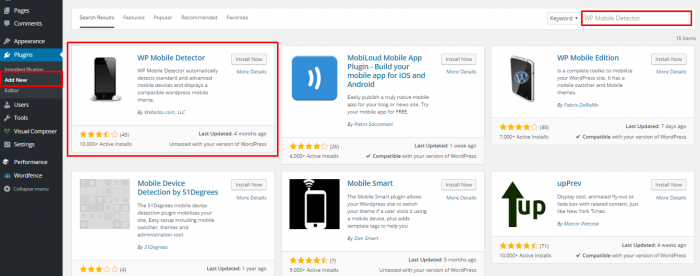
- Поиск в plugin из WordPress plugin каталог
2. Нажмите кнопку «Установить сейчас» и активируйте ее.
- Найдите «WP Mobile Detector» plugin из меню слева
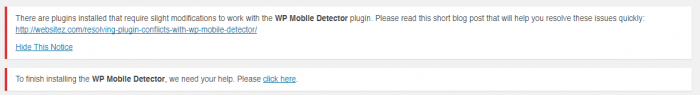
4. После активации вы можете увидеть это уведомление вверху
Если у тебя есть кэширование plugin установлен на вашем веб-сайте, вы можете исправить это с помощью следующего инструкция.
Заключение
Для простоты использования и одного пакета я всегда рекомендую вам установить JetPack plugin потому что он превращает ваш сайт в сайт, адаптированный для мобильных устройств. Кроме того, он предлагает все в одном plugin и делает ваш сайт более удобным для поисковых систем. Кроме того, вы не можете игнорировать ценные функции Jet Pack, такие как:
- Статистика сайта на панели управления
- Возможности комментариев и подписок
- Функция социального обмена
- И еще более 30 интересных функций
Вот оно. я перечислил 5 plugins, которые помогут вам сделать ваш сайт WordPress более отзывчивым и удобным для пользователя. Это поможет вам занять более высокое место в поисковых системах, а также позволит вам расширить свой контент без ущерба для качества. Я уверен, что многое пропустил plugins, и я был бы признателен, если бы пользователи сообщали мне о различных plugins через раздел комментариев.































Отличная статья, обязательно подумаю об использовании ее на моем новом веб-сайте. Хорошая работа, так держать
Благодарю вас.
Здравствуйте, Джамиль, сэр,
Веб-сайт. Адаптивность для мобильных устройств очень важна. Теперь для SEO и других пользователей предложите, если наш сайт не оптимизирован для мобильных устройств. Игнорируйте сайт. Хороший обмен и хорошее руководство. Продолжайте. Спасибо.
Хай Джамиль, Краткое руководство, которым вы поделились, было очень полезным и понятным с помощью снимков экрана, все мои вопросы были решены. Теперь я в курсе всех функций, о которых вы упомянули выше. Спасибо тебе за этот пост.
Привет Джамиль,
Такой информативный блог у вас тут. Вступая в тему, сделать веб-сайт достаточно отзывчивым - одна из важнейших задач. Он помогает развивать онлайн-бизнес несколькими способами.