Давайте поговорим о Gravity Forms — суперполезном инструменте для вашего сайта WordPress! Это как мастер создания форм.
Gravity Forms — мощный инструмент для создания форм на вашем веб-сайте WordPress. Он упрощает процесс благодаря удобному интерфейсу и обширным функциям.
Хотите ли вы собирать информацию от пользователей, принимать онлайн-платежи или упростить рабочие процессы, Gravity Forms поможет вам.
Оставайтесь с нами, чтобы узнать простые, но эффективные способы, с помощью которых Gravity Forms может повысить уровень взаимодействия с вашим веб-сайтом и обработки данных!
Встраивать форумы с помощью кодов
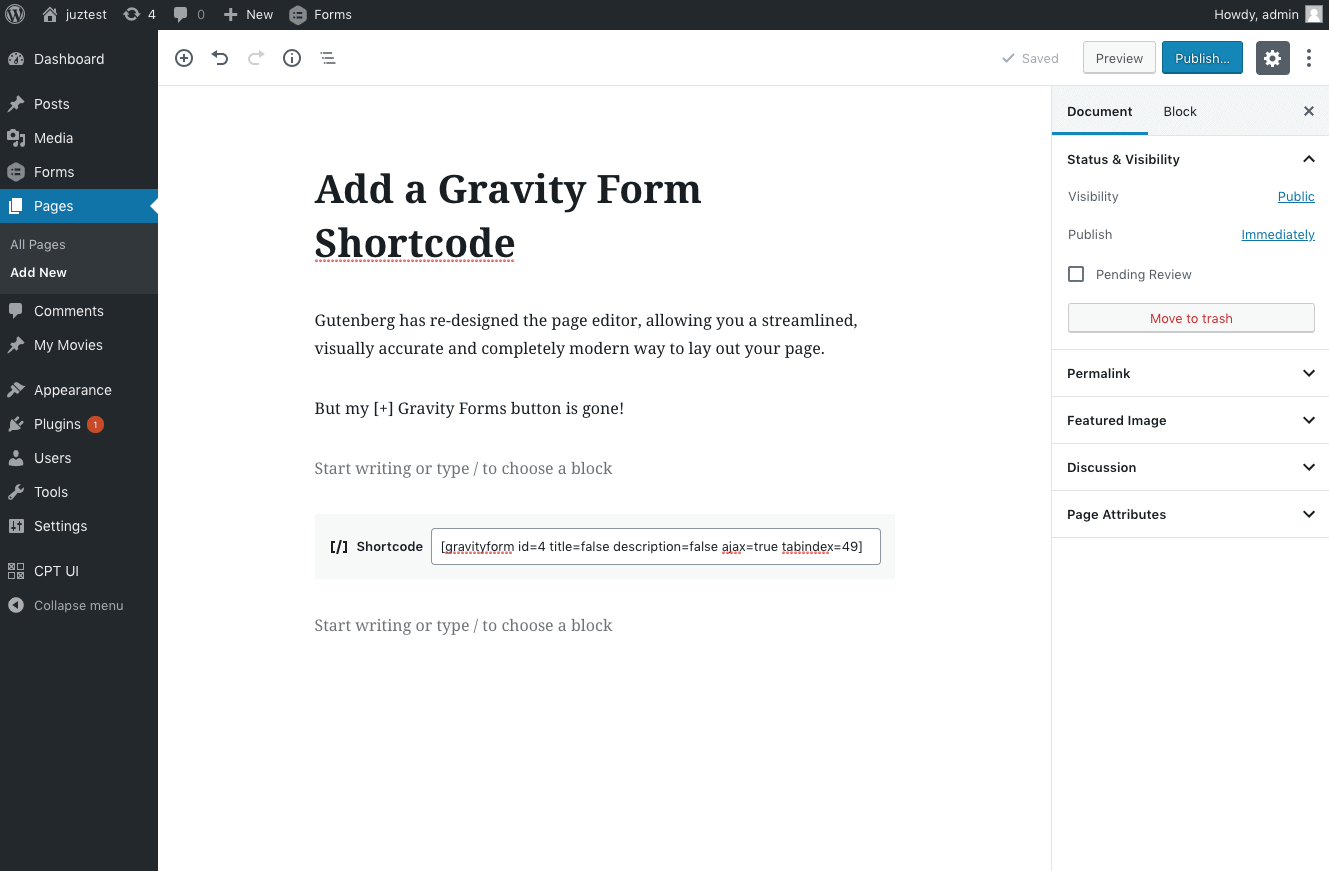
Gravity Forms имеет встроенную платформу, которая поддерживает легкое и беспроблемное встраивание форм в ваш контент с помощью классического редактора WordPress и Gutenberg.
Вы также можете использовать виджет формы, который доступен в меню «Виджеты» на вкладке «Внешний вид WordPress», чтобы встроить форму в пространство в областях виджетов WordPress.
Но что делать, если вы хотите, чтобы одна и та же форма появлялась под всем контентом, который вы публикуете в своем блоге? Очевидно, что один из способов — вручную встроить форму для каждого сообщения, используя метод, упомянутый выше.
Однако это потребует много времени и усилий и на самом деле не является разумным способом выполнения задачи. Верно? Проверить Обзор Gravity Forms здесь.
Как подготовить Gravity_form() для вызова нашей формы?
Первое, что нам нужно сделать, это выяснить, какой идентификатор нашей формы. Позвольте мне объяснить вам, используя мой собственный идентификатор формы. Я пытаюсь встроить форму информационного бюллетеня в свой блог, идентификатор которого: 5.
Это первый и единственный необходимый аспект создания gravity_form () вызов функции будет именно этим. В результате вы можете просто использовать кодировку, указанную ниже:
gravity_form (5);
Однако в этом случае я хотел бы разрешить отправку Ajax, чтобы предотвратить перезагрузку страницы всякий раз, когда посетитель нажимает кнопку формы. Шестой параметр используется для разрешения отправки Ajax, а еще одним критическим параметром для сценария использования, который мы здесь обсуждаем, является параметр эха, который мы должны установить как «false», что заставит Gravity Forms вернуть форму, а не напрямую отображать ее на экране.
В результате все параметры будут иметь значения по умолчанию, за исключением идентификатора формы, отправки запроса Ajax и эха, которые будут иметь значения 5, допустимый и ложный соответственно. Вот как я назову свою функцию:
gravity_form (5, истина, истина, ложь, ложь, истина, ложь, ложь);
Если вам нужна дополнительная информация о каждом параметре, задействованном в этом коде, вы можете проверить подробности в документация по вызову функции gravity_form (). На этом этапе мы уже знаем, какие параметры и функции мы будем использовать для получения этой формы.
Как поставить в очередь необходимые сценарии, подготовив Gravity_Form_Enqueue_Scripts()?
Теперь вы должны создать функцию, которая будет предлагать WordPress просто поставить в очередь необходимые файлы, чтобы форма отображалась и работала правильно.
Функционирование gravity_form_enqueue_scripts () управляется только двумя параметрами: во-первых, укажите идентификатор формы, а во-вторых, разрешите или отключите отправку Ajax (отключено по умолчанию).
Поскольку мы хотим использовать отправку Ajax для формы, мы будем использовать следующие два параметра:
gravity_form_enqueue_scripts (5, истина);
Триггерные функции с использованием ядра WordPress The_content и Get_header
Теперь, когда мы настроили функции Gravity Forms, все, что нам нужно сделать, это вызывать их всякий раз, когда они необходимы для выполнения того, для чего мы их создали.
Функция постановки файлов в очередь будет запускаться с использованием хука get заголовка ядра WordPress, который запускается непосредственно перед wp_head, гарантируя, что файлы уже были поставлены в очередь до того, как они потребуются Gravity Forms.
function gf_enqueue_required_files () {
GFCommon :: log_debug (__METHOD__. '(): Работает.');
if (is_single () && 'post' === get_post_type ()) {// Делаем это только для сообщений.
gravity_form_enqueue_scripts (5, истина);
}
}
add_action ('get_header', 'gf_enqueue_required_files');
Оператор «if» во фрагменте гарантирует, что он будет работать только для сообщений по умолчанию в WordPress. Наконец, мы будем использовать следующий код, чтобы вставить нашу форму в конец содержимого нашего сообщения:
function gf_add_newsletter_form_after_post ($ content) {
GFCommon :: log_debug (__METHOD__. '(): Работает.');
// Форма добавлена после содержания сообщения.
$ content. = gravity_form (5, истина, истина, ложь, ложь, истина, ложь, ложь);
return $ content;
}
add_filter ('the_content', 'gf_add_newsletter_form_after_post');
Ваша форма Gravity будет мгновенно динамически вставляться после каждого контента, который вы публикуете в WordPress, как только вы добавите приведенные выше фрагменты в свою сеть. Вам по-прежнему не нужно удалять ни одно из своих сообщений, если вы передумаете позже.
Поскольку вы используете фрагменты для встраивания формы на лету, вы можете легко удалить фрагменты, чтобы форма не применялась после ваших статей.
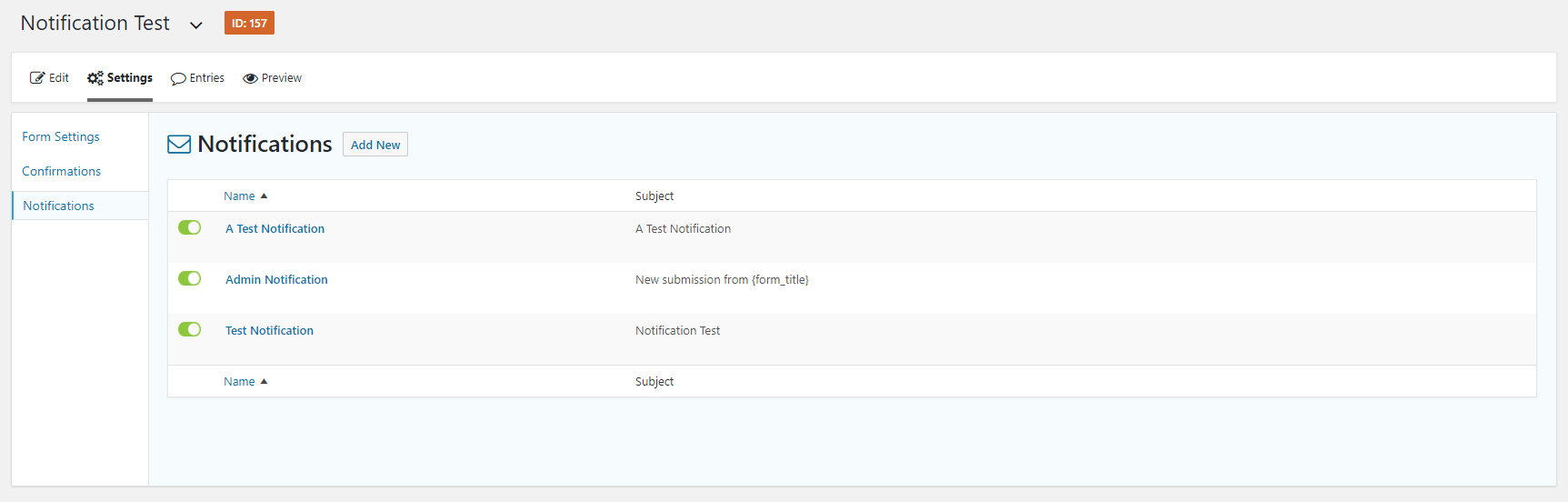
Настройка уведомлений и форм подтверждения
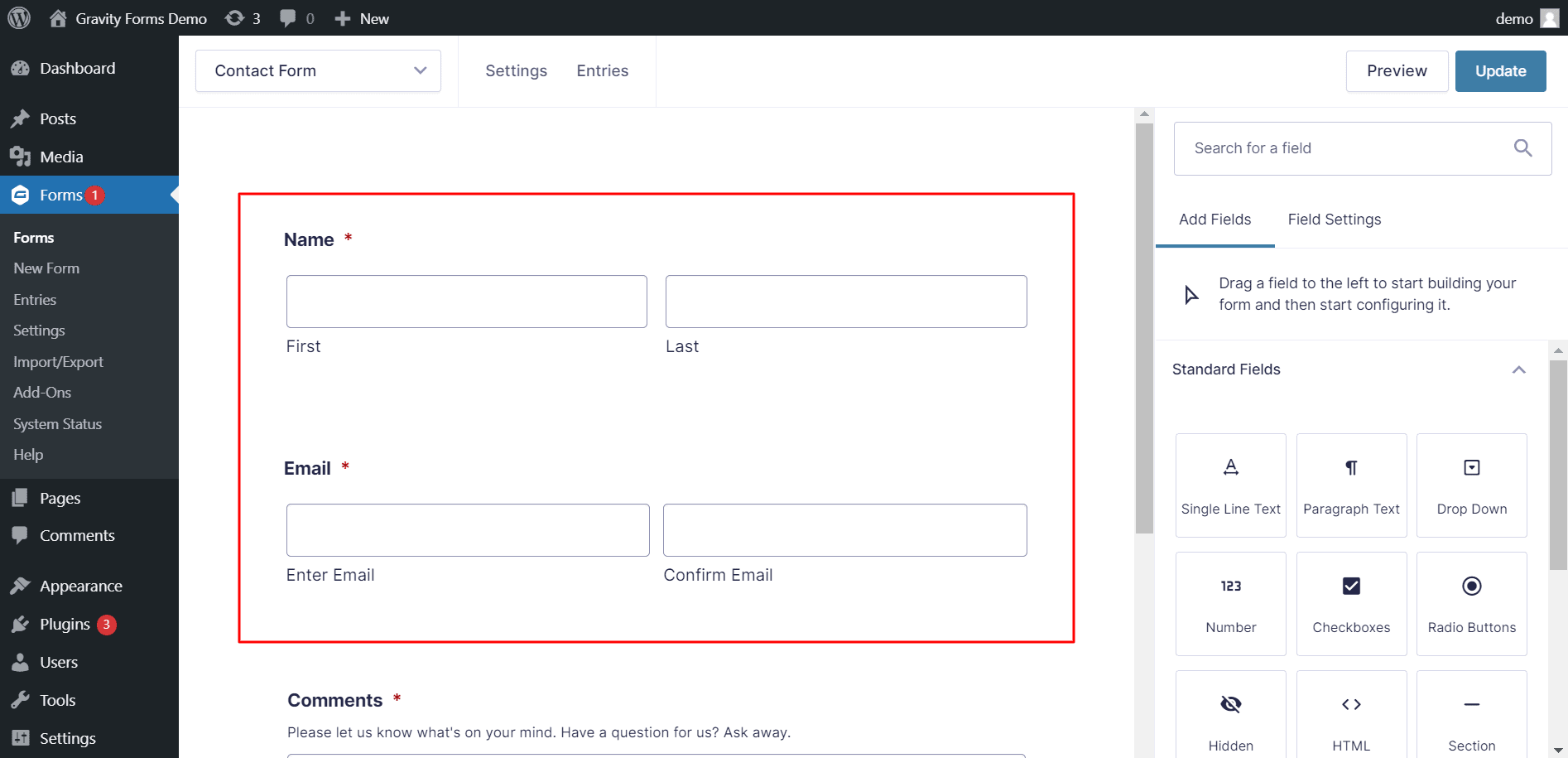
После того, как вы закончили создание формы, просто перейдите к настройкам для Подтверждение формы чтобы персонализировать подтверждающее сообщение формы. Вы даже можете направлять пользователей на определенную страницу своего веб-сайта после того, как они заполнили форму.
Перейдите на вкладку «Настройки формы», чтобы настроить сообщение с подтверждением. Затем либо отредактируйте сообщение подтверждения по умолчанию, либо создайте новое. Не забудьте также настроить уведомления для формы.
При отправке новых форм вы, администратор сайта, будете автоматически уведомлены об этом. Однако в дополнение к уведомлению пользователя вы можете создавать оповещения для тех, кто хочет получать информацию о новых заявках на участие в конкурсе.
Коснитесь вкладки Уведомления, чтобы создать новое обновление. Затем нажмите «Добавить» и дайте уведомлению имя. Внутри Отправить на электронную почту введите его адрес электронной почты, если вы отправляете его кому-то еще из вашей команды.
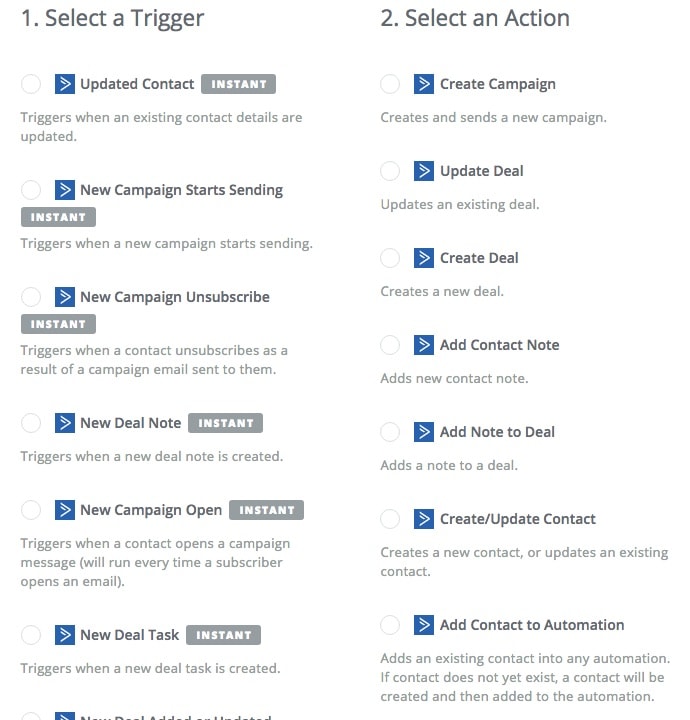
Интегрируйте поставщика услуг электронной почты, CRM или форму заявки на участие в конкурсе
Когда ваша форма заявки на участие в конкурсе станет активной и вы начнете собирать заявки, вам понадобится способ информировать участников о любых новостях и обновлениях конкурса.
Вы также можете предоставить информацию о предстоящих рекламных акциях и другие маркетинговые материалы, имеющие отношение к вашему бизнесу.
Gravity Forms взаимодействует с различными платформами электронного маркетинга и CRM, что позволяет вам быстро общаться с участниками.
Услуги, подобные Mailchimp и HubSpot попадают в эту категорию. Перейдите в «Формы» > «Дополнения» и разрешите надстройке HubSpot, например, включить вашу форму заявки на участие в конкурсе в HubSpot.
Чтобы отправить данные для отправки формы в HubSpot, вам необходимо утвердить свою учетную запись HubSpot с помощью Gravity Forms и создать канал HubSpot для вашей формы.
Часто задаваемые вопросы
🌐 Какие типы форм я могу создавать с помощью Gravity Forms?
Gravity Forms поддерживает создание широкого спектра форм, включая контактные формы, формы регистрации, опросы, викторины, формы заказов, формы заявок и многое другое. Его универсальность делает его подходящим для различных нужд веб-сайта.
🤝 Могу ли я интегрировать Gravity Forms со сторонними сервисами?
Да, Gravity Forms обеспечивает плавную интеграцию с многочисленными сторонними сервисами. Популярные интеграции включают инструменты электронного маркетинга, платежные шлюзы, CRM и другие приложения, расширяющие функциональность ваших форм.
🛒 Подходит ли Gravity Forms для электронной коммерции?
Абсолютно. Gravity Forms обычно используется для создания форм заказа, форм заказа продуктов и других форм, связанных с электронной коммерцией. Он интегрируется с основными платежными шлюзами, обеспечивая бесперебойность транзакций на вашем веб-сайте.
🤓 Могу ли я использовать Gravity Forms для опросов и отзывов?
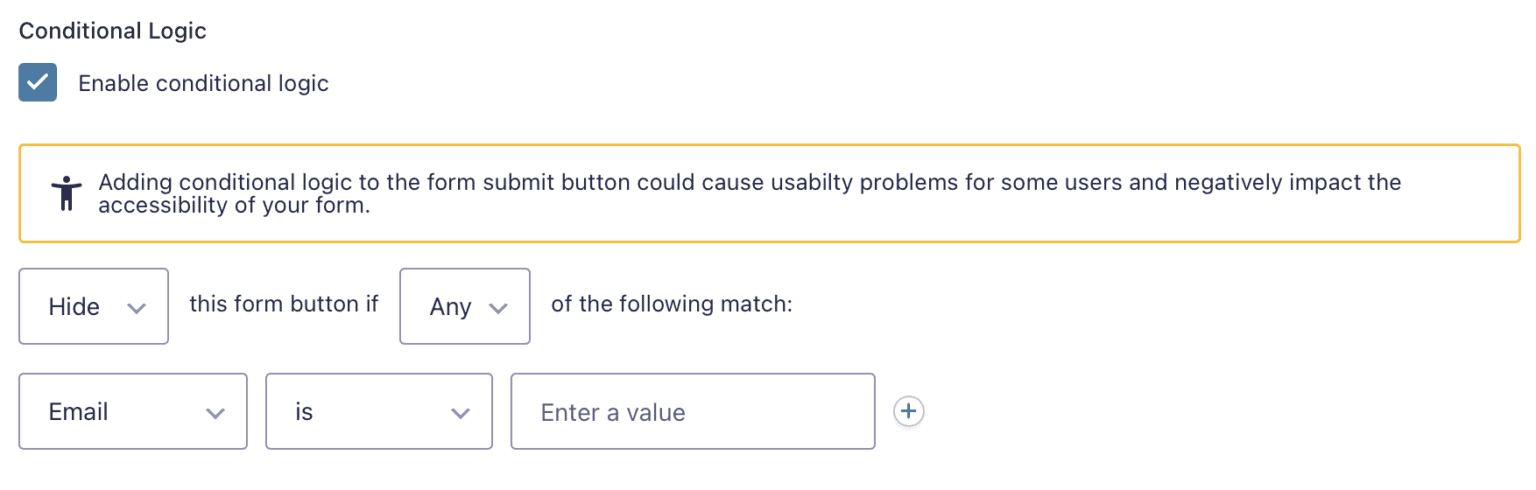
Да, Gravity Forms — отличный инструмент для создания опросов и сбора отзывов. Его расширенные функции, такие как условная логика и различные типы полей, позволяют адаптировать его к разнообразным требованиям съемки.
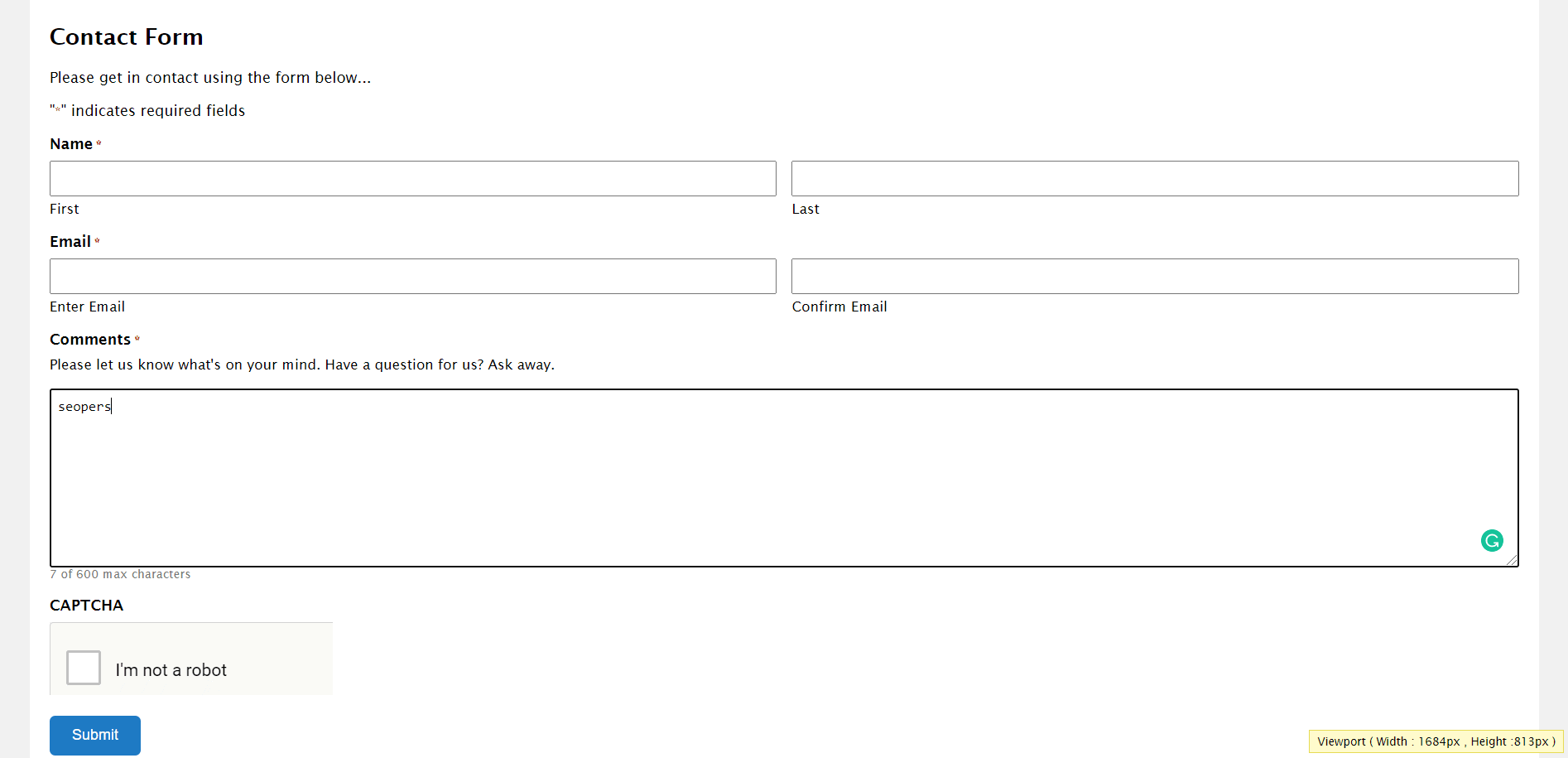
🚫 Может ли Gravity Forms помочь предотвратить рассылку спама?
Да, Gravity Forms предоставляет встроенные функции предотвращения спама, такие как reCAPTCHA и поля-приманки, чтобы свести к минимуму отправку спама и сохранить целостность данных вашей формы.
Быстрые ссылки:
- Обзор Gravity Forms Лучшие формы WordPress Plugin?
- Гравитационные формы против форм ниндзя: какая из них лучше для вас?
- Полезный бесплатный WordPress Plugins для интернет-маркетологов
- Обзор form.app: стоит ли такой шумихи? (ПРАВДА)
Вывод: для чего можно использовать гравитационные формы?
Итак, это в двух словах о Gravity Forms! Это как супергерой вашего сайта для создания форм. От сбора информации до обработки платежей — он вас поддержит.
Хотите беспрепятственно обрабатывать платежи? Абсолютно. Это похоже на секретное оружие для вашего веб-сайта, упрощающее работу как профессионалов, так и новичков.
Независимо от того, являетесь ли вы профессионалом или только начинаете, Gravity Forms упрощает задачу.
Итак, почему бы не попробовать? Ваш сайт скажет вам спасибо!