Bạn đã có một blog và muốn làm cho nó tốt hơn?
Bạn đang tìm kiếm một cách nhanh chóng để tùy chỉnh giao diện trang web WordPress của mình? Bạn có cần tùy chỉnh trang web của mình để cải thiện thứ hạng của công cụ tìm kiếm và tăng chuyển đổi không? Không cần tìm đâu nữa, hãy xem Bài đánh giá anh hùng CSS của tôi.
Đây là bài đánh giá của tôi về CSS Hero Plugin : CSS Hero là gì?
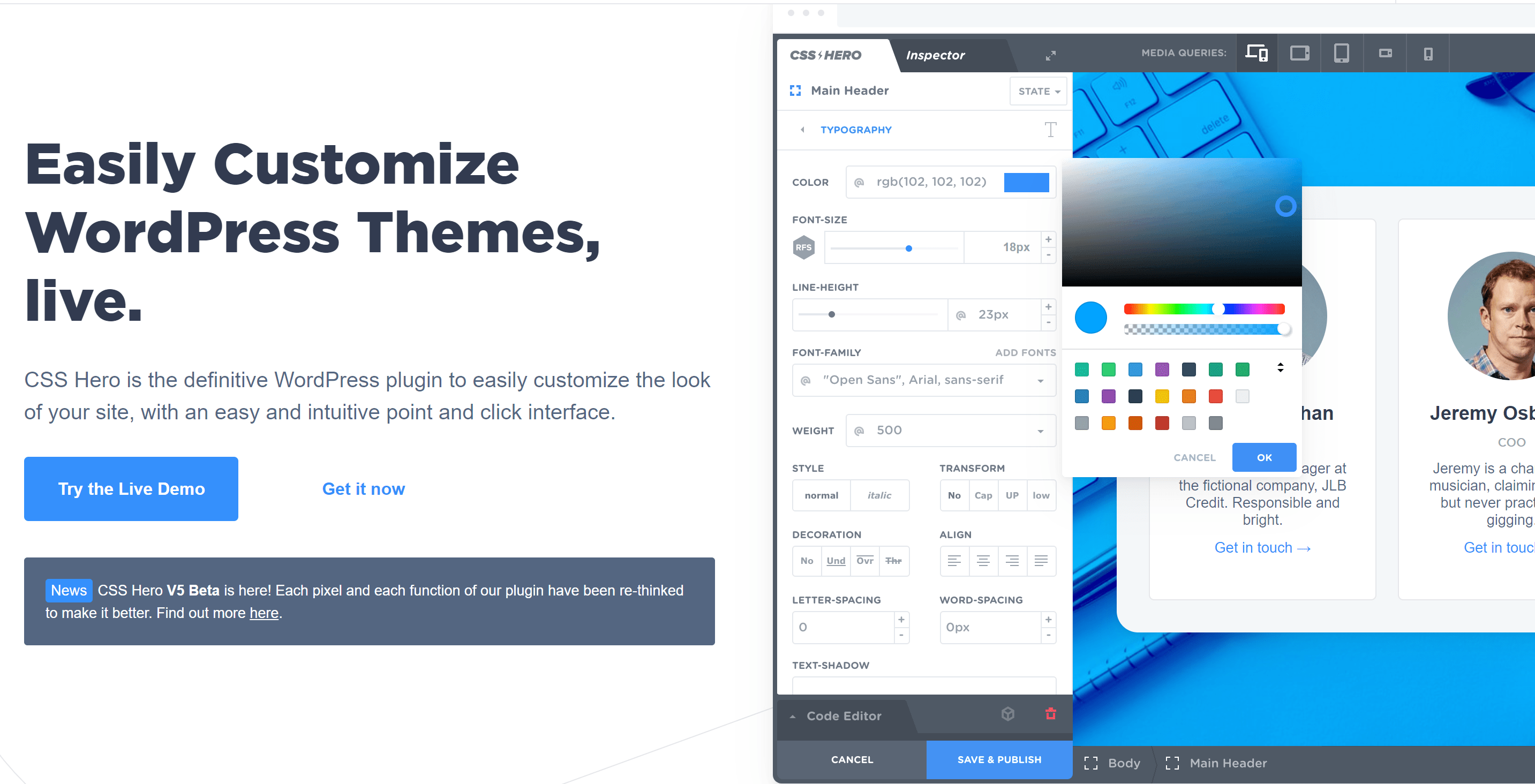
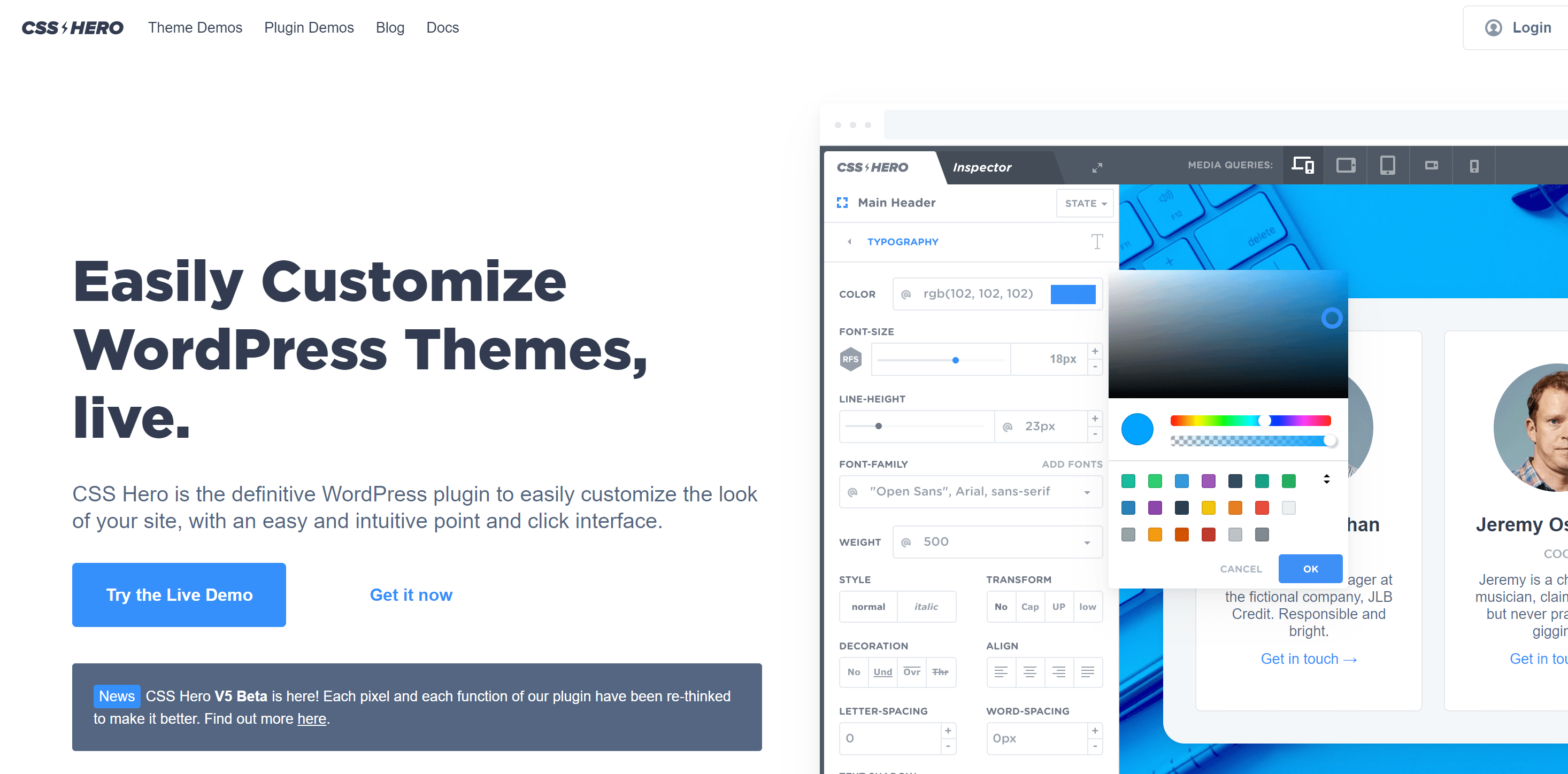
Trước khi tôi bắt đầu bài đánh giá thực tế của mình, hãy để tôi cung cấp cho bạn một cái nhìn sơ lược về CSS thực sự là gì. Nó là ngôn ngữ cho phép các trang web trông khác nhau. Trong bối cảnh đó, CSS Hero là một trình soạn thảo chủ đề WYSIWYG cho WordPress cho phép bạn thực hiện các thay đổi trực quan cho trang web của mình với giao diện điểm và nhấp chuột. Vâng, không cần mã hóa!
Tùy chỉnh một trang web WordPress có thể là một nhiệm vụ khó khăn đối với hầu hết mọi người. Với CSS Hero, bạn có thể tiết kiệm thời gian và công sức bằng cách tùy chỉnh trang web của mình với giao diện điểm và nhấp chuột dễ dàng.
Bạn đã làm việc chăm chỉ trên trang web của mình trong nhiều tháng và bây giờ cuối cùng bạn đã sẵn sàng ra mắt. Sự phấn khích hình thành khi bạn háo hức dự đoán lượng truy cập và lượt xem trang tăng vọt. Và sau đó bạn nhận ra rằng thiết kế trang web của mình đã lỗi thời một chút, vì vậy bạn dành hàng giờ để chỉnh sửa từng pixel để làm cho nó trông mới mẻ. Nhưng để làm thủ công thì mất quá nhiều thời gian.
CSS Hero giúp bạn dễ dàng tùy chỉnh giao diện trang web của mình, ngay cả khi bạn không có bất kỳ kinh nghiệm viết mã nào. Giờ đây, bạn có thể tạo trang web của mình với phong cách phù hợp với nhu cầu và thị hiếu của mình chỉ với một vài cú nhấp chuột. Bất kỳ thay đổi nào bạn yêu cầu sẽ được tự động tạo thành mã CSS và triển khai trên trang web của bạn khi lưu.
CSS Hero cho phép toàn quyền kiểm soát mọi yếu tố của một số chủ đề WordPress và hoạt động tuyệt vời trên hầu hết chúng với chế độ Tên lửa.
Bây giờ, điều tốt nhất về CSS Hero là gì? Đánh giá về CSS Hero
Nếu bạn là chuyên gia CSS thì bạn chỉ cần thử nó một lần. Bạn sẽ hiểu những gì tôi muốn nói. Đối với người mới và những người không phải là chuyên gia viết mã như tôi, công cụ này là một cách tuyệt vời để biết sức mạnh của CSS trong các trang web của bạn và cũng là một phương pháp tuyệt vời để học CSS. Nó có một giao diện trực quan tối giản và sạch sẽ cho phép bạn tận dụng các tính năng nâng cao Các tính năng CSS.
Bạn nhận được một loạt các công cụ trợ giúp nhỏ được kết hợp thành ba gói để lựa chọn. Những công cụ này sẽ làm cho việc thiết kế web trở nên thú vị hơn rất nhiều vì bạn sẽ không còn cần phải nhớ các giá trị, sao chép và dán mã màu, v.v.
Điều tốt về nó là CSS Hero chỉ tạo và kích hoạt một CSS style sheet bổ sung. Nó hoàn toàn ghi đè trang định kiểu ban đầu của chủ đề của bạn (không có thay đổi nào trong chủ đề gốc).
Dưới đây là một số tính năng của CSS Hero sẽ giúp trải nghiệm của bạn đồng thời mang lại lợi nhuận và thú vị
Đoạn trích
Một trong những tính năng được nhắc đến nhiều nhất trên CSS Hero là công cụ Đoạn mã. Đoạn mã giúp bạn không gặp rắc rối khi điều chỉnh từng phần tử riêng lẻ, chẳng hạn như màu phông chữ và kích thước phông chữ. Các tùy chọn xem trước trên đoạn trích có thể được lướt cho đến khi bạn tìm thấy phần phù hợp.
Các đoạn mã mà bạn có thể chỉnh sửa:
- Hiệu ứng di chuột
- Biểu tượng
- Backgrounds
- Phân phối
- Bóng và các nút
Nút làm lại
Khi bạn đang làm việc trên một trang web, bạn bị cuốn theo những cập nhật và thay đổi mà bạn muốn đưa vào trang web của mình, đôi khi có những tính năng, hiệu ứng và thay đổi mà bạn muốn hoàn tác. Đây có thể là một vấn đề nếu CSS Hero không có tùy chọn Hoàn tác / Làm lại. Tất cả các thay đổi của bạn đều được ghi lại để nếu bạn cần theo dõi các bước của mình trở lại thì bạn có tùy chọn cho nó. Bạn chỉ có thể hoàn tất thay đổi hoặc cập nhật sau khi bạn “Lưu và xuất bản” nó. Nếu bạn muốn quay lại một vài bước nhanh chóng, thì bạn có thể đặt lại chủ đề hoàn toàn.
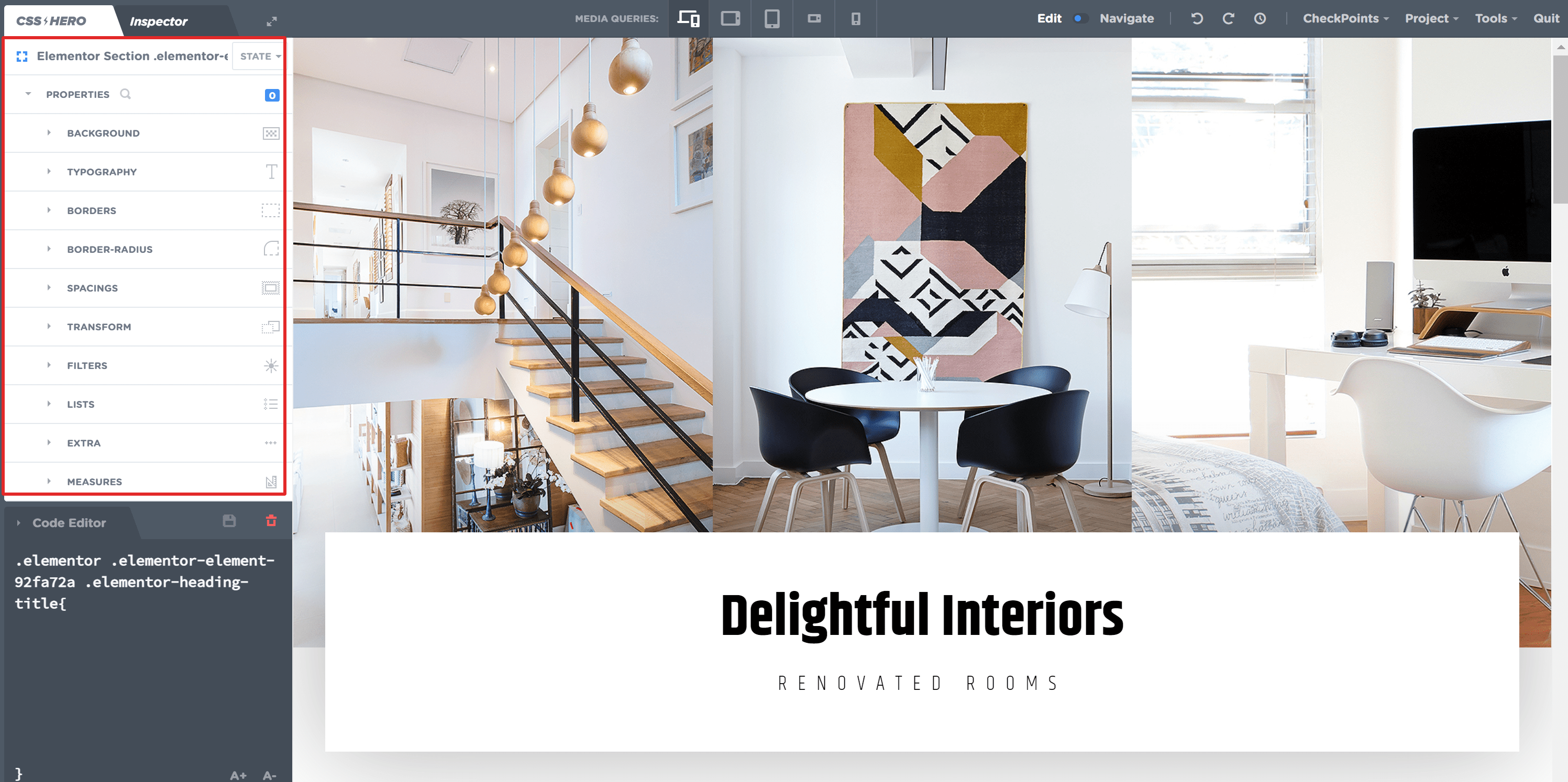
Tất cả các phần tử đều có thể chỉnh sửa với CSS Hero
Tính năng tốt nhất của CSS Hero là mọi thứ đều có thể tùy chỉnh. Bất kỳ phần nào của chủ đề đều có thể được thay đổi và chỉnh sửa bằng cách sử dụng Plugin. Giả sử bạn hài lòng với trang web do mình phát triển, nhưng muốn thực hiện một số thay đổi nhỏ mà bạn nghĩ sẽ nâng cao thiết kế hơn nữa. Từ việc thay đổi màu sắc của các liên kết đến các phông chữ được cá nhân hóa.
Giao diện điểm và nhấp chuột dễ dàng
Bạn chỉ cần di chuyển chuột qua phần tử bạn muốn chỉnh sửa và sau đó tiếp tục! Không cần mã hóa thêm. Bạn có toàn quyền kiểm soát các thuộc tính bạn muốn tùy chỉnh. Tôi đoán điều này mở rộng sức mạnh mà chúng tôi có được với các trang web WordPress và thêm rất nhiều tính linh hoạt. bạn nói gì?
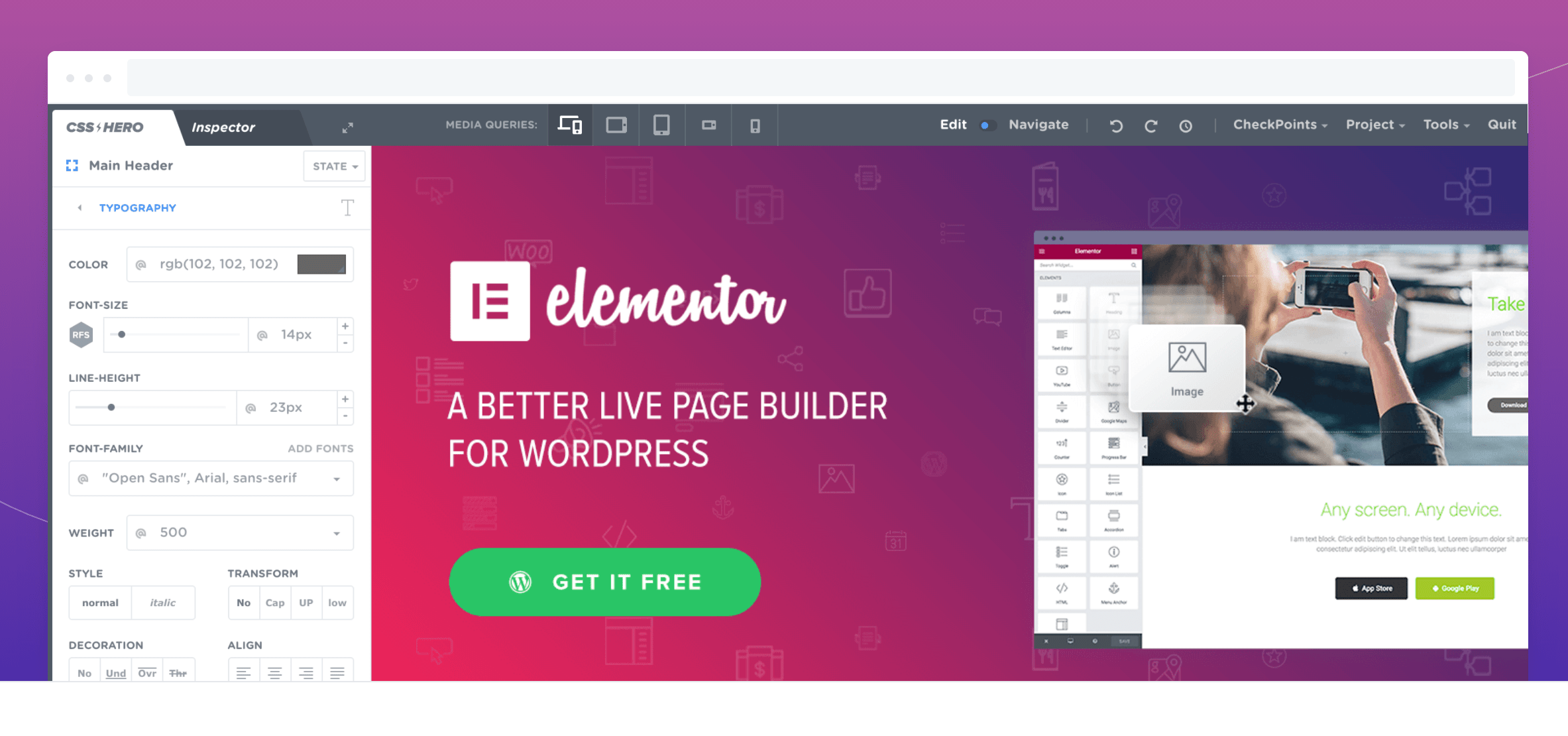
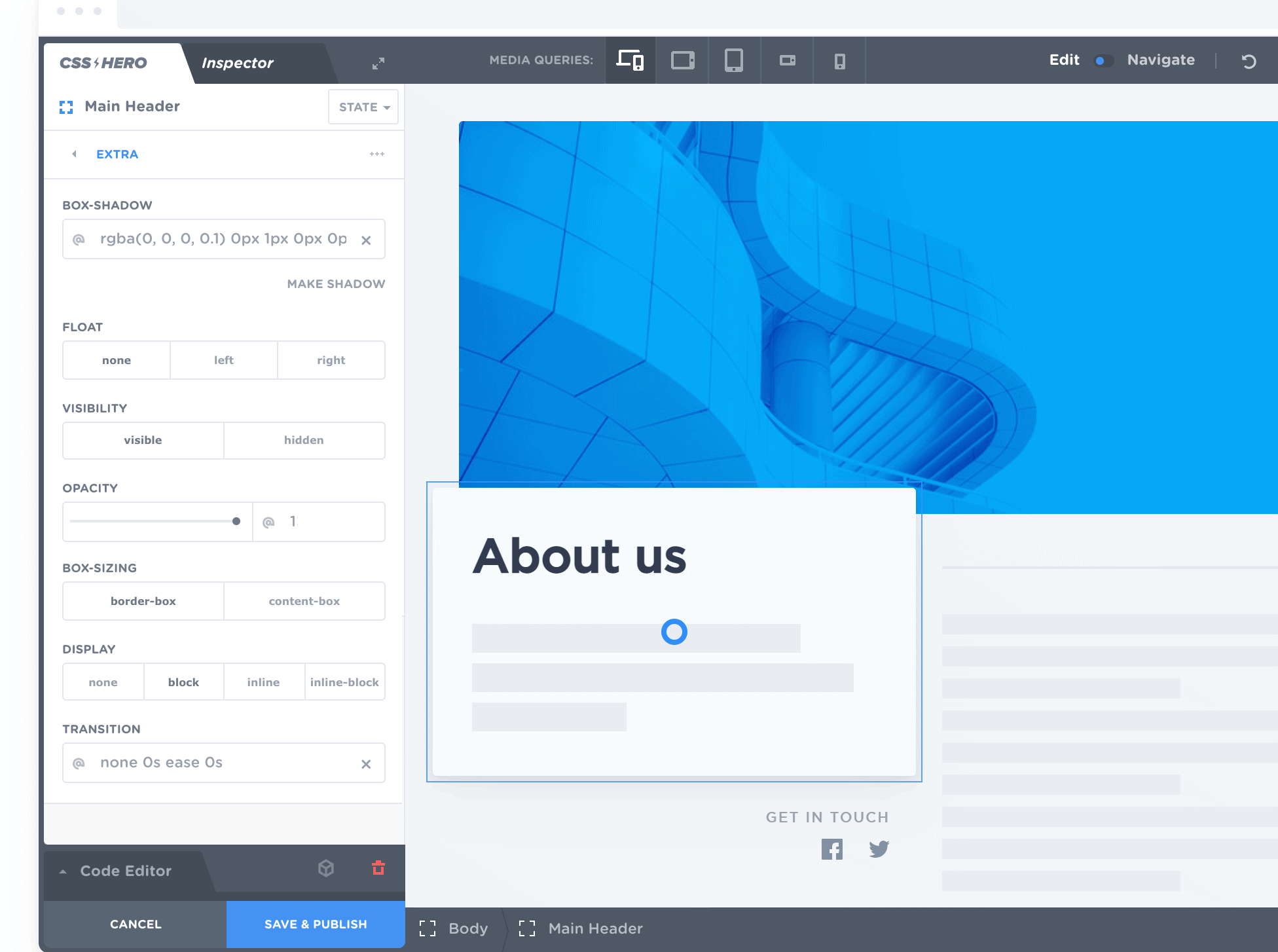
Chỉnh sửa theo thiết bị (Điện thoại di động / Máy tính xách tay / Máy tính để bàn: Các chế độ khác nhau để cho phép bạn kiểm soát nhiều hơn)
CSS Hero hiển thị các chế độ chỉnh sửa trực tiếp khác nhau trên điện thoại di động / máy tính bảng / máy tính xách tay và máy tính để bàn. Giả sử bạn muốn chỉnh sửa một phần tử tồn tại trong điện thoại thông minh của bạn chứ không phải chế độ xem trên màn hình của bạn. Bạn không thể làm điều đó trong chỉnh sửa WordPress thông thường nhưng CSS Hero sẽ cho phép bạn thay đổi và tùy chỉnh mọi khía cạnh của chủ đề đáp ứng trên thiết bị di động của bạn. Nó thực hiện điều này bằng cách cho phép các chế độ chỉnh sửa trực tiếp cho các thiết bị khác nhau.
Chọn màu thông minh
Với sự trợ giúp của CSS Hero, bạn có thể thêm một nét rất riêng vào các chủ đề của mình. Giả sử bạn có chủ đề Michael Hyatt cho danh mục đầu tư cá nhân của mình nhưng bạn muốn ném một số Iron Man Red của Tony Stark vào đó hoặc màu xanh lam thương hiệu của Optimus Prime. CSS Hero sẽ cho phép bạn làm điều đó. Tuyệt, phải không?
Hơn 600 phông chữ
Tôi tin rằng đây chỉ là một trong những đặc quyền bổ sung của CSS Hero. Không có nhiều biên tập viên có thể tự hào về hơn 600 phông chữ. Nó chỉ thêm vào phạm vi tùy chỉnh cá nhân mà bạn có thể đạt được.
Chỉnh sửa CSS đơn giản
Cho đến nay, việc chỉnh sửa CSS chỉ có thể được tin cậy đối với các chuyên gia biết ngôn ngữ và các ứng dụng của nó một cách chi tiết. CSS Hero đã xóa thành công thành công. Giờ đây, những người không phải là chuyên gia viết mã, các nhà tiếp thị kỹ thuật số mới và những người đam mê trực tuyến cũng có thể tạo trang web của họ như họ hằng mơ ước. Việc xây dựng gradient, box-shadow, text-shadow và tất cả các thuộc tính CSS hiện đại giờ đây chỉ là một nhiệm vụ trỏ và nhấp chuột! Bạn có thể thêm tất cả các tính năng CSS nâng cao mà bạn muốn mà không cần viết một dòng mã nào!
Xuất khẩu dễ dàng bằng một cú nhấp chuột (Không có khóa)
Bạn không cần phải gia hạn tài khoản CSS Hero để sử dụng nó trên bất kỳ trang web nào khác của mình. Với cùng một gói đăng ký hàng năm, bạn có thể xuất plugin đến bất kỳ trang web nào khác. Quá trình này liên quan đến một cú nhấp chuột duy nhất!
Sửa lỗi dễ dàng
CSS Hero duy trì lịch sử tất cả các chỉnh sửa của bạn. Bạn có thể dễ dàng quay lại bất kỳ chỉnh sửa nào của mình, hoàn tác lỗi hoặc thực hiện lại quy trình. Tôi đoán rằng điều này đôi khi rất hữu ích, phải không?
Trình kiểm tra anh hùng CSS Plugin
Tôi nhận được tính năng này khi cuối cùng tôi đã mua phiên bản chuyên nghiệp của plugin. Tôi phải nói rằng đây là một trong những tính năng tốt nhất của nó. Nó cho phép kiểm soát bổ sung mã CSS được tạo. Bạn có thể dễ dàng tinh chỉnh, chỉnh sửa và xóa mã đã tạo. Bạn cũng có thể thêm mã nếu bạn thành thạo ngôn ngữ CSS. Nó chỉ có sẵn trong phiên bản pro và nếu bạn không phải là một người đam mê mã hóa thì nó không dành cho bạn.
Nhẹ khi tải
CSS Hero đã được thiết kế để lưu ý đến dấu chân nhẹ plugin. Có nghĩa là các tài nguyên chỉ được sử dụng khi trình chỉnh sửa hoạt động. Do đó, bạn không phải lo lắng về việc quản trị viên WordPress của mình chậm hơn vì nó sử dụng rất ít bộ nhớ và hoàn thành công việc một cách xuất sắc!
Có lỗ hổng nào liên quan đến việc sử dụng CSS Hero không?
Có, có! Số lượng các chủ đề tương thích và plugins có thể được sử dụng với CSS Hero không phải là vô hạn. Bạn có thể xem danh sách tương thích plugins đây và tự biết. Bạn có thể xem danh sách các chủ đề tương thích ở đây. Mặc dù phổ biến nhất plugins và chủ đề được bao gồm trong danh sách vẫn còn thiếu một vài. Tôi hy vọng họ đang làm việc không ngừng về vấn đề này.
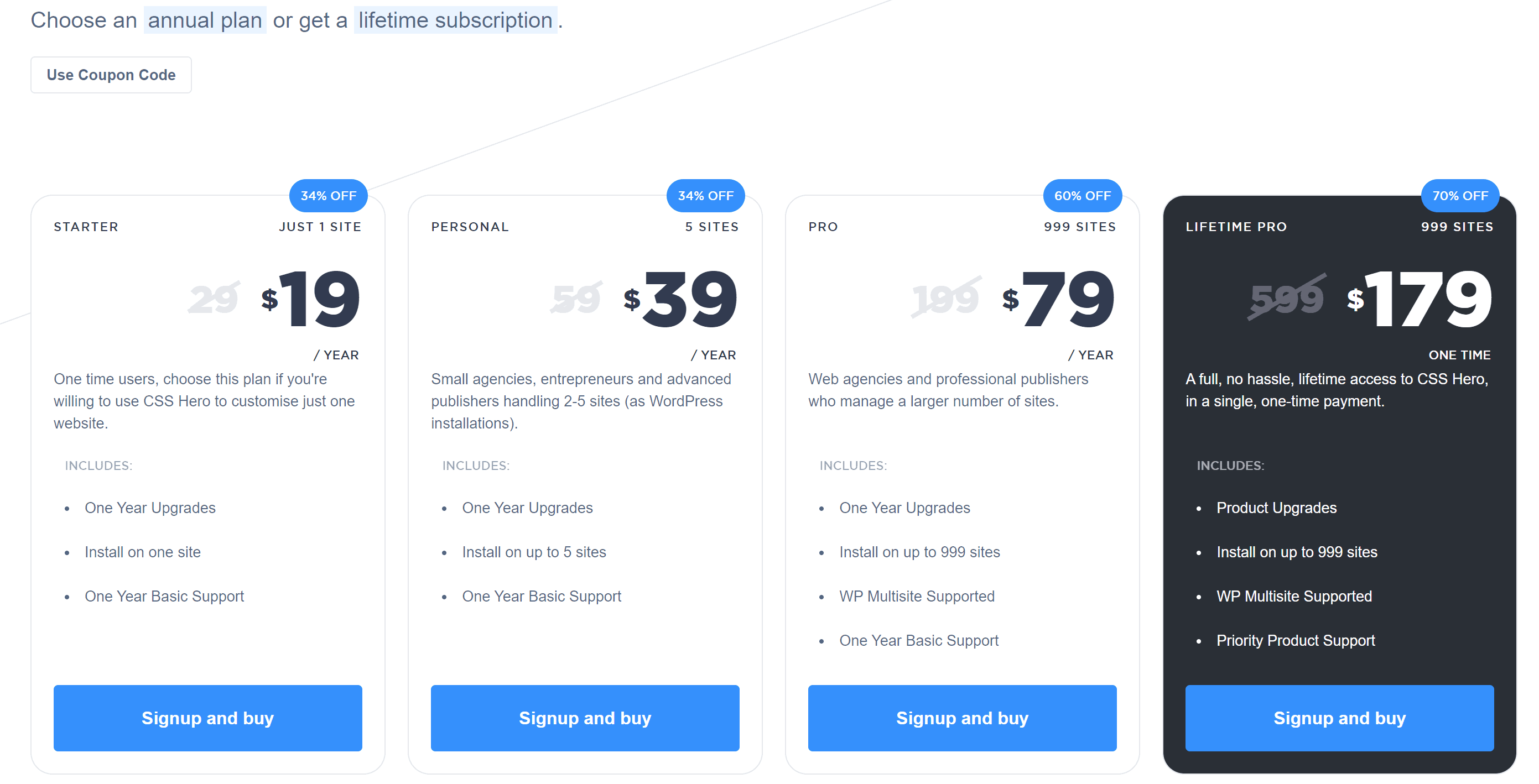
Định giá CSS Hero:
Sản phẩm plugin có sẵn dưới dạng đăng ký hàng năm có giá dưới dạng ba gói. Với $ 29, bạn có thể sử dụng nó trên một trang web. Với $ 59, bạn có thể sử dụng nó trên năm trang web và với $ 199, bạn có thể sử dụng nó trên 999 trang web cùng với Hero Inspector plugin.
Nếu bạn có kế hoạch CHUYÊN NGHIỆP:
Bạn có thể kích hoạt bao nhiêu tùy thích - tối đa 1K trang web / năm theo lý thuyết với tư cách thành viên tích cực - miễn là bạn sử dụng hợp lý - bạn có thể kích hoạt mọi lúc các trang web mới mà không gặp vấn đề gì. Bạn hoàn toàn nên bỏ qua thực tế là có rất nhiều giấy phép, có thể là cả trang web dàn dựng và sản xuất, được liệt kê trong phần GIẤY PHÉP HOẠT ĐỘNG CỦA BẠN trên bảng điều khiển. Miễn là các trang web của bạn - nội dung do cá nhân bạn làm quản trị viên web - là được. Thậm chí không bận tâm đến việc loại bỏ các mảnh vụn.
Nếu bạn có kế hoạch BẮT ĐẦU hoặc CÁ NHÂN:
Bạn có thể cài đặt và sử dụng sản phẩm trên một số lượng cài đặt WordPress giới hạn - tùy thuộc vào số lượng giấy phép có trong gói của bạn. Vui lòng xem xét rằng bạn chỉ có thể di chuyển giấy phép của mình một lần cho mỗi giấy phép. Điều này được thực hiện thông qua một quá trình được gọi là "tách", bạn có thể thực hiện từ trang tổng quan của mình. Đừng lạm dụng điều đó. Một lần nữa: xin lưu ý rằng việc tách chỉ có thể được thực hiện MỘT LẦN cho mỗi giấy phép. Bạn không được khuyến khích sử dụng một giấy phép duy nhất để sửa vô số trang web, vì nghĩ rằng bạn có thể di chuyển nó ở đây và ở đó. KHÔNG.
Nếu bạn là quản trị viên web đang làm việc trên một số trang web, hãy nâng cấp lên gói PRO - sẽ có một ưu đãi thực sự thuận tiện trên trang tổng quan của bạn.
Tại sao CSS Hero Đối với Công cụ Tìm kiếm Tối ưu hóa (SEO)? Nó có làm tổn thương thứ hạng SEO không? CSS Hero có làm chậm tốc độ trang web không?
Bạn có cần tùy chỉnh trang web của mình để cải thiện thứ hạng của công cụ tìm kiếm và tăng chuyển đổi không?
Bạn đang tìm cách làm cho trang web của mình trông đẹp hơn, thu hút nhiều khách hàng hơn và xếp hạng cao hơn trên các công cụ tìm kiếm?
Với CSS Hero, bạn có thể làm cho trang web của mình trông chính xác theo cách bạn muốn mà không cần nỗ lực tối thiểu. Tạo biểu trưng đẹp, thêm tiện ích tùy chỉnh và thậm chí là các chủ đề đầy đủ tính năng (chẳng hạn như chủ đề của Tạp chí Smashing) hoạt động hoàn hảo với WordPress.org hoặc bất kỳ dịch vụ lưu trữ web nào khác. Và nếu bạn cần trợ giúp để tùy chỉnh trang web WordPress của mình, hãy truy cập diễn đàn hỗ trợ CSS Hero.
Nó mang lại cho bạn hiệu suất nhanh hơn, tùy chỉnh CSS dễ dàng hơn và các tinh chỉnh trực quan trong một công cụ duy nhất. Nó hoàn toàn không ảnh hưởng đến SEO của bạn và CSS Hero, bạn có thể dễ dàng làm cho trang web của mình nổi bật giữa đám đông.
Lợi ích của việc sử dụng CSS Hero là vô tận khi thêm các yếu tố bổ sung vào trang web của bạn hoặc tùy chỉnh giao diện của nó. Bạn có thể tạo các thiết kế độc đáo cho các sản phẩm bạn đang bán, cải thiện giao diện trang web của mình bằng cách sử dụng hình nền hoặc hình ảnh và hơn thế nữa!
Câu hỏi thường gặp về Đánh giá CSS Hero
🔥Điều gì xảy ra nếu gói của tôi hết hạn?
trên màn hình plugin sẽ tiếp tục hoạt động, nhưng bạn sẽ không thể cài đặt CSS Hero trên các trang web MỚI (khác). Bạn sẽ không có quyền truy cập vào hỗ trợ CSS Hero nữa. Nếu bạn không gia hạn gói của mình thì bạn sẽ gặp phải các vấn đề về khả năng tương thích với các chủ đề của mình và plugins.
Yêu cầu trình duyệt và máy chủ để chạy CSS Hero là gì Plugin?
Trình duyệt Google Chrome mới nhất Được đề xuất, thường hoạt động tốt nhất và cho phép chọn màu trên toàn hệ thống trên môi trường Mac Os Firefox mới nhất là OK Safari mới nhất có thể sử dụng được
🔥 Giấy phép CSS Hero hoạt động như thế nào?
Việc sử dụng CSS Hero phụ thuộc vào số lượng giấy phép mà bạn đã mua. Các bước kích hoạt rất đơn giản, sau khi bạn kích hoạt plugin bạn sẽ được yêu cầu kích hoạt giấy phép trên cài đặt WordPress của mình.
🔥 Mục đích của CSS Hero là gì Plugin?
Sản phẩm Plugin hỗ trợ tạo các trang web thẩm mỹ bằng cách sử dụng cọ vẽ chính xác. Có sẵn cấu trúc chủ đề để làm cho trang web nổi bật.
Cái nào plugins không tương thích với CSS Hero?
Thư viện phương tiện nâng cao WP Minify SW Core
Chủ đề nào không tương thích với CSS Hero?
Chủ đề WordPress hiệu suất cao đa mục đích sáng tạo TheGem
🔥Nếu tôi mắc lỗi trong khi xây dựng trang web của mình, tôi có nguy cơ làm hỏng trang web của mình không? CSS Hero có vững chắc không?
Trong khi làm việc trên trang web của bạn, tất cả các hành động đều được CSS Hero sao lưu, do đó bạn luôn có thể theo dõi các bước lùi của mình. Bạn luôn có thể kiểm tra và quay lại với CSS Hero nếu bạn mắc lỗi khi làm việc trên trang web của mình. Nếu bạn đã mắc lỗi trên dù chỉ một phần tử, CSS Hero cung cấp cho bạn tùy chọn để sửa lỗi đó mà không cản trở phần còn lại của công việc của bạn.
🔥 CSS Hero có làm cho trang web của tôi chậm hơn không?
Sử dụng CSS Hero, bạn thêm vào trang web của mình trên giao diện người dùng một biểu định kiểu CSS bổ sung tĩnh, duy nhất chỉ ghi đè trang tính của chủ đề ban đầu của bạn. Sẽ không có độ trễ hoặc vấn đề hiệu suất với trang web của bạn và cũng không có khối lượng công việc trên máy chủ của bạn.
🔥Tôi có thể xóa CSS Hero sau khi thiết kế xong không?
Nếu được coi là bạn thực sự không cần xóa CSS Hero plugin từ trang web của bạn vì nó rất nhẹ. Nhưng không có lý do tại sao bạn không thể loại bỏ nó. Bạn sẽ luôn có tùy chọn xuất mã CSS đã tạo và lưu nó ở bất cứ đâu bạn muốn.
🔥Tôi có thể sử dụng CSS Hero trên trình tạo hoặc Chủ đề WordPress của mình không?
CSS Hero đã được thử nghiệm trên DIVI, Elementor, Beaver và rất nhiều Chủ đề WordPress. Nó tương thích với toàn bộ môi trường WordPress. CSS Hero cũng có bảo đảm hoàn tiền trong 30 ngày, vì vậy ngay cả khi bạn nghi ngờ về việc bắt đầu với CSS Hero thì điều này sẽ đảm bảo quyết định của bạn.
Nhận định cuối cùng của tôi: Đánh giá CSS Hero 2024 CSS Hero tốt như thế nào?
Tôi đoán, CSS Hero là một công cụ bắt buộc phải có dành cho các nhà tiếp thị kỹ thuật số và những người đam mê trực tuyến (người lập trình và không phải lập trình viên), những người muốn kiểm soát mở rộng trang web của họ. Nếu bạn đang tìm kiếm một trình chỉnh sửa CSS mà bạn có các tính năng tối thiểu nhưng tuyệt vời thì đây chính là nó.
Nói ngắn gọn :
Tính năng, đặc điểm: CSS Hero là WordPress cuối cùng plugin bởi những nhà thiết kế hiểu được sức mạnh của việc tùy chỉnh trang web của bạn để nó phù hợp với phong cách thương hiệu của bạn. Nếu bạn thực sự nghiêm túc về việc tạo các trang web và blog đẹp mắt, thì hãy dành thời gian tìm hiểu CSS Hero ngay hôm nay.
Ưu điểm: CSS Hero là một ứng dụng trực quan và dễ sử dụng plugin mà bạn sẽ không bao giờ phải lo lắng về điều đó nữa. Nó giúp thiết kế và xây dựng các trang web tùy chỉnh nhanh chóng, đơn giản và thú vị.
Lợi ích: CSS Hero cho phép bạn thực hiện các sửa đổi nhỏ chỉ hiển thị trên trang web của bạn và áp dụng chúng một cách dễ dàng. Bạn không cần phải mất hàng giờ để chỉnh sửa nhiều tệp cùng một lúc — CSS Hero giúp thực hiện tất cả công việc cho bạn.
Hãy chia sẻ bài đánh giá CSS Hero này với bạn bè của bạn và cho chúng tôi biết nếu bạn đã sử dụng CSS Hero, hãy chia sẻ trải nghiệm của bạn trong phần bình luận bên dưới.



























Bài viết hay. Trang web là một phần quan trọng của bất kỳ chiến lược kinh doanh nào và đóng vai trò như một phương tiện giao tiếp các dịch vụ kinh doanh với thế giới bên ngoài. Vì lý do này, nó là cần thiết để có một trang web đáp ứng, tương tác và hấp dẫn. WordPress là một giải pháp quản lý nội dung web doanh nghiệp tuyệt vời cho phép một doanh nghiệp có các trang web mạnh mẽ với các tính năng tuyệt vời. Bảng điều khiển quản trị dễ dàng của nó và các công cụ tích hợp bao gồm khung, chủ đề, mô-đun và plugins làm cho WP trở thành lựa chọn thay thế đầu tiên. Có một số công cụ chỉnh sửa và xuất bản nội dung để làm đẹp nội dung web khiến nó trở nên hấp dẫn. Trình chỉnh sửa WYSIWYG mặc định là một tùy chọn thân thiện với người dùng ngoài CSS Hero đi kèm với một số tính năng. CSS Hero cho phép nhà phát triển thiết kế một chủ đề WordPress tùy chỉnh mà không cần viết một dòng mã nào. Tùy chọn chọn màu thông minh, giao diện trỏ và nhấp dễ dàng, chỉnh sửa lịch sử và phông chữ hỗ trợ không giới hạn khiến nó trở thành một công cụ tốt để sử dụng với CMS WordPress.