Tốc độ là một tiêu chí cần thiết cho một trang web. Tầm quan trọng của nó có thể được đánh giá dựa trên thực tế là Google coi Tốc độ là một trong những yếu tố xếp hạng. Google đã tính đến rất nhiều biện pháp để cải thiện tốc độ tải của các trang web. Khoa học trong một vài năm, đã có sáng kiến thiết lập các công cụ nâng cao cho các nhà phát triển để cải thiện Tốc độ và một trong những công cụ đó là Ngọn hải đăng Google.
Chúng ta hãy hiểu thêm một số về Công cụ Thông tin chi tiết về tốc độ trang của Google và cách tốc độ trang sẽ ảnh hưởng đến SEO?
Bài viết này có câu trả lời cho mọi thứ bạn cần biết.
Sản phẩm Công cụ Thông tin chi tiết về tốc độ trang chưa bao giờ được sử dụng để trở thành một yếu tố cần thiết trong thời gian trước đó. Tuy nhiên, bạn có thể dễ dàng tìm thấy thông tin liên quan đến hoạt động của nó ở bất cứ đâu. Nhưng thực tế là nó chắc chắn là khó sử dụng làm cho việc sử dụng nó trở nên phức tạp hơn. Một số thay đổi mới đã được Google thực hiện trong công cụ đó, làm cho nó hoạt động theo cách tốt hơn nhưng đồng thời, thậm chí còn khó hiểu hơn.
Google PageSpeed Insight: A lặn sâu hơn
Tốc độ trang Google là một bộ công cụ của Google Inc, được thiết kế để giúp tối ưu hóa hiệu suất của một trang web. Nó đã được giới thiệu tại Hội nghị nhà phát triển vào năm 2010.
Thông tin chi tiết về tốc độ trang phân tích tất cả nội dung của trang web và tạo các đề xuất để làm cho trang đó nhanh hơn. Do đó, khắc phục tất cả các vấn đề về hiệu suất của trang web.
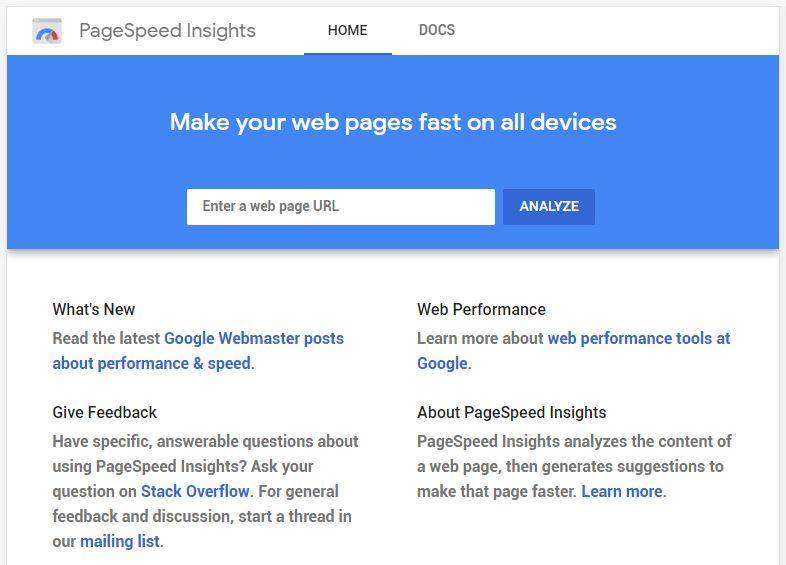
Để truy cập công cụ PageSpeed Insight, hãy truy cập: https://developers.google.com/speed/pagespeed/insights/
Phân tích một trang web
Ngay sau khi trang mở ra, bạn sẽ thấy một thanh màu xanh lam với 'Nhập URL trang web'và một nút Phân tích.
Để phân tích một trang web, tất cả những gì bạn cần làm là sao chép và dán liên kết trang web và nhấp vào nút phân tích.
Điểm trên thiết bị di động & máy tính để bàn
Lúc đầu, Công cụ Tốc độ Trang hoạt động theo phương pháp chỉ cung cấp dữ liệu về kết xuất khu vực làm việc, Tuy nhiên, gần đây, chúng tôi đã thấy sự gia tăng ấn tượng trong việc sử dụng điện thoại di động và phần lớn các cá nhân sử dụng điện thoại di động để xem qua Trang web. Khi Google chuyển sang danh sách đầu tiên đa năng, họ cũng cần phải thử trang web cho các biểu mẫu Di động.
Tại sao bạn có khả năng nhận được các điểm số khác nhau cho các phiên bản khác nhau?
Phiên bản điện thoại: Khi công cụ Thông tin chi tiết về tốc độ trang được sử dụng cho biểu mẫu Di động, kết quả chính xuất hiện sẽ là tốc độ trên Thiết bị di động.
Tuy nhiên, có thể có sự tương phản nghiêm trọng trong điểm số vì liên kết web trong thiết bị di động, ví dụ, sử dụng 4G sẽ cho điểm tốc độ cao hơn so với liên kết 3G, nhưng thực sự thì không hẳn là liên kết 5G. Tuy nhiên, việc sử dụng tốc độ hệ thống chậm hơn mặc dù mọi thứ đều tải trang ở tốc độ gánh nặng có thể chấp nhận được.
Bằng cách này, với điều này, chúng tôi nhận ra rằng vấn đề không nằm ở trang web của chúng tôi, mà nằm ở liên kết di động của chúng tôi, đó là Tốc độ của liên kết. Theo cách này, lời giải thích cơ bản ở đây là sự liên kết vừa phải của bạn đang ảnh hưởng đến tốc độ xếp chồng của trang web của bạn.
Phiên bản máy tính để bàn: Tại thời điểm khi công cụ Thông tin chi tiết về tốc độ trang được sử dụng cho biểu mẫu Máy tính để bàn, vì tốc độ liên kết cao hơn, nói chung, bạn sẽ nhận được điểm cao hơn khi xét đến Tốc độ tải. Đó là kết quả trực tiếp của việc sử dụng sợi quang.
PAGE SPEED, tìm hiểu sâu hơn
Tốc độ là tương đối: Tốc độ thường phụ thuộc vào nhiều yếu tố
Nguồn hình ảnh - pixabay.com
- Hiệu suất của trang web
- Hiệu suất của máy chủ bạn đang làm việc
- Trang web bạn đang làm việc
- Loại kết nối bạn đang sử dụng
- Nhà cung cấp dịch vụ internet
- Gói internet
- Sức mạnh xử lý của thiết bị
- Trình duyệt đang được sử dụng
Tốc độ trang là tốc độ tải mỗi trang trên trang web của bạn. Các trang khác nhau có thể có tốc độ khác nhau do các tính năng như hình ảnh và văn bản.
Tốc độ trang ảnh hưởng đến SEO như thế nào?
Ảnh hưởng đến Tốc độ trang SEO. Như được chỉ ra bởi Thuật toán tốc độ của Google, vị trí bị ảnh hưởng trực tiếp bởi tốc độ đống của trang.
Đối với Google, khách hàng là vấn đề quan trọng đầu tiên. Một nghiên cứu của Google cho thấy tốc độ truyền 3G chậm hơn. Tương tự như vậy, khách hàng nói chung sẽ rời khỏi trang web sau ba giây sử dụng. Điều này có nghĩa là kinh nghiệm của họ không đủ, do đó ảnh hưởng đến SEO của nó.
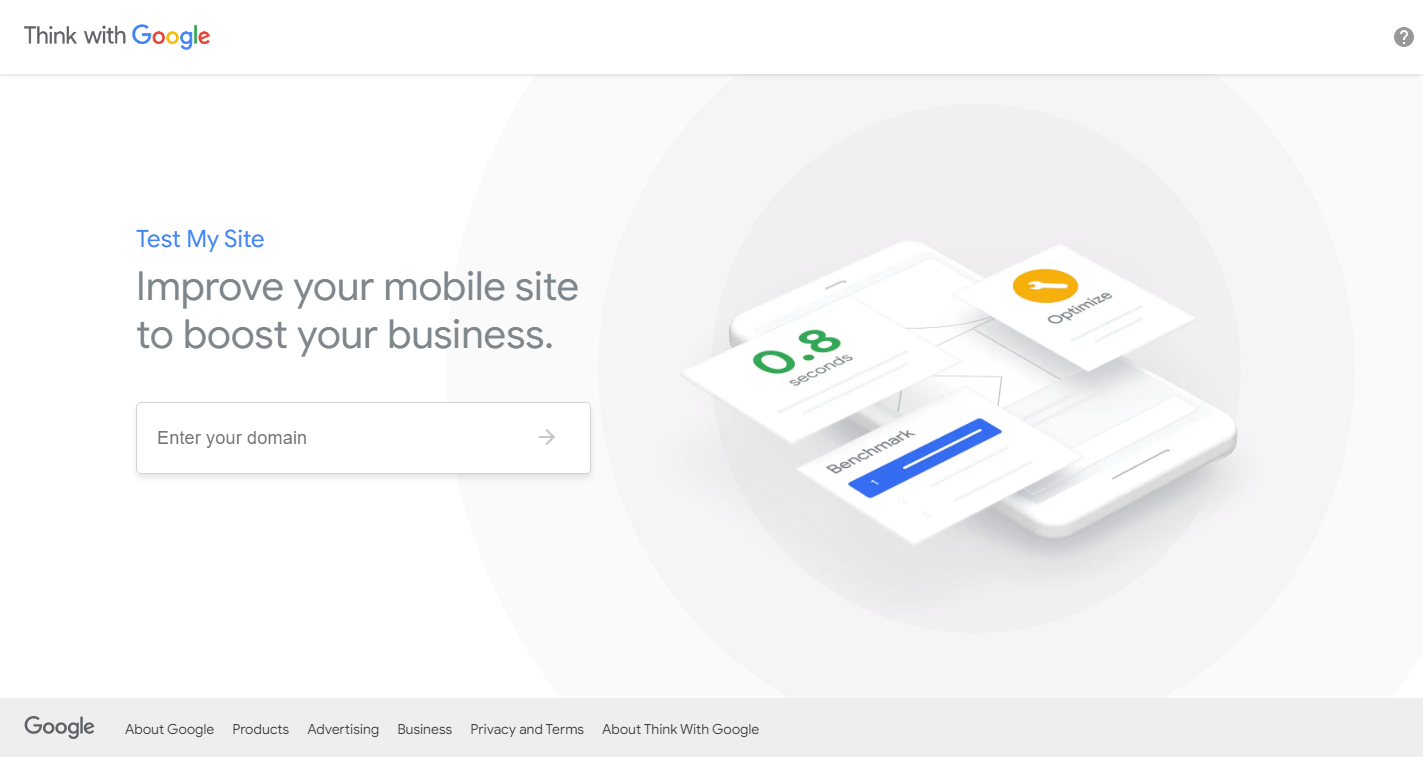
Bạn cũng có thể kiểm tra trang web của mình bằng https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
Để được giải thích chi tiết về tốc độ tải trang web của bạn!
Tốc độ Tốc độ luôn được đo bằng giây, không tính bằng điểm từ 0 đến 100.
Một số yếu tố quan trọng của PageSpeed Insights
Rất nhiều thứ ảnh hưởng đến tốc độ của trang web, Google có các danh mục khác nhau cho các khía cạnh khác nhau trong Công cụ thông tin chi tiết về tốc độ trang, để hiểu rõ hơn về các yếu tố này.
1) Phòng thí nghiệm Trường & Dữ liệu
Trường dữ liệu thường là quan trọng nhất trong điều kiện không đổi vì đó là thông tin do Google cung cấp cho khách hàng chính hãng. Điều này có thể thực hiện được bằng cách sử dụng Chrome hoặc thông tin khác cung cấp cho trình thu thập thông tin web.
Dữ liệu phòng thí nghiệm, thông thường, đối với hầu hết các phần, được xem là ít quan trọng hơn vì nó được thu thập từ một miền điều đó được kiểm soát. Điều này có nghĩa là không bao gồm các khách hàng khác nhau và thông tin được thu thập bằng cách sử dụng một liên kết đơn lẻ.
Nếu Google thiếu thông tin thực địa, nó có thể sử dụng thông tin phòng thí nghiệm để tiến hành kiểm tra trang web.
Tóm tắt nguồn gốc hiển thị bình thường của trang web Tốc độ tất cả. Do đó, bạn có thể suy nghĩ về cách trang của bạn tương phản với trang web và cách trang web tương phản với các điểm đến khác nhau trong Báo cáo trải nghiệm người dùng Chrome.
Bức tranh có nội dung đầu tiên là thời điểm khách hàng quan sát thứ gì đó đầu tiên trên một trang web.
Bức tranh có ý nghĩa đầu tiên , như một quy luật, Đại diện cho một điểm mà khách hàng hiểu được thời kỳ bắt đầu đặc biệt của chất. Giống như nội dung được ưa thích hoặc hình ảnh rõ ràng, trái ngược với trực tiếp đổ bóng và nền tảng.
Chỉ số tốc độ là bối rối hơn đáng kể. Các thước đo mức độ nổi tiếng của trang web của bạn. Chúng xuất hiện càng sớm thì điểm đánh dấu tốc độ càng tốt. Có thể là lý tưởng nếu bạn quyết định đạt số điểm tối thiểu nhất ở đây, vì nó cũng được ước tính như một chớp nhoáng.
CPU đầu tiên không hoạt động nói về thời điểm mà trang web có đủ thông tin hoặc dữ liệu được xếp chồng lên nhau với mục tiêu là nó có thể giải quyết được đóng góp chính của khách trên trang web đó. Ví dụ: nếu không có dữ liệu hợp pháp được xếp chồng lên nhau trên trang web, khách hàng có thể sẽ không có tùy chọn để giải mã ý nghĩa có giá trị từ dữ liệu phức tạp. Anh ta có thể cần giấy da hoặc miếng dán trên trang web, nhưng do việc xếp chồng bị hoãn nên sẽ không có gì xảy ra.
Thời gian để Tương tác trong quá trình này; đó là thời gian để một trang web hoạt động cuối cùng. Điều này cũng ngụ ý rằng tất cả mọi thứ ở đó trên trang web đã hoàn toàn được xếp chồng lên bộ nhớ của tiện ích mà bạn đang sử dụng để lướt qua trang web. Nó hiện đang được chuẩn bị để hoạt động cuối cùng.
Độ trễ đầu vào đầu tiên tiềm năng tối đa trì hoãn trải nghiệm của khách hàng từ nơi họ hợp tác với các dự án mà chương trình phản hồi trực tiếp. Đây là chỉ số thực thi thiết yếu không ảnh hưởng đến điểm tốc độ trang.
2) Cơ hội & chẩn đoán
Yếu tố cơ hội hữu ích cho dữ liệu về những cải tiến nào có thể được thực hiện trên trang web. Nó cũng cung cấp dữ liệu về thước đo mức độ ảnh hưởng của các vấn đề đến mùa đống của trang web và bạn phải giải quyết các cam kết của mình để tăng hệ số nhanh cho trang web.
Bạn sẽ tìm thấy thông tin về từng đề xuất và cách khắc phục những vấn đề này để cải thiện tốc độ trang web của bạn. Bạn sẽ thấy rằng các phần có thể là mục đích đằng sau việc gây ra vấn đề là ảnh và chất pariah và các tài liệu khổng lồ.
Khu vực Kiểm tra đã vượt qua là khu vực lặp lại những thứ tốt trên trang web của bạn và không yêu cầu thay đổi. Đối với hầu hết các phần, nó sẽ hiển thị các phân đoạn từ cả hai phần Cơ hội và Chẩn đoán phù hợp với bên trong Giới hạn của Google.
Tính điểm của PageSpeed Insight
Mặc dù bạn có thể thấy một lượng giới hạn đáng kể trong Công cụ thông tin chi tiết về tốc độ trang, điểm số được giải quyết chỉ bằng cách sử dụng Số giây trong phần Dữ liệu phòng thí nghiệm. Nếu bạn háo hức xem, bạn sẽ có lựa chọn để thấy thông báo “Những phân đoạn này không ảnh hưởng đến Điểm hiệu suất”. trong Cơ hội và Chẩn đoán.
Các phần trong Dữ liệu phòng thí nghiệm được gọi là ước tính thực thi. Có 6 trong số đó - mỗi ước tính cho điểm từ 0 đến 100. Mỗi ước tính có một tải thay thế cho các trung tâm học tập.
Theo thứ tự quan trọng, chúng được liệt kê như sau:
- Thời gian để tương tác
- Lập chỉ mục tốc độ
- Bức tranh có nội dung đầu tiên
- CPU đầu tiên không hoạt động
- Bức tranh có ý nghĩa đầu tiên
- Độ trễ đầu vào ước tính
Làm cách nào để cải thiện Điểm thông tin chi tiết về tốc độ trang?
1) Nén hình ảnh
Thay đổi kích thước hình ảnh của bạn: Hình ảnh với độ phân giải cao hơn(thường được tạo bằng máy ảnh chuyên nghiệp) làm chậm thời gian tải trang đáng kể. Trong khi làm việc để tái tạo bản in, bạn cần giảm kích thước tệp mà không có nhiều chất lượng để chúng hoạt động tốt trên web.
Tối ưu hóa tên tệp hình ảnh
Lựa chọn đúng tên tệp rất quan trọng đối với trang SEO và định vị trong kết quả tìm kiếm hình ảnh. Trước khi tải lên bất kỳ hình ảnh nào, hãy đảm bảo đổi tên tệp bằng các từ khóa mô tả, thích hợp cho Sức mạnh SEO.
Bạn cũng có thể sử dụng WP Smush để cải thiện hình ảnh của mình. Nó là một mô-đun sẽ đóng gói những bức ảnh không có chất lượng kém. Nó ngụ ý rằng bạn có thể thu lại một hình ảnh 1000 × 1000 pixel từ 200 KB đến 150 KB mà không thấy sự khác biệt về chất lượng, theo cách này, nó sẽ tải nhanh hơn 25%.
Kích thước màn hình: Kích thước màn hình là kích thước mà hình ảnh được hiển thị. Ví dụ, hình ảnh bên dưới đang được hiển thị ở 300 × 300 pixel.
Để làm cho hình ảnh tải nhanh hơn, hãy đảm bảo rằng bạn không sử dụng hình ảnh nhiều hơn so với hình ảnh sẽ được hiển thị. Ví dụ: nếu bạn có một đoạn HTML được kích hoạt bằng CSS ở 300 × 300 pixel, tuy nhiên, bạn chuyển một hình ảnh 900 × 600 pixel sang nguồn, bạn sẽ mất mùa heap 600 x 600 pixel đó.
Giải thích là, Trình duyệt cần tải xuống một hình ảnh có kích thước 900 × 900 pixel và giảm nó xuống 300 x 300 pixel. Điều này dành nhiều nỗ lực hơn để tải xuống và giảm bớt thủ tục. Bạn có thể khắc phục sự cố này bằng cách chuyển ảnh của mình theo chiều rộng và kích thước tương tự như chúng sẽ được hiển thị.
Liên kết các bức ảnh là một kỹ thuật khác có thể được sử dụng để cải thiện thời gian truyền. Điều này cho thấy bạn có thể tải chúng xuống sau khi khách hàng kiểm tra trang. Sẽ có một giây ngắn ngủi khi các bức ảnh không khác biệt.
2) Thời gian phản hồi của máy chủ
Bạn luôn có thể kiểm tra trang web của nhà cung cấp dịch vụ lưu trữ bằng PageSpeed Insights và tìm kiếm TTFB (Thời gian đến Byte đầu tiên) hoặc Thời gian phản hồi của máy chủ. Nếu nó nằm trong phân đoạn Kiểm tra vượt qua, bạn nhận ra rằng bạn có cho mình một nhà cung cấp dịch vụ lưu trữ đặc quyền.
Kiểm tra lưu trữ của bạn: Bạn muốn trang tải nhanh hơn cho người dùng, vì vậy điều đầu tiên bạn cần có đủ tài nguyên để quản lý lưu lượng truy cập của mình. Nếu bạn mất tài nguyên, hãy áp dụng bổ sung kết quả giao thông sang SRT dài hơn, có nghĩa là máy chủ của bạn quản lý ít người dùng hơn trong một thời gian nhất định.
Nguồn hình ảnh - pixabay.com
Tối ưu hóa Máy chủ Web của bạn: Khi bạn đã chọn máy chủ web để sử dụng, bạn sẽ cần thiết lập nó. Trong khi cố gắng thực hiện một cách dễ dàng và sử dụng các cài đặt mặc định, một kích thước không phù hợp với tất cả. Bằng cách chọn phương pháp này, bạn có nguy cơ sử dụng ít cấu hình hơn cho nhu cầu và kiểu sử dụng của mình.
Thật không may, mỗi cấu hình máy chủ web khác nhau, vì vậy không có giải pháp tổng quát để tối ưu hóa máy chủ web.
Tối ưu hóa cơ sở dữ liệu của bạn
Bằng cách đảm bảo rằng cơ sở dữ liệu của bạn có thể truy xuất dữ liệu chính xác nhất có thể, bạn tăng tốc thời gian tải cho toàn bộ trang web của mình, không phải trang mà Trình duyệt hiện đang hiển thị. Những câu hỏi nhỏ là lý do đầu tiên khiến máy chủ phản hồi yêu cầu chậm, vì vậy bạn nên dành thời gian để xác định các cách ngăn chặn sự cố chai khi tải.
1) Cấu trúc HTML & CSS
Sản phẩm Cấu trúc HTML của trang web của bạn mô tả cách nó được xếp chồng lên nhau. Các chương trình đọc đi đọc lại trang và tải các thành phần của nó một cách tương tự. Nếu bạn cần thứ gì đó ở đầu trang của mình, vui lòng ghi chú mã đó ở đầu trang trong HTML.
Nói chung, các vấn đề không xảy ra với HTML; tuy nhiên, với CSS. Nếu bạn soạn CSS của mình một cách sai lầm, nó sẽ có tác động xếp chồng lên nhau dần dần theo đó, mang lại trải nghiệm khách hàng tốt hơn.
Đó cũng là một suy nghĩ thông minh để xem kiểu dáng di động của bạn vì điện thoại di động là tiêu chuẩn. Trong bất kỳ trường hợp nào, bạn có thể yêu cầu một Khóa đào tạo CSS cần thiết để có được ý tưởng về khía cạnh thiêng liêng này và có tùy chọn để tự nhận ra các vấn đề với mã.
Điều đó có thể xảy ra, nếu bạn đã nhập các bản ghi quan trọng, ví dụ: Analytics, sẽ tiến hành nhanh chóng, tại thời điểm đó, bằng tất cả các phương pháp giữ chúng ở các tính năng và đảm bảo chúng hoạt động trơn tru. Hoặc mặt khác, điều này có thể dẫn đến trang Tốc độ trang thấp hơn.
2) Minification & Script Compression
việc rút gọn là quá trình thu nhỏ tệp bằng cách xóa tất cả thông tin không còn cần thiết khỏi tệp đó. Đây là quá trình loại bỏ tất cả các ký tự không mong muốn khỏi mã không mong muốn bởi Trình duyệt để chạy thiết bị đúng cách. Điều này bao gồm khoảng trắng, ngắt dòng, nhận xét, dấu trang, v.v.
Nén là quá trình nén, tức là giảm tệp bằng cách khôi phục một chuỗi thông tin (lặp đi lặp lại) với mọi chuỗi chỉ có một tham chiếu duy nhất.
Điều này xảy ra chủ yếu ở phía máy chủ và thường được gọi là nén Gzip. Máy chủ đang gửi phiên bản nén sau khi Trình duyệt tìm thấy tệp nén và phân vùng tệp đó bằng cách hoàn nguyên quá trình, đọc chính nội dung.
Khi trình duyệt máy khách tìm thấy một ứng dụng nén, trước tiên nó phải phân tán dữ liệu. Tất cả các trình duyệt được Kentico chính thức hỗ trợ sẽ có thể tải xuống tệp một cách chính xác. Trong trường hợp khách hàng không thể xử lý dữ liệu đã nén, hệ thống sẽ tự động gửi dịch vụ đã gỡ cài đặt.
3) Chủ đề nhẹ & Plugins
Chủ đề Trang web là một chủ đề mở rộng 'plugin'; hầu hết các trang web có. Hầu hết các chủ đề đi kèm với các trình xây dựng bên thứ 3 khổng lồ và các thư viện phong phú về pluginTất cả đều làm cho trang web chậm.
Khi tìm kiếm một chủ đề, hãy cố gắng tìm một chủ đề không có quá nhiều hình ảnh, trang trình bày, hoạt động và hơn thế nữa. Nếu bạn nhìn vào các trang web lớn, bạn sẽ thấy rằng plugins họ sử dụng rất đơn giản.
KIỂM TRA SỐ LƯỢNG LỚN Điểm số lượt xem trang
Thông tin chi tiết về tốc độ trang chỉ kiểm tra một trang web tại một thời điểm. Tuy nhiên, có một cách để thực thi kiểm tra hàng loạt.
Sau khi bạn thiết lập phân tích kỹ thuật SEO với Kiểm tra trang web, hãy chuyển đến Chiến dịch của bạn -> Kiểm tra trang web -> Hiệu suất -> Tốc độ trang.
Các công cụ SEO để cải thiện tốc độ trang web
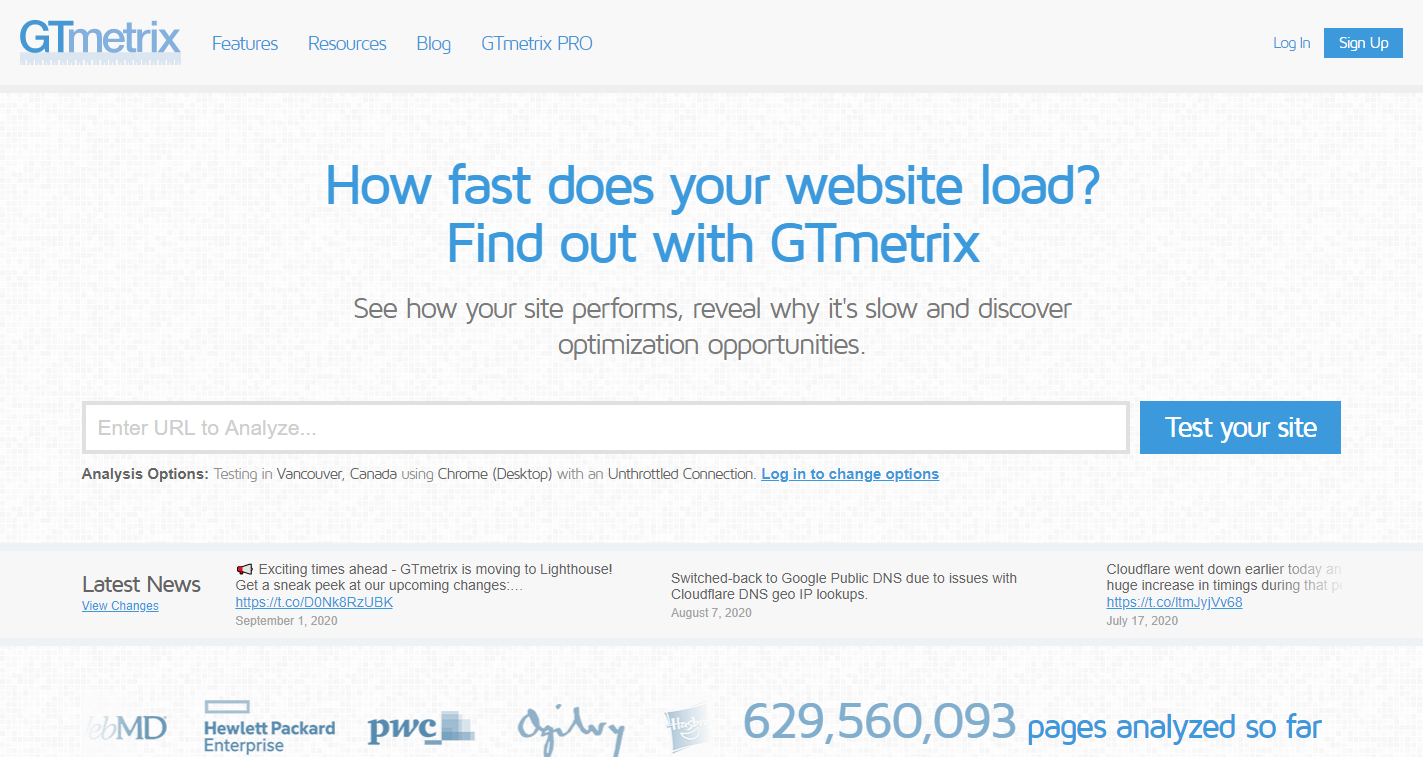
GT-Metrix
GTMetrix là một trong những công cụ mà chúng tôi đã tìm thấy để sử dụng rộng rãi và để nhận các báo cáo chi tiết về việc thực hiện trang web của chúng tôi. Đây là một công cụ miễn phí giúp phá vỡ hiệu suất tốc độ trang của bạn bằng cách sử dụng Tốc độ trang của Google.
Phiên bản GTmetrix cơ bản hoàn toàn miễn phí và bạn có thể nhận được nhiều lựa chọn thay thế bằng cách đăng ký tài khoản. Họ cũng có các chương trình cao cấp. Nếu bạn có tài khoản, bạn có thể chỉ định số lượng tùy chọn phân tích bổ sung. Đầu tiên là khả năng chọn nơi bạn muốn kiểm tra URL của mình. Khu vực hình ảnh bạn chọn rất quan trọng vì nó xác định với khu vực mà trang web của bạn được lưu trữ.
Độ trễ càng ít, thời gian tải của bạn càng nhanh. Các khu vực hiện có sẵn bao gồm:
- Dallas, Hoa Kỳ
- Hong Kong, Trung Quốc
- London, Vương quốc Anh
- Mumbai, Ấn Độ
- Sydney, Úc
- São Paulo, Brazil
- Vancouver, Canada
Tại thời điểm bạn chạy trang web WordPress của mình thông qua GTmetrix, nó tạo ra một báo cáo hiệu suất bao gồm Điểm tốc độ trang, Điểm YSlow, Thời gian tải đầy đủ, Tổng kích thước trang và số lượng yêu cầu bạn có trên trang web của mình.
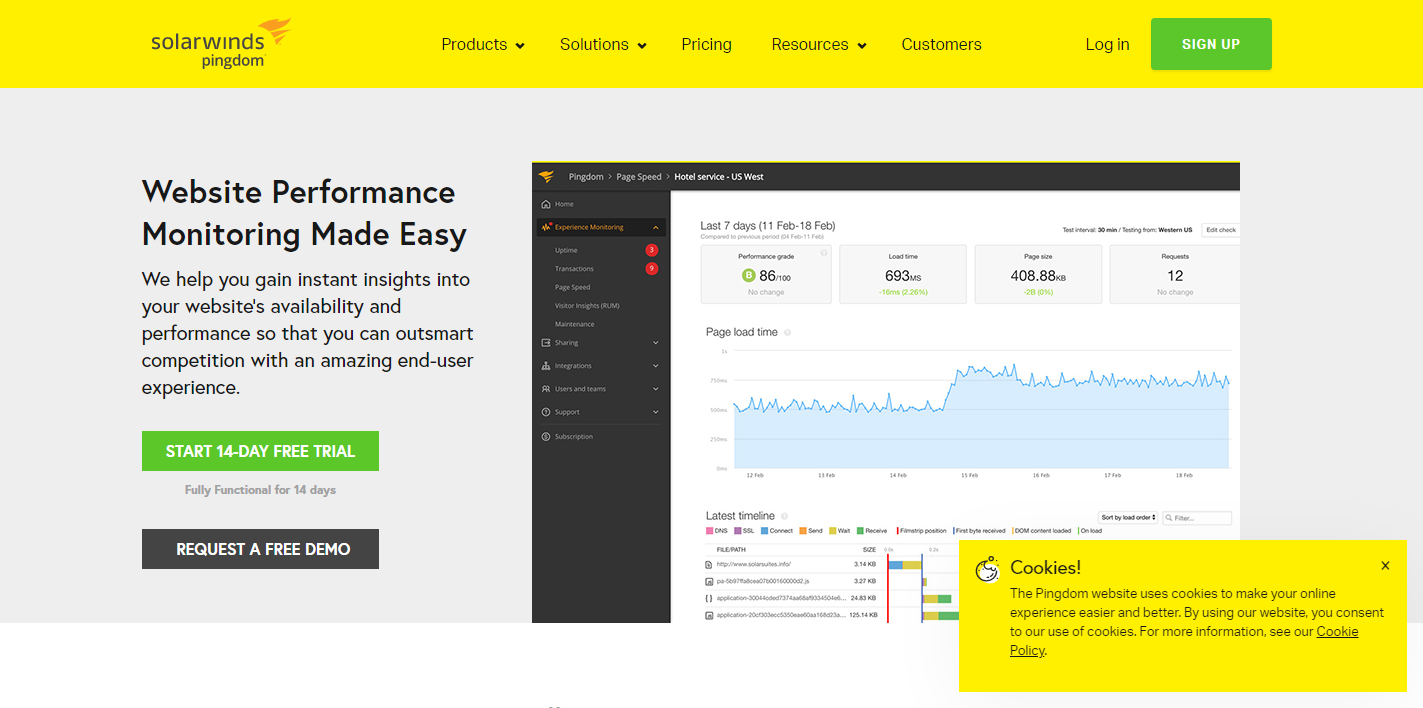
Pingdom
Pingdom Speed Test là một công cụ tuyệt vời để đo Tốc độ tải một trang web. Sau khi kiểm tra xong, bạn sẽ nhận được kết quả tương tự như công cụ Google.
Đây là một tổ chức có trụ sở tại Thụy Điển (hiện được Solar Winds tuyên bố) cung cấp nhiều dịch vụ khác nhau, chẳng hạn như kiểm tra thời gian, quan sát tốc độ trang, giám sát giao dịch, giám sát máy chủ và nhận thức của khách truy cập (RUM). Có thể một trong những xu hướng chủ đạo nhất là công cụ quan sát tốc độ trang web của họ. Đây là một trong những công cụ kiểm tra hiệu suất phổ biến nhất trong WordPress cộng đồng.
Pingdom hiện tại cho phép bạn kiểm tra Tốc độ của bất kỳ trang web nào từ 7 địa điểm duy nhất (5 lục địa) được định vị có chủ ý trên toàn cầu:
- Châu Á - Nhật Bản - Tokyo
- Châu Âu - Đức - Frankfurt
- Châu Âu - Vương quốc Anh - Luân Đôn
- Bắc Mỹ - Hoa Kỳ - Washington DC
- Bắc Mỹ - Hoa Kỳ - San Francisco
- Thái Bình Dương - Úc - Sydney
- Nam Mỹ - Brazil - São Paulo
Hỏi đáp
Google PageSpeed Insights là gì?
PageSpeed Insights là một công cụ trực tuyến của Google được sử dụng để tìm các vấn đề về hiệu suất trên các trang web như khả năng truy cập, tốc độ trang và hơn thế nữa
Hiệu suất tốc độ trang của bạn có ảnh hưởng đến SEO không?
Đó là yếu tố rất quan trọng, Nếu không vì lý do cụ thể nào mà thứ hạng trang web của bạn giảm, hãy kiểm tra tốc độ trang của bạn, đó có thể là lý do ảnh hưởng đến xếp hạng.
Google có quan tâm đến tốc độ trang cho SEO không?
Đúng vậy, Google và các công cụ tìm kiếm khác quan tâm rất nhiều đến trải nghiệm người dùng, thời gian tải trang web của bạn sẽ ảnh hưởng đến xếp hạng SEO của bạn.
Tối ưu hóa tốc độ trang có tốt cho lưu lượng truy cập không?
Thêm một vài giây để tải trang web của bạn có thể ảnh hưởng đến trải nghiệm người dùng và Google theo dõi chặt chẽ rằng tốc độ trang web là yếu tố quan trọng nhất đối với lưu lượng truy cập.
Kết luận: Tốc độ trang ảnh hưởng như thế nào đến SEO & Xếp hạng Google 2024 Hướng dẫn đầy đủ
Cải thiện tốc độ trang web là điều cần thiết để có thứ hạng tìm kiếm tốt hơn. PageSpeed Insights cung cấp hiệu suất tuyệt vời và các cải tiến tiềm năng, được ưu tiên bởi tác động của chúng đến Tốc độ của trang web của bạn.
Mặc dù bản thân số điểm không nên làm phiền bạn quá nhiều, nhưng bạn nên cố gắng đạt trên 50 điểm. Tuy nhiên, hãy tập trung vào thời gian tải lên, được tính bằng giây. Một trang web tốt sẽ tải trong vòng 3 giây. Ai đó nhanh nên tải lên 1 giây.
Bạn nhận được gì ở Điểm số thông tin chi tiết về tốc độ trang của mình? Bạn đã thấy thứ hạng tốt hơn sau khi cải thiện tốc độ tải trang web của mình chưa? Đừng quên chia sẻ kinh nghiệm của bạn với chúng tôi.










Một bài viết rất hữu ích và nhiều thông tin! nó giúp ích rất nhiều cho SEO. Nó giúp tôi rất nhiều. cám ơn vì đã chia sẻ.
Cảm ơn, bây giờ tôi đã nghe lời khuyên của bạn và sử dụng những MẠNG BLOGGING này, tuy nhiên, lưu lượng truy cập không được như tôi mong đợi, những nền tảng đó có mẹo chi tiết hơn để đạt được nhiều lưu lượng truy cập hơn không, nếu có, bạn có muốn chia sẻ nó không? Cám ơn rất nhiều!!!
Bài viết hay. Tôi thường bỏ qua phần này trong SEO
Đây là nội dung rất thông tin và hữu ích cho tôi để nâng cao trong sự nghiệp của mình. Cảm ơn bạn đã chia sẻ những bài viết hay.