每个WordPress开发人员总是想知道哪个 WordPress plugin 最好使他的网站对手机具有响应能力。 十年前,这可能不是一个严重的问题,但是随着时间的流逝,我们已经看到移动迅速取代了桌面使用。 人们在手机上购物,类似地,他们在智能手机上浏览互联网。 因此,对于开发人员来说,创建他们的网站非常重要 移动友好。
WordPress是这个不断发展的互联网市场的另一个巨头,我们知道 互联网上25%的网站由WordPress提供支持。 考虑到移动响应能力,大多数主题已经对移动设备做出响应,因此主题可以响应平台的性质。
如果您希望对您的网站进行排名,并且您是 SEO从业者 那么你一定知道,谷歌已经非常重视移动响应网站,并让它们比其他网站更具优势。 因此,移动响应现在为您服务两次。 一是帮助您排名第一,二是它使您的网站易于使用。 我列出了 5 plugin这将帮助您使您的 WordPress 网站更具响应性和用户友好性。 看看这些 最好的 WordPress plugins 使网站具有响应性.
如何使您的网站响应
因此,最大的问题是如何使您的网站具有响应能力。 有两种方法可以做到这一点。 一种,您可以使用响应式WordPress主题或使用移动主题模板。 移动主题是专门为移动设备制作的,而自适应主题将在移动设备上自动调整。
其次,你可以使用 awesome plugins 旨在使您的网站也具有响应性。 所以让我们打破这些 plugins 并帮助您使您的网站具有移动响应能力。
请注意:
在测试网站的移动响应能力时,请使用 移动测试网 检查您的网站在手机上的外观。
在开始之前,请确保您具有网站的全新备份。 其次,确保您没有将更改部署到主服务器。 某些托管服务提供商确实为您提供了具有暂存环境的选项,例如,托管公司如 Cloudways。 Cloudways不仅用户友好,而且还提供 一键式WordPress部署 无限安装。 而且,您可以选择具有每小时备份以及离岸备份。 因此,请先备份您的网站,然后再继续。
1 –喷气背包
价格: Free
下载地址: WordPress.org/plugins/喷气背包
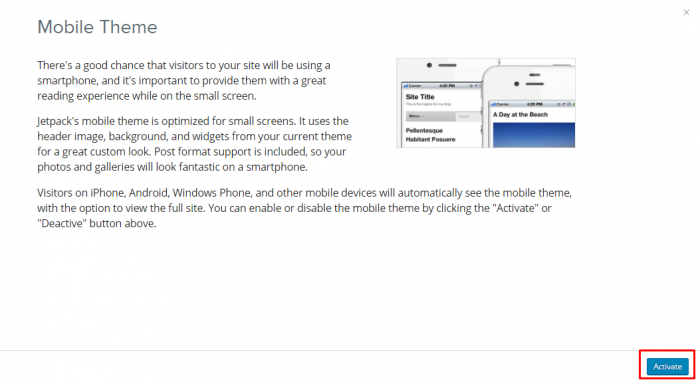
Jet Pack在我列表的顶部,因为它是免费使用的,并具有“移动主题”选项。 这就像您的网站的单击移动版安装一样。 安装JetPack,单击“手机主题”选项,然后在手机上查看结果。
您还可以在Jet Pack中使用不同的选项来自定义移动主题。 例如,您可以使用联系表单,用于图像画廊的轮播,也可以使用PHP和CSS代码进行更改(如果您习惯的话)。
对于基于SEO的网站,Jet Pack也是天堂。 它可以帮助您与Google页面集成,从而可以帮助您改善网站。 Jetpack具有30多种功能,可让您的网站移动友好,快速加载和SEO友好。
快速教程指南:
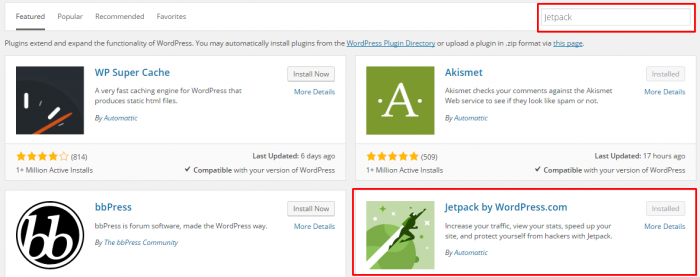
1. 搜索 plugin 来自 WordPress plugin 目录
2.单击立即安装按钮并激活它
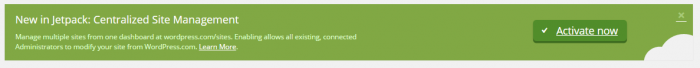
3.激活后,您将立即在仪表板上收到通知
4.点击激活按钮,它会将您重定向到注册页面,如果您想使用完整和高级功能,我建议您注册 plugin
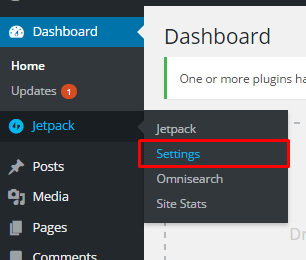
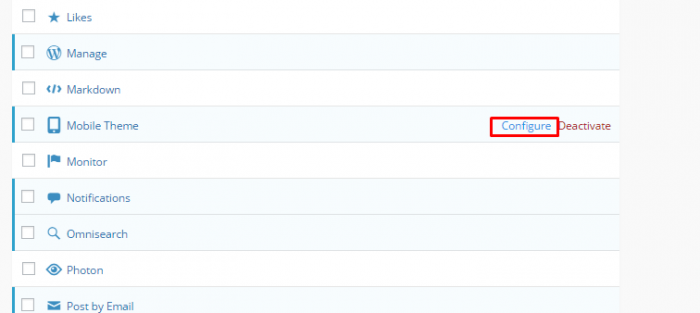
5. 前往 JetPack plugin 左侧菜单中的设置
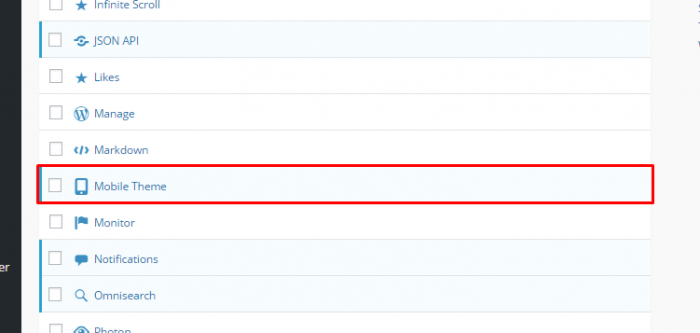
6.找到“手机主题”功能,然后单击它
7.单击激活按钮
8.您可以通过单击“配置”选项进一步对其进行自定义
9.只需单击几下即可完成操作。
2 – WPtouch 手机 Plugin
价格: 免费和专业
下载地址: Free WordPress.org/plugins/wptouch 亲临参观 www.wptouch.com
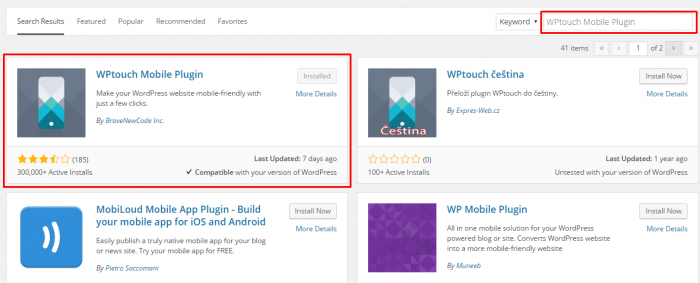
WPtouch 手机 Plugin 为您的网站带来令人兴奋的功能,因为它将您的网站转换为适合移动设备的网站。 您的网站在所有屏幕上看起来都一样。 WPtouch 手机 Plugin 是一个简单而强大的 plugin. 它最适合只想保持简单的网站,因为您的桌面版本可能没有大多数桌面网站那样多的功能。 免费 plugin 仅限于一种设计,但要获得更多设计,您可以购买高级版 plugin. 对于需要对其业务进行品牌宣传的移动网站,这 plugin 它还具有完整的品牌功能。
快速教程指南:
- 搜索 plugin 来自 WordPress plugin 目录
2.单击立即安装按钮并激活它
3.找到WPtouch plugin 设置
4.WPtouch具有多种自定义功能,您可以使用
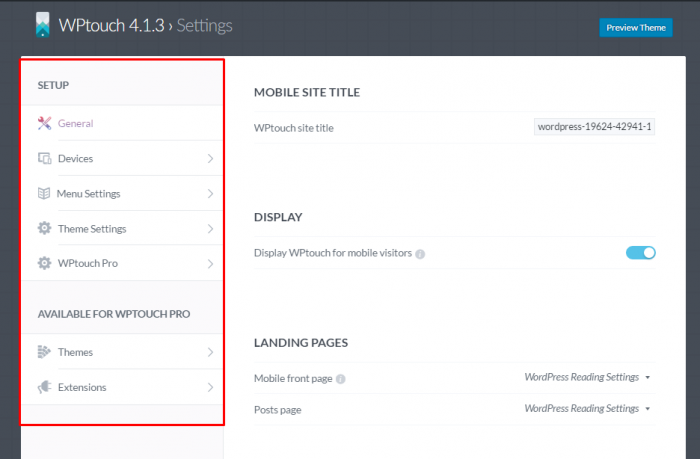
- “常规”标签具有以下主要选项:
- 您可以更改移动版本的网站标题
- 显示功能关闭和打开 plugin
- 移动版的着陆页更改功能
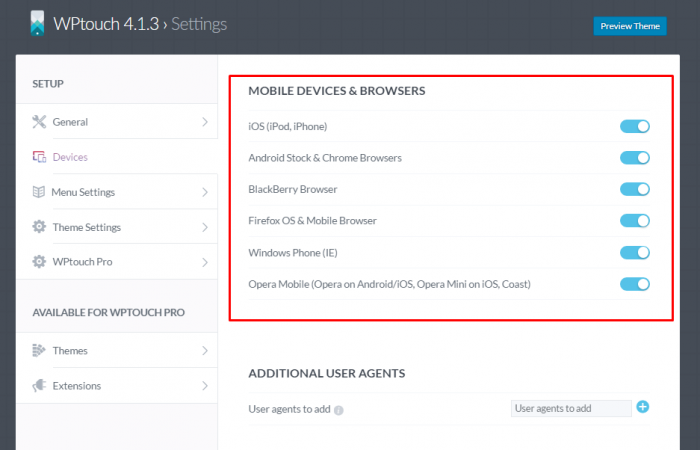
- “设备”选项卡具有启用或禁用 plugin 适用于不同设备和浏览器的功能
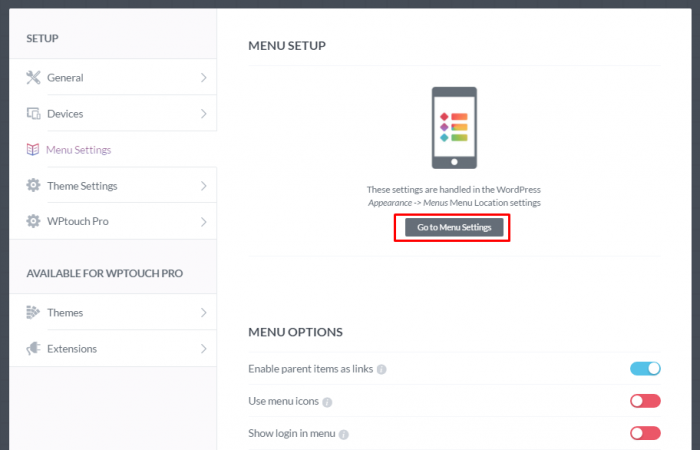
- “菜单设置”的第三个标签为您提供了为网站的移动版本设置不同菜单的选项。
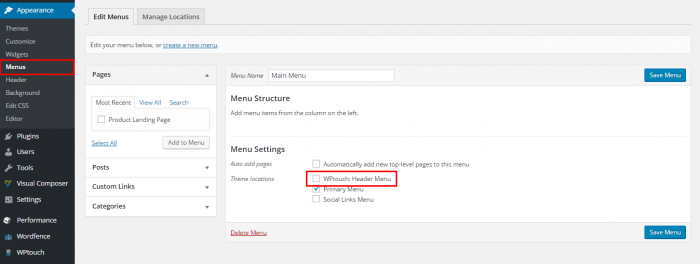
8.它将重定向到菜单设置,您可以在其中为网站的移动版本创建新菜单,一旦完成将页面添加到其中,别忘了单击“ WPtouch HeadMenu”。
9.“主题设置”使您可以玩耍以下功能:
- 为网站的移动版本设置不同的徽标
- 菜单对齐位置和顶部标题栏上的搜索栏
- 为背景,标题,菜单,链接和帖子/页面标题定制主题颜色
- 印刷字体更改选项
- 特色滑块
- 社交媒体链接
- 自定义CSS
WPtouch还提供PRO版本,该版本具有高级扩展和支持以及可自定义的主题和其他功能。
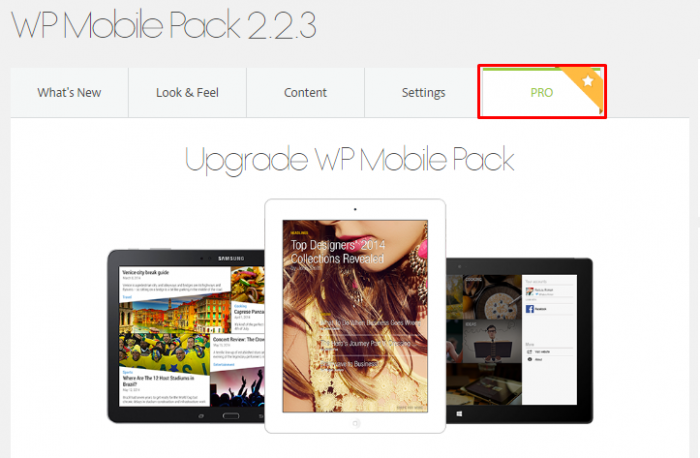
3 – WordPress移动包
价格: 免费和专业
下载地址: Free WordPress.org/plugins/WordPress-移动包 对于专业 点击此处
我会推荐 WordPress 移动包 plugin 如果您正在寻找一个很棒的设计。 尽管免费版本提供了一种设计,但是您可以根据需要对其进行自定义。 这个 plugin 让您完全控制移动响应设置并支持所有浏览器。 同步是这个的另一个特点 plugin 因为您也可以在移动版本上看到所有页面、帖子和评论。
专业版为用户提供了更多功能,因为它可以访问更多设计和其他一些功能,例如:
- 5个应用主题(完全可自定义)
- 营利选项
- 社交功能(Facebook,Twitter和Google+)
快速教程指南:
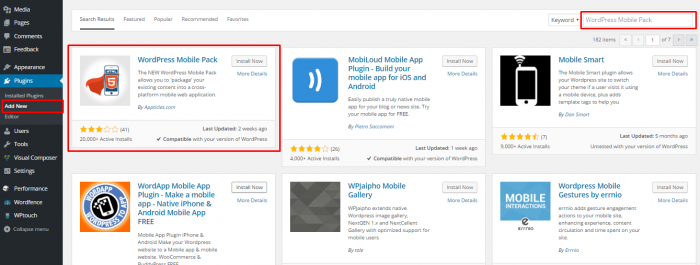
- 搜索 plugin 来自 WordPress plugin 目录
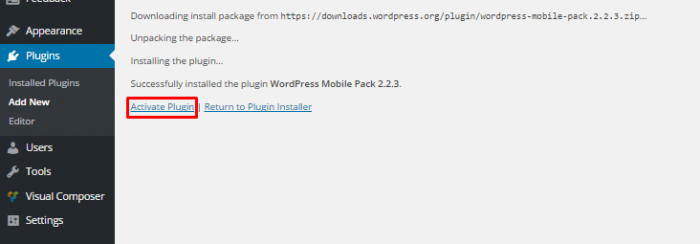
- 单击立即安装按钮并激活它
3.查找WP手机包 plugin 从左侧菜单设置
4. WP Mobile Pack具有非常简单的用户界面,可以进行交互并与之交互
5. 什么是新标签 plugin 细节及其特点
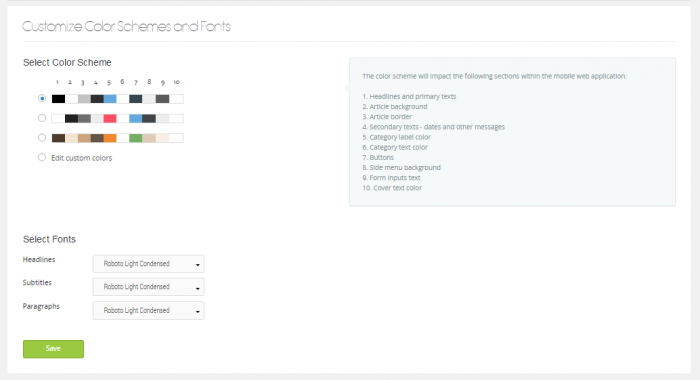
6.Click 外观和感觉 标签 玩以下功能
- 自定义配色方案和字体
- 自定义应用程序的徽标和图标
- 自定义应用的封面
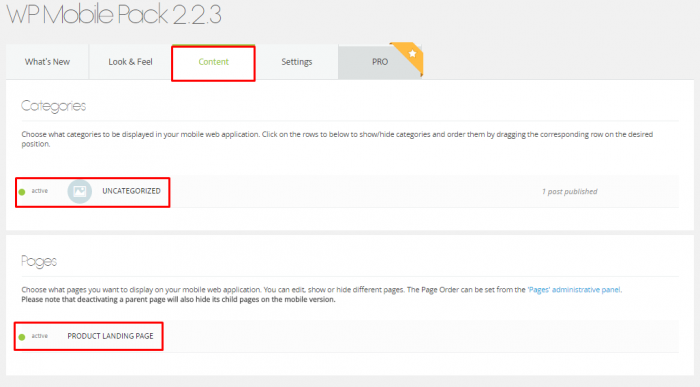
7.内容 标签 允许您为网站的移动版本设置登录页面,并在首页上显示类别设置。
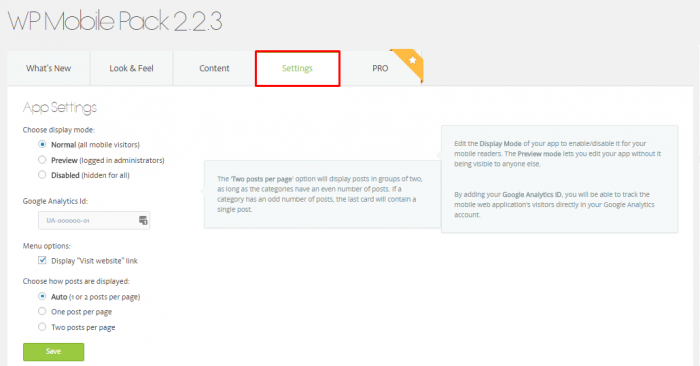
8.“设置”选项卡具有应用程序设置功能以选择显示模式:
- 正常(所有移动访问者)
- 预览(已登录管理员)
- 残疾人(所有人都隐藏)
- Google Analytics(分析)跟踪代码
- 菜单选项和帖子显示方式
- WP Mobile Pack还提供了PRO版本,可为您提供更多高级功能
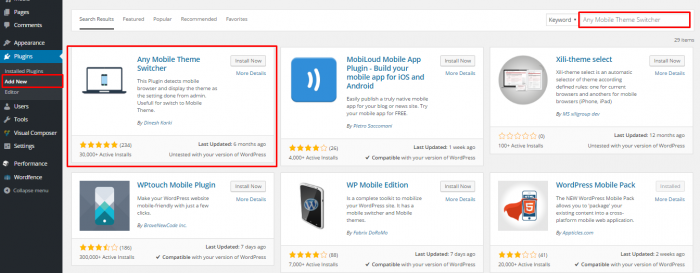
4 –任何移动主题切换器
价格: 免费和专业
下载地址: Free WordPress.org/plugins/任何移动主题切换器 对于专业 点击此处
它是最酷的之一 plugins 使您的网站具有移动响应能力。 带来这个的特征 plugin 对我来说,它允许为不同的移动设备提供不同的设计、模板和主页设计。 这个 plugin 检测设备,然后发送消息以显示正确的主题。 它支持所有主流浏览器,并具有相应调整的能力。
专业版 plugin 包含更多功能,例如:
- W3总缓存支持
- 为移动设备提供单独的主页
- 手机书签的QR码
- 单击“拨打电话”。
快速教程指南:
- 搜索 plugin 来自 WordPress plugin 目录
2.单击立即安装按钮并激活它
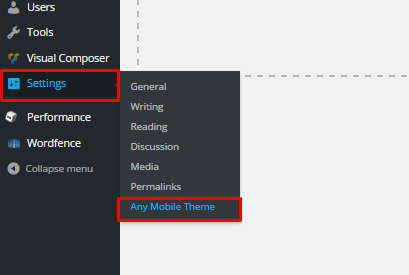
3.找到“任何移动主题切换器” plugin 从左侧菜单设置
设置/任何移动主题
4.任何移动主题切换器 Plugin 只有一个页面可以修改其设置,下面提到了一些关键功能:
您也可以为不同的设备选择不同的主题,如果要为不同的设备显示完全不同的主题,这确实是一个有用的功能,例如:
- iPhone / iPod的
- Android主题
- 黑莓手机主题
- Windows Mobile主题
- 歌剧迷你主题
- 其他移动设备主题
主题切换短代码
您可以在模板中使用以下短代码来显示主题切换链接。
[显示主题切换链接]
例如:
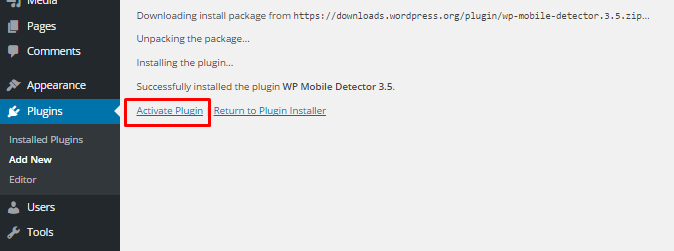
5 – WP移动探测器
价格: 免费和专业
下载地址: Free WordPress.org/plugins/wp-移动检测器 对于专业 点击此处
这可以称为最聪明的之一 plugins 为您的网站。 因为它会自动检测当前用户使用哪个平台来访问该站点。 它可以在移动版、桌面版和各种移动版之间快速切换,以提供最佳的用户体验。 它具有先进的分析功能,涵盖超过 5000 种移动设备,并预装了 11 个移动主题。
其他功能包括:
- 可折叠菜单
- 不同的小部件
- 动态页面加载
快速教程指南:
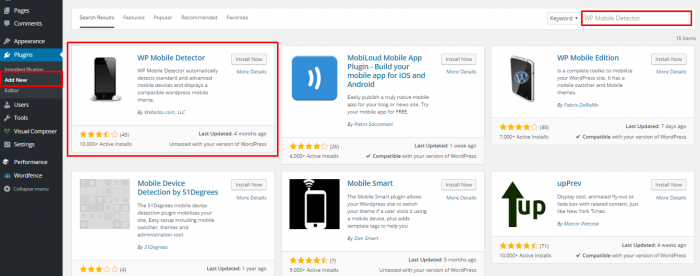
- 搜索 plugin 来自 WordPress plugin 目录
2.单击立即安装按钮并激活它
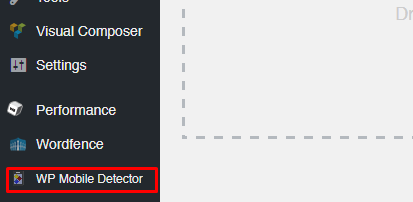
- 找到“WP移动探测器” plugin 从左侧菜单中选择
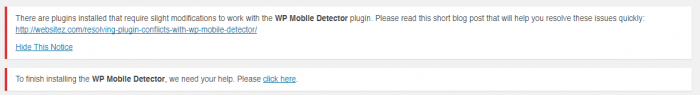
4.激活后,您可能会在顶部找到此通知
如果你有任何 缓存 plugin 安装在您的网站上,您可以使用以下方法修复它 指南.
结论
为了使用方便和一个包,我会一直推荐你安装JetPack plugin 因为它将您的网站变成了移动响应式网站。 除此之外,它提供了一个内的一切 plugin 并使您的网站对搜索引擎更加友好。 此外,您不能忽视 Jet Pack 带来的宝贵功能,例如:
- 仪表板上的网站统计信息
- 评论和订阅功能
- 社交分享功能
- 以及30多个令人兴奋的功能
你有它。 我列出了 5 plugin这将帮助您使您的 WordPress 网站更具响应性和用户友好性。 这将帮助您在搜索引擎上获得更高的排名,并使您能够在不影响质量的情况下扩大您的内容生产。 我确定我错过了很多 plugins,我会很感激用户让我知道不同的 plugin通过评论部分。































很棒的文章,一定会考虑在我的新网站上使用它。 做得好,加油
谢谢。
你好贾米尔爵士,
网站的移动响应能力非常重要现在,对于SEO和其他人员,如果我们的网站不是移动友好搜索引擎,请忽略该站点。很好的共享和指南。敬请关注。谢谢。
Hai Jamil,您分享的快速教程指南非常有用,并且在屏幕截图的帮助下我的所有疑问都得到了解决。 现在我知道你上面提到的所有功能。 感谢您对这篇文章。
你好贾米尔,
您在这里获得了如此丰富的博客。 进入主题,使网站具有足够的响应能力是一项基本任务。 它有助于以多种方式发展在线业务公司。