在本文中,我们将讨论如何在 Booster Theme 2024 中设置 Shopify 评论
客户在做出购买决定时将评论视为一种社会证据。
人们总是在做出选择或采取行动之前寻求对方的认可。 社会证明确实是一种描述这种行为的社会和心理现象。
人们会受到社会证明的影响,即使他们只是自己浏览您的 Shopify 商店,尽管事实上这在具有“添加到购物车”按钮的产品页面上似乎没有什么影响。
通过向他们提供评论并确保他们受到社会影响以购买特定产品,可以对他们的行为施加很大的控制。 但是,为了实现这一目标,您必须首先确保相关产品具有正面评价,并且您有足够数量的评价。
当您将社交证明添加到您的在线业务时,您同时也在开发一个评级系统供您的消费者使用。 这是与客户或消费者建立关系的必要步骤。
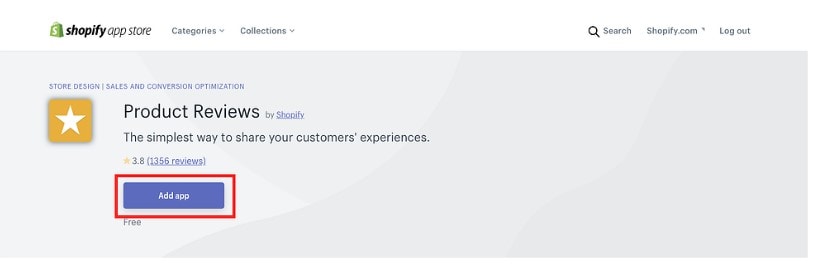
第 1 步:首先,单击此处获取 Shopify Reviews 应用。
开始使用 Shopify评论 应用程序,您首先需要将其下载到您的计算机上。 可以在此处找到您 Shopify 商店中应用程序安装页面的 URL: https://apps.shopify.com/product-reviews
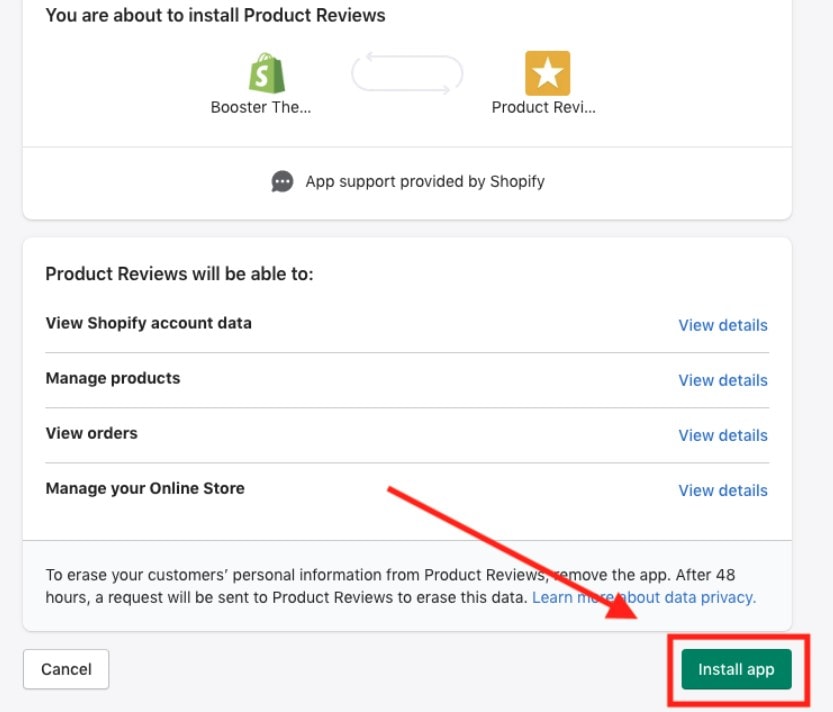
第 2 步:同意允许该应用程序安装在您的 Shopify 商店中。
将应用程序添加到 Shopify 后,系统将提示您验证安装并接受服务条款,然后再继续。
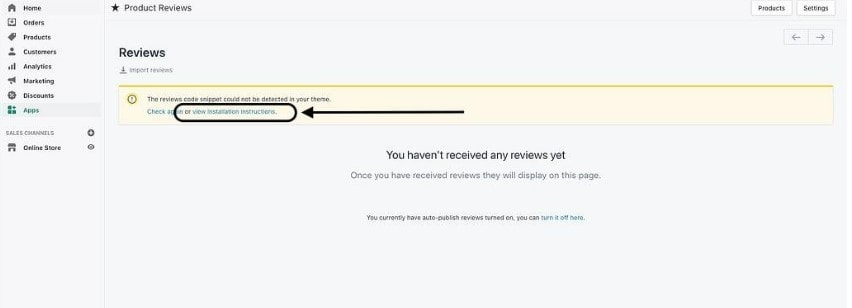
第 3 步:通过单击选择安装说明。
此时应用程序已安装,但审查代码片段仍需放入主题文件中。
只需选择“查看安装说明”选项即可访问这些指南。
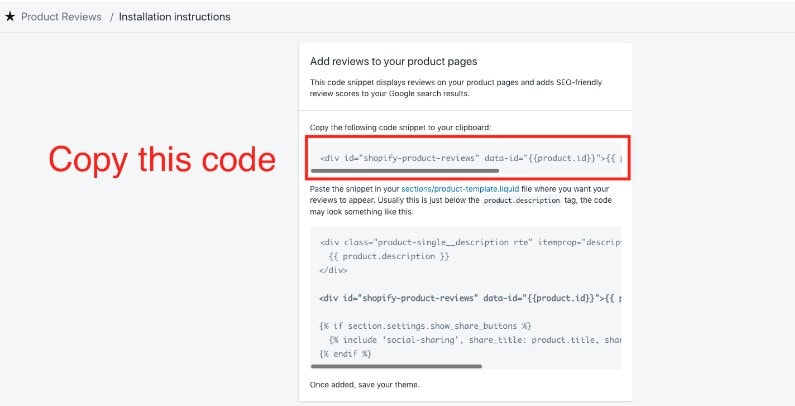
第 4 步:在剪贴板上复制该片段。
第 5 步:复制代码片段并将其粘贴到“product.liquid”模板中。
要访问您需要粘贴代码段的文件,请执行以下操作:
要访问 product.liquid 模板,请按以下方式导航:在线商店 > 主题 > 操作 > 编辑代码 > 模板 > Product.liquid
输入文件后,将代码片段粘贴到 和 之间。
第 6 步:更改主题首选项中的 Review App 设置。
代码端,至此一切都结束了!
是时候回到主题并确保我们的主题设置配置为使用适当的评论应用程序。
在线商店 > 自定义 > 主题设置 > 评论 > Shopify 评论在线商店 > 自定义 > 主题设置 > 评论
快速链接:
结论:如何在 Booster Theme 2024 中设置 Shopify 评论
总之,在 Booster Theme 中设置 Shopify 评论很容易。 通过几个简单的步骤,您就可以让客户为您的产品留下评论和评分。
这不仅可以帮助您获得更多销售额,还可以通过展示客户反馈来与潜在客户建立信任。 通过正确的策略,利用产品评论可以成为您商店的强大工具。
因此,立即开始在 Booster Theme 中设置 Shopify 评论