There is nothing as annoying as a website that takes too long to load for your visitors. Simply put, a slow website is not entirely effective and fails to make a good impression.
And it is a well-established fact that unhappy customers are the quickest to take their business and patronage to competitors. Now that’s a scary scenario.
Imagine if all the hard work and effort you put into your website – amazing content, appealing graphics, user-friendly layouts, etc. – were to be undermined by something as trivial as your site’s speed!
In today’s world of instant gratification, speed can make or break your website. It affects everything – traffic, page views, conversions, sales, your brand, and your reputation.
Sluggish websites are more common than you would expect. With that in mind, we’re here to help you speed up your website, giving it the edge it deserves.
Contents
How To Speed Up A Slow Website Easily In 2024
What is the ideal loading speed?
Before you start stressing over the speed of your website and declare it too slow to propel your business towards success, first check the actual speed of your website.
There are several tools available on the internet that are very simple to use and often, free. They can help you assess yoursite’s loading speed-related performance and even suggest optimizations that will help you speed up.
While the commonly accepted ‘ideal’ loading speed is less than 2 seconds, it is only a rough benchmark. Maybe you can tweak your website to load even faster, right?
But going beyond 2 seconds should ideally be avoided, and if it goes beyond 3-4 seconds, it is a strict no-no. Here are two of the most popular speed-analysis tools that you can use:
Pingdom: Head to their website, enter the URL of your website, and wait for a complete analysis once you hit ‘start test’. It’s as simple as that!
The results are comprehensive, with astonishing insights that deep dive into your website’s overall performance, and point out pressing issues that are making your site slow.
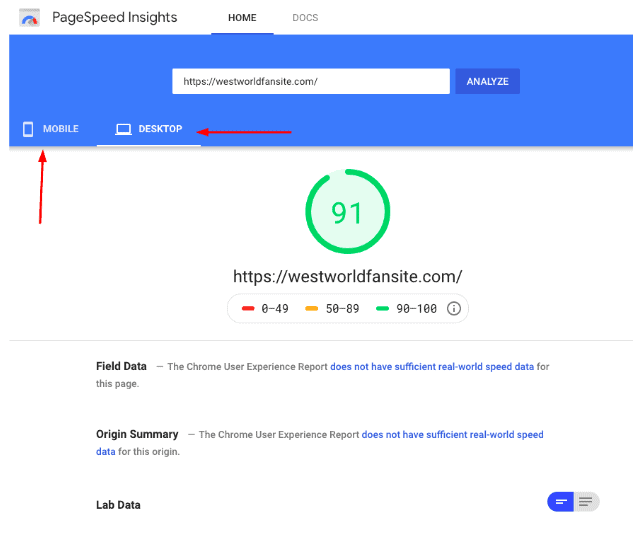
Google PageSpeed Insights: This tool is easy to use and provides a comprehensive report on your site’s loading speed. On entering your site’s URL into the PageSpeed Insights tool, you get detailed analysis about its performance, and issues causing it to slow down.
The tool scores your website out of 100 – and with everything else in life, the more you score, the more your website is optimized.
There are plenty of other sites, tools, and services that help you determine your website’s speed. Choose the one that seems best suited for your website, and take the first step towards a superfast website that your customers and visitors will love!
Most Importantly… Don’t Forget To Make A Backup!
Now that you’ve determined what’s causing your website to slow down, you can tweak the backend to ensure a quick, responsive site that delights your visitors.
However, the most critical step at this point is to back up your website before you change anything!
Tweaks and changes are known to cause disruptions and you might end up losing precious data in the process. You can take backups manually or use a specialized plugin like BlogVault that makes the whole process much easier.
Whatever method you use, be sure to keep backups!
Ways To Improve Your Website’s Speed (WORKING)
Even though your speed analysis will give you a fair idea of what’s making your website sluggish, here are a few universal ways to speed up your site and improve your user experience significantly.
1. Upgrade your web hosting plan:
There are the 3 most popular hosting services – shared hosting,managed hosting and VPS hosting. All 3 hosting services offer different types of speed. As the name suggests, shared hosting is where a number of websites are hosted on the same server. Crowded servers will have an impact on your site’s performance.
Resources are limited. As a site grows and attracts more and more traffic, it’ll draw more resources causing downtime for other websites on the same server.
This is why site suspension is quite frequent in websites hosted on shared hosting. Resources are limited. As a site grows and attracts more and more traffic, it’ll draw more resources causing downtime for other websites on the same server.
This is why site suspension is quiet frequent in websites hosted on shared hosting. Better move to managed or VPS hosting because they offer resources that meet the need to the website. The cost is more than shared hosting but it’s worth it.
No matter how optimized your website is, it will only be as fast as your web hosting service allows! Your site is bound to slow down as your website evolves and grows with more pages and content.
If this sounds like your case, then consider upgrading your web hosting plan. Many service providers will give you a free limited-period trial.
Try it out and see how much the speed improves before you make your decision because there will definitely be a price premium involved in upgrading.
2. Enable browser caching:
Browser caching can have a significant impact on your website’s loading speed. Caching works by ‘remembering’ the resources required to load your website for a returning visitor.
This data is taken from previous instances, effectively reducing the time needed to reload when revisiting a website. Moreover, your server will use fewer resources to serve the page to the visitor which will put less strain to your server.
Of course, please note that this works for, and will benefit, only repeat customers.
Caching can be enabled at different levels –
Server-level caching: Web hosts handle server-level caching. They enable it on your server without you having to raise a finger. If you move your website to managed hosting services like Kinsta, WP Engine, they’ll have caching enabled on your site.
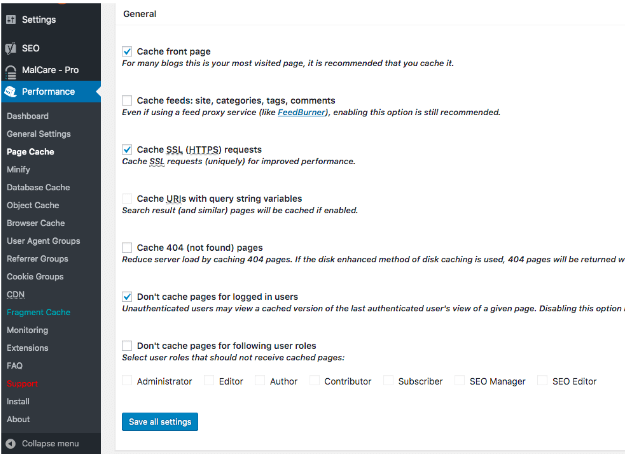
Caching plugins: There are free as paid caching plugins that you can opt for.WP Rocket s a really popular premium caching plugin. Cache Enabler and W3 Total Cache are free alternatives you can go for. These plugins are effective and easy to use.
It’s worth noting that you’ll face issues with some websites like membership sites. This is because membership sites have dynamic pages like the check out page and discussion boards.
Where common caching techniques fail, object caching comes into the play. Managed hosting like WPEngine and Kinsta offer object caching services that you can utilize.
3. Optimize images:
You might be tempted to use the highest-resolution images for your website. While they do look stunning, they also take up a lot of the bandwidth and use a lot of your server’s resources.
This, in turn, slows your website down. Fortunately, the remedy to this is not low-resolution, pixelated images! There are a number of things you can do to ensure that the images on your website are not causing it to slow down.
From the type of image to the file size, everything has to be measured.
Generally, you’ll find images in 3 types of formats – JPEG, JPG and PNG. A rule of thumb is to avoid PNG because they tend to be much larger than the other image formats.
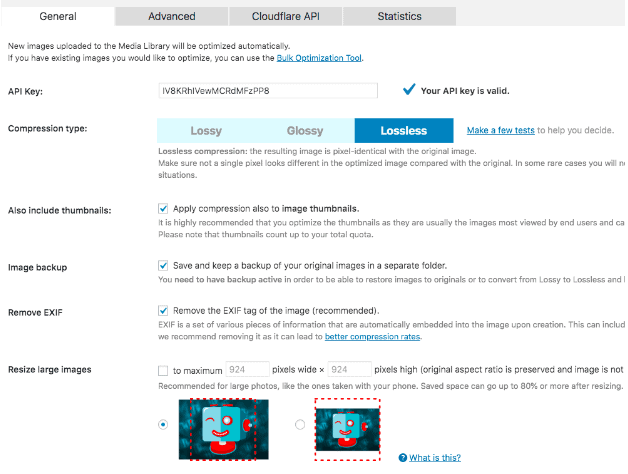
You can compress the images to reduce their size. Tools like Shortpixel, Compressor.io will help you do that but be mindful of the type of compressor you are choosing. Two types of compressions to go for – lossy and lossless.
While lossy significantly reduces the size of the image, it also reduces the image quality. Lossless, on the other hand, allows you to compress your images without losing quality, so your customers get the same stunning images without the painfully slow loading experience.
It’s recommended that the size of the image should be below 100kb. Crop and reduce the size of images as much as you can. For instance, if you have a post with a lot of screenshots of a product, you don’t need to show users the entire window.
Simply take a screenshot of the part of the product that you want the reader to notice.
4. Remove unnecessary plugins:
While certain plugins are necessary for your website as they make the experience better for your visitors, they also fall in the category of “too much of anything is a bad thing.” Every plugin you add will use some resources to function.
The more plugins you use, the more will be the required resources and consequently, the higher will be the load on the server.
For instance, a security plugin that carries out processes like scanning on your server is using the resources of your server. Many backup plugins store a copy of a backup on it’s your site server.
This means the webserver has to take up the burden of running a security plugin, storing backups along with running its daily processes.
This is a recipe for disaster as it can not only slow down your website but also cause it to crash! Only use the plugins you absolutely need. A minimalistic approach that focuses on quality rather than quantity would work wonders for you.
Every time you want to use a plugin, find out how the plugin impacts a site’s performance.
Take a look at the reviews or query the developers. Test page speed before using the plugin and after installing the plugin.
But what about the plugins that are already present on the site? To figure out which plugin is causing problems for the site, use QueryMonitor.
It’s won’t tell you right away what plugin is causing the issue but it does offer data that you can dig in and interpret. Here’s a good article that can assist you with the process.
5. Check for Malware:
Sometimes the main reason behind your website’s slow loading behaviour is malware. Your websites could be hacked and your folders infected with malware. Too many unwanted files bogs down your website.
Moreover, the presence of malware on your website means your site has been hacked. Your resources are being utilized by an outsider without your knowledge.
Perhaps he is using your site’s to send spam mail. Many he’s storing pirated films and software adding more and more load to your server causing it to slow down.
Malware could cripple your website, compromise security, and put you and your visitors at considerable risk. You could lose the content and even customer data – bringing your worst nightmares to life.
Thankfully, there are several reliable plugins like MalCare built solely for this purpose; they not only clean up an infected site but also protect it from future attacks. Better safe than sorry!
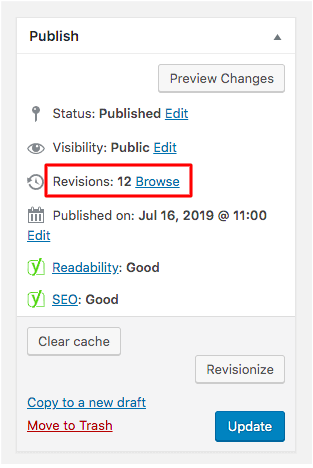
6. Disable or limit revisions:
Revisions are backups of your content. Every time you save a post or a page on WordPress, a backup is triggered. Revisions are very helpful to go back and match the content.
But revisions can also slow down your website because the backup of the content is being stored on your server. Overtime all the content accumulated on your server will slow it down.
Although some users prefer deleting all the revisions, we recommend keeping 3 to 5 revisions and deleting the rest. You’d be surprised to find out how old some of the revisions are dated back years.
Also, there are several other ways to speed up your website. You could enable Gzip compression, minimize HTTP requests, enable HTTP Keep-Alive, minify JavaScript and CSS files.
change your website’s theme, reduce external scripts, fix broken links, disable hotlinking, use an enhanced CMS, and optimize your database, among other things.
Irrespective of the option you choose to enhance your website, we hope you prioritize loading speed and work towards optimizing it because that’s the least your customers and visitors expect.
Quick Links
- How to Speed Up WordPress Website in 12 Easy Steps
- ShortPixel Review
- CartFlows Coupons, Discounts
- Shortpixel Adaptive Image Review
- GeneratePress Pricing with Discount
- ShortPixel Coupons, Offers Promo Codes, Discounts
Conclusion | How To Speed Up A Slow Website Easily
You’re done Now! After making every possible change given above in your website don’t forget to test its performance. If your results are the same as before then please empty your page cache from the cache plugin then give a try again on speed checker websites.
Then definitely you will see an updated version of the website’s result
So, here’s the most important ways to speed up a website fast. You can try these ways on your website and see the result on your webpage. It will definitely bring good speed to your website.
Let me know what problem you face while speeding up your website via comment or subscribing to my email list and I will help you to get the best result.
Don’t forget to share this post with all your fans and followers on social media and subscribe to my email list to stay tuned with me. Thanks for having your time.







Website speed is a vital factor in an online business. Newer websites can load so much faster than those of 7 or 8 years ago, and it’s not just because the internet has changed as well, but also because our tools have. For example: Pingdom offers fast webpage loading for your website to help increase ROI and smaller response times; Google PageSpeed Insights helps you diagnose and fix issues that could be hurting performance It’ll take just minutes before you are up and running with high-impact web pages! give them a try today.
Pingdom is the only free patented website speed-analysis tool on the planet. It’s so easy to use, you don’t even have to sign up! Standard recommendations are ‘2 seconds or less’, but Pingdom will do a full analysis of your site’s loading time for you – it’s quick and painless. If problems are found, it can quickly identify them and recommend solutions in 5 minutes or less. Highly recommended.
Improving your website speed is a good first step to make it more user-friendly. Speed up a Website and improve your site’s online experience by having us take on the heavy lifting for you! they will perform certain optimizations on your site, such as adding web hosting and enabling caching servers. If they see something wrong with initial assessment, then they will recommend that you switch to Google Cloud hosting or tune or optimize for WordPress. View how far behind in comparison (according to Pingdom) using their loading speed optimization service will quickly elevate you in an online space where nearly everyone needs extra boost in order to succeed!
Does your website load too slow? It’s not difficult to find out. Simply choose the right tool, enter your website URL, and wait for an analysis of how fast your page loads. You can use features like Google PageSpeed Insights with just a few key taps on your phone. The typical ‘ideal’ loading speed is less than 2 seconds – it’s only a rough benchmark! Why does this matter? Having a slow site will prevent people from visiting again in the future or tell their friends if they found it unappealing to wait so long before reaching its content. Make sure you keep up with the latest technologies by making improvements often!
there is no one-size-fits-all answer for how long it takes to load a website. the commonly accepted “ideal” loading speed is less than 2 seconds, but this is just a rough benchmark. two of the most popular speed analysis tools you can use are Pingdom and Google PageSpeed Insights, both of which provide comprehensive reports on your site’s loading speed. choose one that best suits your website, and take steps accordingly by making adjustments based on what you find out about it.
One of the most important aspects of a successful website is its loading speed. There are many different ways to tell if your web page’s loading speed is at an appropriate level or not; for example, Pingdom will provide you with test results and Google PageSpeed Insights has useful analytics tools. Take advantage of one of these services today!
You’re reading this sentence on your browser, but are you reading it quickly enough? Some of the most popular speed-analysis tools are Pingdom and Google PageSpeed Insights. Pingdom goes straight to the point by providing a complete analysis once you hit start test while PageSpeed Insights is more comprehensive in its report. With so many options at hand, it can be difficult to determine which one best suits your website’s needs.
The average loading time for web pages worldwide is 2 seconds or less—but that’s just an industry benchmark! You don’t have to settle for something below that number if delivering results fast isn’t your problem.
Not being able to load a website in less than two seconds is frustrating. And, if your business’s site takes over four seconds to load, there are plenty of studies that suggest the majority of potential customers will have already abandoned their shopping cart or visiting your company’s page! Let our speed up service restore web connections with affordable solutions that are tailored specifically for you and your website. one of them is pingdom and another one is google pagespeed so try them whichever you like and definitively you will not regret by using them. Recommended.
Sometimes, a website can become slow because of its loading speed. When this happens, it’s important to take the necessary steps to ensure that you do not lose any potential customers. The most common benchmark for an average targeted bounce time is 3-4 seconds and anything beyond that should be avoided as much as possible. Two great tools you can use for tracking your site’s loading speeds are Pingdom and Google Page Speed Insights! These two free tools will help you determine whether or not your website load times could benefit from some modification in order to let people come back again and again as satisfied customers.
Running a website can be time-consuming and being able to guarantee that your site is loading within the ideal amount of time is important. Do you need to know if your site might be taking too long? It’s easy to do with any number of tools, just head over to pingdom for an analysis in seconds. But say you wanted some more specific numbers? Google PageSpeed Insights does all the hard work for you, giving you reports on how well your page loads on desktop and mobile devices. Isn’t it great when someone has already done some of the slow (heh) work for us! try them now….
Every website needs to be load quickly in order to not frustrate visitors. You can use tools like Pingdom or Google PageSpeed Insights, or take some personal responsibility by making sure that you are implementing features like lazy loading and minifying your imagery. Regardless of which tool you use, two of the most important ways to keep people happy on your site is cutting down the number of requests (to make sure they’re minimal) and creating fewer HTTP requests.
For years, people have been searching for ways to speed up a sluggish website. There are multiple tools that allow you to estimate the speed of your site and these can be found on most major browsers. In order to maintain a consistent loading time, try using Pingdom or Google’s PageSpeed Insights tool which is similar but offers its own unique insights. Always remember: less than 2 seconds is what most experts will agree is acceptable!
There is a reason many people become frustrated with their website’s speed: it takes up to 10 seconds for a web page to load. At eight seconds, you lose 50% of visitor curiosity and interest, at 16 seconds the amount drops by 80%. Luckily for you – their speed-up browser or tools can make your website one million times faster. In just four seconds! so don’t forget to checkout on them and speed up your website through their help. Recommended.
With the increased use of mobile devices to surf the web, website loading times can significantly impact user browsing experience. Pingdom is one of many services designed to help you identify possible bottlenecks in page rendering time and various other metrics that might not be intuitive for non-technical users. Google PageSpeed Insights is another option available for an easy way to check your site’s loading speed data.
Technology is rapidly becoming an inherent part of our day-to-day lives, so your website needs to keep up with the pace. If you are experiencing slow loading speeds for your website, there are many backend adjustments that can be made to experience a speedy site once again. This article will introduce some simple changes in order to speed up the time it takes for your pages to load on someone’s browser.
There are two of the most popular speed-analysis tools that you can use. they are obviously named in these articles. Head to their website, enter the URL of your website, and wait for a complete analysis once you hit ‘start test’. It’s as simple as that! Once you determine what is causing your site to slow down, tweaking the backend is all you need in order to ensure a quick responsive site that delights visitors – it’s called Speed up my Website. Highly recommended to give them a try.
we all want our websites to load as quickly as possible, and we know that two seconds is the recommended speed. ‘head over to Pingdom for a quick analysis of your page’s loading time. Recommended.
Site speed is a common SEO ranking signal, and the faster you go means the less bounce rate. How can your site make its presence known? You need to keep it content-light (think of all those marketing sites that get visitors at three seconds), optimize images for compression without quality loss, and offload bulky resources like jQuery if not necessary. Traffic will start streaming in to your website at record speeds! Try them now and use their tools for sure you will not regret it.
With the internet being so central to today’s lives, it is important to have a website that can be accessed quickly. If your site takes more than 2 seconds to load, you are being penalized for it! There are plenty of tools out there that will analyze your page’s speed and tell you exactly what needs fixing up. Next time, don’t wait for them users – get results with these two tools pingdom and google page speed and learn their handling ways which will help you to speed up your slow website.
Have you ever visited a website, only to be frustrated at the slow load time? If this has happened to you more than once in recent months, it could be that your site isn’t optimized for the current browser technology. Fixing these problems will make all visitors happy and can lead an increase in sales or traffic. That’s why they are here giving away: “Speeding up Your Website: How To Load Your Site in Under 2 Seconds,” a guide on how to fix common loading speed issues including properly configuring servers and identifying simple fixes like caching plug-ins or compressing images. you can use their tools and they are absolutely best tools and I am glad that I came through this website. go give them try now.
Websites are notoriously slow. Make yours faster with this free app that analyzes your site and provides a list of optimizations to increase loading time by up to 80%! This browser extension is the quickest, easiest way to make sure visitors think your website rocks! Highly recommended to try them now.
You would want your website to load as quickly as possible, don’t you? Speed up a website. With Pingdom and Google PageSpeed Insights, speed is never an issue anymore. their product is so easy to use. With just a few clicks, you can do an analysis and see how your website ranks with the average loading speeds. Does it still need to be tweaked? Speed up your site and improve business today with their DIY load-time solution! try out them now.
Speed up a website with Pingdom and Google PageSpeed Insights: The benchmark you should stay below is roughly 2 seconds, anything beyond 3-4 seconds should be avoided. try them now it’s worth it.
Speed your website up with Pingdom Speed Test! Pingdom provides complete optimization tools for your site. If you are looking to diagnose the load time of your site, this is the tool doing it. With Google PageSpeed Insights on hand, present quick solutions to make your site faster, including suggestions for performance improvements based on findings from similar sites.
Can’t wait 4 seconds? Get smarter about speeding up websites with speed test guides by Pingdom and PageSpeed insights.
Google PageSpeed Insights is a nifty tool to help optimize your website. Trust a giant like Google for a speedy service! It is an easy, effective and economical way to make your site load faster. By using it, you can fix the causes that might be slowing down your webpage – from images, CSS stylesheets and JavaScript files not being cached properly to blocking certain dynamic content from loading on page load. For starters, try checking how fast Google loads with HTTP compression enabled.
A website owner wants users to experience her site with lightning speed. That’s no easy feat, but there are tools online that can help make the process simpler. With the two leading tools on our list of cool sites, you can find out how quickly your website loads across different regions around the world and benchmark your own loading times against standard expectations. You might want to use these tools for inspiration or as a toolkit in order to fix any problems you have with load time issues. try them now. Highly recommended.
If your website is taking too long to load, let the pros handle your business. Speed up a website with Pingdom one of the most trusted websites optimizing services on the web today. they offer optimization packages for every budget and whimsy so you can get back to what’s important: running your business! Recommended.
Speed up your website’s load time with tools like Pingdom and Google PageSpeed Insights. Both are free to use, easy to manage, and provide comprehensive reports that will guide you through improving the load speed of your site. Get what you need for speedy SEO with just one great tool! go try them now.
Ever wanted to speed up your website? Speed is important for a good user experience. We can help you understand how fast it should be and, if necessary, help you do some tweaks so that users beware satisfied with their online experience. Worry no more – there are a lot of tools you can use to measure the loading time of your website. The two best-known tools are Pingdom and Google PageSpeed Insights. There are much pros and I have been using these products for years and now I am here to share my experience with them they are best by so far. and I would recommend this to everyone.