使用 PageCloud 网站构建器,任何人都可以使用拖放界面在短短几个小时或更短的时间内为其业务开发高性能网站。
尽管对于刚开始使用它的人来说使用它通常很简单,但开始使用这个平台可能会很困难。
如何使用 PageCloud 网站构建器的初学者指南
这份综合指南将引导您了解 Pagecloud 最重要的功能,并向您展示如何充分利用您的时间。
可以使用 PageCloud 构建一个漂亮的网站,人们会想要访问并花时间在上面,所以请继续阅读以了解更多信息。
报名
- 请查看全面详细的 PageCloud 评论 2024
在您可以在您的网站上使用此服务之前,必须先创建一个 PageCloud 帐户。
要开始使用 Pagecloud.com,请单击“开始”按钮。 选择密码并在提供您的电子邮件地址后单击“继续”或继续使用您的 Facebook 或 Google 帐户信息。
单击“继续”后,您将进入下一阶段,在此您将回答几个简单的问题。
选择模板/颜色
可以使用各种 Pagecloud 的预制布局/模板。
PageCloud 提供了许多漂亮的模板,所有这些模板都可以定制以满足特定业务的需求。 其中一些模板被标记为“商业”、“时尚与美容”、“健康与健身”以及许多其他子类别。
通过将鼠标指针悬停在模板上并单击“选择”来选择模板。 然后,Pagecloud 会询问您网站的名称,然后提示您单击“继续”继续。
之后,您将被带到 Pagecloud 的“编辑”仪表板。 使用页面顶部的图标,您可以 自定义您的网站 用于台式机或移动设备。
从原始设计更改模板的配色方案,可以更改模板的许多部分,包括在您选择一个颜色后如何排列颜色。
更改网站颜色
要更改模板的配色方案,请执行以下步骤:
访问“站点设置”选项卡时,在“编辑”仪表板的左下角,可能会找到“画笔”符号
通过从“站点设置”选项卡中显示的下拉菜单中选择“添加站点范围的颜色”按钮来添加站点范围的颜色。 这将显示一个全色轮。
从整个调色板中选择一种颜色,并给它起一个您打算在整个网站中使用的名称。 这种颜色可用于您网站的任何部分。
选择要使用的颜色后,单击“添加站点范围的颜色”。 在您的网站上使用颜色的任何地方,都会立即更改。
如果您愿意,也可以在“站点设置”下的“页面设置”中更改颜色。
在现有材料中添加新鲜材料
如果您在模板中填写有关您组织的信息,则可以保证您网站的形象和品牌的一致性。
添加新文本
“T”图标位于“编辑”仪表板上,因此单击该图标开始。
从显示的选项中选择您想要的文本格式。 可以使用从一级到五级的标题、大小段落和列表格式,例如项目符号和编号或项目符号和编号列表等格式。
之后,如果您单击新文本框,您将看到所有选择的列表。
使用显示在新文本框上方的弹出工具栏来更改字体的字体、大小和粗细,以及文本的颜色、样式和缩进。
更改现有内容就像创建新材料一样简单。 使用文本上方的工具栏访问您选择它时出现的选项。
加入一个按钮
在网站按钮上使用“号召性用语”或“CTA”可以增加付费客户的数量。
要包含一个按钮:
当您在“编辑”仪表板的左侧时,选择“按钮”选项卡并单击它。 将出现“按钮”下拉菜单。
从出现的菜单中,选择一个按钮。 标准的“号召性用语”按钮或链接到社交网络帐户的按钮都可以作为一个很好的例子。 使用菜单顶部的样式类别,您可以缩小可供访问的按钮选择的数量。
单击并拖动您要使用的按钮到您的网站上,然后再将其放在您想要的位置。
要更改按钮,请执行以下步骤:
单击要更新的按钮以显示包含编辑工具的菜单。
要向按钮添加链接,请在工具栏中找到“回形针”符号并单击它。
要删除该按钮,请单击工具栏中的垃圾桶图标。 3.
如果要添加渐变或更改配色方案,只需单击“样式”工具栏按钮。
更改主页标题图像
使用您网站的首页标题作为握手有助于潜在客户更好地了解您的品牌。 这意味着您需要正确处理,以便您网站的访问者可以立即了解您公司的立场。
更改网站首页标题的步骤如下:
首先,您必须单击标题才能进入“标题样式”按钮。
使用右侧的菜单,更改标题的“部分”选项。
在“标题”下拉菜单中,选择标题的首选位置(正常、粘性或固定)。
选择三个可访问的选项之一,“颜色”、“渐变”或“图像”,以更改标题的背景颜色。
更改标题周围边框的样式和粗细(例如,更改为“实线”、“虚线”或“点线”)。
如果您希望您公司的徽标出现在首页标题上,您可以上传它的图片。 利用右侧的菜单框将您网站的徽标图像链接到您网站的主页。 ' 如果您愿意,可以更改标题导航菜单的文本和内容。
扩建
选择网站模板时,请确保它包含您需要的所有页面。
如何在网站上包含新页面:
要查看您网站页面的缩略图,请单击仪表板右上角的“向下箭头”按钮。
从下拉菜单中,选择“添加新页面”。
有三种方法可以将新页面添加到您的网站:
单击“复制页面”按钮以复制现有页面的主题。
从菜单中选择“主题页面”以更改主题。
通过单击“添加空白页”选项卡添加空白页。
选择“选择”按钮,然后在您做出决定后为新页面命名。
可以通过单击页面旁边的“向下箭头”来重命名页面,这会显示一个下拉选项。 选择“重命名”。
从计算机中删除页面
如果您的组织不需要您选择的模板随附的页面,您可以轻松地将其从您的网站中删除。 尽管这不适用于您当前在 Pagecloud 仪表板中处理的任何页面,但它确实适用于您网站的主页。
如何从搜索结果中删除网页:
要查看您网站页面的缩略图,请单击仪表板左上角的“向下箭头”按钮。
选择要从库中删除的页面缩略图底部的“向下箭头”图标。
单击“删除”按钮以从您的网站中删除该页面。
整合全新组件
当您使用 Pagecloud 网站构建器时,您可以完全控制网站设计的各个方面。
为了加入新的章节,
转到要更改设置的页面。
您必须首先在每个部分的顶部或底部找到加号,然后单击它以创建一个新部分。
在“添加部分”框中,您可以搜索当前模板和其他 Pagecloud 模板,以查找要包含在页面中的部分。
当“添加到页面”按钮出现时,将鼠标指针悬停在您要添加的区域上并单击它。
将新部分添加到页面后,即可立即对其进行自定义。
要查看修改后的部分对访问者的显示方式,请在完成更改后单击“实时查看”,然后单击“保存”。
删除一些元素
可以删除模板中不需要的部分,其工作和时间与添加新部分相同。
要删除组件,请执行以下步骤:
转到要更改设置的页面。
找到并单击要删除的部分左上角的“部分样式”按钮。
从下拉菜单中选择该部分,然后单击垃圾桶图标将其删除。
单击“保存”按钮以确认您的更改。
更改部分的背景颜色方案
更改主页的标题只是您如何自定义网站的各种元素以更好地反映您的业务品牌的一个示例。
执行以下操作以更改部分的背景:
1. 在“编辑”仪表板中选择屏幕左侧的“部分”选项卡。 只需点击“Sections”,就会弹出一个“Sections”菜单。
从此选项中,从下拉列表中选择“部分背景”,然后选择图像、渐变或颜色。 仅选择其中一种可能性是一个很好的经验法则。
要保存您的更改,请在完成后按“保存”按钮。
旋转和摆动的能力
您的网站的外观通常可以通过重新排列其布局中已经存在的组件来改善。 ”
为了改变:
要移动页面的某个部分,请在页面编辑器中选择要移动的部分并单击它。
对于部分浏览器,单击该部分左上角具有向下箭头的图标。
重新排列部分非常简单,只需选择每个部分右下角的“向上”或“向下”箭头,然后四处拖动部分即可。
单击页面底部的“保存”按钮以保存新的页面布局。
包括视觉组件
通过在您的网站上发布高质量的图像,您可以向潜在客户展示您的公司所做的事情以及您的品牌是什么。
上传图片很简单,只需按照以下说明进行操作:
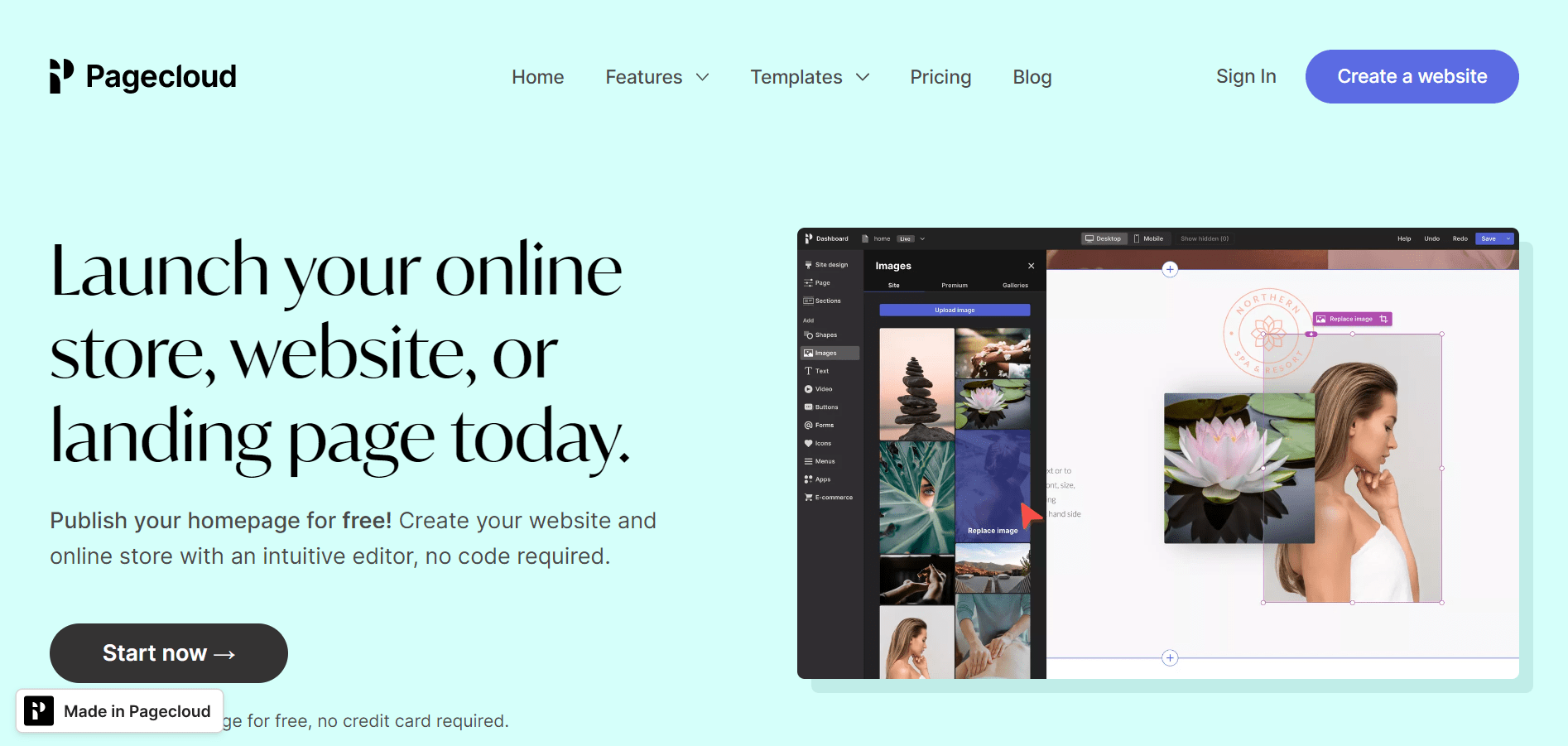
当您在“编辑”仪表板中时,单击旁边有一个绘画图标的“图像”选项以进入“图像”菜单。
上传您自己的照片或使用 Pagecloud 的高级图片之一,您可以使用“图片”菜单的“高级”选项卡并输入关键字进行搜索。 就像从“站点”选项下单击“添加图像”来上传您自己的图像一样简单。
此外,您可以将图像从您的 PC 直接拖放到您的网站中。 或者,您可以直接从图形应用程序或图像 URL 复制和粘贴图像数据。
拍几张照片
您的网站现在是否具有您正在寻找的图像,但您更愿意使用不同的图像来代替它? 没什么好担心的。 使用 Pagecloud 网站构建器,更新您网站的照片是一件轻而易举的事。
如果你想要一个新的印象:
从预制模板中选择要替换的图像。 从图标右上角显示的下拉选项中选择“替换”。
选择您要使用的图像文件,并在移动设备上请求时单击它。
进行更改后,单击“保存”以保留它们。
将图片库添加到您的网站
画廊是 Pagecloud 网站构建器的一项功能,允许用户在线展示他们的作品。
这是您的操作方式:
您的新照片库需要一个家,所以现在就选择一个。 根据您计划使用图库的方式,您可能需要选择某个页面或部分。
单击“编辑”仪表板左侧“图像”选项卡中的“画笔”图标。 执行此步骤时,您将看到一个名为“图像”的菜单。
从下拉菜单中,选择“画廊”。
您可以从多种画廊布局中进行选择,包括网格、砖石、对齐、平铺和滑块。
您可以通过单击它并将其拖动到您的网站来选择您要使用的画廊布局。
之后,单击新图库顶部的“添加图像”按钮开始向其中添加照片。
单击“编辑图库”按钮,或拖动其角以调整大小,以更改您的图库。
拖角会扩大或缩小相册的尺寸。
要删除您的画廊,只需单击您的画廊,选择屏幕左上角的“垃圾桶”选项。
在网络上发布视频
将视频添加到您的网站将使其在视觉上对您的访问者更具吸引力。 在 Pagecloud 的帮助下轻松完成此任务。
要发布视频,请按以下步骤操作:
首先,转到“编辑”仪表板并选择“视频”选项卡,该选项卡在页面左侧有一个类似于播放按钮的按钮。 在弹出的新窗口中,您将看到可以播放的“视频”列表。
使用此菜单顶部的选项(例如“自然”、“技术”和“背景”)缩小搜索结果范围,然后将视频上传到您的网站。
要将视频放置在特定页面上,请单击该电影并将其拖动到所需位置。
要更改图标的边框、透明度和阴影,请转到刚刚出现在屏幕上的编辑菜单中的“样式”选项。
“单击以替换”按钮位于视频框的顶部,您可以在其中将现有视频替换为您自己的视频。
包括第三方程序
您可以将您的网站链接到您公司的社交媒体帐户,允许访问者购买门票并与您的在线商店互动,并通过在您的网站上放置应用程序将其连接到其他网站。
例如,PageCloud 网站构建器允许用户将社交网络程序(如 Facebook、YouTubeTM 和 Instagram®)以及电子商务应用程序(如 Shopify® 和 PayPal®)以及活动票务应用程序(如 Eventbrite®)组合到他们的网站中。
要安装应用程序:
要访问“应用程序”部分,请单击“编辑”仪表板左侧的“九个点”符号。 您将看到一个图标菜单,您可以将其拖放到网站上的各个位置,以便将其链接到各种应用程序。
其次,在选择一个类别(例如“事件”、“视频”、“社交”等)后,您将从该类别中选择一个应用程序添加到您的页面。
在将应用程序的图标拖动到您的页面时单击并按住它,然后在您喜欢的任何位置释放它。
输入您希望页面访问者在请求时看到的事件、视频或社交媒体资料的链接。
要更改程序图标的边框、透明度和阴影,请从刚刚打开的编辑菜单中选择“样式”项。
垃圾桶图标位于页面的左上角; 单击它以从您的主页中删除应用程序。
完成文档
在您的网站上包含表格可以更容易地在访问它的人中培养一种社区意识。 如果启用此功能,客户将能够通过电子邮件发送查询、安排约会和 RSVP 等。
要包含表单,请执行以下步骤:
您可以通过单击“@”符号在“编辑”仪表板的左侧菜单中找到“表单”选项卡。 当您单击此选项时,将出现可在可用空间中重新排列的表格列表(例如,联系人、评级、新闻通讯、评论等)。
使用鼠标,单击相应表单的图标,将其拖到您的网站,然后将其放到您想要的位置。
您可以通过单击“保存”来保存您的修改。
要在表单中包含用户输入字段,请使用以下语法:
第一步是在您的网站上识别表单并单击它进行编辑。
单击要更改的表单左上角的“编辑表单”按钮。
屏幕顶部会有一个下拉菜单。 使用“添加字段”按钮,您可以添加一个新字段。
一系列字段,包括单行文本、多行文本、复选框、单选按钮和下拉菜单,以及电子邮件地址,都可以添加到您的表单中。
然后,从可用的字段中选择一个字段,然后将其拖到表单上您想要的位置。
当您需要重新排列表单上的字段时,您只需将它们拖放到所需位置即可。
要更改表单上显示的文本,请使用以下语法:
第一步是在您的网站上识别表单并单击它进行编辑。
如果您希望对表单的特定部分进行更改,请双击那里的文本。
从新出现的编辑菜单中选择“样式”选项卡,然后在此处对文本的字体、间距、颜色和样式进行必要的更改。
要保存您的更改,请转到表单的最顶部,然后单击“完成”按钮。
要查看人们在表单中输入的内容,请执行以下步骤:
您可以在网站仪表板的“主要”部分找到它。
使用仪表板顶部的“收件箱”选项,您可以查看您网站的所有表单提交。
单击“查看提交”链接以查看为该表单提交的所有提交的列表。
设置在线菜单
为您的访问者提供菜单将使他们更容易在您的网站上找到他们正在寻找的内容。 如果此菜单的样式和排列正确,客户将能够快速访问他们正在寻找的信息和产品。
这是您的操作方式:
要访问“站点菜单”页面,请转到主仪表板中的“编辑”(具有三个水平线的那个)。 这样做的结果将出现“站点菜单”。
通过单击该站点的菜单并将其拖动到您想要的位置,将其拖动到页面上您想要的位置。
在出现的编辑菜单中单击“样式”,然后单击“编辑菜单链接”以访问编辑菜单并更改您网站的菜单设置。
在左侧栏中选择您希望包含在网站菜单中的链接。
要将新链接添加到您网站的菜单,请单击右侧的“添加到菜单”按钮。
应用并关闭是一个选项,可用于保存您对网站菜单所做的任何更改。
使用以下步骤,您可以创建带有链接的下拉菜单
选择要更改的菜单,然后单击显示的编辑菜单上的“样式”选项,然后单击“编辑菜单链接”按钮。
在出现的下拉菜单中,搜索指向右侧的箭头并单击以使其成为永久连接。
上述链接现在将位于此链接的中间。 单击最顶部的链接后,下拉菜单可以正常工作。
进行更改后,单击“应用并关闭”选项以保存它们。
新内容已添加到 PageCloud 的页脚。
确保花一些时间自定义您网站的页脚,因为它会出现在每个页面的底部。
编辑页脚
页脚现在应该是:
您必须先单击“页脚样式”按钮才能看到它。
使用侧边栏调整页脚的“部分”设置。
将页脚的背景颜色更改为不同的蓝色阴影。 建议您仅使用以下选项之一:颜色、渐变或图像。
修改页脚边框的设计和宽度以满足您的喜好。 例如,您可以使用实心、虚线和点状外观。
确保包含您希望网站访问者在到达每个页面底部时查看的任何按钮或图标。
查看和发布您的网站
要在 PageCloud 上查看和发布您的网站,请按照以下简单步骤操作。
为了观察用户在您完成构建网站后如何与您的网站进行交互并对它的外观感到满意,您应该预览它。 最后,是时候把它放在那里了!
让公众查看和使用您的网站:
在“保存”旁边,单击“主”仪表板右上角的向下箭头图标。
要预览您的网站,请单击“预览”选项。
密切关注您网站每个页面上的细节,以确保所有内容都按应有的方式显示和运行。
如果您需要在帖子公开之前对其进行任何更改,“羽毛笔”图标会将您返回到“编辑”仪表板。
启动网站
完成网站制作后,转到“主”仪表板并单击“发布站点”按钮进行发布。
为了发布您的网站,您必须在 14 天试用期结束后从 PageCloud 购买商业订阅。 找到适合您的业务的计划后,您就可以上线了。
恭喜! 尽管您以前不熟悉该过程,但刚刚创建了一个功能性网站。
快速链接:
总结
在本教程的帮助下,您应该更好地掌握如何使用 PageCloud 网站构建器。 有了这些人才,您应该能够创建和管理一个有吸引力的网站,该网站不仅可以展示您公司的品牌,还可以为该公司市场份额的增长做出贡献。