Вече имате блог и искате да го направите по-добър?
Търсите бърз начин да персонализирате външния вид и усещането на вашия WordPress сайт? Трябва ли да персонализирате уебсайта си, за да подобрите класирането в търсачките и да увеличите реализациите? Не търсете повече, вижте моя преглед на CSS Hero.
Ето моя преглед на CSS Hero Plugin : Какво е CSS Hero?
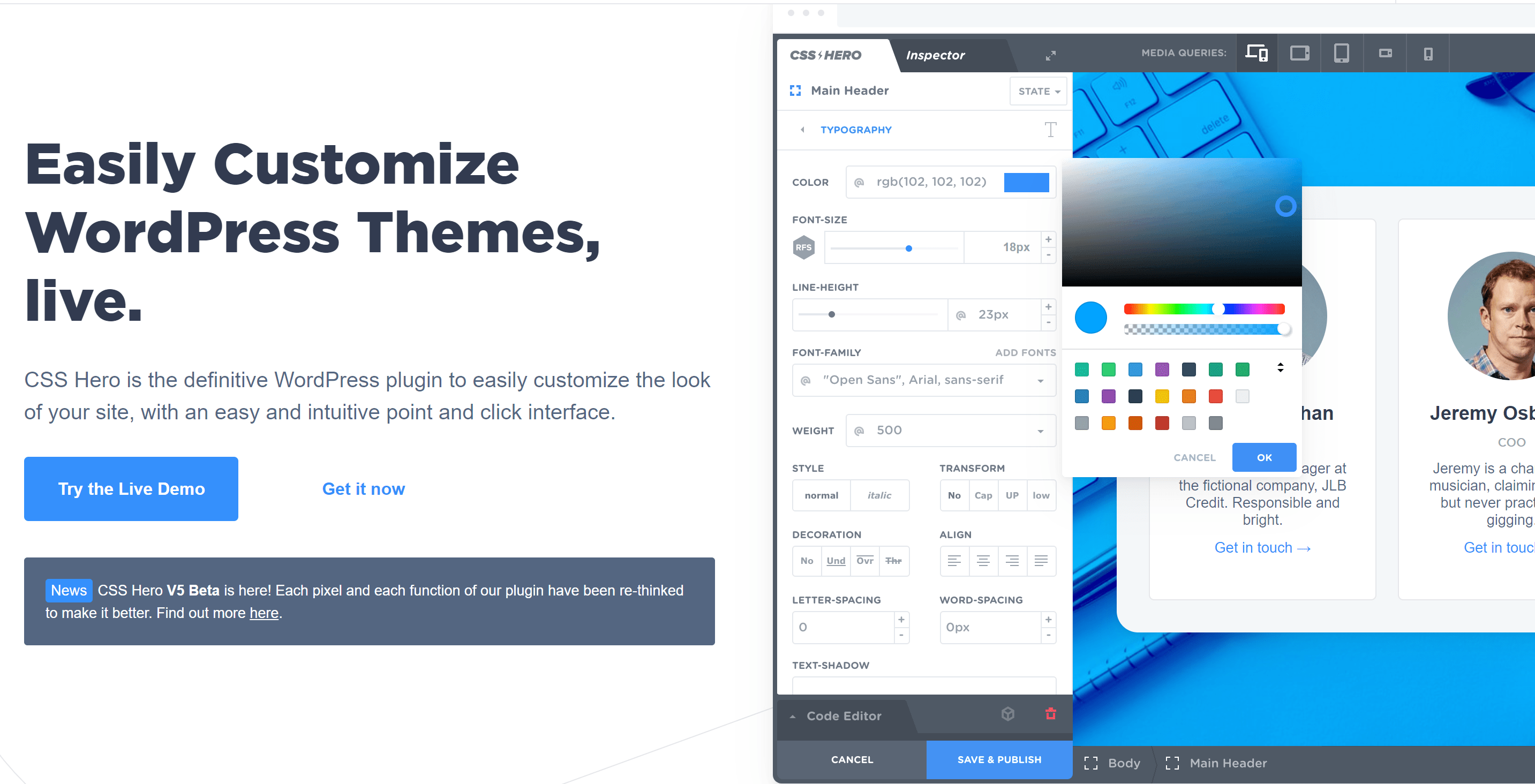
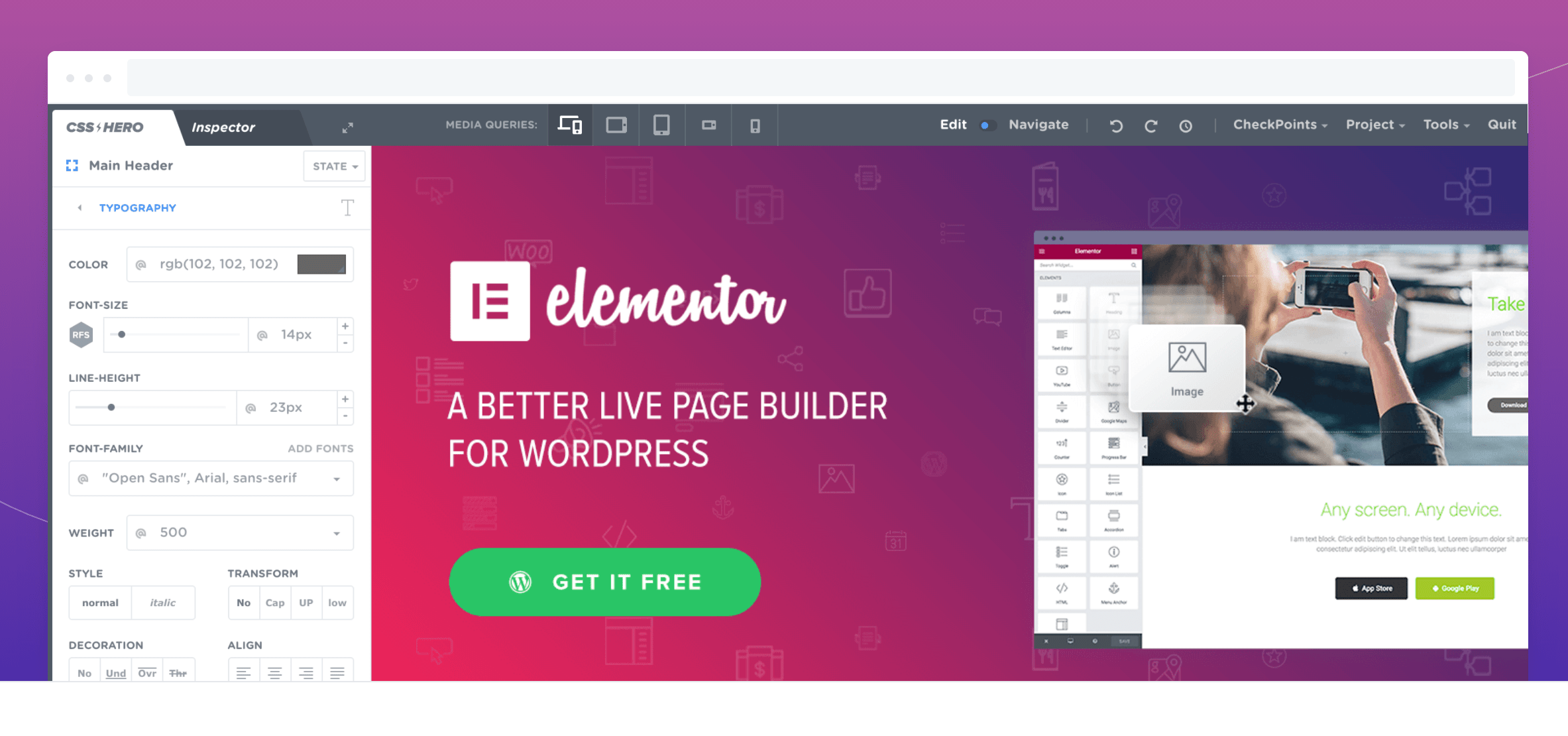
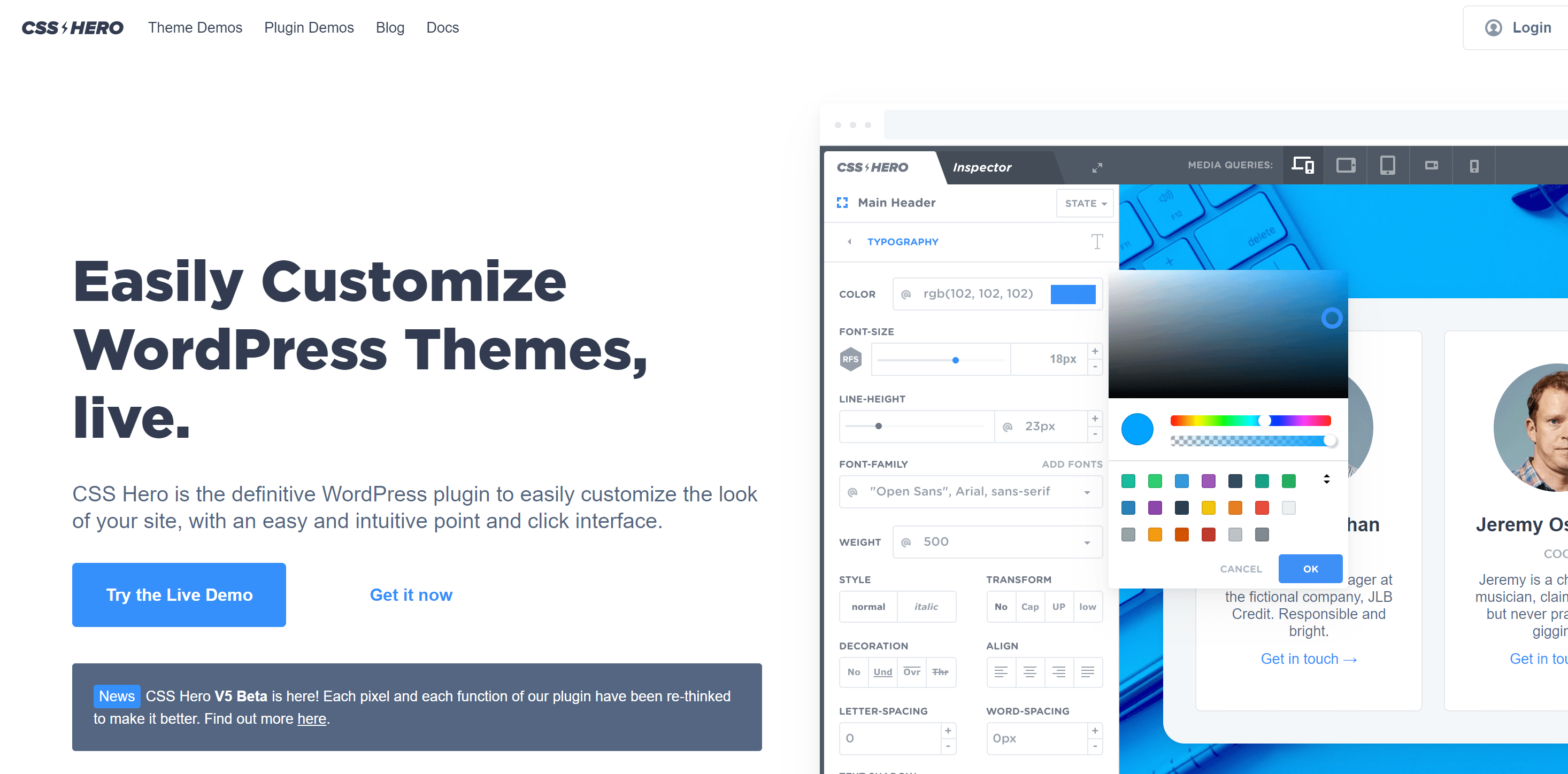
Преди да започна действителния си преглед, нека ви дам поглед върху това какво всъщност представлява CSS. Това е езикът, който позволява на уебсайтовете да изглеждат различно. В този контекст, CSS Hero е WYSIWYG редактор на теми за WordPress, който ви позволява да правите визуални промени във вашия уебсайт с интерфейс с точка и щракване. Да, не се изисква кодиране!
Персонализирането на WordPress сайт може да бъде трудна задача за повечето. С CSS Hero можете да спестите време и главоболия, като персонализирате сайта си с лесен интерфейс с точка и щракване.
Работихте усилено върху уебсайта си от месеци и сега най-накрая сте готови да стартирате. Вълнението се засилва, докато с нетърпение очаквате изливането на трафик и показвания на страници. И тогава разбирате, че дизайнът на вашия сайт е малко остарял, така че прекарвате часове в настройване на всеки пиксел, за да изглежда свеж. Но отнема твърде много време, за да го направите ръчно.
CSS Hero улеснява персонализирането на външния вид на вашия сайт, дори ако нямате опит в кодирането. Вече можете да създадете своя сайт със стил, който отговаря на вашите нужди и вкус само с няколко щраквания на мишката. Каквито и промени, от които се нуждаете, ще бъдат автоматично създадени в CSS кодове и внедрени на вашия уебсайт при запазване.
CSS Hero позволява пълен контрол върху всеки елемент от редица теми на WordPress и работи чудесно на повечето от тях с режим Rocket.
Сега, какво е най-доброто от CSS Hero? Отзиви за CSS Hero
Ако сте професионалист в CSS, трябва да опитате само веднъж. Ще разберете какво имам предвид. За начинаещи и неспециалисти по кодиране като мен инструментът е чудесен начин да опознаете силата на CSS във вашите уебсайтове, а също и страхотен метод да научите CSS. Той има минимален и изчистен визуален интерфейс, който ви позволява да използвате напреднали CSS функции.
Получавате множество малки помощни инструменти, комбинирани в три пакета, от които да избирате. Тези инструменти ще направят уеб дизайна много по-забавен, тъй като вече няма да е необходимо да помните стойности, да копирате и поставяте цветови кодове и т.н.
Хубавото при него е, че CSS Hero само генерира и активира допълнителна таблица със стилове на CSS. Той напълно отменя оригиналния стилов лист на вашата тема (без промени в оригиналната тема).
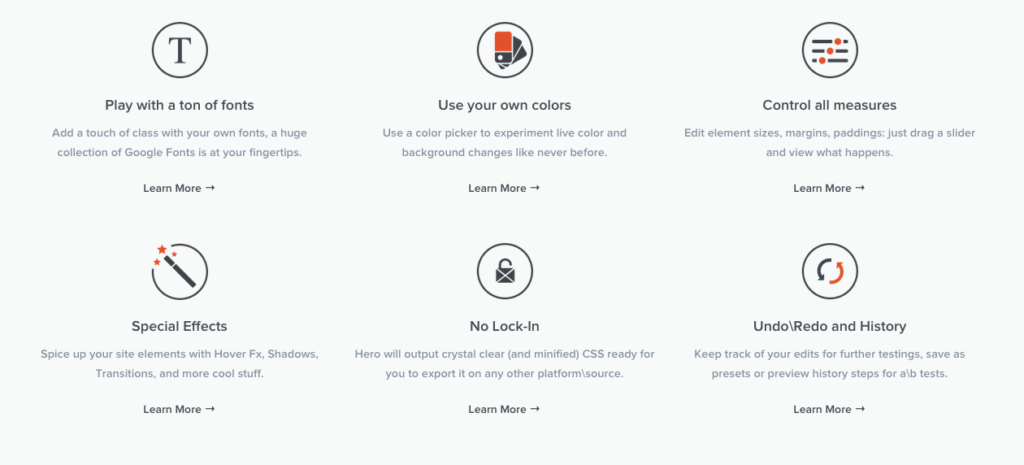
Ето някои функции на CSS Hero, които ще направят вашето преживяване печелившо и забавно в същото време
откъси
Една от най-често говоримите функции на CSS Hero е инструментът Snippet. Фрагментите ви пречат да преминете през караницата да коригирате всеки елемент поотделно, като цвят на шрифта и размер на шрифта. Опциите за предварителен преглед на фрагмента могат да се разглеждат, докато не намерите подходящото.
Фрагменти, които можете да редактирате:
- Ефекти при задържане
- Икони
- Backgrounds
- пантограф
- Сенки и бутони
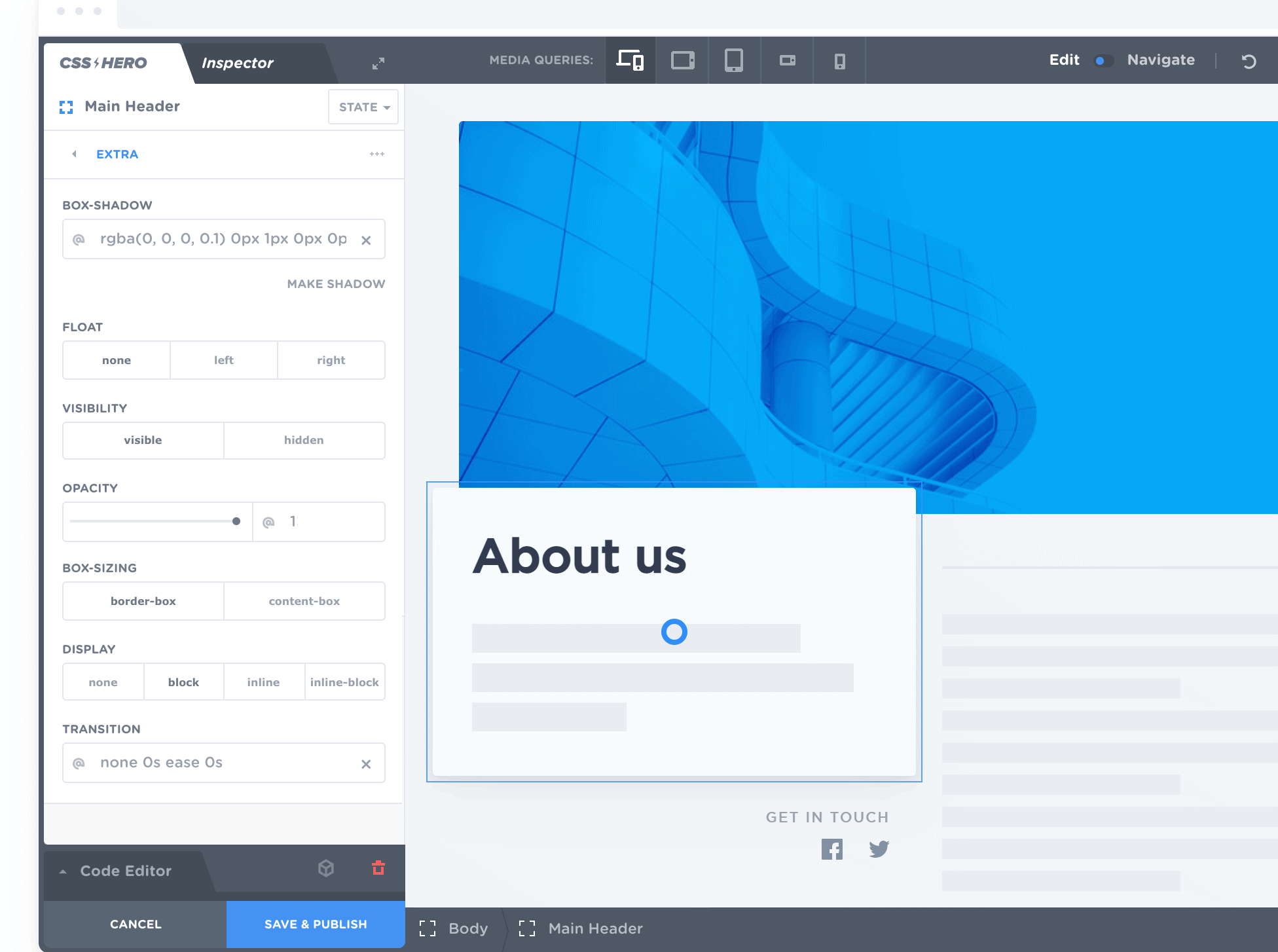
Бутонът за повторение
Когато работите върху уебсайт, толкова се увличате от актуализациите и промените, които искате да включите в уебсайта си, че понякога има функции, ефекти и промени, които искате да отмените. Това би могло да е проблем, ако CSS Hero нямаше да има опцията за отмяна/повторяване. Всички ваши промени се записват, така че ако трябва да проследите стъпките си назад, тогава имате възможност за това. Можете да финализирате промяна или актуализиране само след като я „Запишете и публикувате“ завинаги. Ако искате да се върнете бързо няколко стъпки назад, можете да нулирате темата напълно.
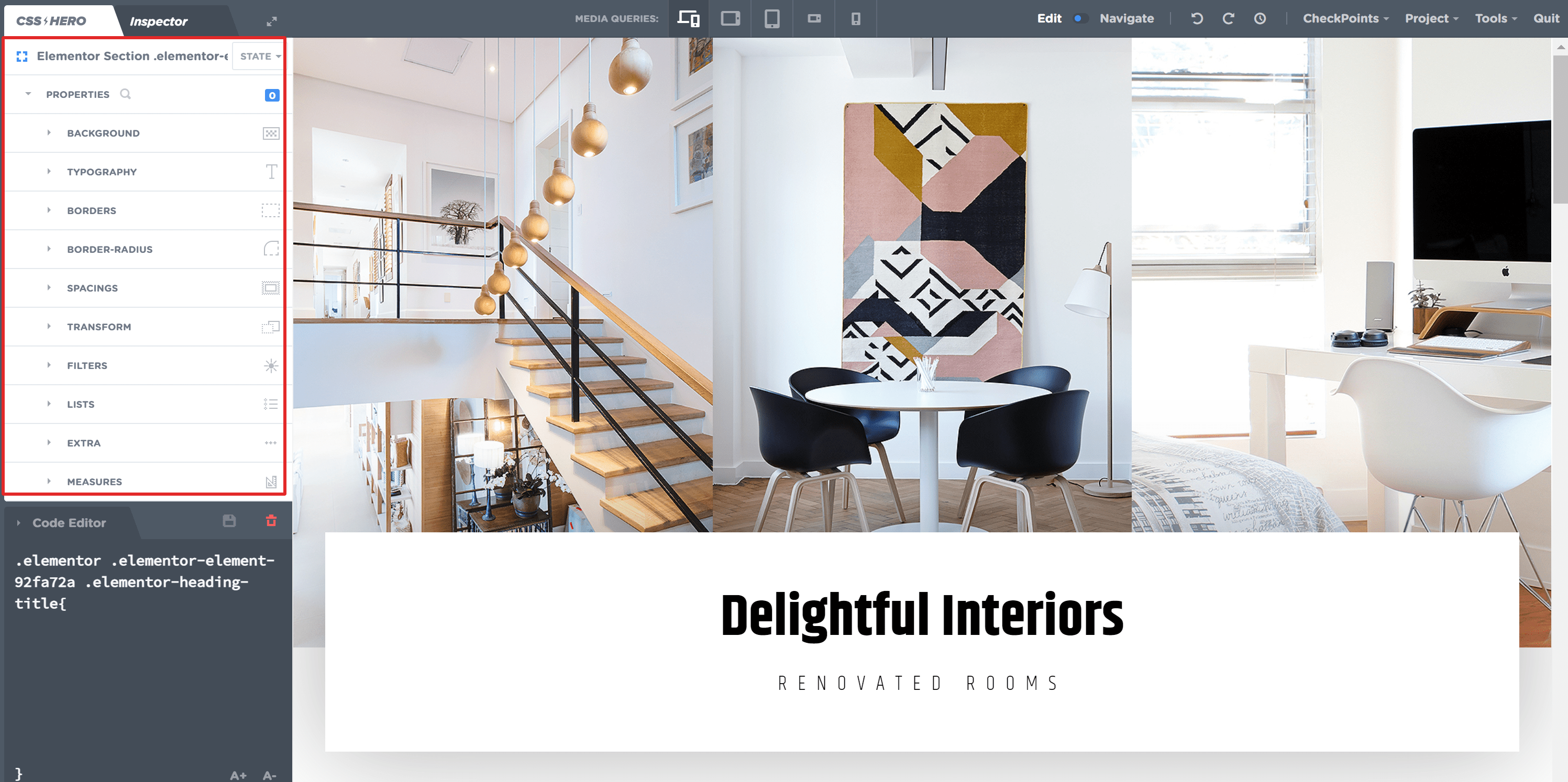
Всички елементи могат да се редактират с CSS Hero
Най-добрата характеристика на CSS Hero е, че всичко може да се персонализира. Всяка част от темата може да бъде променяна и редактирана с помощта на Plugin. Да приемем, че сте доволни от разработения от вас уебсайт, но бихте искали да направите някои дребни промени, които смятате, че биха подобрили още повече дизайна. От промяна на цветовете на връзките до персонализирани шрифтове.
Лесен интерфейс за насочване и щракване
Просто трябва да преместите мишката върху елемента, който искате да редактирате, и след това да продължите! Не се изисква допълнително кодиране. Получавате пълен контрол върху свойствата, които искате да персонализирате. Предполагам, че това разширява силата, която получаваме със сайтовете на WordPress, и добавя голяма доза гъвкавост. Какво казваш?
Редактирайте според устройството (Мобилни/Лаптопи/Настолни компютри: Различни режими, за да ви дадат повече контрол)
CSS Hero показва различни режими на редактиране на живо повече мобилни/таблети/лаптопи и настолни компютри. Да предположим, че искате да редактирате елемент, който съществува във вашия смартфон, а не в изгледа на работния ви плот. Не можете да направите това при нормално редактиране на WordPress, но CSS Hero ще ви позволи да промените и персонализирате всеки аспект на вашата мобилна отзивчива тема. Той прави това, като позволява режими на редактиране на живо за различни устройства.
Интелигентен избор на цветове
С помощта на CSS Hero можете да добавите много личен щрих към вашите теми. Да предположим, че имате темата на Michael Hyatt за вашето лично портфолио, но искате да добавите малко Железния човек на Тони Старк Red или синьото на Optimus Prime. CSS Hero ще ви позволи да направите точно това. Страхотно, нали?
Над 600 шрифта
Вярвам, че това е само едно от допълнителните предимства на CSS Hero. Не много редактори могат да се похвалят с над 600 шрифта. Това само добавя към степента на персонализиране, което можете да постигнете.
Опростено редактиране на CSS
Досега редактирането на CSS можеше да се доверява само на експерти, които познават езика и неговите приложения в детайли. CSS Hero успешно премахна това пристрастие. Сега неекспертите по кодиране, начинаещите дигитални маркетолози и онлайн ентусиастите също могат да направят своите уебсайтове, както винаги са мечтали. Създаването на градиенти, сенки на кутия, текстови сенки и всички съвременни свойства на CSS вече е афера с точка и щракване! Можете да добавите всички разширени CSS функции, които искате, без да пишете нито един ред код!
Лесно експортиране с едно щракване (без заключвания)
Не е необходимо да подновявате акаунта си в CSS Hero, за да го използвате на някой от другите ви уебсайтове. Със същия годишен абонамент можете да експортирате plugin към всеки друг уебсайт. Процесът включва едно кликване!
Лесни корекции на грешки
CSS Hero поддържа история на всички ваши редакции. Можете лесно да се върнете към всяка от вашите редакции, да отмените грешка или да повторите процес. Предполагам, че това може да ви бъде много полезно на моменти, нали?
Инспекторът на CSS Hero Plugin
Получих тази функция, когато в крайна сметка купих професионалната версия на plugin. Трябва да кажа, че това е една от най-добрите му характеристики. Позволява допълнителен контрол върху генерирания CSS код. Можете лесно да прецизирате, редактирате и премахнете генерирания код. Можете също така да добавяте кодове, ако владеете CSS езика. Предлага се само в професионалната версия и ако не сте любител на кодирането, тогава не е за вас.
Светлина върху товара
CSS Hero е проектиран, като се има предвид лек отпечатък plugin. Това означава, че ресурсите се използват само когато редакторът е активен. Следователно не е нужно да се притеснявате, че вашият WordPress администратор ще стане по-бавен, тъй като използва много по-малко памет и свършете работата по отличен начин!
Има ли някакъв недостатък, свързан с използването на CSS Hero?
Да, има! Броят на съвместимите теми и plugins, които могат да се използват с CSS Hero не е безкраен. Можете да видите списъка на съвместим pluginтук и знаеш за себе си. Можете да видите списъка на съвместими теми тук. Въпреки че най-популярният plugins и темите са включени в списъка, все още липсват няколко. Надявам се, че работят неуморно по този въпрос.
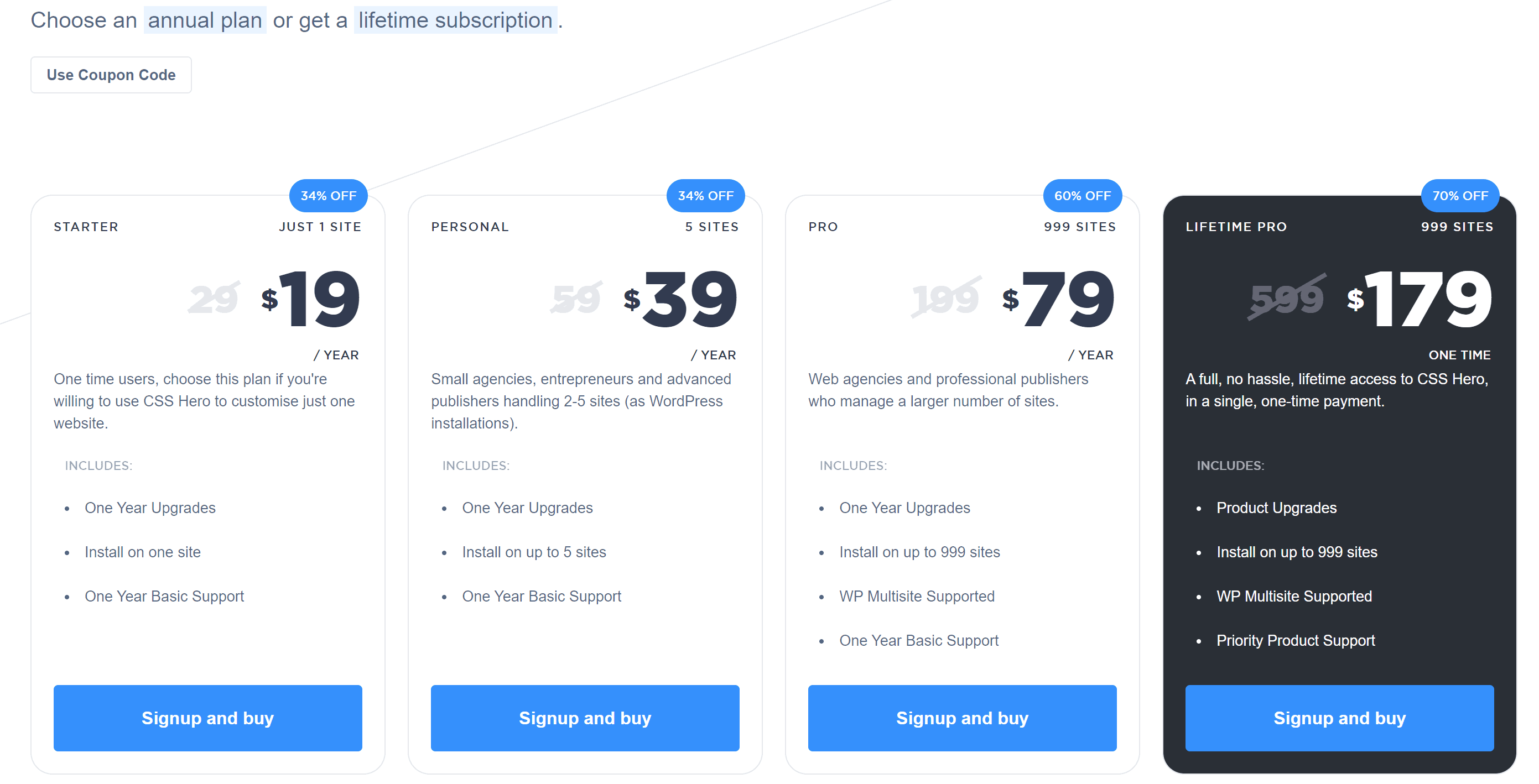
Цени на CSS Hero:
- plugin се предлага под формата на платени годишни абонаменти под формата на три пакета. За $29 можете да го използвате на един уебсайт. За $59 можете да го използвате на пет сайта и за $199 можете да го използвате на 999 сайта заедно с Hero Inspector plugin.
Ако имате PRO план:
Можете да активирате колкото искате – до 1K сайта/годишно теоретично при активно членство – така че стига да използвате честно – можете да активирате винаги нови сайтове без проблеми. Трябва напълно да игнорирате факта, че имате много лицензи, вероятно както сценични, така и производствени сайтове, изброени в секцията ВАШИТЕ АКТИВНИ ЛИЦЕНЗИ на таблото за управление. Докато вашите сайтове – неща, които правите лично уеб администратор – всичко е наред. Дори не си правете труда да отстраните кората.
Ако имате план STARTER или PERSONAL:
Можете да инсталирате и използвате продукта при ограничен брой инсталирания на WordPress – в зависимост от броя на лицензите, включени във вашия пакет. Моля, имайте предвид, че можете да преместите лицензите си само веднъж на лиценз. Това става чрез процес, наречен „откъсване“, който можете да направите от вашето табло. Не злоупотребявайте с това. Отново: моля, имайте предвид, че отделянето може да се извърши само ВЕДНЪЖ за всеки лиценз. Не се насърчавате да използвате един лиценз, за да коригирате множество сайтове, мислейки, че можете да го преместите тук-там. НЕ.
Ако сте уебмастър, който работи върху редица сайтове, надстройте до PRO плана – на таблото ви трябва да има наистина удобна оферта.
Защо CSS Hero за оптимизация за търсачки (SEO)? Вреди ли на SEO класирането? CSS Hero забавя ли скоростта на уебсайта?
Трябва ли да персонализирате уебсайта си, за да подобрите класирането в търсачките и да увеличите реализациите?
Търсите начин да направите сайта си да изглежда по-добре, да привлечете повече клиенти и да се класирате по-високо в търсачките?
С CSS Hero можете да накарате уебсайта си да изглежда точно както искате с минимални усилия. Създавайте красиви лога, добавете персонализирани джаджи и дори пълнофункционални теми (като темата на Smashing Magazine), които работят перфектно с WordPress.org или други уеб хостинг услуги. И ако имате нужда от помощ за персонализиране на вашия WordPress сайт, посетете форума за поддръжка на CSS Hero.
Той ви дава по-бърза производителност, по-лесно персонализиране на CSS и визуални настройки в един инструмент. Това изобщо не вреди на вашия SEO и CSS Hero, можете лесно да накарате вашия сайт да се откроява от тълпата.
Предимствата от използването на CSS Hero са безкрайни, когато става въпрос за добавяне на допълнителни елементи към вашия сайт или персонализиране на външния му вид. Можете да създавате уникален дизайн за продуктите, които продавате, да подобрите външния вид на уебсайта си с помощта на фонове или изображения и много повече!
Често задавани въпроси за CSS Hero Reviews
🔥Какво ще стане, ако моят план изтече?
Вашият plugin ще продължи да работи, но няма да можете да инсталирате CSS Hero на НОВИ (други) сайтове. Вече няма да имате достъп до поддръжката на CSS Hero. Ако няма да разширите плана си, тогава ще се натъкнете на проблеми със съвместимостта с вашите теми и plugins.
Какви са изискванията към браузъра и сървъра за стартиране на CSS Hero Plugin?
Препоръчва се най-новия браузър Google Chrome, като цяло се представя най-добре и позволява избор на цветове в цялата система в среди на Mac Os Най-новият Firefox е наред Най-новият Safari е работещ
🔥Как работи CSS Hero License?
Използването на CSS Hero зависи от броя закупени от вас лицензи. Стъпките за активиране са много прости, след като активирате plugin ще бъдете помолени да активирате лиценза си при вашата инсталация на WordPress.
🔥Каква е целта на CSS Hero Plugin?
- Plugin помага при създаването на естетични уебсайтове с помощта на прецизната четка за рисуване. Налични са тематични структури, за да се открои уебсайтът.
Които са pluginса несъвместими с CSS Hero?
WP Minify Enhanced Media Library SW Core
Кои теми са несъвместими с CSS Hero?
TheGem Creative многофункционална високопроизводителна WordPress тема
🔥Ако допусна грешка, докато създавам уебсайта си, рискувам ли да объркам сайта си? Солиден ли е CSS Hero?
Докато работите на вашия уебсайт, всички действия са подкрепени от CSS Hero, така че винаги можете да проследите стъпките си назад. Винаги можете да проверите и да се върнете с CSS Hero, ако сте направили грешка, докато работите на вашия уебсайт. Ако сте направили грешка дори в един елемент, CSS Hero ви дава възможност да я поправите, без да възпрепятствате останалата част от работата си.
🔥CSS Hero ще направи ли сайта ми по-бавен?
Използвайки CSS Hero, вие добавяте към вашия сайт във интерфейса един, статичен допълнителен CSS стилов лист, който само замества листа на оригиналната ви тема. Няма да има забавяния или проблеми с производителността с вашия уебсайт, както и работно натоварване на вашите сървъри.
🔥Мога ли да премахна CSS Hero, след като приключа с дизайна?
Ако се счита, че наистина не е необходимо да премахвате CSS Hero plugin от вашия уебсайт, тъй като е много лек. Но няма причина да не можете да го премахнете. Винаги ще имате възможност да експортирате генерирания CSS код и да го запишете, където желаете.
🔥Мога ли да използвам CSS Hero в моя конструктор или тема на WordPress?
CSS Hero е тестван на DIVI, Elementor, Beaver и множество теми на WordPress. Той е съвместим с цялата среда на WordPress. CSS Hero също има 30-дневна гаранция за връщане на парите, така че дори ако имате съмнения относно започването с CSS Hero, това трябва да гарантира вашето решение.
Моята окончателна присъда: Преглед на CSS Hero 2024 Колко добър е CSS Hero?
Предполагам, CSS Hero е задължителен инструмент за дигиталните търговци и онлайн ентусиасти (както кодери, така и некодери), които искат разширен контрол върху своите уебсайтове. Ако търсите CSS редактор, в който имате минимални, но страхотни функции, това е той.
Накратко :
Характеристики: CSS Hero е най-добрият WordPress plugin от дизайнери, които разбират силата на персонализирането на вашия сайт, така че да отговаря на вашата марка по стил. Ако сте сериозни за създаването на страхотно изглеждащи уебсайтове и блогове, тогава отделете време да научите CSS Hero днес.
Предимства: CSS Hero е интуитивен и лесен за използване plugin за които никога повече няма да се налага да се тревожите. Той прави проектирането и изграждането на персонализирани сайтове бързо, лесно и приятно.
Ползи: CSS Hero ви позволява да правите малки модификации, които са видими само на вашия уебсайт, и да ги прилагате лесно. Не е нужно да прекарвате часове в редактиране на няколко файла наведнъж – CSS Hero ви помага да свършите цялата работа вместо вас.
Споделете този преглед на CSS Hero с приятелите си и ни уведомете дали сте използвали CSS Hero, споделете своя опит в коментарите по-долу.



























Хубава статия. Уебсайтовете са важна част от всяка бизнес стратегия и действат като средство за комуникация на бизнес предложения с външния свят. Поради тази причина е необходимо да имате отзивчив, интерактивен и атрактивен уебсайт. WordPress е страхотно корпоративно решение за управление на уеб съдържание, което позволява на бизнеса да има мощни уебсайтове с невероятни функции. Неговият лесен административен панел и вградени инструменти, включително рамки, теми, модули и pluginнаправи WP алтернатива на първи избор. Има редица инструменти за редактиране и публикуване на съдържание, за да разкрасите уеб съдържанието, което го прави привлекателно. Редакторът WYSIWYG по подразбиране е удобна за потребителя опция освен CSS Hero, която се предлага с редица функции. CSS Hero позволява на разработчика да проектира персонализирана WordPress тема, без да пише нито един ред код. Неговата интелигентна опция за избор на цвят, лесен интерфейс за насочване и щракване, редакции на историята и неограничен брой поддържащи шрифтове го правят добър инструмент за използване с WordPress CMS.