С конструктора на уебсайтове PageCloud всеки може да разработи високоефективен уебсайт за своя бизнес само за няколко часа или по-малко, като използва интерфейс за плъзгане и пускане.
Започването с тази платформа може да е трудно, въпреки факта, че използването й обикновено е лесно за тези, които тепърва започват с нея.
Ръководство за начинаещи как да използвате PageCloud Website Builder
Това изчерпателно ръководство ще ви преведе през най-важните функции на Pagecloud и ще ви покаже как да извлечете максимума от времето си с него.
С PageCloud може да бъде изграден красив уебсайт, който хората ще искат да посетят и да отделят време, така че продължавайте да четете за още.
Записвам се
- Разгледайте изчерпателното и подробно Преглед на PageCloud 2024 г
Създаването на акаунт с PageCloud ще бъде необходимо, преди да можете да използвате тази услуга на вашия уебсайт.
За да започнете с Pagecloud.com, щракнете върху бутона „Старт“. Изберете парола и щракнете върху „Продължи“, след като предоставите имейл адреса си, или продължете с информацията за вашия Facebook или Google акаунт.
След като щракнете върху „Продължи“, ще бъдете отведени до следващата фаза, където ще отговорите на няколко прости въпроса.
Избор на шаблон/цвят
Могат да се използват различни предварително направени оформления/шаблони на Pagecloud.
Много красиви шаблони са достъпни чрез PageCloud, всички от които могат да бъдат персонализирани, за да отговарят на нуждите на определен бизнес. Някои от тези шаблони са означени като „Бизнес“, „Мода и красота“, „Здраве и фитнес“ и множество други подкатегории.
Изберете шаблона, като поставите курсора на мишката върху него и щракнете върху „Избор“. След това Pagecloud ще ви помоли за име за вашия уебсайт, преди да ви подкани да щракнете върху „Продължи“, за да продължите.
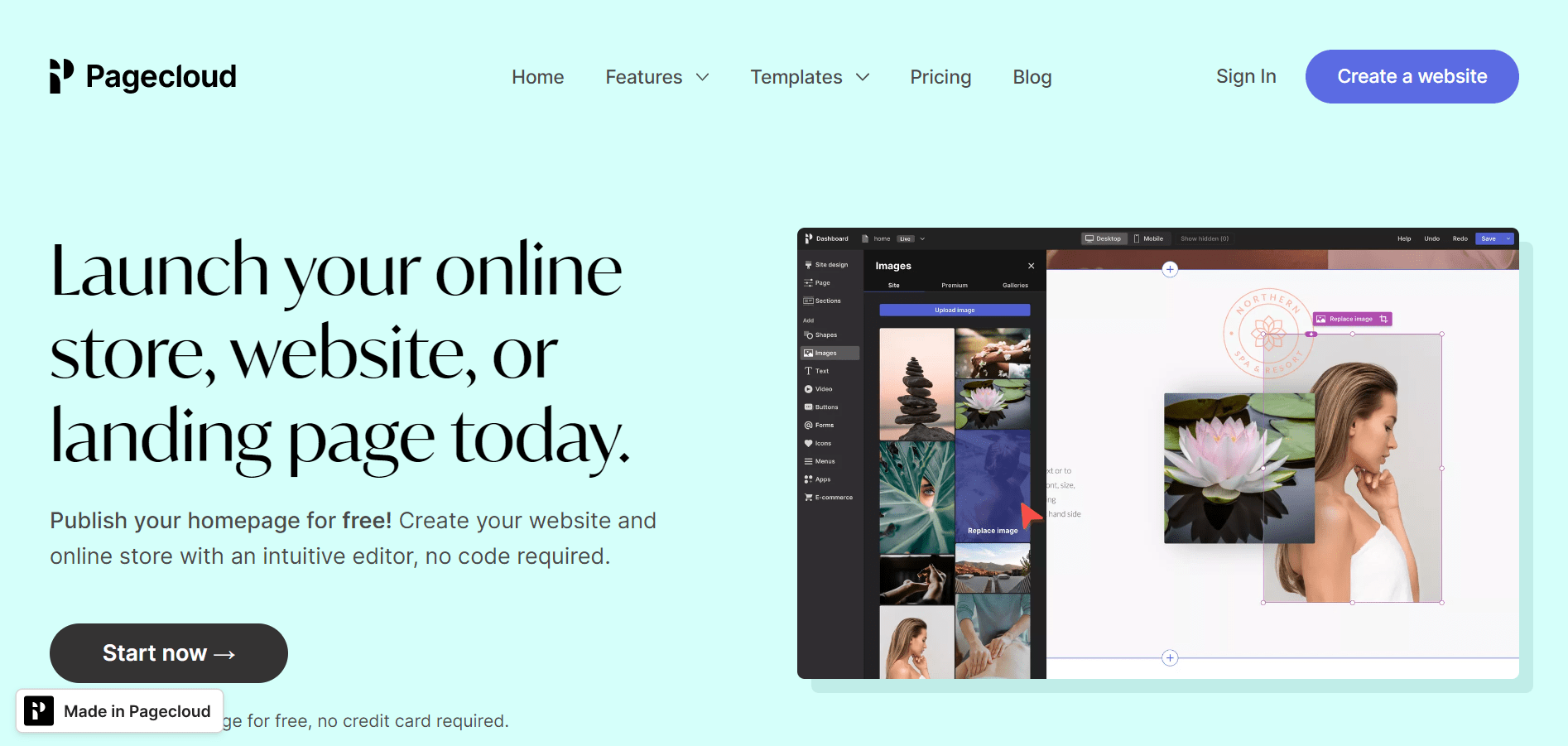
След това ще бъдете отведени до таблото „Редактиране“ на Pagecloud. Можете да използвате иконите в горната част на страницата персонализирайте уебсайта си за използване на настолни компютри или мобилни устройства.
Промяна на цветовата схема на шаблон спрямо оригиналния му дизайн. Възможно е да промените много части от шаблон, включително как са подредени цветовете, след като сте избрали един.
Промяна на цвета на сайта
За да промените цветовата схема на шаблон, изпълнете следните стъпки:
В долния ляв ъгъл на таблото за управление „Редактиране“, когато посещавате раздела „Настройки на сайта“, може да се намери символът „Четка“
Добавете цветове за целия сайт, като изберете бутона „Добавяне на цветове за целия сайт“ от падащото меню, което се появява в раздела „Настройки на сайта“. Това ще покаже пълноцветно колело.
Изберете цвят от цялата цветова палитра и му дайте име, което възнамерявате да използвате в целия уебсайт. Този цвят може да се използва във всяка част от вашия уебсайт.
Кликнете върху „Добавяне на цвят за целия сайт“, след като сте избрали цвета, който искате да използвате. Навсякъде, където цветът се използва на вашия уебсайт, той ще бъде незабавно променен.
Цветовете също могат да се променят в „Настройки на страницата“ под „Настройки на сайта“, ако желаете.
Добавяне на свеж материал към съществуващия материал
Последователността на изображението и марката на вашия уебсайт ще бъде гарантирана, ако попълните своя шаблон с информация за вашата организация.
За да добавите нов текст
Иконата „T“ се намира на таблото за управление „Редактиране“, така че щракнете върху нея, за да започнете.
Изберете текстовия формат, който желаете, от опциите, които се показват. Възможно е да се използват заглавия, вариращи от първо до пето ниво, големи и малки абзаци и формати на списъци като маркиран с водещи символи и номерирани или списъци с водещи символи и номерирани списъци, наред с други формати.
След това, ако щракнете върху новото си текстово поле, ще видите списък с всички ваши селекции.
Използвайте изскачащата лента с инструменти, която се появява над новото текстово поле, за да направите промени в шрифта, размера и теглото на шрифта, както и в цвета, стила и отстъпа на текста.
Промяната на съществуващо съдържание е също толкова лесна, колкото създаването на нов материал. Използвайте лентата с инструменти над текста за достъп до опциите, които се появяват, когато го изберете.
Включване на бутон
Използването на „призиви към действие“ или „CTA“ върху бутоните на уебсайта може да увеличи броя на плащащите клиенти.
За да включите бутон:
Когато сте от лявата страна на таблото за управление „Редактиране“, изберете раздела „Бутони“ и щракнете върху него. Ще се появи падащото меню „Бутони“.
От появилото се меню изберете бутон. Като добър пример може да послужи или стандартен бутон „Призив към действие“, или бутон, който се свързва с акаунт в социална мрежа. Като използвате категориите за стил в горната част на менюто, можете да стесните броя на достъпните селекции на бутони.
Щракнете и плъзнете бутона, който искате да използвате, на уебсайта си, преди да го поставите където искате.
За да промените бутон, изпълнете следните стъпки:
Щракнете върху бутона, който искате да актуализирате, за да изведете меню, което съдържа инструментите за редактиране.
За да добавите връзка към бутон, намерете символа „Кламер“ в лентата с инструменти и щракнете върху него.
За да премахнете бутона, щракнете върху иконата на кошчето в лентата с инструменти. 3.
Ако искате да добавите градиент или да промените цветовата схема, просто щракнете върху бутона на лентата с инструменти „Стил“.
Промяна на заглавното изображение на началната страница
Използването на заглавката на началната страница на вашия уебсайт като ръкостискане помага на потенциалните клиенти да опознаят по-добре вашата марка. Това означава, че трябва да го направите правилно, така че посетителите на вашия уебсайт да могат веднага да разберат какво представлява вашата фирма.
Стъпките за промяна на заглавката на началната страница на уебсайт са както следва:
Първо, трябва да щракнете върху заглавката, за да стигнете до бутона „Стил на заглавката“.
Използвайки менюто вдясно, променете опциите „Секция“ за заглавката.
В падащото меню „Заглавка“ изберете предпочитаното местоположение за заглавката (обикновено, лепкаво или фиксирано).
Изберете една от трите достъпни опции, „Цвят“, „Градиент“ или „Изображение“, за да промените цвета на фона на заглавката.
Променете стила и дебелината на рамката около заглавката (например на „Плътно“, „Щирково“ или „Точки“).
Ако искате логото на вашата компания да се показва в заглавката на началната страница, можете да качите негова снимка. Използвайте полето на менюто вдясно, за да свържете изображението на логото на вашия сайт към началната страница на вашия уебсайт. ' Възможно е да промените текста и съдържанието на навигационното меню на заглавката, ако желаете.
Допълнения
Когато избирате шаблон за уебсайт, уверете се, че той включва всички страници, от които се нуждаете.
Как да включите нова страница в уебсайт:
За да видите миниатюри на страниците на уебсайта си, щракнете върху бутона „Стрелка надолу“ в горния десен ъгъл на таблото за управление.
От падащото меню изберете „Добавяне на нова страница“.
Има три начина да добавите нова страница към уебсайта си:
Щракнете върху бутона „Копиране на страница“, за да дублирате темата на съществуваща страница.
Изберете „Тематични страници“ от менюто, за да промените темата.
Добавете празна страница, като щракнете върху раздела „Добавяне на празна страница“.
Изберете бутона „Избор“ и след това дайте име на новата страница, след като сте избрали решение.
Възможно е да преименувате страница, като щракнете върху „Стрелка надолу“ до нея, което показва падаща опция. Изберете „Преименуване“.
Премахване на страници от компютъра
Ако вашата организация не се нуждае от страницата, която идва с шаблона, който сте избрали, можете лесно да го изтриете от уебсайта си. Въпреки че това не се отнася за никоя страница, върху която работите в момента в таблото за управление на Pagecloud, то се отнася за началната страница на вашия уебсайт.
Как да премахнете уеб страница от резултатите от търсенето:
За да видите миниатюри на страниците на уебсайта си, щракнете върху бутона „Стрелка надолу“ в горния ляв ъгъл на таблото за управление.
Изберете иконата „стрелка надолу“ в долната част на миниатюрното изображение на страницата, която искате да изтриете от вашата библиотека.
Щракнете върху бутона „Изтриване“, за да изтриете страницата от уебсайта си.
Включване на изцяло нови компоненти
Когато използвате конструктора на уебсайтове Pagecloud, имате пълен контрол върху всеки аспект от дизайна на уебсайта си.
За да включите нова глава,
Отидете на страницата, където искате да промените настройките.
Първо трябва да намерите знака плюс в горната или долната част на всеки раздел и след това да щракнете върху него, за да създадете нов раздел.
В полето „Добавяне на раздел“ можете да търсите в текущия си шаблон и в други шаблони на Pagecloud, за да намерите секции, които искате да включите на страницата си.
Когато се появи бутонът „Добавяне към страница“, задръжте курсора на мишката върху областта, която искате да добавите, и щракнете върху нея.
След като добавите новата част към вашата страница, тя ще бъде готова за персонализиране незабавно.
За да видите как ревизираният раздел ще изглежда на посетителите, щракнете върху „Преглед на живо“, когато приключите с извършването на промените и след това върху „Запазване“.
Премахване на няколко елемента
Секция, която не искате във вашия шаблон, може да бъде премахната със същата работа и време, необходими за добавяне на нови секции.
За да премахнете компонент, изпълнете следните стъпки:
Отидете на страницата, където искате да промените настройките.
Намерете и щракнете върху бутона „Стил на раздел“ в горния ляв ъгъл на раздела, който искате да премахнете.
Изберете секцията от падащото меню и след това щракнете върху иконата на кошчето, за да я премахнете.
Щракнете върху бутона „Запазване“, за да потвърдите промените си.
Промяна на цветовите схеми на фона на секциите
Промяната на заглавката на вашата начална страница е само един пример за това как можете да персонализирате различни елементи от уебсайта си, за да отразявате по-добре марката на вашия бизнес.
Направете следното, за да промените фона на раздел:
1. Изберете раздела „Секции“ от лявата страна на екрана в таблото за управление „Редактиране“. Просто щракнете върху „Секции“ ще изведе меню, което гласи „Секции“.
От тази опция изберете „Фон на раздела“ от падащия списък и след това изберете изображение, градиент или цвят. Избирането само на една от тези възможности е добро правило, което трябва да следвате.
За да запазите промените си, натиснете бутона "Запазване", след като приключите с извършването им.
Способността за въртене и люлеене
Външният вид на уебсайта ви често може да бъде подобрен чрез пренареждане на компонентите, които вече присъстват в оформлението му. ”
За да промените:
За да преместите раздел от страница, изберете секцията, която искате да преместите, в редактора на страници и щракнете върху нея.
За браузъра на секции щракнете върху иконата в горния ляв ъгъл на тази секция, която има стрелка надолу във формата си.
Пренареждането на секциите е толкова просто, колкото да изберете стрелките „Нагоре“ или „Надолу“ в долния десен ъгъл на всеки сегмент и след това да плъзнете секциите наоколо.
Щракнете върху бутона „Запазване“ в долната част на страницата, за да запазите новото оформление на страницата.
Включително визуални компоненти
Като публикувате висококачествени изображения на уебсайта си, можете да покажете на потенциалните клиенти какво прави вашата фирма и какво представлява вашата марка.
Качването на изображение е толкова просто, колкото следвате тези инструкции:
Когато сте в таблото за управление „Редактиране“, щракнете върху опцията „Изображения“, която има икона за рисуване до нея, за да стигнете до менюто „Изображения“.
Качете своя собствена снимка или използвайте едно от премиум изображенията на Pagecloud, които можете да търсите, като използвате раздела „Премиум“ от менюто „Изображения“ и въведете ключова дума. Това е толкова просто, колкото да щракнете върху „Добавяне на изображение“ от опцията „Сайт“, за да качите свое собствено изображение.
Освен това можете да плъзгате и пускате изображения от вашия компютър директно във вашия уебсайт. Като алтернатива можете да копирате и поставите данни за изображение директно от графично приложение или URL адрес на изображение.
Правя няколко снимки
Уебсайтът ви вече съдържа изображение, което е точно това, което търсите, но предпочитате да използвате друго изображение на негово място? Няма от какво да се притесняваш. С помощта на конструктора на уебсайтове Pagecloud актуализирането на снимките на вашия уебсайт става лесно.
Ако искате ново впечатление:
Изберете изображението, което искате да замените, от предварително направения шаблон. Изберете „Замяна“ от падащото меню, което се появява в горния десен ъгъл на иконата.
Изберете файла с изображение, който искате да използвате, и щракнете върху него, когато бъде поискано от вашето мобилно устройство.
След като направите промените, щракнете върху „Запазване“, за да ги запазите.
Добавяне на галерия с изображения към вашия уебсайт
Галериите, функция на конструктора на уебсайтове Pagecloud, позволяват на потребителите да показват работата си онлайн.
Ето как го правите:
Вашата нова фотогалерия се нуждае от дом, така че изберете такъв сега. В зависимост от начина, по който планирате да използвате галерията, може да искате да изберете определена страница или раздел.
Щракнете върху иконата „Четка“ в раздела „Изображения“ от лявата страна на таблото за управление „Редактиране“. Когато извършите тази стъпка, ще ви бъде представено меню, озаглавено „Изображения“.
От падащото меню изберете „Галерии“.
Можете да избирате от разнообразни оформления на галерия, включително решетка, зидария, подравняване, плочки и плъзгач.
Оформлението на галерията, което искате да използвате, може да бъде избрано, като щракнете върху него и го плъзнете към вашия уебсайт.
След това щракнете върху бутона „Добавяне на изображения“ в горната част на новата ви галерия, за да започнете да добавяте снимки към нея.
Щракнете върху бутона „Редактиране на галерия“ или плъзнете и издърпайте ъглите й, за да преоразмерите, за да направите промени в галерията си.
Плъзгащите ъгли ще разширят или свият размерите на вашия фотоалбум.
За да изтриете галерията си, просто изберете опцията „Кошче“ в горния ляв ъгъл на екрана, като щракнете върху вашата галерия.
Публикуване на видеоклипове в мрежата
Добавянето на видеоклипове към вашия уебсайт ще го направи визуално по-привлекателен за вашите посетители. Лесно е да постигнете това с помощта на Pagecloud.
За да публикувате видеоклип, изпълнете следните стъпки:
Първо отидете на таблото за управление „Редактиране“ и изберете раздела „Видеоклипове“, който има бутон, който се появява като бутон за възпроизвеждане в лявата част на страницата. В новия прозорец, който се появява, ще видите списък с „Видеоклипове“, които можете да пуснете.
Използвайте опциите в горната част на това меню (като „Природа“, „Технология“ и „Фон“), за да стесните резултатите от търсенето си и след това да качите видеоклипа на уебсайта си.
За да поставите видеоклип на определена страница, щракнете и плъзнете филма на желаното място.
За да промените рамката, прозрачността и сянката на иконата, отидете на опцията „Стил“ в менюто за редактиране, което току-що се появи на екрана ви.
Бутонът „Щракнете за замяна“ е разположен в горната част на полето за видео, където можете да замените съществуващ видеоклип със свой собствен.
Включително програми на трети страни
Можете да свържете уебсайта си с акаунтите на вашата компания в социалните медии, да позволите на посетителите да купуват билети и да взаимодействат с вашия онлайн магазин и да го свържете с други уебсайтове, като поставите приложения на уебсайта си.
Например конструкторът на уебсайтове PageCloud позволява на потребителите да комбинират програми за социални мрежи като Facebook, YouTubeTM и Instagram®, както и приложения за електронна търговия като Shopify® и PayPal® и приложения за билети за събития като Eventbrite® в своите уебсайтове.
За да инсталирате приложение:
За достъп до секцията „Приложения“ щракнете върху символа „девет точки“ от лявата страна на таблото за управление „Редактиране“. Ще ви бъде представено меню от икони, които можете да плъзгате и пускате на различни позиции на уебсайта си, за да го свържете с различни приложения.
Второ, след като изберете категория (напр. „Събития“, „Видео“, „Социални“ и т.н.), ще изберете приложение от тази категория, което да добавите към страницата си.
Щракнете и задръжте иконата на приложението, докато я плъзгате към страницата си, след което я пуснете, където желаете.
Въведете връзката към събитие, видео или социален медиен профил, който искате посетителите на вашата страница да виждат при поискване.
За да промените рамката, прозрачността и сянката на иконата на програмата, изберете елемента „Стил“ от току-що отвореното меню за редактиране.
Иконата на кошчето се намира в горния ляв ъгъл на страницата; щракнете върху него, за да премахнете приложение от началната си страница.
Попълване на документацията
Включването на формуляри във вашия уебсайт улеснява насърчаването на чувство за общност сред хората, които го посещават. Ако тази функция е активирана, клиентите ще могат да изпращат запитвания по имейл, да планират срещи и да отговарят, наред с други неща.
За да включите формуляр, изпълнете следните стъпки:
Можете да намерите раздела „Формуляри“ в лявото меню на таблото „Редактиране“, като щракнете върху символа „@“. Когато щракнете върху тази опция, ще се появи списък с формуляри, които могат да бъдат пренаредени в наличните пространства (напр. контакт, оценка, бюлетин, рецензия и други).
С помощта на мишката кликнете върху иконата на съответния формуляр, плъзнете го към уебсайта си и го пуснете, където искате.
Можете да запазите вашите промени, като щракнете върху „Запазване“.
За да включите поле за въвеждане от потребител във формуляр, използвайте следния синтаксис:
Първата стъпка е да идентифицирате формуляра на уебсайта си и да щракнете върху него, за да го редактирате.
Щракнете върху бутона „Редактиране на формуляр“ в горния ляв ъгъл на формуляра, който искате да промените.
Горната част на екрана ще има падащо меню. С помощта на бутона „Добавяне на поле“ можете да добавите ново поле.
Набор от полета, включително едноредов текст, многоредов текст, квадратчета за отметка, радио бутони и падащи менюта, както и имейл адреси, могат да бъдат добавени към вашия формуляр.
След това изберете поле от наличните и след това го плъзнете до желаното място във вашия формуляр.
Когато трябва да пренаредите полетата във формуляр, можете просто да ги плъзнете и пуснете в желаната позиция.
За да промените текста, показван във формуляр, използвайте следния синтаксис:
Първата стъпка е да идентифицирате формуляра на уебсайта си и да щракнете върху него, за да го редактирате.
Ако искате да направите промени в конкретен раздел на формуляра, щракнете двукратно върху текста там.
Изберете раздела „Стил“ от новопоявилото се меню за редактиране и след това направете необходимите промени в шрифта, разстоянието, цвета и стила на текста там.
За да запазите промените си, отидете най-отгоре на формуляра и щракнете върху бутона „Готово“.
За да видите какво са въвели хората във формуляр, направете следните стъпки:
Разделът „Основни“ на таблото за управление на вашия сайт е мястото, където ще го намерите.
Като използвате опцията „Входящи“ в горната част на таблото за управление, можете да видите всички изпратени формуляри на уебсайта си.
Щракнете върху връзката „Преглед на изпращанията“, за да видите списък с всички изпратени материали за този формуляр.
Създаване на онлайн меню
Осигуряването на меню на вашите посетители ще ги улесни да намерят това, което търсят на уебсайта ви. Ако стилът и подредбата на това меню са направени правилно, клиентите ще имат бърз достъп до информацията и продуктите, които търсят.
Ето как го правите:
За достъп до страницата „Меню на сайта“ отидете на „Редактиране“ в главното табло за управление (това с три хоризонтални линии). В резултат на това ще се появи „Менюто на сайта“.
Плъзнете менюто на сайта до желаното място на вашата страница, като щракнете върху него и го плъзнете до желаното от вас място.
Щракнете върху „Стил“ в менюто за редактиране, което се появява, след това върху „Редактиране на връзки към менюто“, за да влезете в менюто за редактиране и да направите промени в настройките на менюто за вашия уебсайт.
Изберете коя от връзките в лявата колона искате да включите в менюто на вашия уебсайт.
За да добавите нова връзка към менюто на уебсайта си, щракнете върху бутона „Добавяне към менюто“ вдясно.
Прилагане и затваряне е опция, която може да се използва за запазване на всички промени в менюто на вашия уебсайт, които сте направили.
Като използвате следните стъпки, можете да създадете падащо меню с връзки
Изберете менюто, което искате да промените, след това щракнете върху опцията „Стил“ в менюто за редактиране, което се показва, и след това щракнете върху бутона „Редактиране на връзките към менюто“.
В падащото меню, което се появява, потърсете стрелка, сочеща надясно, и щракнете върху нея, за да я направите постоянна връзка.
Гореспоменатата връзка сега ще бъде в средата на тази. Падащите менюта работят правилно след щракване върху най-горната връзка.
След като направите промените, щракнете върху опцията „Прилагане и затваряне“, за да ги запазите.
Добавено е ново съдържание към долния колонтитул на PageCloud.
Не забравяйте да отделите известно време за персонализиране на долния колонтитул на уебсайта си, защото той ще се показва в долната част на всяка страница.
Редактиране на долната колона
Долният колонтитул вече трябва да гласи:
Първо трябва да щракнете върху бутона „Стил на долния колонтитул“, за да го видите.
Използвайте страничната лента, за да направите корекции в настройките на „Секция“ на долния колонтитул.
Променете цвета на фона на долния колонтитул на различен нюанс на синьото. Препоръчително е да използвате само една от следните опции: цвят, градиент или изображение.
Променете дизайна и ширината на рамката на долния колонтитул, за да отговарят на вашите предпочитания. Като пример, можете да изберете солиден, пунктиран и пунктиран вид.
Не забравяйте да включите всички бутони или икони, които искате посетителите на вашия уебсайт да виждат, когато пристигнат в долната част на всяка страница.
Вижте и публикувайте вашия сайт
За да видите и публикувате сайта си в PageCloud, следвайте тези прости стъпки.
За да наблюдавате как потребителите ще взаимодействат с вашия уебсайт, след като сте го изградили и сте доволни от външния му вид, трябва да го прегледате. Най-накрая е време да го пуснете там!
За широката общественост да вижда и използва вашия уебсайт:
Точно до „Запазване“ щракнете върху иконата със стрелка, сочеща надолу, в горния десен ъгъл на таблото за управление „Основно“.
За да видите кратък поглед на уебсайта си, щракнете върху опцията „Преглед“.
Обърнете специално внимание на детайлите на всяка страница от уебсайта си, за да сте сигурни, че всичко изглежда и работи както трябва.
Иконата „Quill“ ви връща към таблото за управление „Редактиране“, ако трябва да направите промени в публикацията, преди да стане публична.
Стартирайте сайта
Когато приключите с създаването на уебсайта си, отидете на таблото за управление „Основно“ и щракнете върху бутона „Публикуване на сайта“, за да го публикувате.
За да публикувате уебсайта си, трябва да закупите търговски абонамент от PageCloud след изтичане на 14-дневния пробен период. След като намерите план, който работи за вашия бизнес, можете да го активирате.
Честито! Току-що беше създаден функционален уебсайт, въпреки факта, че преди това не сте били запознати с процеса.
Бърз линк:
- Как да си направим уебсайт в PageCloud
- PageCloud Примерни сайтове
- Ценообразуване на PageCloud
- Безплатна пробна версия на PageCloud
Завършвайки
С помощта на този урок трябва да разберете по-добре как да използвате конструктора на уебсайтове PageCloud. С тези таланти трябва да можете да създадете и управлявате привлекателен уебсайт, който не само показва марката на вашата фирма, но също така допринася за растежа на пазарния дял на тази компания.