すべてのWordPress開発者は常にどれを知りたいのか興味があります WordPress plugin 彼のウェブサイトをモバイル向けにレスポンシブにするのが最善です。 XNUMX年前は深刻な問題ではなかったかもしれませんが、時間の経過とともに、モバイルがデスクトップの使用を急速に引き継ぐようになりました。 人々は自分の携帯電話で買い物をしており、同様に、彼らはスマートフォンでインターネットを閲覧しています。 したがって、開発者がWebサイトを次のように作成することが重要です。 モバイルフレンドリー。
WordPressはこの成長するインターネット市場のもうXNUMXつの巨人であり、私たちはそれを知っています インターネット上のウェブサイトの25%はWordPressを利用しています。 モバイルの応答性を考慮する限り、ほとんどのテーマはすでにモバイルに応答しているため、テーマはプラットフォームの性質に対応しています。
あなたがあなたのウェブサイトをランク付けしたいと思っていて、あなたが SEOプラクティショナー 次に、Google はすでにモバイル対応の Web サイトに多くの重点を置いており、他のサイトよりも優位に立っていることを知っておく必要があります。 そのため、モバイル レスポンシブが 5 回サービスを提供するようになりました。 XNUMX つはランキングの上位と XNUMX 位にランクインするのを助けることで、サイトをユーザーフレンドリーにします。 XNUMXつ挙げました pluginWordPress Web サイトの応答性とユーザー フレンドリーを向上させるのに役立ちます。 これらをチェックしてください 最高のワードプレス pluginWeb サイトをレスポンシブにするための s.
あなたのウェブサイトをレスポンシブにする方法
したがって、大きな問題は、Webサイトをレスポンシブにする方法です。 それを行うにはXNUMXつの方法があります。 XNUMXつは、レスポンシブまたはモバイルテーマテンプレートを使用するWordPressテーマを使用できます。 モバイルテーマはモバイル専用に作成されていますが、レスポンシブテーマはモバイルで自動調整されます。
第二に、あなたは素晴らしいを使うことができます pluginウェブサイトをレスポンシブにするように設計されています。 それでは、これらに分けてみましょう pluginウェブサイトをモバイル対応にするのに役立ちます。
注:
モバイルの応答性についてサイトをテストするときは、 MobileTest.me あなたのウェブサイトが携帯電話でどのように見えるかをチェックするため。
始める前に、Webサイトの新しいバックアップがあることを確認してください。 次に、変更をメインサーバーに展開していないことを確認します。 一部のホスティングプロバイダーは、ステージング環境を用意するオプションを提供しています。たとえば、次のようなホスティング会社があります。 曇り。 Cloudwaysはユーザーフレンドリーであるだけでなく、 1クリックのWordPressデプロイメント 無制限のインストールで。 また、オフショアバックアップと一緒にXNUMX時間ごとのバックアップを作成するオプションがあります。 したがって、先に進む前にWebサイトをバックアップしてください。
1 –ジェットパック
価格: 無料版
ダウンロード: WordPress.org/plugins/ジェットパック
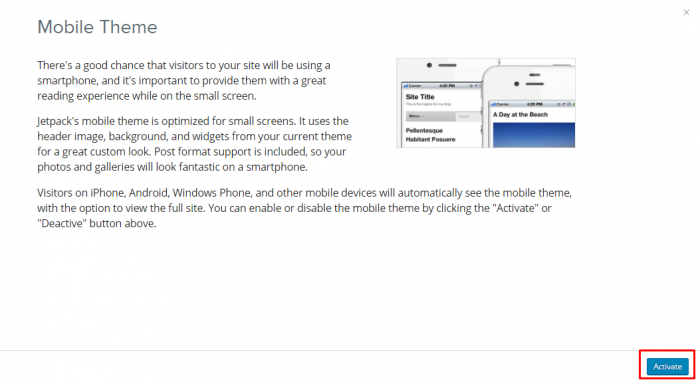
Jet Packは無料で使用でき、「モバイルテーマ」オプションを備えているため、私のリストの一番上にあります。 それはあなたのウェブサイトのシングルクリックモバイル版インストールのようなものです。 JetPackをインストールし、[モバイルテーマ]オプションをクリックして、モバイルで結果を確認します。
JetPackのさまざまなオプションを使用してモバイルテーマをカスタマイズすることもできます。 たとえば、連絡先フォーム、画像ギャラリーのカルーセルを使用したり、慣れている場合はPHPおよびCSSコードで変更したりできます。
Jet Packは、SEOベースのサイトにとっても天国です。 それはあなたがあなたのサイトを後押しするのを助けることができるあなたのグーグルページと統合するのを助けます。 Jetpackには、サイトをモバイルフレンドリー、高速読み込み、SEOフレンドリーにする30以上の機能が付属しています。
クイックチュートリアルガイド:
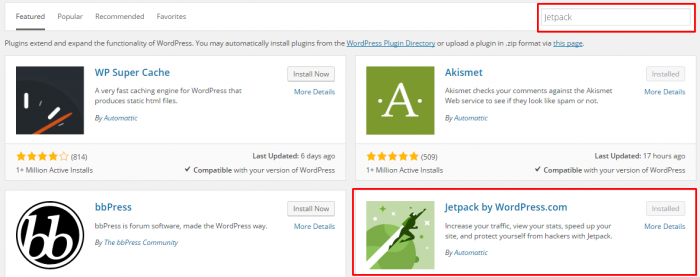
1. 検索 plugin ワードプレスから plugin ディレクトリにジョブを開始します。
2. [今すぐインストール]ボタンをクリックしてアクティブにします
3.アクティベーションの直後に、ダッシュボードに通知が表示されます
4. アクティブ化ボタンをクリックすると、登録ページにリダイレクトされます。 plugin
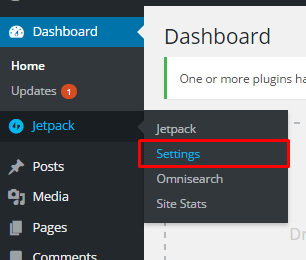
5. ジェットパックに行く plugin 左メニューから設定
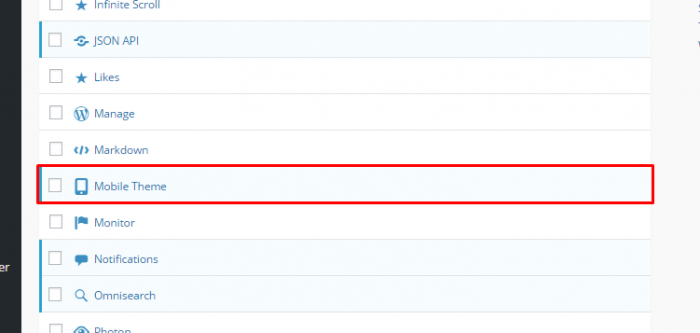
6.「モバイルテーマ」機能を見つけてクリックします
7.アクティブ化ボタンをクリックします
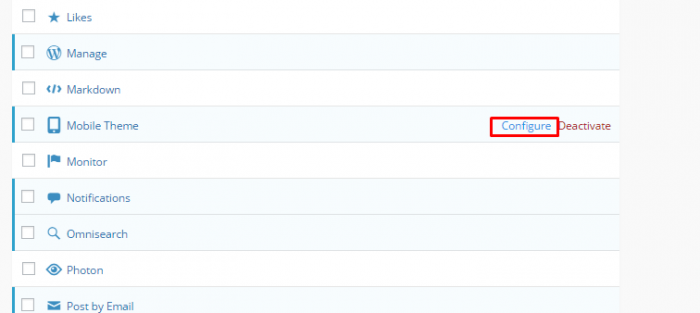
8.「構成」オプションをクリックしてさらにカスタマイズできます
9.そして、数回クリックするだけで完了です。
2 – WPtouch モバイル Plugin
価格: 無料でプロ
ダウンロード: 無料版 WordPress.org/plugins/wpタッチ プロ訪問の場合 wptouch.com
WPtouchモバイル Plugin は、サイトをモバイル フレンドリーに変換することで、エキサイティングな機能をサイトにもたらします。 サイトはすべての画面で同じように見えます。 WPtouchモバイル Plugin シンプルで強力な plugin. デスクトップ バージョンには、ほとんどのデスクトップ サイトほど多くの機能がない可能性があるため、シンプルに保ちたい Web サイトに最適です。 無料 plugin は XNUMX つのデザインのみに限定されていますが、より多くのデザインを取得するには、プレミアム バージョンを購入できます。 plugin. ビジネスのブランディングが必要なモバイル サイトの場合、これは plugin それに完全なブランディング機能もあります。
クイックチュートリアルガイド:
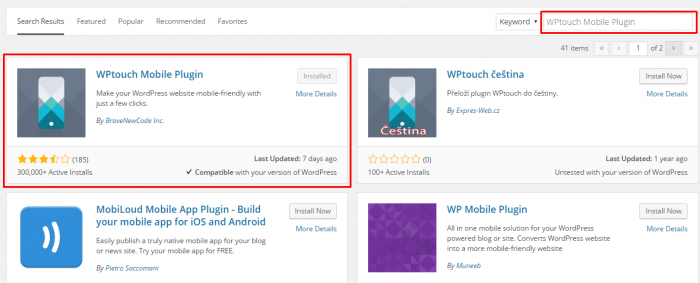
- 検索 plugin ワードプレスから plugin ディレクトリにジョブを開始します。
2. [今すぐインストール]ボタンをクリックしてアクティブにします
3.WPtouchを探す plugin 設定
4.WPtouchには、さまざまなカスタマイズ機能があります。
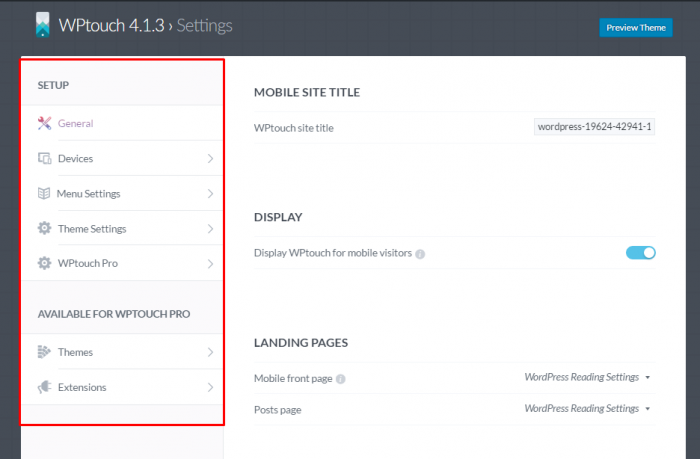
- 「一般」タブには、以下に説明する次の主要なオプションがあります。
- モバイル版のウェブサイトのタイトルを変更できます
- をオン/オフする表示機能 plugin
- モバイル版のランディングページ変更機能
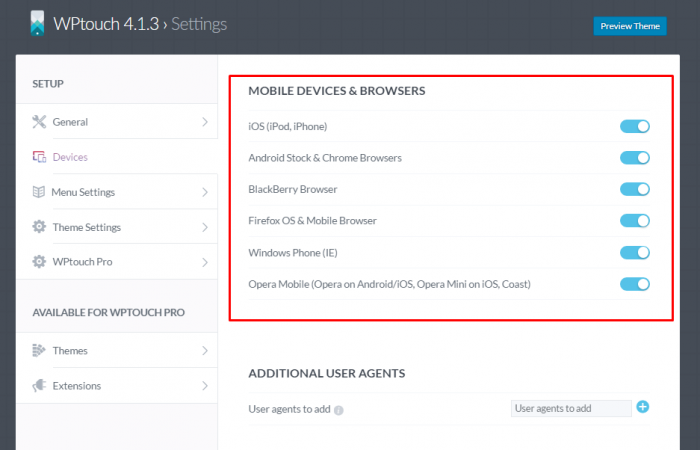
- 「デバイス」タブには、デバイスを有効または無効にするオプションがあります。 plugin さまざまなデバイスとブラウザーの機能
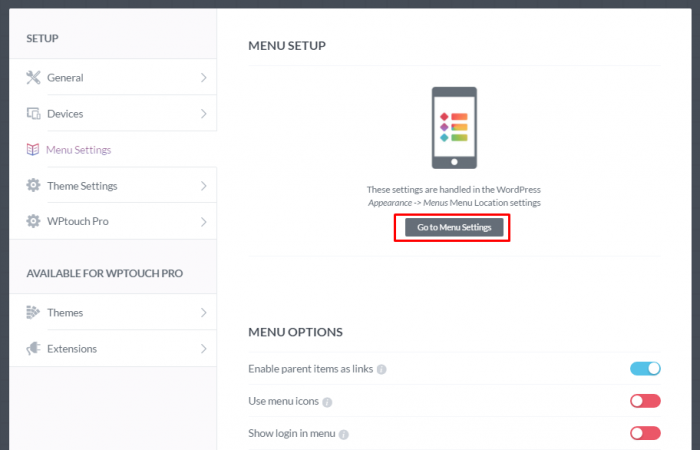
- 3番目のタブの「メニュー設定」では、モバイル版のWebサイトに別のメニューを設定するオプションがあります。
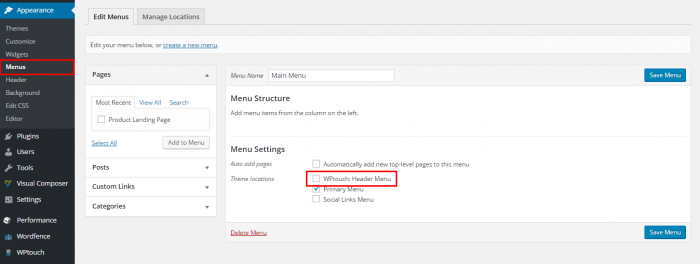
8.モバイル版のウェブサイト用に新しいメニューを作成できるメニュー設定にリダイレクトされます。ページの追加が完了したら、「WPtouchHeadMenu」をクリックすることを忘れないでください。
9.「テーマ設定」では、次の機能を試すことができます。
- ウェブサイトのモバイル版に異なるロゴを設定する
- 上部ヘッダーのメニュー配置位置と検索バー
- 背景、ヘッダー、メニュー、リンク、投稿/ページヘッダーのテーマの色のカスタマイズ
- タイポグラフィフォント変更オプション
- 注目のスライダー
- ソーシャルメディアのリンク
- カスタムCSS
WPtouchは、カスタマイズ可能なテーマと追加機能を備えた高度な拡張機能とサポートを備えたPROバージョンも提供しています。
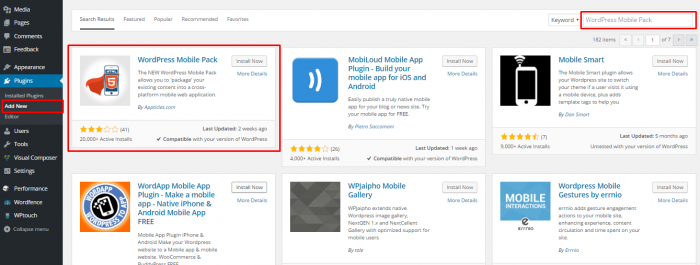
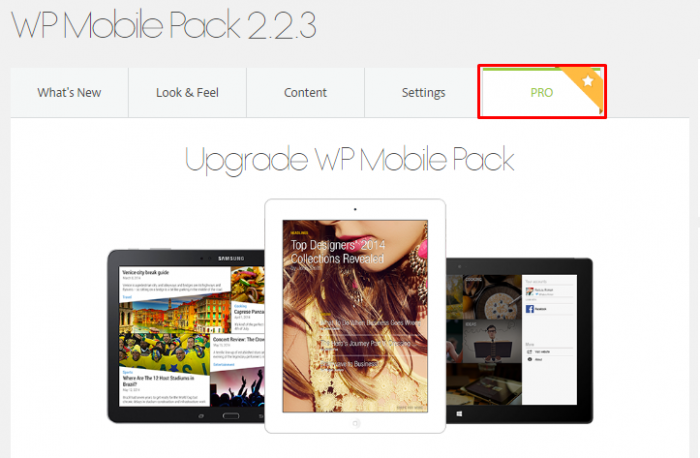
3 –WordPressモバイルパック
価格: 無料でプロ
ダウンロード: 無料版 WordPress.org/plugins/WordPress-モバイルパック プロ向け ここをクリック
WordPress モバイルパックをお勧めします plugin あなたが素晴らしいデザインを探しているなら。 無料版には XNUMX つのデザインしかありませんが、必要に応じてカスタマイズできます。 これ plugin モバイルの応答性設定を完全に制御し、すべてのブラウザーをサポートします。 同期は、この別の機能です。 plugin モバイル版でもすべてのページ、投稿、コメントを表示できます。
Proバージョンでは、より多くのデザインや次のような他の機能にアクセスできるため、ユーザーはより強力になります。
- 5つのアプリテーマ(完全にカスタマイズ可能)
- 現金化オプション
- ソーシャル機能(Facebook、Twitter、Google +)
クイックチュートリアルガイド:
- 検索 plugin ワードプレスから plugin ディレクトリにジョブを開始します。
- [今すぐインストール]ボタンをクリックしてアクティブにします
3.WPモバイルパックを探す plugin 左メニューから設定
4. WP Mobile Packには、操作や操作ができる非常にシンプルなユーザーインターフェイスがあります。
5. What's New タブのすべて plugin 詳細と特徴
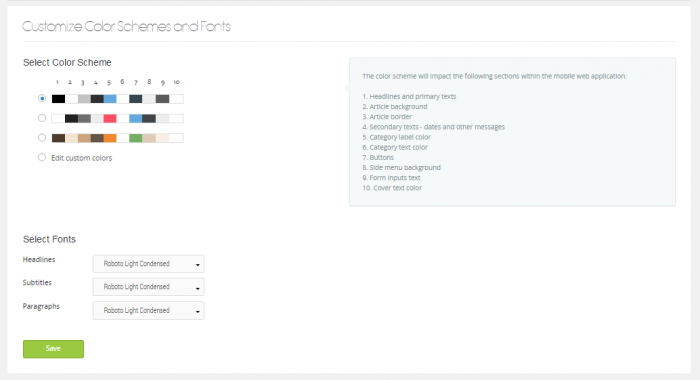
6.Click ルックアンドフィール タブ 次の機能を試してみてください
- 配色とフォントをカスタマイズする
- アプリのロゴとアイコンをカスタマイズする
- アプリのカバーをカスタマイズする
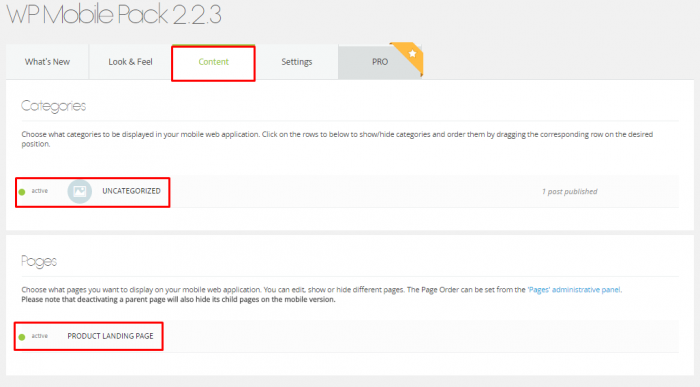
7.コンテンツ タブ ホームページに表示するウェブサイトのモバイル版のランディングページとカテゴリ設定を設定できます。
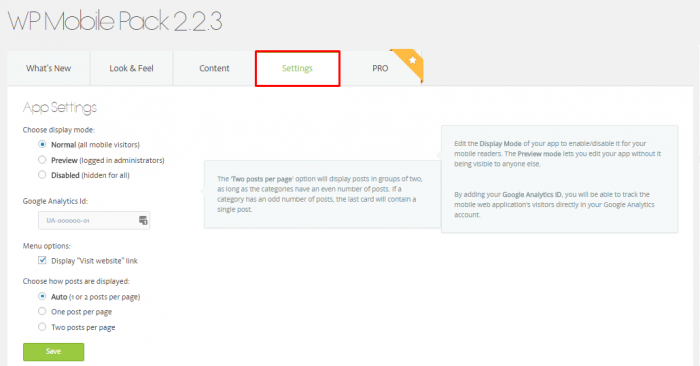
8.「設定」タブには、表示モードを選択するためのアプリ設定機能があります。
- 通常(すべてのモバイル訪問者)
- プレビュー(管理者にログイン)
- 無効(すべて非表示)
- Google Analyticsトラッキングコード
- メニューオプションと投稿の表示方法機能
- WP Mobile Packは、より高度な機能を提供するPROバージョンも提供します
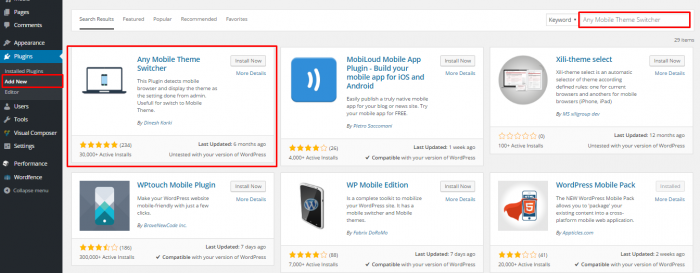
4 –任意のモバイルテーマスイッチャー
価格: 無料でプロ
ダウンロード: 無料版 WordPress.org/plugins/any-mobile-テーマスイッチャー プロ向け ここをクリック
それは最もクールなの一つです pluginあなたのウェブサイトをモバイルレスポンシブにします。 これをもたらす機能 plugin 私のリストには、さまざまなモバイルデバイス用にさまざまなデザイン、テンプレート、およびホームページのデザインが許可されるということです. これ plugin デバイスを検出し、メッセージを送信して適切なテーマを表示します。 すべての主要なブラウザーをサポートし、それに応じて調整する機能を備えています。
のプロ版 plugin 次のようなその他の機能が含まれています。
- W3トータルキャッシュサポート
- モバイルデバイス用に個別のホームページを提供する
- モバイルブックマーク用のQRコード
- [電話番号に電話をかける]をクリックします。
クイックチュートリアルガイド:
- 検索 plugin ワードプレスから plugin ディレクトリにジョブを開始します。
2. [今すぐインストール]ボタンをクリックしてアクティブにします
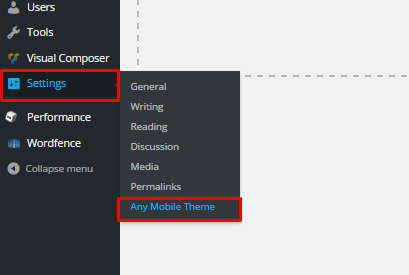
3.「Any Mobile Theme Switcher」を見つけます plugin 左メニューから設定
設定/任意のモバイルテーマ
4. 任意のモバイル テーマ スイッチャー Plugin 設定をいじるページは XNUMX つしかありません。主な機能のいくつかを以下に示します。
デバイスごとに異なるテーマを選択することもできます。これは、デバイスごとにまったく異なるテーマを表示する場合に非常に便利な機能です。
- iPhone / iPodの
- Androidのテーマ
- ブラックベリーのテーマ
- WindowsMobileのテーマ
- OperaMiniのテーマ
- その他のモバイルデバイスのテーマ
テーマスイッチショートコード
テンプレートで次の短いコードを使用して、テーマスイッチのリンクを表示できます。
[show_theme_switch_link]
例えば:
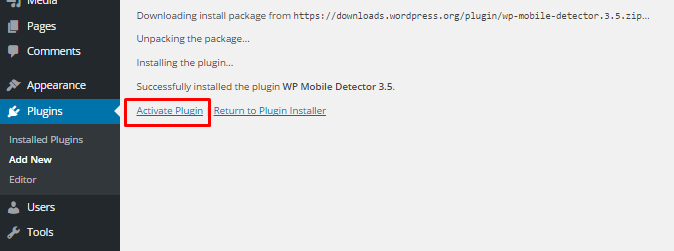
5 –WPモバイル検出器
価格: 無料でプロ
ダウンロード: 無料版 WordPress.org/plugins/wp-モバイル-検出器 プロ向け ここをクリック
これは最も賢いもののXNUMXつと言えます pluginあなたのウェブサイトのためのs。 現在ユーザーがサイトへのアクセスに使用しているプラットフォームを自動的に検出するため。 モバイル、デスクトップ バージョン、さまざまなモバイル バージョンをすばやく切り替えて、最高のユーザー エクスペリエンスを提供できます。 高度な分析機能を備え、5000 以上のモバイル デバイスをカバーし、11 のモバイル テーマがプリインストールされています。
その他の機能は次のとおりです。
- 折りたたみ可能なメニュー
- さまざまなウィジェット
- 動的ページの読み込み
クイックチュートリアルガイド:
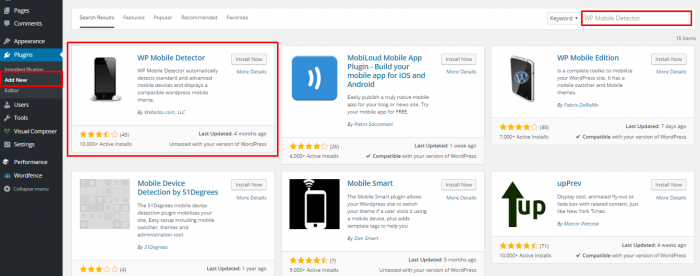
- 検索 plugin ワードプレスから plugin ディレクトリにジョブを開始します。
2. [今すぐインストール]ボタンをクリックしてアクティブにします
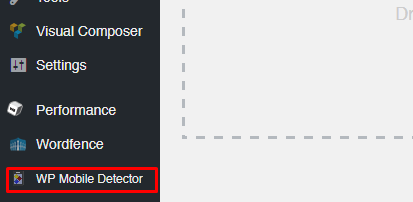
- 「WP Mobile Detector」を見つけます plugin 左メニューから
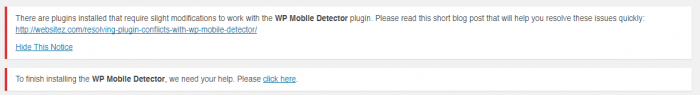
4.アクティベーション後、この通知が上部に表示される場合があります
あなたがいずれかを持っている場合 キャッシング plugin あなたのウェブサイトにインストールされている場合、次の方法で修正できます ガイド.
まとめ
使いやすさとワンパッケージの使用のために、JetPackをインストールすることを常にお勧めします plugin それはあなたのウェブサイトをモバイルレスポンシブウェブサイトに変えるからです. それに加えて、XNUMXつの中ですべてを提供します plugin また、あなたのウェブサイトをより検索エンジンに適したものにします。 また、Jet Pack がもたらす次のような貴重な機能も無視できません。
- ダッシュボードのサイト統計
- コメントとサブスクリプション機能
- ソーシャルシェアリング機能
- そして30以上のよりエキサイティングな機能
そこにあります。 5つ挙げました pluginWordPress Web サイトの応答性とユーザー フレンドリーを向上させるのに役立ちます。 これにより、検索エンジンで上位に表示されるようになり、品質を損なうことなくコンテンツの制作を拡大することもできます. 私は多くのことを逃したと確信しています pluginユーザーが異なることを知らせてくれるとありがたいです pluginコメント欄から。































素晴らしい記事です。きっと私の新しいウェブサイトでそれを使うことを考えます。 よくやった、それを続けて
ありがとうございました。
こんにちはジャミル卿、
ウェブサイトモバイルレスポンシブは非常に重要ですSEOやその他の人にとって、私たちのサイトがモバイルフレンドリーでない検索エンジンがサイトを無視するかどうかを提案します。
Hai Jamil、あなたが共有したクイックチュートリアルガイドは、スクリーンショットの助けを借りて非常に便利で理解しやすく、私のすべてのクエリが解決されました。 今、私はあなたが上で述べたすべての機能を知っています。 この投稿ありがとうございます。
こんにちはジャミル、
あなたがここに持っているそのような有益なブログ。 トピックに入ると、Webサイトの応答性を十分に高めることがXNUMXつの重要なタスクです。 それはいくつかの方法でオンラインビジネス会社を成長させるのに役立ちます。