あなたはすでにブログを持っていて、それをより良くしたいですか?
WordPressサイトのルックアンドフィールをカスタマイズする簡単な方法をお探しですか? 検索エンジンのランキングを改善し、コンバージョンを増やすために、ウェブサイトをカスタマイズする必要がありますか? 私のCSSヒーローレビューをこれ以上チェックしないでください。
これがCSSヒーローの私のレビューです Plugin : CSSヒーローとは?
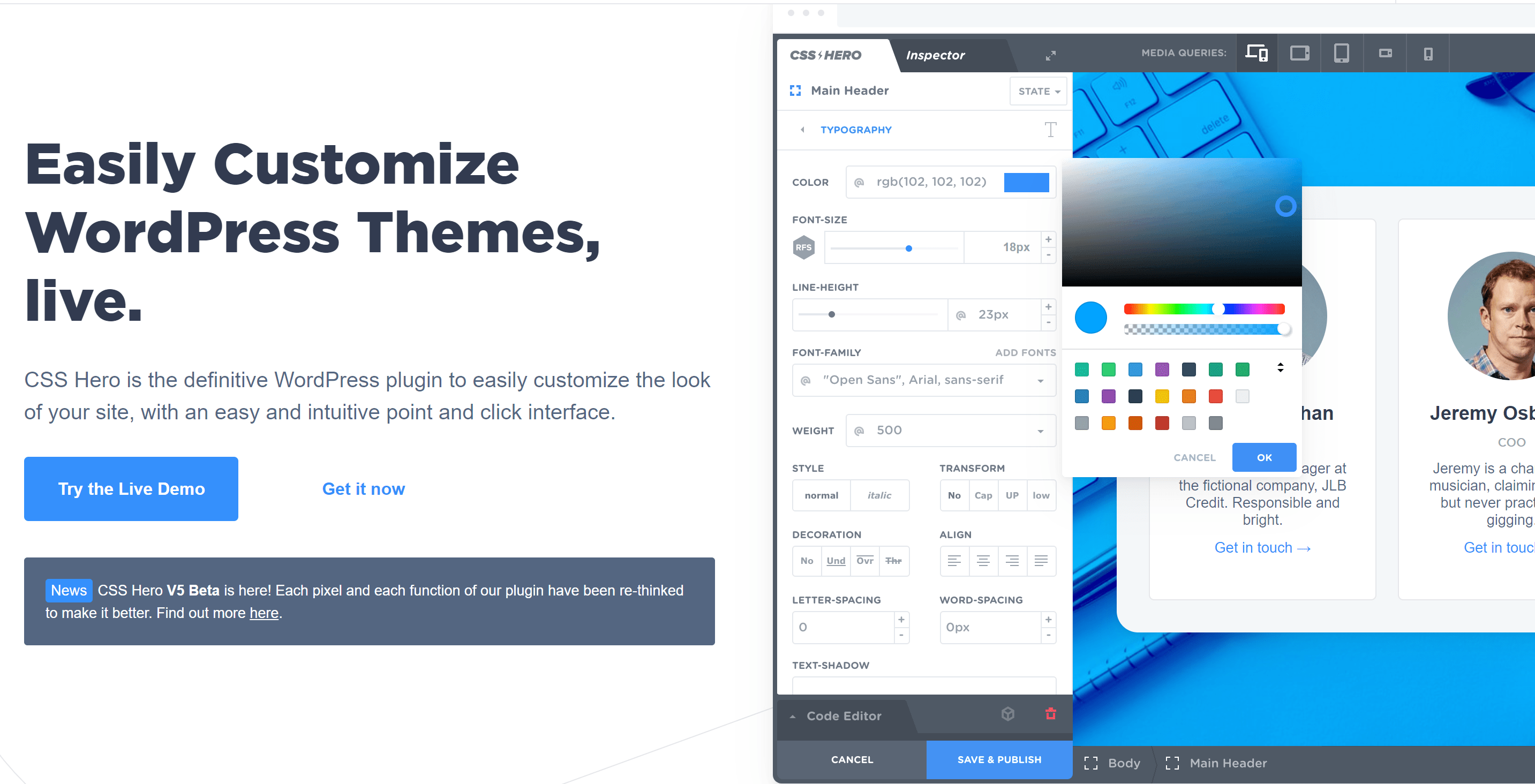
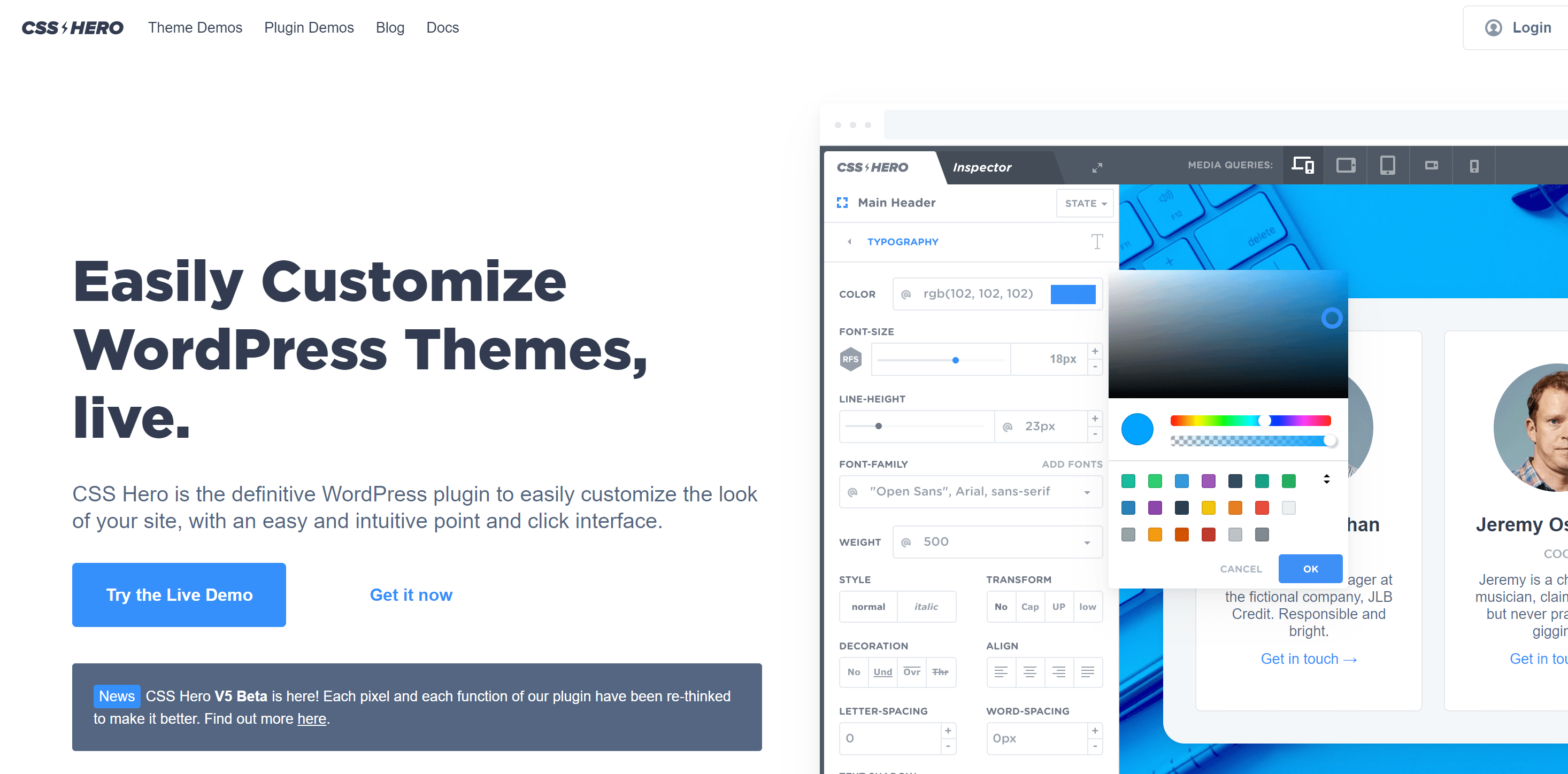
実際のレビューを始める前に、CSSが実際に何であるかを垣間見ることができます。 それはウェブサイトが異なって見えることを可能にする言語です。 その文脈では、 CSSヒーロー はWordPress用のWYSIWYGテーマエディタで、ポイントアンドクリックのインターフェイスを使用してWebサイトに視覚的な変更を加えることができます。 ええ、コーディングは必要ありません!
WordPressサイトのカスタマイズは、ほとんどの人にとって困難な作業になる可能性があります。 CSS Heroを使用すると、簡単なポイントアンドクリックインターフェイスでサイトをカスタマイズすることで、時間と頭痛の種を節約できます。
あなたは何ヶ月もあなたのウェブサイトで一生懸命働いてきました、そして今あなたはついに立ち上げる準備ができています。 トラフィックとページビューの流出を熱心に予想すると、興奮が高まります。 そして、サイトのデザインが少し古くなっていることに気付いたので、すべてのピクセルを微調整して新鮮に見せるために何時間も費やしました。 ただし、手動で行うには時間がかかりすぎます。
CSS Heroを使用すると、コーディングの経験がなくても、サイトの外観を簡単にカスタマイズできます。 これで、マウスを数回クリックするだけで、ニーズや好みに合ったスタイルでサイトを作成できます。 必要な変更はすべてCSSコードに自動的に作成され、保存時にWebサイトに展開されます。
CSSヒーロー 多数のWordPressテーマのすべての要素を完全に制御でき、ロケットモードでそれらのほとんどで見事に機能します。
さて、CSSヒーローの究極の利点は何ですか? CSSヒーローレビュー
あなたがCSSプロなら、あなたはそれを一度だけ試す必要があります。 あなたは私が言っていることを理解するでしょう。 初心者や私のようなコーディングの専門家にとって、このツールはWebサイトのCSSの力を知るための優れた方法であり、CSSを学ぶための素晴らしい方法でもあります。 それはあなたが高度なを活用することを可能にする最小限でクリーンな視覚的インターフェースを持っています CSS機能.
多数の小さなヘルパーツールをXNUMXつのパッケージに組み合わせて選択できます。 これらのツールを使用すると、値を覚えたり、カラーコードをコピーして貼り付けたりする必要がなくなるため、Webデザインがさらに楽しくなります。
それの良いところは、CSSHeroが追加のCSSスタイルシートを生成して有効にするだけであるということです。 テーマの元のスタイルシートを完全に上書きします(元のテーマに変更はありません)。
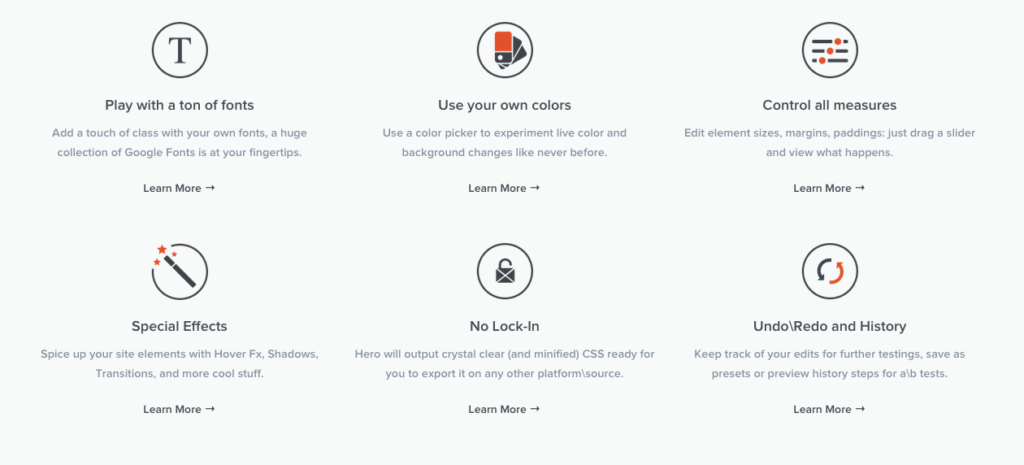
ここにあなたの経験を有益で楽しいものにするCSSHeroのいくつかの機能があります
スニペット
CSS Heroで最も話題になっている機能のXNUMXつは、Snippetツールです。 スニペットを使用すると、フォントの色やフォントサイズなど、各要素を個別に調整する手間を省くことができます。 スニペットのプレビューオプションは、適切なものが見つかるまで閲覧できます。
編集できるスニペット:
- ホバー効果
- アイコン
- 背景
- ディバイダー
- 影とボタン
やり直しボタン
Webサイトで作業していると、Webサイトに組み込みたい更新や変更に夢中になり、元に戻したい機能、効果、変更がある場合があります。 CSS Heroに[元に戻す/やり直し]オプションがなかった場合、これは問題になる可能性があります。 すべての変更が記録されるため、ステップを追跡する必要がある場合は、そのオプションがあります。 変更または更新を確定できるのは、それを永久に「保存して公開」した後のみです。 数ステップ前にすばやく戻りたい場合は、テーマを完全にリセットできます。
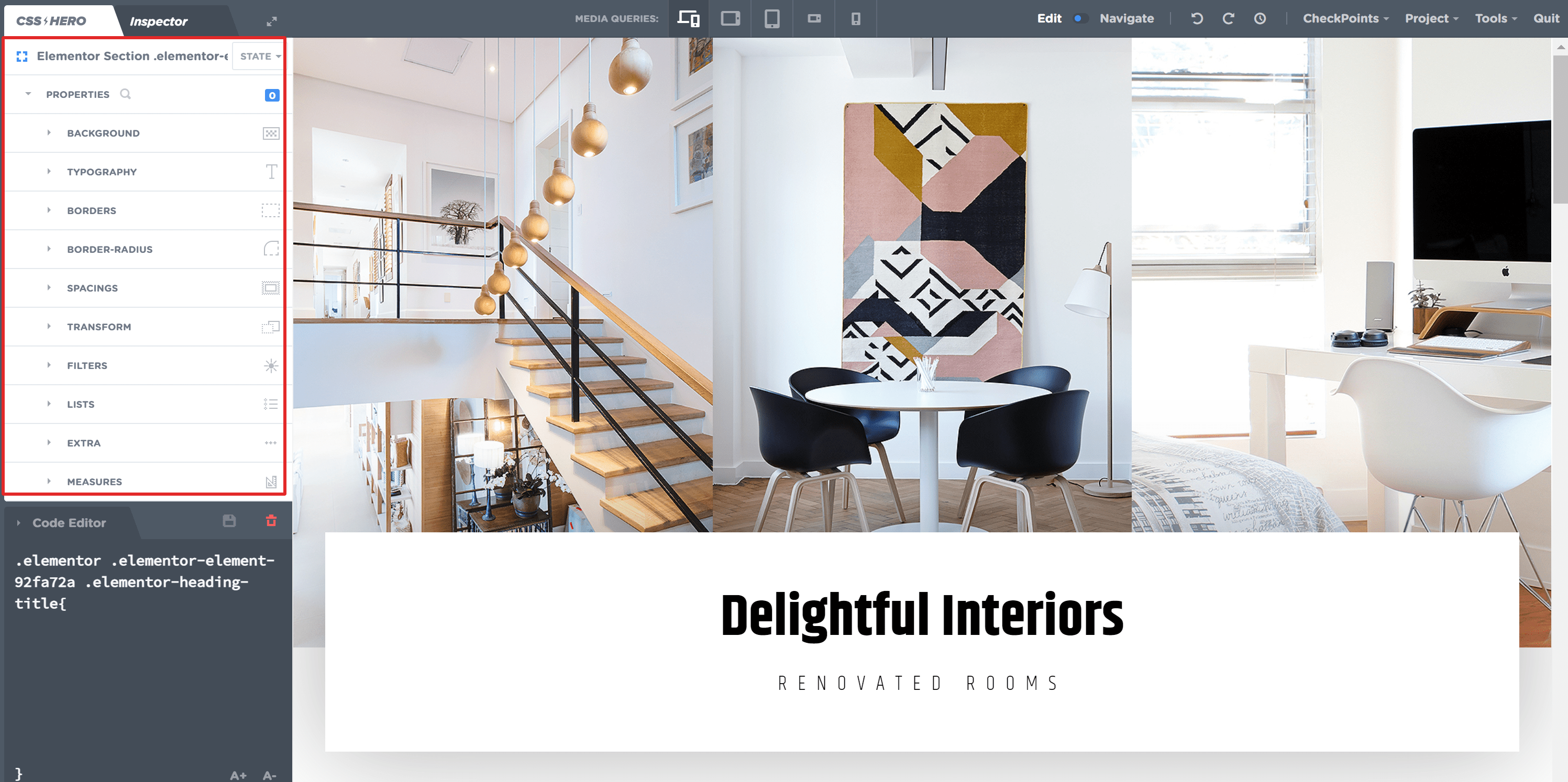
すべての要素はCSSヒーローで編集可能です
CSS Hero の最大の特徴は、すべてがカスタマイズ可能であることです。 を使用して、テーマの任意の部分を変更および編集できます。 Plugin. あなたが開発したウェブサイトに満足しているが、デザインをさらに向上させると思われる小さな変更を加えたいとしましょう. リンクの色の変更からパーソナライズされたフォントへの変更まで。
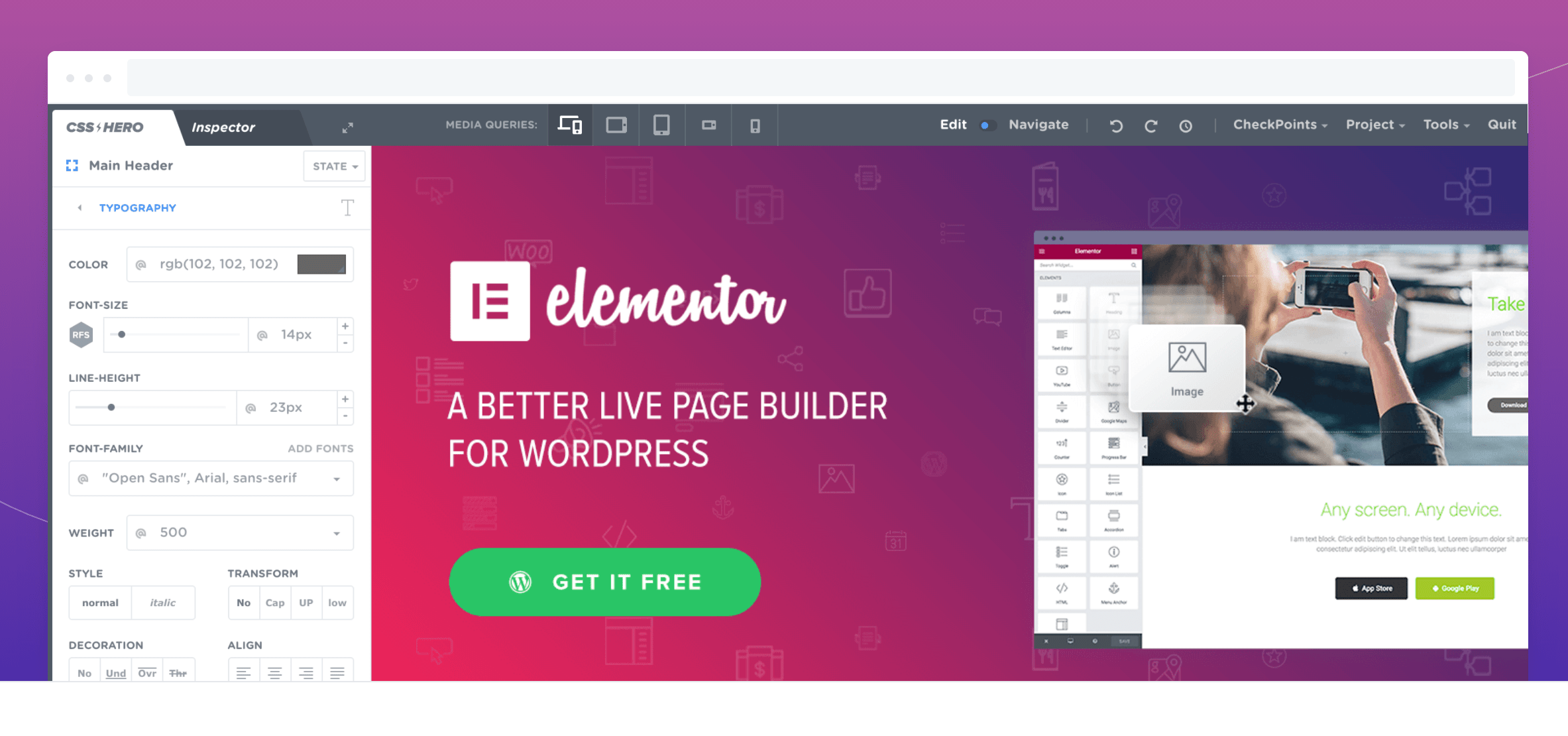
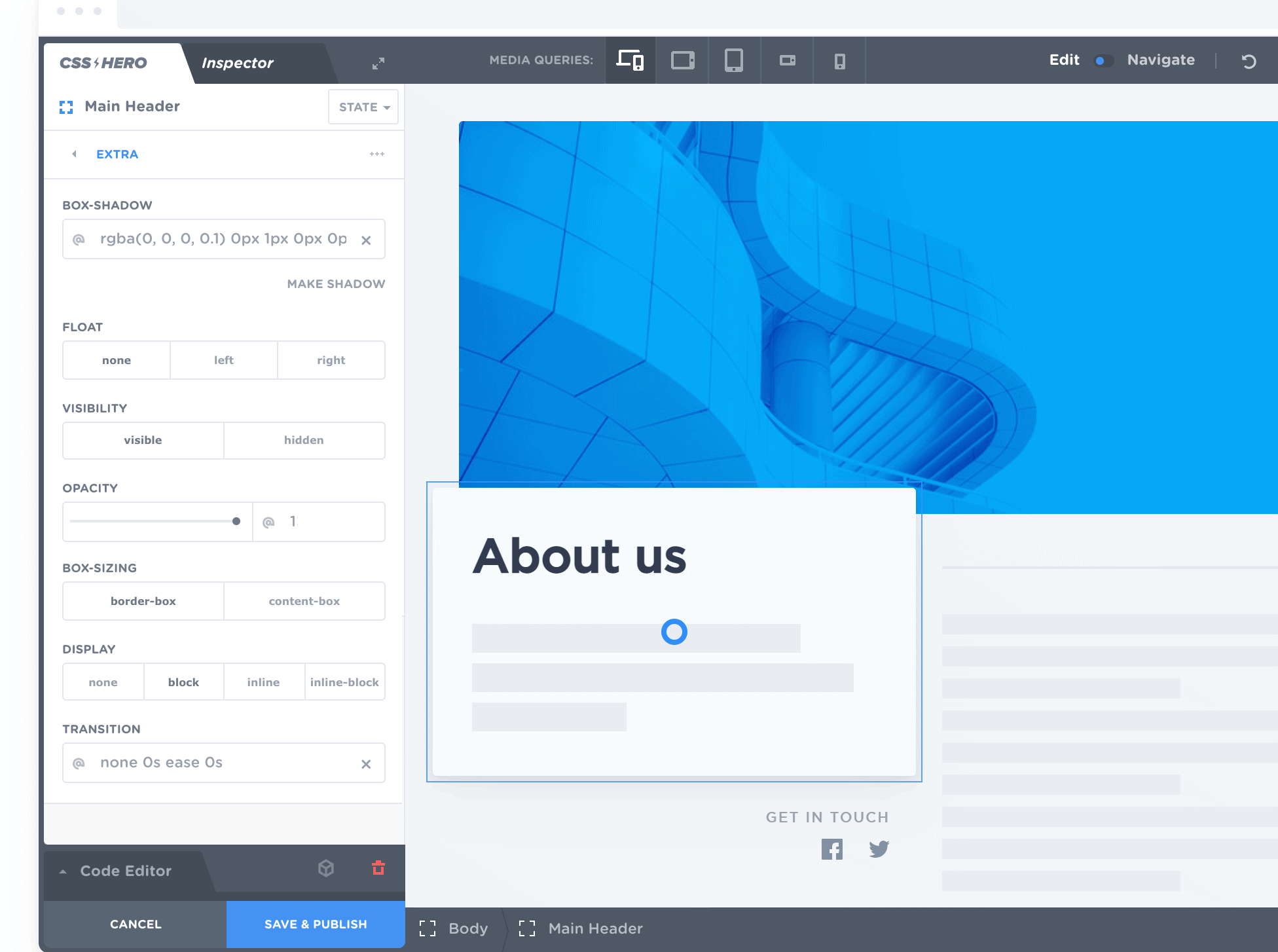
イージーポイントアンドクリックインターフェイス
編集したい要素の上にマウスを移動して、続行するだけです。 追加のコーディングは必要ありません。 カスタマイズするプロパティを完全に制御できます。 これにより、WordPressサイトで得られるパワーが拡張され、柔軟性が大幅に向上すると思います。 あなたは何を言っていますか?
デバイスに応じて編集します(モバイル/ラップトップ/デスクトップ:さまざまなモードでより細かく制御できます)
CSSヒーロー さまざまなライブ編集モード、より多くのモバイル/タブレット/ラップトップおよびデスクトップを表示します。 デスクトップビューではなくスマートフォンに存在する要素を編集するとします。 通常のWordPress編集ではそれを行うことはできませんが、CSS Heroを使用すると、モバイルレスポンシブテーマのあらゆる側面を変更およびカスタマイズできます。 これは、さまざまなデバイスのライブ編集モードを許可することによって行われます。
インテリジェントカラーピッキング
CSS Heroの助けを借りて、テーマに非常に個人的なタッチを加えることができます。 個人ポートフォリオにマイケルハイアットのテーマがあるが、そこにトニースタークのアイアンマンレッドまたはオプティマスプライムのトレードマークのブルーを投入したいとします。 CSS Heroを使用すると、まさにそれが可能になります。 かっこいいですね。
600以上のフォント
これは、CSSHeroの追加特典の600つにすぎないと思います。 XNUMX以上のフォントを誇る編集者は多くありません。 それはあなたが達成できる個人的なカスタマイズの範囲を追加するだけです。
簡素化されたCSS編集
これまで、CSS編集は、言語とそのアプリケーションを詳細に知っている専門家にのみ信頼できました。 CSS Heroは、その偏見をうまく取り除きました。 今では、専門家ではないコーディング、初心者のデジタルマーケター、オンライン愛好家も、常に夢見てきたようにWebサイトを作成できます。 グラデーション、ボックスシャドウ、テキストシャドウ、およびすべての最新のCSSプロパティを構築することが、ポイントアンドクリックの問題になりました。 コードをXNUMX行も記述せずに、必要なすべての高度なCSS機能を追加できます。
簡単なワンクリックエクスポート(ロックインなし)
他の Web サイトで使用するために CSS Hero アカウントを更新する必要はありません。 同じ年間サブスクリプションで、エクスポートできます plugin 他のウェブサイトへ。 プロセスはワンクリックです!
簡単なエラー修正
CSS Heroは、すべての編集の履歴を保持します。 編集内容に簡単に戻ったり、間違いを元に戻したり、プロセスをやり直したりできます。 これは時々非常に便利になると思いますね。
CSS ヒーロー インスペクター Plugin
最終的にプロ版を購入したときにこの機能を手に入れました plugin. これは、その最高の機能の XNUMX つと言わざるを得ません。 生成された CSS コードをさらに制御できます。 生成されたコードを簡単に調整、編集、および削除できます。 CSS 言語に精通している場合は、コードを追加することもできます。 プロバージョンでのみ利用可能であり、コーディング愛好家でない場合は、それはあなたのためではありません.
負荷を軽くする
CSS Heroは、 軽いフットプリント plugin. これは、エディターが稼働しているときにのみリソースが使用されることを意味します。 したがって、WordPress 管理者が使用するメモリが非常に少なくなり、優れた方法で仕事が完了するため、管理が遅くなることを心配する必要はありません!
CSS Heroの使用に関連する欠陥はありますか?
はいあります! 対応テーマ数と pluginで使用できる CSSヒーロー 無限ではありません。 あなたはのリストを見ることができます 互換性のあります pluginここにいる 自分で知ってください。 あなたはのリストを見ることができます 互換性のあるテーマはこちら. 一番人気なのに pluginとテーマはリストに含まれていますが、まだいくつか不足しています。 彼らがこの問題に絶え間なく取り組んでいることを願っています。
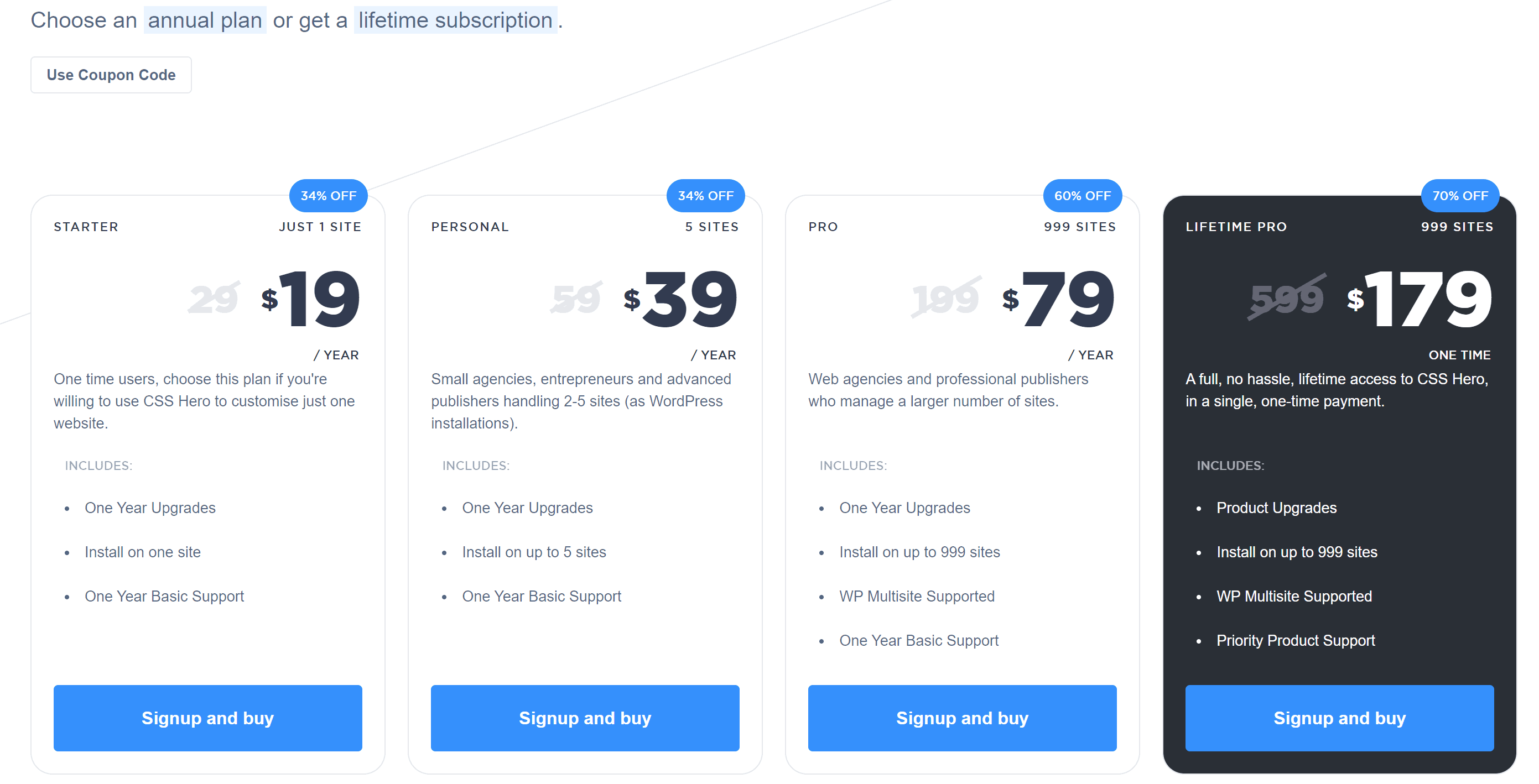
CSSヒーローの価格:
plugin は、29 つのパッケージの形で価格設定された年間サブスクリプションの形で利用できます。 59 ドルで、199 つの Web サイトで使用できます。 999 ドルで XNUMX つのサイトで使用でき、XNUMX ドルで Hero Inspector とともに XNUMX のサイトで使用できます plugin.
PROプランをお持ちの場合:
フェアユースである限り、アクティブなメンバーシップで理論上最大1サイト/年まで、必要なだけアクティブ化できます。新しいサイトはいつでも問題なくアクティブ化できます。 ダッシュボードの[アクティブなライセンス]セクションにリストされている、ステージングサイトと本番サイトの両方のライセンスが多数あるという事実は完全に無視する必要があります。 あなたのサイト(あなたが個人的にウェブマスターをしていること)である限り、それは大丈夫です。 がらくたを取り除くことさえ気にしないでください。
スタータープランまたはパーソナルプランをお持ちの場合:
パッケージに含まれているライセンスの数に応じて、限られた数のWordPressインストールで製品をインストールして使用できます。 ライセンスは、ライセンスごとにXNUMX回しか移動できないことを考慮してください。 これは、ダッシュボードから実行できる「デタッチメント」と呼ばれるプロセスを介して行われます。 それを乱用しないでください。 繰り返しますが、デタッチはライセンスごとにXNUMX回だけ実行できることに注意してください。 単一のライセンスを使用してサイトの負荷を修正することはお勧めしません。あちこちに移動できると考えています。 番号。
あなたが多くのサイトで働いているウェブマスターなら、PROプランにアップグレードしてください-あなたのダッシュボードに本当に便利なオファーがあるはずです。
検索エンジン最適化(SEO)のためのCSSヒーローはなぜですか? それはSEOランキングを傷つけますか? CSSヒーローはウェブサイトの速度を遅くしますか?
検索エンジンのランキングを改善し、コンバージョンを増やすために、ウェブサイトをカスタマイズする必要がありますか?
サイトの見栄えを良くし、より多くの顧客を引き付け、検索エンジンで上位にランク付けする方法をお探しですか?
CSS Heroを使用すると、最小限の労力でWebサイトを希望どおりに表示できます。 美しいロゴを作成し、カスタムウィジェットを追加し、WordPress.orgやその他のWebホスティングサービスと完全に連携するフル機能のテーマ(Smashing Magazineのテーマなど)を追加します。 また、WordPressサイトのカスタマイズについてサポートが必要な場合は、CSSHeroサポートフォーラムにアクセスしてください。
単一のツールで、パフォーマンスの高速化、CSSのカスタマイズの容易化、視覚的な調整を実現します。 それはあなたのSEOとCSSヒーローを全く傷つけません、あなたはあなたのサイトを群衆から簡単に目立たせることができます。
CSS Heroを使用する利点は、サイトに要素を追加したり、外観をカスタマイズしたりする場合に無限に広がります。 販売している商品のユニークなデザインを作成したり、背景や画像などを使用してWebサイトの外観を改善したりできます。
CSSヒーローレビューFAQ
🔥プランの有効期限が切れるとどうなりますか?
あなたの plugin 引き続き機能しますが、新しい (その他の) サイトに CSS Hero をインストールすることはできません。 CSS Hero サポートにアクセスできなくなります。 プランを延長しない場合は、テーマとの互換性の問題に遭遇し、 plugins.
CSS Hero を実行するためのブラウザーとサーバーの要件は何ですか? Plugin?
最新のGoogleChromeブラウザを推奨します。一般的に最高のパフォーマンスを発揮し、MacOS環境でシステム全体のカラーピッキングを有効にします。最新のFirefoxは問題ありません。最新のSafariは機能します。
🔥CSSヒーローライセンスはどのように機能しますか?
CSS Hero の使用は、購入したライセンスの数によって異なります。 アクティベーション手順は非常に簡単です。 plugin WordPress インストールでライセンスをアクティブ化するように求められます。
🔥CSSヒーローの目的は何ですか Plugin?
Plugin 正確なペイント ブラシを使用して、美しい Web サイトの作成を支援します。 ウェブサイトを際立たせるために利用できるテーマ構造があります。
どの plugins は CSS Hero と互換性がありませんか?
WPミニファイ拡張メディアライブラリSWコア
CSS Heroと互換性のないテーマはどれですか?
TheGemクリエイティブ多目的高性能WordPressテーマ
🔥ウェブサイトの構築中にミスをした場合、サイトを台無しにするリスクはありますか? CSS Heroはしっかりしていますか?
Webサイトでの作業中は、すべてのアクションがCSS Heroによってバックアップされるため、いつでもステップをさかのぼることができます。 Webサイトでの作業中に間違いを犯した場合は、いつでもCSSHeroを確認して戻ることができます。 XNUMXつの要素でもエラーが発生した場合、CSS Heroには、残りの作業を妨げることなくそれを修正するオプションがあります。
🔥CSSヒーローは私のサイトを遅くしますか?
CSS Heroを使用して、フロントエンドのサイトに、元のテーマのシートのみをオーバーライドする単一の静的な追加のCSSスタイルシートを追加します。 Webサイトに遅延やパフォーマンスの問題はなく、サーバーのワークロードもありません。
🔥デザインが完了したら、CSS Heroを削除できますか?
CSSヒーローを削除する必要はないと考えられる場合 plugin それは非常に軽いのであなたのウェブサイトから。 しかし、削除できない理由はありません。 生成された CSS コードをエクスポートして、必要な場所に保存するオプションが常にあります。
🔥WordPressビルダーまたはテーマでCSSHeroを使用できますか?
CSS Heroは、DIVI、Elementor、Beaver、および多数のWordPressテーマでテストされています。 WordPress環境全体と互換性があります。 CSS Heroには30日間の返金保証もあるので、CSS Heroの使用を開始することに疑問がある場合でも、これで決定を確実にすることができます。
私の最終評決:CSSヒーローレビュー2024 CSSヒーローはどれくらい良いですか?
私は推測する、 CSSヒーロー は、ウェブサイトの拡張制御を希望するデジタルマーケターやオンライン愛好家(コーダーと非コーダーの両方)にとって必須のツールです。 あなたが最小限であるが素晴らしい機能を持っているCSSエディターを探しているなら、これはそれです。
要するに :
特徴: CSS Hero は究極の WordPress です plugin あなたのサイトをあなたのブランドにマッチするようにカスタマイズする力を理解しているデザイナーによるものです。 見栄えの良い Web サイトやブログの作成に真剣に取り組んでいる場合は、時間をかけて CSS Hero を今すぐ学びましょう。
Advantages: CSS Hero は直感的で使いやすい plugin 二度と心配する必要はありません。 カスタム サイトの設計と構築をすばやく、簡単に、楽しく行うことができます。
利点: CSS Heroを使用すると、Webサイトにのみ表示される小さな変更を加えて、簡単に適用できます。 一度に複数のファイルを編集するのに何時間も費やす必要はありません。CSSHeroがすべての作業を支援します。
このCSSHeroレビューを友達と共有し、CSSHeroを使用したことがあるかどうかを以下のコメントで共有してください。



























素敵な記事。 ウェブサイトはあらゆるビジネス戦略の重要な部分であり、ビジネスの提供物を外の世界に伝える手段として機能します。 このため、レスポンシブでインタラクティブで魅力的な Web サイトが必要です。 WordPress は、企業が素晴らしい機能を備えた強力な Web サイトを持つことを可能にする優れたエンタープライズ Web コンテンツ管理ソリューションです。 その楽な管理パネルと、フレームワーク、テーマ、モジュール、 plugins WP を第一選択の選択肢にします。 Web コンテンツを美しく魅力的なものにするためのコンテンツ編集および公開ツールは数多くあります。 デフォルトの WYSIWYG エディターは、多数の機能を備えた CSS Hero とは別に、ユーザーフレンドリーなオプションです。 CSS Hero を使用すると、開発者はコードを XNUMX 行も書かずに、カスタマイズされた WordPress テーマを設計できます。 そのインテリジェントな色選択オプション、簡単なポイント アンド クリック インターフェイス、履歴の編集、無制限のサポート フォントにより、WordPress CMS で使用するのに適したツールになっています。