この投稿では、HostArmada WebsiteBuilderにアクセスするためのステップバイステップガイドを紹介します。 だから、完全な記事をチェックすることを忘れないでください。
ウェブサイトを構築するには、多くの時間と集中力が必要です。 あなたは開発者の必要性と訪問者の必要性を考慮してウェブサイトを開発しなければなりません。 あなたはサイトを作成する際にたくさんの対策を講じる必要があります。 あなたのウェブサイトは、訪問者が簡単に理解して実装できるように十分にシンプルでなければなりません。
ここでは、によって提供されるウェブサイトビルダーの優れた機能について学びます ホストアルマダ。 この機能の動作と、それを最大限に活用する方法を学習します。 この記事でそのような詳細をすべてチェックしてみましょう。
HostArmada Website Builder 2024にアクセスする方法は?
このウェブサイトビルダーを使用するには、次のいくつかの手順を検討する必要があります。
1.ウェブサイトを始める方法は?
次のカテゴリでは、を使用してWebサイトを開始する方法についての詳細な手順が記載されたガイドについて学習します。 ホストアルマダ ウェブサイトビルダー。 ガイドの詳細は、コースの使いやすさに焦点を当てています。 これらの素晴らしいステップであなたのウェブサイトを準備するために従うことができる与えられた速くて簡単なステップがあります:
2. HostArmada Website Builderにログインする方法は?
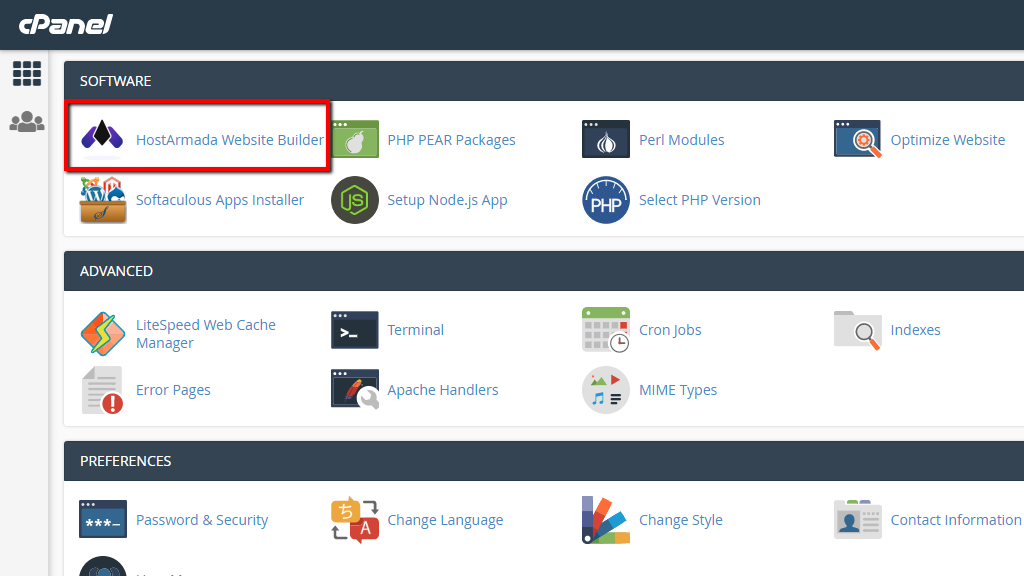
Hostarmada WebsiteBuilderには独自の機能があります cPanelサービスの機能、 これは、Webホスティングサービスを処理するための体系的な方法を提供します。 まず、cPanelサービスにログインする必要があります。次に、cPanelサービスが提供する機能の全リストにアクセスできます。
ウェブサイトビルダーのHostArmadaのこの機能にアクセスしたい場合は、検索ボックスツールまたはソフトウェアカテゴリのいずれかを使用できます。 リストでその機能を見つけたら、それをクリックすると、既存のWebサイトを簡単に管理したり、新しいWebサイトを作成したりできるデフォルトのページに移動します。
3. HostArmada Webサイトビルダーを使用して、新しく作成したWebサイトを開始するにはどうすればよいですか。
新しいWebサイトを作成するには、まず、HostArmadaWebサイトビルダーにアクセスできる必要があります。 アクセスできるようになると、ダッシュボードのデフォルトのメインページが表示されます。
ダッシュボードは楽なデザインです インターフェイス上で機能するビルダーを非常に簡単に管理できる構造。 すべてのオプションが左側で利用可能になり、水平メニューのツールがページの上部に表示されます。 これらのツールは、Webサイトの作成を制御するのに役立ちます。
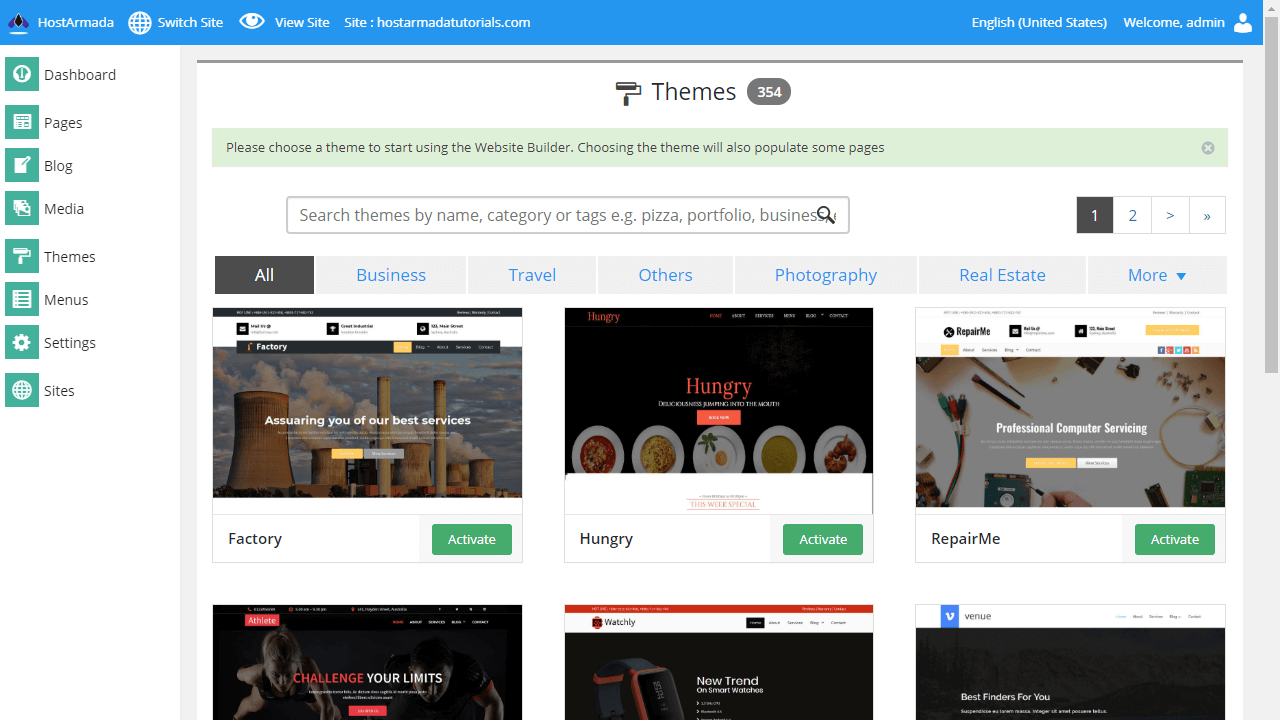
ビルダーのインターフェースに慣れると、ビルダーの動作を簡単に理解できます。 あなたが取り組む必要がある最初のステップは ウェブサイトのテーマ。 トピックを選択すると、XNUMXつのオプションが表示されます。 ダッシュボードで利用可能なリストから、さまざまなテンプレートオプションから選択することもできます。
必要に応じて、いくつかのテーマカテゴリを閲覧できます。 選択後、クリックしてアクティブ化する必要があります。そうすると、選択したテーマのすべてのコンポーネントが読み込まれ、テーマ編集ページに移動します。 その後、テーマページの編集に関する別のガイドを見ることができます。
ウェブサイトの管理
この次のカテゴリのWebサイト管理では、Webサイト上のページの複数の側面の管理について学習するさまざまなチュートリアルについて学習します。
A. HostArmadaでWebサイトビルダーのページを編集するにはどうすればよいですか?
ウェブサイトには、さまざまな種類のデータを掲載している複数のページがあります。 あなたがウェブサイトを編集したいなら、あなたはそれをページごとに書かなければなりません。 Webサイトページの公開は、ドラッグアンドドロップエディターを使用したHostArmadaのWebサイトビルダーの重要な機能です。
ページを編集できる手順にはさまざまな種類があります。 それらについて詳しく説明しましょう。
利用可能なページのリストにアクセスするには
まず、すでに存在するページを選択したい場合。 次に、次のことを確認する必要があります。
i)作成したウェブサイトがテーマで作成されていること。
ii)そして編集しようとしているページが存在している必要があります。
これらのXNUMXつの条件を満たした後、編集するWebサイトとページを選択できます。 サイトを選択すると、ページの上部に表示される水平ツールバーにそのドメイン名が表示されます。
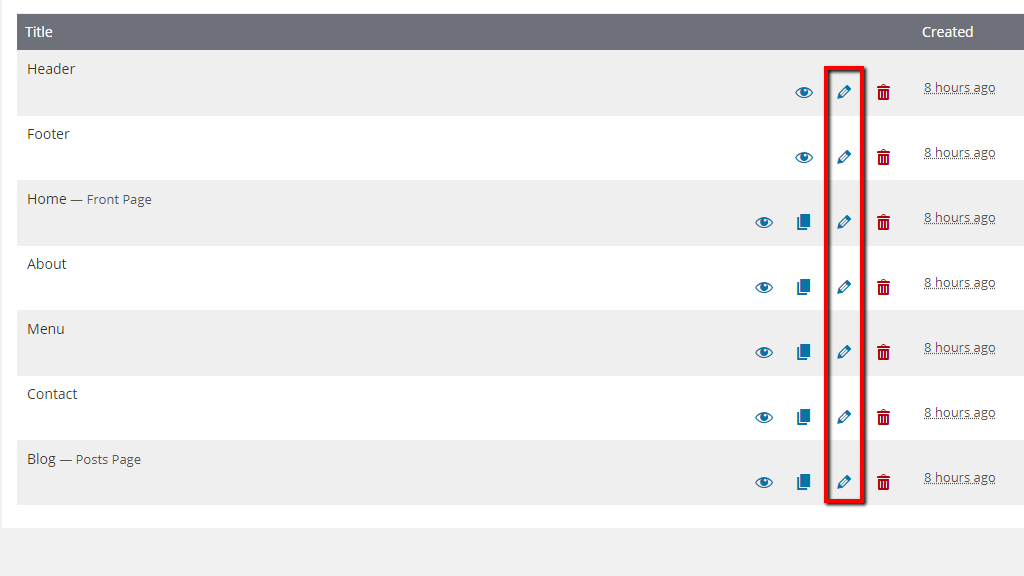
次に、[すべてのページ]のオプションがあります。 それを選択すると、ウェブサイトが保持しているページのリストを表示するページに移動します。 そのリストから、編集するページを選択できます。
HostArmadaウェブサイトビルダーを介して構築されたページを編集するには
ページを作成する前に、選択しているページのタイプを完全に理解しておく必要があります。 別のページのコンテンツがリンクされているWebサイトには、さまざまな種類のページがあります。 だからあなたはそれを気にする必要があります。
まず、各ページに表示される鉛筆のようなアイコンをクリックして、編集プロセスを開始します。 これを選択すると、ページを編集するためのインターフェースに移動します。 このページには、左側にフルオプションのあるダッシュボードがあり、ページの上部に水平ツールバーがあります。
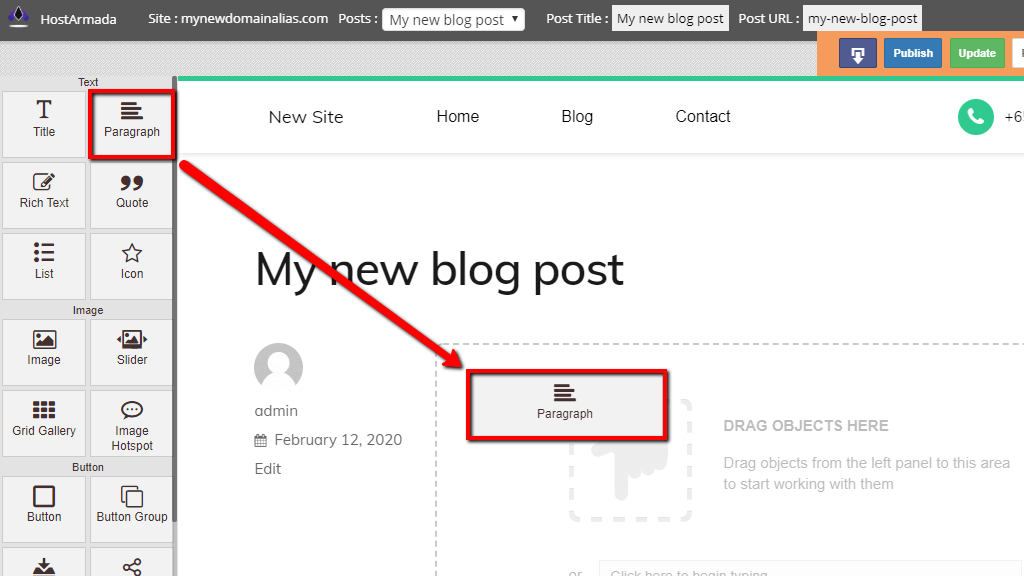
Webサイトのテーマをすでに選択している場合は、事前に構成された要素に表示されます。 ここには、特定の機能を編集するためのツールがあります。 コンポーネントをツールメニューからページにすばやくドラッグアンドドロップできます。
ページを保存して公開するには
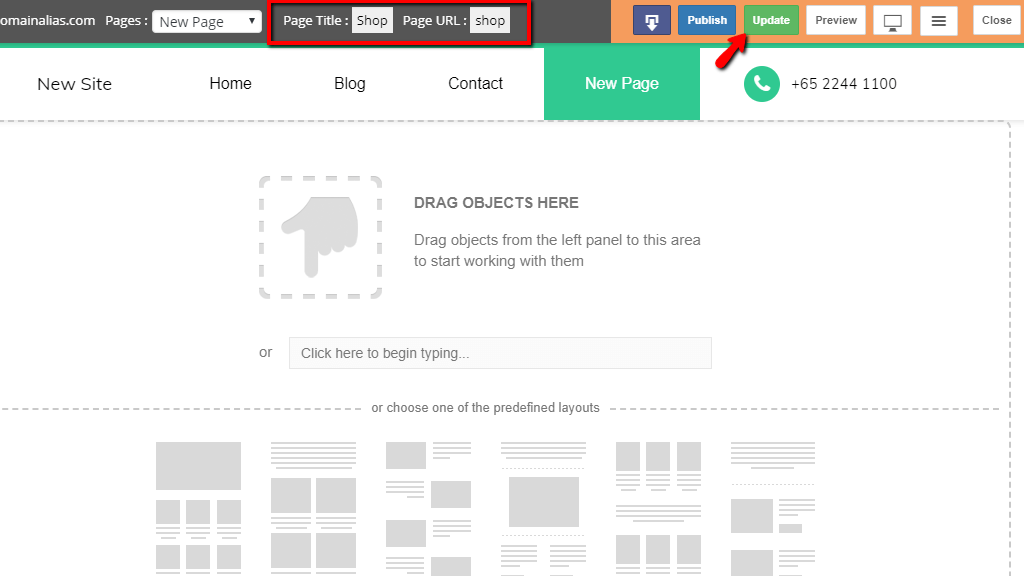
ページを編集した後、変更を保存する必要があります。 これを行うには、最初に、水平ツールバーの右側に緑色で表示される更新ボタンをクリックする必要があります。
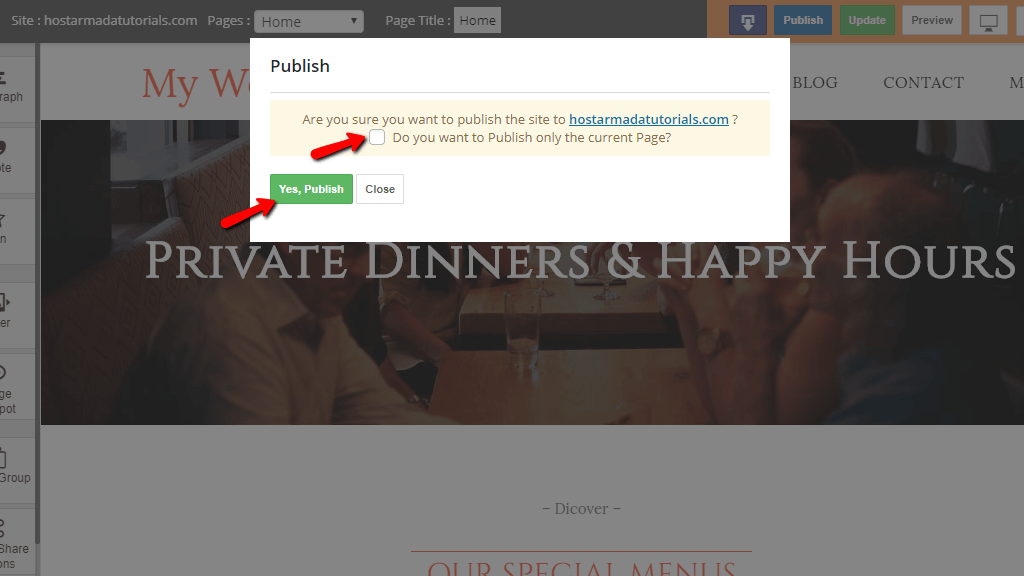
変更が保存されたら、それらの変更を公開するためにWebサイトのページを更新する必要があります。 更新後、[公開]ボタンをクリックして確認し、変更をWebサイトに永続的に投稿します。
B. Webサイトビルダーを使用して、HostArmadaが組み込まれている既存のWebサイトをどのように管理できますか?
する機会があると非常に便利です ウェブサイトを作成します 技術的なスキルやサイト構築の知識がなくても。 これらの安全で機能的なウェブサイトビルダーを使用することにより、誰でもサイトを作成できます。 このチュートリアルでは、既存のWebサイトの管理について学習します。
すでに存在するWebサイトのクローンを作成するには
In ホストアルマダ、既存のWebサイトを管理するだけでなく、新しいWebサイトを追加することもできます。 デザインと構造は同じですが、データが異なる現在のサイトのクローンを作成できます。
既存のサイトのクローンを作成するには、[サイト]メニューに移動し、[サイトのクローン]オプションをクリックしてサブメニューを見つける必要があります。 それをクリックすると、次のオプションを含む構成ページが表示されます。
i)ソースサイト
ii)サイトアドレス
iii)サイトのタイトル
iv)サイトの言語
v)サイト名
これらのオプションを構成した後、クローンボタンをクリックして、サイトのクローン作成を完了することができます。
既存のウェブサイトを削除するには
Webサイトが不要になったら、すぐに削除できます。 サイトリンクから削除するページまたはWebサイトを選択するオプションがあります。 したがって、[サイト]リンクをクリックし、Webサイトを選択し、ゴミ箱アイコンをクリックして、確認後にそのWebサイトを削除します。
XNUMXつ覚えておいてください。 アカウントのプライマリドメインを持つそのウェブサイトを削除することはできません。
C. HostArmadaのWebサイトビルダーを使用して構築したサイトのWebページをどのように管理できますか?
Webサイトのページを変更する前に、変更を加える適切なサイトとそのページを確認する必要があります。 [サイト]リンクにアクセスして既存のすべてのWebサイトを見つけることにより、正しいWebサイトとそのページを選択できます。
ページ機能にアクセスするには
ページ機能にアクセスするには、[すべてのページ]リンクにある[ページ]オプションをクリックする必要があります。 それをクリックすると、現在選択されているWebサイトで利用可能なページのリストが表示されたページに移動します。
新しいページを追加するには
新しいページを追加するには、[ページ]リンクの選択にある[新規追加]オプションをクリックする必要があります。 新しいページをクリックすると、編集ページに移動して、ページのデザインと構造を選択します。
ページタイトル、ページURL、色などのツールを使用して、さまざまな編集オプションを見つけることができます。ページの編集方法の詳細については、ガイドを使用できます。
既存のページを削除するには
[ページ]オプションからページを選択し、ゴミ箱アイコンをクリックして、選択したページを確認して削除します。 ページを復元する場合に備えて、ページは削除され、ゴミ箱コレクションに保存されます。
D. HostArmadaのWebサイトビルダーを介して作成されたブログをどのように管理できますか?
ブログは、すべてのWebサイトの機能を説明することにより、かなりの量のコンテンツを書くことができる場所です。 以下では、ブログの操作方法を学習します。
既存のブログにアクセスするには
あなたのウェブサイトのためにブログを書くために、あなたはあなたが正しいウェブサイトにいることを確認しなければなりません。 サイトを選択すると、正しいページにアクセスして、 ブログを始める [ブログ]オプションをクリックすると、[すべての投稿]リンクにあります。 クリックすると、ブログを投稿するページに移動します。
新しいブログを作成するには
新しいブログで作業するには、[新規追加]オプションをクリックします。 プロセスはページの編集と同じです。 タイトル、サイトの編集ページに誘導された後の日付を投稿するのが好きです。 編集ページからブログに変更を加えた後、ブログを更新してさらに公開することができます。 あなたのウェブサイトであなたのブログを見るには、保存をクリックしてから投稿をクリックする必要があります。
ブログを編集するには
既存のブログを書くには、書きたいブログを選択する必要があります。 選択した後、鉛筆のようなオプションが表示されます。そのオプションをクリックすると、ブログの編集オプションを含むページに移動します。 編集後、変更を保存しました。 それからあなたはあなたのウェブサイトでそれを公開しなければなりません。
既存のブログを削除するには
あなたのウェブサイトでブログを必要としなくなったとしましょう。 [ブログ]オプションからブログを選択し、ゴミ箱アイコンをクリックするだけで、選択したページを確認して削除できます。
E. HostArmadaのWebサイトビルダーによって作成されたブログ投稿カテゴリをどのように管理できますか?
あなたはいつも時間の変化によってブログ投稿を編集し続けます。 既存のブログ投稿に変更を加えるには、それを選択するだけで、鉛筆のようなオプションが表示されます。 そのオプションをクリックすると、編集ページに移動します。ここには、すでにいくつかのデータが入力されているフィールドがあります。
必要に応じて簡単に変更し、[保存して更新]オプションをクリックして、変更をアップグレードできます。 次に、保存された変更を示す確認メッセージがページの上部に表示されます。
F. HostArmadaのWebサイトビルダーを介して作成されたWebサイトブログタグをどのように管理できますか?
ウェブサイトのブログにブログタグを追加、編集、削除するための手順がいくつかあります。
新しいブログタグを追加するには
ブログに新しいタグを追加する場合は、既存のブログを編集する必要があります。 現在のブログを選択するには、既存のブログを作成する方法でそれを読むことができます。
ブログを編集した後、指定されたXNUMX行のテキスト領域に適切なタグを書き込んだ後、追加ボタンをクリックしてタグを追加する必要があります。 ブログタグが追加されます。 保存ボタンをクリックしてから更新して、最終的にWebサイトに公開する必要があります。
既存のブログタグを編集するには
書きたいタグ名を選択すると、鉛筆のようなアイコンが表示されます。 編集できるオプションがあります
i)名前
ii)URL
iii)説明
iv)ナメクジ
編集部分が完了したら、変更を更新してWebサイトに公開する必要があります。
ブログタグを削除するには
[ブログタグ]オプションから[ブログタグ]を選択し、ゴミ箱アイコンをクリックして、選択したページを確認して削除します。 ブログタグが削除されます。
G. HostArmadaのWebサイトビルダーを介して構築されたWebサイトのビジュアルテーマをどのように選択できますか?
HostArmadaには、Webサイト用に選択できる事前定義されたビジュアルテーマのコレクションがあります。 以下であなたはについて学びます テーマの選び方 そしてそれを適用する方法。
あなたのウェブサイトの視覚的なテーマを選択するには
Webサイトのビジュアルテーマを選択する場合は、提供されているビジュアルテーマのリストを調べる必要があります。 選択したテーマがすでにある場合は、それを変更する必要があります。
Webサイトの新しいテーマを選択する前に、[詳細]ボタンをクリックしてテーマに関するデータを確認する必要があります。 そこで、選択したテーマのデモにアクセスできます。 テーマを完成させたら、[アクティブ化]ボタンをクリックできます。
テーマをアクティブ化することを選択すると、現在のテーマが選択したテーマに変更されます。 その後、Webサイトにアクセスして、選択したお気に入りのテーマを確認できます。
H. HostArmadaのWebサイトビルダーを介して作成されたメニューをどのように管理できますか?
メニューは、訪問者がページからページに簡単にジャンプするためにアクセスするコンポーネントです。 リストには、ページまたはWebサイトのすべての要素が含まれています。 メニューは、訪問者が数回クリックするだけでWebサイトに移動するのに役立ちます。
あなたのウェブサイトのメニューにアクセスするには
の他の機能と同様に ホストアルマダ、メニューも個別に編集できます。 あなたのウェブサイトのメニューを選択するための別の定義されたページがあります。 そのページにアクセスするには、ページの左側にある垂直メニューにある[メニュー]リンクをクリックします。 ここでは、メニューのすべての重要な要素を取得し、それらを簡単に編集して変更を保存できます。
I. Webサイトをどのように構成できますか?
このカテゴリでは、Webサイトの構成設定について学習し、Webサイトのさまざまなパラメーターを構成します。
J. HostArmadaのWebサイトビルダーを介して構築されたWebサイトのさまざまな設定をどのように構成できますか?
ユーザーはいくつかの設定を構成できます。 以下は、チュートリアルで定義された設定です。
基本設定
Webサイトの幅広いパラメータにアクセスするには、ナビゲーションメニューにアクセスする必要があります。 設定リストから[全般]を選択すると、次の設定を構成するページに移動します。
- ウェブサイト名
- メールアドレス
- キャッチフレーズ
- 日付フォーマット
- 時刻の形式
- タイムゾーン
- サイトの言語
- 週が始まります
変更が完了したら、簡単に保存できます。
書き込みと読み取りの設定
同じ設定オプションに、書き込み、読み取り、エディター、メディアなどの他のオプションが表示されます。書き込み設定をクリックすると、ブログページに移動します。
ただし、読み取り設定をクリックすると、次のオプションを構成するページに移動します。
- 全幅ブログ
- フロントページ表示
- ブログページはせいぜい表示
- ブログで日付を非表示
- ブログのナビゲーションを非表示にする
- シンジケーションフィードは最新のものを表示します
- ブログでユーザーの詳細を非表示にする
- 検索エンジンの可視性
必要に応じて編集できますが、変更を保存することを忘れないでください。
Media Settings
Webサイトのメディア設定には、Webサイトに追加する画像とメディアファイルに関する設定があります。 この設定オプションを使用すると、画像のサイズを小さすぎる、中程度、または大きく変更できます。
同じナビゲーションメニューに表示されるオプション。 それをクリックすると、メディアファイルのサイズを編集する要素のあるページに移動します。 変更を加えた後、保存ボタンをクリックして変更を保存できます。
エディター設定
エディタの設定により、Webサイトのコンテンツを変更できます。 このオプションは、同じナビゲーションメニューにあります。 エディター設定で提供される設定は次のとおりです。
- 固定行幅
- カスタムHTMLコード
- スペルチェック
- カスタムCSSコード
- カスタムHTMLフッターコード
- を除いて、より多くのタグ
- Googleのフォント
編集が完了したら、変更を保存する必要があります。
K. HostArmada Webサイトビルダーでお問い合わせフォームの設定を構成するにはどうすればよいですか?
HostArmadaは、メッセージの送信、質問、リクエストの生成などを行うことができる、完全に機能するお問い合わせフォームを提供します。 この機能で利用できる適切な構成オプションもあります。
お問い合わせフォームの設定を構成するには
デフォルトでは、Webサイトを構築するために選択したテンプレートを含むお問い合わせフォームページが表示されます。 連絡先という名前のページが、Webサイトの他の利用可能なページのリストに表示されます。
フォームで送信された実際の連絡先を取得するWebページに移動し、さらに電子メールアカウントで送信してタッチを追加します。
K. HostArmadaのWebサイトビルダーでCookieの同意を有効にして構成するにはどうすればよいですか?
クッキーは、ウェブサイトによって訪問者のコンピューターに保存されるデータの一部です。 訪問者がそのWebサイトを再度必要とし、同じデータにもう一度アクセスしたい場合に役立ちます。
有効にして構成するには
Cookieの同意を許可すると、サイトがCookieを使用していることを訪問者に通知する通知がWebサイトに表示されます。 Cookieの同意を有効にするかどうかはあなた次第です。 許可すると、バナーを構成するためのさまざまなオプションが表示されます。
i)位置
ii)レイアウト
iii)色
iv)テキスト
構成が完了したら、[保存]ボタンをクリックして変更を保存する必要があります。
クイックリンク:
- HostArmadaによるMagento2ホスティング| それは誇大広告の価値がありますか?
- HostArmadaレビュー:誇大広告の価値はありますか?(長所と短所)
- Webnodeレビュー:Ultimate Website Builder(TRUTH)(長所と短所)
- ブログを始めるときにウェブサイトビルダーはどのようにあなたに利益をもたらすことができますか
- ClickFunnelsレビュー
- 重力フォームレビュー
- Ecwidレビュー
- Sellerlabsレビュー
- Clickceaseレビュー
- ランク数学レビュー
- リンクウィスパーレビュー
結論:HostArmada Website Builder 2024にアクセスする方法は?
ホストアルマダ は、技術的な知識やスキルがなくてもWebサイトを作成できるオープンソースプラットフォームです。 上記では、Webサイトを作成し、Webサイトのさまざまな機能を構成する方法について説明しました。
HostArmada Website Builderを使用して、Webサイトを構築するためのガイドを利用できます。 また、HostArmada Website Builderガイドを本当に楽しんだ場合は、この投稿を気に入って友達と共有してください。 また、コメントセクションであなたの経験を私と共有してください。