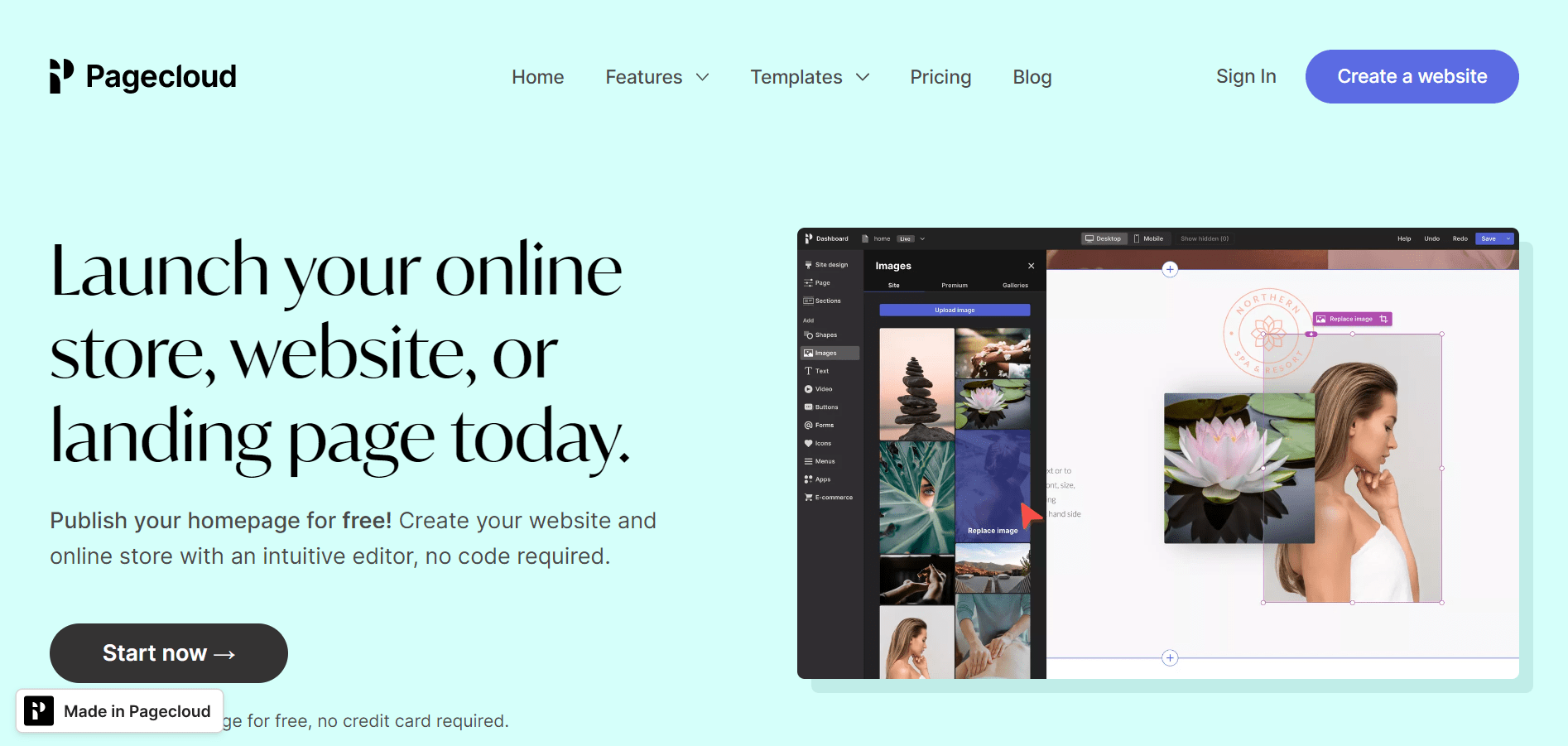
PageCloud Web サイト ビルダーを使用すると、誰もがドラッグ アンド ドロップ インターフェイスを使用して、わずか数時間以内にビジネス用の高性能 Web サイトを開発できます。
このプラットフォームを使い始めるのは、使い始めたばかりの人にとって通常は簡単であるにもかかわらず、難しいかもしれません。
PageCloud Web サイトビルダーの使用方法に関する初心者ガイド
この包括的なガイドでは、Pagecloud の最も重要な機能を紹介し、Pagecloud の時間を最大限に活用する方法を説明します。
PageCloud を使用して、人々がアクセスして時間を費やしたくなるような美しい Web サイトを構築できる可能性があります。
サインアップ
- 包括的で詳細な PageCloud レビュー 2024
Web サイトでこのサービスを使用するには、PageCloud でアカウントを作成する必要があります。
Pagecloud.com の使用を開始するには、「開始」ボタンをクリックします。 パスワードを選択し、メールアドレスを入力して「続行」をクリックするか、Facebook または Google アカウント情報を入力して続行します。
「続行」をクリックすると次のフェーズに進み、いくつかの簡単な質問に答えます。
テンプレート/カラーの選択
Pagecloud のさまざまな既製のレイアウト/テンプレートを使用できます。
多くの美しいテンプレートが PageCloud から入手できます。これらはすべて、特定のビジネスのニーズに合わせてカスタマイズできます。 これらのテンプレートの一部には、「ビジネス」、「ファッションと美容」、「健康とフィットネス」、およびその他の多数のサブカテゴリのラベルが付けられています.
マウスポインタをテンプレートの上に置き、「選択」をクリックしてテンプレートを選択します。 Pagecloud は、「続行」をクリックして続行するよう求める前に、Web サイトの名前を尋ねます。
その後、Pagecloud の「編集」ダッシュボードに移動します。 ページの最上部にあるアイコンを使用すると、次のことができます。 あなたのウェブサイトをカスタマイズする デスクトップまたはモバイルデバイスで使用します。
テンプレートの配色を元のデザインから変更する。テンプレートを選択した後の色の配置方法など、テンプレートの多くの部分を変更できます。
サイトの色の変更
テンプレートの配色を変更するには、次の手順に従います。
[サイト設定] タブにアクセスすると、[編集] ダッシュボードの左下隅に [ペイントブラシ] シンボルが表示される場合があります。
サイト全体の色を追加するには、[サイト設定] タブに表示されるドロップダウン メニューから [サイト全体の色の追加] ボタンを選択します。 フルカラーのホイールが表示されます。
カラー パレット全体から色を選択し、Web サイト全体で使用する名前を付けます。 この色はウェブサイトのどの部分でも使用できます。
使用する色を選択したら、[サイト全体の色を追加] をクリックします。 ウェブサイト上で色が使用されている場所はどこでも、即座に変更されます。
必要に応じて、「サイト設定」の「ページ設定」で色を変更することもできます。
既存の素材に新しい素材を追加する
テンプレートに組織に関する情報を入力すると、Web サイトのイメージとブランドの一貫性が保証されます。
新しいテキストを追加するには
「編集」ダッシュボードに「T」アイコンがあるので、それをクリックして開始します。
表示されるオプションから希望のテキスト形式を選択します。 レベル XNUMX から XNUMX までの見出し、大小の段落、箇条書きと番号付きリスト、または箇条書きと番号付きリストなどのリスト形式を使用することができます。
その後、新しいテキスト ボックスをクリックすると、すべての選択内容のリストが表示されます。
新しいテキスト ボックスの上に表示されるポップアップ ツールバーを使用して、フォント、フォントのサイズ、太さ、テキストの色、スタイル、インデントを変更します。
既存のコンテンツの変更は、新しいマテリアルを作成するのと同じくらい簡単です。 テキストの上にあるツールバーを使用して、テキストを選択すると表示される選択肢にアクセスします。
ボタンの組み込み
Web サイトのボタンに「行動喚起」または「CTA」を使用すると、有料顧客の数を増やすことができます。
ボタンを含めるには:
「編集」ダッシュボードの左側にいるときに、「ボタン」タブを選択してクリックします。 「ボタン」ドロップダウンメニューが表示されます。
表示されたメニューからボタンを選択します。 標準の「Call to Action」ボタン、またはソーシャル ネットワーク上のアカウントにリンクするボタンが良い例として役立ちます。 メニューの上部にあるスタイル カテゴリを使用すると、アクセスできるボタンの選択の数を絞り込むことができます。
使用したいボタンをクリックして Web サイト上にドラッグしてから、目的の場所に配置します。
ボタンを変更するには、次の手順に従います。
更新したいボタンをクリックすると、編集ツールを含むメニューが表示されます。
ボタンにリンクを追加するには、ツールバーで「ペーパークリップ」シンボルを見つけてクリックします。
ボタンを削除するには、ツールバーのゴミ箱アイコンをクリックします。 3.
グラデーションを追加したり、配色を変更したりする場合は、ツールバーの「スタイル」ボタンをクリックするだけです。
ホームページのヘッダー画像を変更する
Web サイトのホームページ ヘッダーをハンドシェイクとして使用すると、潜在的な顧客があなたのブランドをより深く知ることができます。 つまり、Web サイトの訪問者があなたの会社の意味をすぐに理解できるように、正しく理解する必要があります。
Web サイトのホームページのヘッダーを変更する手順は次のとおりです。
まず、ヘッダーをクリックして「ヘッダー スタイル」ボタンを表示する必要があります。
右側のメニューを使用して、ヘッダーの「セクション」オプションを変更します。
「ヘッダー」ドロップダウン メニューで、ヘッダーの優先位置 (通常、固定、または固定) を選択します。
ヘッダーの背景色を変更するには、「カラー」、「グラデーション」、「イメージ」の XNUMX つのアクセス可能なオプションのいずれかを選択します。
ヘッダーの周囲の境界線のスタイルと太さを変更します (たとえば、「実線」、「破線」、または「点線」)。
会社のロゴをホームページのヘッダーに表示したい場合は、その写真をアップロードできます。 右側のメニュー ボックスを使用して、サイトのロゴ画像を Web サイトのホームページにリンクします。 ' 必要に応じて、ヘッダーのナビゲーション メニューのテキストとコンテンツを変更することができます。
追加
Web サイトのテンプレートを選択するときは、必要なページがすべて含まれていることを確認してください。
Web サイトに新しいページを含める方法:
Web サイトのページのサムネイルを表示するには、ダッシュボードの右上隅にある「下矢印」ボタンをクリックします。
ドロップダウンメニューから「新しいページを追加」を選択します。
Web サイトに新しいページを追加するには、次の XNUMX つの方法があります。
既存のページのテーマを複製するには、「ページをコピー」ボタンをクリックします。
テーマを変更するには、メニューから「テーマページ」を選択します。
「空白ページを追加」タブをクリックして空白ページを追加します。
[選択] ボタンを選択し、決定したら新しいページに名前を付けます。
ページの横にある「下矢印」をクリックすると、ドロップダウン オプションが表示され、ページの名前を変更できます。 「名前を変更」を選択します。
コンピュータからページを削除する
選択したテンプレートが付属するページが組織で必要ない場合は、Web サイトから簡単に削除できます。 これは、Pagecloud ダッシュボードで現在作業しているページには適用されませんが、Web サイトのホームページには適用されます。
検索結果から Web ページを削除する方法:
Web サイトのページのサムネイルを表示するには、ダッシュボードの左上隅にある「下矢印」ボタンをクリックします。
ライブラリから削除したいページのサムネイル画像の下部にある「下矢印」アイコンを選択します。
Web サイトからページを削除するには、「削除」ボタンをクリックします。
まったく新しいコンポーネントの組み込み
Pagecloud Web サイトビルダーを使用すると、Web サイトのデザインのあらゆる側面を完全に制御できます。
新しい章を含めるために、
設定を変更したいページに移動します。
まず各セクションの上部または下部にあるプラス記号を見つけて、それをクリックして新しいセクションを作成する必要があります。
[セクションの追加] ボックスで、現在のテンプレートと他の Pagecloud テンプレートを検索して、ページに含めるセクションを見つけることができます。
「ページに追加」ボタンが表示されたら、追加したい領域にマウスポインタを合わせてクリックします。
新しいパーツをページに追加すると、すぐにカスタマイズできるようになります。
改訂されたセクションが訪問者にどのように表示されるかを確認するには、変更が完了したら [ライブ表示] をクリックし、[保存] をクリックします。
いくつかの要素を削除する
テンプレートに不要なセクションは、新しいセクションを追加するのと同じ作業と時間で削除できます。
コンポーネントを削除するには、次の手順に従います。
設定を変更したいページに移動します。
削除したいセクションの左上隅にある「セクション スタイル」ボタンを見つけてクリックします。
ドロップダウン メニューからセクションを選択し、ゴミ箱アイコンをクリックして削除します。
「保存」ボタンをクリックして変更を確認します。
セクションの背景の配色を変更する
ホームページのヘッダーの変更は、ビジネスのブランドをよりよく反映するために Web サイトのさまざまな要素をカスタマイズする方法の一例にすぎません。
セクションの背景を変更するには、次の手順を実行します。
1. 「編集」ダッシュボードの画面左側にある「セクション」タブを選択します。 「セクション」をクリックするだけで、「セクション」というメニューが表示されます。
このオプションから、ドロップダウン リストから [セクションの背景] を選択し、画像、グラデーション、または色を選択します。 これらの可能性のうち XNUMX つだけを選択することが、従うべき良い経験則です。
変更を保存するには、変更が完了した後に「保存」ボタンを押します。
回転とスイングの能力
Web サイトの外観は、多くの場合、レイアウト内にすでに存在するコンポーネントを再配置するだけで改善できます。 」
変更するには:
ページのセクションを移動するには、ページ エディターで移動するセクションを選択し、クリックします。
セクション ブラウザの場合は、セクションの左上隅にある下矢印のアイコンをクリックします。
セクションの再配置は、各セグメントの右下隅にある「上」または「下」矢印を選択し、セクションをドラッグするだけです。
ページの下部にある「保存」ボタンをクリックして、新しいページ レイアウトを保存します。
ビジュアルコンポーネントを含める
高品質の画像を Web サイトに投稿することで、潜在的な顧客に会社の事業内容やブランドの概要を示すことができます。
画像のアップロードは、次の手順に従うだけで簡単です。
「編集」ダッシュボードで、横にペイントアイコンがある「画像」オプションをクリックして「画像」メニューにアクセスします。
自分の写真をアップロードするか、Pagecloud のプレミアム画像の XNUMX つを使用します。画像は、「画像」メニューの「プレミアム」タブでキーワードを入力して検索できます。 「サイト」オプションの下にある「画像を追加」をクリックするだけで、独自の画像をアップロードすることができます。
さらに、画像を PC から Web サイトに直接ドラッグ アンド ドロップすることもできます。 あるいは、グラフィック アプリケーションまたは画像 URL から画像データを直接コピーして貼り付けることもできます。
写真を数枚撮る
あなたの Web サイトには、まさに探しているものと同じ画像が掲載されていますが、代わりに別の画像を使用したいと考えていませんか? 心配することはありません。 Pagecloud ウェブサイト ビルダーを使用すると、ウェブサイトの写真を簡単に更新できます。
新しい印象を求めるなら:
あらかじめ用意されているテンプレートから置き換えたい画像を選択します。 アイコンの右上隅に表示されるドロップダウン オプションから「置換」を選択します。
使用する画像ファイルを選択し、モバイル デバイスで要求されたらそれをクリックします。
変更を加えたら、「保存」をクリックして変更を保存します。
Web サイトに画像ギャラリーを追加する
Pagecloud Web サイトビルダーの機能であるギャラリーを使用すると、ユーザーは自分の作品をオンラインで紹介できます。
これがあなたのやり方です:
新しいフォト ギャラリーにはホームが必要なので、今すぐホームを選択してください。 ギャラリーの使用計画に応じて、特定のページまたはセクションを選択することができます。
「編集」ダッシュボードの左側にある「画像」タブにある「ペイントブラシ」アイコンをクリックします。 この手順を実行すると、「画像」というタイトルのメニューが表示されます。
ドロップダウン メニューから「ギャラリー」を選択します。
グリッド、石積み、位置揃え、タイリング、スライダーなど、さまざまなギャラリー レイアウトから選択できます。
使用するギャラリー レイアウトをクリックして Web サイトにドラッグすることで選択できます。
その後、新しいギャラリーの上部にある「画像を追加」ボタンをクリックして、写真の追加を開始します。
ギャラリーを変更するには、「ギャラリーを編集」ボタンをクリックするか、角をドラッグして引っ張ってサイズを変更します。
角をドラッグすると、フォト アルバムの寸法が拡大または縮小されます。
ギャラリーを削除するには、ギャラリーをクリックして画面の左上にある「ゴミ箱」オプションを選択するだけです。
ウェブ上でビデオを公開する
Web サイトにビデオを追加すると、訪問者にとって視覚的に魅力的なものになります。 Pagecloud の助けを借りれば、これを簡単に実現できます。
ビデオを投稿するには、次の手順に従います。
まず、「編集」ダッシュボードに移動し、ページの左側に再生ボタンのようなボタンがある「ビデオ」タブを選択します。 ポップアップされた新しいウィンドウに、再生できる「ビデオ」のリストが表示されます。
このメニューの上部にあるオプション (「自然」、「テクノロジー」、「背景」など) を使用して検索結果を絞り込み、ビデオを Web サイトにアップロードします。
特定のページにビデオを配置するには、ムービーをクリックして目的の場所にドラッグします。
アイコンの境界線、透明度、影を変更するには、画面に表示された編集メニューの「スタイル」オプションに移動します。
「クリックして置換」ボタンはビデオ ボックスの上部にあり、既存のビデオを自分のビデオに置き換えることができます。
サードパーティプログラムを含む
Web サイトを会社のソーシャル メディア アカウントにリンクし、訪問者がチケットを購入してオンライン ストアとやり取りできるようにしたり、Web サイトにアプリケーションを配置して他の Web サイトに接続したりすることができます。
たとえば、PageCloud Web サイト ビルダーを使用すると、ユーザーは Facebook、YouTubeTM、Instagram® などのソーシャル ネットワーキング プログラム、Shopify® や PayPal® などの e コマース アプリケーション、Eventbrite® などのイベント チケット アプリケーションを Web サイトに組み合わせることができます。
アプリをインストールするには:
「アプリ」セクションにアクセスするには、「編集」ダッシュボードの左側にある「XNUMX つの点」の記号をクリックします。 アイコンのメニューが表示され、Web サイト上のさまざまな位置にドラッグ アンド ドロップして、Web サイトをさまざまなアプリケーションにリンクできます。
次に、カテゴリ (「イベント」、「ビデオ」、「ソーシャル」など) を選択した後、そのカテゴリからアプリケーションを選択してページに追加します。
アプリのアイコンをクリックして押したままページにドラッグし、好きな場所で放します。
要求されたときにページの訪問者に表示したいイベント、ビデオ、またはソーシャル メディア プロフィールへのリンクを入力します。
プログラムアイコンの枠線、透明度、影を変更するには、開いた編集メニューから「スタイル」項目を選択します。
ゴミ箱アイコンはページの左上隅にあります。 クリックすると、ホームページからアプリが削除されます。
ドキュメントを完成させる
Web サイトにフォームを含めると、Web サイトを訪問する人々の間にコミュニティ意識を育みやすくなります。 この機能を有効にすると、顧客は電子メールで問い合わせをしたり、予定を立てたり、出欠を報告したりできるようになります。
フォームを含めるには、次の手順に従います。
「@」記号をクリックすると、「編集」ダッシュボードの左側のメニューに「フォーム」タブが表示されます。 このオプションをクリックすると、利用可能なスペースに再配置できるフォームのリストが表示されます (連絡先、評価、ニュースレター、レビューなど)。
マウスを使用して、適切なフォームのアイコンをクリックし、それを Web サイトにドラッグし、目的の場所にドロップします。
「保存」をクリックすると、変更を保存できます。
フォームにユーザー入力フィールドを含めるには、次の構文を使用します。
最初のステップは、Web サイト上のフォームを特定し、クリックして編集することです。
変更したいフォームの左上隅にある「フォームを編集」ボタンをクリックします。
画面の上部にはドロップダウン メニューが表示されます。 「フィールドの追加」ボタンを使用して、新しいフィールドを追加できます。
単一行テキスト、複数行テキスト、チェックボックス、ラジオ ボタン、ドロップダウン メニュー、電子メール アドレスなどのさまざまなフィールドをフォームに追加できます。
次に、使用可能なフィールドからフィールドを選択し、それをフォーム上の目的の場所にドラッグします。
フォーム上のフィールドの順序を変更する必要がある場合は、フィールドを目的の位置にドラッグ アンド ドロップするだけです。
フォームに表示されるテキストを変更するには、次の構文を使用します。
最初のステップは、Web サイト上のフォームを特定し、クリックして編集することです。
フォームの特定のセクションを変更する場合は、そのセクションのテキストをダブルクリックします。
新しく表示された編集メニューから「スタイル」タブを選択し、そこでテキストのフォント、間隔、色、スタイルに必要な変更を加えます。
変更を保存するには、フォームの最上部に移動して「完了」ボタンをクリックします。
ユーザーがフォームに入力した内容を確認するには、次の手順を実行します。
サイトのダッシュボードの「メイン」セクションにあります。
ダッシュボードの上部にある「受信箱」オプションを使用すると、Web サイトのフォーム送信をすべて確認できます。
「送信を表示」リンクをクリックすると、そのフォームに対して送信されたすべての送信のリストが表示されます。
オンラインメニューの設定
訪問者にメニューを提供すると、Web サイトで探しているものを見つけやすくなります。 このメニューのスタイルと配置が正しく行われていれば、顧客は探している情報や商品にすぐにアクセスできるようになります。
これがあなたのやり方です:
「サイト メニュー」ページにアクセスするには、メイン ダッシュボード (XNUMX 本の水平線のあるダッシュボード) の「編集」に移動します。 そうすると「サイトメニュー」が表示されます。
サイトのメニューをクリックして、ページ上の希望の場所にドラッグします。
表示される編集メニューで [スタイル] をクリックし、[メニュー リンクの編集] をクリックして編集メニューにアクセスし、Web サイトのメニュー設定を変更します。
Web サイトのメニューに含めるリンクを左側の列から選択します。
Web サイトのメニューに新しいリンクを追加するには、右側の「メニューに追加」ボタンをクリックします。
[適用して閉じる] は、Web サイトのメニューに加えた変更を保存するために使用できるオプションです。
次の手順を使用して、リンクを含むドロップダウン メニューを作成できます。
変更したいメニューを選択し、表示される編集メニューの「スタイル」オプションをクリックし、「メニューリンクの編集」ボタンをクリックします。
表示されるドロップダウン メニューで、右向きの矢印を検索し、それをクリックして永続的な接続にします。
上記のリンクはこのリンクの途中にあります。 一番上のリンクをクリックすると、ドロップダウン メニューが正しく機能します。
変更を行った後、「適用して閉じる」オプションをクリックして変更を保存します。
PageCloudのフッターに新しいコンテンツが追加されました。
Web サイトのフッターは各ページの下部に表示されるため、必ず時間をかけてカスタマイズしてください。
編集フッター
フッターは次のようになります。
表示するには、まず「フッター スタイル」ボタンをクリックする必要があります。
サイドバーを使用して、フッターの「セクション」設定を調整します。
フッターの背景色を別の青色に変更します。 次のオプションのいずれか XNUMX つだけを使用することをお勧めします: カラー、グラデーション、またはイメージ。
好みに合わせてフッターの境界線のデザインと幅を変更します。 例として、実線、破線、点線の外観を使用することができます。
Web サイトの訪問者が各ページの下部に到着したときに表示したいボタンやアイコンを必ず含めてください。
サイトの表示と公開
PageCloud でサイトを表示して公開するには、次の簡単な手順に従います。
Web サイトの構築が完了し、その外観に満足した後、ユーザーが Web サイトをどのように操作するかを観察するには、Web サイトをプレビューする必要があります。 ついに、世に出す時が来ました!
一般の人々がウェブサイトを閲覧および使用するには:
「保存」のすぐ隣にある、「メイン」ダッシュボードの右上隅にある下向き矢印アイコンをクリックします。
Web サイトのプレビューを確認するには、「プレビュー」オプションをクリックします。
Web サイトの各ページの詳細に細心の注意を払い、すべてが正しく表示され、機能することを確認してください。
投稿を公開する前に変更を加える必要がある場合は、「クイル」アイコンをクリックすると「編集」ダッシュボードに戻ります。
サイトを立ち上げる
Web サイトの作成が完了したら、「メイン」ダッシュボードに移動し、「サイトを公開」ボタンをクリックして公開します。
Web サイトを公開するには、14 日間の試用期間が終了した後に PageCloud から商用サブスクリプションを購入する必要があります。 ビジネスに適したプランが見つかったら、ライブに移行できます。
おめでとう! これまでプロセスに慣れていなかったにもかかわらず、機能的な Web サイトが作成されました。
クイックリンク:
アップラッピング
このチュートリアルの助けを借りて、PageCloud Web サイトビルダーの使用方法をよりよく理解する必要があります. これらの才能があれば、会社のブランドを示すだけでなく、その会社の市場シェアの成長にも貢献する魅力的な Web サイトを作成および管理できるはずです。