速度 ウェブサイトの重要な基準です。 その重要性は、グーグルがランキング要素のXNUMXつとしてスピードを考慮しているという事実に基づいて判断することができます。 グーグルは多くの対策を考慮に入れています 読み込み速度の向上 ウェブサイトの。 科学は数年前から、開発者が速度を向上させるための高度なツールを設定するイニシアチブを取りました。そのようなツールのXNUMXつは グーグル灯台。
GoogleのPageSpeedInsightsツールとその方法についてもう少し理解しましょう。 ページ速度は SEOに影響を与える?
この記事には、あなたが知る必要があるすべての答えがあります。
ページスピードインサイトツール 以前は本質的な要素であったことはありませんでした。 ただし、その機能に関する情報はどこでも簡単に見つけることができます。 しかし、使用するのが間違いなく難しいという事実は、その使用法をより複雑にします。 Googleによってそのツールにいくつかの新しい変更が加えられ、より良い方法で動作するようになりましたが、同時に、理解がさらに困難になりました。
Google PageSpeed Insight:A より詳細なダイビング
Googleのページスピード は、Google Incによるツールのセットであり、最適化に役立つように設計されています。 ウェブサイトのパフォーマンス。 2010年の開発者会議で紹介されました。
Page Speed Insightsは、Webページのすべてのコンテンツを分析し、そのページを高速化するための提案を生成します。 したがって、サイトのすべてのパフォーマンスの問題を克服します。
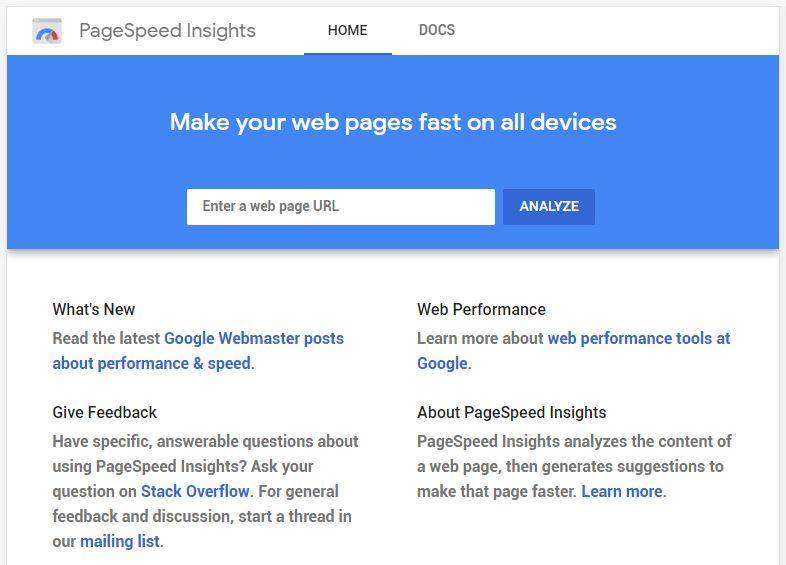
PageSpeed Insightツールにアクセスするには、次のサイトにアクセスしてください。 https://developers.google.com/speed/pagespeed/insights/
ウェブページの分析
ページが開くとすぐに、「」が付いた青いバーが表示されます。WebページのURLを入力してください'と[分析]ボタン。
Webページを分析するには、Webページのリンクをコピーして貼り付け、分析ボタンをクリックするだけです。
モバイルとデスクトップのスコア
当初、Page Speed Toolは、作業領域の表現に関するデータを提供するというアプローチで機能していましたが、最近では、携帯電話の利用が目覚ましく増加しており、大多数の個人が携帯電話を利用して目を通しています。ウェブ。 グーグルが用途の広い最初のリストに移動するにつれて、モバイルフォームのサイトも試してみる必要が生じました。
バージョンごとにスコアが異なるのはなぜですか?
モバイル版: Page Speed Insights機器がモバイルフォームに使用されている場合、発生する主な結果はモバイル速度です。
それでも、ポータブルでのWebアソシエーションのために、スコアに重大なコントラストが生じる可能性があります。たとえば、4Gを使用すると、3Gアソシエーションよりも高速スコアが得られますが、正直なところ、正確には5Gアソシエーションではありません。 ただし、すべてが許容可能な負担速度でページをロードするにもかかわらず、より遅いシステム速度を利用します。
このように、これにより、問題は私たちのサイトにあるのではなく、私たちのポータブルアソシエーションでは、アソシエーションの速度にあることがわかります。 このように、ここでの基本的な説明は、サイトのスタッキング速度に影響を与えている適度な関連付けです。
デスクトップバージョン: PageSpeed Insightsインスツルメントがデスクトップフォームに使用されている時点では、関連付け速度が速いほど、読み込み速度を考慮する限り、一般的に高いスコアが得られます。 それは光ファイバーの利用の直接の結果です。
PAGE SPEED、より深いダイビング
速度は相対的です: 速度は通常、多くの要因に依存します
画像ソース– こんにちは。
- ウェブサイトのパフォーマンス
- 作業中のサーバーのパフォーマンス
- 作業中のWebページ
- 使用している接続タイプ
- インターネットサービスプロバイダー
- インターネットパッケージ
- デバイスの処理能力
- 使用されているブラウザ
ページ速度は、各ページがWebサイトに読み込まれる速度です。 画像やテキストなどの機能により、ページごとに速度が異なる場合があります。
ページ速度はSEOにどのように影響しますか?
ページ速度の影響 SEO。 Google Speed Algorithmで示されているように、ポジショニングはページのヒープ速度に直接影響されます。
Googleにとって、クライアントは最初に重要な問題です。 Googleの調査によると、3Gの転送速度はもっと遅いことがわかっています。 同様に、クライアントは通常、XNUMX秒間の使用後にサイトを離れます。 これは、彼らの経験が十分ではなく、今後そのSEOに影響を与えることを意味します。
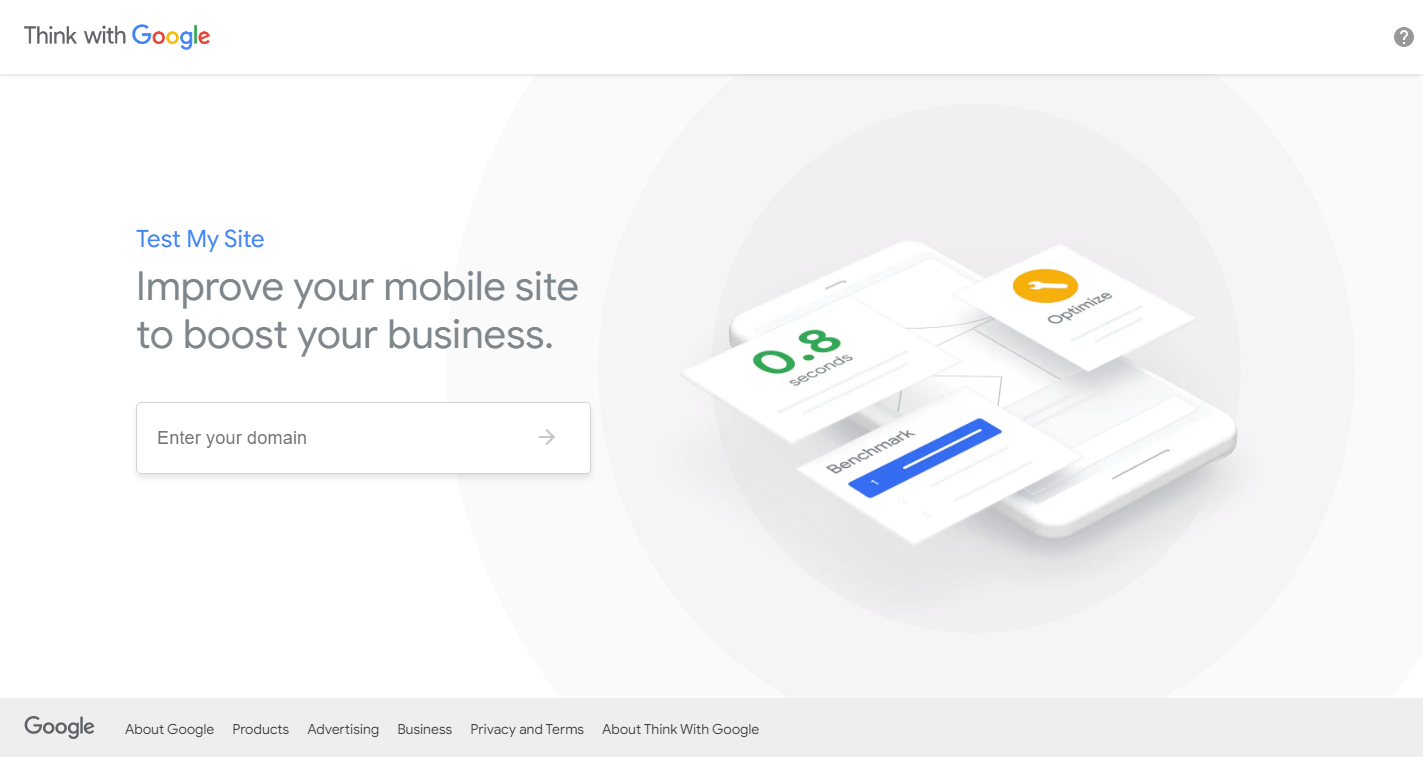
を使用してWebページをテストすることもできます https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
サイトの読み込み速度の詳細については、こちらをご覧ください。
SpeedSpeedは、0〜100のポイントではなく、常に秒単位で測定されます。
いくつかの重要なPageSpeedInsightsの要因
多くのことが速度に影響します ウェブページ、グーグルは、さまざまな側面のためにさまざまなカテゴリを持っていました PageSpeedインサイトツール、これらの要因をよりよく理解するために。
1)フィールド&データラボ
フィールドデータ これは、Googleから本物のクライアントに提供される情報であるため、通常、一定の状態で最も重要です。 これは、ChromeまたはWebクローラーに提供するその他の情報を利用して可能になるはずです。
ラボデータ、通常、ほとんどの場合、から収集されるため、それほど重要ではないと見なされます。 ドメイン それは制御されています。 これは、異なるクライアントが含まれておらず、情報が単独の関連付けを利用して取得されることを意味します。
Googleがフィールド情報を欠いている場合は、ラボ情報を利用してサイトの試験を実行できます。
起源の概要 全体として、サイトの通常の速度を示しています。 そのため、Chromeユーザーエクスペリエンスレポートで、ページがサイトとどのように対比されているか、サイトがさまざまな宛先とどのように対比されているかについて考えることができます。
最初の満足のいくペイント クライアントが最初にウェブサイトで何かを観察する瞬間です。
最初の意味のあるペイント 、原則として、クライアントが物質の例外的に開始する期間を理解するポイントを表します。 直接シェーディングやファンデーションとは対照的に、お気に入りのコンテンツや画像のようにクリアです。
スピードインデックス かなり混乱しています。 あなたのサイトの悪名高い力を測定します。 それらが早く現れるほど、スピードマーカーは良くなります。 同様にフラッシュのように推定されるため、ここで最小のスコアを取得することを決定したのは、オフチャンスに理想的かもしれません。
最初のCPUアイドル サイトがそのサイトのゲストの主要な貢献に対処できることを目的として、十分な情報またはデータが積み重ねられている時間について話します。 たとえば、サイトに正当なデータがスタックされていない場合、クライアントには、複雑なデータから貴重な重要性を解読するオプションがない可能性があります。 彼は羊皮紙やスナップを現場で必要とするかもしれませんが、積み重ねが延期されているため、何も起こりません。
この進行で相互作用する時間。 それは、サイトが最終的に運用可能になるまでにかかる時間です。 これはさらに、サイトにあったすべてのものが、サイトをサーフィンするために利用しているガジェットのメモリに完全にスタックされていることを意味します。 現在、最終的に機能する準備ができています。
最大潜在的な最初の入力遅延 プログラムが応答するプロジェクトと直接提携するところから顧客体験を延期します。 これは、ページ速度スコアに影響を与えない重要な実行メトリックです。
2)機会と診断
機会係数は、サイトでどのような拡張を行うことができるかに関するデータに役立ちます。 さらに、問題がサイトのヒープシーズンにどの程度影響するかについてのデータを提供します。サイトの高速要素を増やすために、自分の取り組みに対処する必要があります。
あなたはあなたのサイトの速度を改善するためにすべての推奨事項とこれらの問題を修正する方法についての情報を見つけるでしょう。 問題を引き起こす目的の背後にある可能性のある部分は、写真とパリアの実体と膨大な文書であることがわかります。
Passed Auditsゾーンは、サイトページで問題がなく、変更を必要としないもののXNUMX回限りのものです。 ほとんどの場合、内部に収まるオポチュニティと診断の両方の部分からのセグメントが表示されます Googleの限界.
PageSpeedInsightスコアの計算
PageSpeed Insightsツールでかなりの量の制限を監視している場合でも、ラボデータ部分の秒のみを使用してスコアが解決されます。 熱心に見ると、「これらのセグメントはパフォーマンススコアに影響を与えません」というメッセージを表示する選択肢があります。 機会と診断の下。
ラボデータの部分は、実行見積もりと呼ばれます。 それらは6つあり、それぞれの推定スコアは0〜100です。各推定には、学習センターの代替負荷があります。
重要度の高い順に、次のようにリストされています。
- 対話する時間
- スピードインデックス
- 最初の満足のいくペイント
- 最初のCPUアイドル
- 最初の意味のあるペイント
- 推定入力レイテンシ
PageSpeed Insightsスコアを改善する方法は?
1)画像圧縮
画像のサイズを変更します: の画像 より高い解像度(多くの場合、プロのカメラで作成されます)ページの読み込み時間が大幅に遅くなります。 印刷物の複製に取り組んでいる間、それらがWebでうまく機能するためには、品質をあまり上げずにファイルサイズを縮小する必要があります。
画像ファイル名を最適化する
選択 正しいファイル名 ページにとって非常に重要です SEOとポジショニング 画像検索結果で。 画像をアップロードする前に、ファイルの名前を適切でわかりやすいキーワードに変更してください。 SEOパワー.
同様に、WPSmushを使用して写真を強調することができます。 これは、品質の不幸なしに写真をパックするモジュールです。 これは、品質の違いを見ることなく、1000×1000ピクセルの画像を200KBから150KBにリコイルできることを意味します。これにより、読み込みが25%速くなります。
画面サイズ: 画面サイズは、画像が表示されるサイズです。 たとえば、下の画像は300×300ピクセルで表示されています。
画像の読み込みを速くするには、表示されるよりも重要な画像を使用していないことを確認してください。 たとえば、300×300ピクセルのCSSでHTMLセグメントが活性化されているという偶然の機会に、900×600ピクセルの画像をソースに転送すると、その600 x600ピクセルのヒープシーズンが失われます。
説明は、ブラウザは900×900ピクセルの画像をダウンロードし、それを300 x300ピクセルに減らす必要があるということです。 これにより、ダウンロードして手順を減らすためのより多くの労力が確保されます。 この問題は、表示されるのと同じ幅と高さで写真を転送することで修正できます。
写真を許可することは、転送時間を改善するために利用できる別の手法です。 これは、顧客がページを調べたときに後でダウンロードできることを示しています。 写真がはっきりしないときは少し時間がかかります。
2)サーバーの応答時間
あなたはいつでもPageSpeedInsightsでホスティングプロバイダーのサイトをテストし、それらを検索することができます TTFB (最初のバイトまでの時間)またはサーバーの応答時間。 それが合格監査セグメントにあるという偶然の機会に、あなたはあなた自身が特権ホスティングプロバイダーを持っていることに気づきます。
ホスティングを確認してください: ユーザーがページをより速く読み込む必要があるため、最初に必要なのは、トラフィックを管理するのに十分なリソースです。 リソースを失った場合は、追加で適用してください トラフィックの結果 より長いSRTに変換します。これは、サーバーが特定の時間に管理するユーザーが少なくなることを意味します。
画像ソース– こんにちは。
Webサーバーを最適化する: 使用するWebサーバーを選択したら、セットアップする必要があります。 簡単な方法でデフォルト設定を使用しようとしていますが、XNUMXつのサイズですべてに対応できるわけではありません。 この方法を選択すると、ニーズと使用パターンに合わせて使用する構成が少なくなるリスクがあります。
残念ながら、各Webサーバーの構成は別の構成とは異なるため、Webサーバーを最適化するための一般的なソリューションはありません。
データベースを最適化する
データベースが可能な限り正確にデータを取得できるようにすることで、ブラウザが現在表示しているページではなく、サイト全体の読み込み時間を短縮できます。 サーバーが遅い要求に応答する最初の理由は小さな質問です。そのため、ロード時にボトルの問題を防ぐ方法を時間をかけて特定する必要があります。
1)HTMLとCSSの構造
HTML構造 あなたのウェブサイトページのはそれがどのように積み重ねられているかを描写しています。 プログラムはページを最後まで読み、そのコンポーネントを同様にロードします。 ページの先頭に何かが必要な場合は、HTMLの上部にコーディングするように指示してください.
一般的に、問題はHTMLにはありません。 ただし、CSSを使用します。 CSSを誤って作成すると、徐々にスタックする影響があり、それに応じて優れたクライアントエクスペリエンスが促進されます。
さらに、携帯電話が標準装備されているので、ポータブルスタイルを見るのは賢明な考えです。 いずれにせよ、この神聖な側面について考え、コードの問題を自分で認識するために、不可欠なCSSトレーニングが必要になる場合があります。
とはいえ、重要なレコードを入力した可能性が低い場合は、たとえばアナリティクスは、その時点ですべての方法で迅速に進行する必要があり、機能内に保持し、スムーズに実行されていることを確認します。 または一方で、これはより低いPageSpeedページをもたらす可能性があります。
2) 縮小化とスクリプト圧縮
縮小 ファイルから不要になったすべての情報を削除することにより、ファイルを最小化するプロセスです。 これは、デバイスを適切に実行するために、ブラウザによって不要なコードからすべての不要な文字を削除するプロセスです。 これには、空白、改行、コメント、ブックマークなどが含まれます。
圧縮 は圧縮のプロセスです。つまり、すべてのシーケンスが単一の参照のみを持つ情報のシーケンス(反復)を復元することによってファイルを削減します。
これは主にサーバー側で発生し、より一般的にはGzip圧縮と呼ばれます。 ブラウザが圧縮ファイルを見つけ、プロセスを元に戻してコンテンツ自体を読み取ることでファイルをパーティション分割した後、サーバーは圧縮バージョンを送信します。
クライアントブラウザが圧縮されたアプリを見つけると、最初にデータを分散させる必要があります。 Kenticoが公式にサポートしているすべてのブラウザは、ファイルを正しくダウンロードできるはずです。 お客様が圧縮データを処理できない場合、システムはアンインストールされたサービスを自動的に送信します。
3) 軽量テーマ & Plugins
ウェブサイトのテーマは広範な「plugin'; ほとんどのウェブサイトが持っています。 ほとんどのテーマには、大規模なサード パーティ ビルダーと大規模なライブラリが付属しています。 pluginすべてがサイトを遅くしています。
テーマを探すときは、写真、スライド、アクティビティなどが多すぎないテーマを探してください。 あなたが大きなウェブサイトを見ると、あなたはそれを見るでしょう plugins 彼らが使用するのは簡単です。
PageInsightスコアの一括チェック
Page Speed Insightsは、一度にXNUMXつのWebページのみをチェックします。 ただし、一括チェックを実施する方法があります。
サイト監査を使用して技術的なSEO分析を設定したら、[キャンペーン]-> [サイト監査]-> [パフォーマンス]-> [ページ速度]に移動します。
ウェブサイトの速度を向上させるためのSEOツール
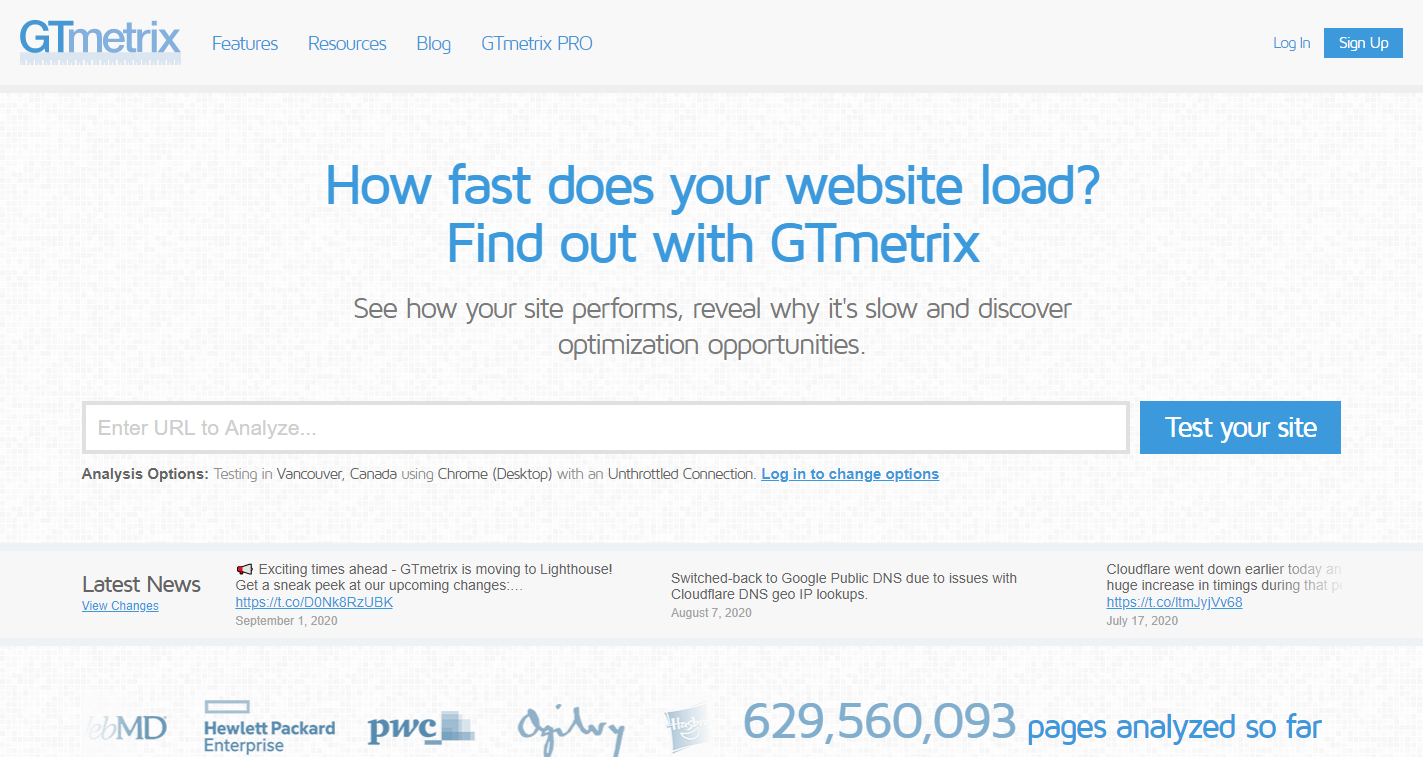
GT メトリックス
GTMetrix は、広範囲に利用し、サイトの実行に関する詳細なレポートを取得するために私たちが見つけたツールのXNUMXつです。 これは、Google PageSpeedを利用してページの速度パフォーマンスを分析する無料のツールです。
基本的なGTmetrixバージョンは完全に無料で、アカウントにサインアップすることでさまざまな選択肢を利用できます。 彼らは同様にプレミアムプログラムを持っています。 アカウントをお持ちの場合は、追加の分析オプションの数を指定できます。 XNUMXつ目は、URLをテストする場所を選択する機能です。 選択する視覚野は、Webサイトがホストされている地域を識別するため、非常に重要です。
待ち時間が短いほど、読み込み時間が短くなります。 現在利用可能なエリアは次のとおりです。
- ダラス、米国
- 香港、中国
- ロンドン、イギリス
- ムンバイ、インド
- シドニー、オーストラリア
- サンパウロ、ブラジル
- バンクーバー、カナダ
GTmetrixを介してWordPressWebサイトを実行すると、PageSpeedスコア、YSlowスコア、完全に読み込まれた時間、合計ページサイズ、およびWebサイトでのリクエスト数を含むパフォーマンスレポートが生成されます。
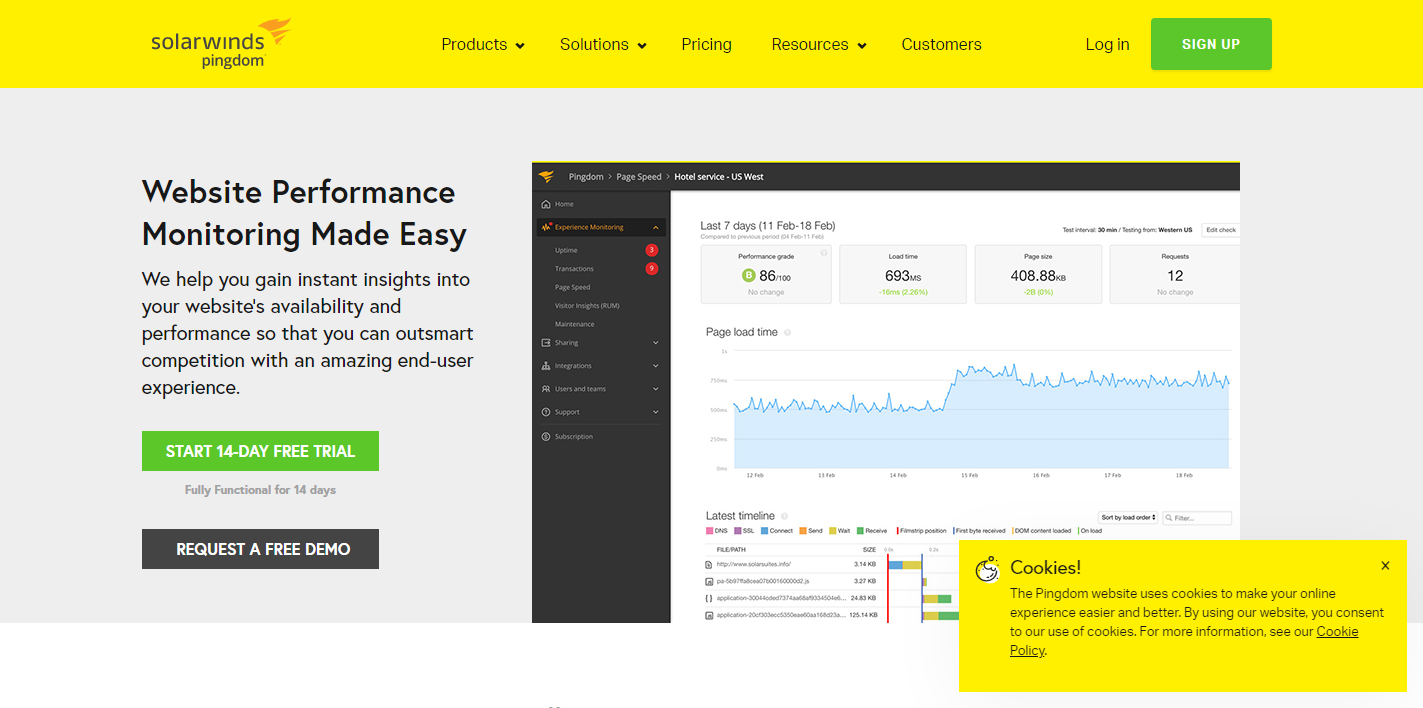
Pingdomの
Pingdom Speed Testは、Webページが読み込まれる速度を測定する優れたツールです。 テストが完了すると、Googleツールと同様の結果が得られます。
これはスウェーデンを拠点とする組織(現在Solar Windsが主張)であり、時間チェック、ページ速度の監視、トランザクションの監視、サーバーの監視、訪問者の認識(RUM)などのさまざまなサービスを提供しています。 おそらく最も主流のXNUMXつは彼らのウェブサイトの速度監視ツールです。 これは、で最も人気のあるパフォーマンステストツールのXNUMXつです。 WordPress コミュニティ。
現在、Pingdomを使用すると、世界中に意図的に配置された7つの固有の場所(5大陸)から任意のサイトの速度をテストできます。
- アジア–日本–東京
- ヨーロッパ–ドイツ–フランクフルト
- ヨーロッパ–イギリス–ロンドン
- 北米–米国–ワシントンDC
- 北米–米国–サンフランシスコ
- 太平洋–オーストラリア–シドニー
- 南アメリカ–ブラジル–サンパウロ
よくある質問
Google PageSpeed Insightsとは何ですか?
PageSpeed Insightsは、アクセシビリティ、ページ速度などのサイトのパフォーマンスの問題を見つけるために使用されるGoogleのオンラインツールです。
ページ速度のパフォーマンスはSEOに影響しますか?
それは非常に重要な要素です。特別な理由がない場合、サイトのランキングが下がった場合は、ランクに影響を与えた理由である可能性のあるページ速度を確認してください。
GoogleはSEOのページ速度を気にしますか?
はい、Googleや他の検索エンジンはユーザーエクスペリエンスに大きな関心を持っています。ウェブサイトの読み込みにかかる時間はSEOランキングに影響します。
ページ速度の最適化はトラフィックに適していますか?
ウェブサイトを読み込むために数秒余分にかかると、ユーザーエクスペリエンスに影響を与える可能性があり、Googleはそれを注意深く監視しているため、サイトの速度がトラフィックにとって最も重要な要素です。
結論:ページ速度がSEOとGoogleのランキングにどのように影響するか2024完全ガイド
ウェブサイトの速度を改善することは、より良い検索ランクのために不可欠です。 PageSpeed Insightsは、優れたパフォーマンスと潜在的な改善を提供します。これらは、WebサイトのSpeedSpeedへの影響によって優先されます。
ポイント自体はあまり気にしないでくださいが、50ポイント以上を取得することをお勧めします。 ただし、秒単位で測定されるアップロード時間に注目してください。 良いウェブサイトは3秒以内に読み込まれるはずです。 速い人は1秒をアップロードする必要があります。
PageSpeed Insightsスコアで何を得ましたか? あなたのウェブサイトの読み込み速度を改善した後、あなたはより良いランキングを見ましたか? 私たちとあなたの経験を共有することを忘れないでください。










非常に便利で有益な記事です! SEOに代わって大いに役立ちます。 それは私を大いに助けます。 共有してくれてありがとう。
おかげで、私はすでにあなたのアドバイスを受け取り、これらのブログプラットフォームを使用していますが、トラフィックは私が期待したほど良くありません、それらのプラットフォームはより多くのトラフィックを獲得するためのより詳細なヒントを持っていますか? 本当にありがとう!!!
素敵な記事。 私はSEOでこの部分をしばしば無視します
これは非常に有益なコンテンツであり、私のキャリアを向上させるのに役立ちます。 良い記事を共有していただきありがとうございます。