작가로서 트래픽을 유도하기 위해 매력적이고 매력적이며 흥미로운 블로그 게시물을 작성하는 것만으로는 충분하지 않습니다.
그럼 또 무엇이 필요합니까?
예, 블로그 게시물에도 관련 이미지를 추가해야 합니다.
몇몇 작가들은 자신의 말이 청중을 유인하고, 방문객의 관심을 끌며, 내용이 훌륭하다는 것을 사람들에게 설득하기에 충분해야 한다고 가정합니다.
그러나 진실은 정반대입니다. 특히 귀하의 게시물이 웹 독자를 위한 것이라면 더욱 그렇습니다.
이 게시물에서는 단 몇 분 만에 WordPress에서 이미지 갤러리를 만드는 방법을 보여 드리겠습니다.
단계별 프로세스를 진행하기 전에 이미지 갤러리 생성의 필요성을 이해해 보겠습니다.
이미지 갤러리를 만드는 이유
이미지는 콘텐츠를 평범한 것에서 흥미진진하게 만들 수 있는 지원 도구입니다.
WordPress에 여러 이미지를 추가하면 이미지가 차례로 나타나서 보기에 좋지 않습니다.
더욱이 시청자는 이러한 이미지를 보려면 스크롤해야 하므로 그다지 편리하지 않습니다.
청중은 어려움 없이 최대한 빨리 정보를 얻고 싶어합니다. 그리고 그 동안 그들은 콘텐츠가 자신에게 어떤 가치가 있는지 여부를 빠르게 파악하고 싶어합니다.
이미지 갤러리를 사용하면 시각적 콘텐츠가 더욱 매력적이고 참여하기 쉬워집니다.
이제 WordPress에서 이미지 갤러리를 만드는 방법을 살펴보겠습니다. 당신은 그것을 사용하거나 사용하지 않고 그것을 할 수 있습니다 Plugin 두 가지 방법을 단계별로 보여드리겠습니다.
WordPress에서 이미지 갤러리를 만드는 방법: (A를 사용하지 않고) Plugin)
새 게시물에 이미지 갤러리를 만들고 싶다고 가정해 보겠습니다. 아래에서 따라하기 쉬운 단계를 확인하세요.
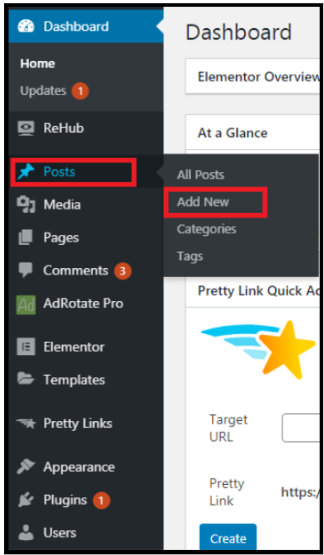
1 단계 : WordPress 대시보드를 방문하세요. 게시물로 이동 -> 새로 추가
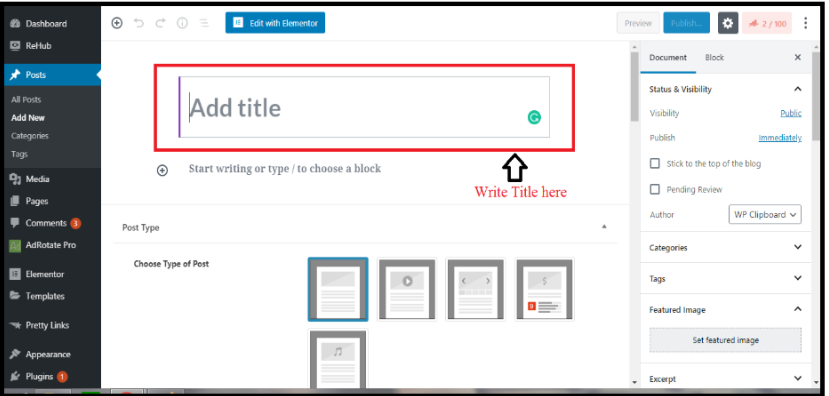
2 단계 : 게시물 제목을 추가하세요.
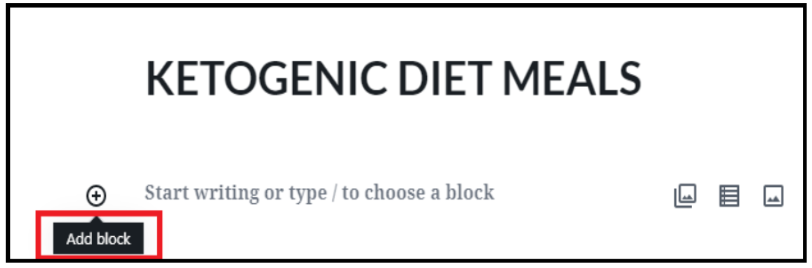
3 단계 : 블록 추가를 클릭하세요.
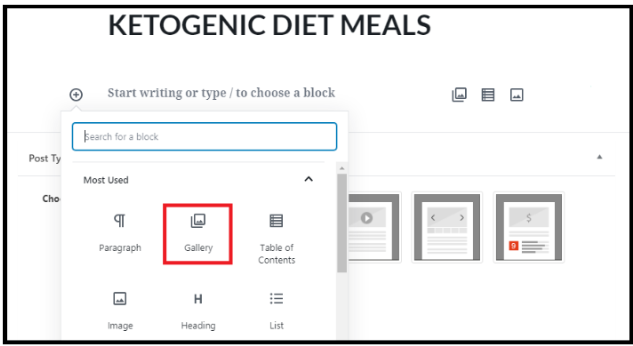
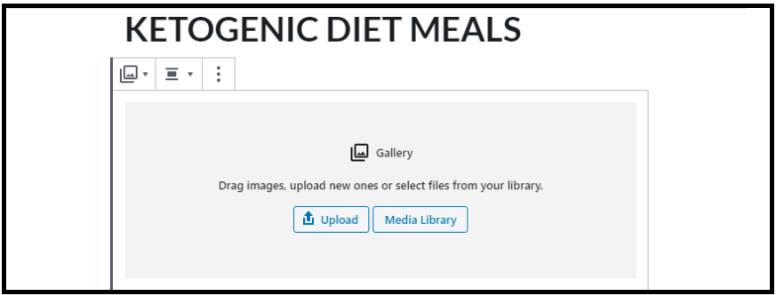
4 단계 : 다양한 옵션이 있는 상자가 열립니다. 갤러리 옵션을 클릭하세요.
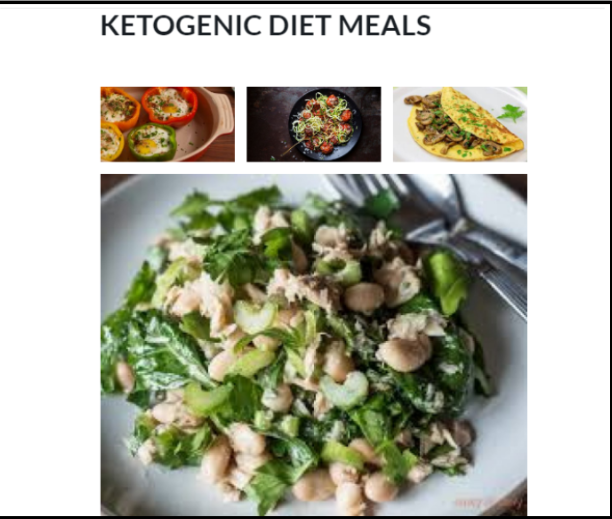
5 단계 : 원하는 사진을 선택하고 업로드하세요
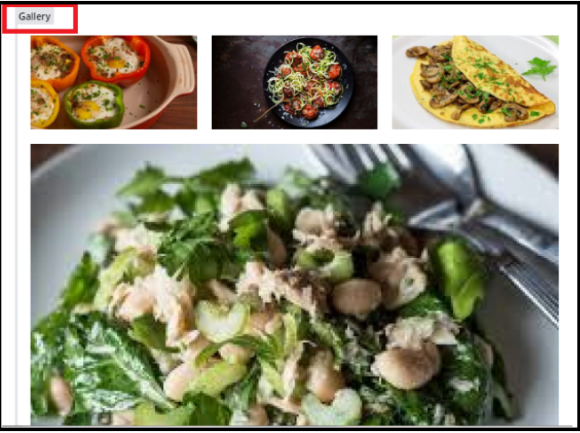
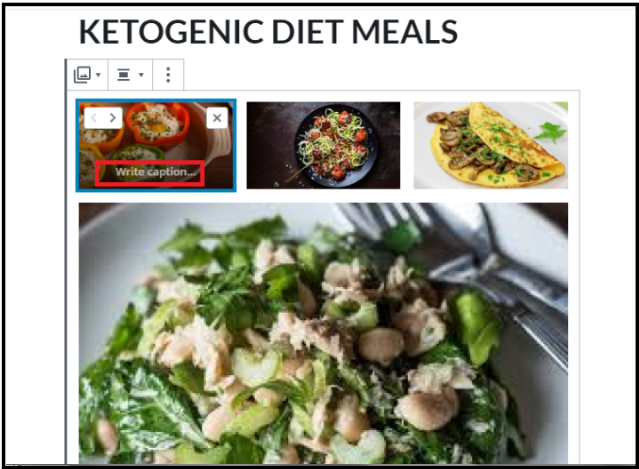
6 단계 : 왼쪽 상단에 있는 갤러리 옵션을 클릭하세요.
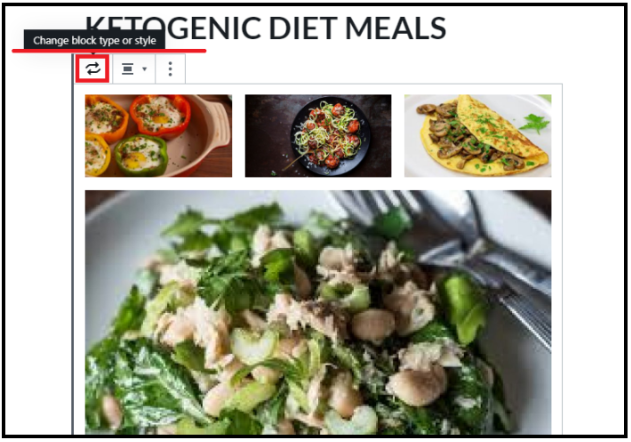
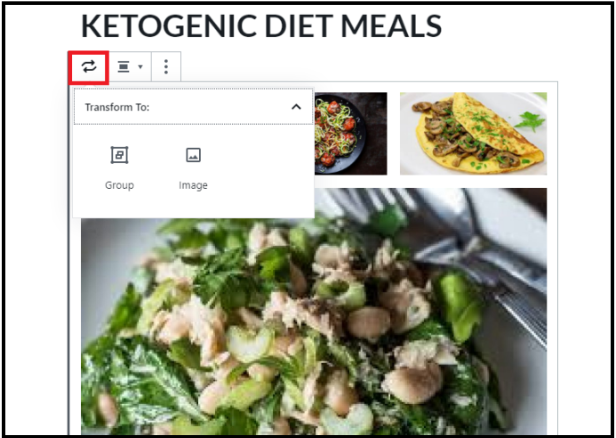
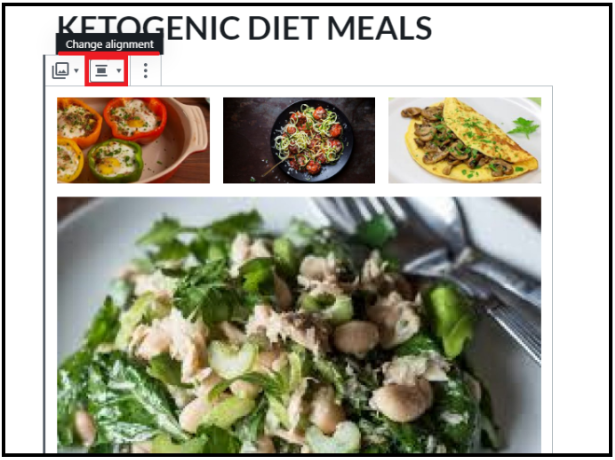
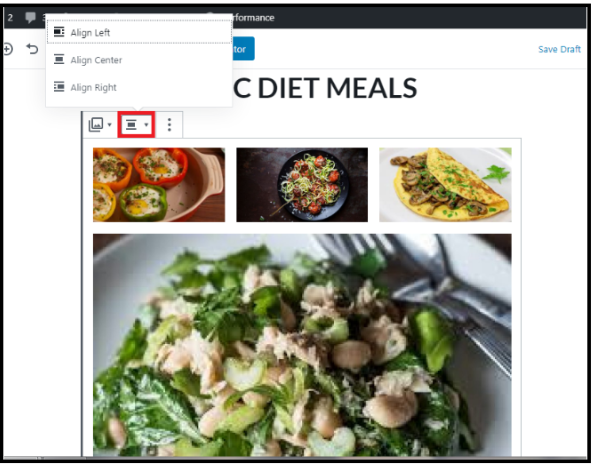
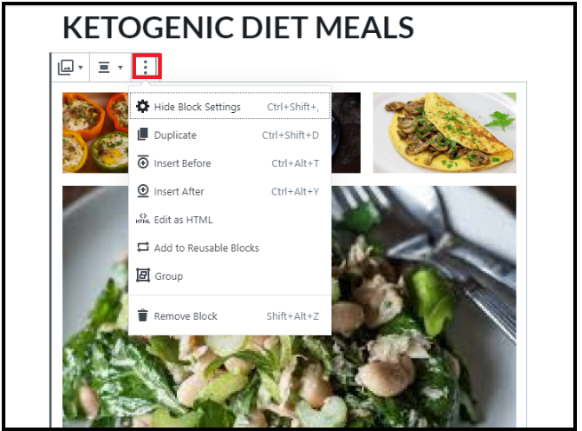
7 단계 : 다음과 같은 사용자 정의 옵션이 있습니다. 블록 유형이나 스타일을 변경하고, 그룹이나 이미지로 변환하고, 정렬을 변경하는 등의 작업을 수행하세요.
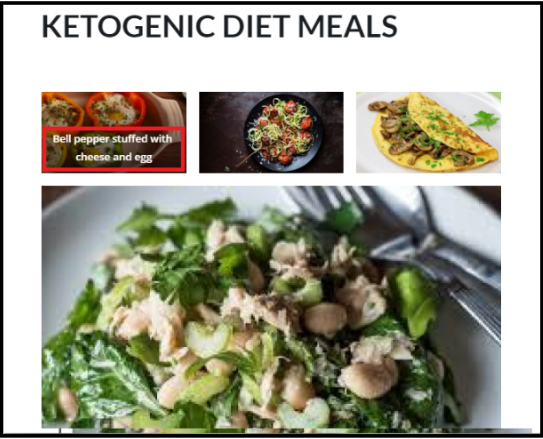
8 단계 : 캡션을 작성하여 각 이미지를 개별적으로 정의할 수도 있습니다.
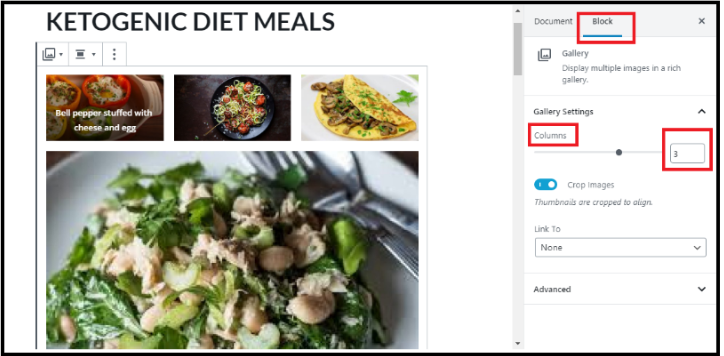
9 단계 : 화면 오른쪽에는 몇 가지 추가 옵션(예: 열/행 수 변경)도 있습니다.
정말 편리하지 않나요?
이제 WordPress를 사용하여 어떻게 만드는지 살펴보겠습니다. Plugin.
WordPress에서 이미지 갤러리를 만드는 방법: (A 사용 Plugin)
WordPress 사진 갤러리 plugin이미지를 매력적으로 표시하는 것이 매우 쉽습니다.
하지만 선택할 수 있는 옵션이 너무 많아서 모든 것을 조사하고 원하는 것을 찾는 것이 어려울 수 있습니다. plugin 이는 기능, 미적 측면, 사용 편의성의 적절한 조합을 제공합니다.
인기 있는 제품 중 일부 plugin당신이 사용할 수 있는 것은 다음과 같습니다; Modula, NEXTGEN 갤러리, Envira 갤러리 등
여기서는 환상적인 기능을 사용하겠습니다. 모듈라 이미지 갤러리 plugin, 그럼 바로 시작해 보겠습니다.
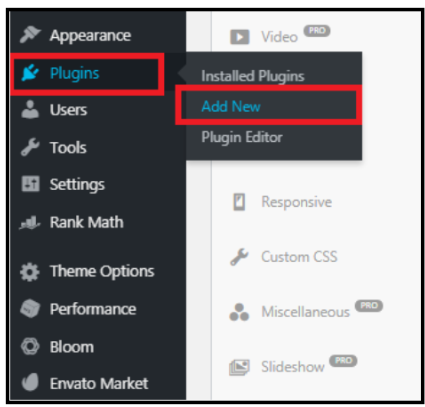
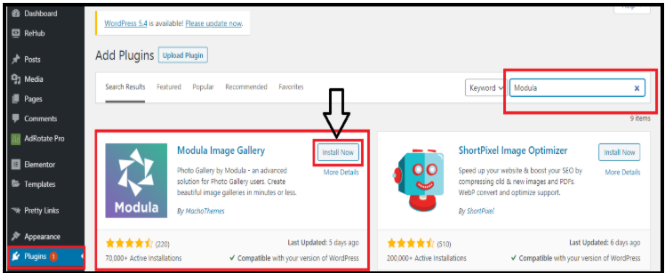
1 단계 : WordPress 대시보드에서 ->로 이동하세요. Plugins -> 새로 추가
2 단계 : 쓰다 "모듈라 이미지 갤러리"를 오른쪽 상단 검색창에 입력하세요. 검색 결과가 나타납니다. 클릭 지금 설치
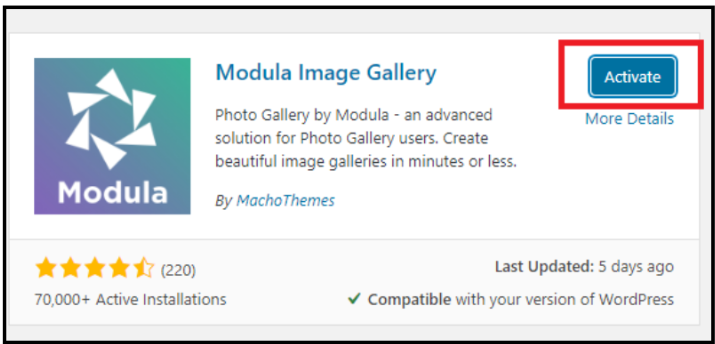
3 단계 : 를 클릭하십시오 활성화
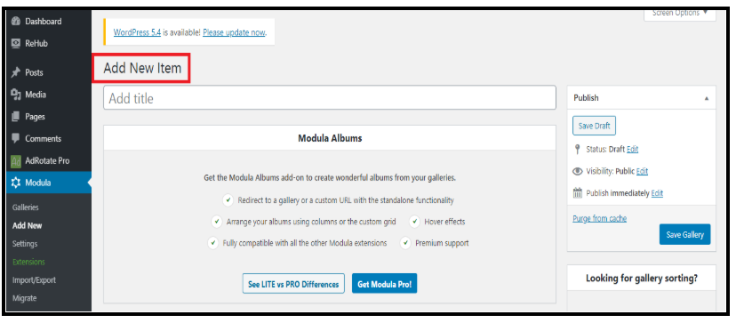
4 단계 : 새 항목 추가, 갤러리 및 갤러리 설정 옵션과 같은 여러 옵션이 있는 새 화면이 나타납니다. 클릭 새 항목 추가
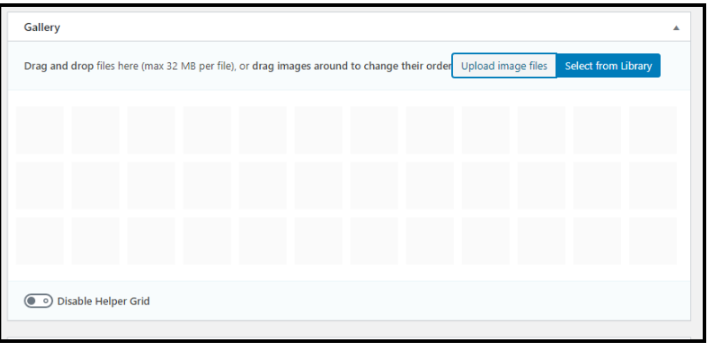
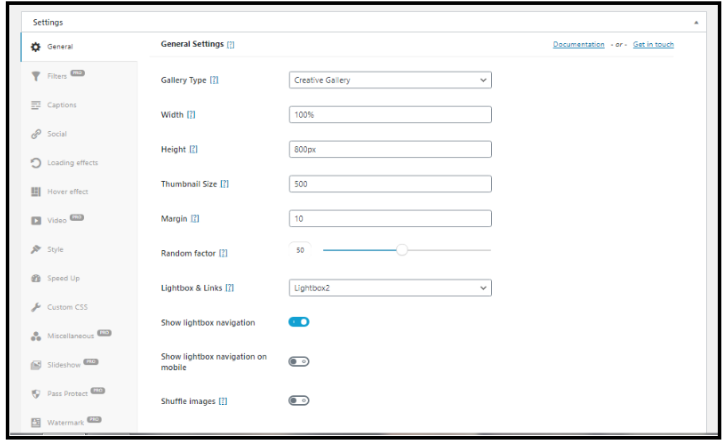
5 단계 : 갤러리 설정을 엽니다. 이미지 갤러리에 대한 다양한 옵션이 표시됩니다.
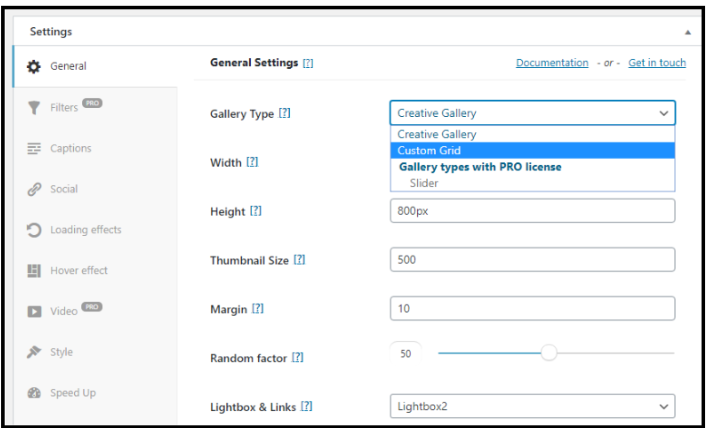
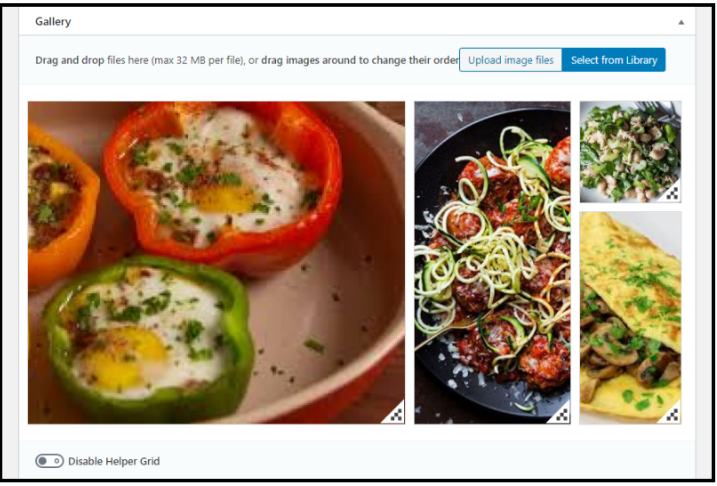
6 단계 : 갤러리 유형 드롭다운에서 맞춤 그리드 선택권
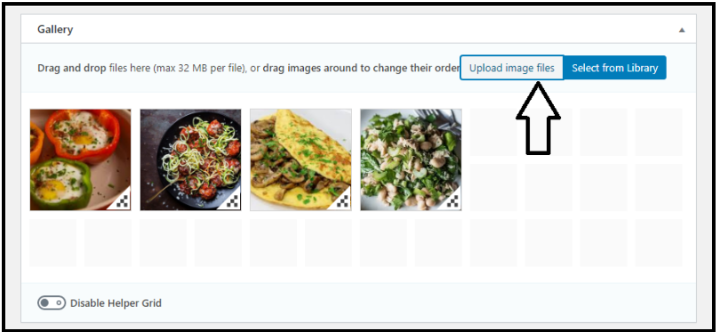
7 단계 : 를 클릭하십시오 이미지 파일 업로드.
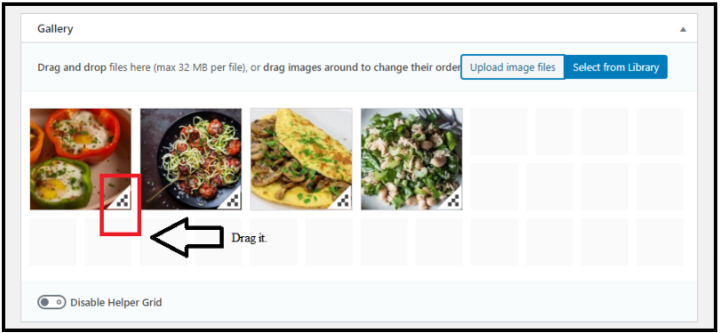
8 단계 : 원하는 대로 모든 이미지의 오른쪽 하단에 있는 점 3개 디자인을 아래로 드래그하세요.
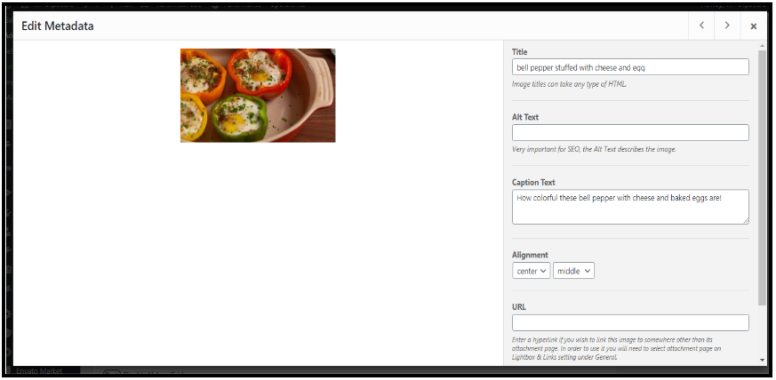
9 단계 : 원하는 사진에 마우스 포인터를 올리면 왼쪽 상단에 2가지 옵션이 나타납니다. 다음을 클릭하세요. 아이콘 편집
10 단계 : 새로운 대화 상자가 나타납니다. 제목 및 캡션 추가 따라서
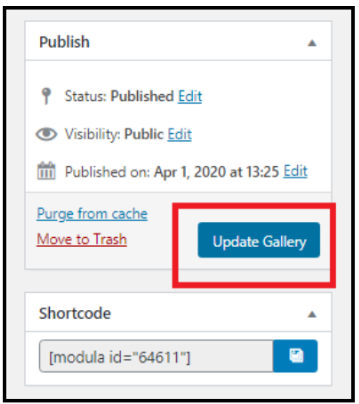
11 단계 : 대화 상자를 닫습니다. '를 클릭하세요.갤러리 업데이트'. 그리고 당신은 끝났습니다.
이제 WordPress에서 이미지 갤러리를 만드는 방법을 알았으니 갤러리를 만드는 데 도움이 될 수 있는 몇 가지 팁을 소개합니다.
WordPress에서 이미지 갤러리를 사용하는 경우
-
포트폴리오
포트폴리오는 귀하의 작업과 귀하가 할 수 있는 일을 보여줍니다. 상호작용이나 흥미로운 콘텐츠가 많지 않습니다. 이미지가 최상의 상태로 표시되기를 원합니다.
-
이미지 모음
어쩌면 당신은 이벤트에 참석했고 그와 관련된 사진 갤러리를 가지고 있을 수도 있습니다. 포트폴리오는 아니고 그냥 한곳에 모아놓은 이미지들입니다.
-
온라인 상점
매장은 사람들이 구매할 수도 있는 작품 갤러리입니다. 결제/인벤토리 시스템을 포함하고 추천 항목을 제어할 수 있는 갤러리가 필요합니다.
-
토론
일부 갤러리는 단지 커뮤니티의 일부가 되기 위한 것입니다. 공유와 댓글 작성에만 중점을 둡니다.
작업을 시작하기 전에 이미지 갤러리의 목적을 파악하는 것이 좋습니다.
전문가 팁: 이미지 최적화
멋져 보이고 싶은 블로그, 온라인 상점, 일반 웹사이트 등 어떤 것이든 도움이 됩니다. 이미지를 최적화
최적화는 어떻게 도움이 되나요?
- 이미지를 관련성 있고 시각적으로 매력적으로 보이게 만드는 데 도움이 됩니다.
- 이미지가 빠르게 로드됩니다. 최적의 WordPress 성능 보장
- 검색 엔진이 이미지를 쉽게 색인화할 수 있도록 보장
이미지 갤러리에 대한 권장 사항
다음은 이미지 갤러리에 대해 염두에 두어야 할 몇 가지 지침입니다.
- 너무 많은 시각적 요소로 이미지 갤러리를 과도하게 사용하지 마세요.
- 보기 쉬운 갤러리 보기 및 설정을 선택하세요.
- 디스플레이 요구 사항에 따라 이미지 크기를 조정하세요.
- JPEG 또는 PNG 형식을 사용하십시오.
- 심하게 변형된 사진은 업로드하지 마세요.
- 사진이 회사의 개인 브랜드 및 개성과 일치하는지 확인하세요.
- 모바일 호환성을 위해 사진을 검토하세요.
빠른 링크:
- [최신] 최고의 WordPress 페이지 빌더 Top 16 Plugins
- SEOPressor 검토: 올인원 WordPress SEO Plugin
- 무료 WordPress를 사용하여 WordPress 블로그를 재설정하는 방법 Plugin
- 향후 재해를 피하기 위해 웹사이트 백업을 확인하는 방법
결론: WordPress에서 이미지 갤러리를 만드는 방법(2024)
요약하자면, WordPress 웹사이트에 여러 이미지를 표시하려면 이미지 갤러리를 만드는 것이 현명한 방법입니다.
이 단계가 도움이 되었나요?
댓글 섹션에서 귀하의 생각을 알려주십시오.































안녕하세요 아모스,
팁 주셔서 감사합니다! 한 가지만 말씀드리면, 축소판 갤러리에서 이미지를 확장된 보기로 표시하는 방법에 대해 언급하지 않으셨습니다. 그것이 바로 제가 지금 찾고 있는 것입니다. 아마도 다른 사람들도 그럴 것입니다!
건배!
찰리 🙂