속도 웹사이트의 필수 기준입니다. Google이 속도를 순위 요소 중 하나로 고려한다는 사실을 통해 그 중요성을 판단할 수 있습니다. Google은 이에 대해 많은 조치를 취했습니다. 로딩 속도 개선 웹사이트의. 몇 년 동안 과학은 개발자가 속도를 향상시킬 수 있는 고급 도구를 설정하는 데 앞장섰으며 그러한 도구 중 하나는 다음과 같습니다. 구글 등대.
Google의 Page Speed Insights 도구에 대해 좀 더 알아보고 페이지 속도는 SEO에 영향을 미치다?
이 기사에는 당신이 알아야 할 모든 것에 대한 답변이 있습니다.
Page Speed Insights 도구 이전에는 결코 필수적인 요소가 아니었습니다. 그러나 그 기능에 관한 정보는 어디서나 쉽게 찾을 수 있습니다. 그러나 의심할 여지없이 사용하기가 어렵다는 사실은 사용법을 더욱 복잡하게 만듭니다. Google은 해당 도구에 몇 가지 새로운 변경 사항을 적용하여 더 나은 방식으로 작동하지만 동시에 이해하기가 더욱 어려워졌습니다.
Google PageSpeed 인사이트 : A 더 심층적인 다이빙
Google 페이지 속도 최적화하는 데 도움이 되도록 설계된 Google Inc의 도구 세트입니다. 웹사이트의 성능. 2010년 개발자 컨퍼런스에서 소개되었습니다.
Page Speed Insights는 웹페이지의 모든 콘텐츠를 분석하고 해당 페이지를 더 빠르게 만들기 위한 제안을 생성합니다. 따라서 사이트의 모든 성능 문제를 극복합니다.
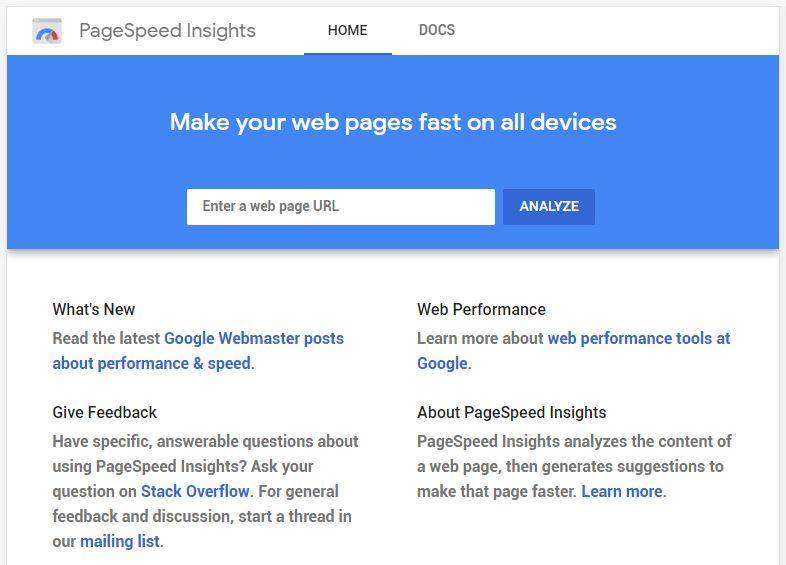
PageSpeed Insight 도구에 액세스하려면 다음을 방문하세요. https://developers.google.com/speed/pagespeed/insights/
웹페이지 분석
페이지가 열리자마자 ''가 표시된 파란색 막대가 표시됩니다.웹페이지 URL을 입력하세요.' 및 분석 버튼이 있습니다.
웹페이지를 분석하려면 웹페이지 링크를 복사하여 붙여넣고 분석 버튼을 클릭하기만 하면 됩니다.
모바일 및 데스크톱 점수
처음에는 Page Speed Tool이 작업 영역 변환에 대한 데이터만 제공하는 방식으로 작동했지만, 최근에는 휴대폰 활용도가 눈에 띄게 증가했으며 대다수의 개인이 휴대폰을 사용하여 작업 영역을 살펴봅니다. 인터넷. Google이 다재다능한 첫 번째 목록으로 전환함에 따라 모바일 양식에 대한 사이트도 시험해 볼 필요성이 생겼습니다.
버전마다 다른 점수를 받을 가능성이 높은 이유는 무엇입니까?
모바일 버전: Page Speed Insights 도구를 모바일 양식에 활용하는 경우 나타나는 주요 결과는 모바일 속도입니다.
그럼에도 불구하고 휴대용 장치의 웹 연결로 인해 점수에 심각한 차이가 있을 수 있습니다. 예를 들어 4G를 활용하면 3G 연결보다 속도 점수가 높지만 솔직히 정확히 5G 연결은 아닙니다. 그러나 모든 것에도 불구하고 더 느린 시스템 속도를 활용하면 허용 가능한 부담 속도로 페이지가 로드됩니다.
이런 식으로 우리는 문제가 우리 사이트에 있는 것이 아니라 휴대용 연결에서는 연결 속도라는 것을 깨달았습니다. 이러한 방식으로 여기서의 기본적인 설명은 사이트의 스태킹 속도에 영향을 미치는 중간 정도의 연관성입니다.
데스크탑 버전: PageSpeed Insights 도구가 데스크탑 양식에 활용되는 시점에서는 연결 속도가 높을수록 일반적으로 로딩 속도를 고려하면 더 높은 점수를 얻게 됩니다. 이는 광섬유를 활용한 직접적인 결과입니다.
PAGE SPEED, 심층 분석
속도는 상대적입니다. 속도는 일반적으로 많은 요인에 따라 달라집니다.
이미지 소스 – Pixabay.com
- 웹사이트의 성능
- 작업 중인 서버의 성능
- 작업 중인 웹페이지
- 사용 중인 연결 유형
- 인터넷 서비스 제공자
- 인터넷 패키지
- 장치의 처리 능력
- 사용 중인 브라우저
페이지 속도는 웹 사이트에서 각 페이지가 로드되는 속도입니다. 이미지, 텍스트 등의 기능으로 인해 페이지마다 속도가 다를 수 있습니다.
페이지 속도는 SEO에 어떤 영향을 미치나요?
페이지 속도의 영향 SEO. Google 속도 알고리즘에서 알 수 있듯이 위치 지정은 페이지의 힙 속도에 직접적인 영향을 받습니다.
Google에게는 고객이 가장 중요한 문제입니다. Google 연구에 따르면 3G 전송 속도가 더 느린 것으로 나타났습니다. 마찬가지로 클라이언트는 일반적으로 사용 후 XNUMX초 후에 사이트를 떠납니다. 이는 경험이 충분하지 않아 SEO에 영향을 미친다는 것을 의미합니다.
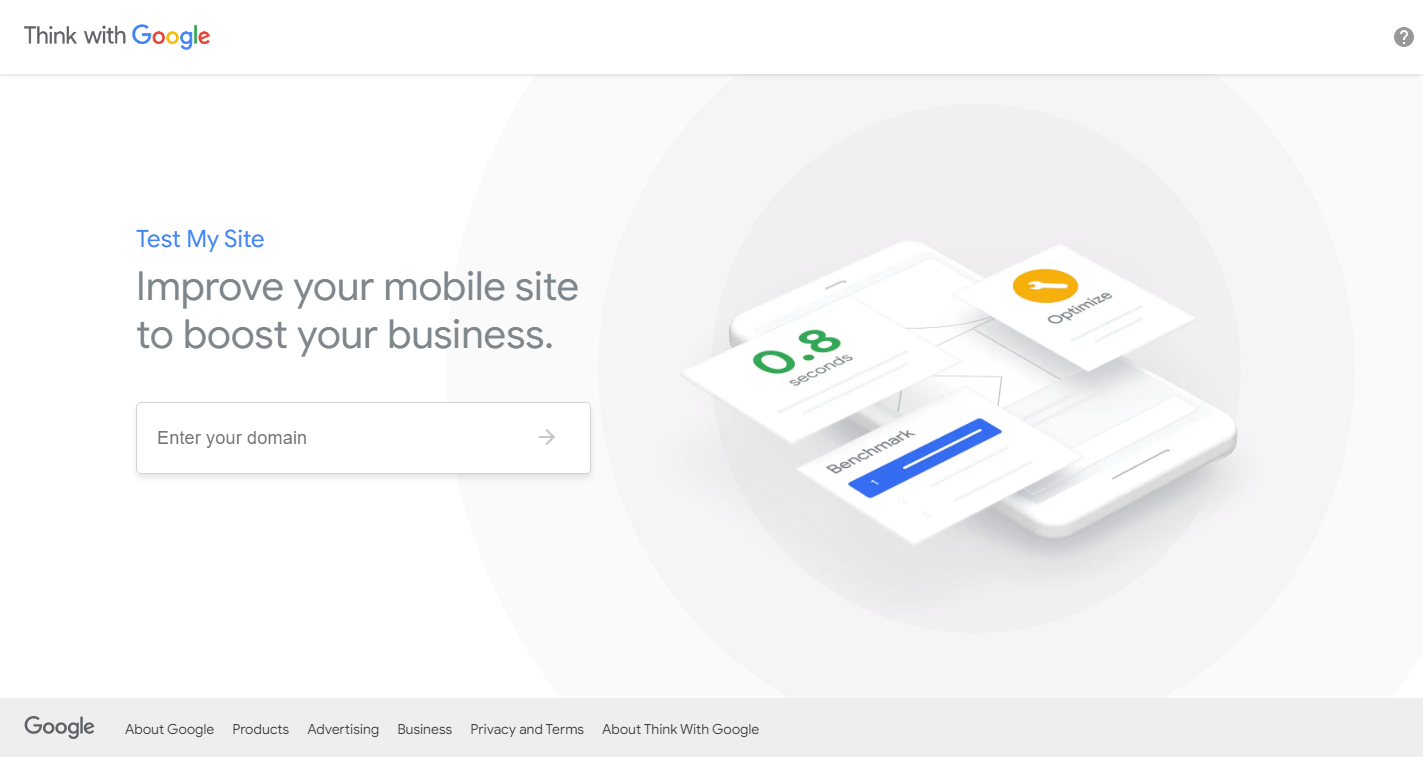
다음을 사용하여 웹페이지를 테스트할 수도 있습니다. https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
사이트 로드 속도에 대한 자세한 설명을 보려면!
SpeedSpeed는 항상 0에서 100까지의 포인트가 아닌 초 단위로 측정됩니다.
몇 가지 중요한 PageSpeed Insights 요소
많은 것들이 속도에 영향을 미칩니다. 웹 페이지, Google은 다양한 측면에 대해 다양한 카테고리를 갖고 있었습니다. PageSpeed Insights 도구, 이러한 요소를 더 잘 이해하기 위해.
1) 현장 및 데이터 연구실
필드 데이터 Google이 실제 고객에게 제공하는 정보이므로 일반적으로 상수 조건에서 가장 중요합니다. 이는 Chrome이나 웹 크롤러를 제공하는 기타 정보를 활용하여 가능해야 합니다.
실험실 데이터, 일반적으로 대부분의 경우 다음에서 수집되기 때문에 덜 중요한 것으로 간주됩니다. 도메인 그것은 통제됩니다. 이는 서로 다른 클라이언트가 포함되지 않고 단일 연결을 사용하여 정보가 수집됨을 의미합니다.
Google은 현장 정보가 부족한 경우 실험실 정보를 활용하여 현장 시험을 진행할 수 있습니다.
원산지 요약 전체적으로 사이트 속도의 정상을 보여줍니다. 따라서 Chrome 사용자 환경 보고서에서 귀하의 페이지가 사이트와 어떻게 대조되고 사이트가 다른 대상과 어떻게 대조되는지에 대해 생각해 볼 수 있습니다.
첫 번째 콘텐츠 페인트 클라이언트가 웹사이트에서 처음으로 무언가를 관찰하는 순간입니다.
첫 번째 의미있는 페인트 , 원칙적으로 내담자가 예외적으로 물질의 시작 기간을 이해하는 지점을 나타냅니다. 좋아하는 내용이나 그림이 선명하고, 직접적인 음영과 파운데이션이 아닌 것 같습니다.
속도 지수 훨씬 더 혼란스럽습니다. 귀하의 사이트에 대한 평판의 힘을 측정합니다. 빨리 나타날수록 속도 표시가 더 좋습니다. 마찬가지로 플래시처럼 추정되므로 여기에서 가장 작은 점수를 얻기로 결정한 경우가 이상적일 수 있습니다.
첫 CPU 유휴 해당 사이트에서 손님의 주요 기여를 처리할 수 있다는 목표를 가지고 사이트에 충분한 정보나 데이터가 축적되어 있는 시간을 말합니다. 예를 들어, 사이트에 합법적인 데이터가 쌓이지 않은 경우 고객은 복잡한 데이터에서 귀중한 의미를 해독할 수 있는 옵션이 없을 것입니다. 현장에 양피지나 스냅이 필요할 수 있지만 연기 쌓기 때문에 아무 일도 일어나지 않습니다.
이 진행 과정에서 상호작용할 시간입니다. 사이트가 궁극적으로 작동하는 데 걸리는 시간입니다. 이는 또한 사이트에 있던 모든 것이 사이트 서핑에 사용하는 가젯의 메모리에 완전히 저장되어 있음을 의미합니다. 현재 궁극적으로 작동할 준비가 되어 있습니다.
최대 잠재적 첫 번째 입력 지연 프로그램이 응답하는 프로젝트와 직접 파트너 관계를 맺는 곳에서 고객 경험을 연기합니다. 이는 페이지 속도 점수에 영향을 주지 않는 필수 실행 지표입니다.
2) 기회와 진단
기회 요인은 사이트에서 어떤 개선이 이루어질 수 있는지에 대한 데이터에 유용합니다. 또한 문제가 사이트의 힙 시즌에 얼마나 영향을 미칠지에 대한 데이터를 제공하며 사이트의 빠른 속도를 높이기 위해 작업을 처리해야 합니다.
각 권장 사항에 대한 정보와 이러한 문제를 해결하여 사이트 속도를 향상시키는 방법을 확인할 수 있습니다. 문제를 일으키는 목적이 될 수 있는 부분이 바로 사진과 천박한 내용, 그리고 엄청난 양의 문서임을 알게 될 것입니다.
통과된 감사 영역은 사이트 페이지에 문제가 없으며 변경이 필요하지 않은 항목을 한 번만 표시하는 영역입니다. 대부분의 경우 내부에 맞는 기회 및 진단 부분의 세그먼트가 표시됩니다. Google의 한계.
PageSpeed Insight 점수 계산
PageSpeed Insights 도구에서 상당한 양의 제한을 볼 수 있더라도 점수는 랩 데이터 부분의 초만 사용하여 해결됩니다. 열심히 살펴보면 "이 세그먼트는 성과 점수에 영향을 미치지 않습니다."라는 메시지를 볼 수 있습니다. 기회 및 진단 아래에 있습니다.
Lab Data의 부분을 실행 추정이라고 합니다. 그 중 6개가 있으며 각 추정 점수는 0부터 100까지입니다. 각 추정에는 학습 센터에 대한 대체 부하가 있습니다.
중요도에 따라 다음과 같이 나열됩니다.
- 상호작용의 시간
- 속도 인덱싱
- 첫 번째 콘텐츠 페인트
- 첫 CPU 유휴
- 첫 번째 의미있는 페인트
- 예상 입력 지연 시간
PageSpeed Insights 점수를 개선하는 방법은 무엇입니까?
1) 이미지 압축
이미지 크기 조정: 다음이 포함된 이미지 더 높은 해상도(종종 전문 카메라로 생성됨) 페이지 로드 시간이 상당히 느려집니다. 인쇄 복제 작업을 하는 동안 웹에서 잘 작동하려면 품질을 크게 저하하지 않고 파일 크기를 줄여야 합니다.
이미지 파일 이름 최적화
선택 올바른 파일 이름 페이지에 매우 중요합니다 SEO 및 포지셔닝 이미지 검색결과에서 이미지를 업로드하기 전에 다음에 대한 적절하고 설명이 포함된 키워드를 사용하여 파일 이름을 변경하십시오. SEO 파워.
WP Smush를 활용하여 사진을 향상시킬 수도 있습니다. 화질 불량 없이 사진을 포장해 주는 모듈입니다. 이는 품질 차이를 보지 않고 1000×1000 픽셀 사진을 200KB에서 150KB로 되돌릴 수 있음을 의미하며, 이러한 방식으로 로드되는 속도가 25% 더 빨라집니다.
화면 크기 : 화면 크기는 사진이 표시되는 크기입니다. 예를 들어 아래 그림은 300×300 픽셀로 표시됩니다.
사진을 더 빠르게 로드하려면 표시되는 것보다 사진을 더 중요하게 활용하지 않도록 하세요. 예를 들어 300×300픽셀의 CSS로 활성화된 HTML 세그먼트가 있지만 900×600픽셀 그림을 소스로 전송하는 경우 해당 600×600픽셀의 힙 시즌을 잃게 됩니다.
설명은 브라우저가 900 x 900 픽셀의 사진을 다운로드하여 300 x 300 픽셀로 줄여야 한다는 것입니다. 이렇게 하면 다운로드에 더 많은 노력을 기울이고 절차를 줄일 수 있습니다. 사진이 표시될 것과 비슷한 너비와 높이로 사진을 전송하여 이 문제를 해결할 수 있습니다.
사진을 인정하는 것은 전송 시간을 개선하는 데 활용할 수 있는 또 다른 기술입니다. 이는 고객이 페이지를 검사할 때 나중에 다운로드할 수 있음을 의미합니다. 사진이 뚜렷하지 않은 경우에는 짧은 시간이 소요됩니다.
2) 서버 응답 시간
PageSpeed Insights를 사용하여 언제든지 호스팅 제공업체의 사이트를 테스트하고 해당 사이트를 검색할 수 있습니다. TTFB (첫 번째 바이트까지의 시간) 또는 서버 응답 시간. 감사 합격 부문에 속한다면 귀하는 호스팅 제공자로서 특권을 갖고 있음을 깨닫게 될 것입니다.
호스팅 확인: 사용자를 위해 페이지가 더 빠르게 로드되기를 원하므로 가장 먼저 확보해야 할 것은 트래픽을 관리할 수 있는 충분한 리소스입니다. 자원을 잃은 경우 추가 신청 트래픽 결과 SRT가 길어지면 서버가 특정 시간에 더 적은 수의 사용자를 관리한다는 의미입니다.
이미지 소스 – Pixabay.com
웹 서버 최적화: 사용할 웹 서버를 선택한 후에는 이를 설정해야 합니다. 쉬운 방법을 택하고 기본 설정을 사용하려고 시도하는 동안 하나의 크기가 모든 것에 적합하지는 않습니다. 이 방법을 선택하면 요구 사항과 사용 패턴에 맞게 구성을 덜 사용하게 될 위험이 있습니다.
안타깝게도 각 웹 서버 구성은 서로 다르기 때문에 웹 서버 최적화를 위한 일반화된 솔루션은 없습니다.
데이터베이스 최적화
데이터베이스가 가능한 한 정확하게 데이터를 검색할 수 있도록 하면 브라우저가 현재 표시하고 있는 페이지가 아닌 전체 사이트의 로딩 시간이 빨라집니다. 사소한 질문은 서버가 느린 요청에 응답하는 첫 번째 이유이므로 로딩 시 병 문제를 방지할 수 있는 방법을 찾는 데 시간을 투자해야 합니다.
1) HTML 및 CSS 구조
HTML 구조 웹사이트 페이지의 구성 방식을 보여줍니다. 프로그램은 페이지를 전체적으로 읽고 유사하게 해당 구성 요소를 로드합니다. 페이지 헤드에 필요한 내용이 있는 경우 HTML 상단에 코드를 작성하도록 하세요..
일반적으로 HTML에는 문제가 없습니다. 그러나 CSS를 사용하면 됩니다. CSS를 잘못 구성하면 점진적으로 스택되어 우수한 클라이언트 경험을 제공하는 영향을 미치게 됩니다.
휴대폰이 표준이기 때문에 휴대성도 고려하는 것도 현명한 생각입니다. 어떤 경우에도 이 신성한 측면에 대해 생각하고 코드 문제를 직접 인식할 수 있는 옵션을 갖기 위해 필수 CSS 교육이 필요할 수 있습니다.
예를 들어 분석과 같은 중요한 기록을 입력한 경우 신속하게 진행되어야 하며, 모든 방법을 통해 해당 기록을 해당 기능에 유지하고 원활하게 실행되도록 해야 합니다. 또는 반면에 이로 인해 PageSpeed 페이지가 낮아질 수도 있습니다.
2) 축소 및 스크립트 압축
축소를 더 이상 필요하지 않은 모든 정보를 제거하여 파일을 최소화하는 프로세스입니다. 이는 장치를 올바르게 실행하기 위해 브라우저가 원하지 않는 코드에서 원하지 않는 문자를 모두 제거하는 프로세스입니다. 여기에는 공백, 줄바꿈, 주석, 북마크 등이 포함됩니다.
압축 즉, 단일 참조만 있는 모든 시퀀스를 사용하여 일련의 정보(반복)를 복원하여 파일을 줄이는 프로세스입니다.
이는 주로 서버 측에서 발생하며 일반적으로 Gzip 압축이라고 합니다. 브라우저가 압축된 파일을 찾은 후 서버는 압축된 버전을 보내고 프로세스를 되돌려 콘텐츠 자체를 읽어 파티션을 나눕니다.
클라이언트 브라우저가 압축된 앱을 찾으면 먼저 데이터를 분산해야 합니다. Kentico에서 공식적으로 지원하는 모든 브라우저는 파일을 올바르게 다운로드할 수 있어야 합니다. 고객이 압축된 데이터를 처리할 수 없는 경우 시스템은 자동으로 제거된 서비스를 보냅니다.
3) 경량 테마 및 Plugins
웹사이트 테마는 광범위한 'plugin'; 대부분의 웹사이트에는 있습니다. 대부분의 테마에는 대규모 타사 빌더 및 광범위한 라이브러리가 포함되어 있습니다. plugin이 모든 것이 사이트를 느리게 만들고 있습니다.
테마를 찾을 때 사진, 슬라이드, 활동 등이 너무 많지 않은 테마를 찾으세요. 대형사이트를 보시면 아시겠지만 plugins 그들은 간단하게 사용합니다.
PageInsight 점수 대량 확인
Page Speed Insights는 한 번에 하나의 웹 페이지만 확인합니다. 그러나 대량 검사를 시행하는 방법이 있습니다.
사이트 감사를 통해 기술적 SEO 분석을 설정한 후 캠페인 -> 사이트 감사 -> 성능 -> 페이지 속도로 이동하세요.
웹사이트 속도 향상을 위한 SEO 도구
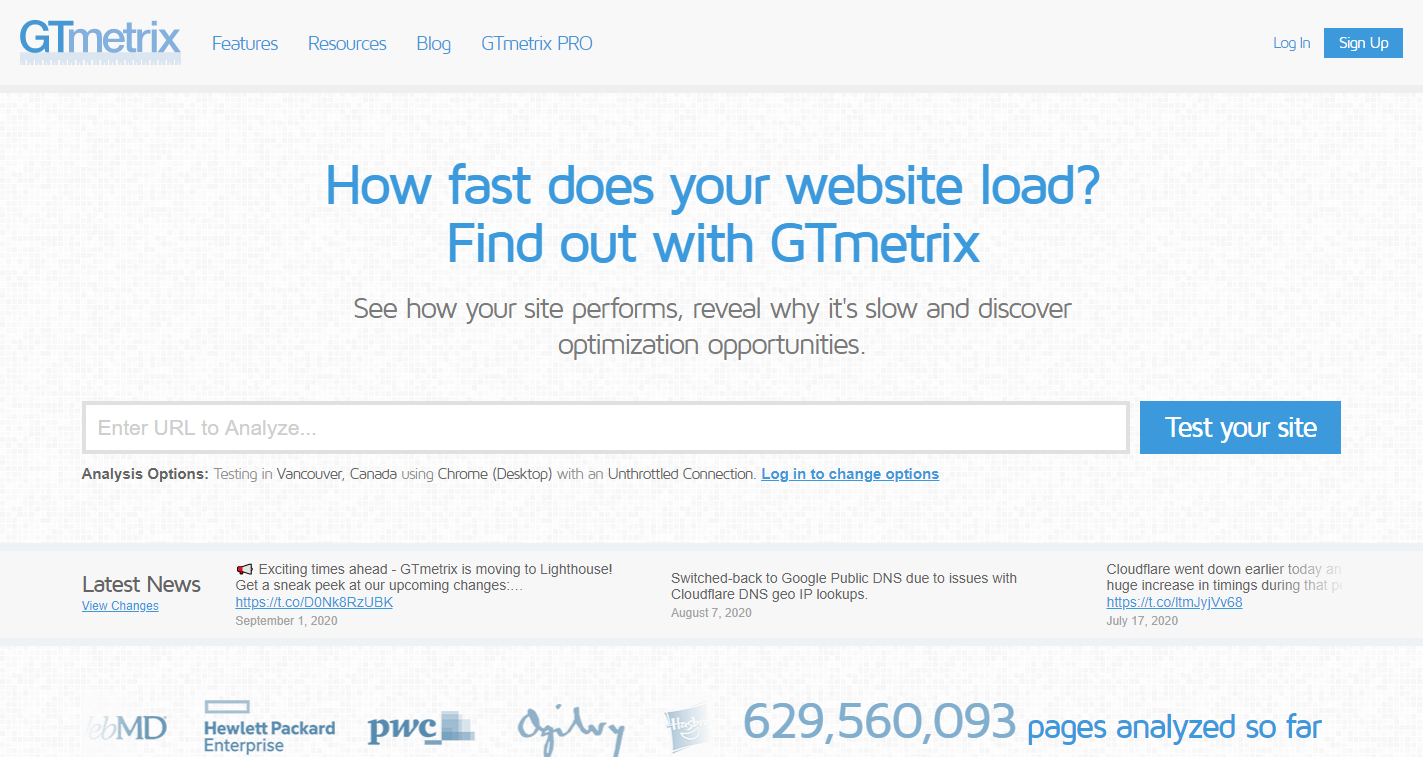
GT-메트릭스
GTMetrix 는 우리가 광범위하게 활용하고 사이트 실행에 대한 자세한 보고서를 얻기 위해 찾은 도구 중 하나입니다. Google Page Speed를 활용하여 페이지 속도 성능을 분석하는 무료 도구입니다.
기본 GTmetrix 버전은 완전 무료이며 계정에 가입하면 다양한 대안을 얻을 수 있습니다. 그들은 또한 프리미엄 프로그램을 가지고 있습니다. 계정이 있는 경우 추가 분석 옵션 수를 지정할 수 있습니다. 첫 번째는 URL을 테스트할 위치를 선택할 수 있는 능력입니다. 선택한 시각적 영역은 웹 사이트가 호스팅되는 지역을 식별하므로 매우 중요합니다.
대기 시간이 짧을수록 로드 시간이 빨라집니다. 현재 이용 가능한 지역은 다음과 같습니다.
- 미국 달라스
- 홍콩, 중국
- 런던, 영국
- Mumbai, India
- 호주 시드니
- 브라질 상파울루
- 밴쿠버, 캐나다
GTmetrix를 통해 WordPress 웹사이트를 실행하면 PageSpeed 점수, YSlow 점수, 완전히 로드된 시간, 총 페이지 크기 및 웹사이트에 있는 요청 수가 포함된 성능 보고서가 생성됩니다.
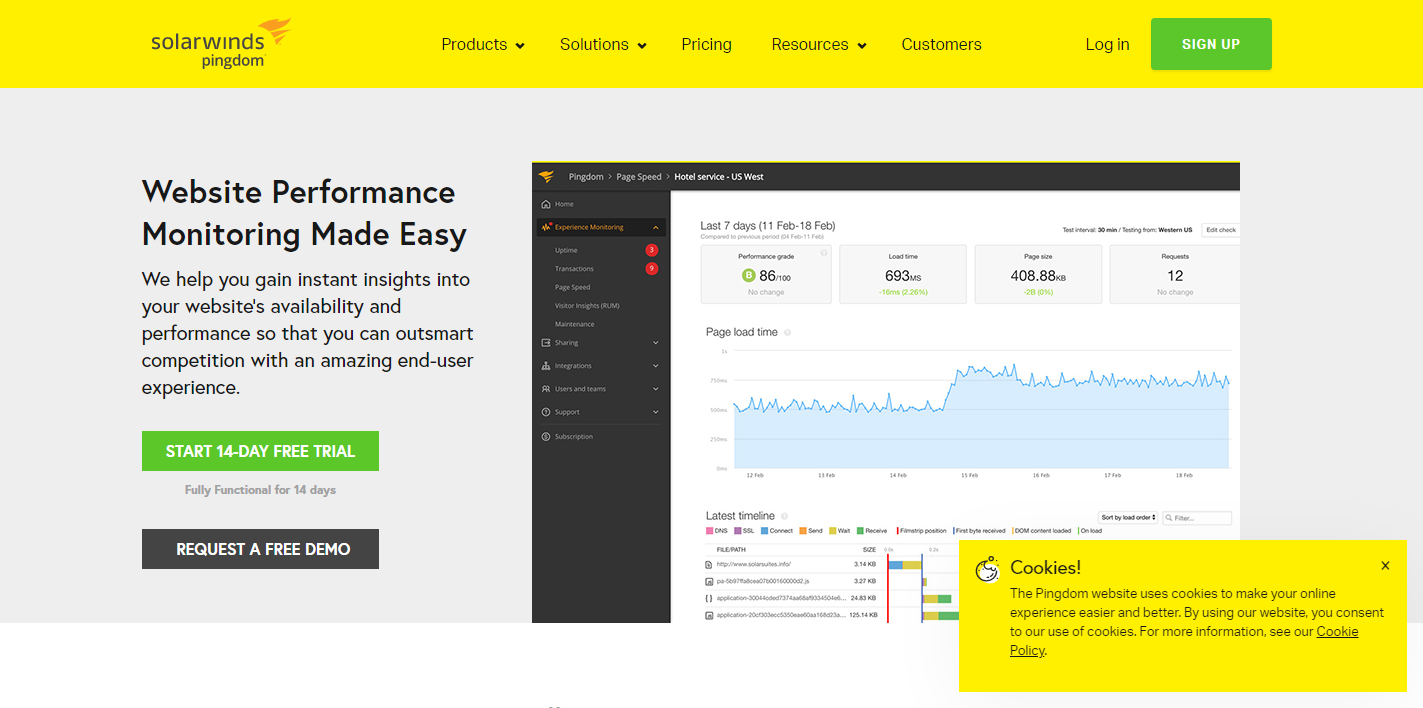
핑덤
Pingdom Speed Test는 웹 페이지가 로드되는 속도를 측정하는 훌륭한 도구입니다. 테스트가 완료되면 Google 도구와 유사한 결과를 얻을 수 있습니다.
시간 확인, 페이지 속도 관찰, 트랜잭션 모니터링, 서버 모니터링 및 방문자 인식(RUM)과 같은 다양한 서비스를 제공하는 스웨덴 기반 조직(현재 Solar Winds 소유)입니다. 아마도 가장 주류 중 하나는 웹사이트 속도 관찰 도구일 것입니다. 이것은 가장 널리 사용되는 성능 테스트 도구 중 하나입니다. 워드프레스(WordPress) 사회.
현재 Pingdom을 사용하면 의도적으로 전 세계에 배치된 7개의 고유한 위치(5개 대륙)에서 모든 사이트의 속도를 테스트할 수 있습니다.
- 아시아 – 일본 – 도쿄
- 유럽 – 독일 – 프랑크푸르트
- 유럽 – 영국 – 런던
- 북미 – 미국 – 워싱턴 DC
- 북미 – 미국 – 샌프란시스코
- 태평양 – 호주 – 시드니
- 남미 – 브라질 – 상파울루
자주 묻는 질문
Google PageSpeed Insights란 무엇인가요?
PageSpeed Insights는 접근성, 페이지 속도 등과 같은 사이트의 성능 문제를 찾는 데 사용되는 Google의 온라인 도구입니다.
페이지 속도 성능이 SEO에 영향을 미치나요?
이는 매우 중요한 요소입니다. 특별한 이유 없이 사이트 순위가 하락한 경우 순위에 영향을 미친 원인이 될 수 있는 페이지 속도를 확인하세요.
Google은 SEO의 페이지 속도에 관심이 있나요?
예, Google 및 기타 검색 엔진은 사용자 경험에 많은 관심을 갖고 있으며 웹 사이트를 로드하는 데 걸리는 시간이 SEO 순위에 영향을 미칩니다.
페이지 속도 최적화가 트래픽에 좋은가요?
웹사이트를 로드하는 데 몇 초가 더 걸리면 사용자 경험에 영향을 미칠 수 있으며 Google은 이를 면밀히 모니터링하므로 사이트 속도가 트래픽에 가장 중요한 요소입니다.
결론 : 페이지 속도가 SEO 및 Google 순위에 미치는 영향 2024 전체 가이드
더 나은 검색 순위를 얻으려면 웹 사이트 속도를 개선하는 것이 필수적입니다. PageSpeed Insights는 웹 사이트의 SpeedSpeed에 미치는 영향에 따라 우선순위가 높은 뛰어난 성능과 잠재적인 개선 사항을 제공합니다.
포인트 자체는 크게 신경쓰지 않아도 되지만, 50점 이상을 획득하려고 노력하는 것이 좋습니다. 그러나 초 단위로 측정되는 업로드 시간에 중점을 두세요. 좋은 웹사이트는 3초 이내에 로드되어야 합니다. 빠른 사람은 1초씩 업로드해야 합니다.
PageSpeed Insights 점수에서 무엇을 얻었나요? 웹사이트 로딩 속도를 개선한 후 순위가 더 좋아졌나요? 귀하의 경험을 우리와 공유하는 것을 잊지 마십시오.










매우 유용하고 유익한 기사입니다! SEO를 대신하여 많은 도움이 됩니다. 그것은 나에게 많은 도움이 됩니다. 공유해 주셔서 감사합니다.
감사합니다. 이제 귀하의 조언을 받아들여 이러한 블로깅 플랫폼을 사용하고 있지만 트래픽이 예상만큼 좋지 않습니다. 해당 플랫폼에 더 많은 트래픽을 확보할 수 있는 더 자세한 팁이 있습니까? 그렇다면 공유하시겠습니까? 정말 고마워!!!
좋은 기사입니다. 나는 SEO에서 이 부분을 종종 무시한다.
이것은 매우 유익한 내용이며 내 경력을 향상시키는 데 도움이 됩니다. 좋은 글 공유해주셔서 감사합니다.