편견 없는 Webflow 검토를 찾고 있습니다. 내가 도와줄게:
웹사이트를 구축하는 것은 어려운 일처럼 보입니다. 그렇지 않나요?
딱 맞게 보이도록 디자인을 끊임없이 수정하는 자신을 발견한 적이 있습니까? 아니면 코딩하는 데 몇 시간을 소비했지만 더 나은 방법이 있다는 것을 깨달았을 수도 있습니다.
Webflow는 반응형 웹 사이트를 시각적으로 만들 수 있는 강력하면서도 사용하기 쉬운 웹 사이트 구축 플랫폼입니다.
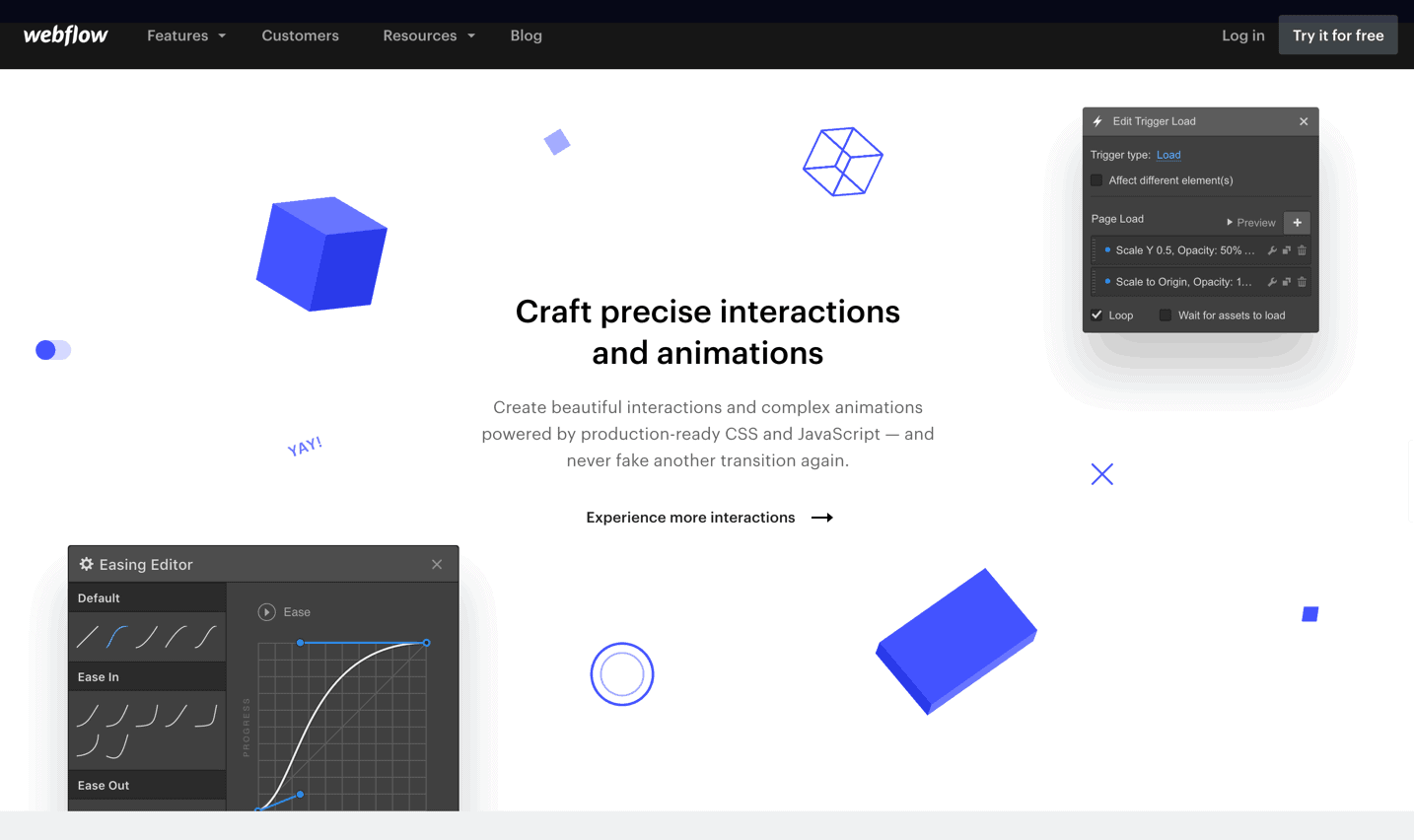
이 플랫폼은 3D 미리보기, 멋진 애니메이션, 드래그 앤 드롭 기능을 제공하여 디자이너가 더욱 매력적인 웹사이트를 더 빠르게 구축할 수 있도록 도와줍니다.
요즘에는 웹사이트 빌더의 도움으로 웹사이트를 구축하는 것이 매우 쉽습니다. 웹사이트 빌더는 단 한 줄의 코드도 작성하지 않고도 모든 기능을 갖춘 웹사이트를 쉽게 구축할 수 있도록 도와줍니다. 그리고 이 사이트 빌더의 가장 좋은 점은 단 몇 분 만에 모든 기능을 갖춘 웹사이트를 구축할 수 있다는 것입니다.
하지만 잠깐만요. 이 급성장하는 디지털 세계에서는 수천 개의 웹사이트 빌더가 시장에 나와 있습니다. 이 시점에서 더 많은 기능, 유연성 및 기능을 제공하는 최상의 제품을 선택하는 데 혼란을 겪을 수 있습니다. 가장 신뢰할 수 있는 최고의 사이트 빌더를 선택하는 데 도움을 드리고 있으니 걱정하지 마세요.
완전한 기능을 갖춘 웹사이트를 생성하고 실행하기 위한 반응형 및 다재다능한 웹사이트 빌더인 Webflow가 출시되었습니다. Webflow는 Wix와 같은 다른 웹사이트 빌더가 제공하지 않는 기능을 제공합니다. 최고의 Webflow 프로모션 코드를 사용하세요 판매가 끝나기 전에 돈을 극도로 절약하기 위해. 또한, 우리의 Webflow 학생 할인 혜택 제공.
Webflow 검토: Webflow가 WordPress보다 나은가요?
Webflow는 처음부터 완전한 기능을 갖춘 웹사이트를 구축할 수 있는 다재다능한 웹사이트 빌더입니다. Webflow의 가장 좋은 점은 웹 사이트를 만들기 위해 단 한 줄의 코드도 작성할 필요가 없다는 것입니다.
Webflow를 사용하면 귀하의 웹사이트가 모든 플랫폼에서 훌륭하게 작동합니다. 이 도구는 사이트 소스를 건드리지 않고도 웹사이트를 구축하려는 사람들을 위해 특별히 제작되었습니다. Webflow는 다른 시각적 편집기 및 다른 시각적 편집기와 유사하지 않습니다. CMS.
이 시스템은 일반적으로 웹 개발자가 일반적으로 웹 디자인을 그리는 Adobe Muse 또는 Photoshop과 같은 고급 웹 디자인 프로그램과 유사합니다. Webflow는 멋진 웹사이트 빌더를 찾는 웹마스터, 웹 디자이너, 프리랜서에게 적합합니다.
이 시스템은 주로 시각적 창의성을 바탕으로 명확한 코드를 제공하며 CSS 또는 HTML 코드 한 줄도 작성할 필요가 없습니다. 비즈니스 웹사이트, 랜딩 페이지, 온라인 상점, 블로그, 포트폴리오 등을 연속해서 쉽게 만들 수 있습니다. Webflow 프로모션 코드 사용 무료로 웹사이트 구축을 시작해 보세요.
Webflow를 정의하는 한 줄: “디자인, 구축 및 출시.
자세한 Webflow 제품 검토:
Webflow는 코딩 없이 최대한의 디자인 사용자 정의 기능을 제공하는 데 중점을 둡니다. 다른 많은 시각적 편집기에서는 일반적으로 위젯 수와 해당 설정에 제한을 설정합니다. 그러나 Webflow에는 제한이 없으며 모든 기능을 제공합니다.
Webflow 프로모션 코드 사용 무료로 시작해 보세요. 프로모션 코드 및 프로모션 코드 2020 최고의 Webflow 프로모션 코드. 계절 및 휴일 혜택에 대한 새로운 Webflow 쿠폰 코드는 각 시즌이 시작될 때 확인하세요.
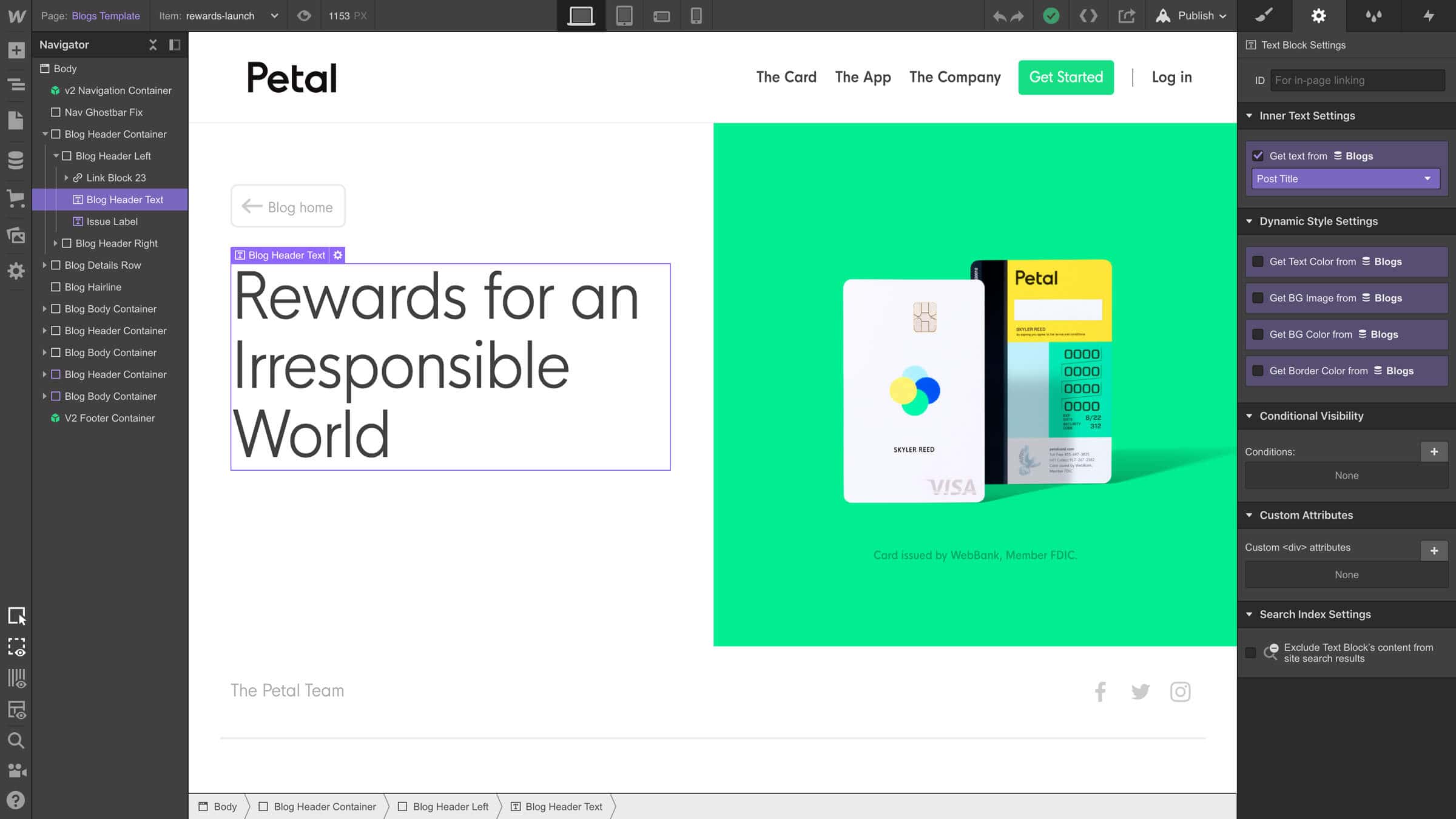
웹플로우 사이트 디자이너
위에서 논의한 것처럼 Webflow가 일반적으로 제공하는 세 가지 주요 구성 요소가 있습니다. 웹 디자인 도구, 콘텐츠 관리 시스템 및 호스팅.
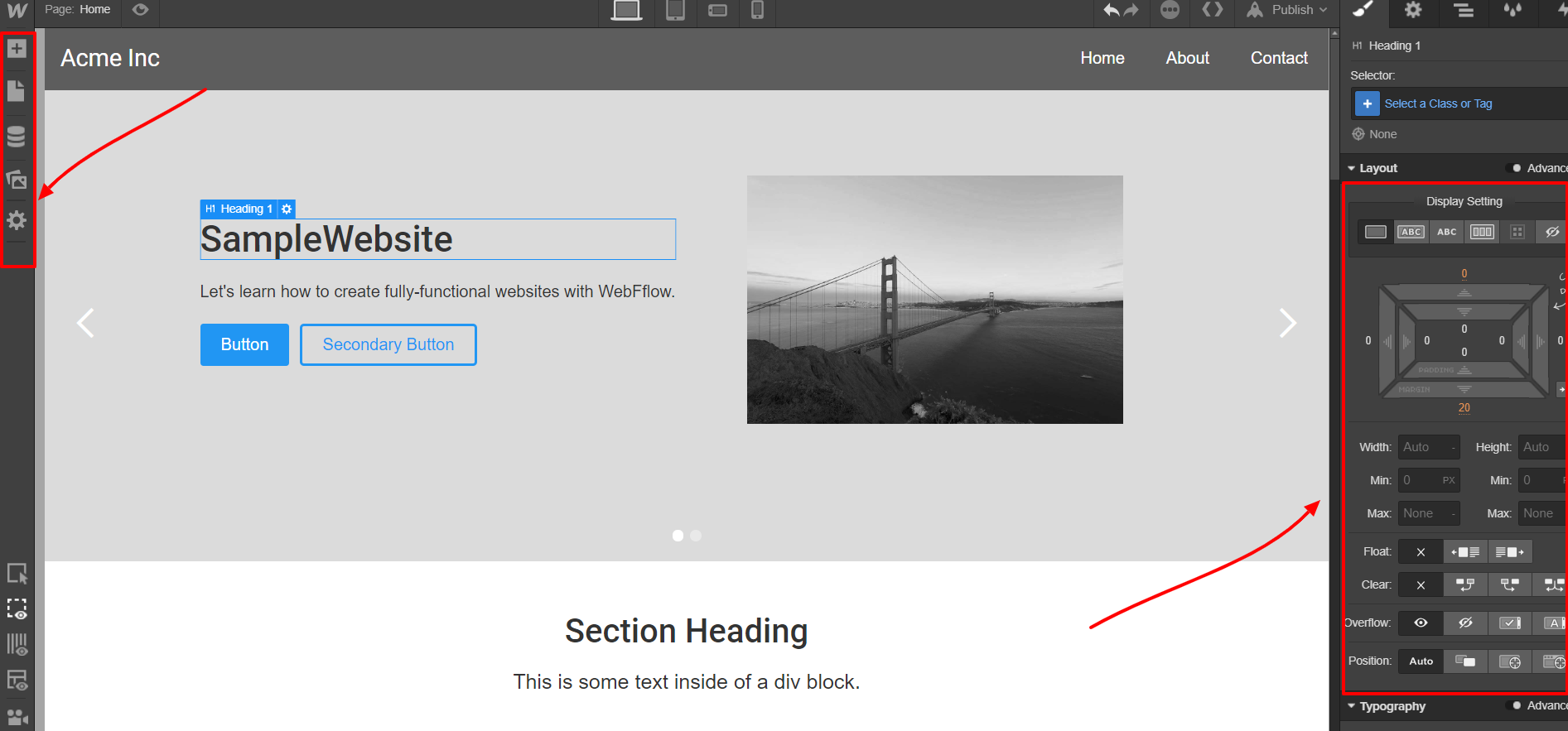
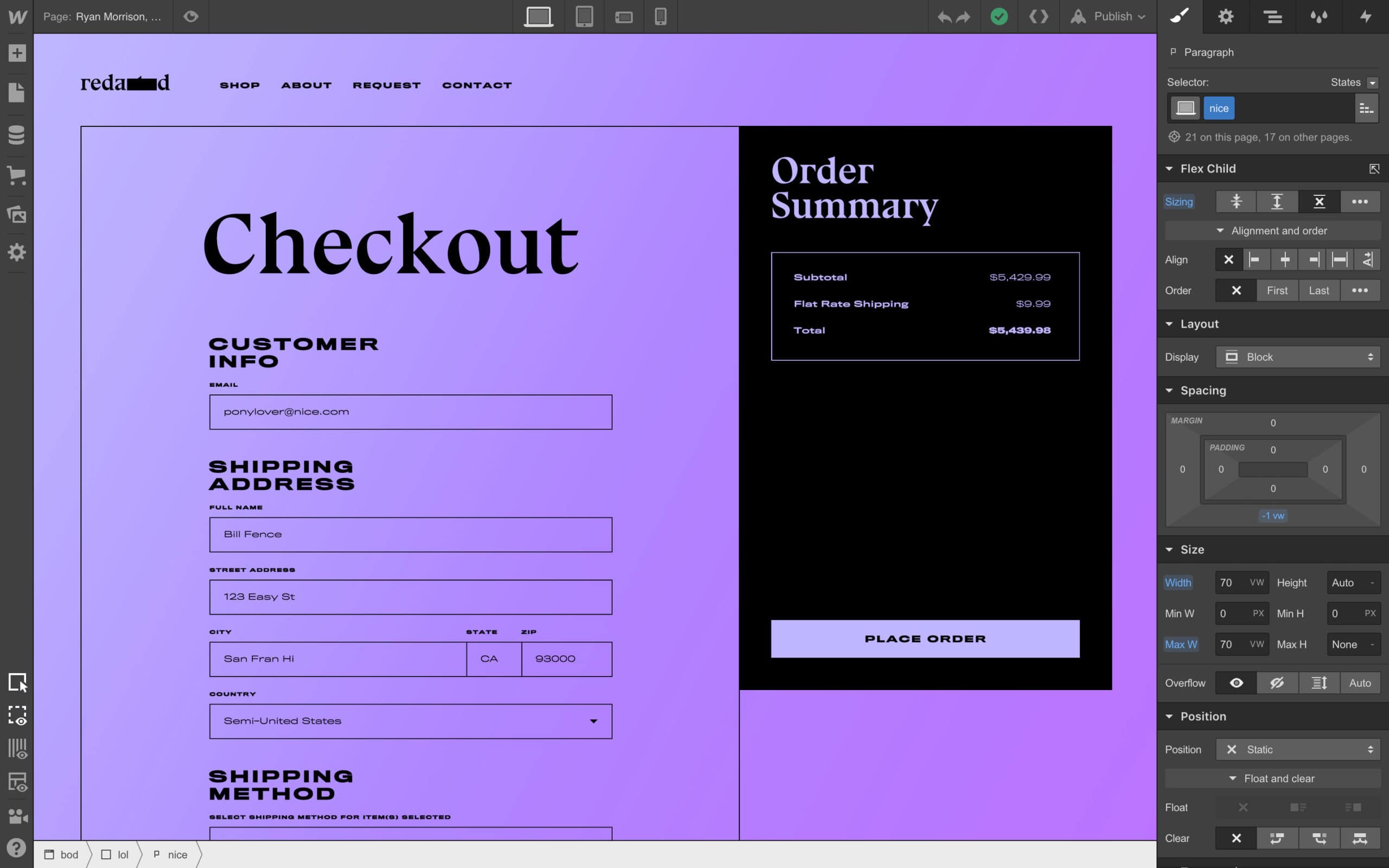
Webflow의 첫 번째 기능에 대해 논의해 보겠습니다. 비주얼 웹 디자인 도구
이것은 Photoshop 창처럼 보이는 매우 놀라운 시각적 편집기이며 HTML/CSS에 더 가깝습니다. 자동화 도구 사용자는 필요에 따라 요소를 쉽게 추가하고 배치하고 스타일을 지정할 수 있습니다.
인터페이스는 다소 복잡하며 초보자의 경우 일반적으로 익숙해지는 데 시간이 걸립니다. 그러나 이는 시장에서 가장 강력하고 다재다능한 실시간 웹 사이트 빌더 중 하나입니다.
Webflow 빌더 패널은 실제 CSS 속성 하지만 이 도구의 모든 기능을 활용하려면 HTML/CSS에 익숙해야 합니다. 가입 과정에서 "코드를 작성하지 않습니다" 옵션을 표시하면 Webflow가 빌더의 상당 부분을 자동화합니다.
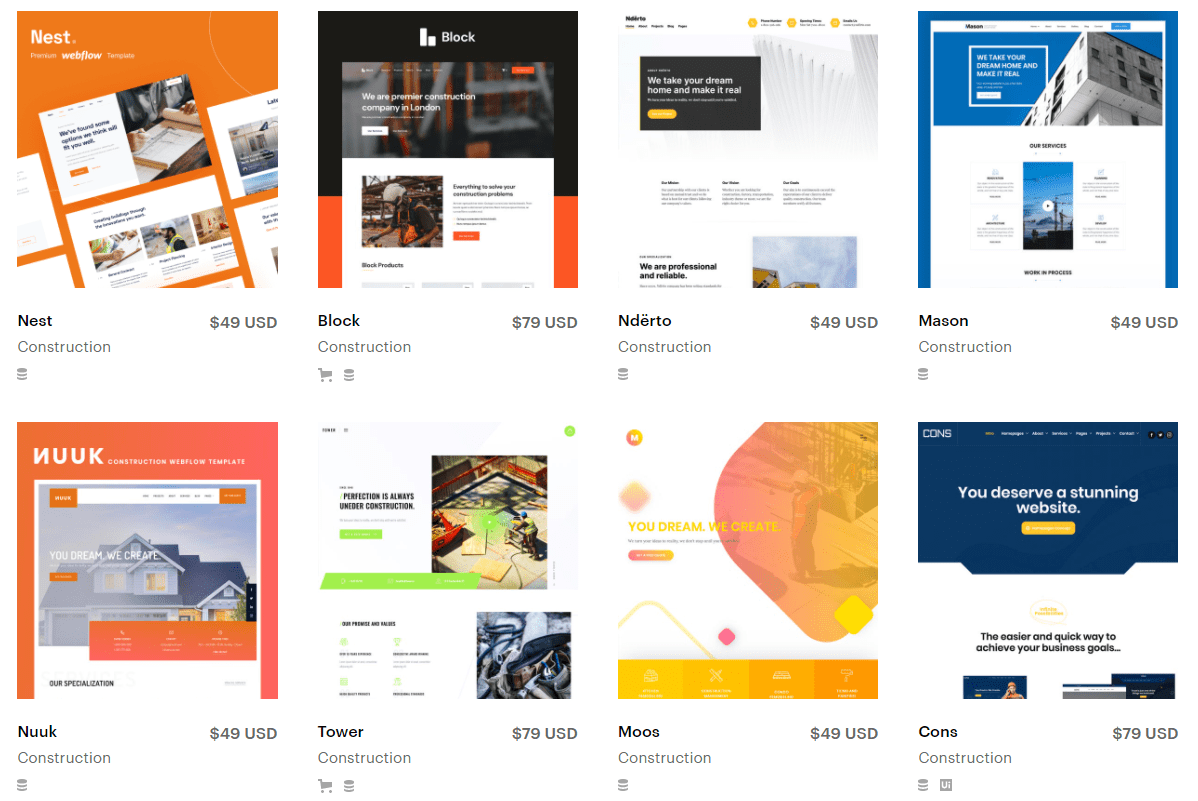
또한 빈 캔버스에 대한 옵션을 제공하거나 미리 만들어진 템플릿을 간단히 사용할 수도 있습니다. 일부 템플릿에는 이미 만들어진 사이트 구조도 함께 제공됩니다. Webflow 라이브러리에는 30~100개 이상의 프리미엄 템플릿이 있습니다. $24에 웹사이트 템플릿 재개 최고의 Webflow 프로모션 코드를 사용하세요 판매가 끝나기 전에 돈을 극도로 절약하기 위해.
Webflow는 $40에서 $80까지의 유료 테마를 제공하며 실제로 커뮤니티 외부의 전문 디자이너와 개발자가 디자인한 Webflow 커뮤니티의 창조이자 혁신입니다.
전반적으로 Webflow는 반 시각적 편집기로 작동하는 매우 포괄적인 코딩 자동화 도구 키트입니다. 실제로 깨끗한 코드로 매력적인 웹 페이지를 구축하는 과정을 보면 놀랄 것입니다. 무료 @ Webflow 쿠폰 템플릿 받기 코드.
웹플로우 콘텐츠 관리 시스템(CMS)
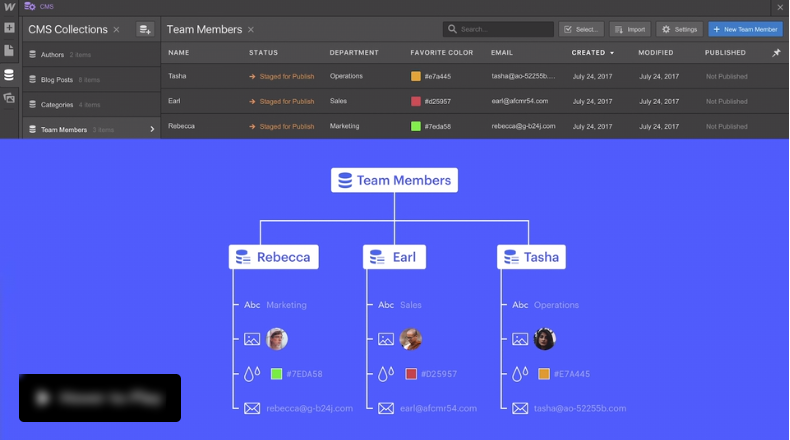
Webflow CMS를 사용하면 복잡한 웹 구조로 대규모 웹 프로젝트를 처리하는 방법을 쉽게 개선할 수 있는 완전히 사용자 정의된 필드를 사용하여 팀, 구성원, 프로젝트, 블로그 게시물 등과 같은 사용자 정의 콘텐츠 유형을 수동으로 정의할 수 있습니다.
주로 다음과 같은 형태로 나타납니다. CMS 컬렉션 이는 기본 편집기 보기 왼쪽에 있는 스택 아이콘을 통해 탭에서 액세스할 수 있습니다. 컬렉션을 생성한 후 필드를 설정하고 개별 페이지로 사용하거나 기본적으로 특정 페이지의 목록으로 사용할 수 있는 항목을 추가할 수도 있습니다.
CMS 백엔드 외에도 기존 유형의 새 콘텐츠를 추가할 수 있는 Webflow 편집기도 있습니다. 장점은 Webflow가 WordPress와 Drupal 및 기타 유형과 같은 기타 시스템을 지배하는 여러 콘텐츠 유형을 제공한다는 것입니다. 단점은 Webflow에 익숙해지기 위해서는 Webflow를 가지고 놀아야 한다는 것입니다.
전반적으로 Webflow CMS는 다른 WordPress 코어나 Wix 등과 같은 웹 사이트 빌더보다 훨씬 유연하고 다양합니다.
웹플로우 호스팅
Webflow 호스팅은 귀하의 비즈니스에 가장 빠르고 확장성이 뛰어난 호스팅 기술에 대한 액세스를 제공합니다. 웹플로우 제공 매우 빠른 관리형 호스트 한 번의 클릭으로. 이와 함께 전체 웹사이트 관리 플랫폼을 제공합니다.
Webflow는 IDEO, Khan Academy, SeamlessDocs 등과 같은 회사의 호스팅을 지원합니다. 실제로 Webflow는 여러분의 손끝에서 세계 최고 수준의 속도와 확장성을 제공합니다. Webflow로 호스팅하는 순간 귀하의 웹사이트는 규모와 위치에 관계없이 모든 무료 트래픽을 처리할 준비가 됩니다.
그들은 전 세계적으로 100개 이상의 데이터 센터와 서버를 보유하고 있으며 Webflow에서 도메인을 호스팅하면 파일이 전 세계에 배포됩니다. CDN(콘텐츠 유통 네트워크) 그것은에 의해 구동됩니다 빠르게 과 아마존 클라우드 프론트.
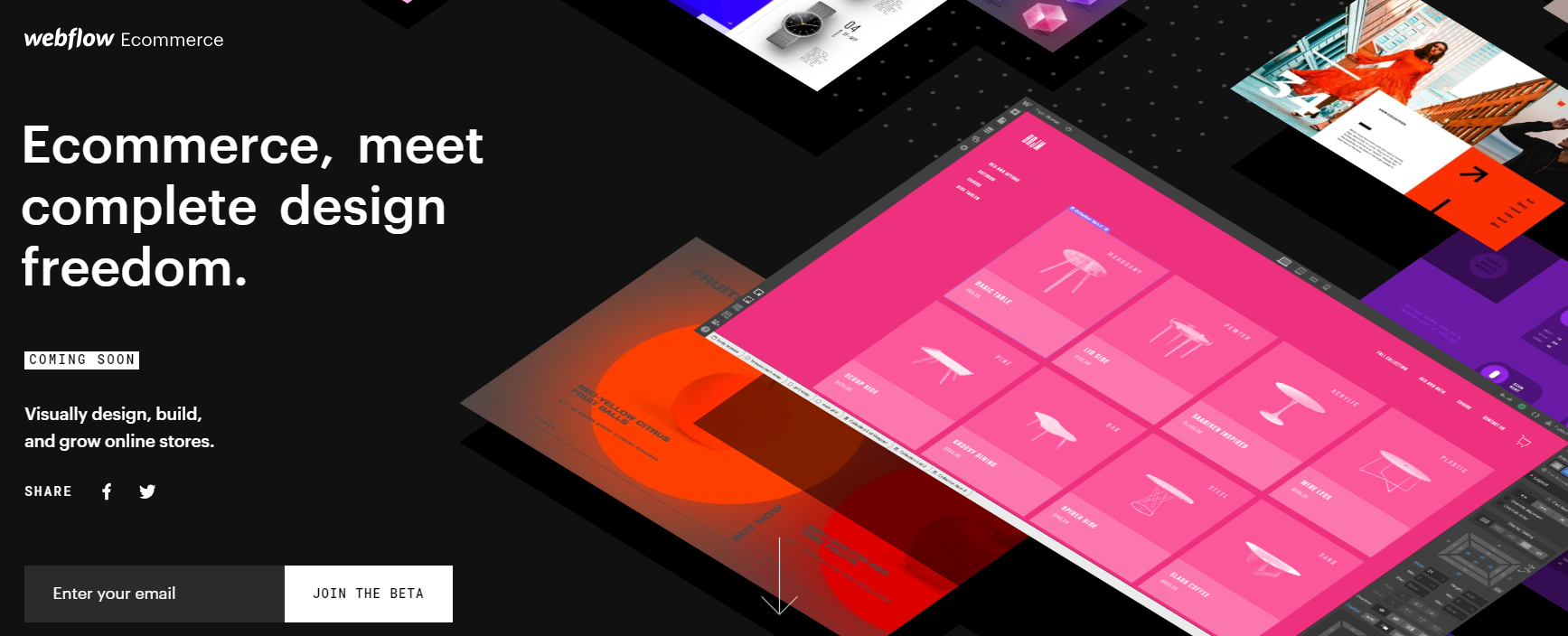
웹플로우 전자상거래
Webflow는 온라인 쇼핑 기능과 툴킷을 주로 수용하는 모든 향후 전자 상거래 모듈을 발표했습니다. 베타 버전은 아직 개발 중이며 제품 및 재고 관리, 맞춤형 카드, 결제 및 기타 고객 이메일과 같은 고급 기능도 갖추고 있습니다.
Webflow 전자 상거래에는 다음과 같은 기능이 포함됩니다.
- 모바일 재고 및 주문 관리
- 추가 결제 결제 옵션
- 다중 통화 및 다중 언어 사이트
- 버려진 장바구니 및 복구 이메일
Webflow 베타 버전에는 다음과 같은 기능이 포함되어 있습니다.
- 디자이너의 모든 픽셀을 제어합니다.
- CMS로 제품 목록 강화
- SSL이 포함된 안전하고 빠른 호스팅
- 맞춤형 영수증 및 주문 업데이트 이메일
Webflow에 적합한 후보자는 누구입니까?
팀: 서로 또는 외부 고객과 소통해야 하는 사람입니다. Webflow를 사용하면 계정 내에 팀 영역을 구축하여 웹 사이트 프로젝트에서 공동 작업을 수행하고 다른 사람에게 자료를 보거나 의견을 제시하거나 수정할 수 있는 권한을 부여할 수 있습니다.
사용자는 일반적인 웹 사이트 빌더보다 더 많은 디자인 선택이 필요하며 약간의 도움이 필요합니다.
디자이너: 숙련된 기술 소비자 또는 소매를 걷어붙이고 훨씬 더 복잡한 구조를 탐구하는 것을 좋아하는 사람.
어떤 종류의 호스팅을 사용할 수 있나요?
대부분의 웹 사이트 디자이너의 경우와 마찬가지로 Webflow는 제품의 일부로 호스팅을 제공합니다. Webflow는 공동 호스팅 계획을 제공하는 대신 "무한히 탄력적인 서버 함대"에서 웹사이트를 운영합니다.
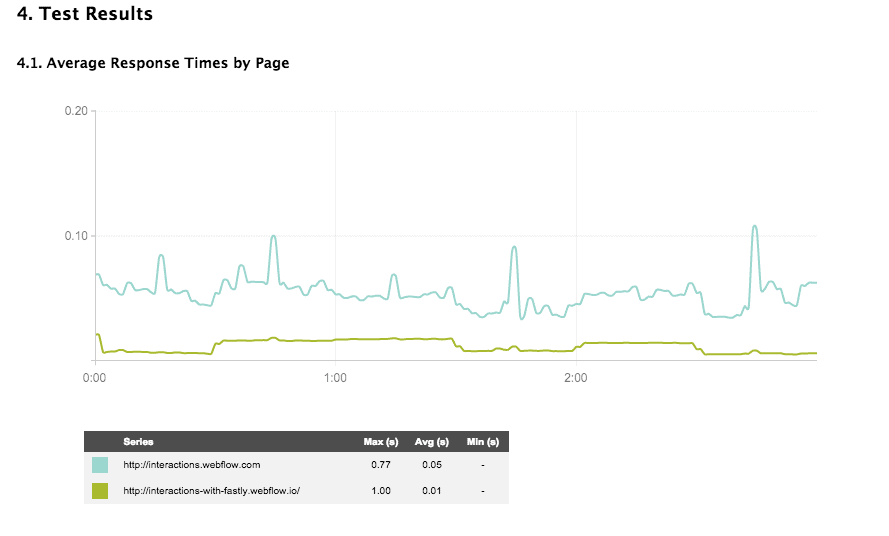
1. 사이트가 로드되는 데 걸리는 시간(밀리초)
Webflow는 다음을 사용하여 엔터프라이즈급 효율성을 보장합니다.
AWS 기반 기반 덕분에 가장 높은 웹 사이트 트래픽 속도도 지원합니다. (“AWS”는 Amazon Web Services의 약어입니다.)
밀리초 로딩 웹사이트
99.99% 가용성
또한 플랫폼에서 팀 구성원과 협업할 수 있는 SSL 인증서, HTTP/2 호환 인프라 및 통신 리소스를 얻을 수 있습니다.
2. 전 세계 약 100개의 데이터센터
Webflow의 호스팅 시스템은 온라인 상태가 되는 순간부터 플랫폼이 수신하는 모든 트래픽을 관리할 수 있습니다. Webflow의 "플릿"은 전 세계에 위치한 100개가 넘는 데이터 센터와 서버로 구성되어 있으며, 모두 Amazon CloudFront 및 Fastly에서 운영하는 콘텐츠 배포 네트워크(CDN)로 연결되어 있습니다.
Webflow의 편집자
Webflow에 따르면 자료 삽입은 설문지를 작성하는 것만큼 간단하며 업데이트 게시는 버튼을 클릭하는 것만큼 간단합니다. 실시간 미리보기 덕분에 콘텐츠가 출시될 때까지 어떤 놀라움도 겪지 않을 것입니다.
Webflow는 기본 지원 기능과 자료를 별도로 유지하므로 플랫폼의 일부 측면을 잃을 염려 없이 신속하게 내용을 편집할 수 있습니다.
또한, 어떤 프로젝트를 만들든 동료와 함께 작업해야 하며, 명확한 버전 배경을 통해 누가 무엇을, 왜 업데이트했는지 알 수 있습니다.
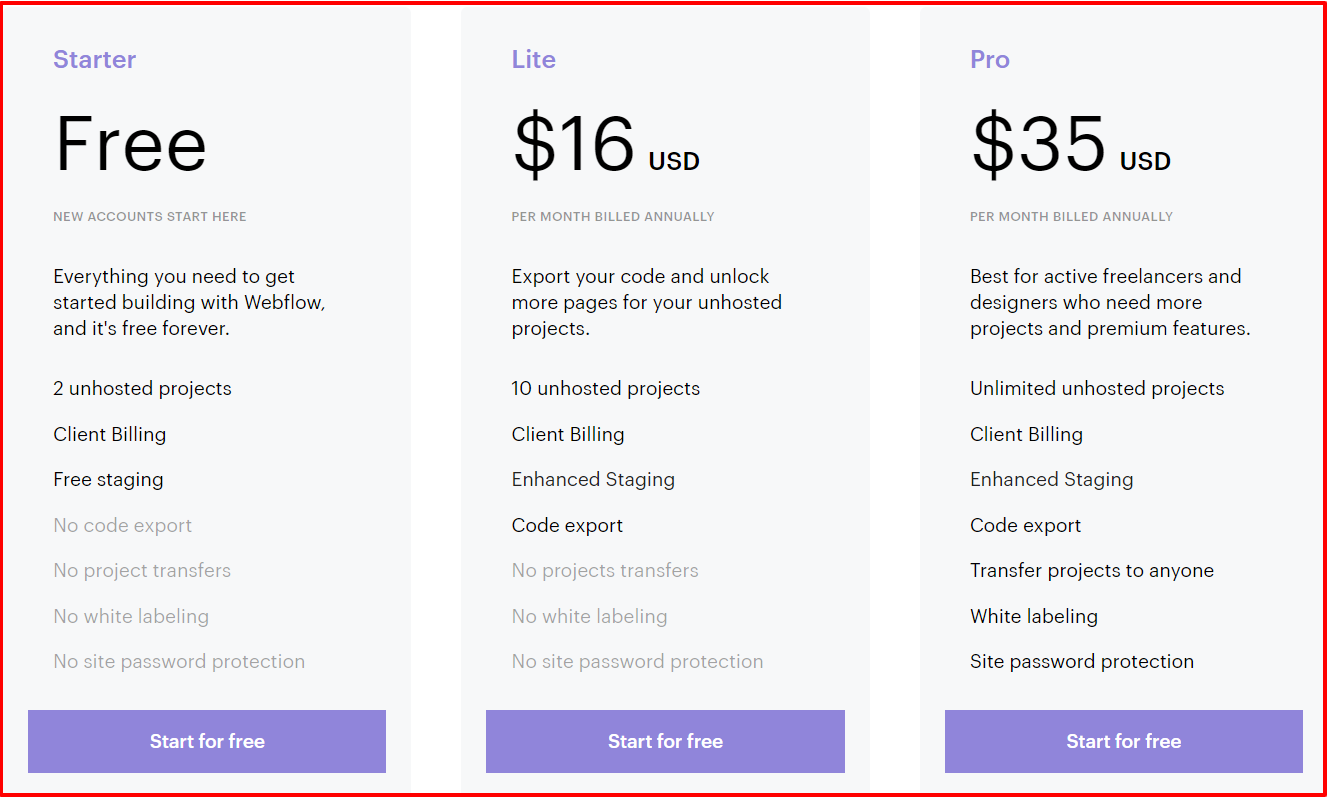
디자이너 및 독립 계약자를 위한 Webflow 가격 계획:
자주 웹사이트를 만드는 사람이라면 Webflow가 사이트 제작에 도움을 줄 것입니다.
이 계층의 보급형 키트를 사용하면 WebFlow 소프트웨어를 사용하여 웹사이트를 만든 다음 완료한 작업에 대해 고객에게 비용을 청구할 수 있습니다. 그러나 비용이 더 많이 드는 솔루션을 사용하면 다른 환경에서 사용할 수 있도록 코드를 내보낼 수 있습니다.
이러한 번들을 사용하면 Webflow의 많은 기능에 액세스하고 무한한 양의 프로젝트에 대한 자금을 확보할 수 있습니다.
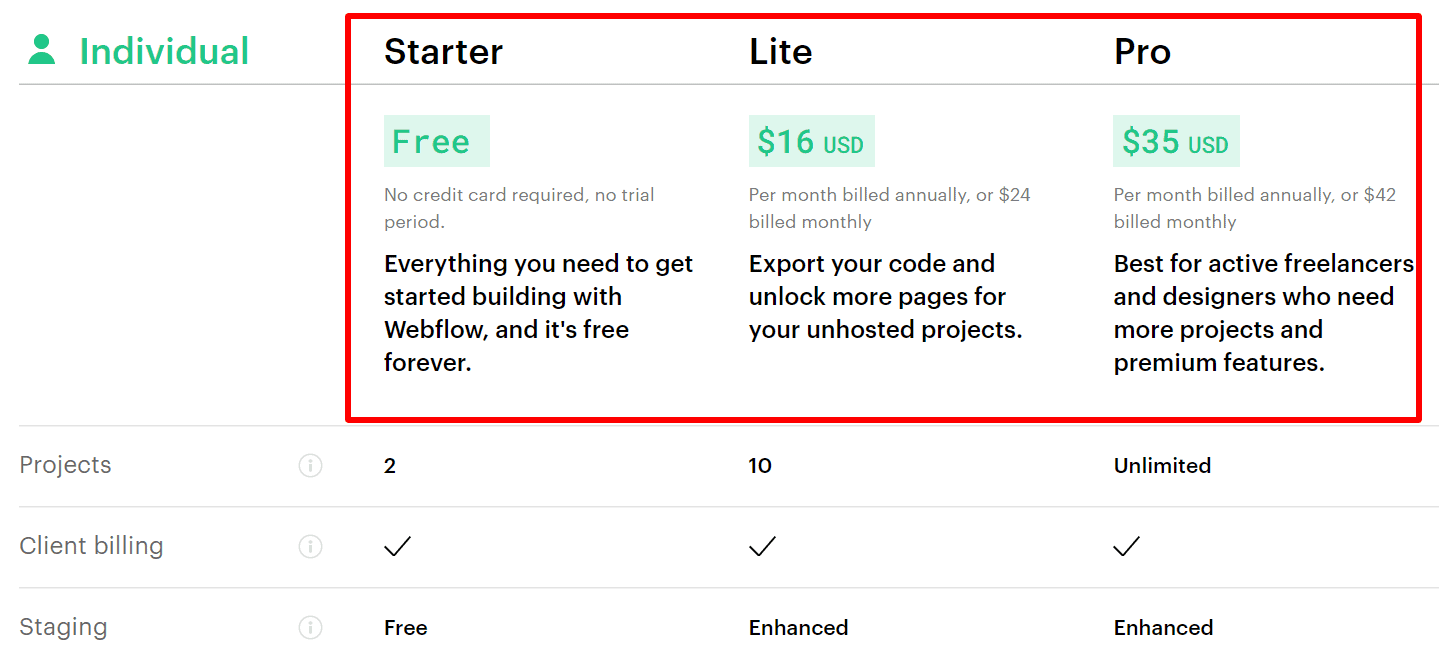
개인용 요금제:
단일 웹 사이트의 개인 소유자인 경우 지출해야 할 것은 호스팅입니다. 선택할 수 있는 세 가지 제안이 있습니다.
매달 허용되는 손님 수와 허용되는 유형 제출 수에 따라 다릅니다. 그러나 보급형 무료 패키지에는 CMS 또는 편집기 기능이 없다는 점을 명심하십시오. 언제든지 취소할 수 있습니다.
귀하는 언제든지 계정이나 호스팅 계약을 취소할 수 있습니다. Webflow는 바우처를 발행하지 않으며 계약은 현재 청구 주기가 끝날 때까지 계속 사용할 수 있습니다.
전체 계정을 취소하고 이미 하나 또는 두 개의 웹 사이트가 있는 경우 도메인이 제거되거나 "잠겨지지" 않으며 계정이 자동으로 무료 플랜으로 다운그레이드됩니다.
프리미엄 멤버십을 선택할 때 단일 사이트, 디자이너, 프리랜서, 팀을 통해 개인별 맞춤형 선택과 차별화할 수 있습니다.
고객 서비스 및 기술 지원 부서는 어떻게 수행되고 있습니까?
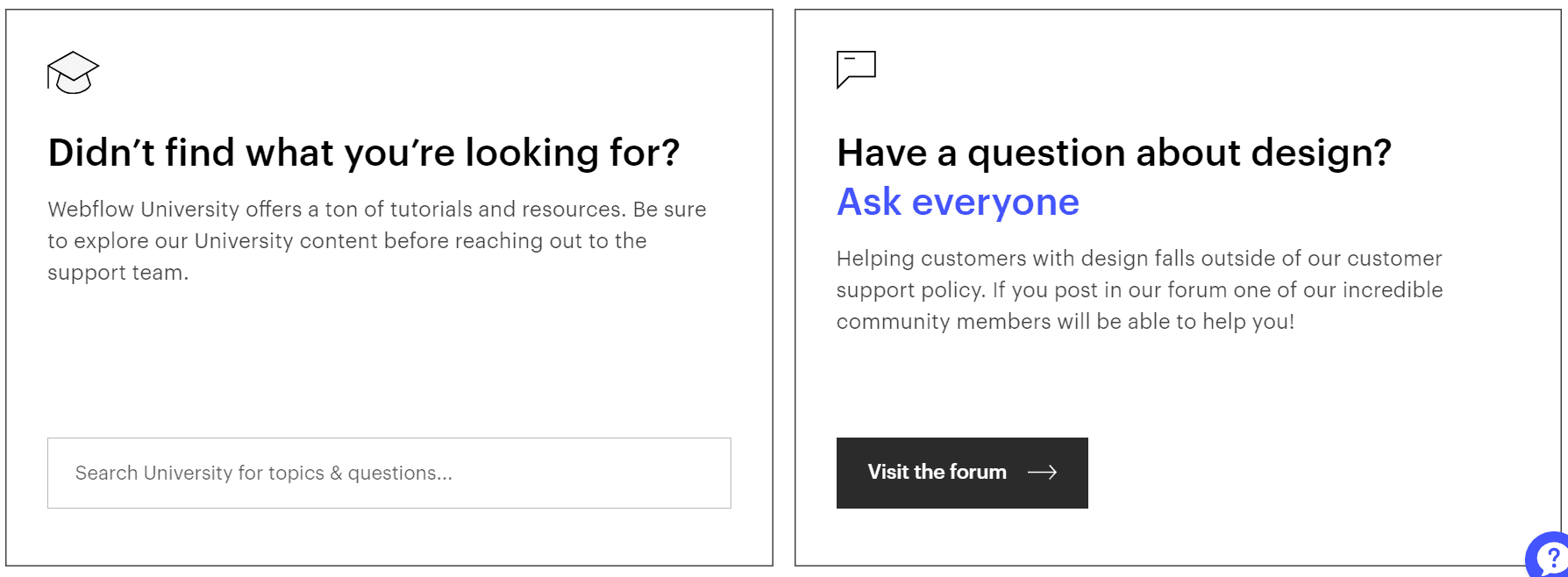
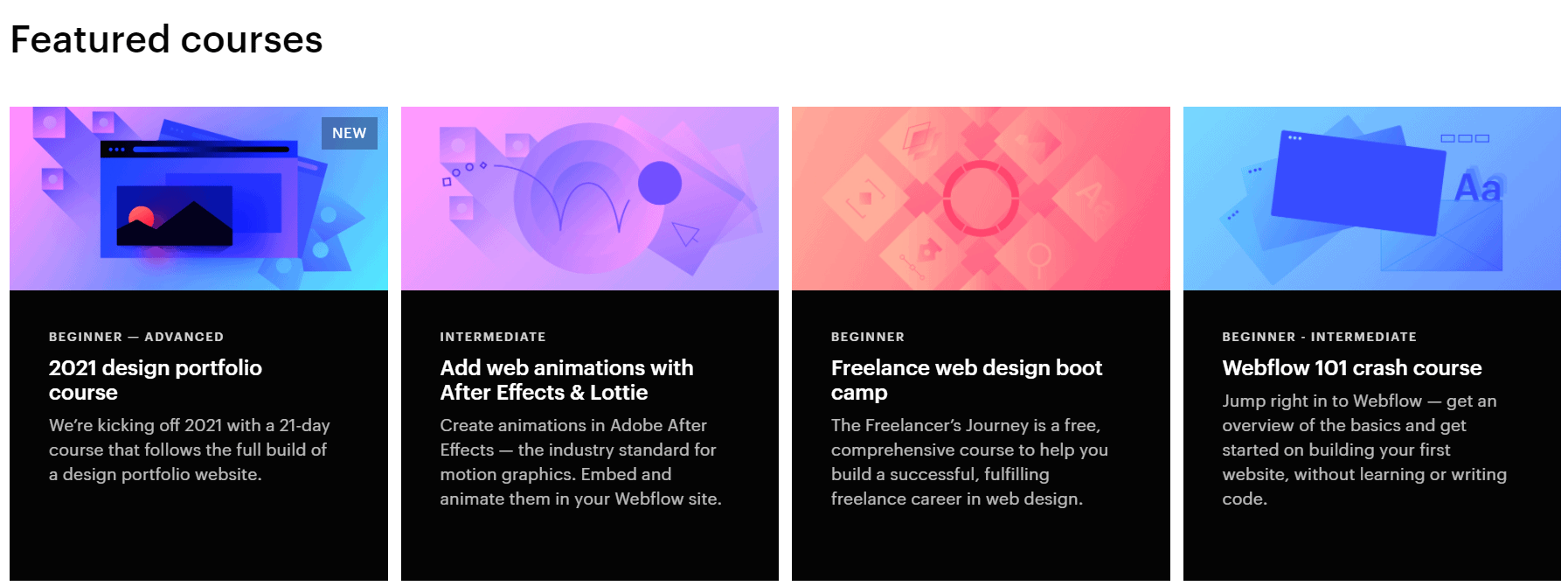
Webflow에는 우리가 본 웹사이트 제작자 중 가장 자세한 자가 도움말 페이지 중 하나가 있습니다. Webflow University는 시청할 수 있는 선별된 비디오 재생 목록(예: SEO 기초, 웹 요소, 디자인 소개 등)을 제공합니다. 특정 주제를 더 깊이 탐구할 수 있는 개별 코스도 있습니다.
Webflow 101 Crash Course와 Ultimate Web Design Course는 현재 이용 가능합니다. 대화형(또는 온라인 기반) 학습이 마음에 들지 않는 경우에도 사용 가능한 전자책 중 하나를 다운로드하여 동일한 콘텐츠를 학습할 수 있습니다.
Webflow 커뮤니티는 문제와 개념에 대한 솔루션을 크라우드소싱할 수 있는 공개 플랫폼입니다.
Webflow 지원팀 구성원에게 어떻게 연락할 수 있나요?
Webflow 팀 구성원에게 이메일을 보내려면 월요일부터 금요일, 오전 6시부터 오후 6시(태평양 표준시(UTC-8))까지 온라인 문의 양식을 사용하면 됩니다. 기능 요청은 Webflow 웹사이트의 위시리스트 탭을 통해 이루어질 수 있습니다.
Webflow에는 컨설팅 서비스가 없지만 시작하는 데 도움을 줄 수 있는 Webflow 전문가 디렉터리를 유지 관리합니다.
장소, 제공되는 지원 형태, 프로젝트 유형, 팀 규모 등 다양한 요소를 사용하여 프리랜서 또는 대행사를 확인할 수 있습니다. Webflow의 SLA로 인해 도움말 페이지를 통해 시스템 상태를 계속 확인할 수 있습니다.
Webflow 가격
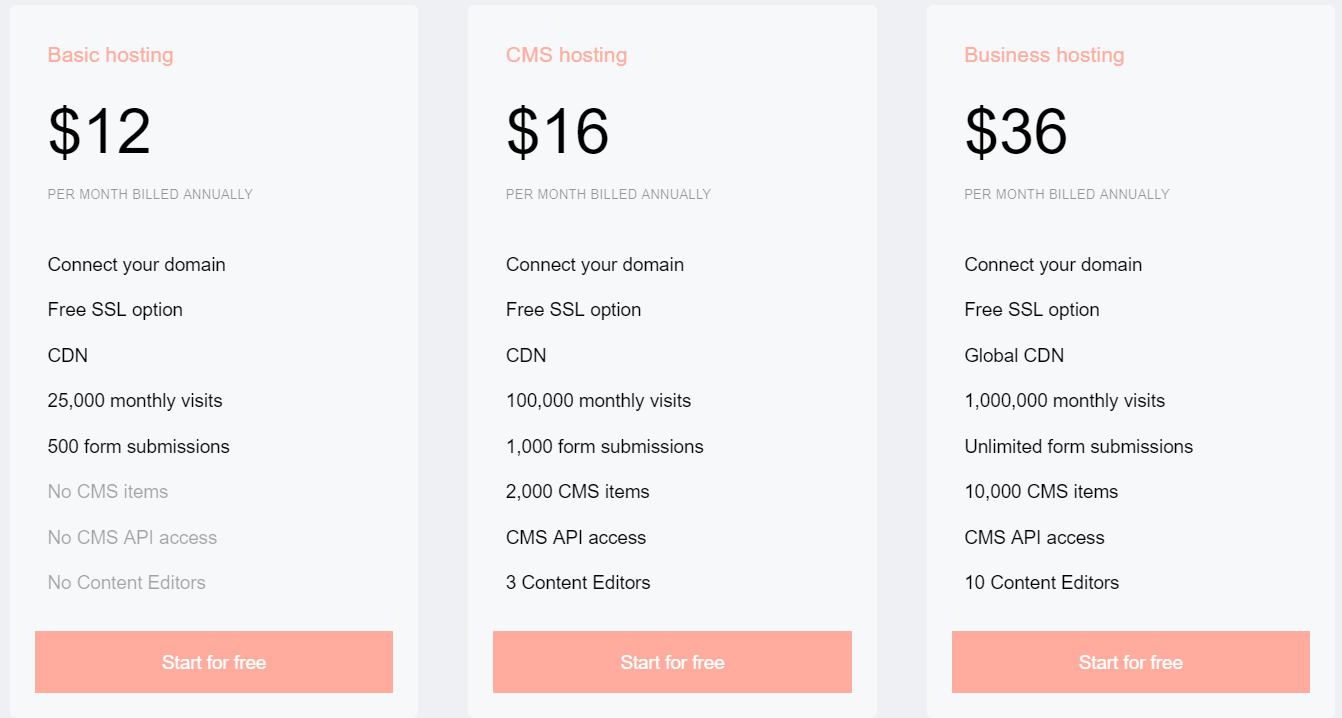
Webflow 사이트 빌더의 가격은 매우 간단하며 쉽게 저렴할 수 있습니다. Webflow에는 전체 계정과 개인 계정을 위한 두 가지 프리미엄 계층 시스템이 있습니다.
모든 수준의 도구에 대해 가격 계획을 제공합니다. 따라서 여기서는 각 웹사이트에 대한 클라우드 호스팅에 적용되는 프로젝트 수준 가격부터 시작하겠습니다. 또한 Webflow.io 플랫폼에 최대 2페이지까지 간단히 게시할 수 있는 무료 플랜도 있습니다. 또한 자신만의 도메인 이름을 갖고 싶다면 여러 유료 요금제를 제공합니다.
매우 기본적인 계획에는 비용이 듭니다. 월 $ 12 배포가 매우 쉬운 사용자 정의 도메인과 함께 자동 SSL 및 CDN을 제공합니다.
사업 계획은 다음에서 시작됩니다. 월 $ 36 이전 버전 및 요금제의 확장 버전인 연간 청구 방식으로 트래픽이 많은 대규모 웹사이트에 적합합니다. 티여기에 다양한 Webflow 프로모션 코드가 있습니다 요금제 가격을 최소화할 수 있는 제안입니다.
다른 전문적인 매개변수와 함께 최대 허용 활성 프로젝트 수를 설정할 수 있는 다양한 계정 계획이 있습니다. 무료 계정 플랜을 사용하면 2개의 웹사이트에서 간단히 작업한 다음 다음에서 무료 스테이징 및 Lite 플랜을 사용할 수 있습니다. 월 $ 16 연간 청구 옵션이 있습니다.
Pro Plan의 가격은 다음과 같습니다. 월 $ 35, 주로 제XNUMX자 클라이언트 및 고객을 위한 프로젝트에 참여하려는 사람들에게 적합한 사이트 비밀번호 보호 옵션과 함께 프로젝트의 화이트 라벨링을 추가합니다. 와이Webflow 프로모션 코드를 사용하면 비용을 쉽게 절감할 수 있습니다.
또한 더 큰 요구 사항과 요구 사항에 맞는 맞춤형 계획도 제공합니다. 더 큰 요구 사항과 요구 사항이 있는 팀이나 조직은 맞춤형 계획을 선택할 수 있습니다. 이 Webflow 프로모션 코드로 믿을 수 없는 거래를 확인하세요 무료 배송.
Webflow 프로모션 코드를 적용하는 방법? Webflow 프로모션 코드를 적용하려면 아래에 제공된 빨간색 버튼을 클릭해야 합니다.
Webflow의 장점과 단점
Webflow는 사용자에게 더 많은 가치를 제공하는 데 중점을 두기 때문에 많은 장점이 있습니다. Webflow를 다른 시각적 빌더 및 다른 CMS와 비교하면 Webflow가 더 고급 옵션과 기능을 제공하므로 승리합니다.
Webflow 전문가 :
- 디자이너와 편집자의 두 가지 작업 모드를 제공합니다.
- CMS 컬렉션- 양식 및 데이터베이스와 함께 작동
- 요소 계층 구조의 생생한 페이지 구조를 가지고 있습니다.
- 빠른 편집 및 최적화 옵션이 있습니다
- 100개 이상의 사전 제작된 완전히 사용자 정의 가능한 템플릿 제공
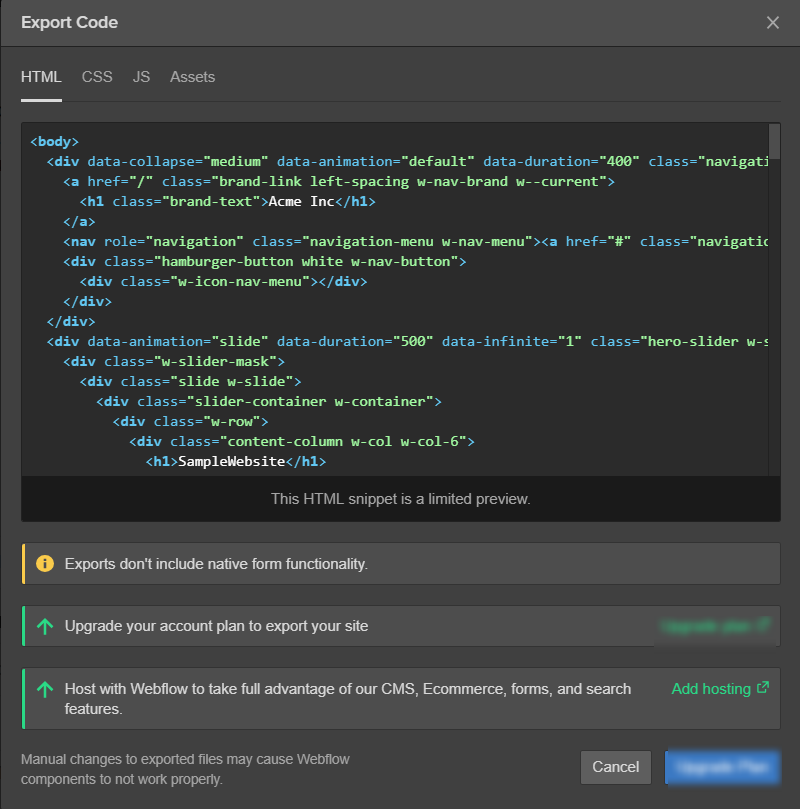
- 개발 중인 디자인 코드의 수출 자유
- 훌륭한 기술 지원, 튜토리얼 및 사용자 커뮤니티 제공
Webflow 단점 :
- 초보자에게는 인터페이스가 복잡하고 지저분할 수 있습니다.
- 개인 용도로만 사용되는 웹사이트 1개의 경우 가격이 높습니다.
우리는 사용자에게 Webflow를 추천합니까?
다양한 특징과 기능을 분석하고 연구한 결과, Webflow를 여러분에게 꼭 제안하고 싶습니다. Webflow는 높은 유연성과 효율성을 원하는 웹 제작자를 위한 고급 도구 키트 중 하나입니다.
Webflow는 디자이너, 편집자/CMS, 호스팅, 전자상거래 등을 포함하는 도구로 구성됩니다. Webflow는 최고의 맞춤형 웹 개발 설정을 제공하며 가격은 매우 저렴하고 합리적입니다. 무료 @ Webflow 쿠폰 템플릿 받기 코드. 설정 시간은 매우 길며 Webflow는 지속적인 고객 지원 및 문제 해결을 보장합니다.
Facebook의 Webflow에 대한 사용자의 의견:
빠른 링크:
- PageCloud 웹사이트 빌더 리뷰: 왜 별이 8개인가요? 그만한 가치가 있나요?
- 최고 등급의 웹사이트 빌더 상위 13개 목록: 업데이트된 검토
- UCraft Review: 무료 랜딩 페이지 및 로고 메이커를 갖춘 웹사이트 빌더
결론: Webflow 검토 2024
Webflow는 웹 개발자와 프리랜서를 위한 놀랍고 다재다능한 웹 사이트 빌더입니다. 최소한의 시간 내에 완전한 기능을 갖춘 웹사이트를 만드는 데 도움이 됩니다. Webflow에는 원활한 통합, 데이터베이스, 다양한 편집기 레이아웃 모드 및 뛰어난 기능이 많이 있습니다.
Webflow를 사용하는 또 다른 장점은 Webflow에서 제공하는 가격 옵션이 필요와 요구 사항에 따라 모든 사람에게 저렴하다는 것입니다. Webflow는 또한 사용자가 이를 최대한 활용하고 도구 및 기능에 쉽게 익숙해질 수 있도록 튜토리얼을 제공합니다.
전반적인 Webflow 서비스는 확실히 그만한 가치가 있지만 모든 사람에게 효과가 없을 수도 있습니다. 귀하의 요구 사항과 요구 사항에 따라 계획을 선택하고 있는지 확인하십시오. 이 게시물이 마음에 들었고 귀하의 목적에 잘 맞았기를 바랍니다.
시간을 내어 Webflow Review를 읽어주셔서 감사합니다! 이 리뷰가 도움이 되었다고 생각하시나요? 댓글 섹션에 바로 몇 가지 포인트를 추가해 보세요.


























소규모 기업으로서 비즈니스의 모든 기능을 활용하는 것은 드문 일이 아닙니다. 저는 사진작가이고 Wix, 22개 디자인, 4Meat, Scoolespace, WordPress, Virb 등... Webflow Webflow는 사용자 정의 가능성과 유사성의 클래스라고 해도 과장이 아닙니다. 지난 10년 동안 나는 웹사이트의 업데이트와 리뷰를 싫어했습니다. 글쎄요, 저는 WebFlow로 웹사이트를 만드는 것을 기대하고 있습니다. WebFlow를 사용하면서 개인 프로젝트를 포함해 더 재미있는 웹사이트를 디자인하는 데 자신감이 생겼습니다! 그들은 모두 아름다워 보입니다.
WebFlow는 지속적으로 새로운 기능을 배포하고 있지만, 다중 필터에 대한 검색 기능은 아직 없습니다. Webflow에는 광범위한 튜토리얼이 있지만 HTML 및 CSS에 대한 이전 지식을 가진 신규 사용자는 이전 초급 수준을 이동하는 데 더 오랜 시간이 걸립니다.
일부 프로젝트 프로젝트에서 WebFlow를 사용한 후 가장 많은 당사자가 있다고 말할 수 있습니다. 페이지가 깨져서 끝났으니 편집해서 깨질 걱정은 하지 마세요.
WebFlow를 사용하면 아름답고 독특한 웹사이트를 디자인할 수 있습니다. 웹플로우가 아닌 웹사이트의 디자인을 완벽하게 제어하는 많은 기능을 갖춘 다른 소프트웨어는 없습니다. 코딩이 필요하지 않습니다. 학습 곡선이 있지만 그들이 제공하는 비디오 튜토리얼은 두 번째입니다. 나는 손을 내밀었고 내가 본 최고의 튜토리얼 시리즈를 보았습니다. 웹사이트의 애니메이션은 구현하기 쉽고 필요한 만큼 복잡할 수 있습니다. 이것은 시각 디자인을 위한 웹 흐름에 대한 끝없는 설명입니다.
Webflow를 사용하면 민첩한 설계 및 개발 주기가 가능합니다. 빨리 달성하는 것이 빠릅니다. Toolkit UX의 디자인은 이해하기 쉽습니다. 타사 통합 및 개인화된 코드를 추가하는 기능은 실제로 사용 편의성이 향상되었습니다.
웹플로우는 꽤 아름답습니다. 고객이 관리할 수 있는 웹사이트를 구축하기 위해서는 이것이 최고의 플랫폼이라고 생각합니다. 개발자의 마지막에 빌드하고 클라이언트 측/편집기에서 편집할 수 있습니다. 나는 Back-End 컬렉션을 구축하는 것을 정말 좋아합니다.
WebFlow는 빠르게 움직일 수 있습니다. 여기에는 사전 정의된 내용이 많이 있으며 고객 서비스에서 배울 수 있는 훌륭한 튜토리얼이 있습니다. 나에게는 한 시간 안에 멋진 응답 웹사이트를 구축하고 다른 사람과 링크를 공유할 수 있으므로 확실히 웹 프로토타입 옵션입니다.
Protipose 웹사이트 및 제작에 WebFlow를 사용할 수 있습니다. 웹 흐름의 최대 기능 중 하나는 응답 용량입니다. UI는 다양한 화면 크기에 거의 완벽하게 적응합니다. 하나의 화면 크기 변경은 모든 크기로 확장됩니다. 동일한 이름의 구성 요소를 구성하면 프로젝트 전체에서 UI 구성 요소를 재사용할 수 있는 놀라운 기능이 있습니다.
저는 WebFlow를 배우고 사용하는 것을 좋아합니다. 나는 WordPress와 Sceaspace에 대한 깊은 경험을 가지고 있으며 Shopify, Wix, Weeshis 및 Webflow에 대한 적당한 경험은 완전히 달랐습니다. 나는 당신이 그것을 얼마나 할 수 있는지를 좋아합니다. 또한 지금까지 생각할 수 있는 질문에 기본적으로 답변할 수 있는 훌륭한 리소스 라이브러리도 있습니다.
사용자 정의 가능한 웹 흐름을 사용자 정의할 수 있는 방법과 이를 구성하는 방법, 기술 사용자와 운전자가 아닌 사용자 모두의 작업 방법을 구성할 수 있습니다. 코드를 몰라도 할 수 있지만, 코딩을 모르면 무한한 개인화를 만들어 낼 수 있습니다. 우리 팀에게는 세계 최고였습니다.
WebFlow Literally는 내 비즈니스에서 가장 많이 사용되는 도구입니다. 나는 그것을 매일 사용하며 그것은 나 자신의 필수적인 부분입니다. Webflow 팀은 훌륭하고 웹을 더 나은 곳으로 만드는 데 정말로 관심을 갖고 있습니다. 이 소프트웨어는 사용하기 쉽고 매우 강력합니다.
WebFlow는 코딩 없이 전면에서 그래픽으로 웹 사이트를 생성하는 데 도움을 주며, 해당 CSS 및 JS 드라이버를 사용하여 모든 변경 사항을 신속하고 빠르게 생성하며 매우 전문적이고 확장 가능한 프로젝트는 제공할 수 있는 훌륭한 도구입니다. 코드와 그 수용의 모든 자유는 뛰어난 성능을 가지며 SSL 인증서를 포함하므로 통합 cm은 사용이 매우 쉽습니다.
WebFlow는 게임 체인저였습니다. 이를 통해 웹 사이트를 시각적으로 개발할 수 있습니다. Squarepace 및 Wix와 달리 웹 빌더가 아닙니다. 웹사이트를 구축하기 위해 우리는 실제로 HTML, CSS, JavaScript를 사용합니다. 디자이너에게는 개발자가 직접 디자인하고 코드화하는 것이 가능하기 때문에 중요합니다. 실제로 Webflow에는 인상적인 기능이 있으며 항상 개선되고 있습니다.
Desire WebFlow에는 기본 전자상거래 기능이 있습니다. 다국어, 네이티브 포럼, 채팅 기능도 좋습니다. 이러한 기능은 외부 플러그인에서 통합할 수 있지만 이러한 특성이 기본인 경우 개발 프로세스가 더 부드러워집니다.
Webflow는 몇 주가 아닌 며칠 만에 훌륭한 웹사이트를 구축할 수 있도록 도와줍니다. 개발자는 빠르게 행동할 수 있기 때문에 칭찬하고, 디자이너는 최종 결과가 디자인과 똑같기 때문에 좋아하며, 클라이언트는 빠른 편집이 정말 쉽기 때문에 좋아합니다.
Webflow는 코드가 필요 없는 놀라운 사용자 경험을 제공하여 내 작업 흐름을 완전히 향상시켰습니다. WYSIWYG 편집기부터 뛰어난 Webflow University까지, 그리고 웹 사이트에 생기를 불어넣을 때 코드의 완벽한 구현까지 모든 것이 신중하게 설계되고 구현됩니다. 내 웹사이트/블로그를 만들고, 유지하고, 개발하는 것이 그 어느 때보다 즐거웠고, 마침내 완전한 창작의 자유를 얻은 것 같은 느낌이 들었습니다! 예약없이 웹플로우를 추천합니다.
웹플로우는 미래입니다. WordPress의 좋았던 시절에 작별을 고하세요. 이 소프트웨어는 간단한 드래그 앤 드롭 시스템을 통해 모든 기능을 제공하며 필요에 따라 무제한 예약 기능을 추가할 수 있습니다.
웹플로우를 사용하여 많은 목표를 달성하고 모든 세부 사항을 제어할 수 있으며 최종 웹 디자인 및 시각 효과에 액세스할 수 있습니다.
저는 일년 내내 Webflow를 사용해 왔습니다. 솔직히 말해서 Webflow에 대해 큰 우려는 없습니다. 확실히 더 자세한 기능이 필요한 웹 개발자가 많이 있지만 웹 사이트의 목표를 달성하는 데 방해가 되는 문제는 발생하지 않았습니다. Webflow는 훌륭한 도구이며 그들이 플랫폼을 계속 개발하고 개발하는 방법을 보게 되어 매우 기쁩니다.
Webflow에 대한 나의 전반적인 경험은 훌륭했습니다. 코드가 없는 인터페이스와 Webflow가 뒤에서 코드를 작성하는 방식의 원활한 통합은 정말 저에게 게임 체인저입니다. 제한된 코딩 기술로 인해 WordPress 테마에 너무 많이 의존했지만 항상 추가 항목이 필요합니다. plugin내 생각을 실현하는 것입니다. 그러므로 내 웹사이트는 점점 더 부풀어오르게 될 것이다. 이러한 문제에 대해 걱정하지 마십시오. 정말 해방적이에요. 솔직히 말해서 Webflow로 전환하기로 한 결정에 매우 만족합니다.
이것은 웹사이트를 디자인할 때 사용해 본 것 중 가장 강력한 시각 디자이너입니다. 의심, 정사각형 공간, 고리버들 등과 같은 기타 시각적 디자인 도구는 웹플로우의 가능성에 가깝지도 않습니다. Web Flow는 일반적으로 사용되는 시각적 디자인 도구가 아니라 시각적 코딩 방법이기 때문입니다. 이것은 Web Flow와 다른 도구 사이의 큰 차이점을 설명합니다. 왜냐하면 여러분이 작성하는 코드는 본질적으로 빌더에 의해 제한되지 않기 때문입니다. 이를 염두에 두고 webflow를 사용하여 상상할 수 없는 거의 모든 것을 만들 수 있습니다.
내가 사용해 본 최고의 웹사이트 디자인 도구입니다. 웹 사이트 디자인의 시대를 앞서며 코드 없는 공간의 모든 디자이너가 사용하고 싶어하는 몇 가지 강력한 기능을 갖추고 있습니다.
웹 흐름을 이해하면 다른 빌더로 돌아가고 싶지 않지만 초기 학습 곡선은 매우 가파릅니다. 표준 웹사이트를 신속하게 구현하는 것이 목표라면 이것이 최선의 도구는 아니지만, 기억에 남는 경험을 만들 계획이라면 웹 흐름을 학습하는 독특한 웹사이트가 최선의 선택이 될 것입니다.
플랫폼의 성격을 쉽게 배우고 이해할 수 있습니다. Webflow의 대학 과정도 있는데 정말 훌륭하고 경험 후에도 많은 도움이 됩니다.
Webflow는 저에게 깊은 인상을 남겼습니다. 이제 저는 전업 웹 디자이너이자 Webfow 개발자가 되었습니다. 이 놀라운 플랫폼 덕분에 저에게 새로운 문이 열렸습니다.
아주 간단하게 맞춤형 웹사이트를 만들고 완성할 수 있는 능력이 가장 큰 장점입니다. 나는 과거에 다른 "코딩 없는" 웹사이트 도구를 사용해 본 적이 있으며, 지저분한 코드를 파고들지 않고는 디자인의 주요 부분을 편집할 수 없다는 사실에 매우 좌절감을 느낄 것입니다. 모든 코딩 없이 처음부터 웹 사이트를 만드는 경우 Webflow를 사용하면 모든 사용자 정의 기능을 사용할 수 있습니다. 코딩을 할 수 있지만 코딩을 좋아하지 않는 디자이너로서 Webflow는 웹사이트를 구축할 때 제가 꼭 찾는 곳입니다.
저는 주로 간단한 호출기, 일부 랜딩 페이지, 클라이언트와의 적극적인 협업이 필요한 사이트를 디자인하는 데 사용합니다. 웹 흐름을 사용하여 많은 작업을 수행할 수 있고 모든 세부 사항을 제어할 수 있으며 최종 웹 디자인 및 시각 효과에 액세스할 수 있습니다.
처음에는 Webflow가 제가 해결하고 싶은 문제를 해결하는 데 도움이 되는 도구라고 생각했습니다. 하지만 아니, Webflow는 새로운 문제를 만들어냈습니다. 이번에는 웹 개발자 없이는 해결할 수 없습니다. 그런 다음 지원을 요청하면 "웹 개발 서비스를 요청하는 것 같은데 우리는 제공하지 않습니다. 커뮤니티에 도움을 요청하세요"라고 대답합니다. 지난 2년 동안 이런 일이 셀 수 없이 많이 발생했고, 이 도구에서 발견한 오류에 대해 정당한 의문이 제기되었습니다. 나는 그것을 사용하거나 WordPress 또는 실제로 여기에서 더 높은 수준을 얻을 것이라고 생각하는 다른 것에서 전환하는 것을 권장하지 않습니다.
Webflow는 시장에서 가장 뛰어난 웹사이트 디자인 도구 중 하나입니다. 훌륭한 프런트엔드 웹사이트를 디자인하는 창립자의 능력은 인상적입니다! 디자이너가 훌륭한 웹사이트를 만들 수 있게 해주는 훌륭한 도구입니다!
저는 주로 간단한 호출기, 일부 랜딩 페이지, 클라이언트와의 적극적인 협업이 필요한 사이트를 디자인하는 데 사용합니다.