Każdy programista WordPress jest zawsze ciekawy, który WordPress plugin najlepiej, aby jego witryna była responsywna dla telefonów komórkowych. Dziesięć lat wcześniej może nie było to poważne pytanie, ale z biegiem czasu widzieliśmy, jak telefon komórkowy szybko przejmuje korzystanie z komputerów stacjonarnych. Ludzie robią zakupy na swoich telefonach i podobnie przeglądają internet na smartfonach. Dlatego ważne jest, aby programiści tworzyli swoją stronę internetową jako przyjazny dla urządzeń mobilnych.
WordPress to kolejny gigant tego rozwijającego się rynku internetowego i wiemy o tym 25% stron internetowych jest obsługiwanych przez WordPress. Jeśli chodzi o responsywność mobilną, większość motywów już reaguje na telefony komórkowe, dzięki czemu motyw odpowiada naturze platformy.
Jeśli chcesz uszeregować swoją witrynę i jesteś Praktyk SEO to musisz wiedzieć, że Google przyłożyło już dużą wagę do responsywnych stron mobilnych i daje im przewagę nad innymi. Tak więc responsywność mobilna służy Ci teraz dwukrotnie. Po pierwsze, pomagając Ci w rankingu na szczycie, a po drugie, sprawia, że Twoja witryna jest przyjazna dla użytkownika. Wymieniłem 5 plugins, które pomogą Ci uczynić Twoją witrynę WordPress bardziej responsywną i przyjazną dla użytkownika. Sprawdź te Najlepszy WordPress plugins do tworzenia responsywnej strony internetowej.
Jak sprawić, by Twoja witryna była responsywna
Więc najważniejsze pytanie brzmi, jak sprawić, by Twoja witryna była responsywna. Możesz to zrobić na dwa sposoby. Po pierwsze, możesz użyć motywu WordPress, który jest responsywny lub korzysta z szablonu motywu mobilnego. Motywy mobilne są tworzone specjalnie dla telefonów komórkowych, podczas gdy motywy responsywne dostosowują się automatycznie na telefonach komórkowych.
Po drugie, możesz użyć awesome plugins zaprojektowane tak, aby Twoja witryna również była responsywna. Więc włammy się do tych plugins i pomóc w tworzeniu responsywnej witryny mobilnej.
Uwaga:
Podczas testowania witryny pod kątem responsywności na urządzeniach mobilnych użyj Mobiletest.me aby sprawdzić, jak Twoja witryna wygląda na telefonach komórkowych.
Zanim zaczniesz, upewnij się, że masz świeżą kopię zapasową swojej witryny. Po drugie, upewnij się, że nie wdrażasz zmian na głównym serwerze. Niektórzy dostawcy hostingu oferują opcję posiadania środowiska tymczasowego, na przykład firmy hostingowe, takie jak Cloudways. Cloudways jest nie tylko przyjazny dla użytkownika, ale także oferuje Wdrożenie WordPressa jednym kliknięciem z nieograniczoną liczbą instalacji. I masz możliwość tworzenia kopii zapasowych godzinowych wraz z kopiami zapasowymi off-shore. Dlatego przed kontynuowaniem wykonaj kopię zapasową swojej witryny.
1 – Plecak odrzutowy
Cena: Darmowy
Download: WordPress.org/plugins / plecak odrzutowy
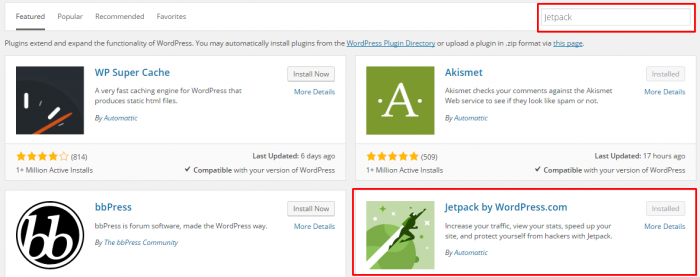
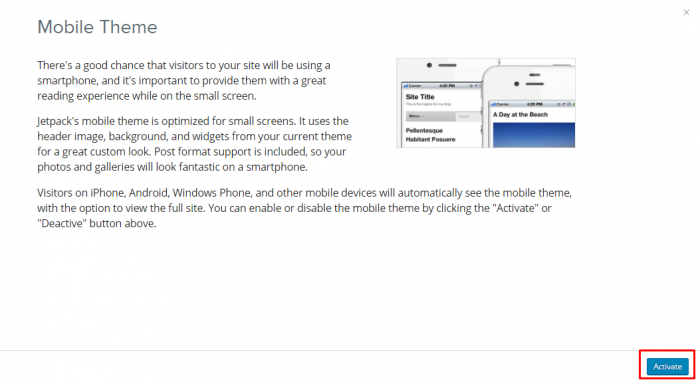
Jet Pack znajduje się na szczycie mojej listy, ponieważ jest bezpłatny i zawiera opcję „Motyw mobilny”. To jest jak instalacja Twojej witryny w wersji mobilnej jednym kliknięciem. Zainstaluj JetPack, kliknij opcję Motyw mobilny i zobacz wynik na telefonie komórkowym.
Możesz także dostosować swój motyw mobilny za pomocą różnych opcji w Jet Pack. Na przykład możesz użyć formularzy kontaktowych, karuzeli do galerii obrazów, a także zmienić kod PHP i CSS, jeśli jesteś do tego przyzwyczajony.
Jet Pack to również raj dla witryny opartej na SEO. Pomaga zintegrować się ze stroną Google, co może pomóc w ulepszeniu witryny. Jetpack zawiera ponad 30 funkcji, które sprawiają, że Twoja witryna jest przyjazna dla urządzeń mobilnych, szybkie ładowanie i przyjazna SEO.
Szybki przewodnik samouczka:
1. Wyszukaj plugin z WordPressa plugin katalog
2. Kliknij przycisk Zainstaluj teraz i aktywuj go
3. Zaraz po aktywacji otrzymasz powiadomienie na pulpicie nawigacyjnym
4. Kliknij przycisk aktywuj, zostaniesz przekierowany na stronę rejestracji, proponuję zarejestrować się, jeśli chcesz korzystać z pełnych i zaawansowanych funkcji plugin
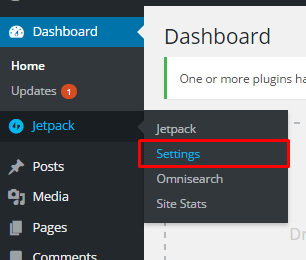
5. Przejdź do JetPack plugin ustawienia z lewego menu
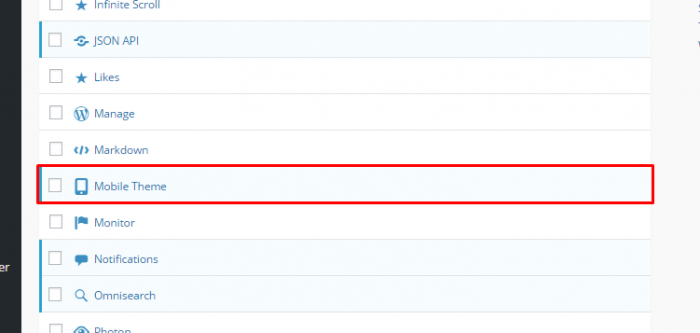
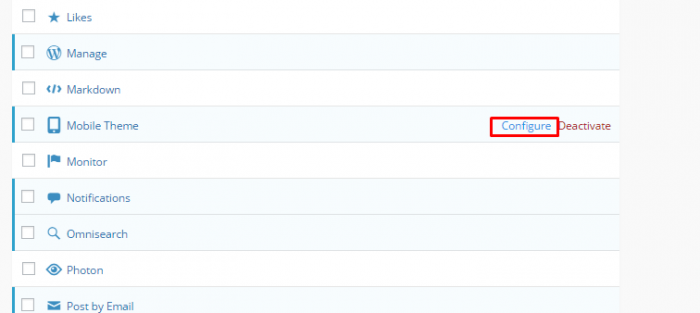
6. Znajdź funkcję „Motyw mobilny”, a następnie kliknij na nią
7. Kliknij przycisk aktywacji
8. Możesz go dodatkowo dostosować, klikając opcję „Konfiguruj”
9. I skończysz za pomocą zaledwie kilku kliknięć.
2 – WPtouch Mobile Plugin
Cena: Bezpłatne i profesjonalne
Download: Darmowy WordPress.org/plugins/wptouch na wizytę profesjonalisty WPTOUM.com
WPtouch Mobile Plugin wprowadza ekscytujące funkcje do Twojej witryny, ponieważ konwertuje ją na przyjazną dla urządzeń mobilnych. Twoja witryna będzie wyglądać tak samo na wszystkich ekranach. WPtouch Mobile Plugin jest prostym i potężnym plugin. Jest to najlepsze rozwiązanie dla witryn, które po prostu chcą zachować prostotę, ponieważ wersja komputerowa może nie mieć tylu funkcji, co większość witryn komputerowych. Wolny plugin ogranicza się tylko do jednego projektu, ale aby uzyskać więcej projektów, możesz kupić wersję premium plugin. W przypadku witryn mobilnych, które wymagają brandingu swoich firm, to plugin ma w sobie również pełną funkcję brandingową.
Szybki przewodnik samouczka:
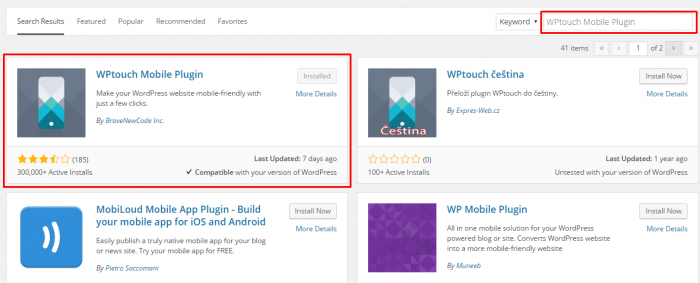
- Szukaj plugin z WordPressa plugin katalog
2. Kliknij przycisk Zainstaluj teraz i aktywuj go
3. Znajdź WPtouch plugin ustawienie
4.WPtouch ma wiele funkcji dostosowywania, z którymi możesz się bawić
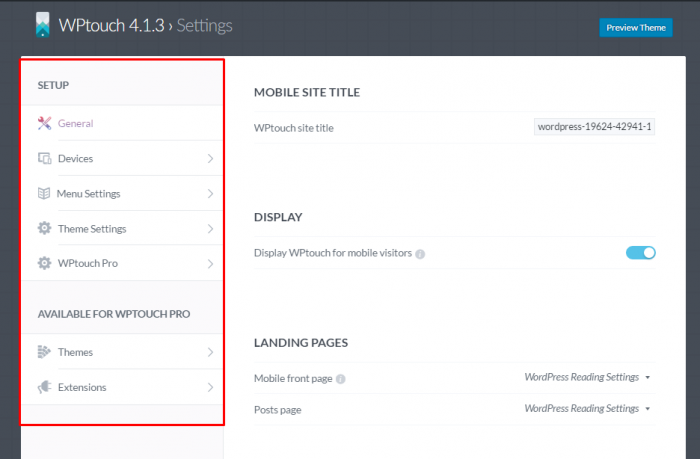
- Zakładka „Ogólne” zawiera następujące kluczowe opcje wymienione poniżej:
- Możesz zmienić tytuł strony na wersję mobilną
- Funkcja wyświetlania do wyłączania i włączania plugin
- Funkcja zmiany strony docelowej dla wersji mobilnej
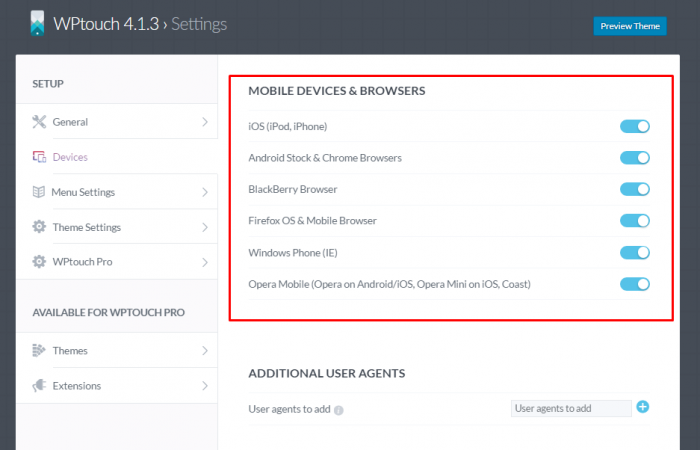
- Zakładka „Urządzenia” zawiera opcje włączania lub wyłączania plugin funkcja dla różnych urządzeń i przeglądarek
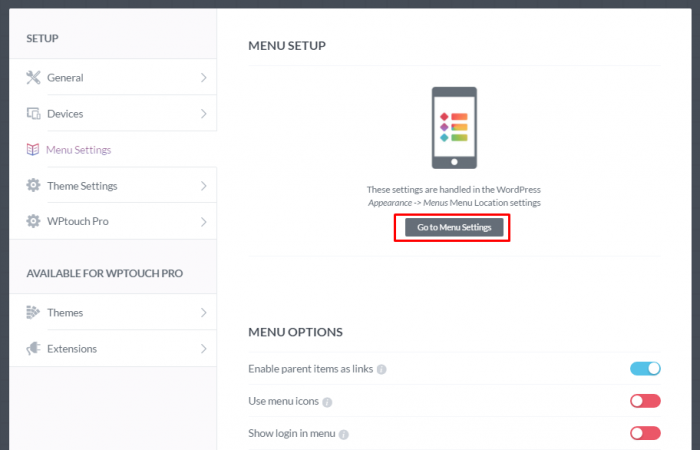
- Trzecia zakładka „Ustawienia menu” daje możliwość ustawienia innego menu dla mobilnej wersji strony internetowej.
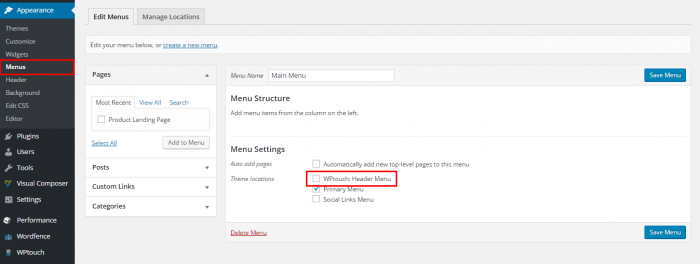
8. Przekieruje Cię do ustawienia Menu, w którym możesz tworzyć nowe menu dla mobilnej wersji witryny, nie zapomnij kliknąć „WPtouch HeadMenu” po zakończeniu dodawania strony.
9. „Ustawienie motywu” pozwala bawić się następującymi funkcjami:
- Ustaw inne logo dla mobilnej wersji swojej witryny
- Pozycja wyrównania menu i pasek wyszukiwania w górnym nagłówku
- Dostosowywanie kolorów motywu dla tła, nagłówka, menu, linków i nagłówków postów/stron
- Opcja zmiany czcionki typografii
- Wyróżniony suwak
- Linki do mediów społecznościowych
- Niestandardowe CSS
WPtouch oferuje również wersję PRO, która ma zaawansowane rozszerzenie i wsparcie z dostosowywanymi motywami i dodatkowymi funkcjami.
3 – Pakiet mobilny WordPress
Cena: Bezpłatne i profesjonalne
Download: Darmowy WordPress.org/plugins/WordPress-mobile-pack dla Pro kliknij tutaj
Polecam WordPress Mobile Pack plugin jeśli szukasz niesamowitego projektu. Chociaż darmowa wersja ma jeden dostępny projekt, możesz go dostosować do swoich potrzeb. Ten plugin daje pełną kontrolę nad ustawieniami responsywności mobilnej i obsługuje wszystkie przeglądarki. Synchronizacja to kolejna funkcja tego plugin ponieważ możesz zobaczyć wszystkie strony, posty i komentarze również w wersji mobilnej.
Wersja Pro zapewnia użytkownikom większą moc, ponieważ daje dostęp do większej liczby projektów i niektórych innych funkcji, takich jak:
- 5 motywów aplikacji (w pełni konfigurowalnych)
- Opcje zarabiania
- Funkcje społecznościowe (Facebook, Twitter i Google+)
Szybki przewodnik samouczka:
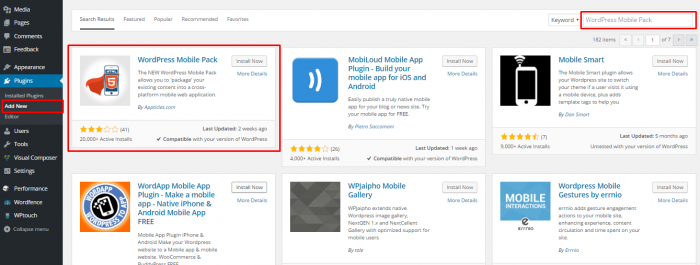
- Szukaj plugin z WordPressa plugin katalog
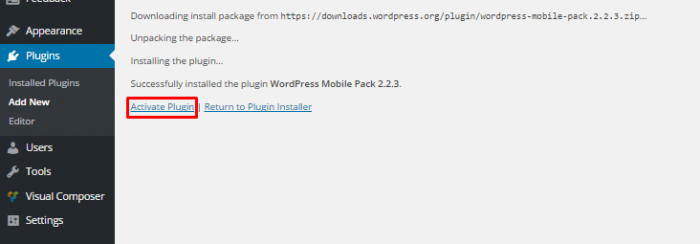
- Kliknij przycisk Zainstaluj teraz i aktywuj go
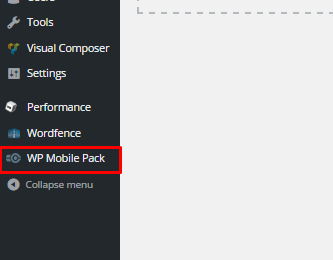
3. Znajdź pakiet mobilny WP plugin ustawienie z lewego menu
4. WP Mobile Pack ma bardzo prosty interfejs użytkownika do interakcji i zabawy
5. Zakładka Co nowego dotyczy plugin szczegóły i jego cechy
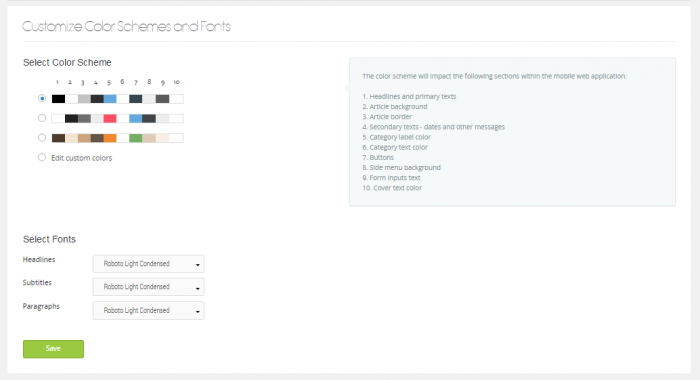
6.Kliknij na Wygląd i odczucia Zakładka bawić się z następującą funkcją
- Dostosuj schematy kolorów i czcionki
- Dostosuj logo i ikonę swojej aplikacji
- Dostosuj okładkę swojej aplikacji
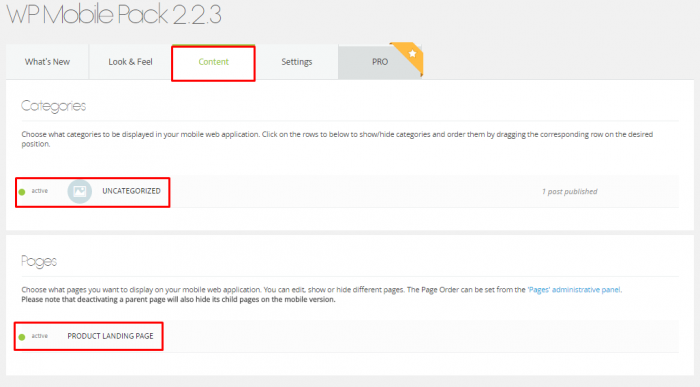
7. Treść Zakładka to umożliwia ustawienie strony docelowej dla mobilnej wersji Twojej witryny oraz ustawienie kategorii, które będą wyświetlane na stronie głównej.
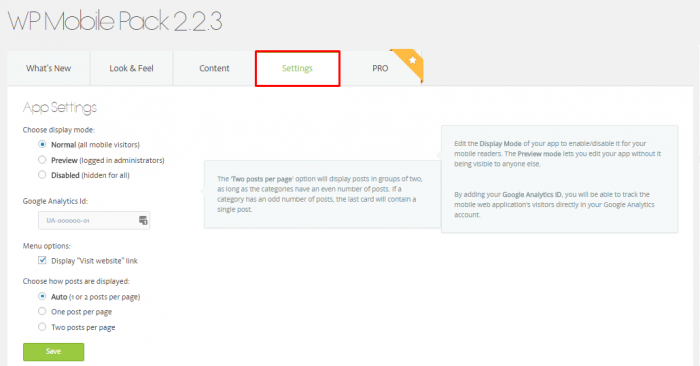
8. Zakładka „Ustawienia” zawiera funkcje ustawień aplikacji umożliwiające wybór trybu wyświetlania:
- Normalny (wszyscy użytkownicy mobilni)
- Podgląd (zalogowani administratorzy)
- Wyłączone (ukryte dla wszystkich)
- Kod śledzenia Google Analytics
- Opcje menu i sposób wyświetlania postów
- WP Mobile Pack oferuje również wersję PRO, która zapewnia bardziej zaawansowane funkcje
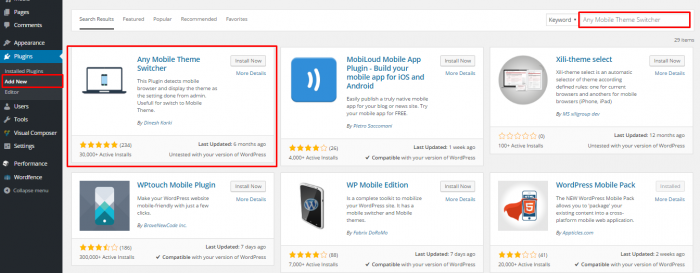
4 – Dowolny mobilny przełącznik motywów
Cena: Bezpłatne i profesjonalne
Download: Darmowy WordPress.org/plugins/dowolny-mobilny-przełącznik-motywów dla Pro kliknij tutaj
To jeden z najfajniejszych plugins, aby Twoja witryna była responsywna na urządzenia mobilne. Funkcja, która to przynosi plugin na mojej liście jest to, że pozwala na różne projekty, szablony i projekty stron głównych dla różnych urządzeń mobilnych. Ten plugin wykrywa urządzenie, a następnie wysyła wiadomość, aby pokazać właściwy motyw. Obsługuje wszystkie główne przeglądarki i ma możliwość odpowiedniego dostosowania.
Wersja Pro plugin zawiera więcej funkcji, takich jak:
- Całkowita obsługa pamięci podręcznej W3
- Podawać Oddzielna strona główna dla urządzeń mobilnych
- Kod QR do tworzenia zakładek mobilnych
- Kliknij, aby zadzwonić na numery telefonów.
Szybki przewodnik samouczka:
- Szukaj plugin z WordPressa plugin katalog
2. Kliknij przycisk Zainstaluj teraz i aktywuj go
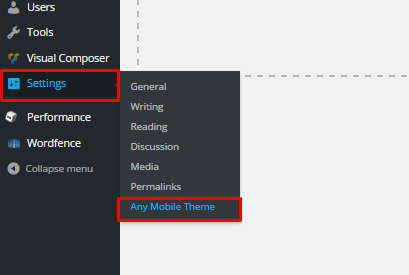
3. Znajdź „Dowolny mobilny przełącznik motywów” plugin ustawienie z lewego menu
Ustawienia / Dowolne motywy mobilne
4. Dowolny mobilny przełącznik motywów Plugin ma tylko jedną stronę do majsterkowania przy ustawieniach, niektóre z kluczowych funkcji są wymienione poniżej:
Możesz wybrać różne motywy dla różnych urządzeń, co jest naprawdę przydatną funkcją, jeśli chcesz wyświetlić zupełnie inny motyw dla różnych urządzeń, np.:
- iPhone / iPod
- Motyw na Androida
- Motyw jeżyny
- Motyw dla Windows Mobile
- Mini motyw Opery
- Inne motywy urządzeń mobilnych
Przełącznik motywu Krótki kod
Możesz użyć następującego krótkiego kodu w szablonach, aby wyświetlić link do zmiany motywu.
[pokaż_motyw_przełącznik_link]
Na przykład:
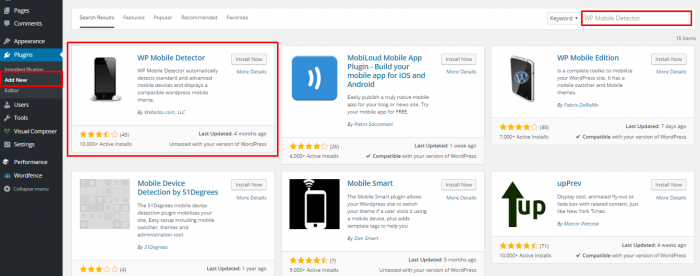
5 – Detektor mobilny WP
Cena: Bezpłatne i profesjonalne
Download: Darmowy WordPress.org/plugins/wp-mobile-detektor dla Pro kliknij tutaj
Można to nazwać jednym z najmądrzejszych plugins dla Twojej witryny. Ponieważ automatycznie wykrywa, z której platformy aktualnie korzysta użytkownik, aby uzyskać dostęp do witryny. Może szybko przełączać się między wersjami mobilnymi, komputerowymi i różnymi wersjami mobilnymi, aby zapewnić jak najlepsze wrażenia użytkownika. Ma zaawansowane funkcje analityczne, obsługuje ponad 5000 urządzeń mobilnych i jest fabrycznie zainstalowany z 11 motywami mobilnymi.
Inne funkcje obejmują:
- Składane menu
- Różne widżety
- Dynamiczne ładowanie stron
Szybki przewodnik samouczka:
- Szukaj plugin z WordPressa plugin katalog
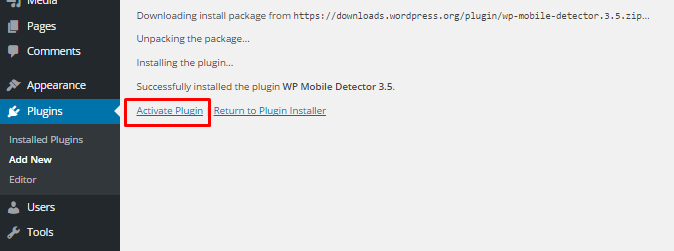
2. Kliknij przycisk Zainstaluj teraz i aktywuj go
- Znajdź „WP Mobile Detector” plugin z lewego menu
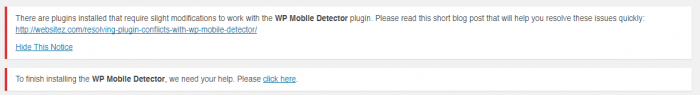
4. Po aktywacji możesz znaleźć to powiadomienie na górze
Jeśli masz jakiekolwiek buforowanie plugin zainstalowany na Twojej stronie, możesz to naprawić za pomocą następujących poprowadzi.
Wnioski
Aby korzystać z łatwości i jednego pakietu, zawsze polecam zainstalowanie JetPack plugin ponieważ zmienia Twoją witrynę w responsywną witrynę mobilną. Poza tym oferuje wszystko w jednym plugin i sprawia, że Twoja witryna jest bardziej przyjazna dla wyszukiwarek. Nie możesz też zignorować cennych funkcji, jakie niesie ze sobą Jet Pack, takich jak:
- Statystyki witryny na desce rozdzielczej
- Funkcje komentarzy i subskrypcji
- Funkcja udostępniania społecznościowego
- I ponad 30 bardziej ekscytujących funkcji
Masz to. Wymieniłem 5 plugins, które pomogą Ci uczynić Twoją witrynę WordPress bardziej responsywną i przyjazną dla użytkownika. Pomoże Ci to uzyskać wyższą pozycję w wyszukiwarkach, a także wzmocnić produkcję treści bez uszczerbku dla jakości. Jestem pewien, że wiele przegapiłem plugins i byłbym wdzięczny użytkownikom, którzy poinformowali mnie o innych plugins za pośrednictwem sekcji komentarzy.































Świetny artykuł, na pewno pomyślę o użyciu go na mojej nowej stronie. Dobra robota, tak trzymaj
Dziękuję.
Witam Panie,
Strona internetowa Responsywność mobilna jest bardzo ważna Teraz dla SEO i innych proponujemy, jeśli nasza strona nie jest przyjazna dla urządzeń mobilnych Wyszukiwarka ignoruje witrynę.Ładne udostępnianie i przewodnik bardzo dobrze.Tak trzymaj.Dziękuję.
Hai Jamil, Szybki poradnik, który udostępniłeś, był bardzo przydatny i zrozumiały dzięki zrzutom ekranu, wszystkie moje pytania zostały rozwiązane. Teraz jestem świadomy wszystkich funkcji, o których wspomniałeś powyżej. Dziękuję za ten post.
Witaj Jamil,
Taki pouczający blog masz tutaj. Zagłębienie się w temat, sprawienie, by strona internetowa była wystarczająco responsywna, to jedno z podstawowych zadań. Pomaga rozwijać firmę internetową na kilka sposobów.