Masz już bloga i chcesz go ulepszyć?
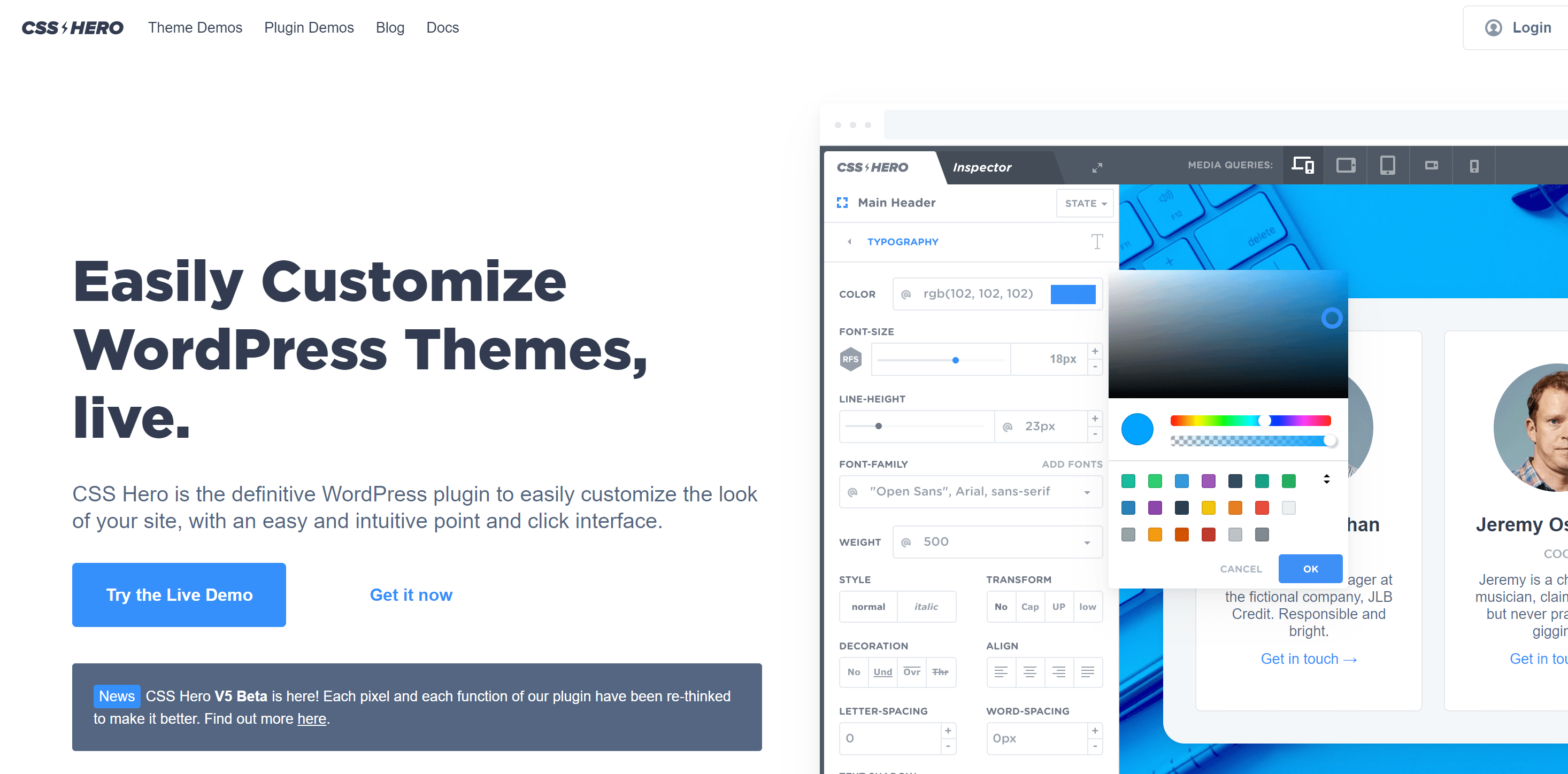
Szukasz szybkiego sposobu na dostosowanie wyglądu i stylu swojej witryny WordPress? Czy potrzebujesz dostosować swoją witrynę, aby poprawić rankingi w wyszukiwarkach i zwiększyć konwersje? Nie szukaj dalej, sprawdź moją recenzję CSS Hero.
Oto moja recenzja CSS Hero Plugin : Co to jest CSS Hero ?
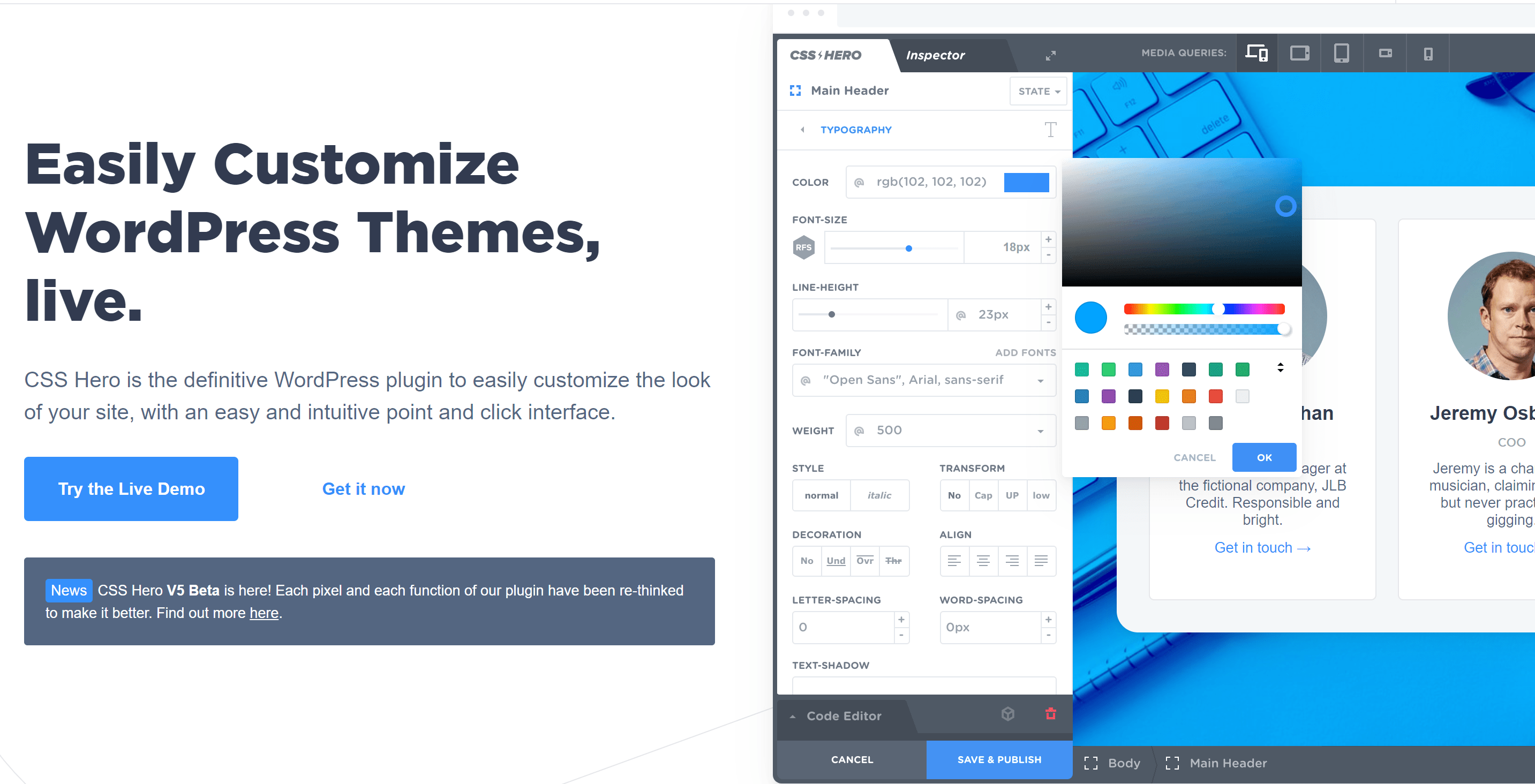
Zanim zacznę swoją faktyczną recenzję, pozwól mi rzucić okiem na to, czym naprawdę jest CSS. To język, który pozwala stronom wyglądać inaczej. W tym kontekście CSS Hero to edytor motywów WYSIWYG dla WordPress, który umożliwia wprowadzanie wizualnych zmian w witrynie za pomocą interfejsu typu „wskaż i kliknij”. Tak, nie wymaga kodowania!
Dostosowanie witryny WordPress może być dla większości zniechęcającym zadaniem. Dzięki CSS Hero możesz zaoszczędzić czas i bóle głowy, dostosowując swoją witrynę za pomocą prostego interfejsu typu „wskaż i kliknij”.
Od miesięcy ciężko pracowałeś nad swoją witryną i teraz jesteś gotowy do uruchomienia. Ekscytacja rośnie, gdy z niecierpliwością przewidujesz wzrost ruchu i odsłon. A potem zdajesz sobie sprawę, że projekt Twojej witryny jest trochę przestarzały, więc spędzasz godziny na poprawianiu każdego piksela, aby wyglądał świeżo. Ale robienie tego ręcznie zajmuje zbyt dużo czasu.
CSS Hero ułatwia dostosowanie wyglądu Twojej witryny, nawet jeśli nie masz doświadczenia w kodowaniu. Teraz za pomocą kilku kliknięć myszką możesz stworzyć swoją witrynę w stylu, który odpowiada Twoim potrzebom i gustom. Wszelkie zmiany, których potrzebujesz, zostaną automatycznie utworzone w kodach CSS i wdrożone w Twojej witrynie po zapisaniu.
CSS Hero pozwala na pełną kontrolę nad każdym elementem wielu motywów WordPress i działa wspaniale na większości z nich w trybie Rocket.
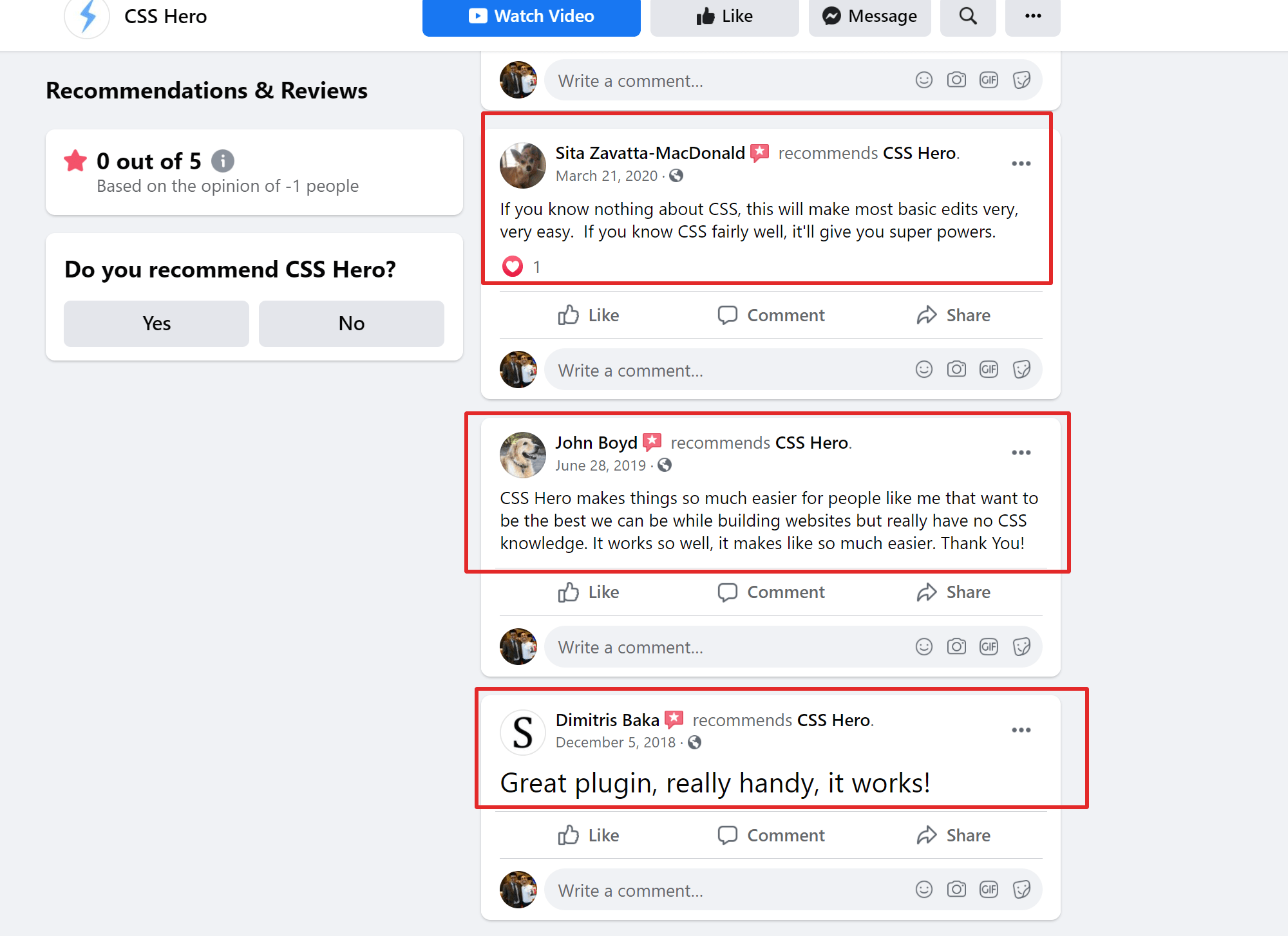
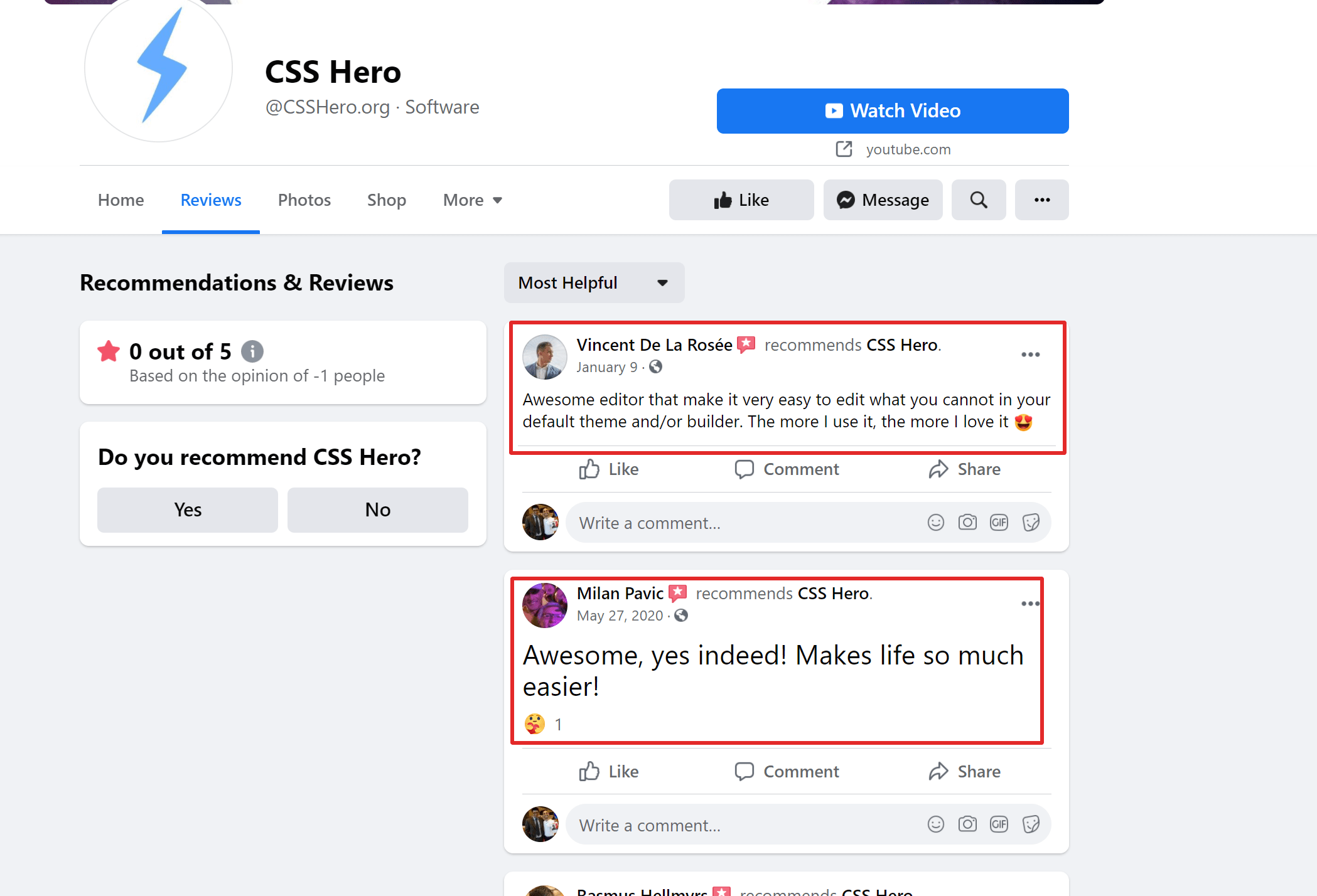
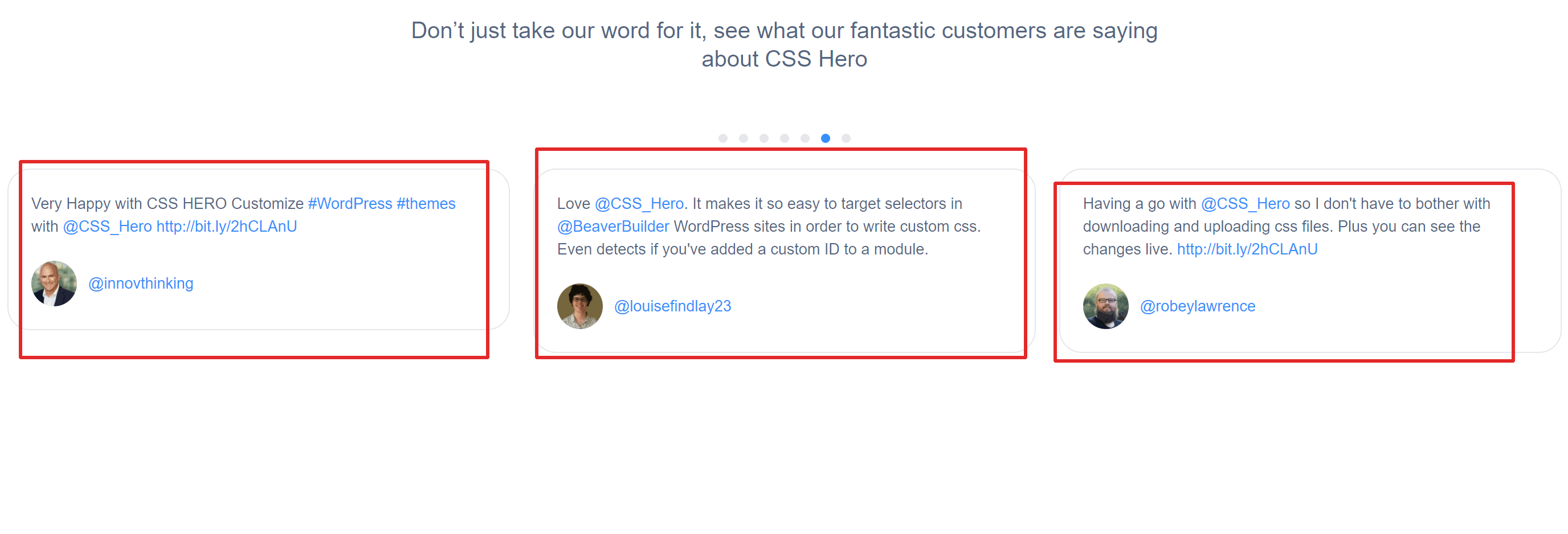
Co jest największym plusem CSS Hero? Recenzje bohaterów CSS
Jeśli jesteś profesjonalistą CSS, musisz spróbować tylko raz. Zrozumiesz, o co mi chodzi. Dla początkujących i niespecjalistów od kodowania, takich jak ja, narzędzie to jest świetnym sposobem na poznanie mocy CSS na swoich stronach internetowych, a także niesamowitą metodą nauki CSS. Ma minimalistyczny i przejrzysty interfejs wizualny, który pozwala wykorzystać zaawansowane Funkcje CSS.
Dostajesz wiele małych narzędzi pomocniczych połączonych w trzy pakiety do wyboru. Narzędzia te sprawią, że projektowanie stron internetowych będzie o wiele przyjemniejsze, ponieważ nie będziesz już musiał zapamiętywać wartości, kopiować i wklejać kodów kolorów itp.
Dobrą rzeczą jest to, że CSS Hero generuje i włącza tylko dodatkowy arkusz stylów CSS. Czysto zastępuje oryginalny arkusz stylów motywu (bez zmian w oryginalnym motywie).
Oto kilka funkcji CSS Hero, które sprawią, że Twoje doświadczenie będzie jednocześnie opłacalne i przyjemne
Snippets
Jedną z najczęściej omawianych funkcji w CSS Hero jest narzędzie Snippet. Snippets zapobiega kłopotom z dostosowywaniem każdego elementu osobno, na przykład koloru i rozmiaru czcionki. Opcje podglądu na fragmencie można przeglądać, dopóki nie znajdziesz odpowiedniego dopasowania.
Fragmenty, które możesz edytować:
- Efekty najechania
- Ikony
- Tła
- Przegródki
- Cienie i guziki
Przycisk Ponów
Kiedy pracujesz na stronie internetowej, tak porywają Cię aktualizacje i zmiany, które chcesz wprowadzić do swojej witryny, że czasami są funkcje, efekty i zmiany, które chcesz cofnąć. Mogłoby to stanowić problem, gdyby CSS Hero nie miał opcji Cofnij/Ponów. Wszystkie Twoje zmiany są rejestrowane, więc jeśli musisz śledzić swoje kroki, masz taką możliwość. Możesz sfinalizować zmianę lub aktualizację tylko wtedy, gdy „zapisz i opublikuj” ją na stałe. Jeśli chcesz szybko cofnąć się o kilka kroków, możesz całkowicie zresetować motyw.
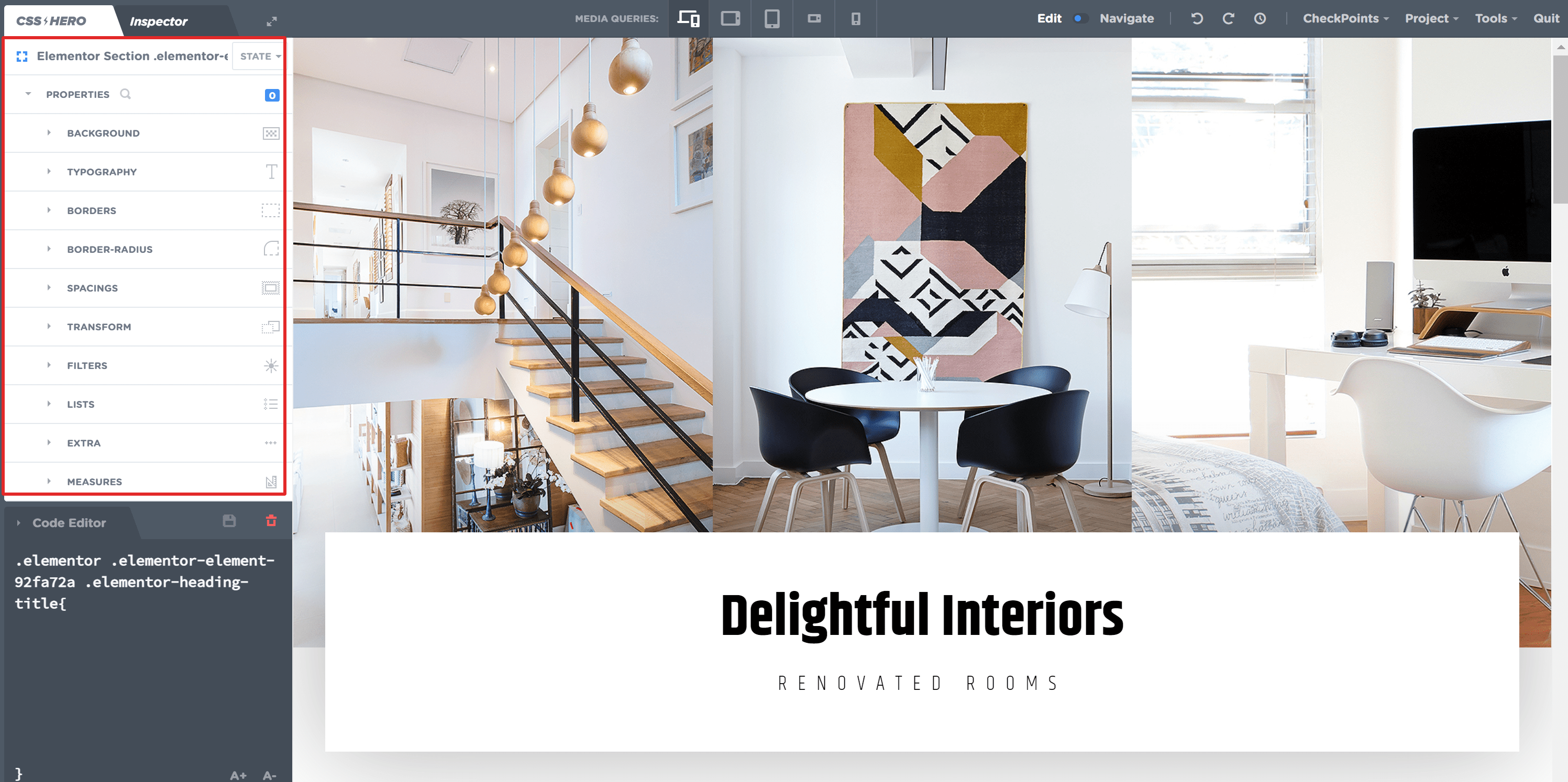
Wszystkie elementy można edytować za pomocą CSS Hero
Najlepszą cechą CSS Hero jest to, że wszystko można dostosować. Dowolną część motywu można zmienić i edytować za pomocą Plugin. Załóżmy, że jesteś zadowolony z opracowanej przez Ciebie strony internetowej, ale chciałbyś wprowadzić kilka drobnych zmian, które Twoim zdaniem jeszcze bardziej podniosą projekt. Od zmiany kolorów linków po spersonalizowane czcionki.
Łatwy interfejs wskaż i kliknij
Wystarczy najechać myszą na element, który chcesz edytować, a następnie kontynuować! Nie jest wymagane dodatkowe kodowanie. Masz pełną kontrolę nad właściwościami, które chcesz dostosować. Myślę, że to zwiększa moc, jaką uzyskujemy dzięki witrynom WordPress i dodaje dużą elastyczność. Co mówisz?
Edytuj zgodnie z urządzeniem (telefony komórkowe/laptopy/komputery stacjonarne: różne tryby zapewniające większą kontrolę)
CSS Hero wyświetla różne tryby edycji na żywo, więcej telefonów komórkowych/tabletów/laptopów i komputerów stacjonarnych. Załóżmy, że chcesz edytować element, który istnieje w Twoim smartfonie, a nie w widoku pulpitu. Nie możesz tego zrobić w normalnej edycji WordPressa, ale CSS Hero pozwoli Ci zmienić i dostosować każdy aspekt responsywnego motywu mobilnego. Czyni to, umożliwiając tryby edycji na żywo dla różnych urządzeń.
Inteligentne wybieranie kolorów
Z pomocą CSS Hero możesz nadać swoim motywom osobisty charakter. Załóżmy, że masz motyw Michaela Hyatta w swoim osobistym portfolio, ale chcesz dorzucić tam trochę czerwonego Iron Mana Tony'ego Starka lub charakterystycznego niebieskiego Optimusa Prime. CSS Hero pozwoli Ci to zrobić. Fajne, prawda?
Ponad 600 czcionek
Uważam, że to tylko jedna z dodatkowych zalet CSS Hero. Niewielu redaktorów może pochwalić się ponad 600 czcionkami. To tylko zwiększa zakres personalizacji, którą możesz osiągnąć.
Uproszczona edycja CSS
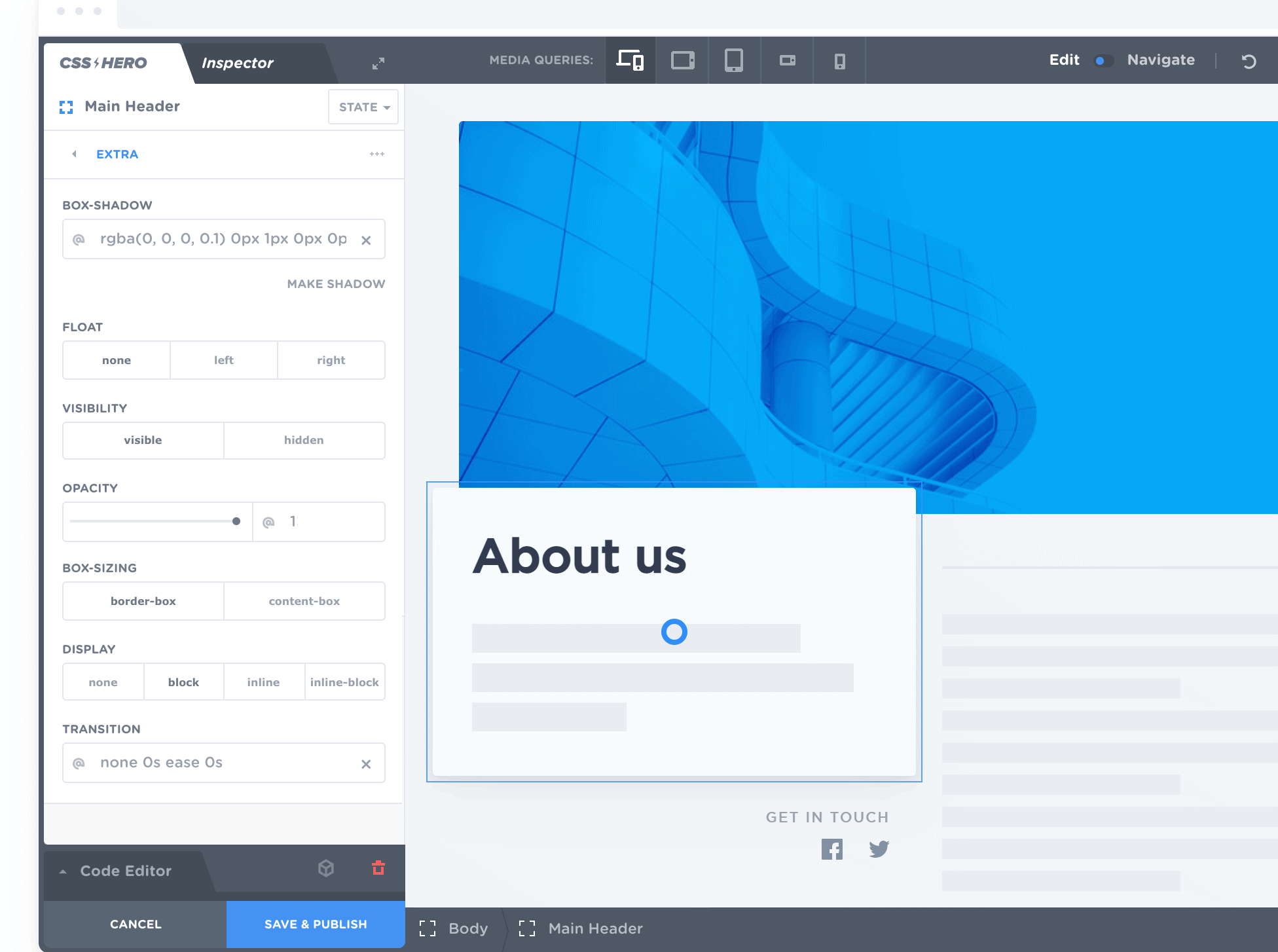
Do tej pory edycji CSS można było zaufać tylko ekspertom, którzy szczegółowo znali język i jego zastosowania. CSS Hero z powodzeniem usunął to uprzedzenie. Teraz niespecjaliści od kodowania, początkujący marketerzy cyfrowi i entuzjaści online mogą również tworzyć swoje witryny internetowe, o których zawsze marzyli. Tworzenie gradientów, box-shadows, text-shadows i wszystkie nowoczesne właściwości CSS to teraz sprawa typu „wskaż i kliknij”! Możesz dodać wszystkie zaawansowane funkcje CSS, które chcesz, bez pisania nawet jednej linii kodu!
Łatwy eksport jednym kliknięciem (bez blokad)
Nie musisz odnawiać swojego konta CSS Hero, aby używać go na innych swoich stronach internetowych. Z tą samą roczną subskrypcją możesz wyeksportować plugin do dowolnej innej strony internetowej. Proces wymaga jednego kliknięcia!
Łatwe korekty błędów
CSS Hero przechowuje historię wszystkich Twoich zmian. Możesz łatwo wrócić do dowolnej edycji, cofnąć błąd lub powtórzyć proces. Myślę, że czasami może się to bardzo przydać, prawda?
Inspektor bohaterów CSS Plugin
Mam tę funkcję, kiedy ostatecznie kupiłem wersję pro plugin. Muszę powiedzieć, że to jedna z jego najlepszych cech. Pozwala na dodatkową kontrolę nad generowanym kodem CSS. Możesz łatwo dopracować, edytować i usunąć wygenerowany kod. Możesz również dodać kody, jeśli jesteś adeptem języka CSS. Jest dostępny tylko w wersji pro i jeśli nie jesteś miłośnikiem kodowania, to nie jest dla Ciebie.
Światło na obciążeniu
CSS Hero został zaprojektowany z myślą o lekki ślad plugin. Oznacza to, że zasoby są używane tylko wtedy, gdy edytor jest aktywny. Dlatego nie musisz się martwić, że administrator WordPressa będzie wolniejszy, ponieważ zużywa bardzo mniej pamięci i wykonuje pracę w doskonały sposób!
Czy jest jakaś wada związana z używaniem CSS Hero?
Tak jest! Liczba kompatybilnych motywów i plugins, które mogą być używane z CSS Hero nie jest nieskończony. Możesz zobaczyć listę zgodny plugintu jest i przekonaj się sam. Możesz zobaczyć listę kompatybilne motywy tutaj. Chociaż najbardziej popularne plugins i motywy znajdują się na liście, wciąż brakuje kilku. Mam nadzieję, że niestrudzenie pracują nad tym problemem.
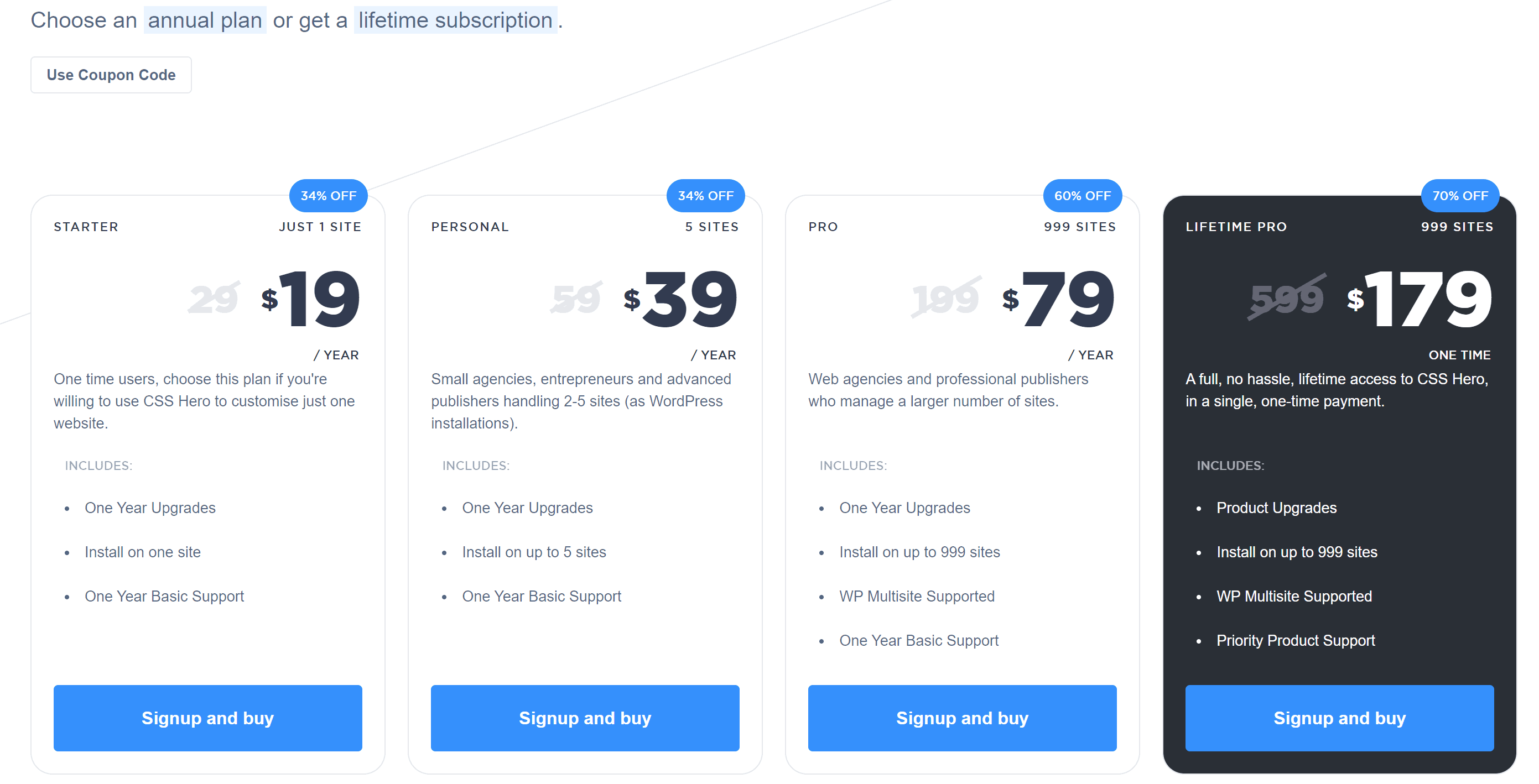
Cennik bohatera CSS:
Połączenia plugin jest dostępny w formie płatnych abonamentów rocznych w postaci trzech pakietów. Za 29 USD możesz go używać na jednej stronie internetowej. Za 59 USD możesz go używać na pięciu stronach, a za 199 USD możesz go używać na 999 stronach wraz z Hero Inspector plugin.
Jeśli masz plan PRO:
Możesz aktywować tyle, ile chcesz – do 1 tys. Powinieneś całkowicie zignorować fakt posiadania wielu licencji, prawdopodobnie zarówno dla witryn testowych, jak i produkcyjnych, wymienionych w sekcji TWOJE AKTYWNE LICENCJE na pulpicie nawigacyjnym. Dopóki Twoje strony – rzeczy, które robisz osobiście jako webmaster – jest OK. Nawet nie zawracaj sobie głowy usuwaniem cruftu.
Jeśli masz plan STARTER lub PERSONAL:
Możesz zainstalować i używać produktu w ograniczonej liczbie instalacji WordPressa – w zależności od liczby licencji zawartych w Twoim pakiecie. Pamiętaj, że możesz przenieść swoje licencje tylko raz na licencję. Odbywa się to za pomocą procesu zwanego „oderwaniem”, który możesz zrobić z pulpitu nawigacyjnego. Nie nadużywaj tego. Ponownie: pamiętaj, że odłączenie można wykonać tylko RAZ dla każdej licencji. Nie zachęcamy do używania jednej licencji do naprawiania wielu witryn, myśląc, że można ją przenieść tu i tam. NIE.
Jeśli jesteś webmasterem pracującym w wielu witrynach, przejdź na plan PRO – na Twoim pulpicie powinna znajdować się naprawdę wygodna oferta.
Dlaczego CSS Hero do optymalizacji pod kątem wyszukiwarek (SEO)? Czy to boli rankingi SEO? Czy CSS Hero spowalnia prędkość strony?
Czy potrzebujesz dostosować swoją witrynę, aby poprawić rankingi w wyszukiwarkach i zwiększyć konwersje?
Szukasz sposobu, aby Twoja witryna wyglądała lepiej, przyciągała więcej klientów i miała wyższą pozycję w wyszukiwarkach?
Dzięki CSS Hero możesz sprawić, że Twoja witryna będzie wyglądać dokładnie tak, jak chcesz, przy minimalnym wysiłku. Twórz piękne logo, dodawaj niestandardowe widżety, a nawet w pełni funkcjonalne motywy (takie jak motyw Smashing Magazine), które doskonale współpracują z WordPress.org lub innymi usługami hostingowymi. A jeśli potrzebujesz pomocy w dostosowaniu witryny WordPress, odwiedź forum pomocy CSS Hero.
Zapewnia większą wydajność, łatwiejsze dostosowywanie CSS i wizualne poprawki w jednym narzędziu. To w ogóle nie szkodzi SEO i CSS Hero, możesz łatwo wyróżnić swoją witrynę z tłumu.
Korzyści płynące z korzystania z CSS Hero są nieograniczone, jeśli chodzi o dodawanie dodatkowych elementów do witryny lub dostosowywanie jej wyglądu. Możesz tworzyć unikalne projekty dla produktów, które sprzedajesz, poprawiać wygląd swojej witryny za pomocą tła lub obrazów i wiele więcej!
Często zadawane pytania dotyczące recenzji bohaterów CSS
🔥Co się stanie, jeśli mój plan wygaśnie?
Twój plugin będzie nadal działać, ale nie będziesz mógł zainstalować CSS Hero na NOWYCH (innych) witrynach. Nie będziesz już mieć dostępu do wsparcia CSS Hero. Jeśli nie zamierzasz przedłużyć swojego planu, napotkasz problemy ze zgodnością z motywami i plugins.
Jakie są wymagania przeglądarki i serwera, aby uruchomić CSS Hero Plugin?
Zalecana najnowsza przeglądarka Google Chrome, ogólnie działa najlepiej i umożliwia wybieranie kolorów w całym systemie w środowiskach Mac OS Najnowsza przeglądarka Firefox jest w porządku Najnowsza przeglądarka Safari działa
🔥Jak działa licencja CSS Hero?
Korzystanie z CSS Hero zależy od ilości zakupionych przez Ciebie licencji. Kroki aktywacji są bardzo proste, po aktywacji plugin zostaniesz poproszony o aktywację licencji w instalacji WordPressa.
🔥Jaki jest cel CSS Hero Plugin?
Połączenia Plugin pomaga w tworzeniu estetycznych stron internetowych za pomocą precyzyjnego pędzla malarskiego. Dostępne są struktury tematyczne, które wyróżniają witrynę.
Który pluginsą niezgodne z CSS Hero?
WP Minify Rozszerzona biblioteka multimediów SW Core
Które motywy są niezgodne z CSS Hero?
Wielozadaniowy, wydajny motyw WordPress TheGem
🔥Jeśli popełnię błąd podczas tworzenia witryny, czy ryzykuję zepsucie witryny? Czy CSS Hero jest solidny?
Podczas pracy nad Twoją stroną wszystkie działania są wspierane przez CSS Hero, dzięki czemu zawsze możesz prześledzić swoje kroki wstecz. Zawsze możesz sprawdzić i wrócić z CSS Hero, jeśli popełniłeś błąd podczas pracy na swojej stronie. Jeśli popełniłeś błąd w choćby jednym elemencie, CSS Hero daje Ci możliwość poprawienia go bez utrudniania dalszej pracy.
🔥Czy CSS Hero spowolni moją stronę?
Korzystając z CSS Hero, dodajesz do swojej witryny w interfejsie pojedynczy statyczny dodatkowy arkusz stylów CSS, który zastępuje tylko oryginalny arkusz motywu. Nie będzie żadnych opóźnień ani problemów z wydajnością w Twojej witrynie, a także nie będzie obciążenia na Twoich serwerach.
🔥Czy mogę usunąć CSS Hero po zakończeniu projektowania?
Jeśli uznasz, że naprawdę nie musisz usuwać bohatera CSS plugin z Twojej witryny, ponieważ jest bardzo lekki. Ale nie ma powodu, dla którego nie miałbyś być w stanie go usunąć. Zawsze będziesz mieć możliwość wyeksportowania wygenerowanego kodu CSS i zapisania go w dowolnym miejscu.
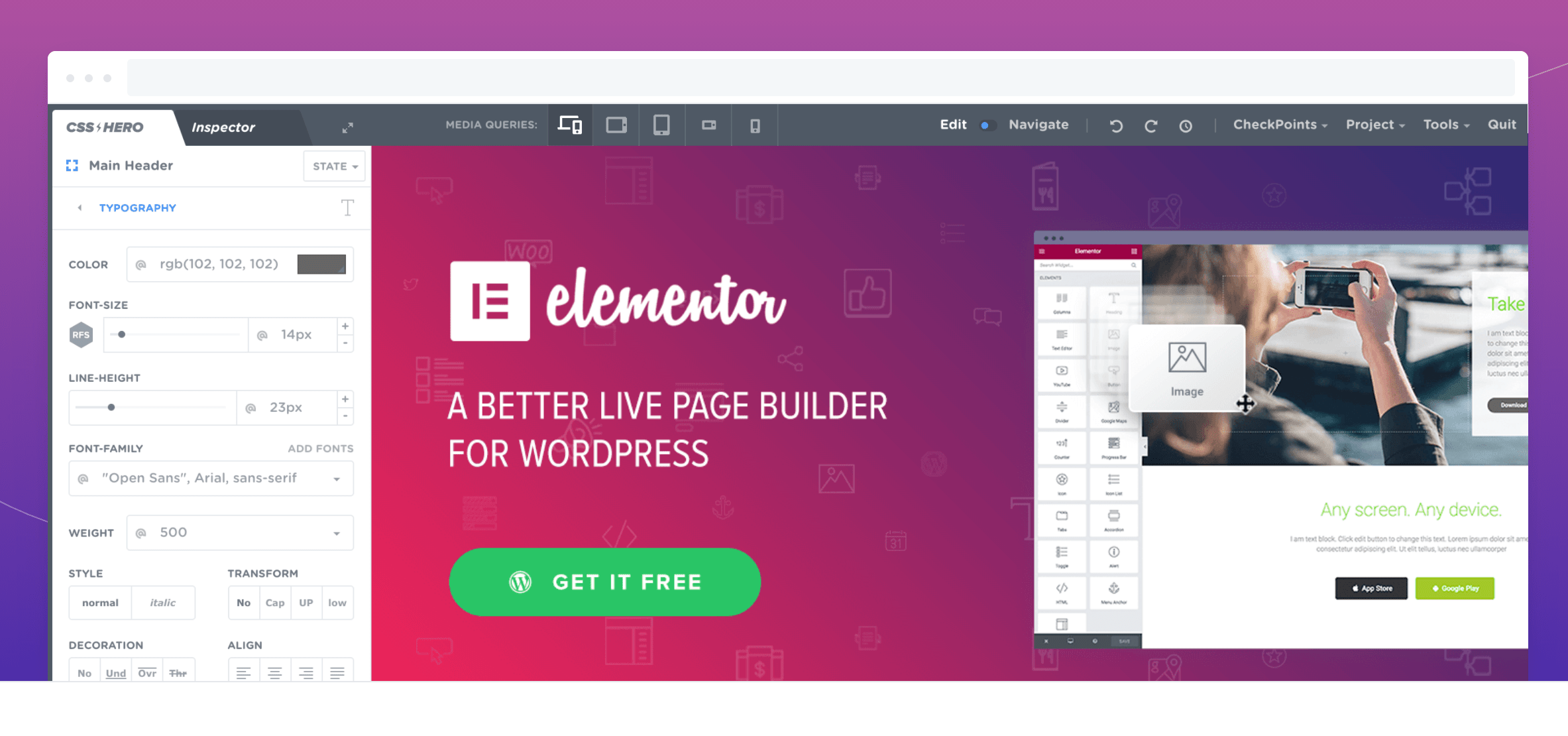
🔥Czy mogę używać CSS Hero w moim kreatorze lub motywie WordPress?
CSS Hero został przetestowany na DIVI, Elementor, Beaver i wielu motywach WordPress. Jest kompatybilny z całym środowiskiem WordPress. CSS Hero ma również 30-dniową gwarancję zwrotu pieniędzy, więc nawet jeśli masz wątpliwości co do rozpoczęcia korzystania z CSS Hero, powinno to zabezpieczyć Twoją decyzję.
Mój ostateczny werdykt: CSS Hero Review 2024 Jak dobry jest CSS Hero?
Zgaduję, CSS Hero jest niezbędnym narzędziem dla marketerów cyfrowych i entuzjastów online (zarówno koderów, jak i nie-koderów), którzy chcą rozszerzonej kontroli nad swoimi witrynami. Jeśli szukasz edytora CSS, w którym masz minimalne, ale niesamowite funkcje, to jest to.
W skrócie :
Cechy: CSS Hero to najlepszy WordPress plugin przez projektantów, którzy rozumieją moc dostosowywania witryny tak, aby pasowała stylowo do Twojej marki. Jeśli poważnie myślisz o tworzeniu świetnie wyglądających stron internetowych i blogów, poświęć trochę czasu na naukę CSS Hero już dziś.
Zalety: CSS Hero jest intuicyjny i łatwy w użyciu plugin o które już nigdy nie będziesz musiał się martwić. Sprawia, że projektowanie i tworzenie niestandardowych witryn jest szybkie, proste i przyjemne.
Korzyści: CSS Hero pozwala na dokonywanie drobnych modyfikacji, które są widoczne tylko na Twojej stronie i łatwe ich stosowanie. Nie musisz spędzać godzin na edytowaniu wielu plików jednocześnie — CSS Hero pomaga wykonać całą pracę za Ciebie.
Podziel się tą recenzją CSS Hero ze znajomymi i daj nam znać, jeśli korzystałeś z CSS Hero, podziel się swoimi doświadczeniami w komentarzach poniżej.



























Ładny artykuł. Strony internetowe są ważną częścią każdej strategii biznesowej i służą do przekazywania ofert biznesowych światu zewnętrznemu. Z tego powodu niezbędne jest posiadanie responsywnej, interaktywnej i atrakcyjnej strony internetowej. WordPress to świetne rozwiązanie do zarządzania treścią internetową dla przedsiębiorstw, które pozwala firmie mieć potężne strony internetowe z niesamowitymi funkcjami. Łatwy w obsłudze panel administracyjny i wbudowane narzędzia, w tym frameworki, motywy, moduły i plugins sprawiają, że WP jest alternatywą pierwszego wyboru. Istnieje wiele narzędzi do edycji i publikowania treści, które upiększają treści internetowe, czyniąc je atrakcyjnymi. Domyślny edytor WYSIWYG jest opcją przyjazną dla użytkownika, oprócz CSS Hero, która ma wiele funkcji. CSS Hero umożliwia programiście zaprojektowanie spersonalizowanego motywu WordPress bez pisania ani jednej linii kodu. Jego inteligentna opcja wyboru koloru, łatwy interfejs typu „wskaż i kliknij”, edycja historii i nieograniczona liczba czcionek pomocniczych sprawiają, że jest to dobre narzędzie do korzystania z CMS WordPress.