Ai deja un blog și vrei să-l îmbunătățești?
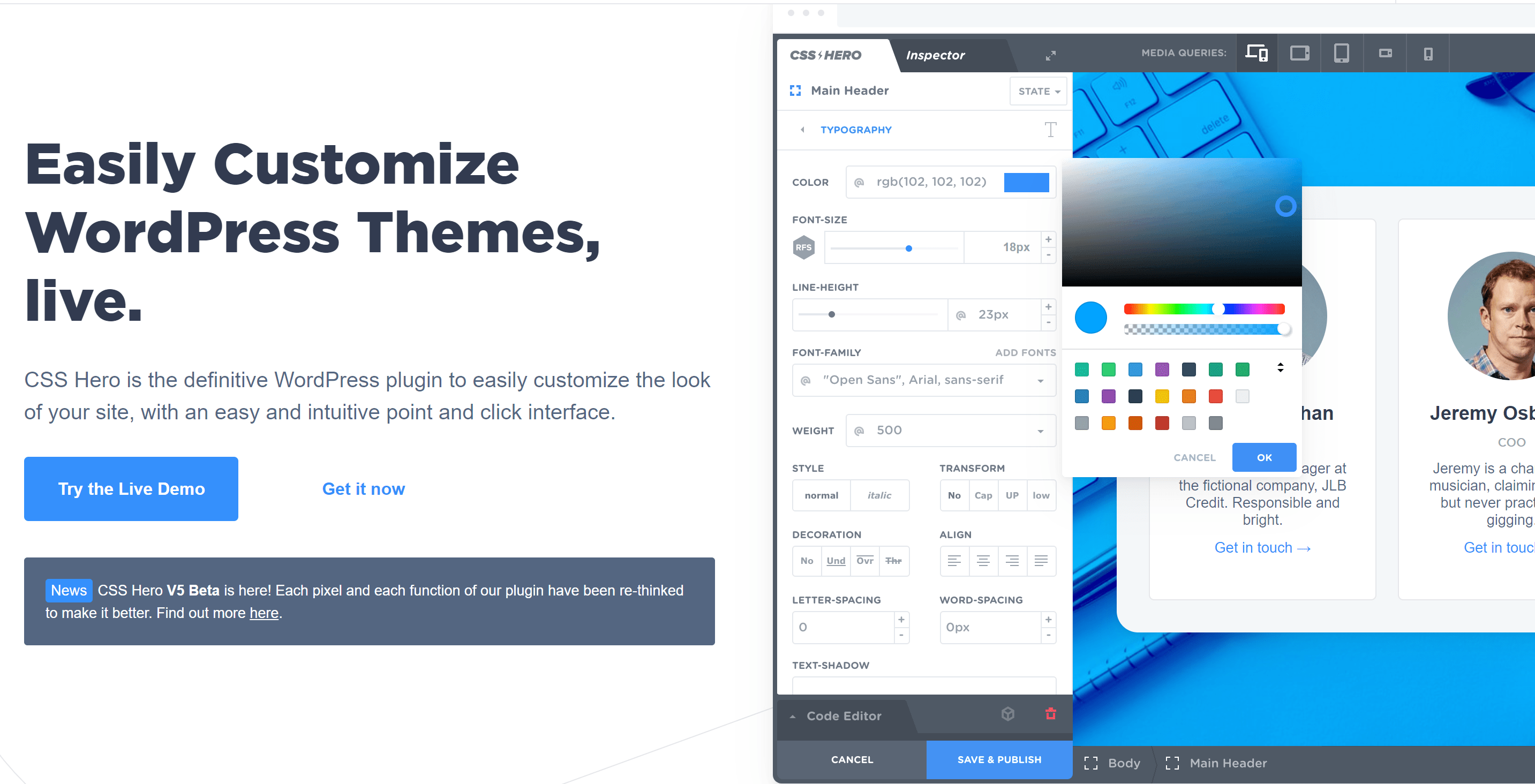
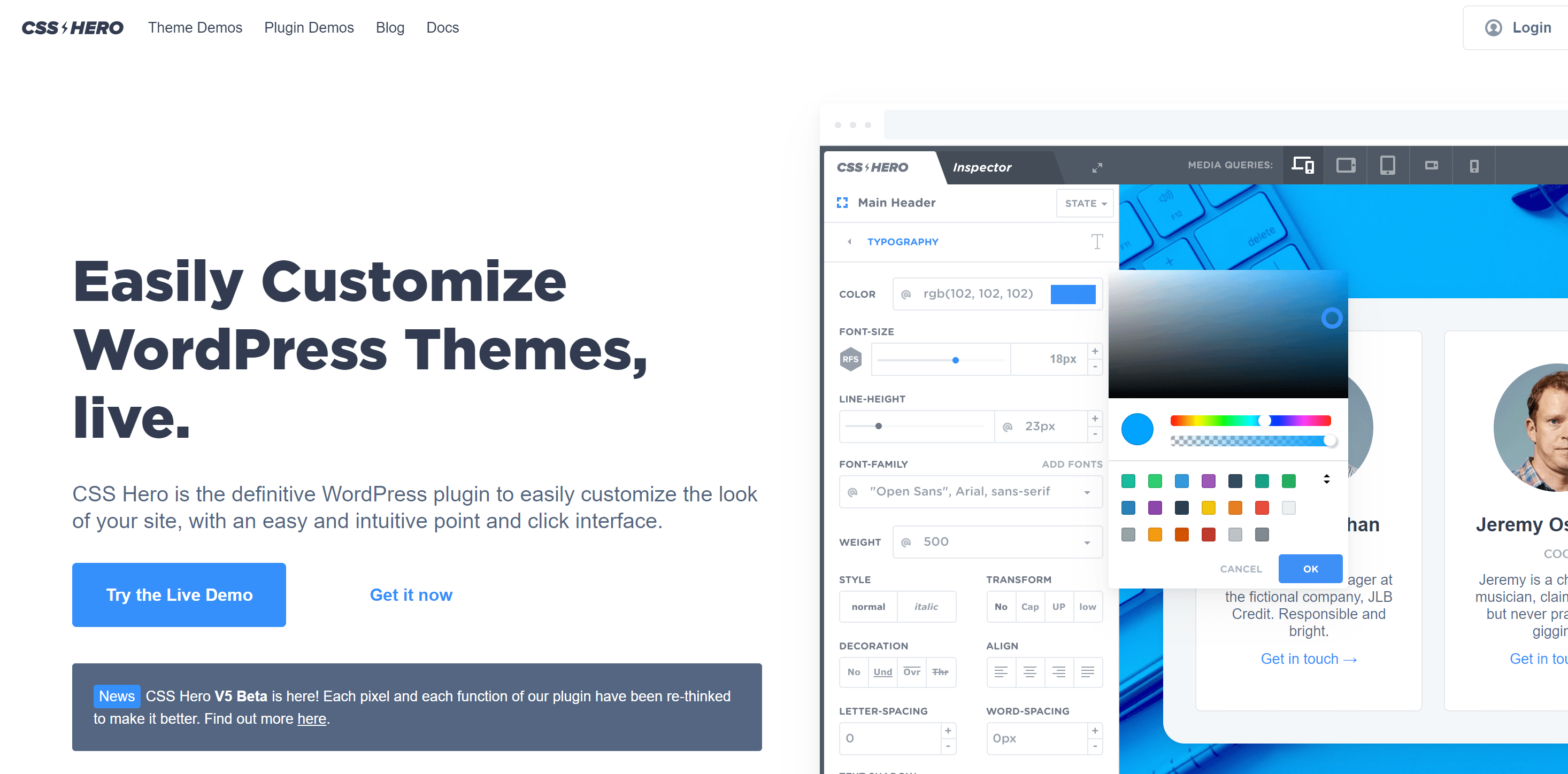
Căutați o modalitate rapidă de a personaliza aspectul site-ului dvs. WordPress? Aveți nevoie să vă personalizați site-ul web pentru a îmbunătăți clasamentul în motoarele de căutare și pentru a crește conversiile? Nu mai căutați, verificați recenzia mea CSS Hero.
Iată recenzia mea despre CSS Hero Plugin : Ce este CSS Hero?
Înainte de a începe recenzia mea reală, permiteți-mi să vă dau o privire asupra a ceea ce este cu adevărat CSS. Este limbajul care permite site-urilor web să arate diferit. În acest context, CSS Hero este un editor de teme WYSIWYG pentru WordPress care vă permite să faceți modificări vizuale site-ului dvs. cu o interfață de tip punct și clic. Da, nu este nevoie de codare!
Personalizarea unui site WordPress poate fi o sarcină descurajantă pentru majoritatea. Cu CSS Hero, puteți economisi timp și dureri de cap, personalizându-vă site-ul cu o interfață ușoară de tip point and click.
Ați lucrat din greu la site-ul dvs. de luni de zile și acum sunteți în sfârșit gata de lansare. Emoția crește pe măsură ce anticipați cu nerăbdare revărsarea traficului și a afișărilor de pagină. Și apoi îți dai seama că designul site-ului tău este puțin depășit, așa că petreci ore întregi modificând fiecare pixel pentru a-l face să pară proaspăt. Dar durează prea mult să o faci manual.
CSS Hero facilitează personalizarea aspectului site-ului dvs., chiar dacă nu aveți experiență de codare. Acum vă puteți crea site-ul cu un stil care se potrivește nevoilor și gusturilor dvs. cu doar câteva clicuri de mouse. Orice modificări de care aveți nevoie vor fi create automat în coduri CSS și implementate pe site-ul dvs. la salvare.
CSS Hero permite controlul deplin asupra fiecărui element al unui număr de teme WordPress și funcționează minunat pe majoritatea dintre ele cu modul Rocket.
Acum, care este bunul suprem la CSS Hero? Recenzii CSS Hero
Dacă sunteți profesionist CSS, atunci trebuie să încercați o singură dată. Veți înțelege ce vreau să spun. Pentru începători și non-experți în codificare, ca mine, instrumentul este o modalitate excelentă de a cunoaște puterea CSS pe site-urile dvs. web și, de asemenea, o metodă minunată de a învăța CSS. Are o interfață vizuală minimală și curată, care vă permite să utilizați cele avansate Caracteristici CSS.
Primești o mulțime de instrumente de ajutor mici combinate în trei pachete din care să alegi. Aceste instrumente vor face proiectarea web mult mai distractivă, deoarece nu va mai trebui să vă amintiți valorile, să copiați și să lipiți coduri de culoare etc.
Partea bună este că CSS Hero generează și activează doar o foaie de stil CSS suplimentară. Acesta suprascrie în mod clar foaia de stil originală a temei dvs. (fără modificări în tema originală).
Iată câteva caracteristici ale CSS Hero care vă vor face experiența profitabilă și distractivă în același timp
Fragmentele
Una dintre cele mai discutate funcții de pe CSS Hero este instrumentul Snippet. Fragmentele vă împiedică să treceți prin necazul de a ajusta fiecare element individual, cum ar fi culoarea și dimensiunea fontului. Opțiunile de previzualizare de pe fragment pot fi navigate până când găsiți cea potrivită.
Fragmente pe care le puteți edita:
- Efectuați cursorul
- Icoane
- Fundaluri
- Divizoare
- Umbre și Butoane
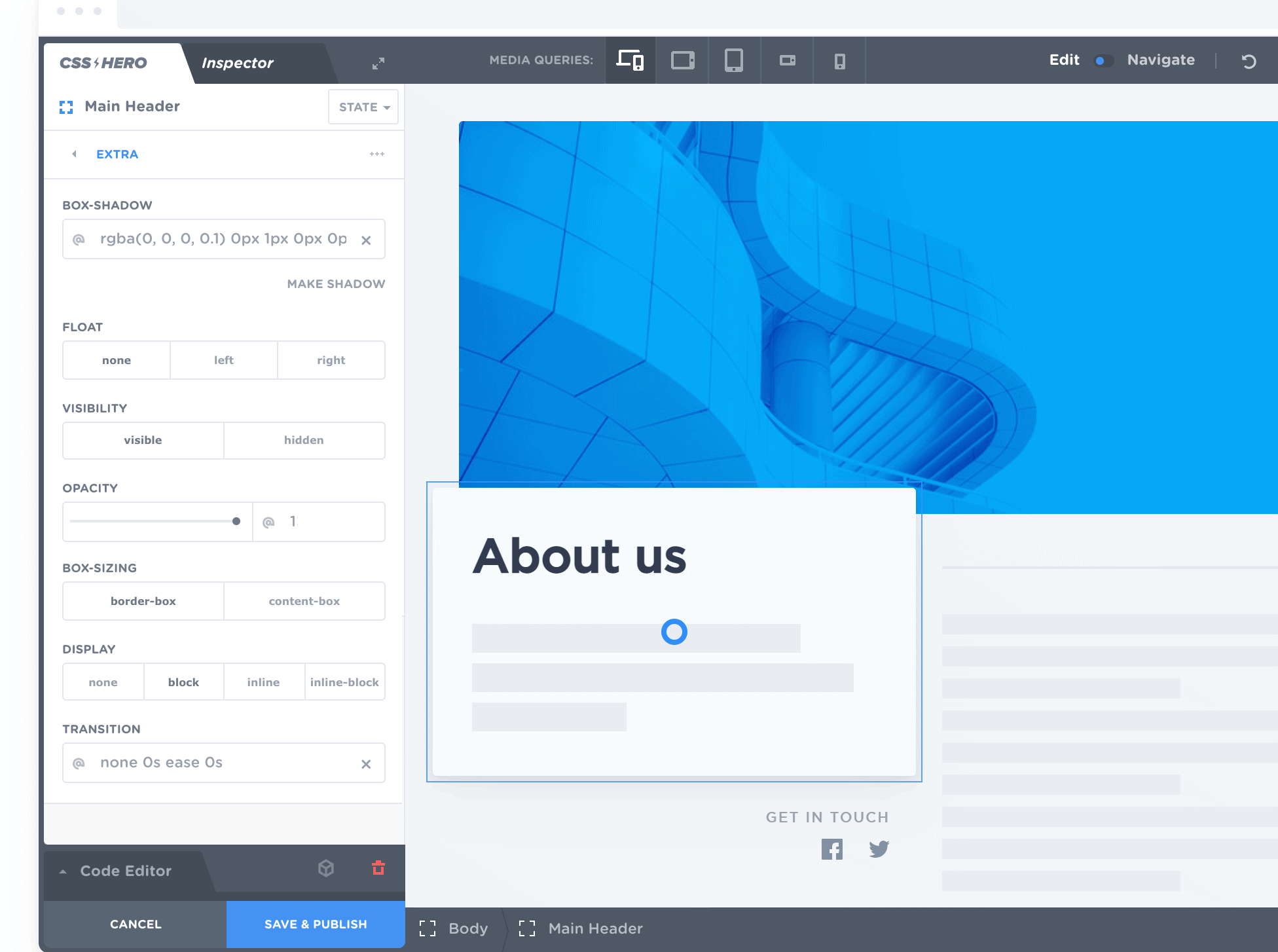
Butonul Reface
Când lucrați la un site web, vă lăsați atât de purtat de actualizările și modificările pe care doriți să le încorporați în site-ul dvs., încât uneori există caracteristici, efecte și modificări pe care doriți să le anulați. Aceasta ar fi putut fi o problemă dacă CSS Hero nu ar fi avut opțiunea Undo/Redo. Toate modificările dvs. sunt înregistrate, astfel încât, dacă trebuie să vă urmăriți pașii înapoi, aveți opțiunea pentru aceasta. Puteți finaliza o modificare sau o actualizare numai după ce o „Salvați și publicați” definitiv. Dacă doriți să reveniți cu câțiva pași rapid, atunci puteți reseta tema complet.
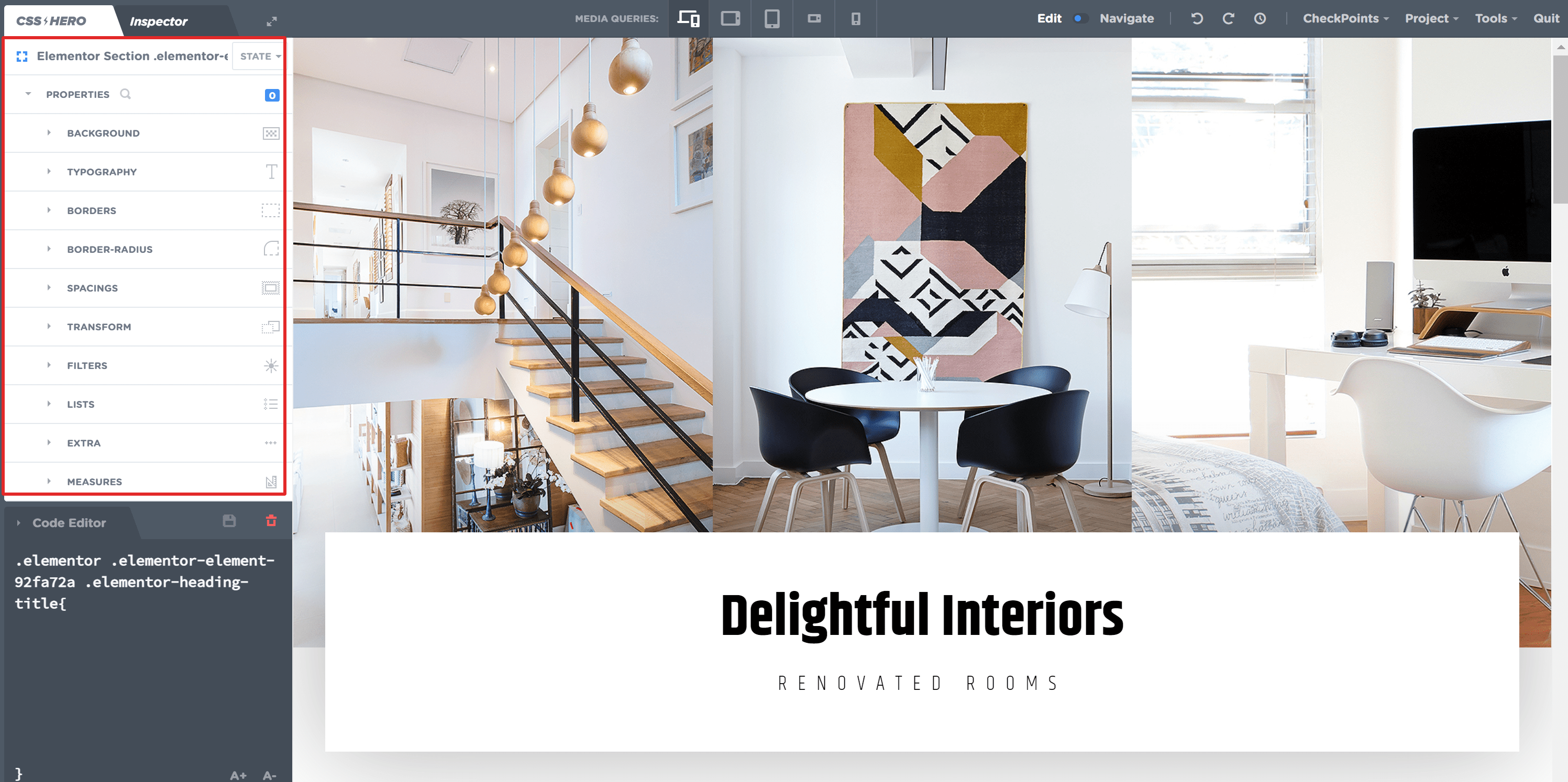
Toate elementele sunt editabile cu CSS Hero
Cea mai bună caracteristică a CSS Hero este că totul este personalizabil. Orice parte a temei poate fi schimbată și editată utilizând Plugin. Să presupunem că sunteți mulțumit de site-ul web dezvoltat de dvs., dar doriți să faceți câteva modificări minore care credeți că ar ridica și mai mult designul. De la schimbarea culorilor link-urilor la fonturi personalizate.
Interfață ușoară Point and Click
Trebuie doar să mutați mouse-ul peste elementul pe care doriți să îl editați și apoi să continuați! Nu este necesară nicio codificare suplimentară. Obțineți control deplin asupra proprietăților pe care doriți să le personalizați. Bănuiesc că acest lucru extinde puterea pe care o obținem cu site-urile WordPress și adaugă o mare flexibilitate. Ce spui?
Editați în funcție de dispozitiv (Mobile/Laptop-uri/Desktop: diferite moduri pentru a vă oferi mai mult control)
CSS Hero afișează diferite moduri de editare live mai multe dispozitive mobile/tablete/laptop-uri și desktop-uri. Să presupunem că doriți să editați un element care există în smartphone-ul dvs. și nu în vizualizarea desktopului. Nu puteți face asta în editarea obișnuită din WordPress, dar CSS Hero vă va permite să schimbați și să personalizați fiecare aspect al temei dvs. mobile responsive. Face acest lucru permițând moduri de editare live pentru diferite dispozitive.
Alegerea inteligentă a culorilor
Cu ajutorul CSS Hero poți adăuga o notă foarte personală temelor tale. Să presupunem că aveți tema Michael Hyatt pentru portofoliul dvs. personal, dar doriți să adăugați niște Iron Man Red a lui Tony Stark sau albastrul caracteristic al lui Optimus Prime. CSS Hero vă va permite să faceți exact asta. Cool, nu-i așa?
Peste 600 de fonturi
Cred că acesta este doar unul dintre avantajele suplimentare ale CSS Hero. Nu mulți editori se pot lăuda cu peste 600 de fonturi. Se adaugă doar la nivelul personalizării personale pe care o puteți realiza.
Editare CSS simplificată
Până acum editarea CSS putea fi încredințată doar experților care cunoșteau limba și aplicațiile sale în detaliu. CSS Hero a eliminat cu succes această părtinire. Acum, cei care nu sunt experți în codificare, începători în marketing digital și entuziaștii online își pot crea site-urile web așa cum au visat întotdeauna. Construirea degradelor, umbrelor casetei, umbrelor textului și toate proprietățile CSS moderne este acum o chestiune de tip point and click! Puteți adăuga toate funcțiile CSS avansate pe care le doriți fără a scrie o singură linie de cod!
Exporturi ușoare cu un singur clic (fără blocări)
Nu este necesar să vă reînnoiți contul CSS Hero pentru a-l utiliza pe oricare dintre celelalte site-uri web. Cu același abonament anual puteți exporta plugin la orice alt site web. Procesul implică un singur clic!
Corectări ușoare ale erorilor
CSS Hero păstrează un istoric al tuturor editărilor tale. Puteți reveni cu ușurință la oricare dintre editările dvs., puteți anula o greșeală sau reface un proces. Cred că asta poate fi foarte util uneori, nu-i așa?
Inspectorul erou CSS Plugin
Am primit această caracteristică când am cumpărat în cele din urmă versiunea pro a plugin. Trebuie să spun că aceasta este una dintre cele mai bune caracteristici ale sale. Permite un control suplimentar asupra codului CSS generat. Puteți rafina, edita și elimina cu ușurință codul generat. De asemenea, puteți adăuga coduri dacă sunteți un expert în limbajul CSS. Este disponibil doar în versiunea pro și dacă nu sunteți un pasionat de codare, atunci nu este pentru dvs.
Lumină pe sarcină
CSS Hero a fost conceput ținând cont de amprenta ușoară plugin. Înseamnă că resursele sunt folosite numai atunci când editorul este live. Prin urmare, nu trebuie să vă faceți griji că administratorul dvs. WordPress devine mai lent, deoarece utilizează foarte puțină memorie și își face treaba într-o manieră excelentă!
Există vreo defecțiune asociată cu utilizarea CSS Hero?
Da este! Numărul de teme compatibile și plugins care poate fi folosit cu CSS Hero nu este infinit. Puteți vedea lista cu compatibil pluginSunt aici și știi singur. Puteți vedea lista cu teme compatibile aici. Deși cel mai popular pluginTemele și temele sunt incluse în listă, mai lipsesc câteva. Sper că lucrează neîncetat la această problemă.
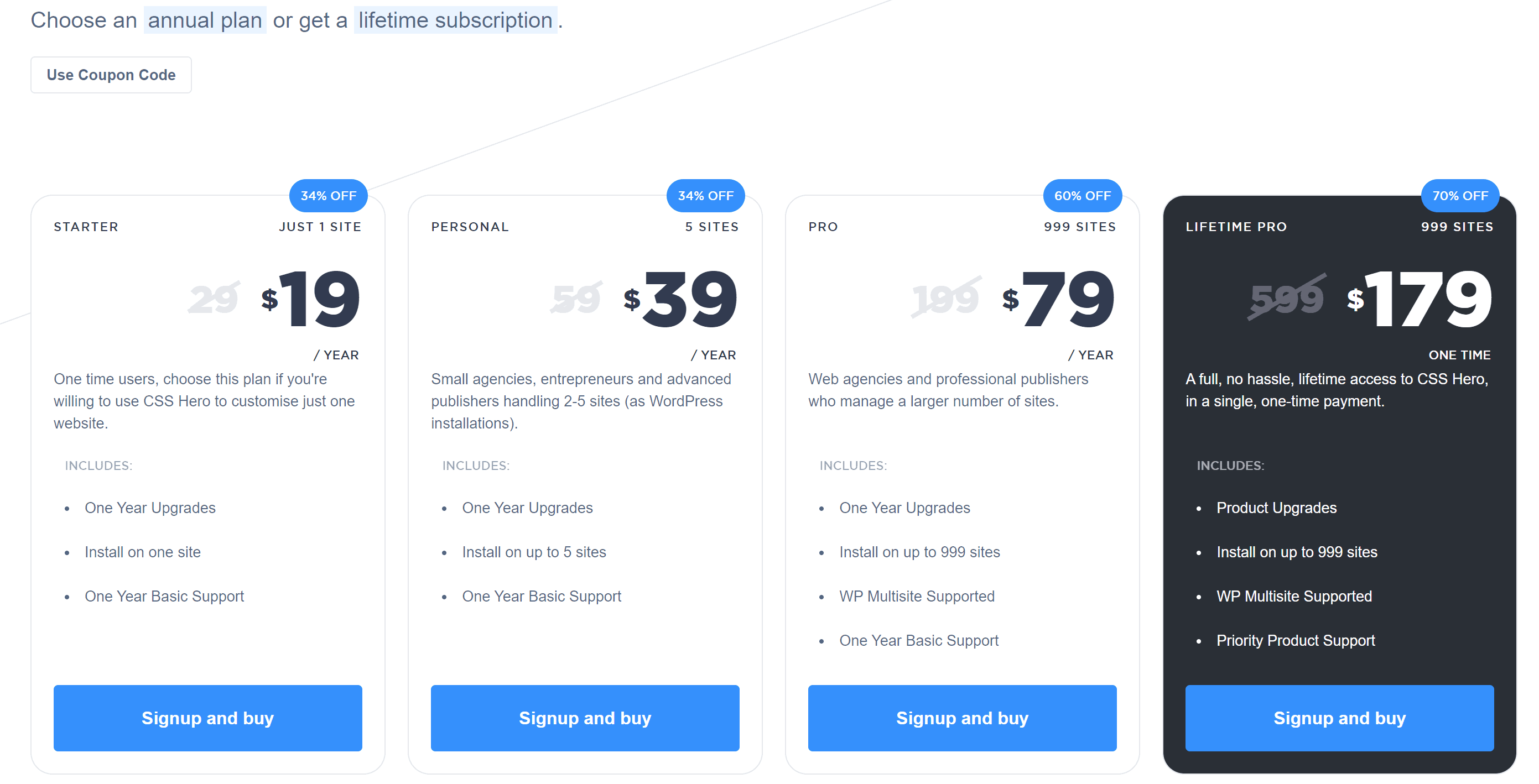
Prețuri CSS Hero:
plugin este disponibil sub formă de abonamente anuale cu preț sub formă de trei pachete. Pentru 29 USD îl puteți folosi pe un site web. Pentru 59 USD, îl puteți folosi pe cinci site-uri și pentru 199 USD îl puteți folosi pe 999 de site-uri împreună cu Hero Inspector plugin.
Dacă aveți planul PRO:
Puteți activa cât doriți – până la 1K site-uri/an teoretic într-un abonament activ – așa că atâta timp cât faceți o utilizare corectă – puteți activa mereu site-uri noi fără probleme. Ar trebui să ignorați cu desăvârșire faptul că aveți o mulțime de licențe, posibil atât site-uri de realizare, cât și de producție, listate în secțiunea LICENȚE ACTIVE din tabloul de bord. Atâta timp cât site-urile dvs. – lucruri pe care le faceți personal webmaster – este în regulă. Nici măcar nu vă obosiți să îndepărtați cruft.
Dacă aveți planul STARTER sau PERSONAL:
Puteți instala și utiliza produsul pe un număr limitat de instalări WordPress – în funcție de numărul de licențe incluse în pachet. Vă rugăm să luați în considerare că vă puteți muta licențele o singură dată pe licență. Acest lucru se face printr-un proces numit „detașare”, pe care îl puteți face din tabloul de bord. Nu abuza de asta. Din nou: vă rugăm să rețineți că detașarea se poate face o singură dată pentru fiecare licență. Nu sunteți încurajat să utilizați o singură licență pentru a repara o mulțime de site-uri, crezând că o puteți muta aici și acolo. NU.
Dacă sunteți un webmaster care lucrează pe mai multe site-uri, faceți upgrade la planul PRO – ar trebui să existe o ofertă foarte convenabilă pe tabloul de bord.
De ce CSS Hero pentru optimizarea motorului de căutare (SEO)? Dăunează clasamentele SEO? CSS Hero încetinește viteza site-ului?
Aveți nevoie să vă personalizați site-ul web pentru a îmbunătăți clasamentul în motoarele de căutare și pentru a crește conversiile?
Căutați o modalitate de a vă face site-ul să arate mai bine, de a atrage mai mulți clienți și de a vă clasa mai sus pe motoarele de căutare?
Cu CSS Hero, puteți face site-ul dvs. să arate exact așa cum doriți, cu un efort minim. Creați logo-uri frumoase, adăugați widget-uri personalizate și chiar teme cu funcții complete (cum ar fi tema Smashing Magazine) care funcționează perfect cu WordPress.org sau cu orice alte servicii de găzduire web. Și dacă aveți nevoie de ajutor pentru personalizarea site-ului dvs. WordPress, vizitați forumul de asistență CSS Hero.
Vă oferă performanță mai rapidă, personalizare CSS mai ușoară și ajustări vizuale într-un singur instrument. Nu vă dăunează deloc SEO și CSS Hero, vă puteți face cu ușurință site-ul să iasă în evidență din mulțime.
Beneficiile utilizării CSS Hero sunt nesfârșite atunci când vine vorba de adăugarea de elemente suplimentare site-ului dvs. sau de personalizarea aspectului acestuia. Puteți crea modele unice pentru produsele pe care le vindeți, puteți îmbunătăți aspectul site-ului dvs. folosind fundaluri sau imagini și multe altele!
Întrebări frecvente privind recenziile CSS Hero
🔥Ce se întâmplă dacă planul meu expiră?
Ta plugin va continua să funcționeze, dar nu veți putea instala CSS Hero pe site-uri NOI (alte). Nu veți mai avea acces la asistența CSS Hero. Dacă nu aveți de gând să vă extindeți planul, veți avea probleme de compatibilitate cu temele și plugins.
Care sunt cerințele pentru browser și server pentru a rula CSS Hero Plugin?
Cel mai recent browser Google Chrome recomandat, în general are cele mai bune performanțe și permite alegerea culorilor la nivel de sistem în medii Mac OS Cel mai recent Firefox este OK Cel mai recent Safari este funcțional
🔥Cum funcționează CSS Hero License?
Utilizarea CSS Hero depinde de numărul de licențe achiziționate de dvs. Pașii de activare sunt foarte simpli, odată ce activați plugin vi se va cere să vă activați licența la instalarea WordPress.
🔥Care este scopul eroului CSS Plugin?
Plugin ajută la crearea de site-uri web estetice folosind pensula precisă. Există structuri tematice disponibile pentru a face site-ul să iasă în evidență.
Care pluginsunt incompatibile cu CSS Hero?
WP Minify Enhanced Media Library SW Core
Ce teme sunt incompatibile cu CSS Hero?
Tema WordPress de înaltă performanță multifuncțională TheGem Creative
🔥Dacă fac o greșeală în timp ce îmi construiesc site-ul, risc să-mi încurc site-ul? CSS Hero este solid?
În timp ce lucrați pe site-ul dvs. web, toate acțiunile sunt susținute de CSS Hero, astfel încât vă puteți urmări oricând pașii înapoi. Puteți oricând să verificați și să reveniți cu CSS Hero dacă ați făcut o greșeală în timp ce lucrați pe site-ul dvs. web. Dacă ați făcut o eroare chiar și pentru un singur element, CSS Hero vă oferă opțiunea de a o rectifica fără a împiedica restul lucrării.
🔥CSS Hero va face site-ul meu mai lent?
Folosind CSS Hero, adăugați site-ului dvs. pe front-end o singură foaie de stil CSS suplimentară, statică, care înlocuiește numai foaia temei originale. Nu vor exista întârzieri sau probleme de performanță cu site-ul dvs. și, de asemenea, nicio sarcină de lucru pe serverele dvs.
🔥Pot elimina CSS Hero după ce am terminat cu designul?
Dacă luați în considerare, nu trebuie să eliminați CSS Hero plugin de pe site-ul dvs. deoarece este foarte ușor. Dar nu există niciun motiv pentru care nu ar trebui să îl puteți elimina. Veți avea întotdeauna opțiunea de a exporta codul CSS generat și de a-l salva oriunde doriți.
🔥Pot folosi CSS Hero pe generatorul sau tema mea WordPress?
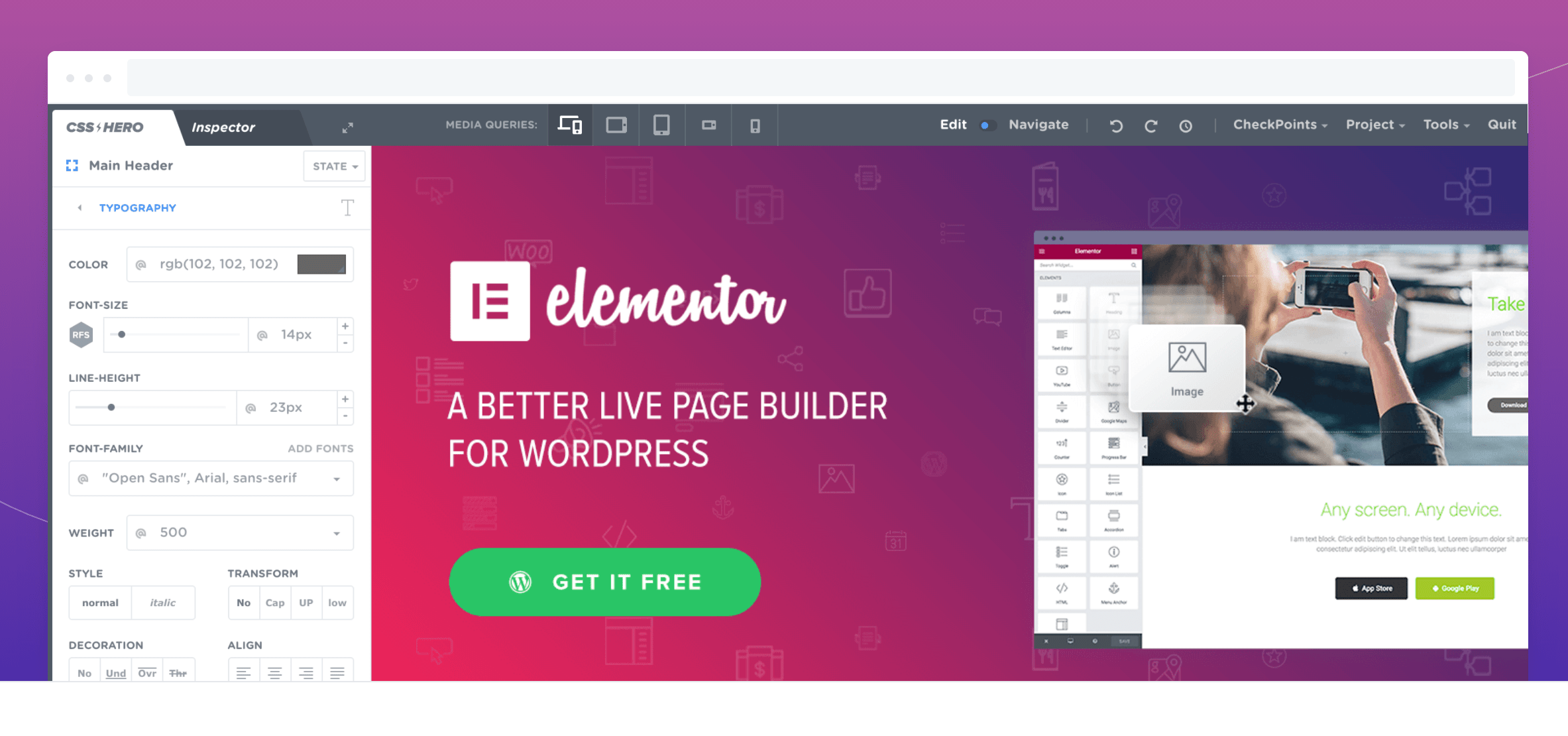
CSS Hero a fost testat pe DIVI, Elementor, Beaver și o mulțime de teme WordPress. Este compatibil cu întregul mediu WordPress. CSS Hero are, de asemenea, o garanție de rambursare a banilor de 30 de zile, așa că, chiar dacă aveți îndoieli cu privire la începerea cu CSS Hero, acest lucru ar trebui să vă asigure decizia.
Verdictul meu final: CSS Hero Review 2024 Cât de bun este CSS Hero?
Cred, CSS Hero este un instrument obligatoriu pentru agenții de marketing digital și entuziaștii online (codatori și non-codatori deopotrivă) care doresc un control extins asupra site-urilor lor web. Dacă sunteți în căutarea unui editor CSS în care aveți caracteristici minime, dar minunate, atunci acesta este.
În scurt :
Caracteristici: CSS Hero este WordPress suprem plugin de designeri care înțeleg puterea personalizării site-ului dvs. astfel încât să se potrivească cu stilul mărcii dvs. Dacă ești serios să creezi site-uri web și bloguri grozave, atunci fă-ți timp să înveți CSS Hero astăzi.
avantaje: CSS Hero este un program intuitiv și ușor de utilizat plugin despre care nu va mai trebui să vă faceți niciodată griji. Face proiectarea și construirea site-urilor personalizate rapidă, simplă și plăcută.
Beneficii: CSS Hero vă permite să faceți modificări minore care sunt vizibile numai pe site-ul dvs. și să le aplicați cu ușurință. Nu trebuie să petreceți ore întregi editând mai multe fișiere simultan — CSS Hero vă ajută să faceți toată munca.
Împărtășește această recenzie CSS Hero cu prietenii tăi și spune-ne dacă ai folosit CSS Hero împărtășește-ți experiența în comentariile de mai jos.



























Frumos articol. Site-urile web sunt o parte importantă a oricărei strategii de afaceri și acționează ca un mijloc de comunicare a ofertelor de afaceri către lumea exterioară. Din acest motiv, este necesar să existe un site web responsive, interactiv și atractiv. WordPress este o soluție excelentă de gestionare a conținutului web pentru întreprinderi, care permite unei companii să aibă site-uri web puternice, cu caracteristici uimitoare. Panoul său de administrare fără efort și instrumentele încorporate, inclusiv cadre, teme, module și plugins face WP o alternativă de primă alegere. Există un număr de instrumente de editare și publicare a conținutului pentru a înfrumuseța conținutul web, făcându-l captivant. Editorul WYSIWYG implicit este o opțiune ușor de utilizat, în afară de CSS Hero, care vine cu un număr de funcții. CSS Hero permite unui dezvoltator să proiecteze o temă WordPress personalizată fără a scrie o singură linie de cod. Opțiunea sa inteligentă de selectare a culorilor, interfața ușoară de punctare și clic, editările istorice și fonturile de suport nelimitate îl fac un instrument bun de utilizat cu CMS WordPress.