Să vorbim despre Gravity Forms – un instrument super util pentru site-ul tău WordPress! Este ca un vrăjitor pentru a crea formulare.
Gravity Forms este un instrument puternic pentru crearea de formulare pe site-ul dvs. WordPress. Simplifică procesul cu interfața prietenoasă și cu funcțiile extinse.
Indiferent dacă doriți să colectați informații de la utilizatori, să acceptați plăți online sau să vă faceți fluxurile de lucru mai fluide, Gravity Forms vă ajută.
Rămâneți pentru a descoperi modalitățile simple, dar puternice, prin care Gravity Forms vă poate îmbunătăți interacțiunea site-ului și gestionarea datelor!
Încorporați forumuri folosind coduri
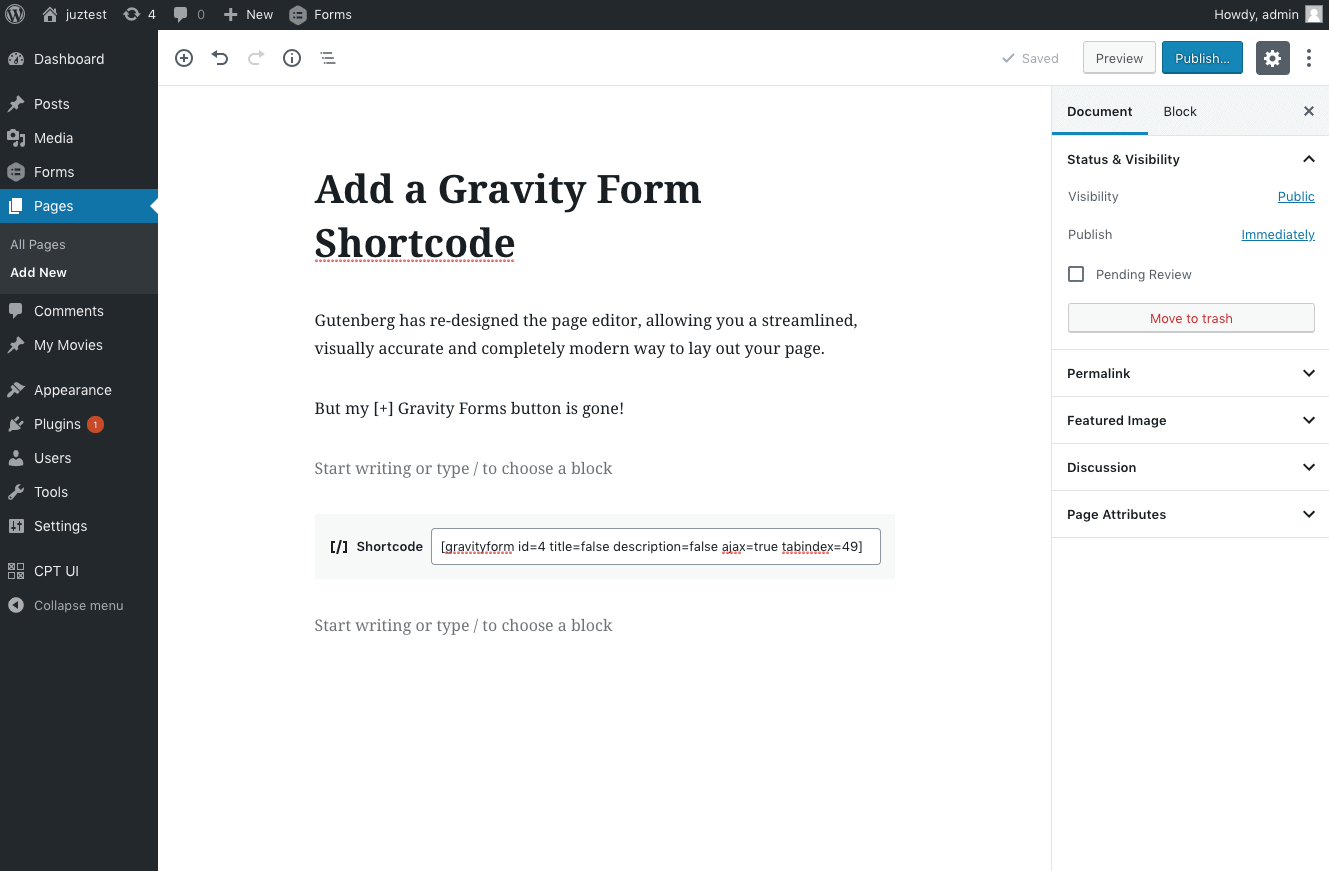
Gravity Forms are un cadru încorporat care acceptă încorporarea formularelor în conținutul tău cu ușurință și fără probleme, folosind Editorul clasic WordPress și Gutenberg.
Puteți utiliza, de asemenea, formularul Widget, care este disponibil în meniul Widgeturi din fila Aspect WordPress, pentru a vă încorpora formularul în spațiu în zonele widget din WordPress.
Dar ce faci dacă vrei să apară același formular sub tot conținutul pe care îl postezi pe blogul tău? O modalitate este, evident, să încorporați manual un formular pentru fiecare postare folosind metoda menționată mai sus.
Cu toate acestea, asta ar necesita mult timp și efort și nu este cu adevărat o modalitate inteligentă de a îndeplini sarcina. Dreapta? Verifică Revizuirea Gravity Forms aici.
Cum pregătiți un Gravity_form() pentru a apela formularul nostru?
Primul lucru pe care trebuie să-l facem aici este să ne dăm seama care este ID-ul formularului nostru. Permiteți-mi să vă explic cu propriul meu id de formular. Încerc să încorporez formularul meu Newsletter în blogul meu, al cărui ID este 5.
Acesta este primul și singurul aspect necesar al creării gravity_form() apelul de funcție va fi acesta. Drept urmare, puteți utiliza pur și simplu codificarea menționată mai jos:
gravity_form( 5 );
Cu toate acestea, aș dori să permit trimiterea Ajax în acest caz pentru a preveni reîncărcarea paginii ori de câte ori un vizitator face clic pe butonul de formular. Al șaselea parametru este utilizat pentru a permite trimiterile Ajax, iar un alt parametru critic pentru scenariul de caz de utilizare pe care îl discutăm aici este parametru ecou, pe care trebuie să-l setăm ca „fals”, ceea ce ar direcționa Gravity Forms să returneze formularul, mai degrabă decât să-l afișeze direct pe ecran.
Ca urmare, toți parametrii vor avea valori implicite în afară de ID-ul formularului, depunerea cererii Ajax și apoi echo, care vor avea valori de 5, valid și, respectiv, fals. Iată cum îmi voi denumi funcția:
gravity_form( 5, adevărat, adevărat, fals, fals, adevărat, fals, fals);
Dacă doriți mai multe informații despre fiecare parametru implicat în acest cod, atunci puteți verifica detaliile în documentația pentru apelul funcției gravity_form().. În această etapă, știm deja ce parametri și funcții vom folosi pentru a obține acest formular.
Cum puneți în coadă scripturile necesare prin pregătirea Gravity_Form_Enqueue_Scripts()?
Acum, trebuie să creați o funcție care va solicita WordPress să pună în coadă fișierele necesare pentru ca formularul să apară și să funcționeze corect.
Funcționarea gravity_form_enqueue_scripts() este guvernată doar de doi parametri: În primul rând, specificați id-ul formularului și, în al doilea rând, permiteți sau dezactivați trimiterea Ajax (dezactivat implicit).
Deoarece dorim să folosim trimiterea Ajax pentru formular, vom folosi următorii doi parametri:
gravity_form_enqueue_scripts( 5, adevărat);
Funcții de declanșare folosind WordPress Core The_content și Get_header
Acum că am configurat funcțiile Gravity Forms, tot ce trebuie să facem este să le numim ori de câte ori li se cere să facă ceea ce le-am creat.
Funcția de a pune în coadă fișierele va fi rulată folosind cârligul de antet de bază WordPress, care rulează chiar înainte de wp_head, asigurându-se că fișierele au fost deja puse în coadă înainte ca Gravity Forms să le solicite.
funcția gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): rulează.' );
if ( is_single() && 'post' === get_post_type() ) { // Fă-o numai pentru Postări.
gravity_form_enqueue_scripts( 5, adevărat);
}
}
add_action( 'get_header', 'gf_enqueue_required_files');
O declarație „dacă” din fragment asigură că rulează numai pentru postările implicite pe WordPress. În cele din urmă, vom folosi următorul cod pentru a introduce formularul nostru la sfârșitul conținutului postării noastre:
funcția gf_add_newsletter_form_after_post( $conținut ) {
GFCommon::log_debug( __METHOD__ . '(): rulează.' );
// Formular adăugat după conținutul postării.
$conținut .= gravity_form( 5, adevărat, adevărat, fals, fals, adevărat, fals, fals );
returnați conținut $;
}
add_filter( 'conținutul', 'gf_add_newsletter_form_after_post');
Formularul Gravity va fi inserat instantaneu dinamic după fiecare conținut pe care îl publicați pe WordPress, după ce ați adăugat fragmentele de mai sus pe web. Tot nu trebuie să ștergi niciuna dintre postările tale în cazul în care te răzgândești mai târziu.
Deoarece utilizați fragmente pentru a încorpora formularul din mers, puteți șterge cu ușurință fragmentele pentru a preveni aplicarea formularului după articolele dvs.
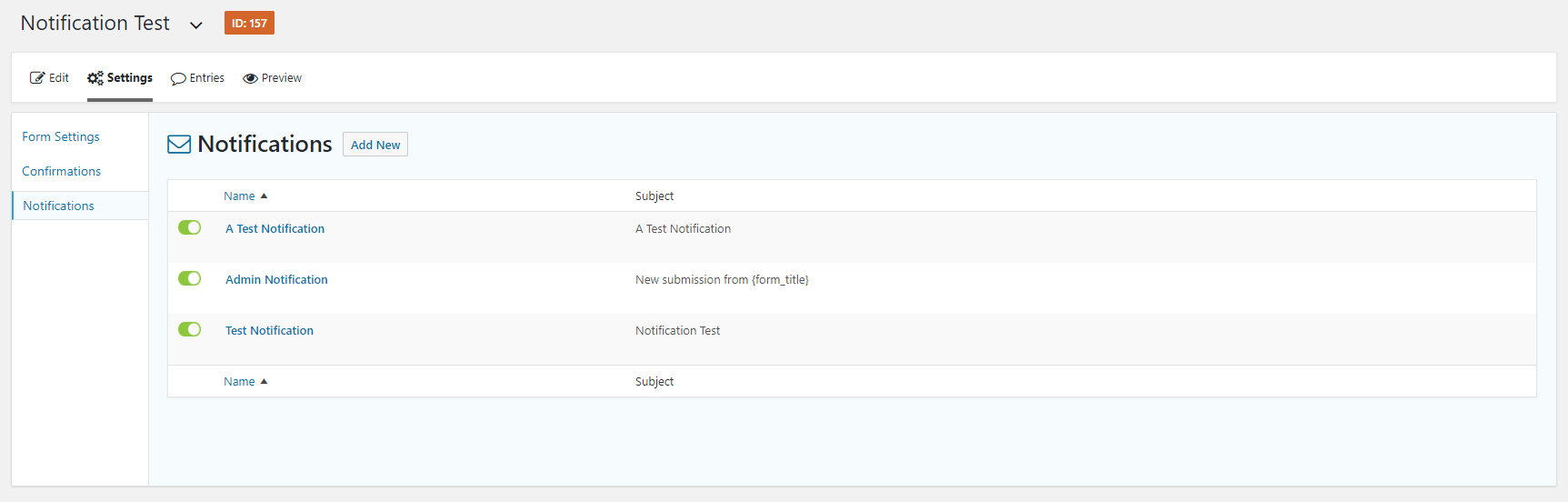
Configurarea notificărilor și a confirmărilor de formulare
După ce ați terminat de creat formularul, mergeți pur și simplu la setările pentru Confirmarea formularului pentru a personaliza mesajul de confirmare al formularului. Puteți chiar să ghidați utilizatorii către o anumită pagină de pe site-ul dvs. după ce au completat formularul.
Faceți clic pe fila Setări formular pentru a configura mesajul de confirmare. Apoi, fie editați mesajul de confirmare implicit, fie generați unul nou. Nu uitați să configurați notificările și pentru formular.
Noile trimiteri de formulare vă vor anunța automat pe dvs., administratorul site-ului. Cu toate acestea, pe lângă o notificare de utilizator, puteți genera alerte pentru altcineva care dorește să fie informat cu privire la noile intrări pentru concurs.
Atingeți fila Notificări pentru a crea o nouă actualizare. Apoi apăsați Adăugare nou și dați un nume notificării. În interiorul Trimite pe e-mail caseta, introduceți adresa lor de e-mail dacă o trimiteți altcuiva din echipa dvs.
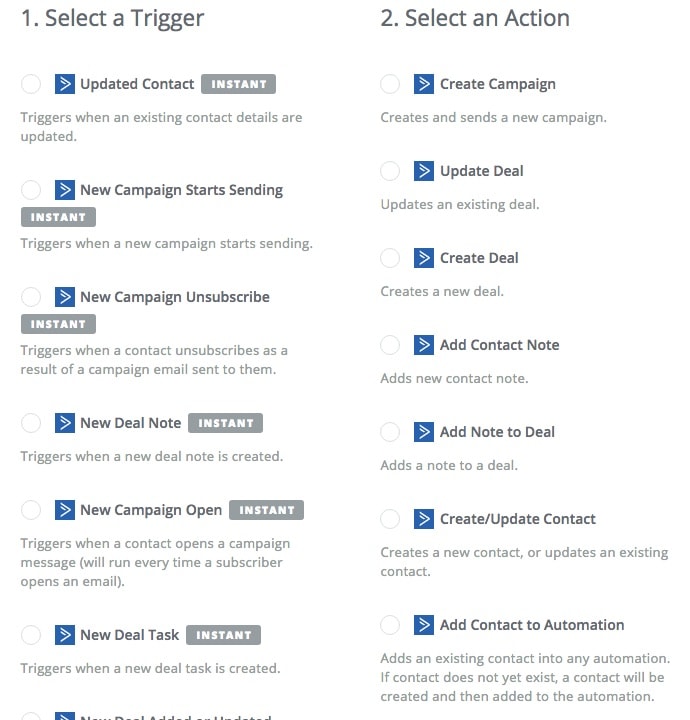
Integrați un furnizor de e-mail marketing, un CRM sau un formular de înscriere la concurs
Când formularul de înscriere la concurs este live și începeți să colectați înscrieri, veți avea nevoie de o modalitate de a informa concurenții cu privire la orice știri sau actualizări ale concursului.
De asemenea, puteți furniza informații despre promoțiile viitoare și alte materiale de marketing relevante pentru afacerea dvs.
Gravity Forms interacționează cu o varietate de platforme de marketing prin e-mail și CRM, permițându-vă să comunicați rapid cu concurenții.
Servicii cum ar fi Mailchimp și HubSpot intra in aceasta categorie. Accesați Formulare > Suplimente și permiteți programului de completare HubSpot, de exemplu, să încorporeze formularul de înscriere la concurs cu HubSpot.
Pentru a trimite date de trimitere a formularelor către HubSpot, va trebui să vă aprobați contul HubSpot cu Gravity Forms și să creați un feed HubSpot pentru formularul dvs.
Întrebări frecvente
🌐 Ce tipuri de formulare pot crea cu Gravity Forms?
Gravity Forms acceptă crearea unei game largi de formulare, inclusiv formulare de contact, formulare de înregistrare, sondaje, chestionare, formulare de comandă, formulare de cerere și multe altele. Versatilitatea sa îl face potrivit pentru diverse nevoi ale site-ului web.
🤝 Pot integra Gravity Forms cu servicii terțe?
Da, Gravity Forms permite integrarea perfectă cu numeroase servicii terțe. Integrarile populare includ instrumente de marketing prin e-mail, gateway-uri de plată, CRM-uri și alte aplicații, îmbunătățind funcționalitatea formularelor dvs.
🛒 Gravity Forms este potrivit pentru scopuri de comerț electronic?
Absolut. Gravity Forms este folosit în mod obișnuit pentru crearea de formulare de comandă, formulare de comandă de produse și alte formulare legate de comerțul electronic. Se integrează cu principalele gateway-uri de plată, facilitând tranzacții fără probleme pe site-ul dvs.
🤓 Pot folosi Gravity Forms pentru sondaje și feedback?
Da, Gravity Forms este un instrument excelent pentru crearea de sondaje și colectarea feedback-ului. Caracteristicile sale avansate, cum ar fi logica condiționată și diferitele tipuri de câmp, îl fac adaptabil la diverse cerințe de sondaj.
🚫 Pot Gravity Forms să ajute la prevenirea trimiterilor de spam?
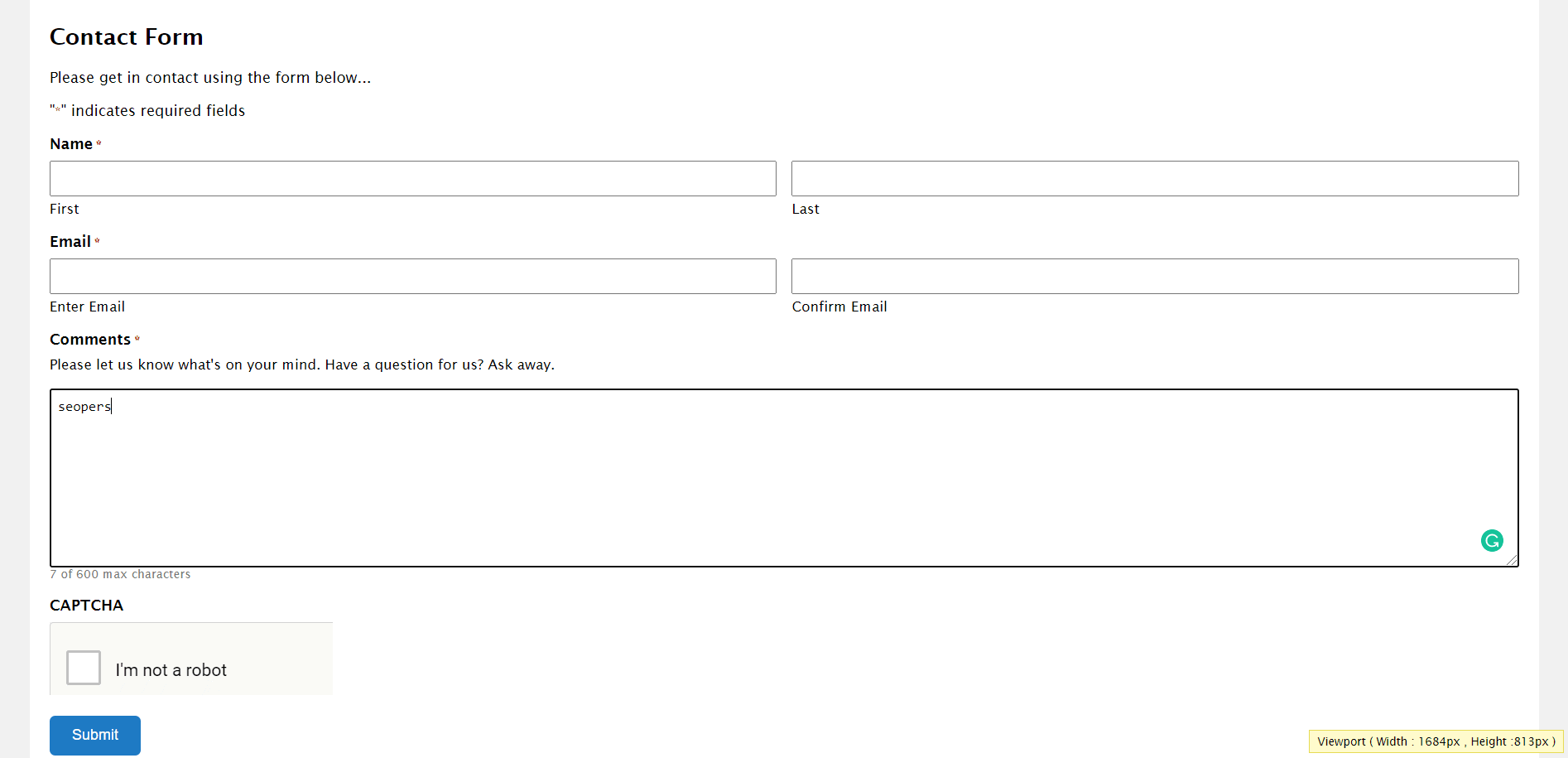
Da, Gravity Forms oferă funcții încorporate de prevenire a spamului, cum ar fi câmpurile reCAPTCHA și honeypot, pentru a minimiza trimiterile de spam și pentru a menține integritatea datelor din formular.
Link-uri rapide:
- Revizuirea Gravity Forms Cele mai bune formulare WordPress Plugin?
- Gravity Forms vs Ninja Forms: Care este cel mai bun pentru tine?
- WordPress gratuit util Plugins pentru agenții de marketing pe Internet
- Forms.app Review: Merită Hype? (ADEVĂR)
Concluzie: La ce poți folosi Gravity Forms?
Deci, asta este Gravity Forms pe scurt! Este ca și super-eroul site-ului tău pentru crearea de formulare. De la strângerea de informații până la gestionarea plăților, vă ajută.
Doriți să gestionați fără probleme plățile? Absolut. Este ca și cum ai avea o armă secretă pentru site-ul tău, simplificând lucrurile atât pentru profesioniști, cât și pentru începători.
Indiferent dacă ești profesionist sau abia la început, Gravity Forms ușurează lucrurile.
Deci, de ce să nu încerci? Site-ul dvs. vă va mulțumi!