Har du redan en blogg och vill göra den bättre?
Letar du efter ett snabbt sätt att anpassa din WordPress-webbplats utseende och känsla? Behöver du anpassa din webbplats för att förbättra sökmotorernas rankning och öka konverteringarna? Titta inte längre, kolla in min CSS Hero Review.
Här är min recension av CSS Hero Plugin : Vad är CSS Hero?
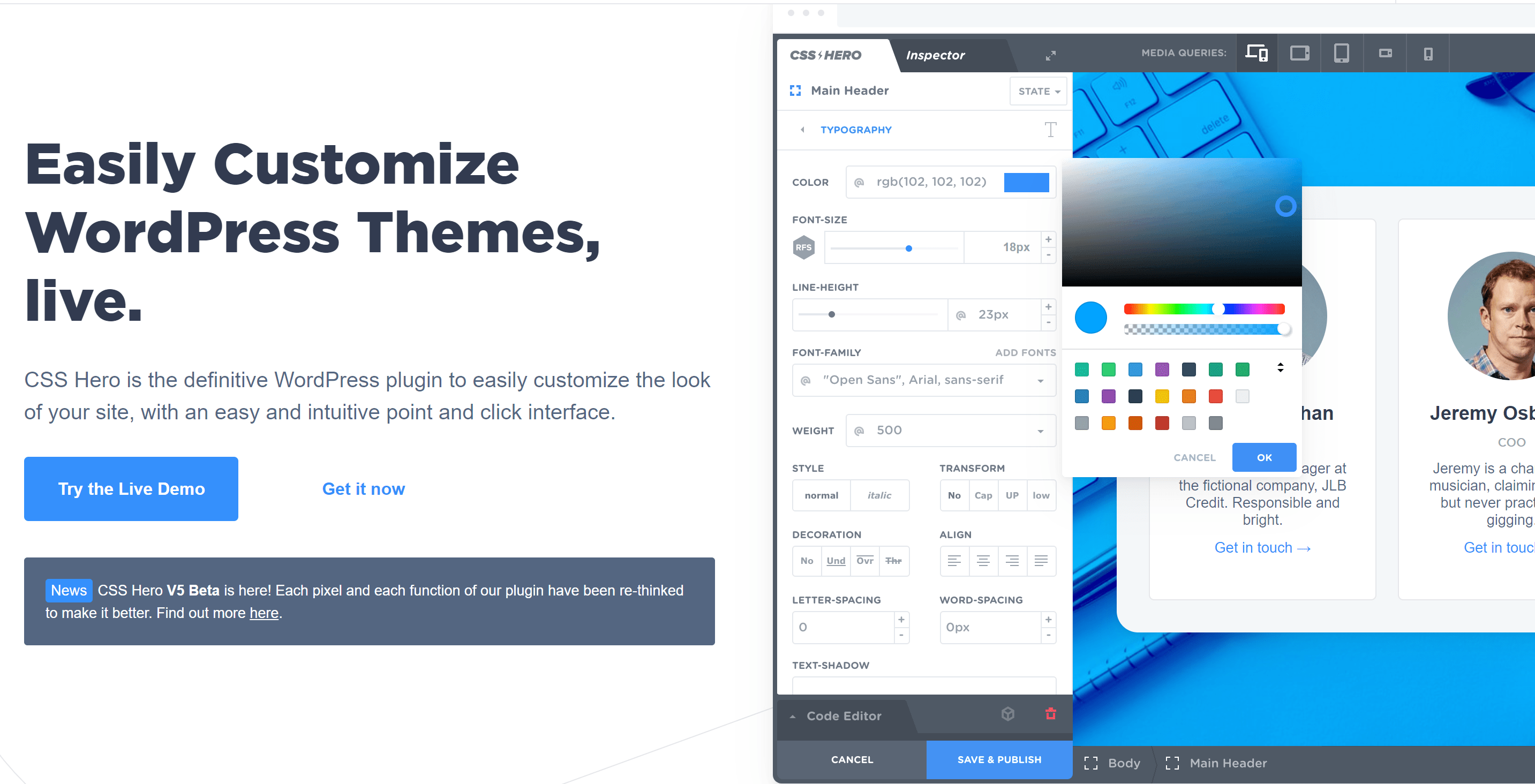
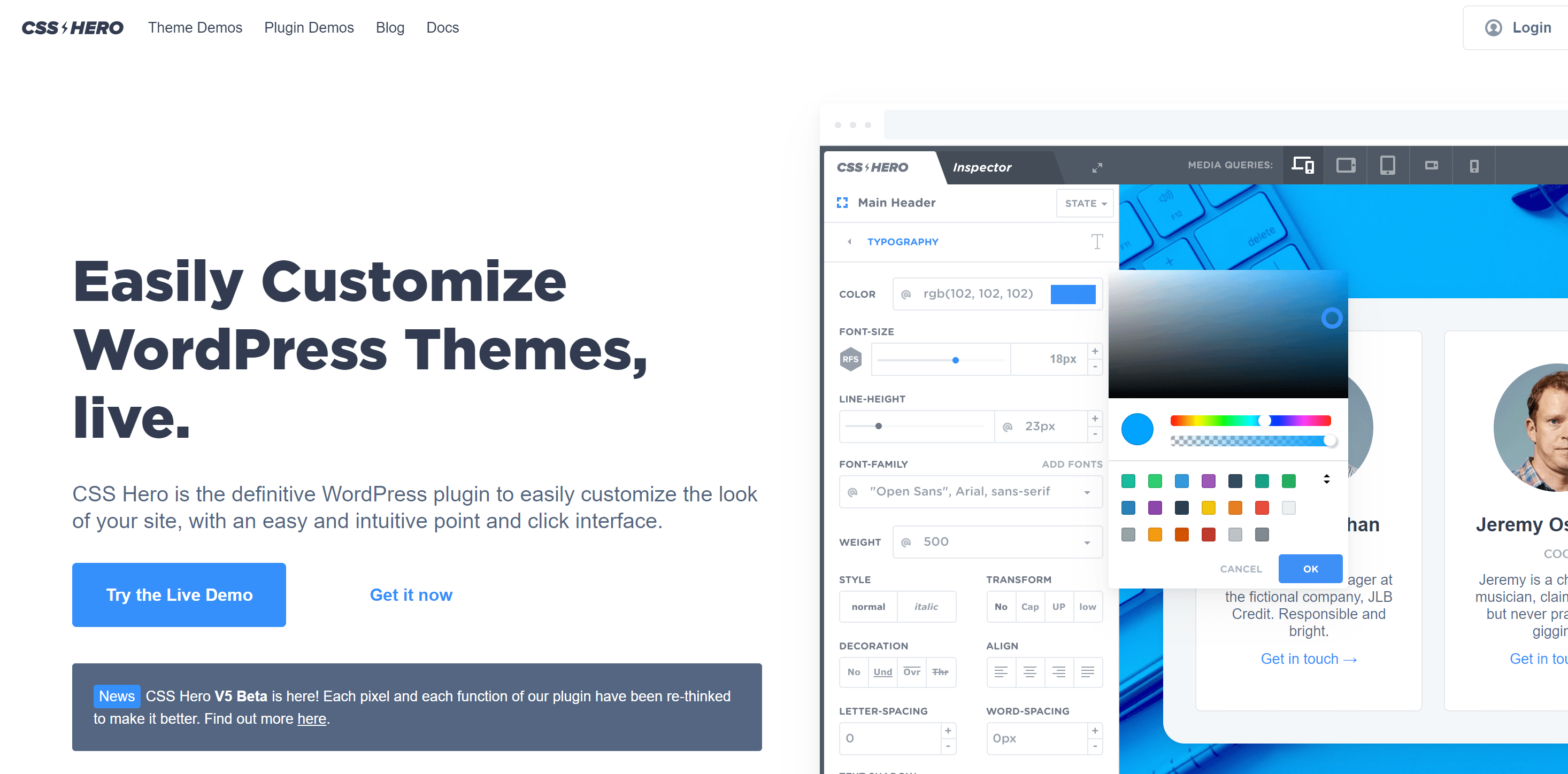
Innan jag börjar min faktiska recension, låt mig ge dig en inblick i vad CSS verkligen är. Det är språket som gör att webbplatser kan se annorlunda ut. I det sammanhanget, CSS hjälte är en WYSIWYG-temaredigerare för WordPress som låter dig göra visuella ändringar på din webbplats med ett peka och klicka-gränssnitt. Ja, ingen kodning krävs!
Att anpassa en WordPress-webbplats kan vara en skrämmande uppgift för de flesta. Med CSS Hero kan du spara tid och huvudvärk genom att anpassa din webbplats med ett enkelt peka-och-klick-gränssnitt.
Du har arbetat hårt på din webbplats i flera månader och nu är du äntligen redo att lansera. Spänningen byggs upp när du ivrigt förutser strömmen av trafik och sidvisningar. Och sedan inser du att din webbplatsdesign är lite föråldrad, så du spenderar timmar på att justera varje pixel för att få den att se fräsch ut. Men det tar för lång tid att göra det manuellt.
CSS Hero gör det enkelt att anpassa utseendet på din webbplats, även om du inte har någon erfarenhet av kodning. Du kan nu skapa din webbplats med en stil som passar dina behov och smaker med bara några få musklick. Vilka ändringar du än behöver skapas automatiskt till CSS-koder och distribueras på din webbplats när du sparar.
CSS hjälte ger full kontroll över varje element i ett antal WordPress-teman och fungerar utmärkt på de flesta av dem med Rocket-läge.
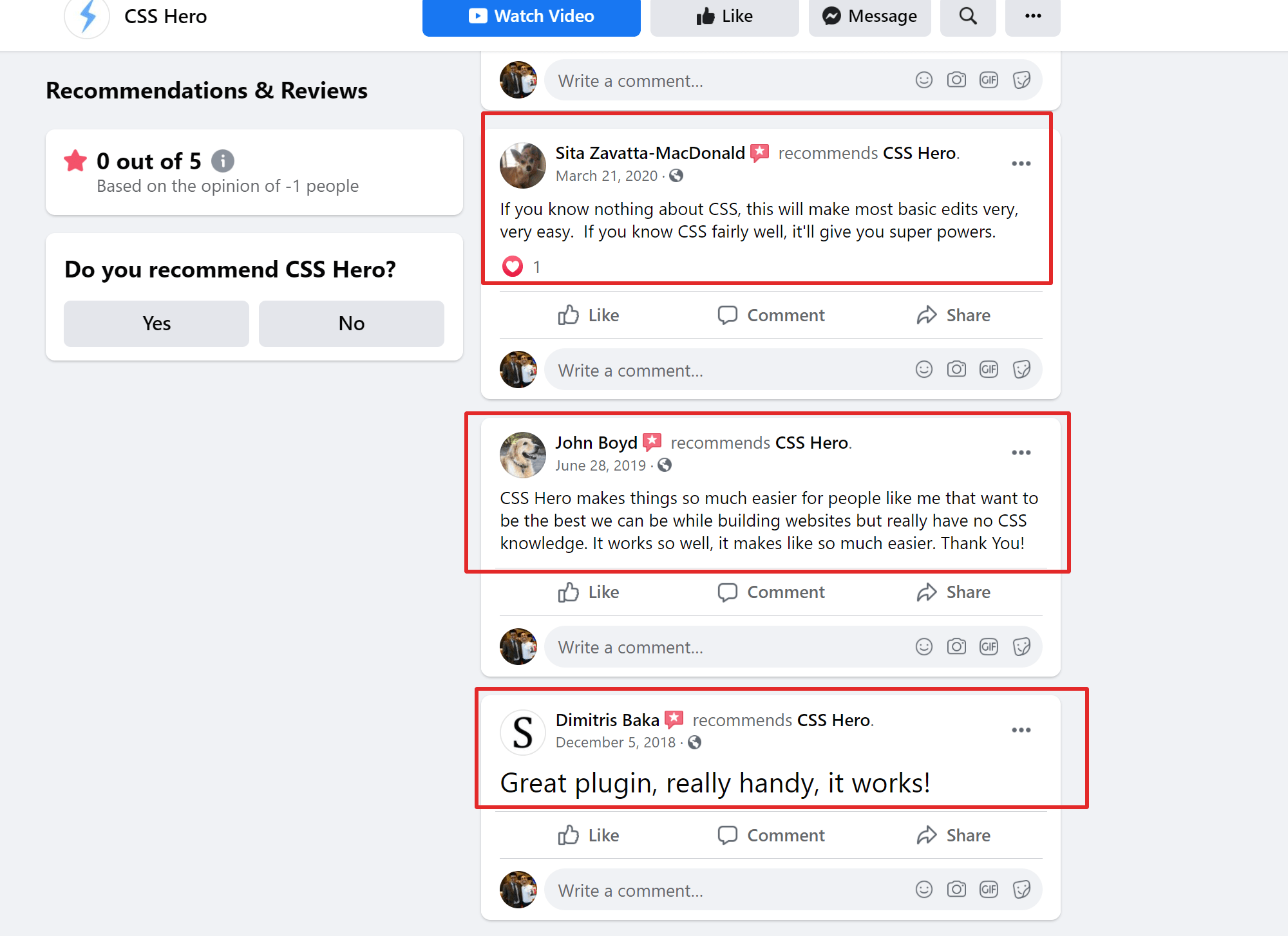
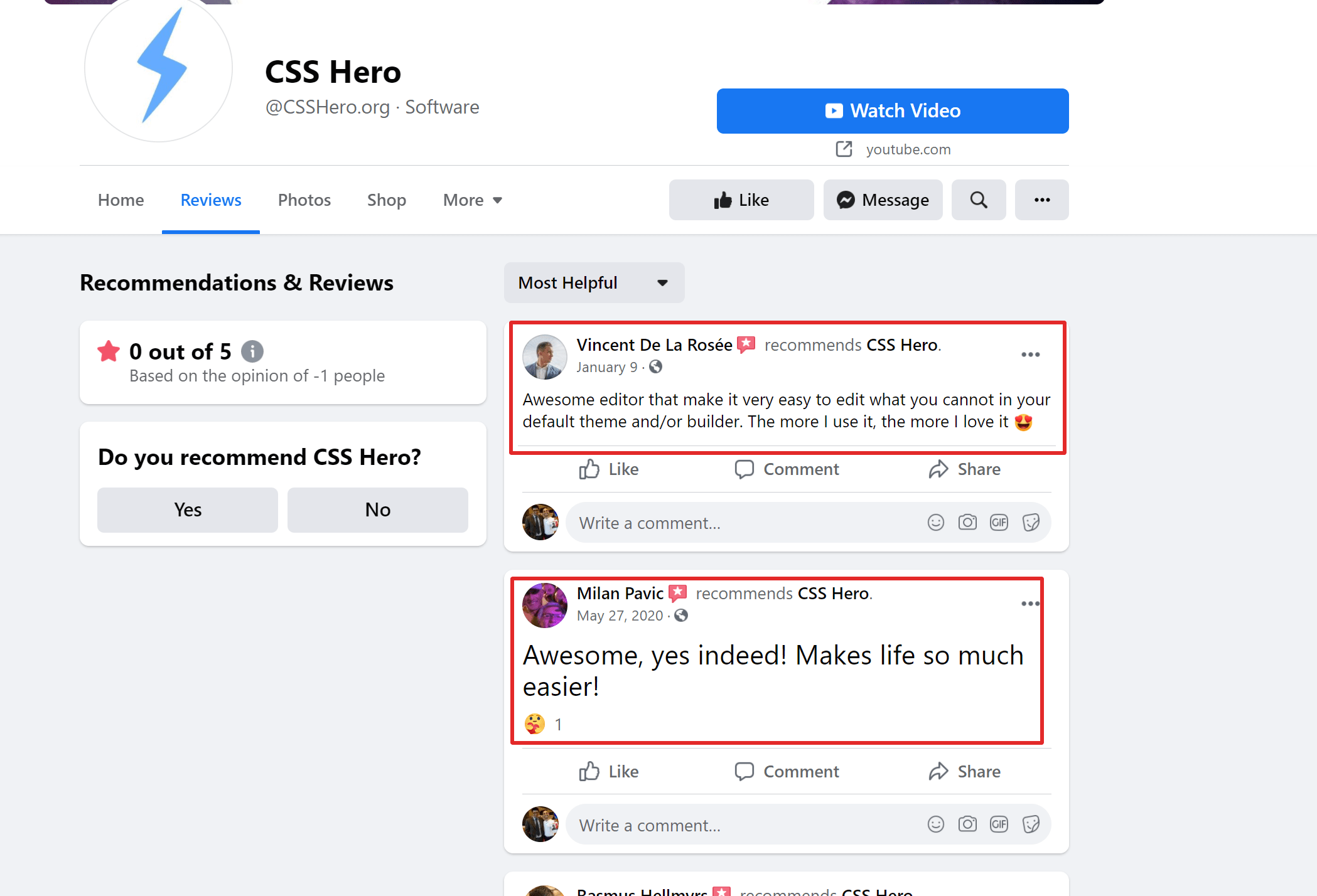
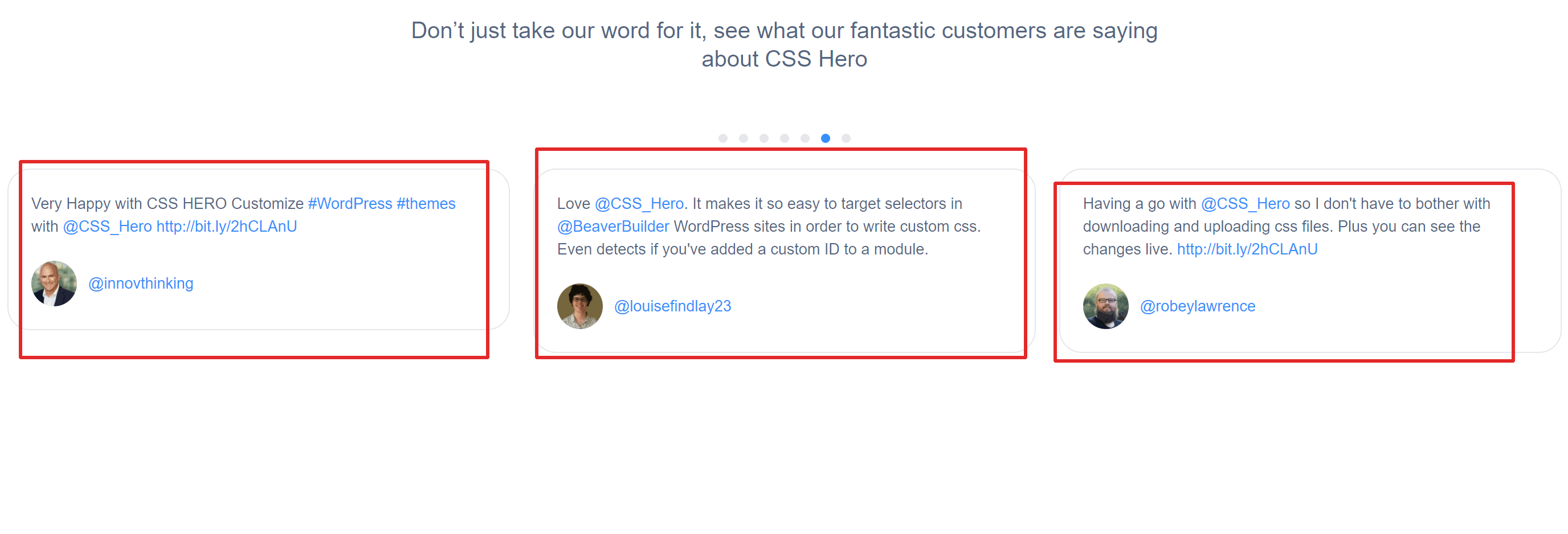
Vad är det bästa med CSS Hero? CSS Hero Recensioner
Om du är CSS-proffs behöver du bara prova det en gång. Du kommer att förstå vad jag menar. För nybörjare och kodande icke-experter som jag är verktyget ett utmärkt sätt att känna till kraften i CSS på dina webbplatser och också en fantastisk metod att lära sig CSS. Den har ett minimalt och rent visuellt gränssnitt som gör att du kan utnyttja avancerat CSS-funktioner.
Du får en mängd små hjälpverktyg kombinerade i tre paket att välja mellan. Dessa verktyg kommer att göra webbdesign mycket roligare eftersom du inte längre behöver komma ihåg värden, kopiera och klistra in färgkoder etc.
Det som är bra med det är att CSS Hero bara genererar och möjliggör en extra CSS-stilmall. Det åsidosätter helt och hållet ditt temas ursprungliga stilmall (utan ändringar i det ursprungliga temat).
Här är några funktioner i CSS Hero som kommer att göra din upplevelse lönsam och rolig på samma gång
Snippets
En av de mest omtalade funktionerna på CSS Hero är Snippet-verktyget. Snuttar hindrar dig från att gå igenom besväret med att justera varje element individuellt, som teckensnittsfärg och teckenstorlek. Förhandsgranskningsalternativen på snippet kan surfas tills du hittar rätt passform.
Utdrag som du kan redigera:
- Hover-effekter
- Ikoner
- Bakgrunder
- Mellanväggar
- Skuggor och knappar
Gör om-knappen
När du arbetar på en webbplats blir du så hänförd av uppdateringarna och ändringarna som du vill införliva i din webbplats att det ibland finns funktioner, effekter och ändringar som du vill ångra. Detta kunde ha varit ett problem om CSS Hero inte hade haft alternativet Ångra/Gör om. Alla dina ändringar registreras så att om du behöver spåra dina steg tillbaka så har du möjlighet att göra det. Du kan bara slutföra en ändring eller uppdatering när du har "Spara och publicera" den för gott. Om du snabbt vill gå tillbaka ett par steg kan du återställa temat helt.
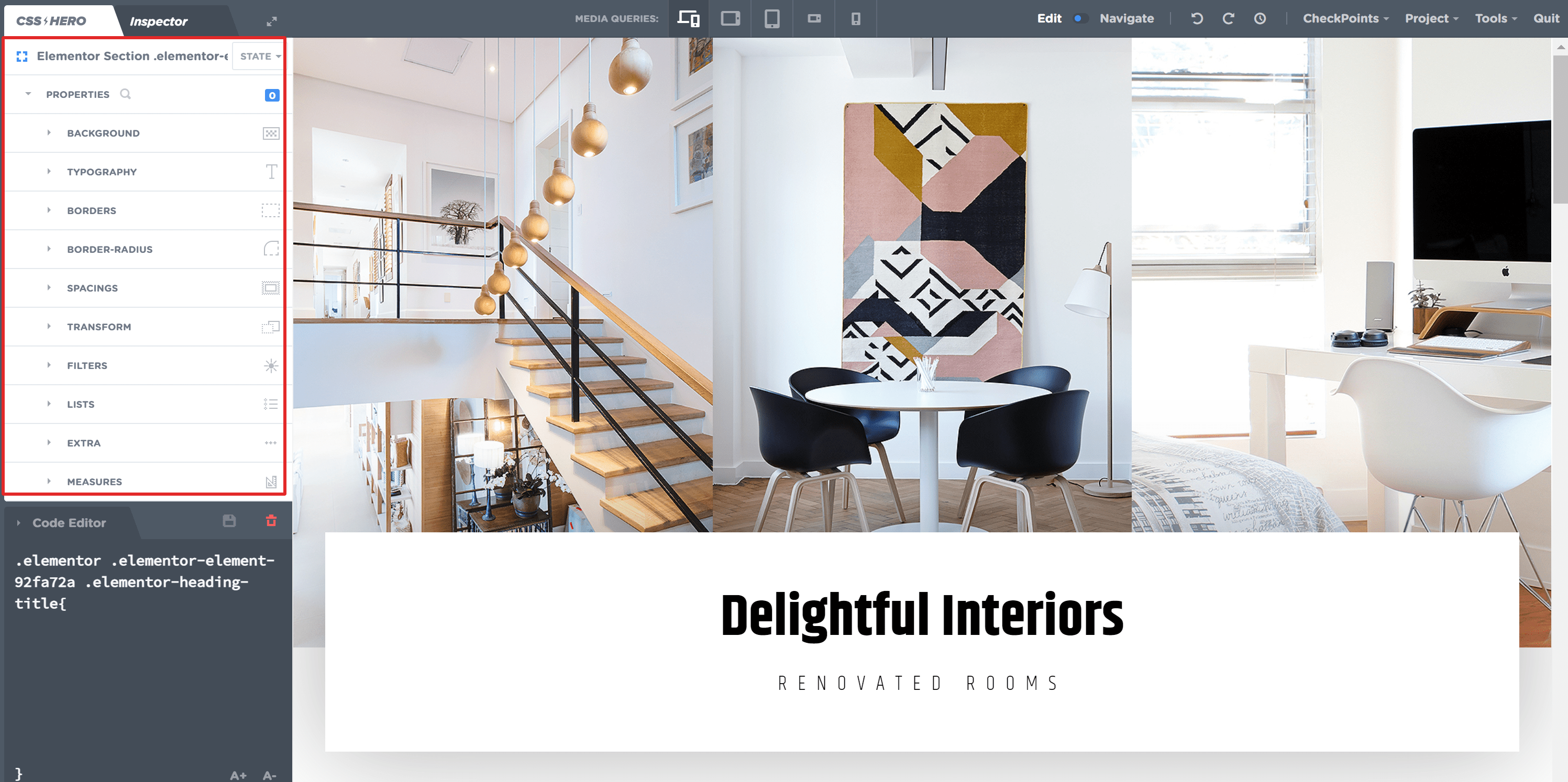
Alla element är redigerbara med CSS Hero
Det bästa med CSS Hero är att allt är anpassningsbart. Vilken del av temat som helst kan ändras och redigeras genom att använda Plugin. Låt oss säga att du är nöjd med webbplatsen som du har utvecklat, men skulle vilja göra några mindre ändringar som du tror skulle lyfta designen ännu mer. Från att ändra färgerna på länkarna till personliga typsnitt.
Enkelt peka och klicka-gränssnitt
Du behöver bara flytta musen över elementet du vill redigera och sedan fortsätta! Ingen extra kodning krävs. Du får full kontroll över de egenskaper du vill anpassa. Jag antar att detta utökar kraften vi får med WordPress-webbplatser och tillför en hel del flexibilitet. Vad säger du?
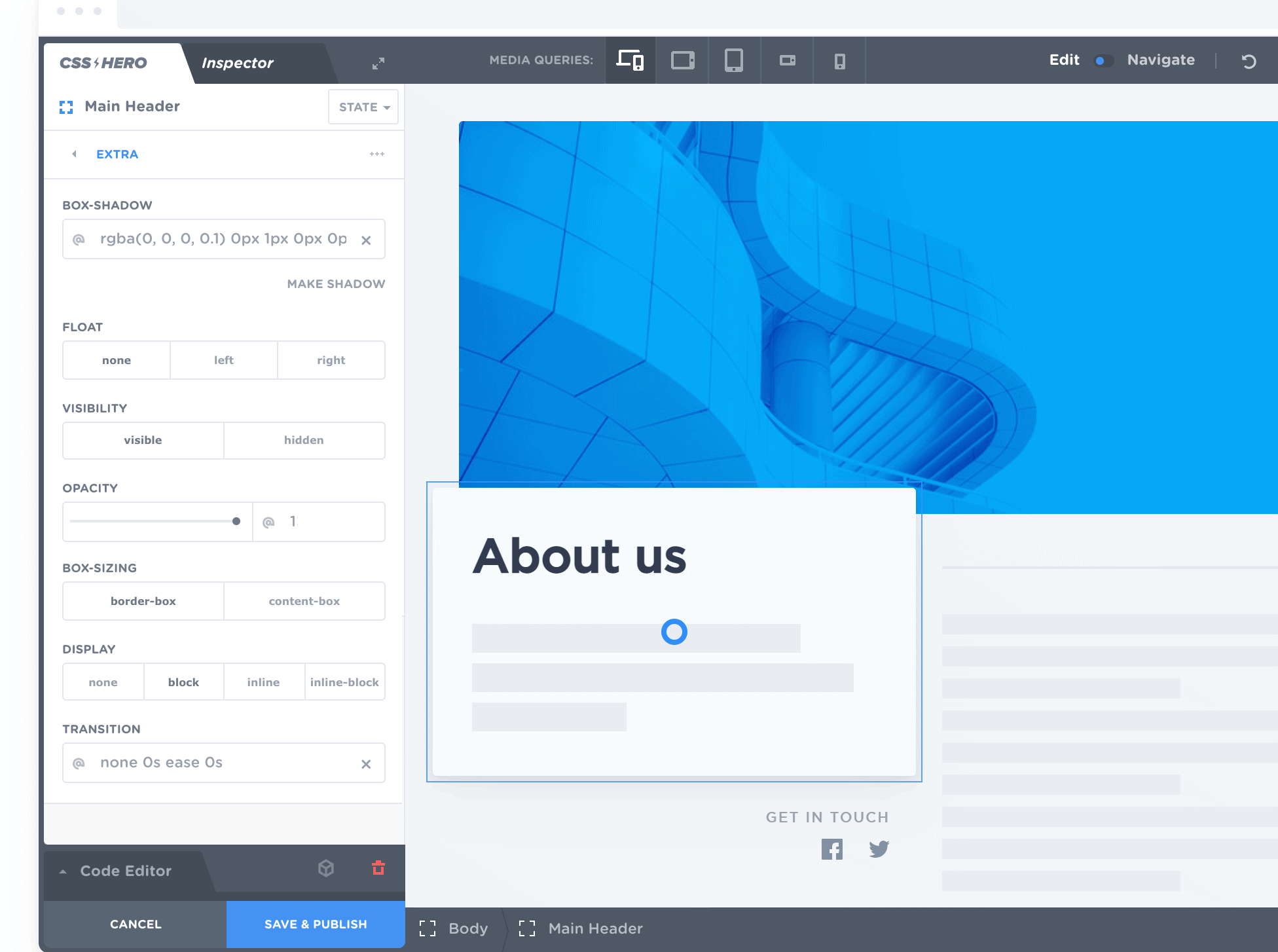
Redigera enligt enheten (Mobiler/Bärbara datorer/Datorer: Olika lägen för att ge dig mer kontroll)
CSS hjälte visar olika liveredigeringslägen fler mobiler/surfplattor/bärbara datorer och stationära datorer. Anta att du vill redigera ett element som finns i din smartphone och inte din skrivbordsvy. Du kan inte göra det i normal WordPress-redigering men CSS Hero låter dig ändra och anpassa varje aspekt av ditt mobila responsiva tema. Den gör detta genom att tillåta liveredigeringslägen för olika enheter.
Intelligent färgval
Med hjälp av CSS Hero kan du sätta en mycket personlig touch till dina teman. Anta att du har Michael Hyatt-temat för din personliga portfölj men du vill lägga in Tony Starks Iron Man Red där eller Optimus Primes varumärkesblå. CSS Hero låter dig göra just det. Coolt, inte sant?
Över 600 teckensnitt
Detta tror jag bara är en av de extra fördelarna med CSS Hero. Det är inte många redaktörer som kan skryta med över 600 teckensnitt. Det ökar bara omfattningen av personlig anpassning du kan uppnå.
Förenklad CSS-redigering
Tills nu kunde CSS-redigering endast litas på experter som kunde språket och dess tillämpningar i detalj. CSS Hero har framgångsrikt tagit bort den fördomen. Nu kan kodande icke-experter, nybörjare digitala marknadsförare och onlineentusiaster också göra sina webbplatser som de alltid har drömt om. Att bygga gradienter, box-skuggor, text-skuggor och alla moderna CSS-egenskaper är nu en peka och klicka-affär! Du kan lägga till alla avancerade CSS-funktioner du vill ha utan att skriva en enda rad kod!
Enkel export med ett klick (inga låsningar)
Du behöver inte förnya ditt CSS Hero-konto för att använda det på någon av dina andra webbplatser. Med samma årsprenumeration kan du exportera plugin till någon annan webbplats. Processen innebär ett enda klick!
Enkla felkorrigeringar
CSS Hero har en historik över alla dina redigeringar. Du kan enkelt gå tillbaka till någon av dina redigeringar, ångra ett misstag eller göra om en process. Jag antar att det här kan vara väldigt praktiskt ibland, eller hur?
CSS Hero Inspector Plugin
Jag fick den här funktionen när jag slutligen köpte proversionen av plugin. Jag måste säga att detta är en av dess bästa egenskaper. Det möjliggör ytterligare kontroll på den genererade CSS-koden. Du kan enkelt förfina, redigera och ta bort den genererade koden. Du kan också lägga till koder om du är skicklig på CSS-språket. Det är bara tillgängligt i pro-versionen och om du inte är en kodningsfantast är det inte för dig.
Ljus på lasten
CSS Hero har designats med tanke på lätt fotavtryck plugin. Det betyder att resurserna endast används när redaktören är live. Därför behöver du inte oroa dig för att din WordPress-administratör blir långsammare eftersom den använder mycket mindre minne och får jobbet gjort på ett utmärkt sätt!
Finns det något fel förknippat med att använda CSS Hero?
Ja det finns! Antalet kompatibla teman och plugins som kan användas med CSS hjälte är inte oändlig. Du kan se listan över kompatibel pluginär här och vet själv. Du kan se listan över kompatibla teman här. Även om den mest populära plugins och teman ingår i listan, det saknas fortfarande några. Jag hoppas att de arbetar obevekligt med den här frågan.
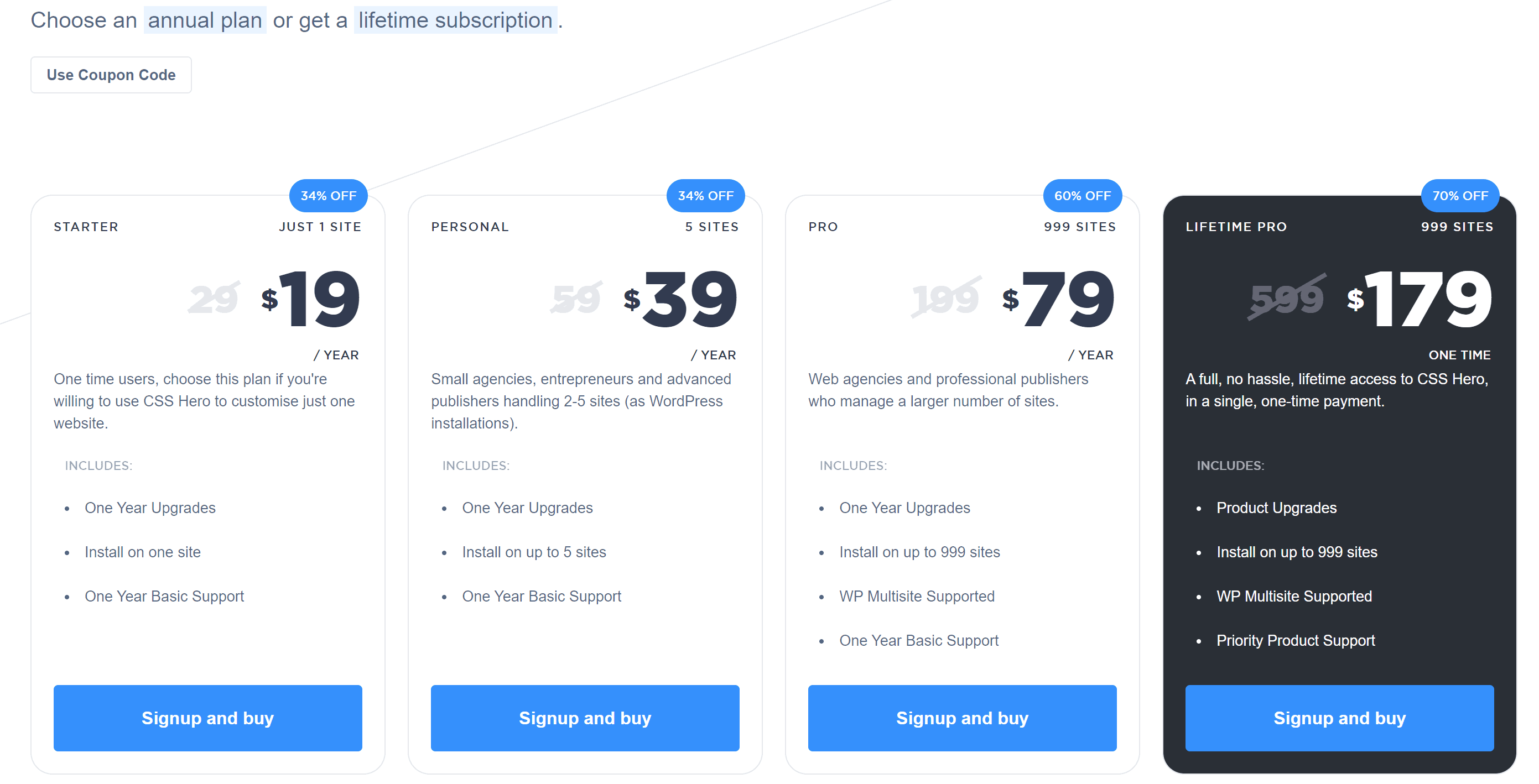
CSS Hero Prissättning:
Smakämnen plugin finns i form av prissatta årsprenumerationer i form av tre paket. För $29 kan du använda den på en webbplats. För $59 kan du använda den på fem sajter och för $199 kan du använda den på 999 sajter tillsammans med Hero Inspector plugin.
Om du har PRO-planen:
Du kan aktivera hur mycket du vill – upp till 1K sajter/år teoretiskt i ett aktivt medlemskap – så länge du gör rättvis användning – kan du alltid aktivera nya sajter utan problem. Du bör helt ignorera det faktum att du har massor av licenser, möjligen både mellanstationer och produktionsplatser, listade i DINA AKTIVA LICENSER-sektionen på instrumentpanelen. Så länge dina webbplatser – saker du gör personligen webbansvarig – är det OK. Bry dig inte ens om att ta bort skalet.
Om du har STARTER eller PERSONLIG plan:
Du kan installera och använda produkten på ett begränsat antal WordPress-installationer – beroende på antalet licenser som ingår i ditt paket. Tänk på att du bara kan flytta dina licenser en gång per licens. Detta görs via en process som kallas "detachment", som du kan göra från din instrumentpanel. Missbruka inte det. Återigen: kom ihåg att bortkoppling endast kan göras EN GÅNG för varje licens. Du uppmuntras inte att använda en enda licens för att fixa massor av webbplatser, och tror att du kan flytta den hit och dit. NEJ.
Om du är en webbansvarig som arbetar på ett antal webbplatser, uppgradera till PRO-planen – det borde finnas ett riktigt bekvämt erbjudande på din instrumentpanel.
Varför CSS Hero For Search Engine Optimization (SEO)? Skadar det SEO-rankningar? Saknar CSS Hero hastigheten på webbplatsen?
Behöver du anpassa din webbplats för att förbättra sökmotorernas rankning och öka konverteringarna?
Letar du efter ett sätt att få din webbplats att se bättre ut, locka fler kunder och rankas högre på sökmotorerna?
Med CSS Hero kan du få din webbplats att se ut precis som du vill ha den med minimal ansträngning. Skapa vackra logotyper, lägg till anpassade widgets och till och med fullfjädrade teman (som Smashing Magazines tema) som fungerar perfekt med WordPress.org eller andra webbhotelltjänster. Och om du behöver hjälp med att anpassa din WordPress-webbplats, besök CSS Hero supportforum.
Det ger dig snabbare prestanda, enklare CSS-anpassning och visuella justeringar i ett enda verktyg. Det skadar inte din SEO alls och CSS Hero, du kan enkelt få din webbplats att sticka ut från mängden.
Fördelarna med att använda CSS Hero är oändliga när det gäller att lägga till extra element på din webbplats eller anpassa dess utseende. Du kan skapa unika mönster för produkter du säljer, förbättra utseendet på din webbplats med hjälp av bakgrunder eller bilder och mycket mer!
Vanliga frågor om CSS Hero Recensioner
🔥Vad händer om min plan löper ut?
Din plugin kommer att fortsätta att fungera, men du kommer inte att kunna installera CSS Hero på NYA (andra) webbplatser. Du kommer inte längre att ha tillgång till CSS Hero-support. Om du inte tänker förlänga din plan kommer du att stöta på kompatibilitetsproblem med dina teman och plugins.
Vilka är webbläsarens och serverns krav för att köra CSS Hero Plugin?
Den senaste webbläsaren Google Chrome rekommenderas, fungerar generellt bäst och möjliggör systemomfattande färgval i Mac Os-miljöer. Senaste Firefox är OK. Den senaste Safari fungerar
🔥Hur fungerar CSS Hero License?
Användningen av CSS Hero beror på antalet licenser som du köpt. Aktiveringsstegen är mycket enkla, när du väl aktiverat plugin du kommer att bli ombedd att aktivera din licens på din WordPress-installation.
🔥Vad är syftet med CSS Hero Plugin?
Smakämnen Plugin hjälper till att skapa estetiska webbplatser med den exakta målarpenseln. Det finns temastrukturer tillgängliga för att få webbplatsen att sticka ut.
Som plugins är inkompatibla med CSS Hero?
WP Minify Enhanced Media Library SW Core
Vilka teman är inkompatibla med CSS Hero?
TheGem Creative Multi-Purpose Högpresterande WordPress-tema
🔥Om jag gör ett misstag när jag bygger min webbplats, riskerar jag att förstöra min webbplats? Är CSS Hero solid?
När du arbetar på din webbplats säkerhetskopieras alla åtgärder av CSS Hero, så du kan alltid spåra dina steg bakåt. Du kan alltid kolla och gå tillbaka med CSS Hero om du har gjort ett misstag när du arbetat på din webbplats. Om du har gjort ett fel på ens ett enda element, ger CSS Hero dig möjligheten att rätta till det utan att hindra resten av ditt arbete.
🔥Kommer CSS Hero att göra min sida långsammare?
Genom att använda CSS Hero lägger du till en enda statisk extra CSS-stilmall till din webbplats i frontend som bara åsidosätter ditt originaltemas ark. Det kommer inte att finnas några fördröjningar eller prestandaproblem med din webbplats och heller ingen arbetsbelastning på dina servrar.
🔥Kan jag ta bort CSS Hero efter att jag är klar med designen?
Om det övervägs behöver du verkligen inte ta bort CSS Hero plugin från din webbplats eftersom den är väldigt lätt. Men det finns ingen anledning till varför du inte ska kunna ta bort den. Du kommer alltid att ha möjlighet att exportera den genererade CSS-koden och spara den var du vill.
🔥Kan jag använda CSS Hero på min WordPress-byggare eller mitt tema?
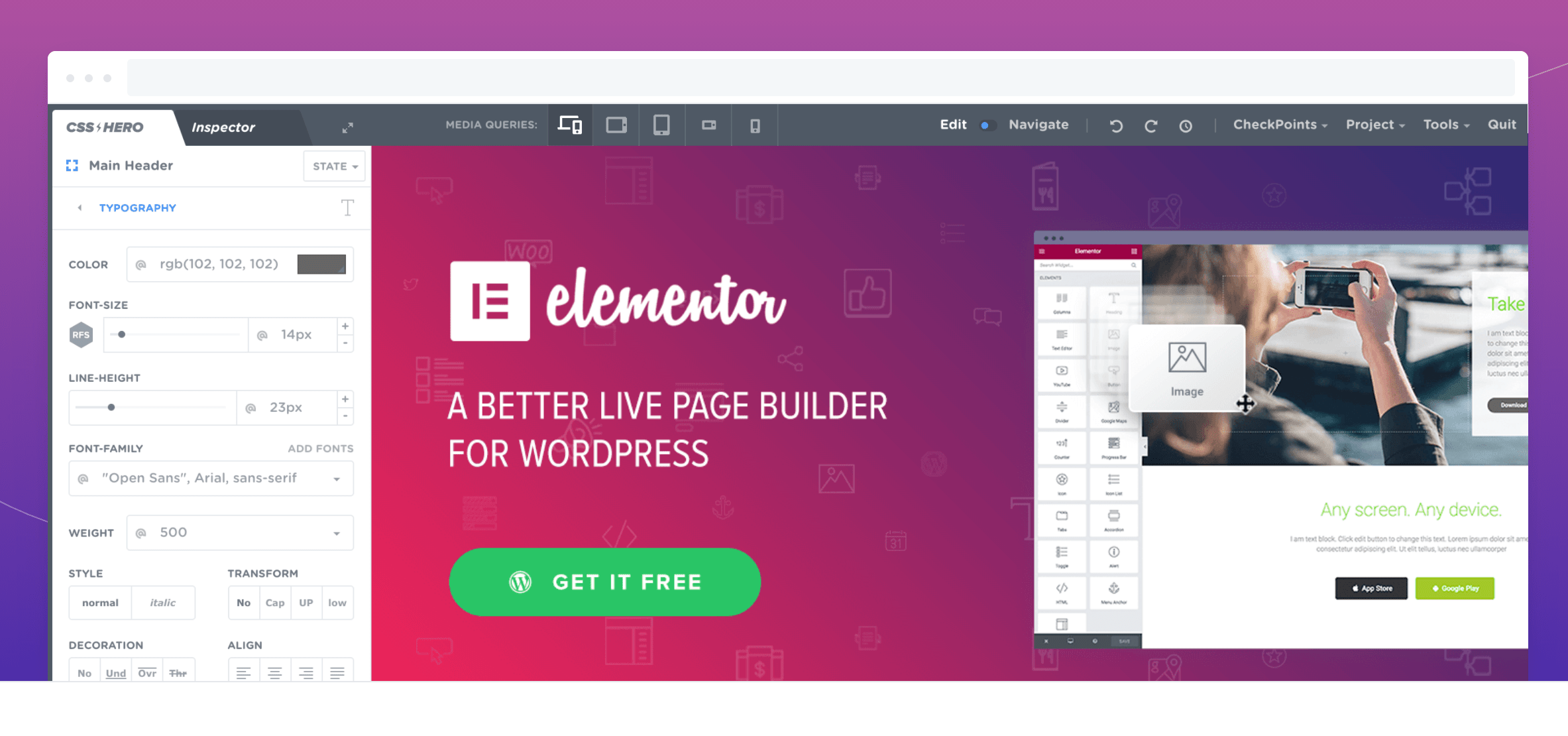
CSS Hero har testats på DIVI, Elementor, Beaver och massor av WordPress-teman. Den är kompatibel med hela WordPress-miljön. CSS Hero har också en 30-dagars pengarna-tillbaka-garanti, så även om du har tvivel om att börja med CSS Hero bör detta säkra ditt beslut.
Mitt slutliga omdöme: CSS Hero Review 2024 Hur bra är CSS Hero?
Jag antar, CSS hjälte är ett måste-verktyg för digitala marknadsförare och onlineentusiaster (både kodare och icke-kodare) som vill ha utökad kontroll över sina webbplatser. Om du letar efter en CSS-redigerare där du har minimala men fantastiska funktioner så är det här.
Kortfattat :
Funktioner: CSS Hero är den ultimata WordPress plugin av designers som förstår kraften i att anpassa din webbplats så att den matchar ditt varumärke med stil. Om du menar allvar med att skapa snygga webbplatser och bloggar, ta dig tid att lära dig CSS Hero idag.
fördelar: CSS Hero är en intuitiv och lättanvänd plugin som du aldrig mer behöver oroa dig för. Det gör att designa och bygga anpassade webbplatser snabbt, enkelt och roligt.
Fördelar: CSS Hero låter dig göra mindre ändringar som bara är synliga på din webbplats och tillämpa dem enkelt. Du behöver inte lägga timmar på att redigera flera filer samtidigt – CSS Hero hjälper till att göra allt arbete åt dig.
Dela denna CSS Hero-recension med dina vänner och låt oss veta om du har använt CSS Hero dela din upplevelse i kommentarerna nedan.



























Trevlig artikel. Webbplatser är en viktig del av alla affärsstrategier och fungerar som ett sätt att kommunicera affärserbjudanden till omvärlden. Av denna anledning är det nödvändigt att ha en responsiv, interaktiv och attraktiv webbplats. WordPress är en fantastisk lösning för hantering av webbinnehåll för företag som gör att ett företag kan ha kraftfulla webbplatser med fantastiska funktioner. Dess enkla adminpanel och inbyggda verktyg inklusive ramverk, teman, moduler och plugins gör WP till ett förstahandsalternativ. Det finns ett antal verktyg för innehållsredigering och publicering för att försköna webbinnehåll och göra det engagerande. Standard WYSIWYG-redigeraren är ett användarvänligt alternativ förutom CSS Hero som kommer med ett antal funktioner. CSS Hero låter en utvecklare designa ett anpassat WordPress-tema utan att skriva en enda rad kod. Dess intelligenta färgvalsalternativ, enkla peka och klicka-gränssnitt, historikredigeringar och obegränsade stödtypsnitt gör det till ett bra verktyg att använda med WordPress CMS.