Nyfiken på hur du lägger till stil på dina kassasidor med ThriveCart.
Så låt oss dyka in.
Innehållsförteckning
VäxlaSteg-för-steg-guide för att lägga till stil på dina kassasidor
Utseendet ger flera fördelar. Lägger till det perfekta designmall för din kassasida kommer att vara en njutning för kunderna. ThriveCart.com har allt i lådan för dig med utseende att döda och kommer att vara din lycka till. Superhjärnorna i ThriveCart har satt stopp för de dumma hackningsteknikerna för att konvertera en utcheckningssida. Kolla vår ThriveCart recension att veta mer om det.
Kassasidor har kraften att få tillbaka dina kunder om och om igen. Det kan också hålla ett register över dem som lämnar kundvagnen utan ytterligare köp för att skicka ett mail för att kommunicera med dem. ThriveCart ger dig 4 snygga mallar för kassasidor med anpassade alternativ.
Skumma resten för att få en kort idé om hur du designar en kassasida.
#Steg 1:
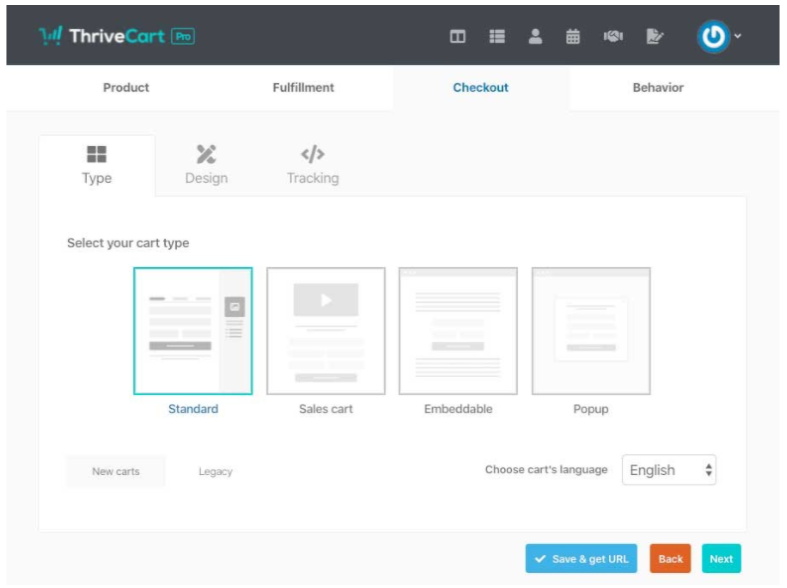
Bland de 5 flikarna överst hittar du kassafliken, klicka på den. Följande är de 4 designmallarna som tillhandahålls av ThriveCart.com:
#Steg 2: Hög ettstegs kassa eller standard
Tall one step kassan är ett annat namn för standardtypen av vagnen och är den mest använda och föredragna bland de fyra mallarna. Den här är ganska attraktiv med alternativen välorganiserade och enkla att fylla.
Din företagslogotyp kan infogas på toppen med kontaktinformation, produktbild, prisuppgift, kupongkod och betalningsinformation som anges nedan. All information är bara grundläggande och enkel att fylla i och visar tydligt produkten och priset. Det är det mest använda eftersom det är användarvänligt.
Kunderna kan se bilden av produkten med en tydlig beskrivning.
Tvåstegs kassa eller försäljningsvagn
Den här mallen har utformats för att på ett smart sätt pressa kunderna att fylla i kontaktinformationen först så att de inte missar något eller fyller i några felaktiga uppgifter. Du kan också skriva en catchy linje under logotypen för att skapa en känsla av knapphet för kunden. Det andra steget visas när det första är gjort på rätt sätt. Efter att ha klickat på knappen för fullständig beställning avslutas transaktionen.
Inbäddningsbar kassa:
Lägg bara till koden nedan i rutan på din webbplats där du vill att din varukorg ska visas så kommer kassasidan att bäddas in.
Du kan också välja om du vill bädda in med en knapp eller med en bild.
Klicka på HTML-knappen och dra till mellanslag
Ett tomt stort utrymme visas enligt följande efter att du har dragit HTML-knappen där du kan bädda in koden.
Infoga HTML-koden i det angivna utrymmet och klicka på knappen Spara. Din kod kommer att bäddas in.
Popup-utcheckning:
Som namnet talar så dyker kassasidan upp efter att kunden väljer att checka ut. I likhet med tvåstegsutcheckningen går Popup-utcheckningen till nästa sida först efter att kontaktuppgifterna är korrekt ifyllda.
Så klicka på valfri typ eller design av vagnen du väljer för att gå vidare till det ytterligare steget.
#Steg 3:
Berättelsen slutar inte här. ThriveCart har också gett dig möjlighet att anpassa mallarna som du vill. Låt oss se hur det går till.
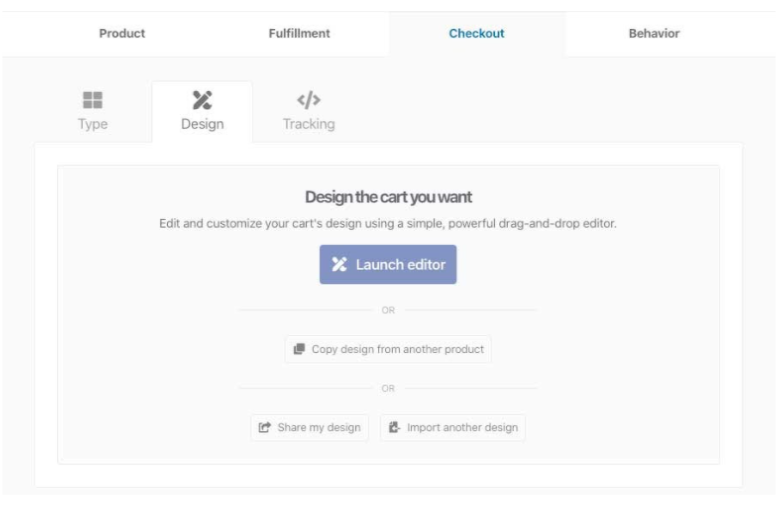
Så klicka först på designen bredvid fliken mallar och klicka på startredigeraren
Här har du många alternativ att välja mellan. Du kan redigera korthuvudet, nedräkningstimern, garantiförseglingar, begärda fält, anpassade fält etc. Använd din kreativitet och stil kassasidan för att göra den till den mest attraktiva. Du kan välja kundvagnens språk, bakgrundsfärg och layout. ThriveCart har bokstavligen skapat ett utrymme för att spotta ut dina konstnärliga idéer, så få det att se levande och elegant ut. Med så många alternativ kan du förmodligen inte hålla dig till en!
Snabblänkar:
- Hur man använder kupong i Thrivecart
- Hur man skapar flera betalningsalternativ i ThriveCart
- Hur kan du skapa ett gratis plus frakterbjudande med ThriveCart
Klicka på redigera kortets rubrik och välj en bild som ska visas i rubriken.
Lägg till en konstnärlig touch på kassasidorna och spegla din stilkvot. Kunder tenderar att minnas de vackra under en längre tid och dela dem med andra också.
Gå designa din kassasida med ThriveCart och gör transaktioner färgglada!