Det här är frågor du förmodligen har ställt dig själv när du letar efter sätt att få fler potentiella kunder. Det finns trots allt många lead-genererande verktyg där ute, och det är lätt att känna sig överväldigad.
Problemet är att det tar så mycket tid att undersöka vilket verktyg som faktiskt fungerar, att du lika gärna kan lägga lika mycket tid på att samla in leads själv. Eftersom att spara tid är en av de främsta anledningarna till att du började leta efter det här verktyget från början, eller hur?
Det är därför jag idag kommer att granska ett av blymagnetverktygen som jag har funnit vara effektiva och effektiva – Sleeknote.
Så luta dig tillbaka, ta ditt kaffe och låt oss dyka in.
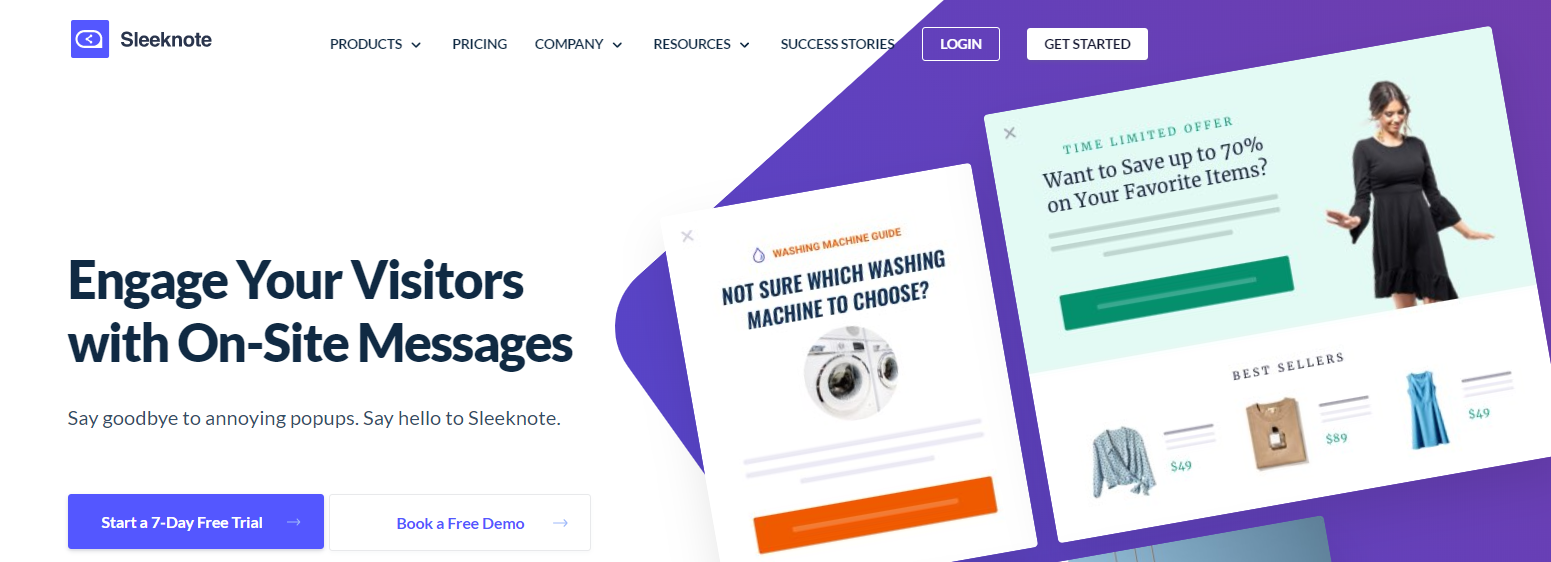
Sleeknote recension 2024 | Börja A (7 dagars gratis provperiod nu)
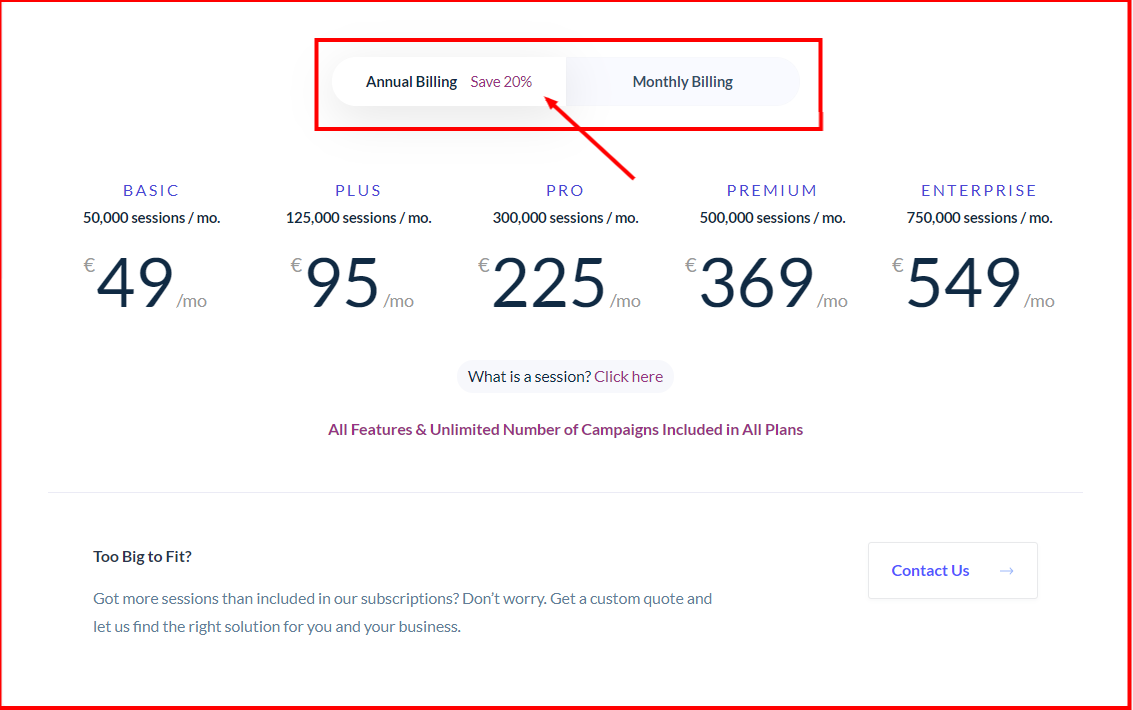
Spara upp till 20 % nu
Fördjupad Sleeknote-recension
Snygg anteckning är ett verktyg för att generera potentiella kunder som är stolta över att skapa icke-påträngande popup-fönster. Vid första anblicken kan vissa invändningar dyka upp, men våra kunders framgångshistorier talar för sig själva.
Det här verktyget har fler funktioner än något popup-verktyg på marknaden, vilket gör att du kan skapa de bästa möjliga kampanjerna och nå ditt mål i en snabbare takt. Även om det är ett faktum att Sleeknote kan hjälpa dig att nå olika mål låter det dig också spara tid för andra marknadsförings- eller försäljningsaktiviteter som du kanske har planerat.
Om du är ny på popup-kampanjer, oroa dig inte, Sleeknote har all information du behöver: från funktionssidor till utbildningsartiklar, vi ser till att du går därifrån med en bättre förståelse för vad popup-fönster är.
7 Icke-påträngande användningsfodral & Sleeknote
För att återgå till den viktigaste frågan: kan popup-fönster faktiskt vara icke-påträngande. Jag kan svara: Ja!
Om de används på rätt sätt kan och kommer popup-fönster att komplettera din användarupplevelse. Allt du behöver göra är att komma ihåg att dina kampanjer är till för att hjälpa kunder först och först då, att ge ditt företag något i gengäld.
Men om du inte är övertygad om att skapa din första kampanj ännu, här är några tips och tricks som jag lärt mig genom min erfarenhet av Sleeknote.
1. Skapa en mobilanpassad popup
E-handeln fortsätter att växa från år till år och förutspås nå 6,54 biljoner dollar år 2022, vilket innebär att människor blir mer sugna på att köpa online. Ändå är det inte bara viktigt att de köper; det är viktigt att veta hur de köper.
Till exempel gjordes 69 % av Shopifys försäljning förra året på telefoner och surfplattor. Ändå är 62 % av användarna som har haft en negativ upplevelse i mobilbutiker mindre benägna att köpa från samma varumärke i framtiden.
Med det sagt är möjligheten att göra mobilanpassade annonser något att hålla utkik efter.
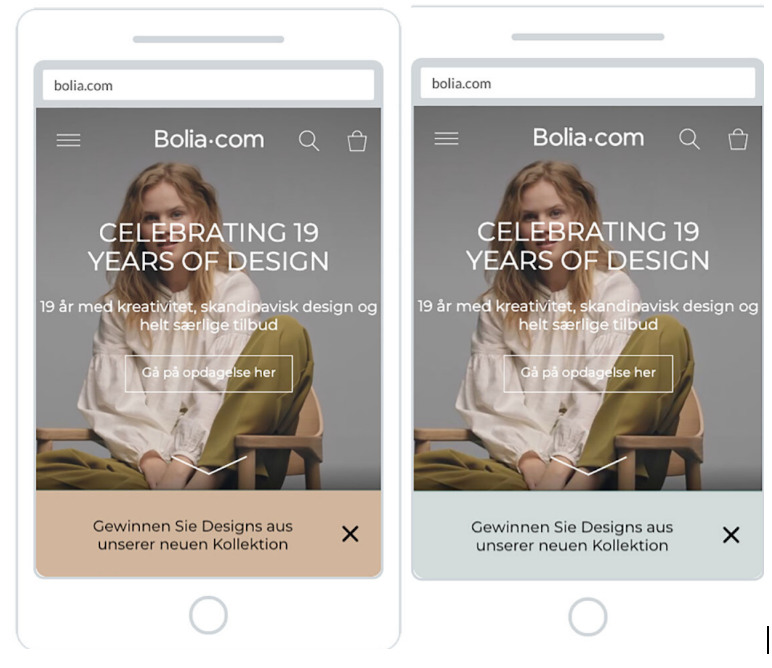
Snygg anteckning ger dig möjligheten att skapa mobila popup-fönster som inte stör användarupplevelsen genom signaturmobilredigeraren. Bolia är ett av företagen som använde den här funktionen när de transformerade sin datorkampanj...
Till en mobilvänlig version...
Genom att förminska bilder och justera kopian lyckades Bolia uppnå denna rena, sammanhållna look. De har också experimenterat med andra mobila popup-designer och använt en A/B-testfunktion för att avgöra vad de ska använda i framtiden:
2. Erbjud ett avtal för ett specifikt beteende
Att se popup-fönster som dyker upp vid fel tidpunkt på fel plats är en av anledningarna till att de har fått ett så dåligt rykte från början. Således, om vi eliminerar aspekten "fel tid, fel plats" av det, blir popup-fönster något som kan användas till din e-handelsbutiks fördel.
Att erbjuda ett erbjudande till personer som har begått någon form av åtgärd som att gå in på ditt företags blogg eller helt enkelt söka igenom din sida i flera minuter är ett bra sätt att utöka din e-postlista och få fler potentiella kunder. I själva verket ger det dig en möjlighet att interagera med en kund och uppmuntra dem att välja den produkt som de redan är intresserade av.
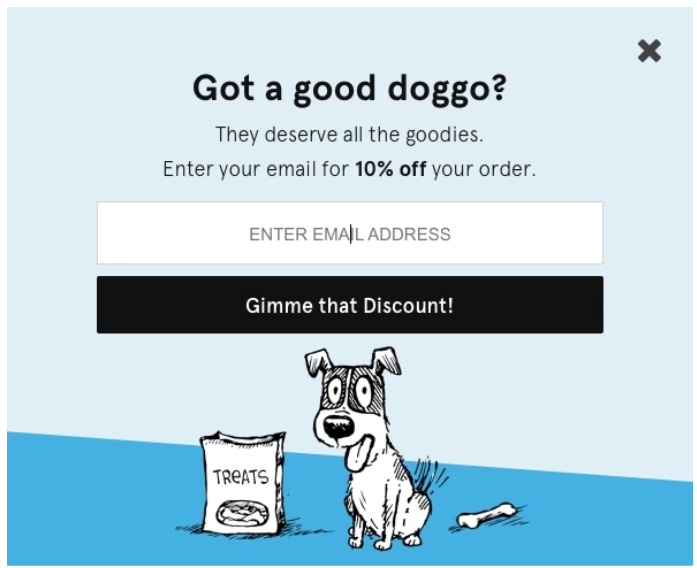
Här är ett kreativt exempel från Barkbox:
Det stör inte shoppingupplevelser och fick mig ärligt talat att le. När den visas medan besökaren redan letar efter produkter att köpa blir det en hel del för dem och jag är säker på att de inte kommer att tveka att ange sin e-post.
3. Rekommendera relevanta produkter
Låt oss säga att din kund går in på fliken för tonårskläder i din webbshop och efter ett par sekunder ser han denna popup som visar upp försäljningsartiklar i denna kategori:
Det är inte påträngande, eftersom det är vad din kund letade efter och chansen är stor att de är angelägna om att ta reda på mer om vad dina erbjudanden är.
Och om de inte gillar vad du erbjuder kan de enkelt lämna det utan skada. I detta fall, Snygg anteckning erbjuder också att använda en nedräkningstimer, eftersom det skapar FOMO—rädslan för att missa något.
4. Guide dina besökare
Din webbutik är inte så långt ifrån en fysisk när det kommer till kundvägledning. Nittio procent av företagen rapporterar en snabbare lösning av klagomål med chatbots, vilket mestadels beror på att de är tillgängliga dygnet runt. Trots det föredrar 24 % av konsumenterna att kommunicera med människor istället för chatbots och i slutet av dagen vill du att dina kunder ska känna sig bekväma.
I en fysisk butik kan du se när en person behöver hjälp, men när en kund försvinner online är det mer sannolikt att de helt enkelt lämnar. Det är där popup-fönster för besöksvägledning kommer in.
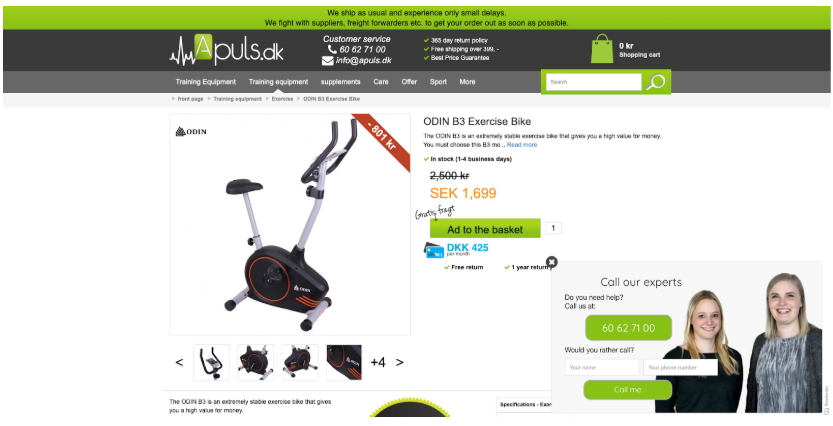
Apuls är ett företag som specialiserar sig på prisvärd träningsutrustning och de använder popup-fönster för kundvägledning på sina produktsidor:
Detta hjälper sina kunder att kontakta kundsupport utan att lämna produktsidan, vilket är väldigt bekvämt och potentiellt kan vara en sista detalj innan köpet.
5. Använd en teaser
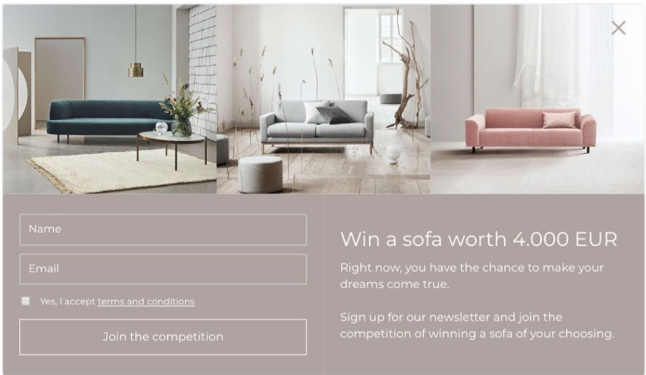
Om du vill att dina kunder ska kunna öppna en rabatt-pop-up vid en tidpunkt som är bekväm för dem, Snygg anteckning ger dig möjlighet att lägga till en teaser.
Det här är en liten ruta vanligtvis på sidan av din webbplats som visar ett erbjudande i en liten förhandsvisning:
Och visar kampanjen i full storlek efteråt:
Med teasers kan dina kunder stänga kampanjen i full storlek, men den lilla förhandsgranskningsrutan stannar vid sidan om de skulle ändra sig eller vilja ta ditt erbjudande senare.
6. Ge information
Att tillhandahålla information till dina kunder är viktigt. Det kan följa med på deras resa och göra det lättare för dem att göra ett val.
Om du är en e-handelsbutik kommer din webbplats med största sannolikhet att ha en struktur som kompletterar din användarupplevelse. Men när du skapar nya säljkampanjer kan du behöva lägga till extra text till din redan fulländade kopia, vilket inte är ett idealiskt scenario.
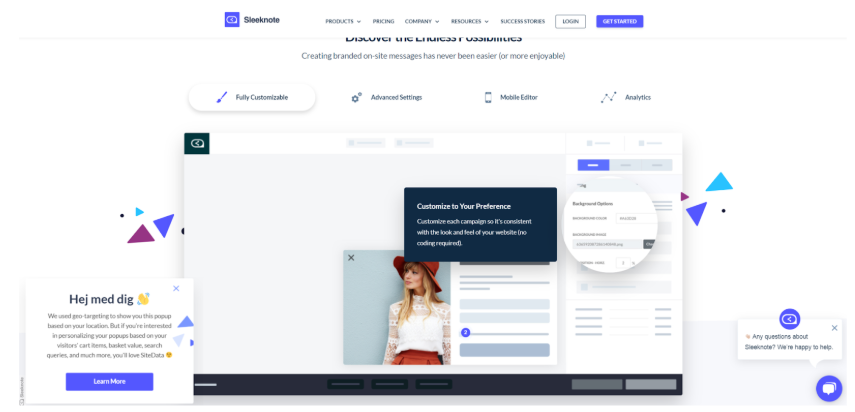
Snygg anteckning ger dig en möjlighet att lägga till en popup-kampanj istället för att ändra din webbkopia som så småningom skulle behöva ändras tillbaka.
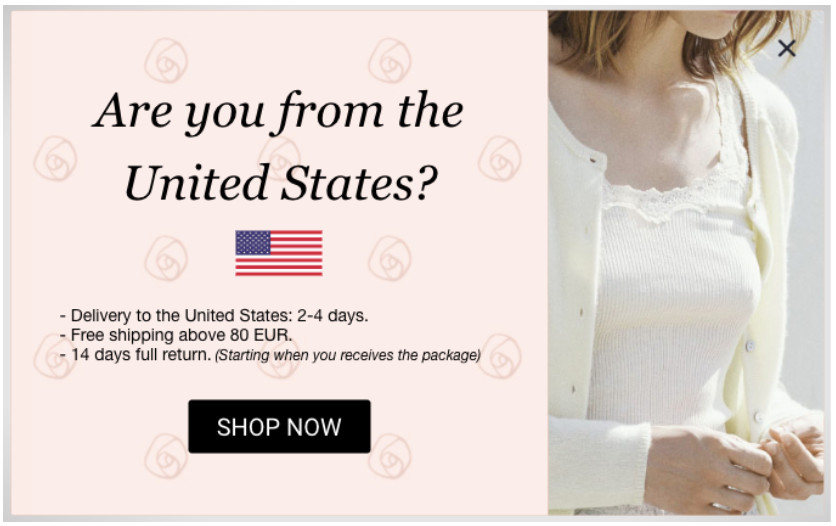
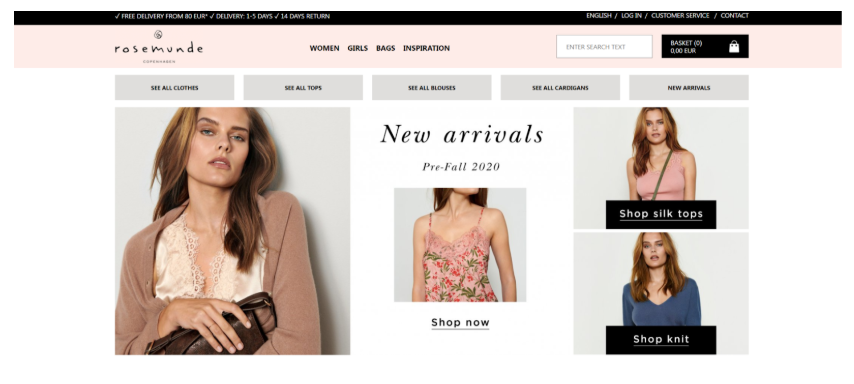
Klädbutiken Rosemunde på nätet gjorde just det med den här kampanjen:
Den använder geo-targeting för att visa denna försäljningskampanj för besökare från USA och erbjuder gratis frakt när de köper över 80 euro. Rosemunde gör det med en integrerad design som passar perfekt med sin hemsida:
Och de behövde inte ändra någon text på sin hemsida.
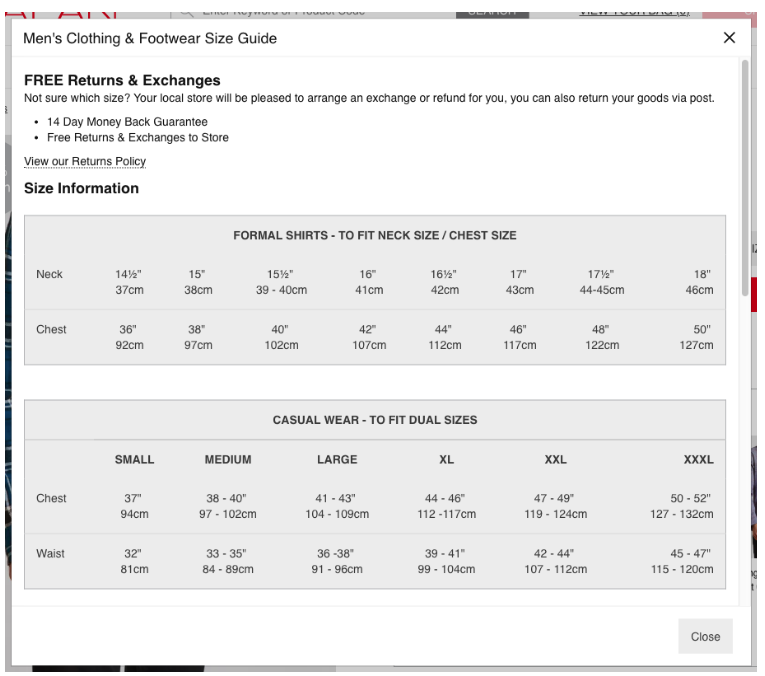
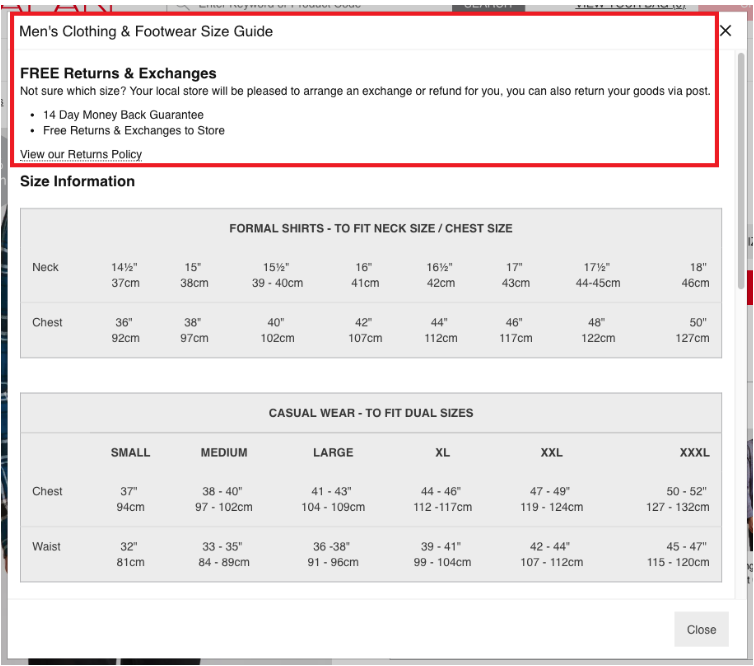
Ett annat exempel på hur man använder popup-fönster för information kommer från en butik som heter Matalan. De bestämde sig för att visa sin storlekstabell för skor genom en popup-kampanj:
I den här kampanjen presenterar de inte bara storlekstabellen, utan svarar också på några av de frågor en besökare kan ha.
De lägger också till en länk till sin returpolicy utan att gruppera sina produktsidor.
7. Använd en Sleekbar
När du vill omdirigera användare till en annan sida eller kanske presentera en liten mängd information, kanske en popup inte är det perfekta alternativet. När allt kommer omkring vill du inte visa upp en halvtom låda på din webbplats.
Snygg anteckning har en lösning för det som kallas en Sleek bar. Det här är kampanjer som liknar teasers men som inte öppnar upp för att avslöja en popup. Istället kan det omdirigera dig till en relevant sida eller helt enkelt visa upp ett erbjudande i butik.
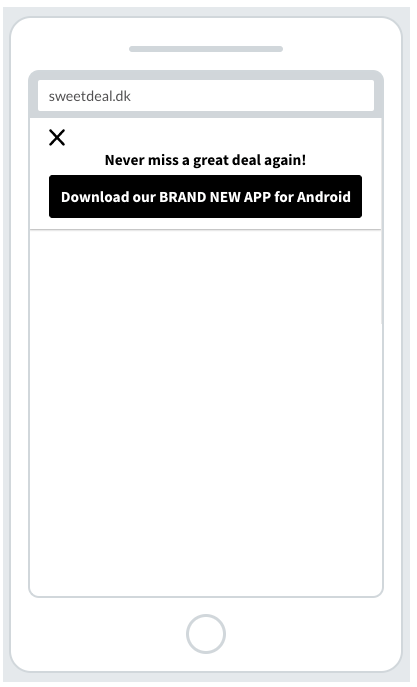
Sweet Deal Mobile använder det för att omdirigera mobilbesökare från deras webbläsarversion av webbplatsen till deras app:
Jag älskar det här exemplet eftersom det är väldigt enkelt och tydligt. Dessutom, om en användare vill fortsätta använda webbläsarversionen av butiken, finns det en märkbar utgångsknapp på vänster sida av kampanjen.
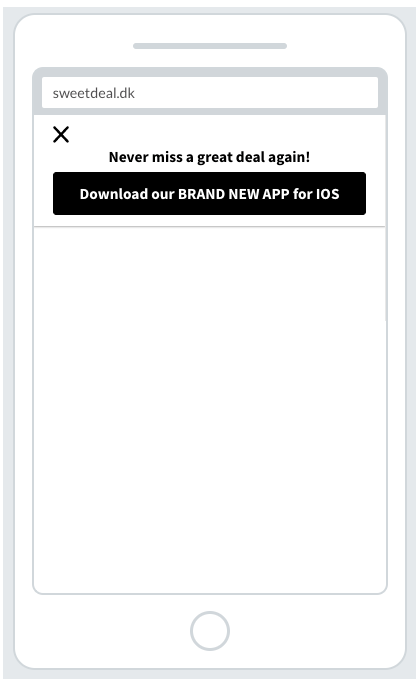
Men det är inte allt, Sweet deal visar denna kampanj inte bara för Android-användare. Anpassningen av den visas för de besökare som bläddrar igenom sina iPhones eller Ipads:
Snygga barer är ett enkelt sätt för Sweet deal att få trafik till sin nya app och ge en bättre upplevelse för mobil- och surfplattanvändare.
Prisplan och Sleeknote-granskning
Sleeknote recension & vittnesmål?
Snabblänkar:
- Shopio E-handel recension rabattkupongkod (GRATIS provperiod)
- Shopify e-handelsbutiker – hur människor tjänar 100000 XNUMX $ per månad
- WooCommerce vs Shopify: Vilket är bättre för e-handel?
Final Thoughts: Sleeknote Review 2024
Om det är något som är underskattat är det popup-fönster. I början av e-handelsökningen användes de för att få en kund att köpa i stället för att gå vidare med sin kundresa. Men idag används de för att nå företagets mål på ett mer effektivt sätt. I rätt händer kan popup-fönster vara ett effektivt verktyg för att förbättra användarupplevelsen snarare än att förstöra den.
Det verkar som att popup-fönster kom långt och viktigast av allt blev mer kundcentrerade.
Vad är dina tankar om popup-fönster och deras användning? Låt oss veta i kommentarerna nedan.
Författare bio: Aiste Macyte är innehållsmarknadsförare på Snygg anteckning: ett företag som hjälper e-handelsvarumärken att engagera sina webbplatsbesökare – utan att skada användarupplevelsen.