SVGator är en SVG-animeringsverktyg som tillåter användare att skapa animerad vektorgrafik snabbare och enklare än någonsin. Denna programvara har ett användarvänligt gränssnitt och vänder sig till både nybörjare och proffs inom designvärlden.
Användare kan skapa obegränsade statiska SVG-bilder och sedan använda verktygets omfattande animeringsfunktioner för att förvandla dem till lätta interaktiva animationer. Dessa tillgångar ger fantastisk visuell berättelse på webben, utan att störa webb-/mobilapps prestanda.
Verktyget har en global användarbas består av designers, utvecklare, startupgrundare, marknadsförare och kreativa från alla möjliga områden. Användarvänligheten gör denna animeringsprogramvara till ett utmärkt val för att animera vektorgrafik i de flesta sammanhang.
Låt oss kolla in SVGator recension lite mer detaljerat.
Vad är SVGator
SVGator är en professionell SVG-animeringsprogramvara som är 100 % webbläsarbaserad och låter användare skapa lätta webbanimationer snabbt och enkelt. Hela den kreativa processen sker inuti verktygets intuitivt användargränssnitt och innebär att animera nyckelbildrutor längs en tidslinje.
Användare kan exportera sina färdiga animationer direkt från SVGators exportpanel, där de också kan välja mellan en mängd olika format. Exportalternativ över plattformar inkluderar .svg för webben, .dart, .js för mobil (Flutter/React Native), video (MP4, AVI, MOV, WebM och MKV), animerade bildformat, som GIF, Animated PNG , och mer.
No-code animation minskar verkligen mängden arbete och ansträngning som krävs för att skapa fantastiska animerade effekter och imponerande animationer som fångar uppmärksamhet och engagerar tittarna.
Det faktum att detta verktyg genererar kod automatiskt och snabbar upp användarens kreativa uttryck är en betydande fördel. Det tar också bort alla hinder för nykomlingar inom rörlig grafik, som absolut inga kodningskunskaper krävs.
Huvudfunktioner och fördelar med SVGator
De viktigaste funktionerna som användare har till hands i SVGators GUI är:
No-code SVG Animation – programvaran levereras med alla välbekanta vektorredigeringsverktyg och en mångsidig animatörverktyg. Användare kan skapa vektoranimationer med en liten filstorlek som kommer att se bra ut på vilken skärm som helst.
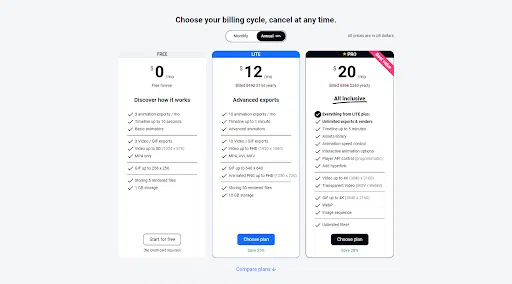
SVG Creator och Editor – statiska SVG-filer kan importeras till SVGator, men för 100 % anpassade animationer kan användare starta sina projekt från början med hjälp av verktygets vektorskapare och redigerare. Även med gratisplanen kan användare skapa ett obegränsat antal statiska SVG-bilder.
Interaktiv SVG-animering – animationer kan ställas in för att starta vid hovring, vid klick eller vid rullning i vy. Mer interaktiva triggerhändelser mellan animationer kan skapas med SVGators spelar-API (programmatiskt läge).
Morph animation – med "Morph"-animatorn kan användare skapa några av de mest imponerande animationerna på webben med bara några klick. Detta är en avancerad animeringsteknik som i princip är enkel att använda när du arbetar med SVGator.
Stroke-Path Animation – användare kan animera SVG-banor för att skapa handstilseffekter, avancerade linjeanimationer, självritande effekter, självraderande loopar och mer.
Flytta-på-väg-animering – en snabb och enkel lösning för att få alla SVG-element att röra sig längs en fördefinierad bana. Den automatiska rörelsebanan gör denna uppgift ännu enklare för användarna.
Logotypanimering – Verktygets funktioner för att skapa logotyper och animatörer är en utmärkt utgångspunkt för att skapa enastående varumärkestillgångar. Logotypanimationer är en frisk fläkt i en tid präglad av alltför förenklade logotyper.
Loader Animation – När du går in i UI/UX-designområde är sidladdningsanimationer extremt lätta att skapa med SVGator. Dessa sömlösa smidiga slingor som gör att väntetiderna känns kortare är fantastiska portföljdelar för UI-designers och frontend-utvecklare.
Ikon Animation – en fantastisk verktygsuppsättning för ikonanimatörer som vill påskynda skapa hela ikonografisamlingar, inklusive interaktiva mikroanimationer, ikoner för sociala medier och andra anpassade animerade webbplats- eller appikoner.
Mobilapp-animering (Flutter/React Native) – enkelt, snabbt och effektivt sätt att skapa och exportera plattformsoberoende mobilappanimationer för både Android och iOS. Interaktiva alternativ är tillgängliga för mobilexport också.
Video- och GIF-export – alla anpassade SVG-animationer skapade med SVGator kan nu också renderas som en högkvalitativ video (upp till 4K @ 60fps), eller som en GIF. Andra tillgängliga videoformat är AVI, MOV, WebM och MKV, tillsammans med andra animerade bildformat, som animerad PNG.
Fördelarna med SVGator är alla designercentrerade och utvecklarvänliga. Användare på alla expertnivåer kan dyka direkt in i SVG-animationer med hjälp av det här verktygets gränssnitt. Dessa är de mest anmärkningsvärda fördelarna med att animera vektorgrafik med SVGator:
Keyframe-animering utan kod – SVGator genererar koden för din SVG-animation efter export. Du kan skapa vektoranimationer med olika komplexitetsnivåer, från enkla växlingsknappar till intrikat förklarande videor, med bara nyckelbilder på en tidslinje. Fann det bekvämt att skapa animerad grafik från början till slut allt inom verktygets gränssnitt. Det kräver ingen tredje part plugins eller programvara för att få exakt de resultat du förväntar dig.
Exportalternativ över plattformar – Exportalternativ över plattformar inkluderar .svg för webben (endast CSS eller inklusive Java Script), .dart, .js för mobil (Flutter/React Native för iOS och Android), video (MP4, AVI, MOV, WebM, och MKV), animerade bildformat, som GIF och animerad PNG – bara för att nämna de mest populära.
Molnrendering och lagring – Alla renderingar bearbetas i molnet, vilket avsevärt minskar prestandakraven för din utrustning när du arbetar med det här verktyget. SVGator erbjuder också upp till 100 GB lagringsutrymme vilket är praktiskt med tanke på att du kan exportera videor med upp till 4K-upplösning @ 60 fps.
Interaktiv rörlig grafik – Animationer kan göras för att vara interaktiva – på hovra, på klick eller på scroll för webben, och på tryck för mobilappar – inställningar som du hittar direkt i verktygets exportpanel. Du kan också skapa mer interaktiva triggerhändelser mellan dina animationer med hjälp av SVGators spelarens API (programmatiskt läge).
Tillgångsbibliotek – Du får tillgång till ett rikt bibliotek med färdiga statiska och animerade SVG-tillgångar, med möjlighet att spara dina egna i biblioteket, för att återanvända i andra projekt. Dessa dra & släpp-tillgångar är gratis för personligt och kommersiellt bruk, utan tillskrivningsskyldighet.
video tutorials – Teamet bakom SVGator lägger hela tiden till sin portfölj av text- och videohandledningar som visar hur man använder verktygets funktioner steg för steg. Verktygets supportrepresentanter är också lätta att nå via sociala medier om du fastnar i ett projekt, och på senare tid har de även satt upp en officiell Discord-server för deras community.
Intuitivt användargränssnitt – Det som gör SVGator så lätt att plocka upp och bli skicklig med är alla välbekanta redigeringsverktyg som ingår. Det finns också en riklig kortkommandopanel som du kan använda för att påskynda din designprocess (tryck på "F1" i verktygets redigerare för att ta fram panelen).
Minimal inlärningskurva – Det här animationsverktyget är 100 % nybörjarvänligt. Även om du är helt ny på rörlig grafik kan du lära dig runt verktygets användargränssnitt på några minuter genom att titta på en av deras videohandledningar. Jämfört med att koda SVG-animationer från början är animering med SVGator mycket enklare och tids- och arbetseffektivt.
Varför rekommenderar jag SVGator?
Engagerande animationer för otaliga användningsfall
SVG-animationer är uppmärksamhetsmagneter på webben! Med tanke på hur många olika typer av animationer (och videoinnehåll!) du kan skapa och exportera från SVGator är det lätt att se hur användbart det kan vara för alla digitala artister.
Exportalternativ över plattformar
SVG-animationer som exporteras från SVGator kommer att ha samma prestanda i inbyggda appar som de gör på webben, och det är musik i alla mobilappsutvecklares öron. Du kan exportera för både iOS och Android i format som är kompatibla med de två mest populära ramverken: React Native och Flutter.
Minimal inlärningskurva och användarvänligt gränssnitt
Intuitivt, nybörjarvänligt och byggt för att hjälpa alla kreativa sinnen att hoppa över den tråkiga uppgiften att skriva kod för att sätta vektorgrafik i rörelse – SVGator är ett av de enklaste designverktygen jag har testat hittills. Oavsett vilken design-/animationsnivå du befinner dig på när du skapar ditt första projekt i verktyget, kommer du att bli förvånad över hur mycket du kan avancera när du väl har tagit till dig grunderna.
Relaterad läsning:
- Mango Animate Review: Bästa programvaran för animeringsskapare
- De 12 bästa verktygen för optimering av omvandlingsfrekvens
- 8 Viddyoze-fördelar att se upp med 2024
- Video SEO-statistik och YouTube SEO för 2024
Slutsats – SVGator Review 2024
Så, är SVGator det ultimata SVG-animationsverktyget?
Det är definitivt en hård utmanare för den här titeln, och jag säger detta främst för att den ger användare möjlighet att blåsa liv i vektorkonstverk och uppgradera sina färdigheter till helt nya dimensioner – utan begränsningen av en bakgrund i kodning eller traditionell bildruta-för-bild-animering.
När det gäller animationsprogramvara är SVGator en perfekt lösning för alla som vill utforska världen av rörelsedesign, antingen för att bygga en publik åt sig själva med fantastiskt anpassat visuellt innehåll eller för att tjäna pengar på denna värdefulla färdighet och arbeta med kunder.