ในบทความนี้ เราจะพูดถึงรายการตรวจสอบที่ต้องมี 5 ประการสำหรับหน้า Landing Page ที่เพิ่มประสิทธิภาพบนมือถือ
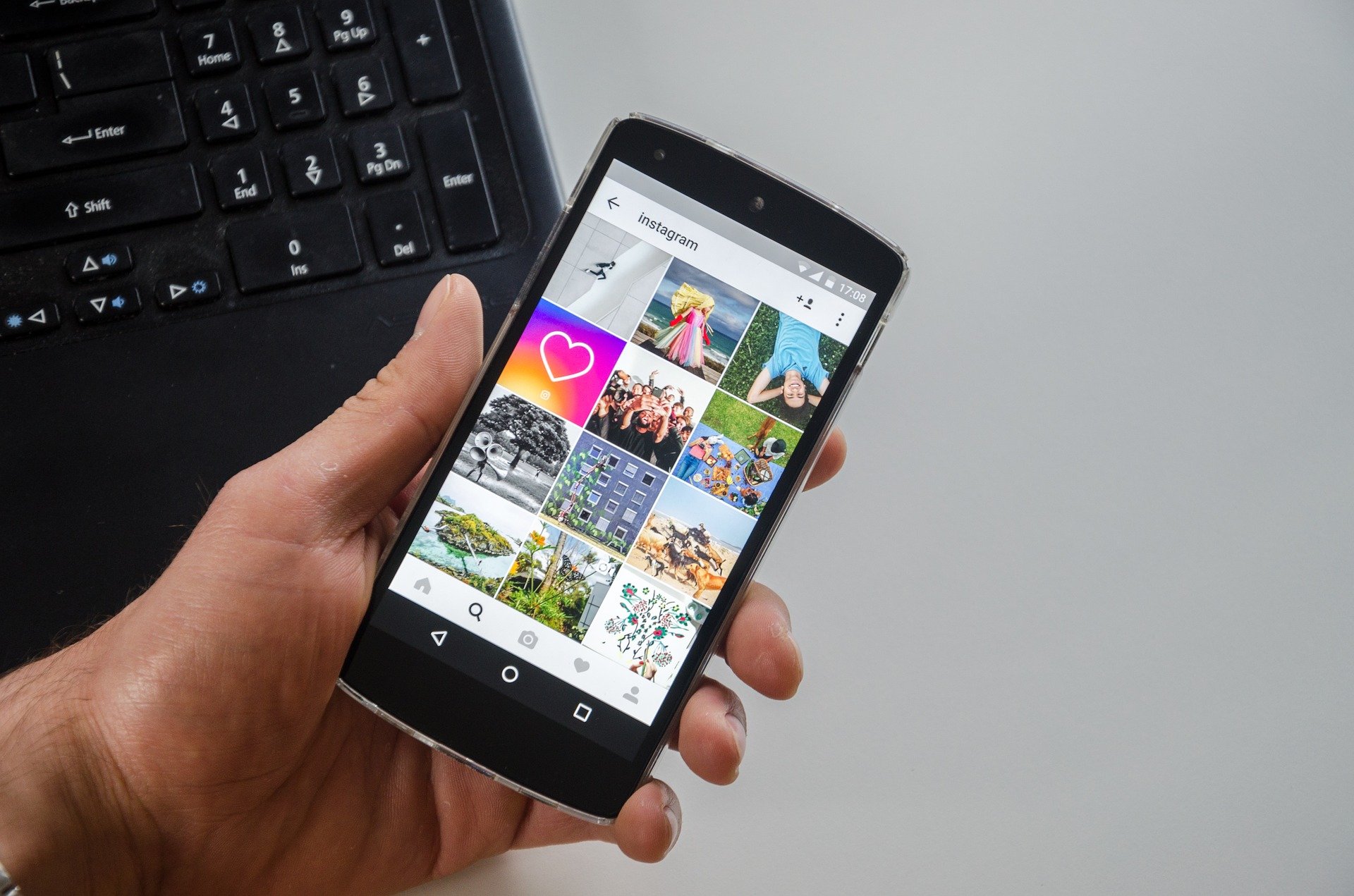
Mอุปกรณ์โอบีล มีความซับซ้อนมากขึ้นตามความก้าวหน้าทางเทคโนโลยี ทุกวันนี้ ผู้บริโภคใช้สมาร์ทโฟนและแท็บเล็ตบ่อยกว่าเดสก์ท็อปเพื่อท่องอินเทอร์เน็ต อ่านรีวิว ติดต่อเพื่อน และอื่นๆ
ดังนั้นจึงมีความสำคัญมากขึ้นเรื่อยๆ สำหรับเจ้าของเว็บไซต์ที่จะต้องแน่ใจว่าเว็บไซต์ของตนเป็นเช่นนั้น ปรับให้เหมาะสมกับมือถือ. ทำไม นี่เป็นเหตุผลบางประการ:
1. ปริมาณการใช้ข้อมูลที่สูงขึ้น
คุณจะได้รับผู้เยี่ยมชมมากขึ้น (แทนที่จะปล่อยให้พวกเขาละทิ้งเว็บไซต์ของคุณ) ส่งผลให้อัตราตีกลับลดลง และมีผู้เยี่ยมชม/ผู้อ่านซ้ำมากขึ้น
2. ความเร็วในการโหลดเร็วขึ้น
ของคุณ เว็บไซต์โหลดเร็วขึ้น หากได้รับการปรับให้เหมาะสม ผู้เข้าชมบนอุปกรณ์เคลื่อนที่ก็จะยังคงอยู่ต่อไป ผู้ใช้อุปกรณ์เคลื่อนที่มีช่วงความสนใจที่สั้นกว่าผู้ใช้เดสก์ท็อปค่อนข้างมาก
3. นิ้วหัวแม่มือที่เป็นมิตร
เว็บไซต์ที่ปรับให้เหมาะสมสำหรับมือถือมอบประสบการณ์การท่องเว็บที่สนุกสนานยิ่งขึ้น ลิงค์คลิกได้ง่ายและการคลิกผิดที่น่ารำคาญลดลง
ดังนั้นอย่าปล่อยให้ผู้เยี่ยมชมบนมือถือของคุณหลุดลอยไปเพราะเว็บไซต์ของคุณไม่พร้อมสำหรับพวกเขา นี่คือรายการตรวจสอบสำหรับคุณ เพิ่มประสิทธิภาพหน้า Landing Page ของคุณ โดยไม่พลาดสิ่งสำคัญ
5 รายการตรวจสอบที่ต้องมีสำหรับแลนดิ้งเพจที่ปรับให้เหมาะกับมือถือ:
1. ความเร็วในการโหลด
สิ่งแรกที่คุณควรคำนึงถึงเมื่อออกแบบก หน้า Landing Page ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ คือ ความเร็วในการโหลด. ผู้ใช้อินเทอร์เน็ตคือเครื่องสแกน ซึ่งหมายความว่าพวกเขาจะใช้เวลาสองสามวินาทีในการสแกนหน้า Landing Page ของคุณ จากนั้นจะตัดสินใจว่าพวกเขาต้องการดำเนินการต่อบนเว็บไซต์ของคุณหรือเด้งกลับออกไป
ดังนั้น ตรวจสอบให้แน่ใจว่าไฟล์ รหัส และรูปภาพของคุณได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพที่รวดเร็ว และลดสิ่งที่ไม่จำเป็นออกไป pluginส. สิ่งที่ควรจำอีกประการหนึ่งคือการหลีกเลี่ยง Flash หรือวิดีโอ เนื่องจากโทรศัพท์มือถือส่วนใหญ่ไม่รองรับ/โหลด อย่างน้อยก็ไม่ใช่ตอนนี้ การมีไว้บนเว็บไซต์ต้นฉบับที่สร้างขึ้นสำหรับเดสก์ท็อปก็เป็นเรื่องปกติ แต่ไม่ใช่สำหรับเวอร์ชันมือถือ
2. ทำให้มันกระชับ
มีพื้นที่เพียงไม่กี่นิ้วบนมือถือที่คุณต้องจัดเว็บไซต์ของคุณ ก็เป็นเช่นนั้น กระชับและสั้น เมื่อออกแบบหน้า Landing Page ที่ปรับให้เหมาะกับมือถือของคุณ ผู้ใช้มีสมาธิสั้น สั้นมาก ข้อความมากเกินไปและคุณล้นผู้เข้าชม รูปภาพมากเกินไปและพบว่ามันยากที่จะนำทาง
การรักษาความเรียบง่ายและไม่ทำให้หน้า Landing Page ของคุณเต็มคือกุญแจสำคัญ ไม่ใช่แค่ในหน้าของคุณเท่านั้น หน้า Landing Page ของเว็บไซต์ แต่ยังรวมถึงหน้าอื่นๆ และแบบฟอร์มของคุณด้วย คุณคงไม่อยากให้พวกเขาหมดความสนใจและคลิกออกไป
3. เรียกร้องให้ดำเนินการ
มีบางสิ่งที่คุณต้องจำไว้เมื่อพูดถึงเรื่องของคุณ เรียกร้องให้ดำเนิน. ก่อนอื่นคุณต้องกำหนดสิ่งหนึ่ง คุณต้องการให้ผู้เยี่ยมชมทำอะไร? การซื้อ? โทรศัพท์? หากต้องการกรอกแบบฟอร์ม? ติดตาม?
ประการที่สอง เน้นคำกระตุ้นการตัดสินใจของคุณ หากเป็นการโทร ให้ใช้ข้อความ “โทรหาเราทันที” พร้อมไอคอนโทรศัพท์และไฮไลต์ ยังดีกว่านั้น ให้เสนอข้อเสนอ เช่น ส่วนลดเพื่อจูงใจให้พวกเขาโทรออกด้วย
ประการที่สาม พยายามวางคำกระตุ้นการตัดสินใจไว้ครึ่งหน้าบน ซึ่งหมายความว่าผู้เยี่ยมชมของคุณควรมองเห็นได้โดยไม่ต้องเลื่อนลงมากนัก หากเป็นไปไม่ได้ ให้เตรียมตัวอย่าง เช่น "เลื่อนลงเพื่อดูคูปองส่วนลด"
4. เค้าโครงที่เหมาะกับมือถือ
เนื่องจากคุณจำเป็นต้องจัดวางทุกอย่างให้พอดีกับพื้นที่ไม่กี่นิ้วบนมือถือ ก เค้าโครงคอลัมน์เดียว แนะนำให้เลือกมากกว่าเสมอ ทำให้การรับชมน่าพึงพอใจยิ่งขึ้นและง่ายต่อการใช้งาน
เล่นกับสีสันโดยเพิ่มคอนทราสต์ให้กับข้อความและคำกระตุ้นการตัดสินใจ มันทำให้พวกเขาโดดเด่นมากขึ้น ซึ่งเป็นสิ่งที่คุณต้องการ แนะนำให้ใช้ขนาดตัวอักษรอย่างน้อย 16 พิกเซล คุณต้องการให้ข้อความของคุณอ่านได้ชัดเจนในระยะที่สบาย ใช้แบบอักษรที่มีโครงสร้างและหลีกเลี่ยงแบบอักษรที่มีสไตล์
ใช้เมนูแบบเลื่อนลงและลิงก์ที่คลิกได้เพื่อการนำทางที่ง่ายดาย อุปกรณ์เคลื่อนที่นั้นเป็นมิตรกับการเลื่อนน้อยกว่า และคุณต้องการให้ผู้เยี่ยมชมของคุณเคลื่อนย้ายได้ง่ายขึ้น โปรดปรับเพื่อลบการเลื่อนซ้าย-ขวา
เว้นช่องว่างระหว่างตัวเลือกที่คลิกได้ ทั้งนี้เพื่อหลีกเลี่ยงไม่ให้ผู้เยี่ยมชมคลิกลิงก์ที่ไม่ถูกต้องหรือให้พวกเขา "บีบ" และ "ซูม" หน้าเพจ
5. เป็นมิตรกับท้องถิ่น
ส่วนที่ดีที่สุดของการมีสมาร์ทโฟนก็คือผู้ใช้มีอินเทอร์เน็ตได้ทุกที่ทุกเวลา ตำแหน่งของพวกเขาสามารถระบุได้โดยใช้ระบบติดตามทางภูมิศาสตร์ที่ติดตามที่อยู่ IP ของผู้ใช้ ใช้ประโยชน์จากสิ่งนี้และคุณจะสามารถ ให้ข้อมูลที่เกี่ยวข้อง.
ซึ่งหมายความว่าคุณสามารถปรับแต่งเว็บไซต์ของคุณด้วยชื่อเมืองในท้องถิ่น รวมถึงแผนที่ไปยังร้านค้าที่ใกล้ที่สุดที่จำหน่ายผลิตภัณฑ์ของคุณ เพื่อแนะนำว่าร้านค้า โรงแรม/ร้านอาหารของคุณอยู่ห่างจากร้านของคุณแค่ไหน และอื่นๆ เป็นเรื่องเกี่ยวกับข้อมูลทันทีและความพึงพอใจทันทีและผู้เยี่ยมชมมือถือของคุณจะชอบมัน
ผลกระทบของหน้า Landing Page ที่ไม่ได้เพิ่มประสิทธิภาพสำหรับมือถือมีต่อการเข้าชมเว็บไซต์นั้นค่อนข้างใหญ่ ผู้ใช้มือถือจำนวนมากยอมรับว่าพวกเขาจะละทิ้งหน้าเว็บหากโหลดไม่ถูกต้องภายในไม่กี่วินาทีแรก
จากการวิจัยพบว่า มีแนวโน้มเพิ่มขึ้นที่ผู้ใช้ท่องอินเทอร์เน็ตผ่านโทรศัพท์ และไม่ใช้เครื่องมือแบบเดิมๆ เช่น เดสก์ท็อปและแล็ปท็อปเลย ดังนั้นจึงควรสร้างหน้า Landing Page ที่ปรับให้เหมาะกับมือถือสำหรับเว็บไซต์ของคุณทันที หวังว่ารายการตรวจสอบข้างต้นจะทำหน้าที่เป็นแนวทางได้
มีเคล็ดลับอื่น ๆ ที่คุณต้องการเพิ่มหรือไม่? แบ่งปันกับพวกเขาในส่วนความคิดเห็นด้านล่าง
ลิงค์ด่วน: