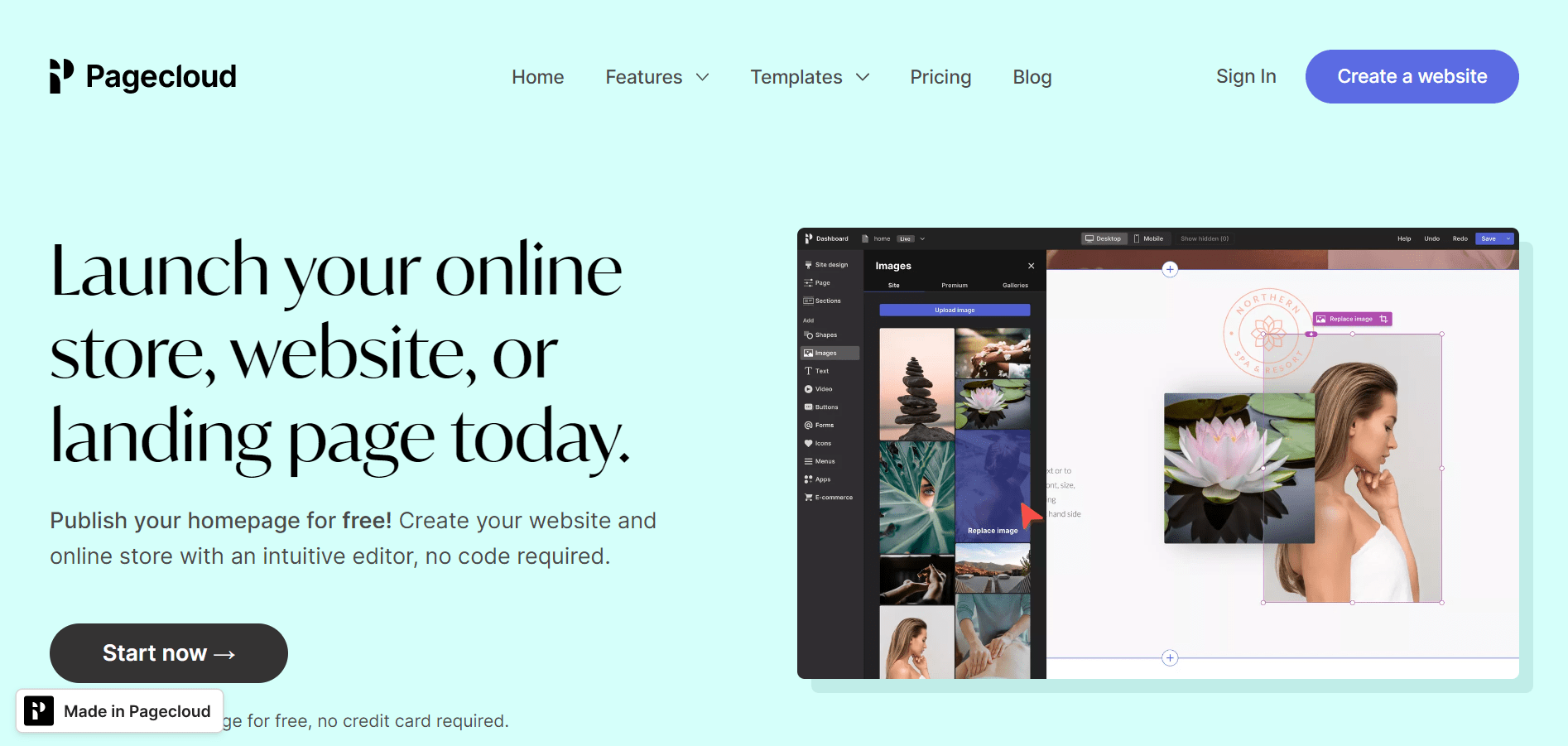
ด้วยเครื่องมือสร้างเว็บไซต์ PageCloud ทุกคนสามารถพัฒนาเว็บไซต์ประสิทธิภาพสูงสำหรับธุรกิจของตนได้ภายในเวลาเพียงไม่กี่ชั่วโมงหรือน้อยกว่านั้นโดยใช้อินเทอร์เฟซแบบลากและวาง
การเริ่มต้นใช้งานแพลตฟอร์มนี้อาจเป็นเรื่องยาก แม้ว่าโดยปกติแล้วการใช้งานจะเป็นเรื่องง่ายสำหรับผู้ที่เพิ่งเริ่มต้นใช้งานก็ตาม
คู่มือสำหรับผู้เริ่มต้นใช้งานเครื่องมือสร้างเว็บไซต์ PageCloud
คู่มือที่ครอบคลุมนี้จะนำคุณไปสู่ฟีเจอร์ที่สำคัญที่สุดของ Pagecloud และแสดงให้คุณเห็นวิธีใช้เวลาให้คุ้มค่าที่สุด
เว็บไซต์ที่สวยงามอาจถูกสร้างขึ้นด้วย PageCloud ที่ผู้คนจะต้องการเยี่ยมชมและใช้เวลาอยู่ด้วย ดังนั้นโปรดอ่านต่อเพื่อดูข้อมูลเพิ่มเติม
ลงทะเบียน
- ตรวจสอบที่ครอบคลุมและรายละเอียด รีวิว PageCloud ปี 2024
คุณจะต้องสร้างบัญชีด้วย PageCloud ก่อนจึงจะสามารถใช้บริการนี้บนเว็บไซต์ของคุณได้
หากต้องการเริ่มต้นใช้งาน Pagecloud.com ให้คลิกปุ่ม "เริ่ม" เลือกรหัสผ่านและคลิก "ดำเนินการต่อ" หลังจากระบุที่อยู่อีเมลของคุณหรือดำเนินการต่อด้วยข้อมูลบัญชี Facebook หรือ Google ของคุณ
เมื่อคุณคลิก "ดำเนินการต่อ" คุณจะเข้าสู่ขั้นตอนถัดไป ซึ่งคุณจะตอบคำถามง่ายๆ สองสามข้อ
การเลือกเทมเพลต/สี
สามารถใช้เค้าโครง/เทมเพลตที่สร้างไว้ล่วงหน้าของ Pagecloud ได้หลากหลาย
มีเทมเพลตที่สวยงามมากมายให้บริการผ่าน PageCloud ซึ่งทั้งหมดนี้สามารถปรับแต่งให้เหมาะกับความต้องการของธุรกิจบางอย่างได้ เทมเพลตเหล่านี้บางส่วนมีป้ายกำกับว่า “ธุรกิจ” “แฟชั่นและความงาม” “สุขภาพและฟิตเนส” และหมวดหมู่ย่อยอื่นๆ อีกจำนวนหนึ่ง
เลือกเทมเพลตโดยวางตัวชี้เมาส์ไว้เหนือเทมเพลตแล้วคลิก "เลือก" จากนั้น Pagecloud จะขอชื่อเว็บไซต์ของคุณก่อนที่จะแจ้งให้คุณคลิก "ดำเนินการต่อ" เพื่อดำเนินการต่อ
หลังจากนั้น คุณจะถูกนำไปที่แดชบอร์ด “การแก้ไข” ของ Pagecloud คุณสามารถใช้ไอคอนที่ด้านบนสุดของหน้าได้ ปรับแต่งเว็บไซต์ของคุณ สำหรับใช้งานบนเดสก์ท็อปหรืออุปกรณ์มือถือ
การเปลี่ยนโทนสีของเทมเพลตจากการออกแบบดั้งเดิม คุณสามารถเปลี่ยนหลายส่วนของเทมเพลตได้ รวมถึงวิธีการจัดเรียงสีหลังจากที่คุณเลือกแล้ว
เปลี่ยนสีไซต์
หากต้องการเปลี่ยนโทนสีของเทมเพลต ให้ทำตามขั้นตอนเหล่านี้:
ที่มุมซ้ายล่างของแดชบอร์ด "การแก้ไข" เมื่อไปที่แท็บ "การตั้งค่าไซต์" อาจพบสัญลักษณ์ "พู่กัน"
เพิ่มสีทั่วทั้งไซต์โดยเลือกปุ่ม "เพิ่มสีทั่วทั้งไซต์" จากเมนูแบบเลื่อนลงที่ปรากฏในแท็บ "การตั้งค่าไซต์" นี่จะแสดงวงล้อสีเต็มรูปแบบ
เลือกสีจากจานสีทั้งหมดและตั้งชื่อที่คุณต้องการใช้ทั่วทั้งเว็บไซต์ สีนี้สามารถนำไปใช้ในส่วนใดก็ได้ของเว็บไซต์ของคุณ
คลิก "เพิ่มสีทั่วทั้งไซต์" หลังจากที่คุณเลือกสีที่ต้องการใช้แล้ว ทุกที่ที่ใช้สีบนเว็บไซต์ของคุณ สีนั้นจะเปลี่ยนไปทันที
คุณสามารถเปลี่ยนสีได้ใน “การตั้งค่าหน้า” ใต้ “การตั้งค่าเว็บไซต์” หากคุณต้องการ
เพิ่มวัสดุสดให้กับวัสดุที่มีอยู่
รับประกันความสอดคล้องของภาพลักษณ์และแบรนด์เว็บไซต์ของคุณหากคุณกรอกเทมเพลตพร้อมข้อมูลเกี่ยวกับองค์กรของคุณ
เพื่อเพิ่มข้อความใหม่
ไอคอน “T” อยู่บนแดชบอร์ด “กำลังแก้ไข” ดังนั้นให้คลิกที่ไอคอนนั้นเพื่อเริ่มต้น
เลือกรูปแบบข้อความที่คุณต้องการจากตัวเลือกที่แสดง คุณสามารถใช้ส่วนหัวตั้งแต่ระดับหนึ่งถึงห้า ย่อหน้าใหญ่และเล็ก และรูปแบบรายการ เช่น รายการหัวข้อย่อยและลำดับเลข หรือรายการหัวข้อย่อยและลำดับเลข ท่ามกลางรูปแบบอื่นๆ
หลังจากนั้น หากคุณคลิกที่กล่องข้อความใหม่ คุณจะเห็นรายการสิ่งที่คุณเลือกทั้งหมด
ใช้แถบเครื่องมือป๊อปอัปที่ปรากฏเหนือกล่องข้อความใหม่เพื่อเปลี่ยนแปลงแบบอักษร ขนาด และน้ำหนักของแบบอักษร รวมถึงสี สไตล์ และการเยื้องของข้อความ
การเปลี่ยนแปลงเนื้อหาที่มีอยู่นั้นง่ายพอๆ กับการสร้างเนื้อหาใหม่ ใช้แถบเครื่องมือเหนือข้อความเพื่อเข้าถึงตัวเลือกที่ปรากฏขึ้นเมื่อคุณเลือก
การรวมปุ่ม
การใช้ "คำกระตุ้นการตัดสินใจ" หรือ "CTA" บนปุ่มของเว็บไซต์จะช่วยเพิ่มจำนวนลูกค้าที่ชำระเงินได้
หากต้องการรวมปุ่ม:
เมื่อคุณอยู่ที่ด้านซ้ายของแดชบอร์ด "กำลังแก้ไข" ให้เลือกแท็บ "ปุ่ม" แล้วคลิกที่แท็บนั้น เมนูแบบเลื่อนลง "ปุ่ม" จะปรากฏขึ้น
จากเมนูผลลัพธ์ ให้เลือกปุ่ม ปุ่ม "คำกระตุ้นการตัดสินใจ" มาตรฐานหรือปุ่มที่เชื่อมโยงไปยังบัญชีบนเครือข่ายโซเชียลก็เป็นตัวอย่างที่ดีได้ การใช้หมวดหมู่สไตล์ที่ด้านบนของเมนูทำให้คุณสามารถจำกัดจำนวนการเลือกปุ่มที่สามารถเข้าถึงได้ให้แคบลง
คลิกและลากปุ่มที่คุณต้องการใช้บนเว็บไซต์ของคุณก่อนที่จะวางในตำแหน่งที่คุณต้องการ
หากต้องการเปลี่ยนปุ่ม ให้ทำตามขั้นตอนเหล่านี้:
คลิกปุ่มที่คุณต้องการอัปเดตเพื่อเปิดเมนูที่มีเครื่องมือแก้ไข
หากต้องการเพิ่มลิงก์ไปยังปุ่ม ให้ค้นหาสัญลักษณ์ “คลิปหนีบกระดาษ” ในแถบเครื่องมือแล้วคลิก
หากต้องการลบปุ่ม ให้คลิกไอคอนถังขยะในแถบเครื่องมือ 3.
หากคุณต้องการเพิ่มการไล่ระดับสีหรือเปลี่ยนโทนสี เพียงคลิกที่ปุ่มแถบเครื่องมือ "สไตล์"
การเปลี่ยนรูปภาพส่วนหัวของหน้าแรก
การใช้ส่วนหัวของหน้าแรกของเว็บไซต์เป็นการจับมือช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้จักแบรนด์ของคุณมากขึ้น นั่นหมายความว่าคุณต้องทำให้ถูกต้องเพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณเข้าใจได้ทันทีว่าบริษัทของคุณย่อมาจากอะไร
ขั้นตอนในการเปลี่ยนส่วนหัวในหน้าแรกของเว็บไซต์มีดังนี้:
ขั้นแรก คุณต้องคลิกที่ส่วนหัวเพื่อไปที่ปุ่ม "สไตล์ส่วนหัว"
ใช้เมนูทางด้านขวา เปลี่ยนตัวเลือก "ส่วน" สำหรับส่วนหัวของคุณ
ในเมนูแบบเลื่อนลง "ส่วนหัว" ให้เลือกตำแหน่งที่ต้องการสำหรับส่วนหัว (ทั้งแบบปกติ เหนียว หรือคงที่)
เลือกหนึ่งในสามตัวเลือกที่สามารถเข้าถึงได้ "สี" "การไล่ระดับสี" หรือ "รูปภาพ" เพื่อเปลี่ยนสีพื้นหลังของส่วนหัว
เปลี่ยนสไตล์และความหนาของเส้นขอบรอบๆ ส่วนหัว (เช่น เป็น "ทึบ" "ประ" หรือ "จุด")
หากคุณต้องการให้โลโก้ของบริษัทของคุณปรากฏบนส่วนหัวของหน้าแรก คุณสามารถอัปโหลดรูปภาพได้ ใช้กล่องเมนูทางด้านขวาเพื่อเชื่อมโยงภาพโลโก้ของเว็บไซต์ของคุณไปที่หน้าแรกของเว็บไซต์ของคุณ ' คุณสามารถเปลี่ยนข้อความและเนื้อหาของเมนูนำทางของส่วนหัวได้หากต้องการ
เพิ่ม
เมื่อเลือกเทมเพลตเว็บไซต์ ต้องแน่ใจว่าเทมเพลตนั้นรวมทุกหน้าที่คุณต้องการ
วิธีรวมหน้าใหม่บนเว็บไซต์:
หากต้องการดูภาพขนาดย่อของหน้าเว็บไซต์ของคุณ ให้คลิกปุ่ม "ลูกศรลง" ที่มุมขวาบนของแดชบอร์ด
จากเมนูแบบเลื่อนลง ให้เลือก "เพิ่มหน้าใหม่"
มีสามวิธีในการเพิ่มหน้าใหม่ให้กับเว็บไซต์ของคุณ:
คลิกปุ่ม "คัดลอกหน้า" เพื่อทำซ้ำธีมของหน้าที่มีอยู่
เลือก "หน้าธีม" จากเมนูเพื่อเปลี่ยนธีม
เพิ่มหน้าว่างโดยคลิกแท็บ "เพิ่มหน้าว่าง"
เลือกปุ่ม "เลือก" จากนั้นตั้งชื่อเพจใหม่หลังจากที่คุณได้เลือกการตัดสินใจแล้ว
คุณสามารถเปลี่ยนชื่อหน้าได้โดยคลิก "ลูกศรลง" ข้างๆ ซึ่งจะแสดงตัวเลือกแบบเลื่อนลงขึ้นมา เลือก “เปลี่ยนชื่อ”
การลบหน้าออกจากคอมพิวเตอร์
หากองค์กรของคุณไม่ต้องการเพจที่มาพร้อมกับเทมเพลตที่คุณเลือก คุณสามารถลบออกจากเว็บไซต์ของคุณได้อย่างง่ายดาย แม้ว่าสิ่งนี้จะไม่นำไปใช้กับเพจใด ๆ ที่คุณกำลังดำเนินการอยู่ในแดชบอร์ด Pagecloud แต่จะนำไปใช้กับหน้าแรกของเว็บไซต์ของคุณ
วิธีลบหน้าเว็บออกจากผลการค้นหา:
หากต้องการดูภาพขนาดย่อของหน้าเว็บไซต์ของคุณ ให้คลิกปุ่ม "ลูกศรลง" ที่มุมซ้ายบนของแดชบอร์ด
เลือกไอคอน "ลูกศรลง" ที่ด้านล่างของภาพขนาดย่อของหน้าที่คุณต้องการลบออกจากห้องสมุดของคุณ
คลิกปุ่ม "ลบ" เพื่อลบเพจออกจากเว็บไซต์ของคุณ
ผสมผสานส่วนประกอบใหม่ทั้งหมด
เมื่อคุณใช้เครื่องมือสร้างเว็บไซต์ Pagecloud คุณสามารถควบคุมการออกแบบเว็บไซต์ของคุณได้ทุกด้าน
เพื่อรวมบทใหม่
ไปที่หน้าที่คุณต้องการเปลี่ยนการตั้งค่า
คุณต้องหาเครื่องหมายบวกที่ด้านบนหรือด้านล่างของแต่ละส่วนก่อน จากนั้นจึงคลิกเพื่อสร้างส่วนใหม่
ในกล่อง “เพิ่มส่วน” คุณสามารถค้นหาเทมเพลตปัจจุบันของคุณและเทมเพลต Pagecloud อื่นๆ เพื่อค้นหาส่วนที่คุณต้องการรวมไว้ในเพจของคุณ
เมื่อปุ่ม "เพิ่มลงในเพจ" ปรากฏขึ้น ให้เลื่อนตัวชี้เมาส์ไปเหนือบริเวณที่คุณต้องการเพิ่มแล้วคลิก
เมื่อคุณเพิ่มส่วนใหม่ลงในเพจของคุณแล้ว ส่วนนั้นก็จะพร้อมสำหรับการปรับแต่งทันที
หากต้องการดูว่าส่วนที่แก้ไขจะปรากฏต่อผู้เยี่ยมชมอย่างไร คลิก "ดูสด" เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว จากนั้นคลิก "บันทึก"
การลบองค์ประกอบบางส่วนออก
ส่วนที่คุณไม่ต้องการในเทมเพลตของคุณสามารถลบออกได้โดยใช้งานและเวลาเดียวกันกับที่ใช้ในการเพิ่มส่วนใหม่
หากต้องการลบส่วนประกอบ ให้ทำตามขั้นตอนเหล่านี้:
ไปที่หน้าที่คุณต้องการเปลี่ยนการตั้งค่า
ค้นหาและคลิกปุ่ม "รูปแบบส่วน" ที่มุมซ้ายบนของส่วนที่คุณต้องการกำจัด
เลือกส่วนจากเมนูแบบเลื่อนลง จากนั้นคลิกไอคอนถังขยะเพื่อลบออก
คลิกปุ่ม "บันทึก" เพื่อยืนยันการเปลี่ยนแปลงของคุณ
การเปลี่ยนโครงร่างสีพื้นหลังของส่วนต่างๆ
การเปลี่ยนส่วนหัวของหน้าแรกเป็นเพียงตัวอย่างหนึ่งของการปรับแต่งองค์ประกอบต่างๆ ของเว็บไซต์เพื่อให้สะท้อนถึงแบรนด์ธุรกิจของคุณได้ดียิ่งขึ้น
ทำดังต่อไปนี้เพื่อเปลี่ยนพื้นหลังของส่วน:
1. เลือกแท็บ “ส่วน” ทางด้านซ้ายของหน้าจอในแดชบอร์ด “การแก้ไข” เพียงคลิกที่ "ส่วน" จะแสดงเมนูที่อ่านว่า "ส่วน"
จากตัวเลือกนี้ ให้เลือก "พื้นหลังของส่วน" จากรายการแบบเลื่อนลง จากนั้นเลือกรูปภาพ การไล่ระดับสี หรือสี การเลือกความเป็นไปได้เพียงอย่างใดอย่างหนึ่งถือเป็นหลักปฏิบัติที่ดี
หากต้องการบันทึกการเปลี่ยนแปลง ให้กดปุ่ม "บันทึก" หลังจากดำเนินการเสร็จแล้ว
ความสามารถในการหมุนและสวิง
รูปลักษณ์ของเว็บไซต์ของคุณสามารถปรับปรุงได้บ่อยครั้งโดยเพียงแค่จัดเรียงส่วนประกอบที่มีอยู่ในเลย์เอาต์ใหม่ ”
หากต้องการเปลี่ยนแปลง:
หากต้องการย้ายส่วนของหน้า ให้เลือกส่วนที่คุณต้องการย้ายในตัวแก้ไขเพจแล้วคลิกที่ส่วนนั้น
สำหรับเบราว์เซอร์ส่วน ให้คลิกไอคอนที่มุมซ้ายบนของส่วนนั้นซึ่งมีลูกศรลงในรูปร่าง
การจัดเรียงส่วนต่างๆ ใหม่ทำได้ง่ายเพียงแค่เลือกลูกศร "ขึ้น" หรือ "ลง" ที่มุมขวาล่างของแต่ละส่วน จากนั้นลากส่วนต่างๆ ไปรอบๆ
คลิกปุ่ม "บันทึก" ที่ด้านล่างของหน้าเพื่อบันทึกเค้าโครงหน้าใหม่ของคุณ
รวมถึงองค์ประกอบภาพ
ด้วยการโพสต์ภาพคุณภาพสูงลงในเว็บไซต์ของคุณ คุณสามารถแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าบริษัทของคุณทำอะไรและแบรนด์ของคุณเกี่ยวกับอะไร
การอัปโหลดรูปภาพนั้นง่ายดายเพียงทำตามคำแนะนำเหล่านี้:
เมื่อคุณอยู่ในแดชบอร์ด "การแก้ไข" ให้คลิกตัวเลือก "รูปภาพ" ที่มีไอคอนภาพวาดอยู่ข้างๆ เพื่อไปที่เมนู "รูปภาพ"
อัปโหลดรูปภาพของคุณเองหรือใช้รูปภาพพรีเมียมของ Pagecloud ซึ่งคุณสามารถค้นหาได้โดยใช้แท็บ "พรีเมียม" ของเมนู "รูปภาพ" และป้อนคำสำคัญ ง่ายดายเพียงคลิก "เพิ่มรูปภาพ" จากใต้ตัวเลือก "ไซต์" เพื่ออัปโหลดรูปภาพของคุณเอง
นอกจากนี้ คุณยังสามารถลากและวางรูปภาพจากพีซีของคุณลงในเว็บไซต์ของคุณได้โดยตรง หรือคุณสามารถคัดลอกและวางข้อมูลรูปภาพได้โดยตรงจากแอปพลิเคชันกราฟิกหรือ URL ของรูปภาพ
ถ่ายรูปกันสักหน่อย
ตอนนี้เว็บไซต์ของคุณมีรูปภาพที่ตรงกับสิ่งที่คุณกำลังมองหา แต่คุณอยากจะใช้รูปภาพอื่นแทนหรือไม่ ไม่มีอะไรต้องกังวล การใช้เครื่องมือสร้างเว็บไซต์ Pagecloud ทำให้การอัปเดตรูปภาพของเว็บไซต์ของคุณเป็นเรื่องง่าย
หากคุณต้องการความประทับใจใหม่ๆ:
เลือกรูปภาพที่คุณต้องการแทนที่จากเทมเพลตที่สร้างไว้ล่วงหน้า เลือก "แทนที่" จากตัวเลือกแบบเลื่อนลงที่ปรากฏที่มุมขวาบนของไอคอน
เลือกไฟล์ภาพที่คุณต้องการใช้และคลิกที่ไฟล์เมื่อมีการร้องขอบนอุปกรณ์มือถือของคุณ
เมื่อคุณทำการเปลี่ยนแปลงแล้ว คลิก "บันทึก" เพื่อเก็บไว้
การเพิ่มแกลเลอรีรูปภาพลงในเว็บไซต์ของคุณ
แกลเลอรีซึ่งเป็นคุณลักษณะของเครื่องมือสร้างเว็บไซต์ Pagecloud ช่วยให้ผู้ใช้สามารถแสดงผลงานของตนทางออนไลน์ได้
นี่คือวิธีที่คุณทำ:
แกลเลอรีรูปภาพใหม่ของคุณต้องการบ้าน ดังนั้นเลือกหนึ่งหลังตอนนี้ ขึ้นอยู่กับว่าคุณวางแผนจะใช้แกลเลอรีอย่างไร คุณอาจต้องการเลือกหน้าหรือส่วนใดส่วนหนึ่ง
คลิกไอคอน "พู่กัน" ในแท็บ "รูปภาพ" บนด้านซ้ายมือของแดชบอร์ด "การแก้ไข" เมื่อคุณทำตามขั้นตอนนี้ คุณจะเห็นเมนูชื่อ "รูปภาพ"
จากเมนูแบบเลื่อนลง ให้เลือก "แกลเลอรี"
คุณสามารถเลือกเค้าโครงแกลเลอรีได้หลากหลาย รวมถึงตาราง ผนังก่ออิฐ จัดชิดขอบ การปูกระเบื้อง และแถบเลื่อน
คุณสามารถเลือกเค้าโครงแกลเลอรีที่คุณต้องการใช้ได้โดยคลิกแล้วลากไปยังเว็บไซต์ของคุณ
หลังจากนั้น ให้คลิกปุ่ม "เพิ่มรูปภาพ" ที่ด้านบนของแกลเลอรีใหม่ของคุณเพื่อเริ่มเพิ่มรูปภาพลงไป
คลิกปุ่ม "แก้ไขแกลเลอรี" หรือลากและดึงมุมเพื่อปรับขนาด เพื่อทำการเปลี่ยนแปลงแกลเลอรีของคุณ
มุมที่ถูกลากจะขยายหรือย่อขนาดอัลบั้มรูปของคุณ
หากต้องการลบแกลเลอรีของคุณ เพียงเลือกตัวเลือก "ถังขยะ" ที่ด้านซ้ายบนของหน้าจอโดยคลิกที่แกลเลอรีของคุณ
การเผยแพร่วิดีโอบนเว็บ
การเพิ่มวิดีโอลงในเว็บไซต์ของคุณจะทำให้ผู้เข้าชมของคุณดึงดูดสายตามากขึ้น ทำสิ่งนี้ให้สำเร็จได้อย่างรวดเร็วด้วยความช่วยเหลือของ Pagecloud
หากต้องการโพสต์วิดีโอ ให้ทำตามขั้นตอนเหล่านี้:
ขั้นแรก ไปที่แดชบอร์ด "การแก้ไข" และเลือกแท็บ "วิดีโอ" ซึ่งมีปุ่มที่ปรากฏเหมือนปุ่มเล่นทางด้านซ้ายของหน้า ในหน้าต่างใหม่ที่ปรากฏขึ้น คุณจะเห็นรายการ "วิดีโอ" ที่คุณสามารถเล่นได้
ใช้ตัวเลือกที่ด้านบนของเมนูนี้ (เช่น "ธรรมชาติ" "เทคโนโลยี" และ "พื้นหลัง") เพื่อจำกัดผลการค้นหาให้แคบลง จากนั้นอัปโหลดวิดีโอไปยังเว็บไซต์ของคุณ
หากต้องการวางวิดีโอบนหน้าใดหน้าหนึ่ง ให้คลิกและลากภาพยนตร์ไปยังตำแหน่งที่ต้องการ
หากต้องการเปลี่ยนเส้นขอบ ความโปร่งใส และเงาของไอคอน ให้ไปที่ตัวเลือก "สไตล์" ในเมนูแก้ไขที่เพิ่งปรากฏบนหน้าจอ
ปุ่ม "คลิกเพื่อแทนที่" จะอยู่ที่ด้านบนของกล่องวิดีโอ ซึ่งคุณสามารถแทนที่วิดีโอที่มีอยู่ด้วยวิดีโอของคุณเองได้
รวมถึงโปรแกรมของบุคคลที่สาม
คุณสามารถเชื่อมโยงเว็บไซต์ของคุณกับบัญชีโซเชียลมีเดียของบริษัท อนุญาตให้ผู้เยี่ยมชมซื้อตั๋วและโต้ตอบกับร้านค้าออนไลน์ของคุณ และเชื่อมต่อกับเว็บไซต์อื่น ๆ โดยการวางแอปพลิเคชันบนเว็บไซต์ของคุณ
ตัวอย่างเช่น เครื่องมือสร้างเว็บไซต์ PageCloud ช่วยให้ผู้ใช้สามารถรวมโปรแกรมเครือข่ายโซเชียล เช่น Facebook, YouTubeTM และ Instagram® รวมถึงแอปพลิเคชันอีคอมเมิร์ซ เช่น Shopify® และ PayPal® และแอปพลิเคชันจองตั๋วกิจกรรม เช่น Eventbrite® ลงในเว็บไซต์ของตน
ในการติดตั้งแอพ:
หากต้องการเข้าถึงส่วน "แอป" ให้คลิกสัญลักษณ์ "เก้าจุด" ที่ด้านซ้ายมือของแดชบอร์ด "การแก้ไข" คุณจะเห็นเมนูไอคอนที่คุณสามารถลากและวางในตำแหน่งต่างๆ บนเว็บไซต์ของคุณเพื่อเชื่อมโยงไปยังแอปพลิเคชันต่างๆ
ประการที่สอง หลังจากเลือกหมวดหมู่แล้ว (เช่น "กิจกรรม" "วิดีโอ" "โซเชียล" ฯลฯ) คุณจะต้องเลือกแอปพลิเคชันจากหมวดหมู่นั้นเพื่อเพิ่มลงในเพจของคุณ
คลิกไอคอนของแอพค้างไว้ขณะลากไปที่เพจของคุณ จากนั้นปล่อยทุกที่ที่คุณต้องการ
ป้อนลิงก์ไปยังกิจกรรม วิดีโอ หรือโปรไฟล์โซเชียลมีเดียที่คุณต้องการให้ผู้เยี่ยมชมเพจของคุณเห็นเมื่อมีการร้องขอ
หากต้องการเปลี่ยนเส้นขอบ ความโปร่งใส และเงาของไอคอนโปรแกรม ให้เลือกรายการ "สไตล์" จากเมนูแก้ไขที่เพิ่งเปิดขึ้นมา
ไอคอนถังขยะอยู่ที่มุมซ้ายบนของหน้า คลิกเพื่อลบแอพออกจากหน้าแรกของคุณ
การกรอกเอกสารให้เสร็จสิ้น
การใส่แบบฟอร์มบนเว็บไซต์ของคุณทำให้ง่ายต่อการสร้างความรู้สึกเป็นชุมชนในหมู่ผู้ที่เข้าชม หากเปิดใช้งานฟีเจอร์นี้ ลูกค้าจะสามารถส่งอีเมลสอบถามข้อมูล กำหนดเวลาการนัดหมาย และตอบรับคำเชิญได้ เหนือสิ่งอื่นใด
หากต้องการรวมแบบฟอร์ม ให้ทำตามขั้นตอนเหล่านี้:
คุณจะพบแท็บ “แบบฟอร์ม” ในเมนูด้านซ้ายของแดชบอร์ด “การแก้ไข” โดยคลิกที่สัญลักษณ์ “@” รายการแบบฟอร์มที่สามารถจัดเรียงใหม่ในพื้นที่ว่างจะปรากฏขึ้นเมื่อคุณคลิกที่ตัวเลือกนี้ (เช่น การติดต่อ การให้คะแนน จดหมายข่าว บทวิจารณ์ และอื่นๆ)
ใช้เมาส์คลิกที่ไอคอนแบบฟอร์มที่ต้องการ ลากไปยังเว็บไซต์ของคุณ และวางลงในตำแหน่งที่คุณต้องการ
คุณสามารถบันทึกการแก้ไขของคุณได้โดยคลิก "บันทึก"
หากต้องการรวมฟิลด์อินพุตของผู้ใช้ลงในแบบฟอร์ม ให้ใช้ไวยากรณ์ต่อไปนี้:
ขั้นตอนแรกคือการระบุแบบฟอร์มบนเว็บไซต์ของคุณและคลิกเพื่อแก้ไข
คลิกปุ่ม "แก้ไขแบบฟอร์ม" ที่มุมซ้ายบนของแบบฟอร์มที่คุณต้องการเปลี่ยนแปลง
ด้านบนของหน้าจอจะมีเมนูแบบเลื่อนลง การใช้ปุ่ม "เพิ่มฟิลด์" คุณสามารถเพิ่มฟิลด์ใหม่ได้
คุณสามารถเพิ่มช่องต่างๆ เช่น ข้อความบรรทัดเดียว ข้อความหลายบรรทัด ช่องทำเครื่องหมาย ปุ่มตัวเลือก และเมนูแบบเลื่อนลง รวมถึงที่อยู่อีเมล ลงในแบบฟอร์มของคุณได้
จากนั้นเลือกฟิลด์จากที่มีอยู่ จากนั้นลากไปยังตำแหน่งบนฟอร์มของคุณในตำแหน่งที่คุณต้องการ
เมื่อคุณต้องการเรียงลำดับฟิลด์ในแบบฟอร์มใหม่ คุณสามารถลากและวางลงในตำแหน่งที่ต้องการได้
หากต้องการแก้ไขข้อความที่แสดงบนแบบฟอร์ม ให้ใช้ไวยากรณ์ต่อไปนี้:
ขั้นตอนแรกคือการระบุแบบฟอร์มบนเว็บไซต์ของคุณและคลิกเพื่อแก้ไข
หากคุณต้องการเปลี่ยนแปลงส่วนใดส่วนหนึ่งของแบบฟอร์ม ให้ดับเบิลคลิกที่ข้อความตรงนั้น
เลือกแท็บ "สไตล์" จากเมนูแก้ไขที่เพิ่งปรากฏขึ้น จากนั้นทำการเปลี่ยนแปลงที่จำเป็นกับแบบอักษร ระยะห่าง สี และรูปแบบของข้อความ
หากต้องการบันทึกการเปลี่ยนแปลง ให้ไปที่ด้านบนสุดของแบบฟอร์มแล้วคลิกปุ่ม "เสร็จสิ้น"
หากต้องการดูสิ่งที่ผู้คนกรอกลงในแบบฟอร์ม ให้ทำตามขั้นตอนต่อไปนี้:
ส่วน “หลัก” ของแดชบอร์ดเว็บไซต์ของคุณคือที่ที่คุณจะพบ
เมื่อใช้ตัวเลือก "กล่องจดหมาย" ที่ด้านบนของแดชบอร์ด คุณจะสามารถดูการส่งแบบฟอร์มทั้งหมดของเว็บไซต์ของคุณได้
คลิกลิงก์ "ดูการส่ง" เพื่อดูรายการการส่งทั้งหมดที่ส่งมาสำหรับแบบฟอร์มนั้น
การตั้งค่าเมนูออนไลน์
การให้เมนูแก่ผู้เยี่ยมชมจะช่วยให้พวกเขาค้นหาสิ่งที่ต้องการบนเว็บไซต์ของคุณได้ง่ายขึ้น หากรูปแบบและการจัดวางเมนูนี้ถูกต้อง ลูกค้าจะสามารถเข้าถึงข้อมูลและผลิตภัณฑ์ที่ต้องการได้อย่างรวดเร็ว
นี่คือวิธีที่คุณทำ:
หากต้องการเข้าถึงหน้า "เมนูไซต์" ให้ไปที่ "การแก้ไข" ในแดชบอร์ดหลัก (อันที่มีเส้นแนวนอนสามเส้น) “เมนูไซต์” จะปรากฏขึ้นเนื่องจากการทำเช่นนั้น
ลากเมนูของไซต์ไปยังตำแหน่งที่คุณต้องการบนเพจของคุณโดยคลิกที่เมนูแล้วลากไปยังตำแหน่งที่คุณต้องการ
คลิก "สไตล์" ในเมนูแก้ไขที่ปรากฏขึ้น จากนั้นคลิก "แก้ไขลิงก์เมนู" เพื่อเข้าถึงเมนูแก้ไขและทำการเปลี่ยนแปลงการตั้งค่าเมนูสำหรับเว็บไซต์ของคุณ
เลือกลิงก์ใดในคอลัมน์ด้านซ้ายที่คุณต้องการรวมไว้ในเมนูของเว็บไซต์ของคุณ
หากต้องการเพิ่มลิงก์ใหม่ลงในเมนูของเว็บไซต์ของคุณ ให้คลิกปุ่ม "เพิ่มลงในเมนู" ทางด้านขวา
Apply and Close เป็นตัวเลือกที่อาจใช้เพื่อบันทึกการเปลี่ยนแปลงเมนูของเว็บไซต์ของคุณที่คุณได้ทำไว้
ใช้ขั้นตอนต่อไปนี้ คุณสามารถสร้างเมนูแบบเลื่อนลงพร้อมลิงก์ได้
เลือกเมนูที่คุณต้องการเปลี่ยน จากนั้นคลิกตัวเลือก "สไตล์" บนเมนูแก้ไขที่แสดงขึ้น จากนั้นคลิกปุ่ม "แก้ไขลิงก์เมนู"
ในเมนูแบบเลื่อนลงที่ปรากฏขึ้น ให้ค้นหาลูกศรชี้ไปทางขวาแล้วคลิกที่ลูกศรนั้นเพื่อทำการเชื่อมต่อแบบถาวร
ลิงค์ที่กล่าวมาข้างต้นจะอยู่ตรงกลางของลิงค์นี้ เมนูแบบเลื่อนลงทำงานได้อย่างถูกต้องหลังจากคลิกลิงก์บนสุด
หลังจากที่คุณทำการเปลี่ยนแปลงแล้ว คลิกตัวเลือก "ใช้และปิด" เพื่อบันทึก
มีการเพิ่มเนื้อหาใหม่ในส่วนท้ายของ PageCloud
อย่าลืมสละเวลาปรับแต่งส่วนท้ายของเว็บไซต์ของคุณเพราะส่วนท้ายของเว็บไซต์จะปรากฏที่ด้านล่างของทุกหน้า
แก้ไขส่วนท้าย
ส่วนท้ายควรอ่าน:
คุณต้องคลิกปุ่ม "รูปแบบส่วนท้าย" ก่อนจึงจะดูได้
ใช้แถบด้านข้างเพื่อปรับเปลี่ยนการตั้งค่า "ส่วน" ของส่วนท้าย
เปลี่ยนสีพื้นหลังของส่วนท้ายเป็นสีน้ำเงินเฉดอื่น ขอแนะนำให้คุณใช้ตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้เท่านั้น: สี การไล่ระดับสี หรือรูปภาพ
ปรับเปลี่ยนการออกแบบและความกว้างของเส้นขอบส่วนท้ายเพื่อให้เหมาะกับความต้องการของคุณ ตัวอย่างเช่น คุณอาจเลือกลุคที่มั่นคง มีเส้นประ และมีจุด
ตรวจสอบให้แน่ใจว่าได้รวมปุ่มหรือไอคอนที่คุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณดูเมื่อมาถึงที่ด้านล่างของแต่ละหน้า
ดูและเผยแพร่เว็บไซต์ของคุณ
หากต้องการดูและเผยแพร่เว็บไซต์ของคุณบน PageCloud ให้ทำตามขั้นตอนง่ายๆ เหล่านี้
เพื่อสังเกตว่าผู้ใช้จะโต้ตอบกับเว็บไซต์ของคุณอย่างไรหลังจากที่คุณสร้างเสร็จแล้วและพอใจกับรูปลักษณ์ของมันแล้ว คุณควรดูตัวอย่าง ในที่สุดก็ถึงเวลาที่จะนำมันออกไป!
เพื่อให้ประชาชนทั่วไปเห็นและใช้เว็บไซต์ของคุณ:
ถัดจาก "บันทึก" ให้คลิกไอคอนลูกศรชี้ลงที่มุมขวาบนของแดชบอร์ด "หลัก"
หากต้องการดูตัวอย่างเว็บไซต์ของคุณ ให้คลิกตัวเลือก "ดูตัวอย่าง"
ใส่ใจกับรายละเอียดในแต่ละหน้าของเว็บไซต์ของคุณเพื่อให้แน่ใจว่าทุกอย่างปรากฏขึ้นและทำงานได้ตามปกติ
ไอคอน “ปากกาขนนก” จะนำคุณกลับไปที่แดชบอร์ด “การแก้ไข” หากคุณต้องการเปลี่ยนแปลงโพสต์ก่อนที่จะเผยแพร่สู่สาธารณะ
เปิดตัวเว็บไซต์
เมื่อคุณสร้างเว็บไซต์เสร็จแล้ว ให้ไปที่แดชบอร์ด “หลัก” แล้วคลิกปุ่ม “เผยแพร่เว็บไซต์” เพื่อเผยแพร่
หากต้องการเผยแพร่เว็บไซต์ของคุณ คุณต้องซื้อการสมัครสมาชิกเชิงพาณิชย์จาก PageCloud หลังจากหมดช่วงทดลองใช้ 14 วันแล้ว เมื่อคุณพบแผนที่เหมาะกับธุรกิจของคุณแล้ว คุณก็สามารถใช้งานได้ทันที
ยินดีด้วย! เพิ่งสร้างเว็บไซต์ที่ใช้งานได้จริง แม้ว่าก่อนหน้านี้คุณจะไม่คุ้นเคยกับกระบวนการนี้ก็ตาม
ลิงค์ด่วน:
ห่อขึ้น
ด้วยความช่วยเหลือของบทช่วยสอนนี้ คุณควรเข้าใจวิธีใช้งานตัวสร้างเว็บไซต์ PageCloud ได้ดีขึ้น ด้วยความสามารถเหล่านี้ คุณควรจะสามารถสร้างและจัดการเว็บไซต์ที่น่าสนใจซึ่งไม่เพียงแต่แสดงแบรนด์ของบริษัทของคุณเท่านั้น แต่ยังมีส่วนช่วยในการเติบโตของส่วนแบ่งการตลาดของบริษัทนั้นด้วย