มาพูดถึง Gravity Forms – เครื่องมือที่มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ WordPress ของคุณ! มันเหมือนกับตัวช่วยในการสร้างแบบฟอร์ม
Gravity Forms เป็นเครื่องมืออันทรงพลังสำหรับการสร้างแบบฟอร์มบนเว็บไซต์ WordPress ของคุณ มันทำให้กระบวนการง่ายขึ้นด้วยอินเทอร์เฟซที่ใช้งานง่ายและคุณสมบัติมากมาย
ไม่ว่าคุณต้องการรวบรวมข้อมูลจากผู้ใช้ รับชำระเงินออนไลน์ หรือทำให้ขั้นตอนการทำงานของคุณราบรื่นขึ้น Gravity Forms ก็พร้อมช่วยเหลือคุณ
ติดตามเพื่อค้นพบวิธีที่เรียบง่ายแต่ทรงพลัง Gravity Forms สามารถเพิ่มระดับการโต้ตอบเว็บไซต์ของคุณและการจัดการข้อมูล!
ฝังฟอรัมโดยใช้รหัส
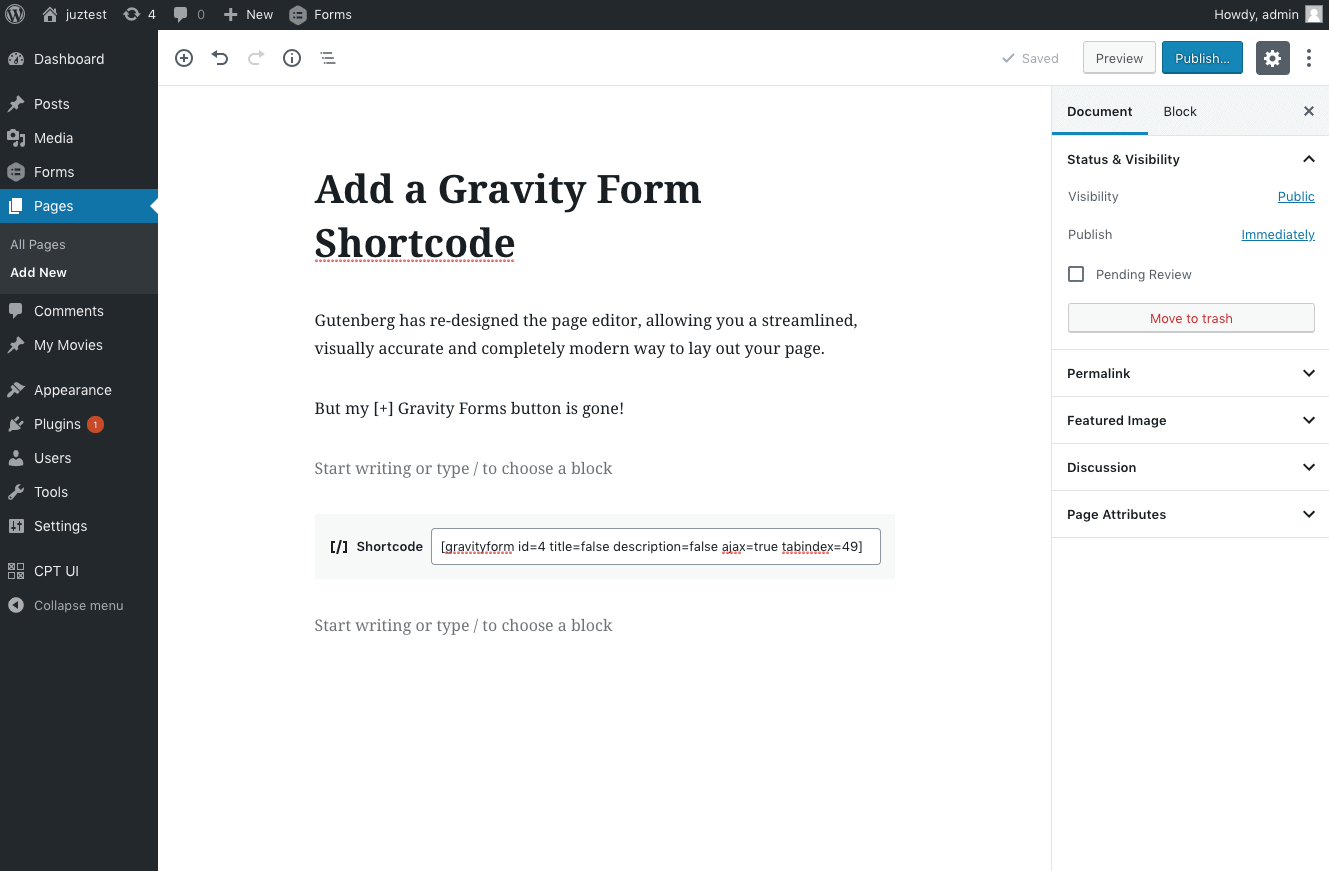
Gravity Forms มีเฟรมเวิร์กในตัวที่รองรับการฝังฟอร์มลงในเนื้อหาของคุณได้อย่างง่ายดายและไม่ยุ่งยากโดยใช้ WordPress Classic Editor และ Gutenberg
คุณยังสามารถใช้ Form Widget ซึ่งมีอยู่ในเมนู Widgets ในแท็บ WordPress Appearance เพื่อฝังแบบฟอร์มของคุณลงในพื้นที่วิดเจ็ตของ WordPress
แต่คุณจะทำอย่างไรถ้าคุณต้องการให้แบบฟอร์มเดียวกันปรากฏใต้เนื้อหาทั้งหมดที่คุณโพสต์ในบล็อกของคุณ? วิธีหนึ่งคือการฝังแบบฟอร์มด้วยตนเองสำหรับทุกโพสต์โดยใช้วิธีที่กล่าวข้างต้น
อย่างไรก็ตาม นั่นอาจต้องใช้เวลาและความพยายามอย่างมาก และไม่ใช่วิธีที่ชาญฉลาดจริงๆ ในการทำงานให้สำเร็จ ขวา? เช็คเอาท์ ทบทวนแบบฟอร์มแรงโน้มถ่วง ที่นี่
คุณจะเตรียม Gravity_form() เพื่อเรียกแบบฟอร์มของเราได้อย่างไร?
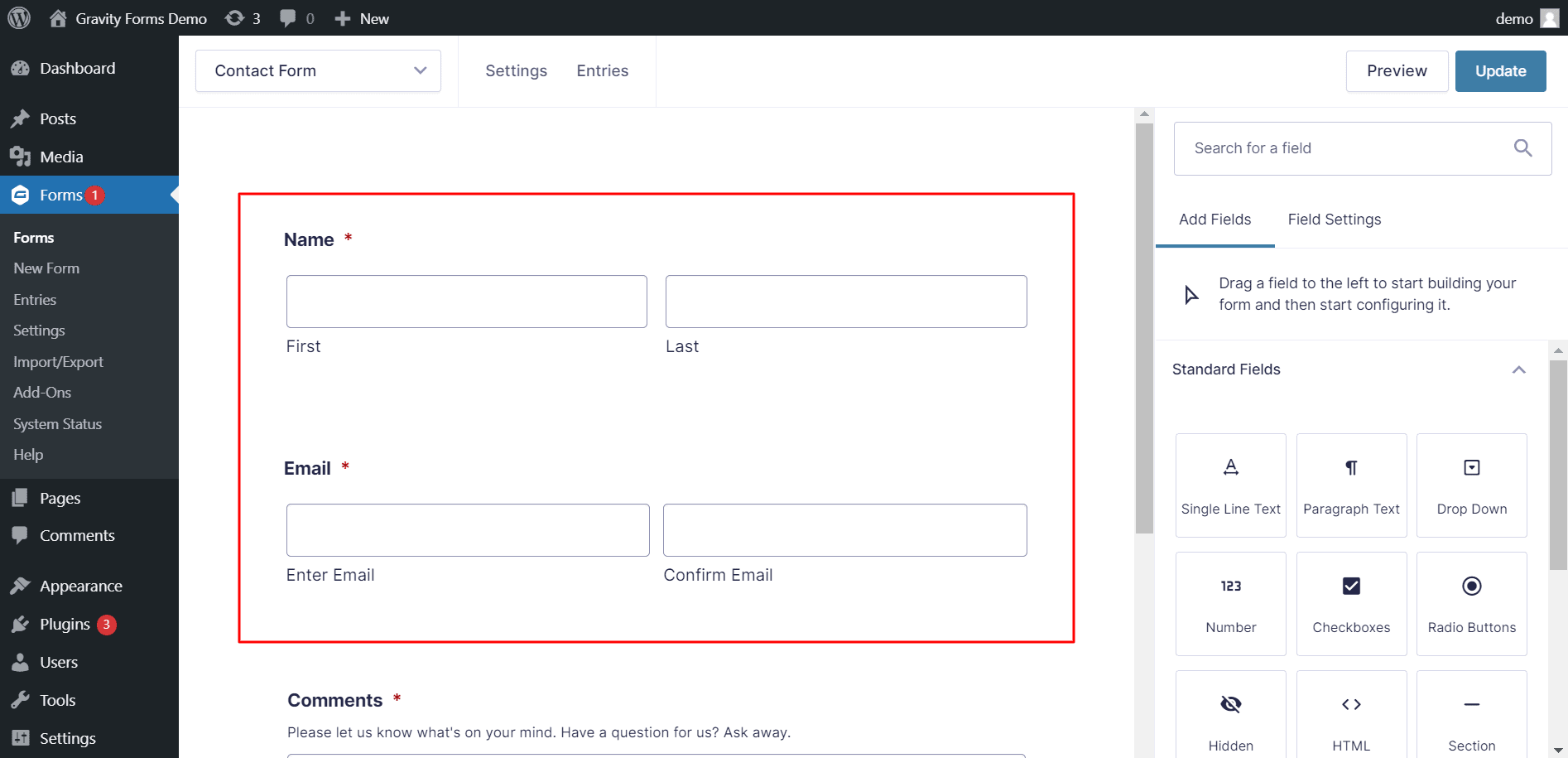
สิ่งแรกที่เราต้องทำที่นี่คือค้นหาว่า ID ของแบบฟอร์มของเราคืออะไร ให้ฉันอธิบายให้คุณฟังด้วยรหัสแบบฟอร์มของฉันเอง ฉันกำลังพยายามฝังแบบฟอร์มจดหมายข่าวลงในบล็อกซึ่งมีรหัสประจำตัว 5.
นี่เป็นแง่มุมแรกและจำเป็นเท่านั้นในการสร้าง แรงโน้มถ่วง_รูปแบบ() การเรียกใช้ฟังก์ชันจะเป็นอันนี้ ด้วยเหตุนี้ คุณสามารถใช้โค้ดที่กล่าวถึงด้านล่างนี้:
แรงโน้มถ่วง_รูปแบบ( 5 );
อย่างไรก็ตาม ฉันต้องการให้ส่ง Ajax ในกรณีนี้เพื่อป้องกันไม่ให้เพจโหลดซ้ำทุกครั้งที่ผู้เยี่ยมชมคลิกปุ่มแบบฟอร์ม พารามิเตอร์ที่หกใช้เพื่ออนุญาตการส่ง Ajax และพารามิเตอร์ที่สำคัญอีกตัวสำหรับสถานการณ์กรณีการใช้งานที่เรากำลังพูดถึงที่นี่คือ พารามิเตอร์เสียงก้อง ซึ่งเราต้องตั้งค่าเป็น 'เท็จ' ซึ่งจะสั่งให้ Gravity Forms คืนแบบฟอร์มแทนที่จะแสดงบนหน้าจอโดยตรง
ด้วยเหตุนี้ พารามิเตอร์ทั้งหมดจะมีค่าเริ่มต้น นอกเหนือจาก ID แบบฟอร์ม การส่งคำขอ Ajax จากนั้นก้อง ซึ่งจะมีค่า 5 คือ ถูกต้อง และ เท็จ ตามลำดับ นี่คือวิธีที่ฉันจะตั้งชื่อฟังก์ชันของฉัน:
แรงโน้มถ่วง_รูปแบบ (5, จริง, จริง, เท็จ, เท็จ, จริง, เท็จ, เท็จ);
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับทุกพารามิเตอร์ที่เกี่ยวข้องกับโค้ดนี้ คุณสามารถตรวจสอบรายละเอียดได้ใน เอกสารประกอบสำหรับการเรียกใช้ฟังก์ชัน Gravity_form(). ในขั้นตอนนี้ เรารู้แล้วว่าพารามิเตอร์และฟังก์ชันใดที่เราจะใช้เพื่อรับแบบฟอร์มนี้
คุณจะจัดคิวสคริปต์ที่จำเป็นโดยการเตรียม Gravity_Form_Enqueue_Scripts() ได้อย่างไร
ตอนนี้ คุณต้องสร้างคุณลักษณะที่จะแจ้งให้ WordPress จัดคิวไฟล์ที่จำเป็นเพื่อให้แบบฟอร์มปรากฏและทำงานได้อย่างถูกต้อง
การทำงานของ Gravity_form_enqueue_scripts() ถูกควบคุมโดยพารามิเตอร์สองตัวเท่านั้น: ขั้นแรก ระบุรหัสแบบฟอร์ม และประการที่สอง อนุญาตหรือปิดใช้งานการส่ง Ajax (ปิดใช้งานโดยค่าเริ่มต้น)
เนื่องจากเราต้องการใช้การส่ง Ajax สำหรับแบบฟอร์ม เราจะใช้พารามิเตอร์สองตัวต่อไปนี้:
Gravity_form_enqueue_scripts (5, จริง);
ฟังก์ชั่นทริกเกอร์โดยใช้ WordPress Core The_content และ Get_header
ตอนนี้เราได้ตั้งค่าฟังก์ชัน Gravity Forms แล้ว สิ่งที่เราต้องทำคือเรียกพวกมันเมื่อใดก็ตามที่จำเป็นต้องทำในสิ่งที่เราสร้างขึ้นมา
ฟังก์ชั่นในการจัดคิวไฟล์จะทำงานโดยใช้ WordPress core get header hook ซึ่งทำงานก่อน wp_head เพื่อให้มั่นใจว่าไฟล์ต่างๆ ได้รับการจัดคิวก่อนที่ Gravity Forms จะต้องใช้
ฟังก์ชั่น gf_enqueue_required_files () {
GFCommon::log_debug( __วิธีการ__ . '(): กำลังรัน' );
if ( is_single() && 'post' === get_post_type() ) { // ทำเฉพาะกับโพสต์เท่านั้น
Gravity_form_enqueue_scripts (5, จริง);
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );
คำสั่ง “if” ในตัวอย่างช่วยให้มั่นใจได้ว่าจะทำงานเฉพาะกับโพสต์เริ่มต้นบน WordPress เท่านั้น สุดท้ายนี้ เราจะใช้โค้ดต่อไปนี้เพื่อแทรกแบบฟอร์มของเราที่ส่วนท้ายของเนื้อหาในโพสต์ของเรา:
ฟังก์ชั่น gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __วิธีการ__ . '(): กำลังรัน' );
// เพิ่มแบบฟอร์มหลังเนื้อหาโพสต์
$content .= Gravity_form( 5, จริง, จริง, เท็จ, เท็จ, จริง, เท็จ, เท็จ );
return $ content;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );
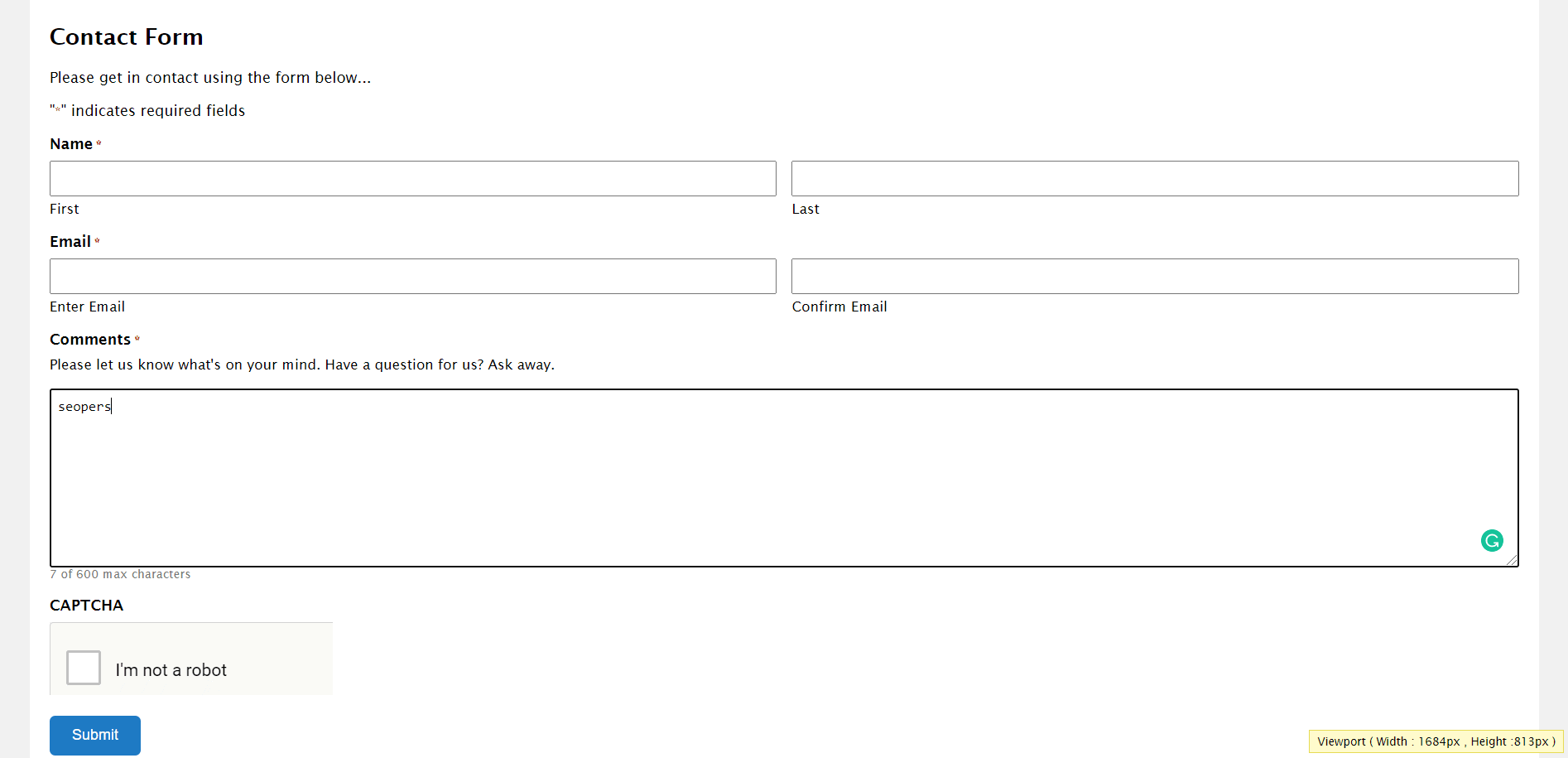
แบบฟอร์ม Gravity ของคุณจะถูกแทรกแบบไดนามิกทันทีหลังจากทุกเนื้อหาที่คุณเผยแพร่บน WordPress เมื่อคุณเพิ่มตัวอย่างข้างต้นลงในเว็บของคุณแล้ว คุณไม่จำเป็นต้องลบโพสต์ใดๆ ของคุณ เผื่อในกรณีที่คุณเปลี่ยนใจในภายหลัง
เนื่องจากคุณใช้ตัวอย่างข้อมูลเพื่อฝังแบบฟอร์มได้ทันที คุณจึงสามารถลบตัวอย่างข้อมูลได้อย่างง่ายดายเพื่อป้องกันไม่ให้มีการใช้แบบฟอร์มหลังบทความของคุณ
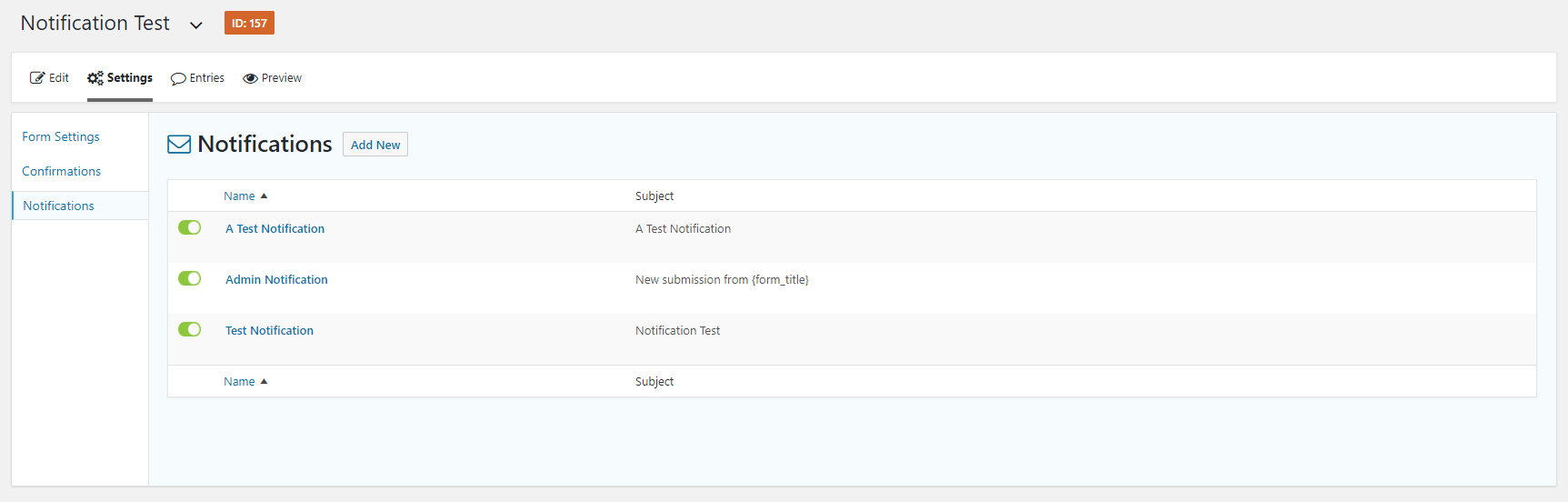
การตั้งค่าการแจ้งเตือนและการยืนยันแบบฟอร์ม
หลังจากที่คุณสร้างแบบฟอร์มเสร็จแล้ว เพียงไปที่การตั้งค่าสำหรับ การยืนยันแบบฟอร์ม เพื่อปรับแต่งข้อความยืนยันแบบฟอร์ม คุณยังสามารถแนะนำผู้ใช้ไปยังหน้าใดหน้าหนึ่งบนเว็บไซต์ของคุณได้หลังจากที่พวกเขากรอกแบบฟอร์มแล้ว
คลิกแท็บการตั้งค่าแบบฟอร์มเพื่อกำหนดค่าข้อความยืนยัน จากนั้น แก้ไขข้อความยืนยันเริ่มต้นหรือสร้างข้อความใหม่ อย่าลืมตั้งค่าการแจ้งเตือนสำหรับแบบฟอร์มด้วย
การส่งแบบฟอร์มใหม่จะแจ้งให้คุณทราบโดยอัตโนมัติซึ่งเป็นผู้ดูแลไซต์ อย่างไรก็ตาม นอกเหนือจากการแจ้งเตือนผู้ใช้แล้ว คุณสามารถสร้างการแจ้งเตือนสำหรับบุคคลอื่นที่ต้องการได้รับแจ้งเกี่ยวกับรายการใหม่สำหรับการแข่งขันได้
แตะแท็บการแจ้งเตือนเพื่อสร้างการอัปเดตใหม่ จากนั้นกดเพิ่มใหม่แล้วตั้งชื่อการแจ้งเตือน ข้างใน ส่งไปที่อีเมล์ ให้ป้อนที่อยู่อีเมลของพวกเขาหากคุณจะส่งให้คนอื่นในทีมของคุณ
ผสานรวมผู้ให้บริการการตลาดผ่านอีเมล, CRM หรือแบบฟอร์มเข้าร่วมการแข่งขัน
เมื่อแบบฟอร์มการเข้าร่วมการแข่งขันของคุณเผยแพร่แล้ว และคุณเริ่มรวบรวมผลงาน คุณจะต้องมีวิธีแจ้งให้ผู้เข้าแข่งขันทราบข่าวสารหรืออัปเดตเกี่ยวกับการแข่งขัน
คุณยังสามารถให้ข้อมูลเกี่ยวกับโปรโมชันที่กำลังจะมาถึงและเอกสารทางการตลาดอื่นๆ ที่เกี่ยวข้องกับธุรกิจของคุณได้
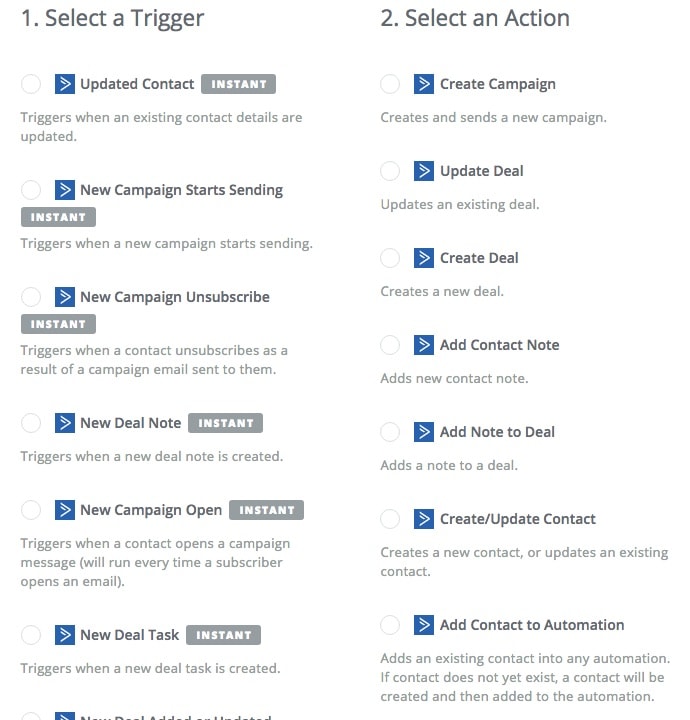
Gravity Forms โต้ตอบกับการตลาดผ่านอีเมลและแพลตฟอร์ม CRM ที่หลากหลาย ช่วยให้คุณสื่อสารกับผู้เข้าแข่งขันได้อย่างรวดเร็ว
บริการเช่น Mailchimp และ HubSpot อยู่ในหมวดหมู่นี้ ไปที่แบบฟอร์ม > ส่วนเสริม และอนุญาตให้ใช้โปรแกรมเสริม HubSpot เพื่อรวมแบบฟอร์มการเข้าร่วมการแข่งขันของคุณเข้ากับ HubSpot
หากต้องการส่งข้อมูลการส่งแบบฟอร์มไปยัง HubSpot คุณจะต้องอนุมัติบัญชี HubSpot ของคุณด้วยแบบฟอร์ม Gravity และสร้างฟีด HubSpot สำหรับแบบฟอร์มของคุณ
คำถามที่พบบ่อย
🌐 ฉันสามารถสร้างแบบฟอร์มประเภทใดบ้างด้วย Gravity Forms
Gravity Forms รองรับการสร้างแบบฟอร์มที่หลากหลาย รวมถึงแบบฟอร์มติดต่อ แบบฟอร์มลงทะเบียน แบบสำรวจ แบบทดสอบ แบบฟอร์มคำสั่งซื้อ แบบฟอร์มใบสมัคร และอื่นๆ ความเก่งกาจทำให้เหมาะสมกับความต้องการของเว็บไซต์ต่างๆ
🤝 ฉันสามารถรวม Gravity Forms เข้ากับบริการของบุคคลที่สามได้หรือไม่?
ใช่ Gravity Forms ช่วยให้สามารถทำงานร่วมกับบริการของบุคคลที่สามมากมายได้อย่างราบรื่น การผสานรวมที่ได้รับความนิยม ได้แก่ เครื่องมือการตลาดผ่านอีเมล เกตเวย์การชำระเงิน CRM และแอปพลิเคชันอื่นๆ ที่ช่วยปรับปรุงฟังก์ชันการทำงานของแบบฟอร์มของคุณ
🛒 Gravity Forms เหมาะสำหรับวัตถุประสงค์ทางอีคอมเมิร์ซหรือไม่?
อย่างแน่นอน. แบบฟอร์ม Gravity มักใช้สำหรับการสร้างแบบฟอร์มคำสั่งซื้อ แบบฟอร์มสั่งซื้อสินค้า และแบบฟอร์มอื่น ๆ ที่เกี่ยวข้องกับอีคอมเมิร์ซ มันทำงานร่วมกับเกตเวย์การชำระเงินหลัก ๆ อำนวยความสะดวกในการทำธุรกรรมบนเว็บไซต์ของคุณได้อย่างราบรื่น
🤓 ฉันสามารถใช้ Gravity Forms สำหรับการสำรวจและข้อเสนอแนะได้หรือไม่?
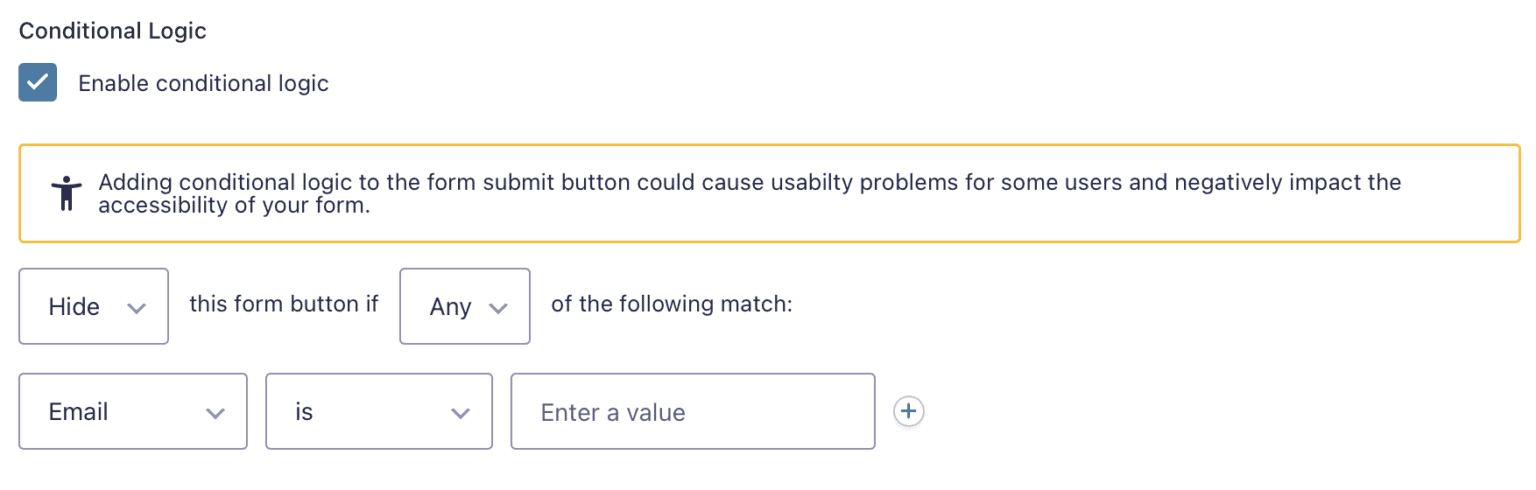
ใช่ Gravity Forms เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างแบบสำรวจและรวบรวมคำติชม คุณสมบัติขั้นสูง เช่น ตรรกะตามเงื่อนไขและประเภทฟิลด์ต่างๆ ทำให้สามารถปรับให้เข้ากับข้อกำหนดการสำรวจที่หลากหลายได้
🚫 Gravity Forms สามารถช่วยป้องกันการส่งสแปมได้หรือไม่?
ใช่ Gravity Forms มีคุณสมบัติการป้องกันสแปมในตัว เช่น reCAPTCHA และช่อง honeypot เพื่อลดการส่งสแปมและรักษาความสมบูรณ์ของข้อมูลในแบบฟอร์มของคุณ
ลิงค์ด่วน:
- รีวิวแบบฟอร์ม Gravity แบบฟอร์ม WordPress ที่ดีที่สุด Plugin?
- แบบฟอร์มแรงโน้มถ่วงและแบบฟอร์มนินจา: อันไหนดีที่สุดสำหรับคุณ?
- WordPress ฟรีที่มีประโยชน์ Pluginสำหรับนักการตลาดอินเทอร์เน็ต
- form.app รีวิว: มันคุ้มค่ากับการโฆษณาเกินจริงหรือไม่? (ความจริง)
สรุป: คุณสามารถใช้แบบฟอร์มแรงโน้มถ่วงเพื่ออะไร?
สรุปก็คือ Gravity Forms! มันเหมือนกับซูเปอร์ฮีโร่ของเว็บไซต์ของคุณในการสร้างแบบฟอร์ม ตั้งแต่การรวบรวมข้อมูลไปจนถึงการจัดการการชำระเงิน ทั้งหมดนี้จะช่วยคุณได้
ต้องการจัดการการชำระเงินอย่างราบรื่นหรือไม่? อย่างแน่นอน. มันเหมือนกับการมีอาวุธลับสำหรับเว็บไซต์ของคุณ ทำให้สิ่งต่าง ๆ เป็นเรื่องง่ายสำหรับมืออาชีพและมือใหม่
ไม่ว่าคุณจะเป็นมืออาชีพหรือเพิ่งเริ่มต้น Gravity Forms จะทำให้ทุกอย่างเป็นเรื่องง่าย
ดังนั้นทำไมไม่ลองดูล่ะ? เว็บไซต์ของคุณจะขอบคุณ!