Ang bawat developer ng WordPress ay palaging gustong malaman kung alin WordPress plugin pinakamahusay na gawing tumutugon ang kanyang website para sa mga mobile. Isang dekada mas maaga, maaaring hindi ito isang seryosong tanong, ngunit sa paglipas ng panahon, nakita namin ang mobile na mabilis na kumukuha sa paggamit ng desktop. Ang mga tao ay namimili sa kanilang mga telepono at gayundin, sila ay nagba-browse sa internet sa mga smartphone. Kaya mahalaga para sa mga developer na likhain ang kanilang website bilang mobile friendly.
Ang WordPress ay isa pang higante ng lumalagong merkado ng internet na ito at alam namin iyon 25% ng mga website sa internet ay pinapagana ng WordPress. Kung isinasaalang-alang ang pagiging tumutugon sa mobile, karamihan sa mga tema ay tumutugon na para sa mga mobile, upang ang tema ay tumugon sa katangian ng platform.
Kung nais mong i-ranggo ang iyong website at ikaw ay isang SEO practitioner pagkatapos ay dapat mong malaman na ang Google ay naglagay na ng maraming timbang sa likod ng mga mobile na tumutugon na website at binibigyan sila ng kalamangan sa iba. Kaya dalawang beses ka na ngayong nagsisilbing mobile responsive. Isa sa pamamagitan ng pagtulong sa iyo sa pagraranggo sa itaas at pangalawa ay ginagawa nitong user-friendly ang iyong site. Nakalista ako ng 5 plugins na makakatulong sa iyong gawing mas tumutugon at madaling gamitin ang iyong WordPress website. Tingnan ang mga ito Pinakamahusay na WordPress pluginpara sa Paggawa ng website na tumutugon.
Paano gawing tumutugon ang iyong website
Kaya ang malaking tanong ay kung paano mo magagawang tumutugon ang iyong website. Mayroong dalawang paraan na magagawa mo iyon. Isa, maaari kang gumamit ng isang tema ng WordPress na tumutugon o gumagamit ng template ng tema ng mobile. Ang mga tema ng mobile ay partikular na ginawa para sa mga mobile habang ang mga tumutugon na tema ay awtomatikong mag-a-adjust sa mga mobile.
Pangalawa, maaari mong gamitin ang kahanga-hangang pluginIdinisenyo upang gawing tumutugon din ang iyong website. Kaya't buksan natin ang mga ito plugins at tulungan kang gawing tumutugon sa mobile ang iyong website.
tandaan:
Habang sinusubukan ang iyong site para sa pagiging tumutugon sa mobile, gamitin MobileTest.me upang tingnan kung ano ang hitsura ng iyong website sa mga mobiles.
Bago ka magsimula, tiyaking mayroon kang bagong backup ng iyong website. Pangalawa, siguraduhing hindi ka nagde-deploy ng mga pagbabago sa pangunahing server. Ang ilang mga hosting provider ay nag-aalok sa iyo ng opsyon na magkaroon ng staging environment, halimbawa, mga hosting company tulad ng Cloudways. Ang Cloudways ay hindi lamang user-friendly ngunit nag-aalok din 1-click na pag-deploy ng WordPress na may walang limitasyong pag-install. At, makakakuha ka ng opsyong magkaroon ng oras-oras na pag-backup kasama ng mga off-shore backup. Kaya, i-backup ang iyong website bago magpatuloy.
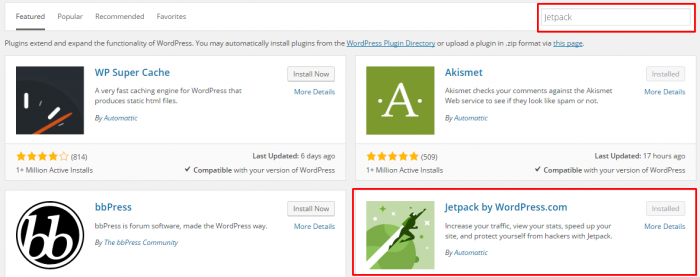
1 – Jet Pack
presyo: Libre
I-download: WordPress.org/plugins/jetpack
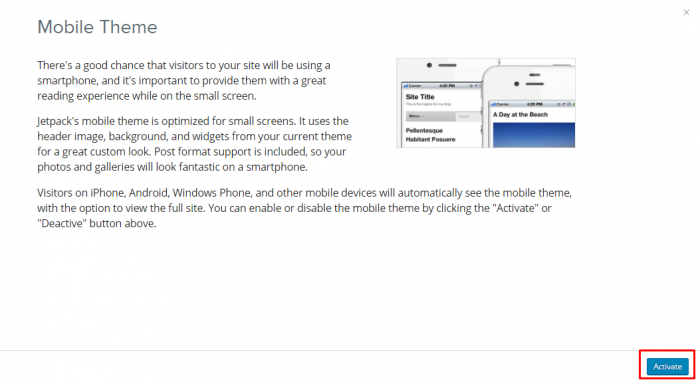
Ang Jet Pack ay nasa tuktok ng aking listahan dahil libre ito para sa paggamit at nagtatampok ng opsyong "Mobile Theme". Ito ay tulad ng isang pag-click sa mobile na bersyon ng pag-install ng iyong website. I-install ang JetPack, I-click ang pagpipiliang Tema ng Mobile at tingnan ang resulta sa iyong mobile.
Maaari mo ring i-customize ang iyong tema sa mobile gamit ang iba't ibang opsyon sa Jet Pack. Halimbawa, maaari mong gamitin ang mga contact form, carousel para sa mga gallery ng imahe at baguhin din ang PHP at CSS code kung nakasanayan mo na ito.
Ang Jet Pack ay langit din para sa SEO based na site. Tinutulungan ka nitong isama sa iyong Google page, na makakatulong sa iyong mapalakas ang iyong site. Ang Jetpack ay may higit sa 30 feature na ginagawang pang-mobile, mabilis na paglo-load, at SEO friendly ang iyong site.
Mabilis na Gabay sa Tutorial:
1. Hanapin ang plugin mula sa WordPress plugin direktoryo
2. Mag-click sa pindutang I-install ngayon at i-activate ito
3. Pagkatapos ng activation makakatanggap ka ng notification sa iyong dashboard
4. Mag-click sa activate button ito ay magre-redirect sa iyo sa pahina ng Pagpaparehistro, iminumungkahi kong magparehistro kung gusto mong gumamit ng buo at advanced na mga tampok ng plugin
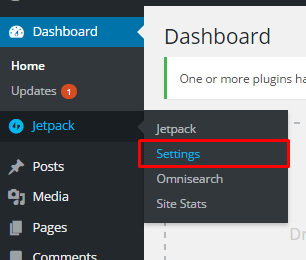
5. Pumunta sa JetPack plugin mga setting mula sa kaliwang menu
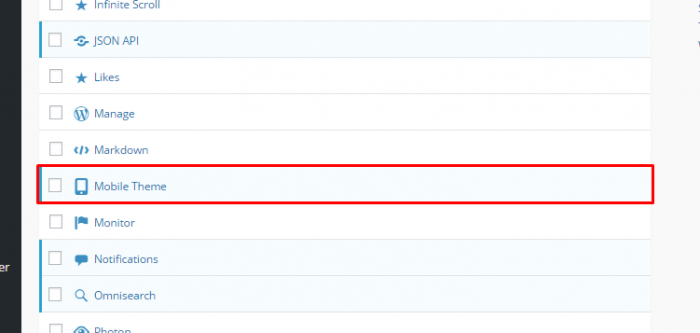
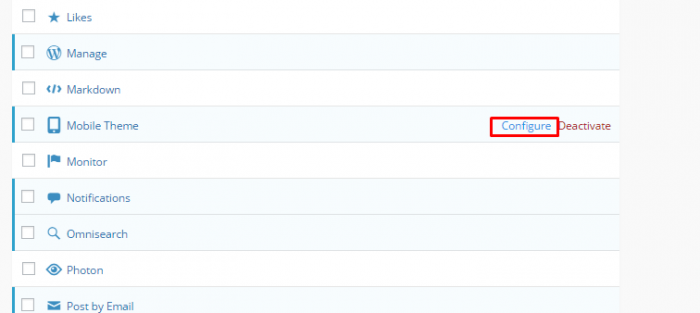
6. Hanapin ang tampok na "Mobile Theme" pagkatapos ay i-click ito
7. Mag-click sa activate button
8. Maaari mo pa itong i-customize sa pamamagitan ng pag-click sa opsyong "I-configure".
9. At tapos ka na sa ilang mga pag-click na hakbang.
2 – WPtouch Mobile Plugin
presyo: Libre at Pro
I-download: Libre WordPress.org/plugins/wptouch para sa pagbisita ng Pro wptouch.com
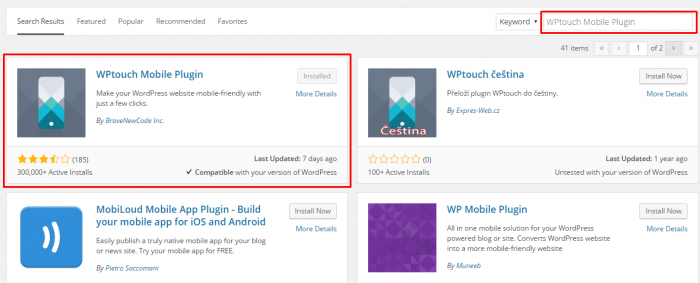
WPtouch Mobile Plugin nagdadala ng mga kapana-panabik na feature sa iyong site habang ginagawa nitong pang-mobile ang iyong site. Magiging pareho ang hitsura ng iyong site sa lahat ng screen. WPtouch Mobile Plugin ay isang simple at makapangyarihan plugin. Ito ay pinakamainam para sa mga website na nais lamang itong panatilihing simple dahil ang iyong desktop na bersyon ay maaaring walang ganoong karaming mga tampok tulad ng karamihan sa mga desktop site. Ang Libre plugin ay limitado sa isang disenyo lamang ngunit upang makakuha ng higit pang mga disenyo maaari kang bumili ng premium na bersyon ng plugin. Para sa mga mobile site na nangangailangan ng pagba-brand ng kanilang mga negosyo, ito plugin ay may kumpletong tampok na pagba-brand din dito.
Mabilis na Gabay sa Tutorial:
- Hanapin ang plugin mula sa WordPress plugin direktoryo
2. Mag-click sa pindutang I-install ngayon at i-activate ito
3. Hanapin ang WPtouch plugin pagtatakda ng
4. Ang WPtouch ay may maraming mga tampok sa pagpapasadya na maaari mong paglaruan
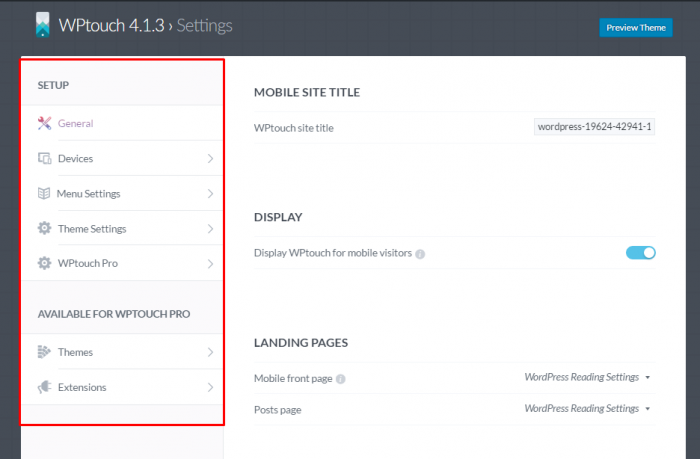
- Ang tab na "Pangkalahatan" ay may mga sumusunod na pangunahing opsyon na binanggit sa ibaba:
- Maaari mong baguhin ang pamagat ng website para sa mobile na bersyon
- Display feature para i-off at i-on ang plugin
- Ang tampok na pagbabago ng landing page para sa mobile na bersyon
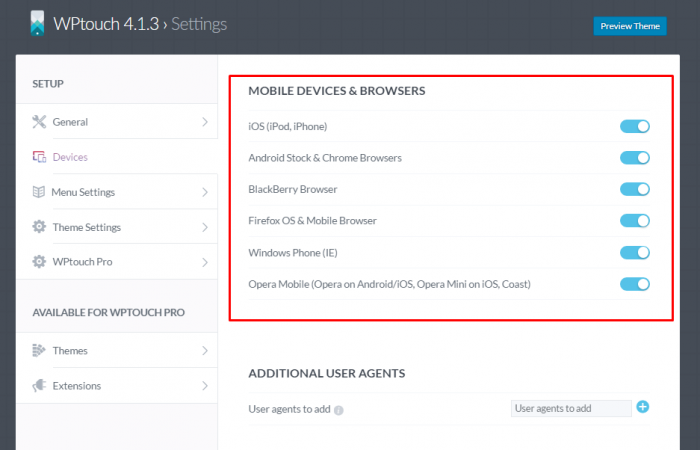
- Ang tab na "Mga Device" ay may mga opsyon upang paganahin o huwag paganahin ang plugin feature para sa iba't ibang device at browser
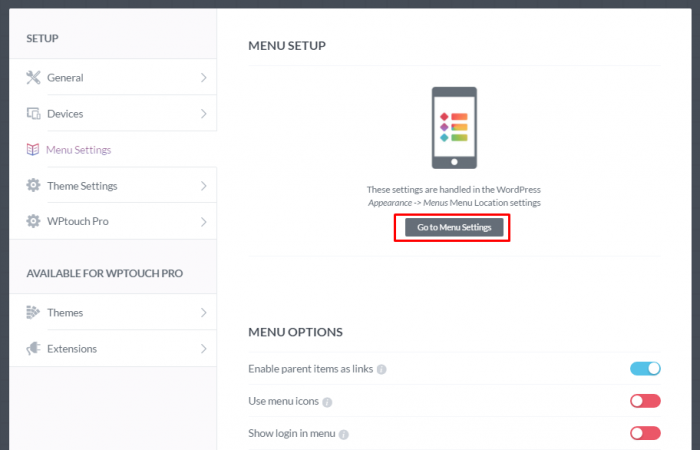
- Ang ika-3 tab na "Setting ng menu" ay nagbibigay sa iyo ng opsyong magtakda ng ibang menu para sa mobile na bersyon ng website.
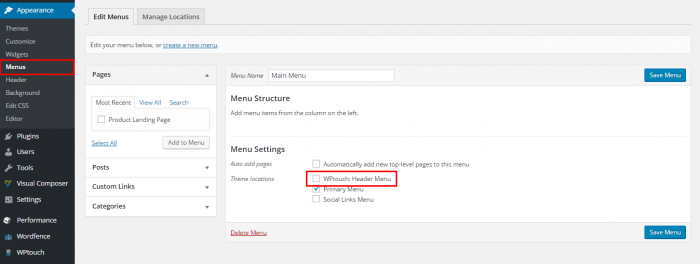
8. Ire-redirect ka nito sa setting ng Menus kung saan maaari kang lumikha ng mga bagong menu para sa mobile na bersyon ng website, huwag kalimutang mag-click sa “WPtouch HeadMenu” kapag tapos ka nang magdagdag ng page dito.
9. Binibigyang-daan ka ng “Setting ng Tema” na maglaro sa mga sumusunod na feature:
- Magtakda ng ibang logo para sa mobile na bersyon ng iyong website
- Posisyon ng alignment ng menu at search bar sa tuktok na header
- Pag-customize ng mga kulay ng tema para sa background, Header, Menu, Links at Post/Page Header
- Opsyon sa pagpapalit ng font ng typography
- Tampok na Slider
- Social Media Links
- Custom CSS
Nag-aalok din ang WPtouch ng PRO na bersyon na mayroong advance na Extension at Suporta na may napapasadyang Mga Tema at Mga Dagdag na Tampok.
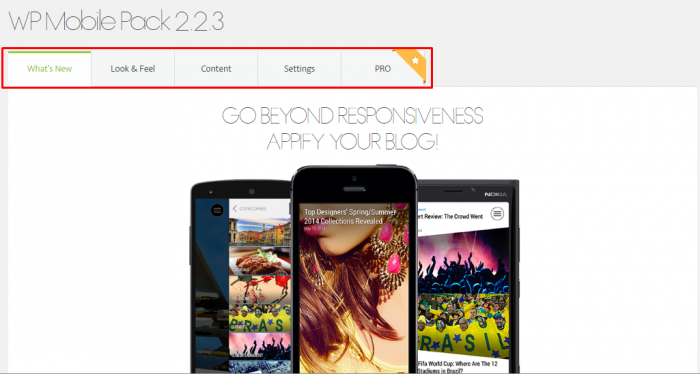
3 – WordPress Mobile Pack
presyo: Libre at Pro
I-download: Libre WordPress.org/plugins/WordPress-mobile-pack para sa Pro pindutin dito
Irerekomenda ko ang WordPress Mobile Pack plugin kung naghahanap ka ng magandang disenyo. Bagaman, ang libreng bersyon ay may isang disenyo na magagamit, gayunpaman, maaari mo itong ipasadya ayon sa iyong mga pangangailangan. Ito plugin nagbibigay sa iyo ng kumpletong kontrol sa mga setting ng pagtugon sa mobile at sinusuportahan ang lahat ng browser. Ang pag-sync ay isa pang tampok nito plugin dahil makikita mo rin ang lahat ng pahina, post at komento sa mobile na bersyon.
Ang Pro na bersyon ay nagbibigay sa mga user ng higit na kapangyarihan dahil nagbibigay ito ng access sa higit pang mga disenyo at ilang iba pang feature tulad ng:
- 5 Mga Tema ng App (ganap na nako-customize)
- Mga Pagpipilian sa Pag-monetize
- Mga Social na Tampok (Facebook, Twitter at Google+)
Mabilis na Gabay sa Tutorial:
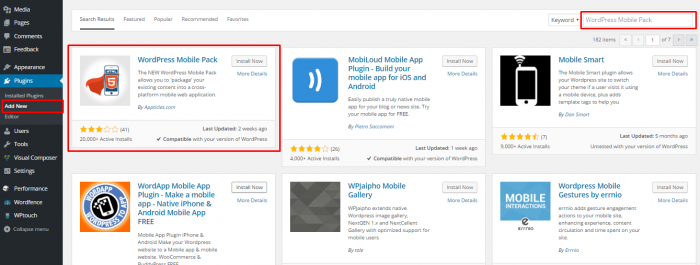
- Hanapin ang plugin mula sa WordPress plugin direktoryo
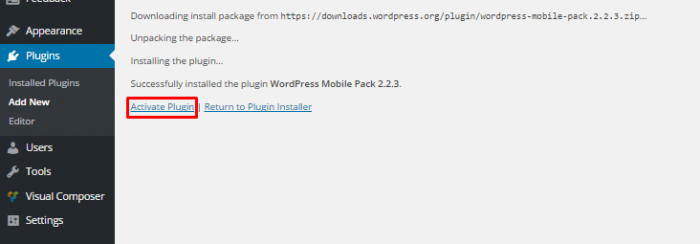
- Mag-click sa pindutang I-install ngayon at i-activate ito
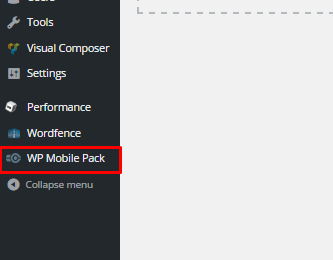
3.Hanapin ang WP Mobile Pack plugin setting mula sa kaliwang menu
4. Ang WP Mobile Pack ay may napakasimpleng user interface upang makipag-ugnayan at makipaglaro sa paligid
5. Tungkol saan ang What's New tab plugin mga detalye at mga tampok nito
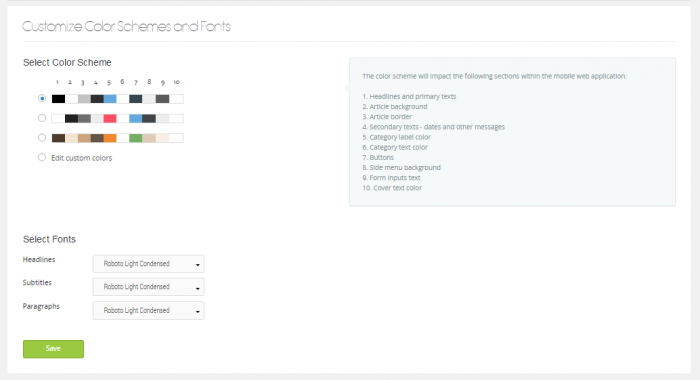
6.I-click sa Tumingin at Pakiramdam tab upang makipaglaro sa sumusunod na tampok
- I-customize ang Mga Color Scheme at Font
- I-customize ang Logo at Icon ng Iyong App
- I-customize ang Cover ng Iyong App
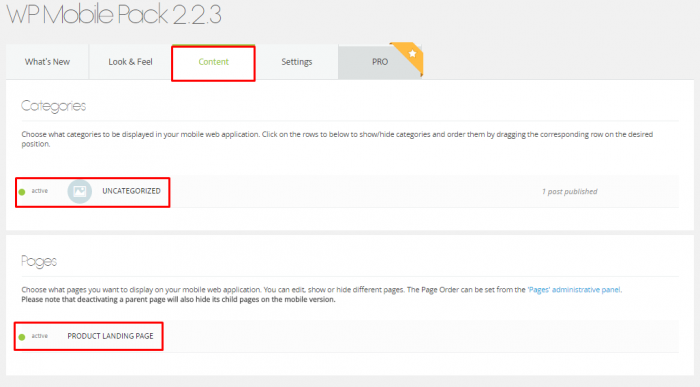
7. Nilalaman tab upang payagan kang magtakda ng landing page para sa mobile na bersyon ng iyong website at mga setting ng mga kategorya na ipapakita sa homepage.
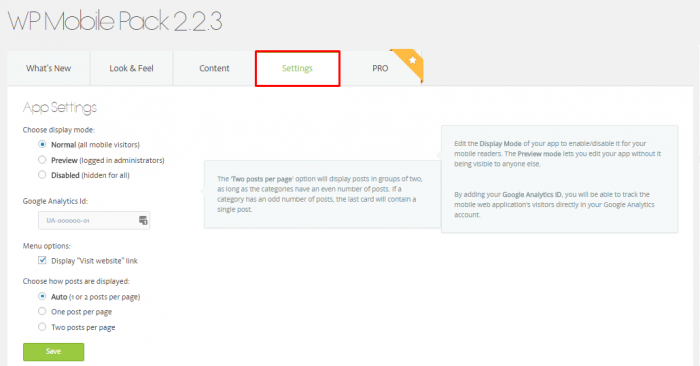
8 Ang tab na "Setting" ay may mga feature ng setting ng App para pumili ng display mode:
- Normal (lahat ng mga bisita sa mobile)
- Preview (naka-log in na mga administrator)
- Naka-disable (nakatago para sa lahat)
- Google code sa pagsubaybay
- Mga opsyon sa menu at kung paano ipinapakita ang mga post
- Nag-aalok din ang WP Mobile Pack ng PRO na bersyon nito na nagbibigay sa iyo ng higit pa at mga advanced na feature
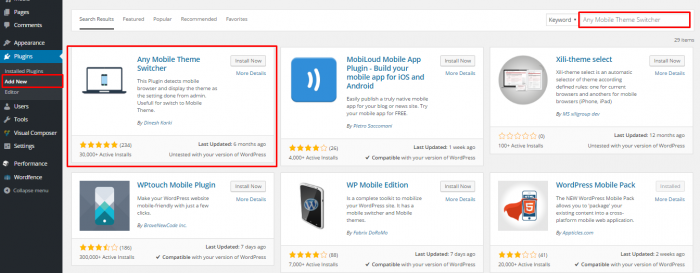
4 – Anumang Mobile Theme Switcher
presyo: Libre at Pro
I-download: Libre WordPress.org/plugins/any-mobile-theme-switcher para sa Pro pindutin dito
Isa ito sa pinakaastig plugins upang gawing tumutugon sa mobile ang iyong website. Ang tampok na nagdadala nito plugin sa aking listahan ay pinapayagan nito ang iba't ibang disenyo, template at disenyo ng home page para sa iba't ibang mga mobile device. Ito plugin nakita ang device at pagkatapos ay ipinapadala ang mensahe upang ipakita ang tamang tema. Sinusuportahan nito ang lahat ng mga pangunahing browser at may kakayahang mag-adjust nang naaayon.
Pro bersyon ng plugin naglalaman ng higit pang mga tampok tulad ng:
- W3 Total Cache Support
- Ihatid ang Hiwalay na home page para sa mga mobile device
- QR code para sa mobile bookmark
- I-click Upang Tumawag sa mga numero ng telepono.
Mabilis na Gabay sa Tutorial:
- Hanapin ang plugin mula sa WordPress plugin direktoryo
2. Mag-click sa pindutang I-install ngayon at i-activate ito
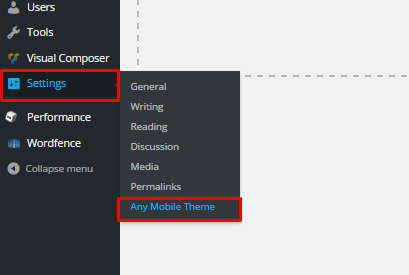
3. Hanapin ang "Anumang Mobile Theme Switcher" plugin setting mula sa kaliwang menu
Mga Setting / Anumang Mga Tema sa Mobile
4. Anumang Mobile Theme Switcher Plugin ay may iisang pahina lamang upang pag-usapan ang mga setting nito, ang ilan sa mga pangunahing tampok ay binanggit sa ibaba:
Maaari kang pumili ng iba't ibang mga tema para sa iba't ibang mga aparato pati na rin na talagang isang kapaki-pakinabang na tampok kung nais mong ipakita ang ganap na magkakaibang tema para sa iba't ibang mga aparato hal:
- iPhone / iPod
- Tema ng Android
- Blackberry Theme
- Windows Mobile na Tema
- Tema ng Opera Mini
- Iba pang Tema ng Mobile Device
Lumipat ng Tema Maikling code
Maaari mong gamitin ang sumusunod na maikling code sa mga template upang ipakita ang link ng switch ng tema.
[show_theme_switch_link]
Halimbawa:
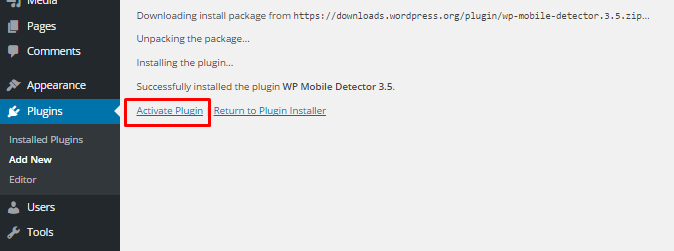
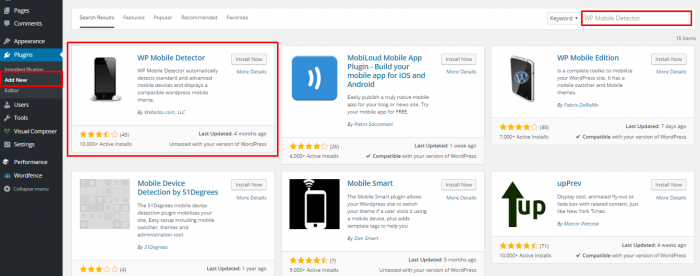
5 – WP Mobile Detector
presyo: Libre at Pro
I-download: Libre WordPress.org/plugins/wp-mobile-detector para sa Pro pindutin dito
Ito ay matatawag na isa sa pinakamatalino pluginpara sa iyong website. Dahil awtomatiko nitong nakikita kung aling platform ang kasalukuyang ginagamit ng gumagamit upang ma-access ang site. Maaari itong mabilis na lumipat sa pagitan ng mga mobile, desktop na bersyon, at iba't ibang mga mobile na bersyon upang maibigay ang pinakamahusay na karanasan ng user. Ito ay may mga advanced na analytical feature, sumasaklaw sa higit sa 5000 mobile device at may paunang naka-install na may 11 mobile na tema.
Ang mga karagdagang tampok ay kinabibilangan ng:
- Mga Collapsible na Menu
- Iba't ibang Mga Widget
- Naglo-load ang Mga Dynamic na Pahina
Mabilis na Gabay sa Tutorial:
- Hanapin ang plugin mula sa WordPress plugin direktoryo
2. Mag-click sa pindutang I-install ngayon at i-activate ito
- Hanapin ang "WP Mobile Detector" plugin mula sa kaliwang menu
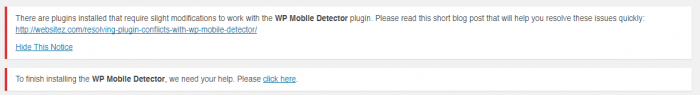
4. Pagkatapos ng activation, maaari mong makita ang notification na ito sa itaas
Kung meron kang kahit ano caching plugin naka-install sa iyong website, maaari mo itong ayusin gamit ang mga sumusunod gabayan.
Konklusyon
Para sa paggamit ng kadalian at isang pakete, lagi kong irerekomenda sa iyo na i-install ang JetPack plugin dahil ginagawa nitong mobile responsive na website ang iyong website. Bukod doon, inaalok nito ang lahat sa loob ng isa plugin at ginagawang mas search engine friendly din ang iyong website. Gayundin, hindi mo maaaring balewalain ang mahahalagang feature na dala ng Jet Pack, tulad ng:
- Mga istatistika ng site sa dashboard
- Mga tampok ng Mga Komento at Subscription
- tampok na Social Sharing
- At higit sa 30 ng mas kapana-panabik na mga tampok
Ayan. Nakalista ako ng 5 plugins na makakatulong sa iyong gawing mas tumutugon at madaling gamitin ang iyong WordPress website. Makakatulong ito sa iyo na mas mataas ang ranggo sa mga search engine at magbibigay-daan din sa iyo na palakihin ang mga produkto ng iyong nilalaman nang hindi nakompromiso ang kalidad. Sigurado akong marami akong na-miss plugins at gusto kong ipaalam sa akin ng mga user ang tungkol sa iba't ibang bagay plugins sa pamamagitan ng seksyon ng mga komento.































Mahusay na artikulo, tiyak na iisipin na gamitin ito sa aking bagong website. Magandang trabaho, ipagpatuloy mo ito
Salamat sa inyo.
Hello Sir Jamil,
Website Mobile tumutugon ay napakahalaga Ngayon Para sa SEO at Iba pang imungkahi kung ang aming site ay hindi Mobile Friendly Search Engine Huwag pansinin ang Site. Napakahusay na Pagbabahagi at Gabay. Ipagpatuloy mo ito. Salamat.
Hai Jamil, Mabilis na gabay sa tutorial na iyong ibinahagi ay lubhang kapaki-pakinabang at naiintindihan sa tulong ng mga screenshot lahat ng aking mga query ay nalutas. Ngayon alam ko na ang lahat ng mga tampok na iyong nabanggit sa itaas. Salamat sa post na ito.
Hello Jamil,
Napakaraming blog na nakuha mo dito. Ang pagpasok sa paksa, ang paggawa ng isang website na sapat na tumutugon ay isang mahalagang gawain. Nakakatulong ito na palaguin ang isang online na negosyong kompanya sa maraming paraan.